
Я — Арсен, UX/UI / Продуктовый дизайнер. В основном я делаю мобильные интерфейсы и всегда открыт к общению, если у вас есть классный проект, вакансия или просто хотите написать «привет». Чуть больше обо мне тут, в моём Читать полностью »

Я — Арсен, UX/UI / Продуктовый дизайнер. В основном я делаю мобильные интерфейсы и всегда открыт к общению, если у вас есть классный проект, вакансия или просто хотите написать «привет». Чуть больше обо мне тут, в моём Читать полностью »
Давным-давно, скажем, этим летом, нас посетила удачная мысль включить повсюду свет и озарить ночные города. Так родился проект по обучению нейросети сложному искусству светодизайна.
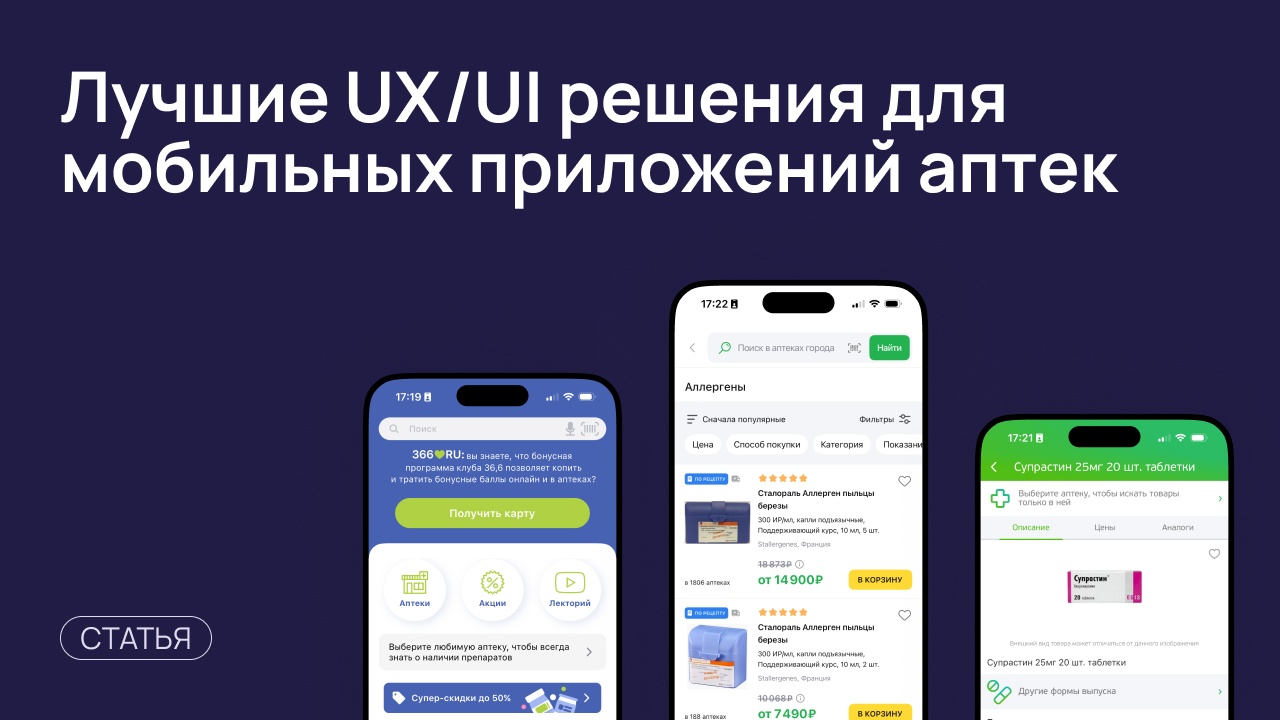
Hola, Amigos! На связи Вадим Кононенко и Станислав Дмитриев, руководители проектов агентства продуктовой разработки Amiga. Собрали в одной статье тренды и решения, которые следует учесть при разработке приложений аптек и e-com в целом.

Эта статья поверхностна, как водная гладь, по которой скачет камушек-блинчик. Каждый прыг — развилка на Пути дизайн-системы.
Делать свою или взять готовую? Прыг.
Платформенная или универсальная? Прыг.
Версионировать компоненты или всю библиотеку? Прыг...
И ещё много таких «прыгов» (с оглавлением).

Термином «дизайн-система» в IT давно никого не удивишь. Компании систематизируют дизайн продуктов, придумывая свои или используя чужие инструменты для управления стилями, паттернами и компонентами.
Badoo не является исключением: с помощью нашей дизайн-системы Cosmos мы поддерживаем общие принципы дизайна для четырёх приложений, работающих на четырёх платформах.

