Предлагаем вашему вниманию перевод истории о создании дизайн системы, рассказанной дизайнером из Societe Generale.
Нынешний всплеск статей о дизайн системах вдохновил нас больше говорить о том, над чем мы работаем в Societe Generale. Мы давно экспериментируем с нашей дизайн системой, и как дизайнер, который глубоко заботится о технических деталях, я лично считаю это огромным достижением в моей карьере.
Поскольку дизайн система — это язык, который позволяет дизайнерам и разработчикам работать в гармонии, я собрал этот материал вместе со своим коллегой Фабьеном Зиби, нашим ведущим разработчиком. Мы поговорим о жизненном цикле нашей дизайн системы и поделимся опытом плодотворного сотрудничества, надеясь, что оно поможет и вдохновит людей, только отправляющихся в этот путь.

Как мы развивались на протяжении многих лет
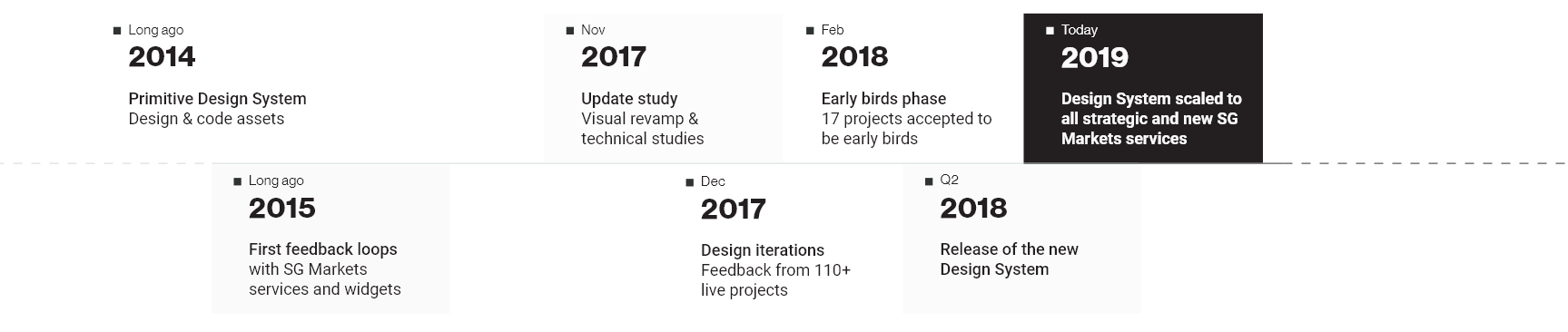
В Societe Generale мы разрабатываем наш системный подход с 2014 года. В то время мы начали с уже разработанных ресурсов для прототипирования и уже закодированных компонентов для статического HTML, чтобы начать процесс синхронизации цифровых технологий в продуктах SG Markets, нашем B2B рынке финансовых услуг.
Это позволило нам понять поведение наших пользователей с типичными финансовыми интерфейсами и увидеть, какие типы компонентов и какие типы дизайна были наиболее эффективными. Регулярные отзывы в течение следующих нескольких лет позволили нам сделать наше видение более чётким.
Начиная с 2017 года, мы начали более углубленный процесс по работе с дизайн системой. Определение основных принципов и руководств помогло нам унифицировать систему, а интенсивное обновление всех наших компонентов привело к значительно более легкому процессу дизайна. Вся команда дизайнеров внесла свой вклад в эту работу!
Позже, растущее сотрудничество между дизайнерами и разработчиками, в сочетании с нашей стратегией привлечения ранних проектов, вселили в нас уверенность в способности нашей дизайн системы быть широко принятой различными группами разработчиков. Это привело к выпуску полностью масштабируемой дизайн системы, адаптированной для нужд B2B и B2E (Бизнес-работнику) с её выделенной экосистемой, которая используется в настоящее время более чем 750 цифровыми проектами по всему миру.
Но давайте вернём вас к началу, чтобы ближе познакомиться с различными этапами, через которые мы прошли, и кратко ознакомиться с нашими инструментами, которые мы использовали в повседневной работе.
