Данная статья является четвертой в цикле про качественную разработку VR-проектов. Ранее мы уже изучили основы работы со звуком в статье «Звуковые эффекты в виртуальных мирах». Ссылки на другие материалы можно найти в обзорной статье.
User Interface — это прямое взаимодействие между человеком и машиной. Это средство, с помощью которого компьютер оповещает нас о возможностях, а мы передаем ему свои намерения.
Качество и предсказуемость общения в значительной степени влияют на то, как мы воспринимаем ПО и как быстро достигаем целей.
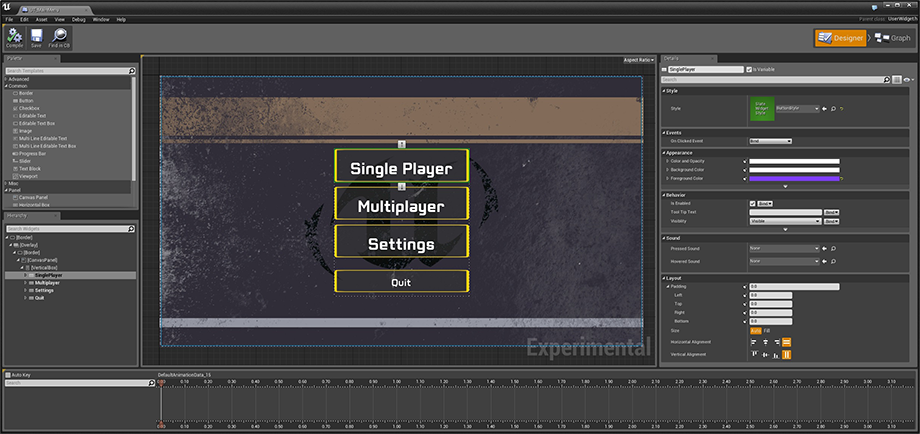
User Interface (UI) очень важен, и при разработке наших VR-проектов мы должны уделять внимание этому аспекту.
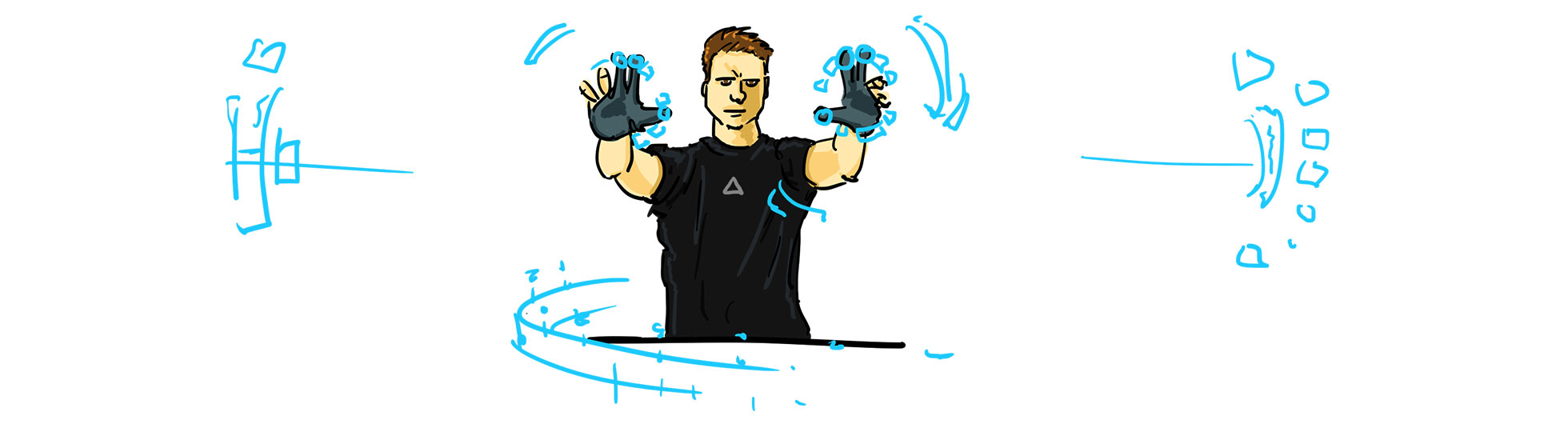
Особенно интересны в разработке виртуальной реальности новые способы взаимодействия: положение головы, направление взгляда и контроллеры движения на руках. Они предлагают нам, как разработчикам, новые варианты реализации интерфейса.
Но также возникают и новые проблемы, так как взаимодействие с этими устройствами намного сложнее — к примеру, клик мышкой намного проще распознать нежели неявный жест на контроллере.
Идеальный UI должен быть понятным, неброским и интуитивным, чтобы действия сами напрашивались. Как достичь этой высокой цели в VR-разработке, мы рассмотрим далее более подробно.
Осязаемый User Interface

Читать полностью »