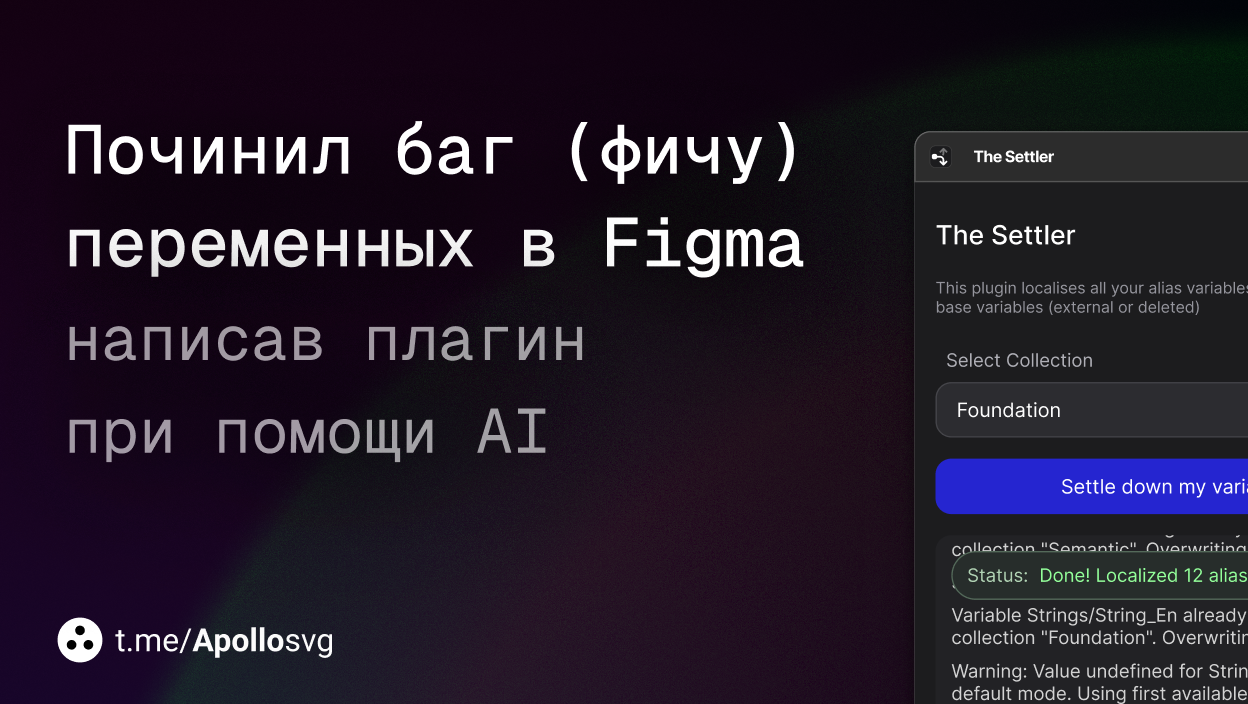
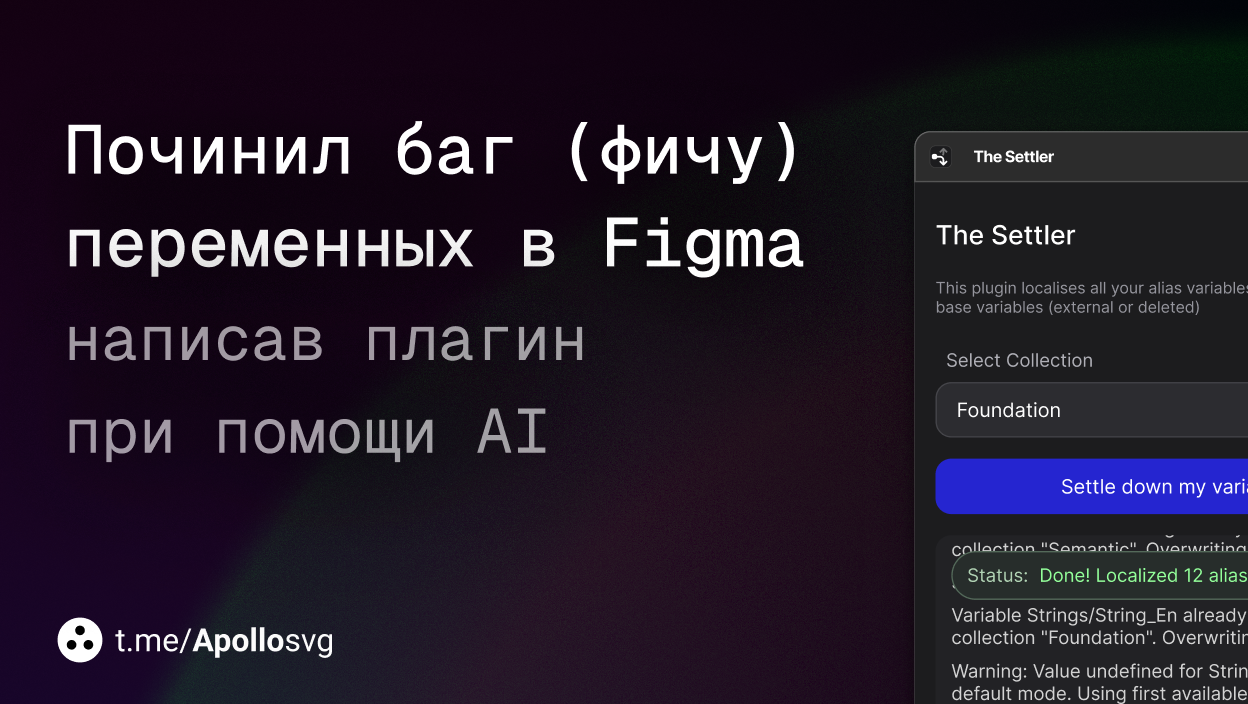
Одна из первых и основных вещей, с которой начинается работа по созданию дизайн-системы, — это токены (или переменные), которые определяют значения разных сущностей системы.
Как это работает? Например, у вас есть приложение для двух платформ. Вместо того чтобы для каждой заново указывать в CSS-файле размер и стиль шрифтов, вы можете хранить эти значения в JSON-файле, который легко преобразуется в код для любой платформы. В дальнейшем этот файл можно использовать и в других проектах с другими кодовыми базами.
Несмотря на потенциал дизайн-токенов, во многих компаниях их структура остаётся довольно простой, что сильно ограничивает возможности их применения.
Я хочу поделиться адаптированным переводом статьи моего коллеги Кристиано Растелли (Cristiano Rastelli), который несколько лет развивает дизайн-систему Cosmos. На примере своего опыта он показывает, как работать с токенами более эффективно: добавлять метаданные и использовать их для описания свойств компонентов.
Под катом — небольшой рассказ о том, как выглядят дизайн-токены в Badoo и почему они значительно упрощают процесс разработки.
Предлагаем вашему вниманию перевод истории о создании дизайн системы, рассказанной дизайнером из Societe Generale.
Нынешний всплеск статей о дизайн системах вдохновил нас больше говорить о том, над чем мы работаем в Societe Generale. Мы давно экспериментируем с нашей дизайн системой, и как дизайнер, который глубоко заботится о технических деталях, я лично считаю это огромным достижением в моей карьере.