Отправная точка: Опираясь на прошлое
Создание дизайн системы — это одно, а внедрение такой системы в масштабе всей компании — совсем другое. Для этого вам нужно подумать о том, что уже готово и в какой степени вы можете это использовать.
Когда были разработаны первые сервисы SG Markets, мы использовали Bootstrap 3, преимущество было использование сообщества открытого исходного кода — мы не хотели сами изобретать колесо или велосипед.
вполне естественным прогрессом казалось продолжение использования Bootstrap в качестве центральной технологии системы проектирования — особенно после выпуска Bootstrap 4, который по умолчанию предоставил нам библиотеку основных компонентов, переменные SCSS и исправил множество проблем.

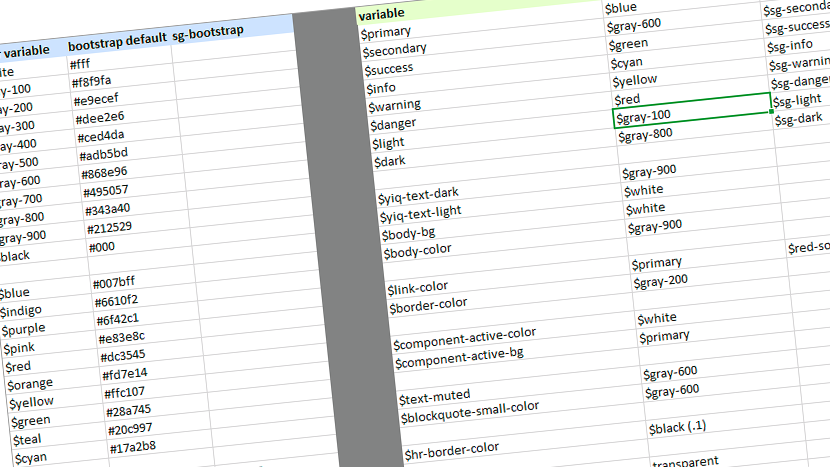
Нашим первым шагом было понимание того, как работает новая библиотека. Мы создали таблицу из более чем тысячи переменных SCSS, которые помогли нам быстро определить, какие части необходимо изменить, чтобы начать настройку Bootstrap.
Затем мы добавили переменные для наших конкретных потребностей. Результатом стала «SG» Bootstrap 4 («SGBS4»), которая, с нашим собственным художественным направлением, примененным к существующим компонентам, была готова стать нашей основной структурой. Существующее использование Bootstrap 3 во всей компании позволило легко перейти на новую систему.
Введение в основы
Имея согласованную техническую основу, мы создали наши основные руководящие принципы для художественного направления вокруг четких принципов, которые лежали в основе всей концепции нашей дизайн системы.
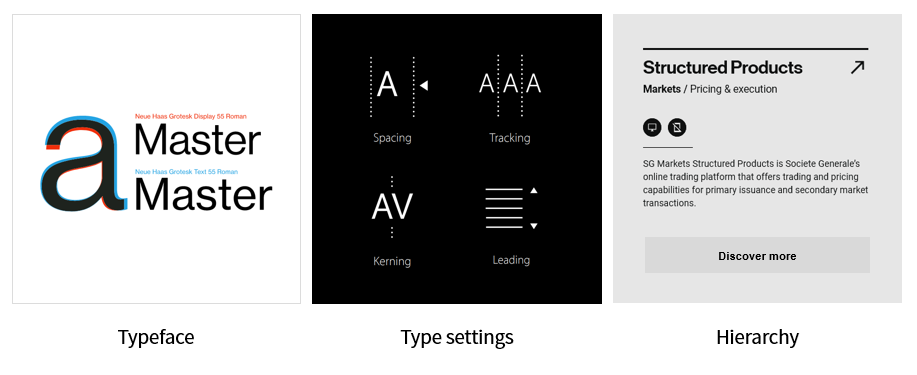
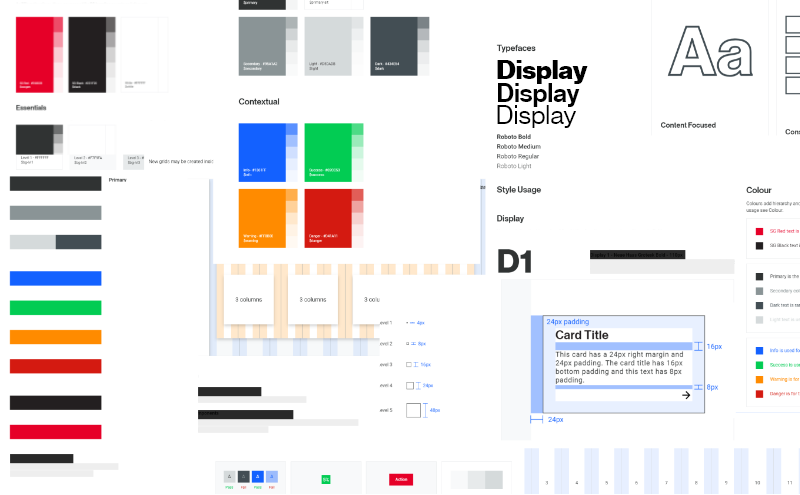
Типографика
В большинстве случаев, 90% контента сайта составляет типографика. Поэтому мы поместили типографику в центр нашей дизайн системы.
