Обычно box-shadow применяется для создания простых теней на веб-страницах, но также этот инструмент можно использовать намного шире.

Для начала рассмотрим параметры box-shadow:
- inset: добавление внутренней тени, необязательный параметр.
- x-offset: горизонтальное смещения тени, обязательный параметр, может быть отрицательным
- y-offset: вертикальное смещения тени, обязательный параметр, может быть отрицательным
- blur: радиус размытия тени, значение «0» по умлочанию
- spread: плотность, важный параметр, о котором пойдет речь ниже
- color: цвет тени, можно использовать строчные значения, hex-код, rgb, hsla, rgba и т.д. Необязательный параметр, но некоторые браузеры используют черный цвет по умолчанию
Вот такой получается базовый синтаксис:
box-shadow: inset x-offset y-offset blur-radius spread colo
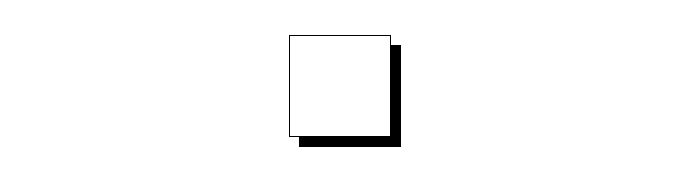
Смещение
С помощью offset можно смещать тень по горизонтали и вертикали:
.shadow{
width: 100px;
height: 100px;
border: 1px solid black;
margin: 50px auto;
box-shadow: 10px 10px black;
}

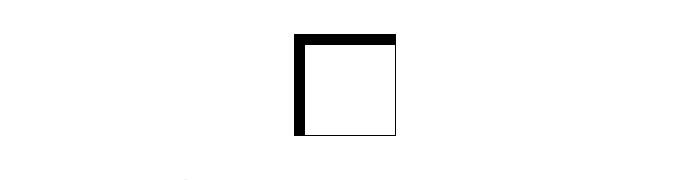
Внутренняя тень
С помощью inset можно создавать тень внутри объекта:
.shadow{
width: 100px;
height: 100px;
border: 1px solid black;
margin: 50px auto;
box-shadow: inset 10px 10px black;
}

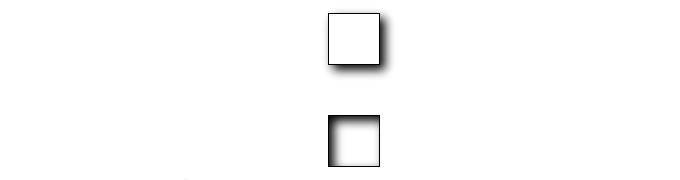
Размытие
С помощью blur можно размывать тень, как обычную, так и внутреннюю:
.shadow, .shadow2{
width: 50px;
height: 50px;
border: 1px solid black;
margin: 50px auto;
box-shadow: 5px 5px 15px black;
}
.shadow2 {
box-shadow: inset 5px 5px 15px black;
}

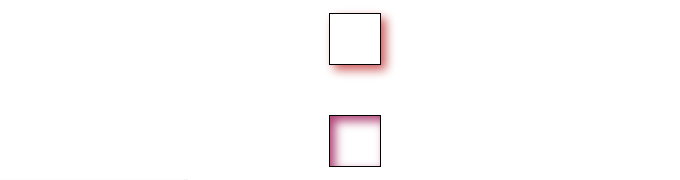
Цвет
Делаем тени цветными:
.shadow, .shadow2{
width: 50px;
height: 50px;
border: 1px solid black;
margin: 50px auto;
box-shadow: 5px 5px 15px indianRed;
}
.shadow2 {
box-shadow: inset 5px 5px 15px rgba(155, 15, 80, 0.8);
}

Плотность
Параметр spread определяет плотность тени, его значение может быть отрицательным. Тень может быть точно такой же формы, как и основной объект:
.shadow, .shadow2{
width: 50px;
height: 50px;
border: 1px solid black;
margin: 50px auto;
box-shadow: 10px 10px 0 -5px black;
}
.shadow2 {
width: 100px;
box-shadow: 10px 10px 0 5px black ;
}

Отсюда следует, что можно создать несколько теней к одному объекту, применяя разные значения параметров:
.shadow{
width: 50px;
height: 50px;
border: 1px solid black;
margin: 70px auto;
box-shadow:
70px 70px 0 5px black,
-60px 60px 0 0px black,
-60px -60px 0 -5px black,
50px -50px 0 -10px black;
}

Как можно применить на практике такую особенность box-shadow? При помощи box-shadow и псевдоэлементов можно создавать удивительные пиксельные изображения.
Примеры
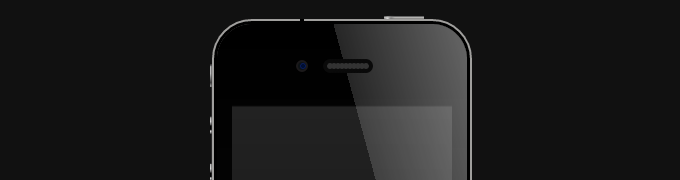
Иллюстрация Iphone 4, автор Kushagra Agarwal.

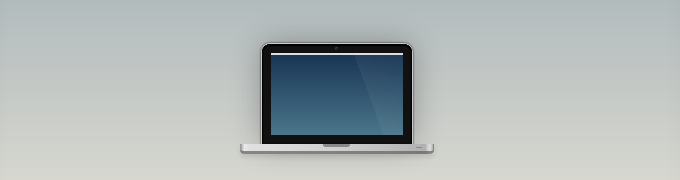
MacBook Pro, автор Joshua Hibbert.

Мона Лиза: великолепный пример иллюстрации на CSS3, в коде 7,5 тысяч строк!