Поскольку дизайн система — это язык, который позволяет дизайнерам и разработчикам работать в гармонии, я собрал этот материал вместе со своим коллегой Фабьеном Зиби, нашим ведущим разработчиком. Мы поговорим о жизненном цикле нашей дизайн системы и поделимся опытом плодотворного сотрудничества, надеясь, что оно поможет и вдохновит людей, только отправляющихся в этот путь.

Нет ничего проще, чем добавить иконку в проект: нужно всего лишь написать дизайнеру, он экспортирует её из Sketch и пришлет вам нужный вариант, а вы используете ее у себя в коде. Если же у вас с десяток проектов, несколько платформ и множество А/Б-тестов на дизайн, то достаточно делать всё то же самое, только в 40 раз чаще и нигде не ошибаться… либо постараться автоматизировать процесс. Под катом — первая часть перевода статьи моего коллеги Cristiano Rastelli про один из примеров такой автоматизации.
Мы в Badoo разрабатываем приложение для знакомств. Вообще-то это несколько приложений, каждое из которых функционирует на нескольких платформах (iOS, Android, Mobile Web, Desktop Web), и работу над ними ведут несколько команд.
При разработке мы используем сотни различных иконок. Некоторые одинаковы в каждом приложении, другие — соответствуют тому или иному бренду. Иногда дизайн меняется, а вместе с ним меняются и иконки: появляются новые, какие-то обновляются, какие-то — удаляются (но часто остаются при этом в кодовой базе).
Читать полностью »