Пространство
Для гармоничных макетов и хорошей иерархии контента мы устанавливаем расчетное соотношение между полем, отступом и пространством.
Оттенки
Наш выбор был вдохновлен интернациональным графическим стилем и сущностью финансовой индустрии.

На ранних этапах развития дизайн системы большая часть нашего времени была потрачена на основные рекомендации. Когда они стали стабильными, было легко определить набор масштабируемых компонентов. Сегодня, каждый раз, когда мы хотим что-то добавить, улучшить или изменить, мы следим за тем, чтобы соответствовать этим основным принципам, потому что именно они работают вместе для дальнейшего построения системы.
«Три кита» дизайн-системы
Основные переменные и основные направления художественного направления — это основы, на которых мы смогли построить нашу дизайн систему. Другими словами, они являются субатомными элементами, которые затем позволяют создавать атомы.
1. Структура атомного дизайна
Атомный дизайн — это методология, состоящая из пяти отдельных этапов, работающих вместе для создания интерфейсов дизайн систем более продуманным и иерархическим образом.
— Брэд Фрост
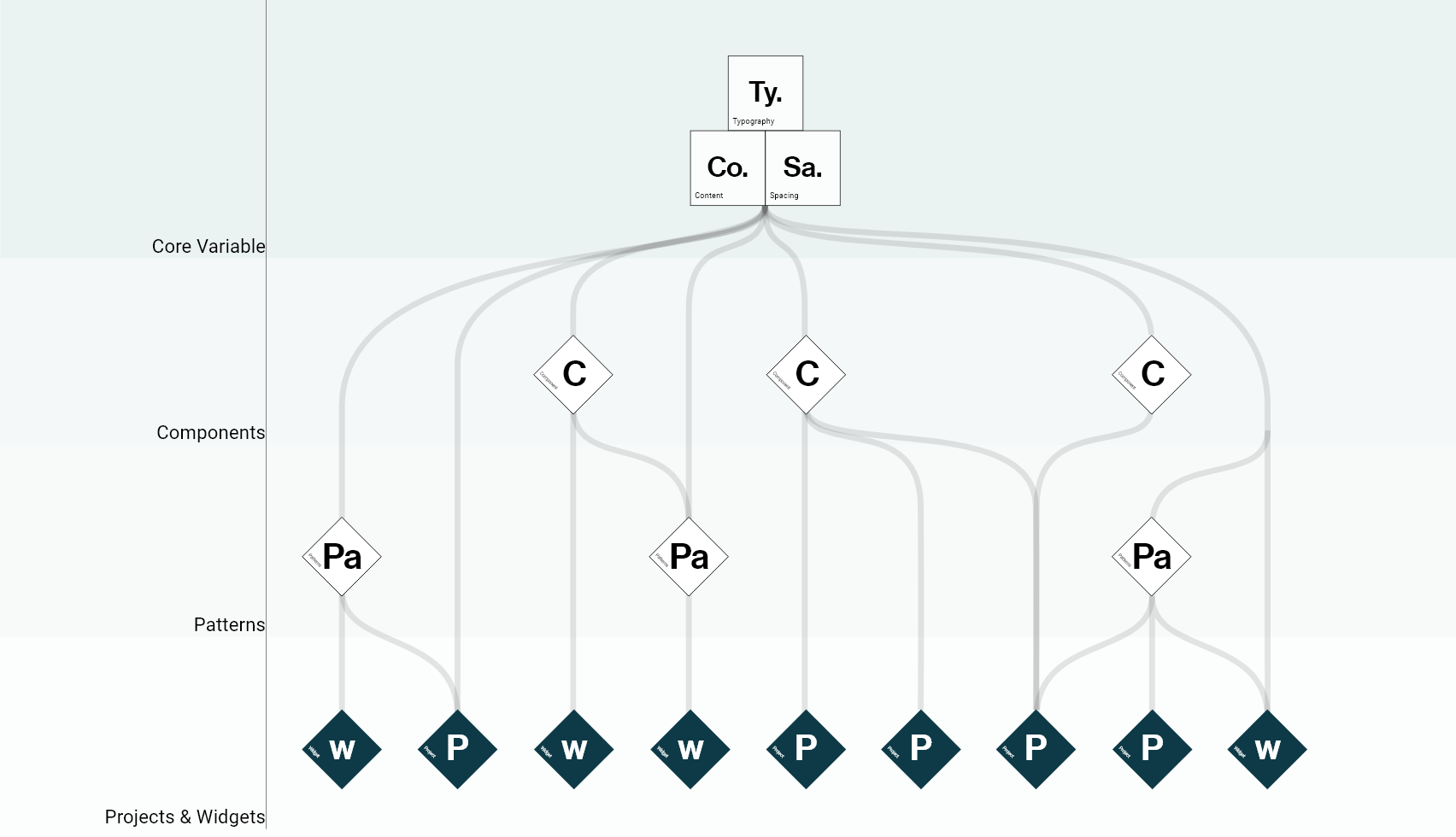
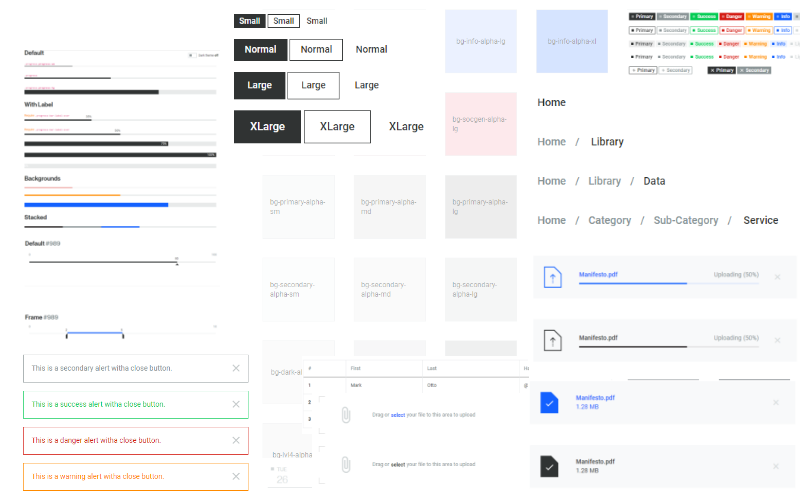
Поскольку у нас уже была существующая структура компонентов из нашей предыдущей технической структуры, мы решили сохранить ее философию и сократить пять исходных уровней атомного дизайна до трёх, а именно следующих: компоненты, паттерны и шаблоны/виджеты. На корневом уровне схемы этих уровней мы сохранили основные переменные — типографику, цвет и интервалы — к которым мы добавили рекомендации по контенту.
Вместе с этой структурой, в результате получается легко настраиваемая система, в которой все компоненты и шаблоны могут комбинироваться или работать индивидуально. Мы определяем разницу между компонентами и шаблонами в следующем масштабе: компоненты представляют собой отдельные активы, такие как кнопки, входные данные или карточки, в то время как шаблоны объединяют компоненты в формы, заголовки и поля выбора даты.

