Содержание
-
Как и почему перед дизайном нужно делать исследование?
-
Приоритизация функций сайта
-
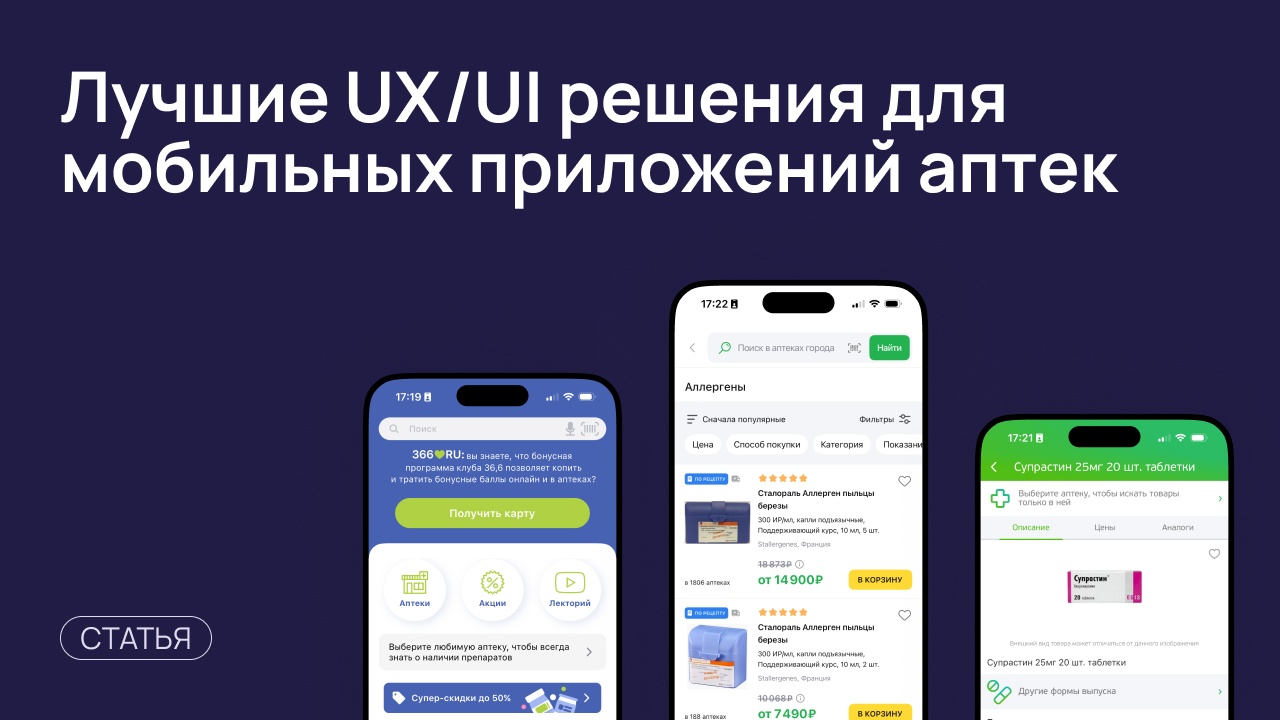
Как выглядит образцовый дизайн 21 века?
-
Выбор оттенков и шрифтов для интерфейса
-
Расположение элементов дизайна
-
Как и почему после дизайна нужно делать исследование?
Шаг 1: Исследование
Исследование — это не просто первая стадия дизайна, а фундамент для создания успешного продукта. Этот этап позволяет понять аудиторию, ее болевые точки, предпочтения и потребности. Результатом исследования должен стать путь клиента