Не так давно в блоге разработчиков этой JavaScript библиотеки появился пост о релизе новой версии за номером 2.3. Обновления это хорошо, спору нет. Но, глядя в окно на позднемартовскую улицу, становится не вполне понятно, что же выбрать: разбираться с новыми доступными возможностями или же вместо этого неторопливо прогуливаться под неокрепшим еще весенним солнцем, отмечая подспудно скорое уже пришествие долгожданного лета и вдыхая жадно всем нутром своим разлитый повсюду запах весны и оживления? Вопрос непростой. Нужно разбираться.

Material Design
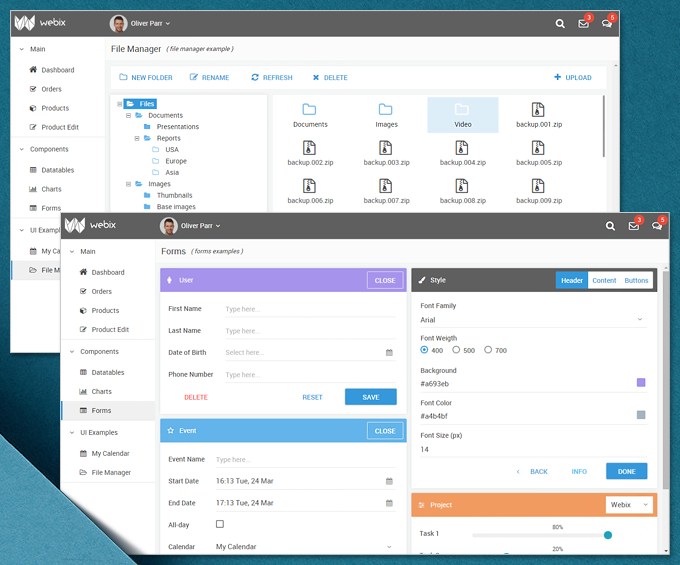
Во-первых, приятная новость для любителей леденцов, количество которых (любителей, не леденцов), вероятно, увеличится еще больше сразу после релиза Android 5.1.1, в котором, судя по всему, наконец-то будет исправлена нашумевшая проблема утечки памяти. Разработчики Webix решили погреться в лучах славы нового Material design от Google и выкатили свой Material skin:

Обещают приятный интерфейс, яркие цвета и отзывчивый дизайн. Те, кто не привык верить обещаниям, могут сами убедиться, насколько это соответствует истине на демо-странице. Плохая новость для ленивцев: чудо-скин не будет включен в библиотеку, за ним придется отправиться на github.
Новые значки уведомлений для кнопок и элементов меню
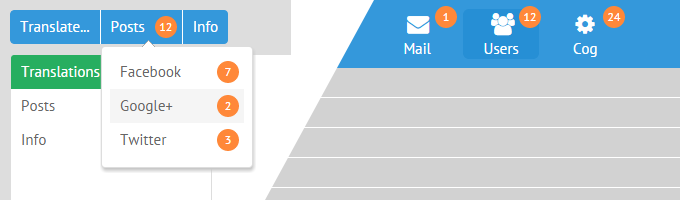
Но даже Material skin меркнет перед лицом следующей киллер-фичи! Теперь можно добавлять кругленькие оранжевенькие значки (OH, WOW!!!) к элементам меню и кнопкам на странице. Их можно использовать для обозначения количества новых уведомлений, неотвеченных имейлов от вашей бывшей или чего угодно ещё, что может прийти вам в голову:

Демо-страница также в наличии.
Organogram widget
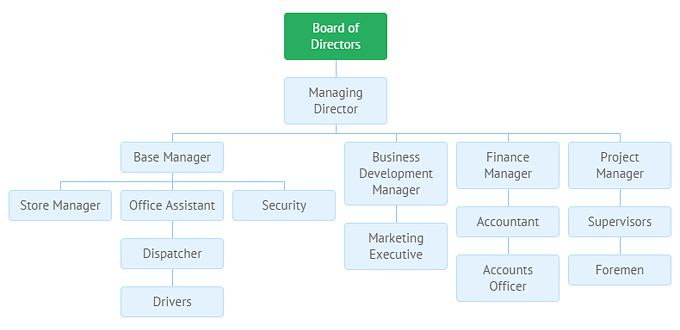
Звучит устрашающе, но на самом деле это виджет для построения иерархических диаграмм:

Если вы уже использовали ранее Webix Tree, освоить эту штуковину будет несложно. Также можно менять внешний вид по своему вкусу: размер, выравнивание, все, что душа пожелает. Для эстетов доступна возможность изменения стиля с помощью CSS. Потыкать можно здесь.
BarCode widget
Времена нынче непростые. Приходится вертеться, как можешь. Тем из вас, кто решил основать собственный свечной заводик, может пригодиться генератор штрих-кодов. Можно генерить штрих-коды, соответствующие наиболее популярным стандартам: EAN8, EAN13 и UPC-A.
Использовать можно, например, так:
webix.ready(function(){
webix.ui({
view: "barcode",
id: "barcode",
type: "ean13",
value: "123456789012"
});
});
И, собственно, результат:

TypeScript

И, наконец, новость для тех, кто использует TypeScript. Начиная с версии 2.3, Webix позволяет использовать готовый файл определения типов. Можно скачать файл напрямую, можно использовать NuGet или другой менеджер пакетов.
Итого
Релиз интересный. Есть новшества, которые будут любопытны многим, например Material skin. Пятая версия мобильной ОС от Google набирает обороты и было бы не лишним подумать о том, чтобы придать своим веб-приложениям вид, знакомый пользователям по их мобильной ОСи. Некоторые же фишки большинству из вас могут показаться малополезными. Когда, например, вы в последний раз использовали органограммы в своих проектах?
Помочь внести окончательную ясность может полный список изменений. Тем, кто постоянно пользуется библиотекой, придется по нраву работа над ошибками: список фиксов довольно немаленький. Скачать библиотеку можно здесь.
На этом, пожалуй, всё…
Ах, да! Отвечая на вопрос, поставленный в самом начале статьи: просто возьмите ваш лэптоп с собой на прогулку.
Автор: stannislav








