9-го декабря вышла новая Fedora 21 Workstation, которую по совокупности параметров можно назвать «самым свежим и стабильным» Линукс-десктопом.
9-го декабря вышла новая Fedora 21 Workstation, которую по совокупности параметров можно назвать «самым свежим и стабильным» Линукс-десктопом.
За время использования и тестирования Fedora я проникся к этой платформе глубокой симпатией и хочу поделиться этим теплом и знаниями о ней с вами.
В течение года я наблюдал за её работой в качестве рабочего и игрового места в разных ситуациях — от станций с «умирающим» железом до нового игрового ноутбука Asus G750JM с Nvidia Optimus.
Собранные заметки получились несколько шершавыми, старающимися охватить одновременно и новичков в Линуксе, и опытных пользователей с разработчиками. Прошу простить. Хочу донести большой объем информации в одной статье: и по общей настройке и установке Федоры, и по технологии Nvidia Optimus на ноутбуках, wi-fi с проприетарными драйверами, о настройке симпатичных шрифтов в Java и IDE от JetBrains, запуску игр в Steam на дискретной видеокарте, о результатах сравнительного тестирования игр, графики и браузеров между Федорой и Windows 8.1, и даже об установлении одного «абсолютного» рекорда.
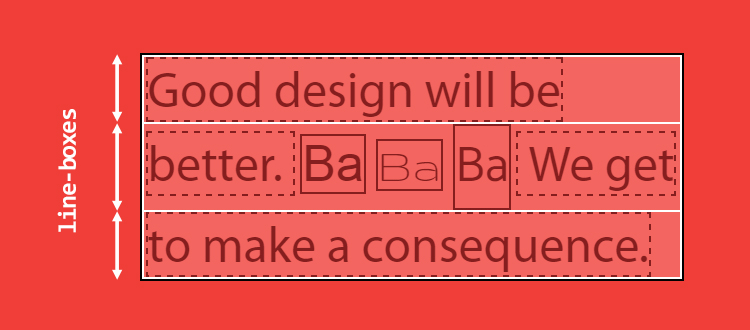
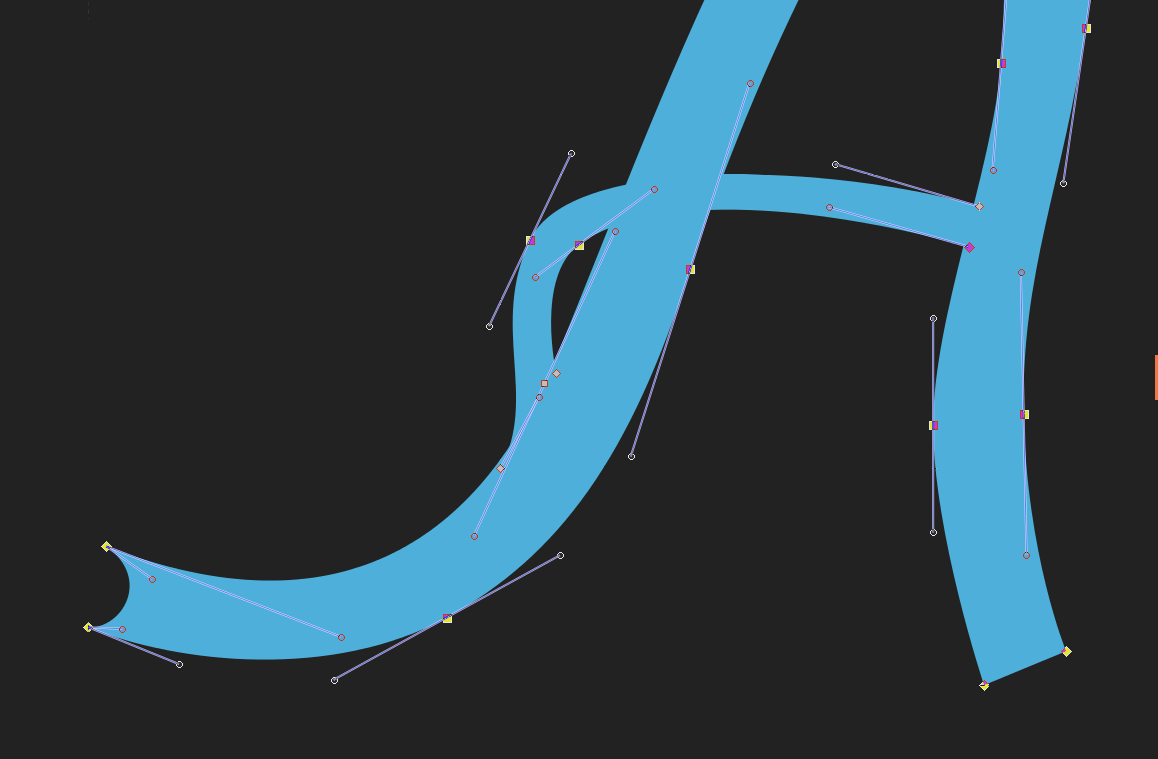
Хочу отметить, что свежие десктопные Линуксы также отличаются качественной поддержкой дисплеев высокого разрешения с хорошей отрисовкой шрифтов и оконных элементов, предоставляют высочайшую степень различных персональных настроек, «хаков» и возможностей оперирования с приложениями. Всё это позволяет не только значительно повысить эффективность своей работы, но и сделать это с комфортом для глаз.
Читать полностью »