Лаура Саада, главный продюсер в Playdigious, поделилась историей о процессе портирования Dead Cells на мобильные платформы.
Предупреждая вопросы: да, Dead Cells будет премиумной мобильной игрой. Игра платна на PC, на консолях, такой останется и на мобилах.
Год назад Motion Twin (разработчики Dead Cells) доверили Playdigious работу по портированию Dead Cells на мобильные устройства и предоставили им полную свободу действий. Это был большой день для Playdigious, ведь Dead Cells выиграла множество престижных наград, получила потрясающее освещение и, конечно, понравилась игрокам.

Когда Playdigious начали работу над Dead Cells, они даже не могли себе представить, с какими проблемами столкнутся. Тем не менее, у команды был опыт портирования сложных проектов. Ранее они работали над Evoland 2 от Shiro Games, сложной RPG со средним временем прохождения 20 часов. Даже её разработчики не верили, что это возможно на мобильных устройствах из-за сложности игры.
Но парни пришли к успеху!
Как перенести реактивную, насыщенную экшеном, ориентированную на игру с контроллером рогванию, на мобильные устройства и планшеты с одним сенсорным экраном?
1. Первый прототип
Для начала нужно было убедиться, потянут ли вообще мобильные устройства игру. Первая сборка, без элементов управления или чего-либо еще, была создана просто, чтобы проверить работоспособность и посмотреть, есть ли какие-то технические препятствия. Спойлер: их не было.
Switch версия игры также была в планах. Важно понять, что сегодняшние мобильные устройства намного мощнее, чем многие думают. Очевидно, что с технической стороны есть некоторые дополнительные ограничения, такие как разнообразие устройств (особенно Android моделей), оптимизация текстур, использование оперативной памяти, не говоря уже о различных версиях ОС. Про Android с их фрагментацией и огромной разницей между GPU на различных моделях даже не стоит говорить. Однако, в целом, современные мобильные устройства очень близки к Nintendo Switch по техническим характеристикам. Так что, если вы планируете Switch версию игры, посмотрите на мобильные устройства для начала.
Как уже отмечалось ранее, не было непреодолимых технических препятствий (про Haxe/Heaps не говорим, т.к. это не стезя автора оригинальной статьи). Это не было легко — напротив, задача была чертовски сложной, но не невозможной. Портирование игры, в частности на мобилы, не тривиально. К сожалению, Dead Cells не будут поддерживаться на «старых» устройствах, но (благодаря QA) парни уверены, что игра может работать без проблем на всех поддерживаемых устройствах.
2. Посмотрите на оригинальное управление (почувствуйте боль)


Мы все знаем, что мобильный порт никогда не будет таким же, как на исходной платформе (ПК или консоль). Для Dead Cells основной задачей было взять все элементы управления и найти способ сделать их приятными на мобильном телефоне.
3. Начнём с перемещения
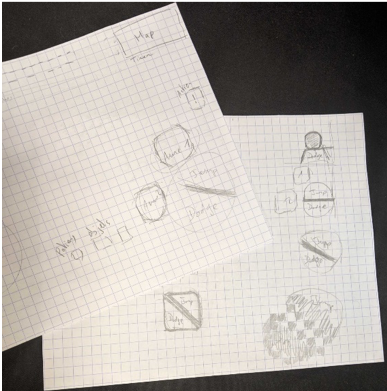
После проверки первого прототипа пришлось задуматься о UX и накидать несколько макетов и тестов. С чего начать?
В Dead Cells одной из ключевых особенностей является движение. Игрок должен легко перемещаться, бегать, приседать и прыгать. Этот вопрос у команды был проработан в прошлых играх.
Движение влево и вправо не вызывало проблем: можно использовать виртуальную плавающую панель. Сегодня точность такого решения намного лучше, чем в прошлом, и многие мобильные игры используют его. Игроки уже привыкли к подобному, и Playdigious могли докрутить это решение.
С прыжками и уклонениями всё намного сложнее. Оба жизненно важны в Dead Cells и используются постоянно.
Как предоставить удобные элементы управления для этого?