2. Паттерны, шаблоны и виджеты
Наши паттерны, шаблоны и виджеты регулярно пересматриваются и обновляются в соответствии с новыми вариантами использования и отзывами, которые мы получаем, чтобы быть уверенными, что мы предоставляем наилучший пользовательский опыт. Эти ресурсы также облегчают разработку интерфейса для разработчиков — вся система полностью пригодна для повторного использования и (почти) неразрывна в коде.

3. Руководства
Руководства и инструкции, которые помогут дизайнерам и разработчикам разумно использовать ресурсы.
Наши руководящие принципы являются нашим «единым гласом правды» — они дают нам чёткие и последовательные направления дизайна. Наша общая цель — объединить взаимодействие пользователей с нашими продуктами так, чтобы, когда пользователь был уже знаком с одним продуктом, он мог легко использовать и остальные.
Эти руководящие принципы также делают фазу разработки продукта более быстрой — наши дизайнеры могут убедиться, что их дизайн не соответствует лишь индивидуальному стилю, но и полностью соответствует дизайн системе.

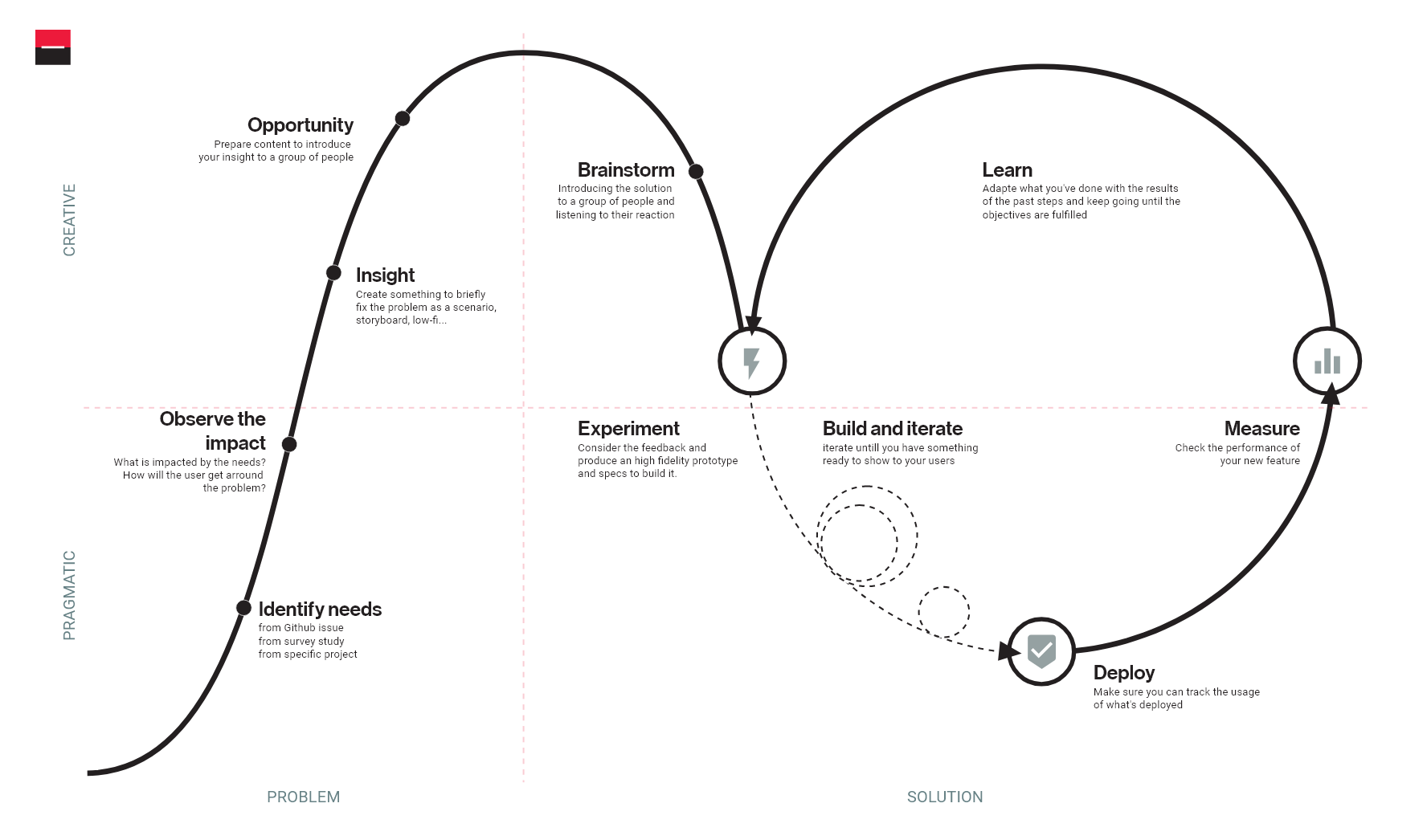
Наш процесс проектирования и его экосистема
Процессы постоянно развиваются на протяжении всего жизненного цикла системы. Чтобы развитие было гармоничным и не перерастало в хаос, нужно опираться на хорошо отлаженные процессы.