Первый вариант был в виде одной скользящей кнопки для обоих действий. Это позволило бы без лишних жестов выполнять оба действия. Но…
Это не сработало. Играть было кошмарно – низкая точность и постоянные неточности при распознавании. Не подходит!
Начнём сначала. Одна кнопка для прыжков и одна для уклонений. При правильном позиционировании это могло стать неплохим решением. Но всё же, на экране и так много кнопок, поэтому парни попробовали и другие варианты.
Избавились от кнопки для доджа и решили использовать свайп в правой части экрана для уворота. И это сработало!
«Свайп-для-уклонения» — отличная идея, но не для всех членов команды это было так. Это совсем другой способ игры, и они не были всем довольны. Таким образом, по умолчанию они оставили вариант с двумя кнопками.
4. Мы можем двигаться! Что дальше?
Давайте поговорим о том, что будет дальше:
- использование навыков;
- использование оружия и зелий;
- как пройти через дверь, не сломав её;
- как разговаривать с персонажами;
- как подбирать предметы или взаимодействовать с вещами и т. д.
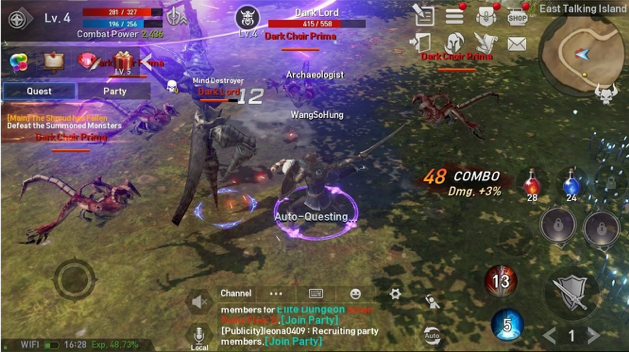
Навыки и оружие. Кнопки Прыжок и Уворот сработали хорошо, давайте повторим! Задача состояла в том, чтобы найти правильное расположение виртуальных кнопок. Команда посмотрела, как с этим справляются другие успешные игры, такие как Fortnite и Lineage 2, чтобы лучше понять привычки игроков. Как они двигаются? Как они прыгают? Как они управляются с интерфейсом с большим количеством кнопок? Благодаря тестам других игр, команда решила, что с их управлением всё хорошо.

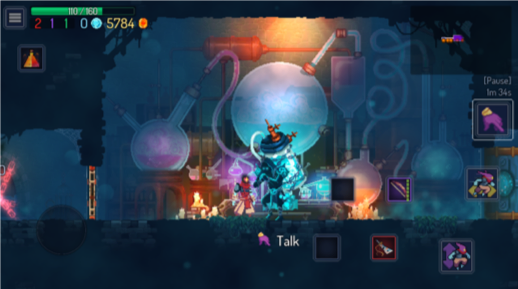
Кнопки меню и зелья (и гомункулус, только тссс! Это появится позже в игре). На PC вам просто нужно нажать «Esc», чтобы открыть меню настроек; на консолях вы нажимаете Start или Options. Но на мобилах вам нужно что-то на экране для открытия меню. Долгое время меню находилось прям на панели HP, и разработчики к этому привыкли. Это был не первый раз, когда подобное решение использовалось в мобильной игре. И была уверенность, что оно сработает.
На заметку: когда продумываете UX = НИКОГДА НИКОГДА не додумывайте за игроков. И, пожалуйста, делайте больше плейтестов. Плейтесты показали команде, где они ошибались. Размещение меню на панели HP было недостаточно, нужен значок для Меню! И они добавили его.
Взаимодействие. Как игроки должны контролировать проход через двери, разговаривать с персонажами, подбирать предметы, оружие и т. д.? Как все эти различные действия должны работать на мобильном телефоне? Playdigious не хотели добавлять слишком много вещей на экран и заставлять игрока всё это понять. Одной кнопки будет достаточно, поэтому они так и поступили: добавили новую кнопку «Взаимодействовать». Найти правильный визуальный ассет для этого было непростой задачей, но с правильным значком и некоторыми визуальными признаками и обратной связью эта кнопка стала очень простой для понимания и использования.
Для всех этих кнопок было задействовано много макетов и твиков, но благодаря некоторым тестам, им удалось получить нечто приятное. Кроме того, с самого начала у них была идея позволить игрокам выбирать, как они хотят играть, поэтому разработчики интегрировали некоторые функции, вдохновлённые Evoland 2 … Но мы вернёмся к этому позже. В то время Лаура всё ещё думала, что в игре много кнопок, но во время самой игры не обращала на это внимания и просто наслаждалась процессом.
5. Как, чёрт возьми, мы должны расположить все эти кнопки?
Хорошо, давайте вспомним всё, что нужно разместить на одном маленьком экране:
- Плавающая панель (слева экрана — здесь нет обсуждения, поскольку игроки привыкли к ней).
- Прыжок и Уклонение.
- Навыки и Оружие.
- Зелье.
- Меню.
- Взаимодействие.
- + все интерфейсы, которые уже есть на других платформах: Полоска здоровья, Золото & Число клеток, Карта, Таймер и т.д.
Важно было адаптироваться к маленьким экранам и совершенно другому способу игры: держать устройство двумя руками, иногда на ходу.
Это потребовало некоторой жесткой работы над интерфейсами.
Разработчики просто не могли сохранить существующий интерфейс; всё было внизу экрана, а это не очень хорошо работает на мобильных устройствах, так как пальцами игроки бы всё перекрывали.
В итоге они всё перелапатили; панель здоровья переместилась в левый верхний угол экрана вместе с Золотом и Клетками. Карта переместилась в правый верхний угол вместе с Таймером и Ключами.
Это оставило много места внизу — и именно там разместились элементы управления. Зона пэда слева, а другие элементы управления — справа, за небольшим исключением для кнопки Зелья и Гомункула за панелью HP.