Поэтому мы разработали экосистему вспомогательных инструментов, которые помогают постоянно взаимодействовать и работать с нашей дизайн системой.
1. Проектные ресурсы доступны в Adobe XD вместе с компонентами и шаблонами, готовыми к использованию для создания прототипов.
2. Актуальная документация, необходимая для того, чтобы в любой момент поделиться принципами и правилами использования (с фрагментами кода).
3. InVision и Typeform позволяют делиться прототипами с нашими пользователями и помогают собирать обратную связь.
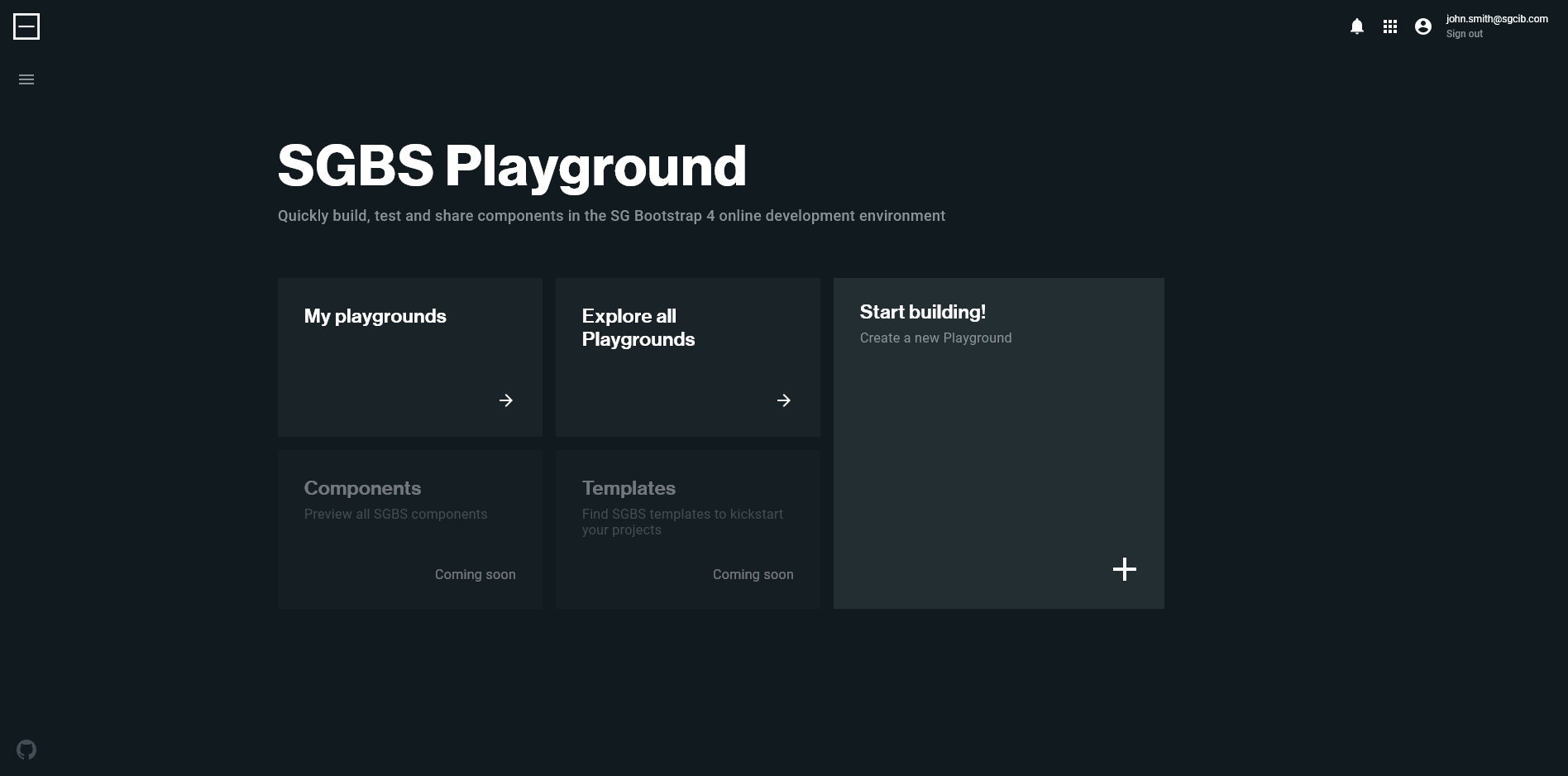
4. «Песочница» для программистов, которая представляет собой «живой» редактор, где дизайнеры и разработчики могут быстро обмениваться фрагментами кода и тестовыми компонентами в любой из наших тем. Это наше самое последнее дополнение к экосистеме. Поскольку мы работаем с большим разнообразием вариантов, от менее сложного в финансовом отношении до очень сложного, мы разработали экосистему так, чтобы любой дизайнер или разработчик могли поделиться своими шаблонами.

5. Сайт «песочницы», c доступом для всего сообщества, предназначенный для технических экспериментов со всеми активами в коде. Он содержит страницы для каждой группы компонентов и позволяет нам тестировать новые версии и обновления дизайн системы в режиме реального времени (поэтому, если мы что-то сделаем, то серьёзных последствий не будет!). Это добавляет еще один уровень обратной связи к разработке до того момента, как обновление станет доступным.
6. Github Entreprise для отслеживания, разработки и сбора проблем. В целях прозрачности и отслеживаемости мы регистрируем каждое изменение наших компонентов и собираем отзывы, спецификации и изменения от дизайнеров и разработчиков, использующих систему. Любой может сообщить об ошибке и даже исправить ее с помощью пулл реквеста или запроса на удаление.
Что дальше? Проверять и Улучшать!
На сегодняшний день мы находимся в состоянии, когда у нас есть стабильный, но всё ещё развивающийся набор ресурсов и инструментов, которые мы используем ежедневно. Чтобы двигаться дальше, мы спрашиваем опытных пользователей нашей дизайн системы, какие новые функции или активы им понадобятся. Параллельно мы также спрашиваем новых пользователей, как, по их мнению, мы можем улучшить адаптацию к дизайн системе. Тем самым мы создаем бесценную синергию с нашими пользователями и постепенно способствуем внедрению, что является ключевым фактором успеха. Как и многие компании вокруг, Societe Generale состоит из разнородных команд с различными навыками и уровнями вдохновения. Всё это делает достаточно неразумной идею немедленно навязать новую систему этим командам и их продуктам.
Если вы начинаете создавать свою собственную дизайн систему, вот наш главный совет: оставайтесь созидателями с широким кругозором! Одна вещь, которую мы узнали при создании нашей дизайн системы, заключается в том, что мы не можем быть сразу правы во всём или создавать совершенную систему с первой попытки. Создание дизайн системы — это большой проект, требующий большого объёма работы, но имейте в виду, что любой, кто использует ее, может быть носителем ценных идей. Поэтому «вы не выиграете эту войну» с принятием дизайн системы, если откажетесь сделать систему открытой и дать ей быть масштабируемой.
Автор: TheyMakeDesign