6. Дать игрокам свободу
Сложно сделать игру идеальной для каждого. Даже внутри офиса. У всех были свои собственные способы игры.
Что можно с этим сделать? Сделать то же самое, что они сделали с Evoland 2, и то, чего Лаура ожидала с самого начать: дать игроку свободу.
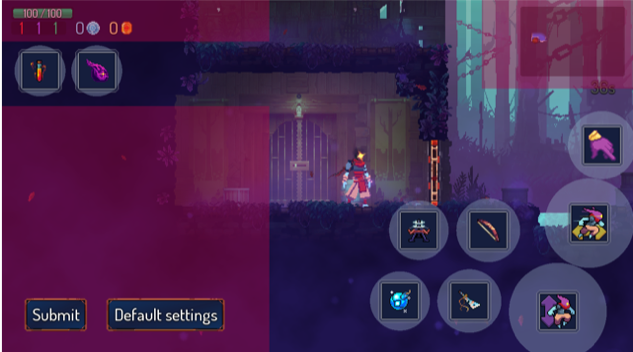
Вы можете перевести это так: дать игрокам возможность настраивают элементы управления и опыт в соответствии с их потребностями.
Так как расположение кнопок было действительно запутанным, Playdigious реализовали то, что они называют настраиваемым управлением: в Настройках можно перемещать и изменять размеры кнопок по своему усмотрению.

Кроме того, помните тест на Свайп для Уклонения, который мы отложили на потом? Сюрприз! Он вернулся. Не доступно по умолчанию, безусловно, на как опция. Игрокам просто нужно активировать его в настройках!
Другая часто запрашиваемая настройка – фиксированный пад. Идея, пришедшая после множества плейтестов и прошлого опыт мобильных игр. 80 процентов игроков предпочитают плавающий пад, а 20 процентов — фиксированный. Так что, как и в Свайпни для Уклонения, теперь этот параметр игрок может активировать в Настройках.
7. Новый игровой режим с автоматизированными действиями
По предложению Motion Twin команда Playdigious также добавила новый игровой режим, чтобы эти новые элементы управления не слишком сильно влияли на основной опыт игры.
Идея заключалась в том, чтобы помочь знакомым с Dead Cells игокам перейти на мобильную версию и, возможно, привлечь новых игроков. Playdigious назвали это Автоатакой. Как следует из названия, основная атака (атака ближнего боя) автоматически поражает ближайших врагов.
Вперёд к выводам

Если подвести итог, то теперь у нас есть:
- Пользовательский интерфейс специально для мобильных устройств (и планшетов).
- Два режима игры: оригинальный и с автоатакой.
- Возможности кастомизации элементов управления.
- Возможность Свайпнуть для Уклонения вместо кнопки.
- Опция для фиксированного пада.
- Поддержка внешнего контроллера (MFi и Bluetooth).
Все это для того, чтобы игра была как можно ближе к оригиналу на ПК и консолях.
При портировании игры на мобилы (или консоль, или куда-либо ещё) вы должны пойти на некоторые уступки. Вы должны сделать элементы управления и интерфейсы подходящими для целевой платформы. Но вы также можете изменять некоторые функции, чтобы раскрыть потенциал платформы.
Для Playdigious и Dead Cells сложность заключалась в том, чтобы перевести все элементы управления на сенсорный экран (а на мобильных устройствах элементы управления часто представляют собой пользовательский интерфейс). Они знали, что нет идеального решения для каждого, поэтому на ранних этапах решили предоставлять возможность кастомизации элементов управления.
Портирование игры, любой игры — задача не из легких. Вам придётся жить с кучей ограничений оригинальной платформы, и поэтому многие разработчики часто напуганы, говоря об этом. Но это не невозможно. Многие игры непортируемы, но во время процесса портирования некоторые разработчики могут найти новые способы игры, а для кого-то процесс портирования пройдёт настолько легко, что вы спросите себя: «Почему нашей игры раньше не было на этой платформе?!»
Автор: Suvitruf






