
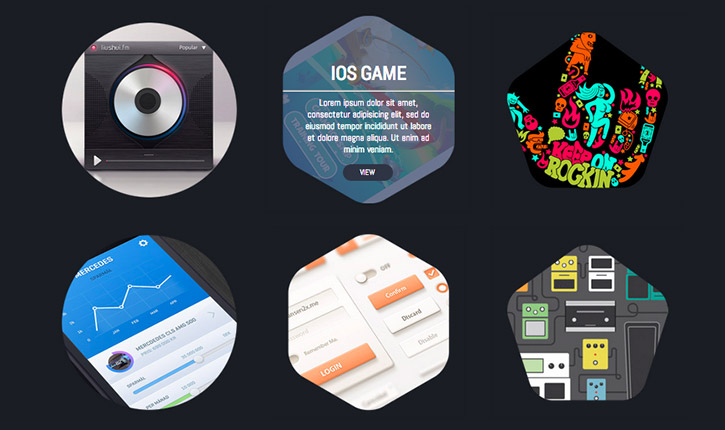
На многих сайтах-портфолио работы представлены в виде небольших картинок-миниатюр с приятными hover-эффектами. В этой статье будет рассказано о способе сделать такой эффект, используя CSS-маски. Работает только в современных браузерах, но к счастью и в старых верстка выглядит корректно и не съезжает.
Примеры
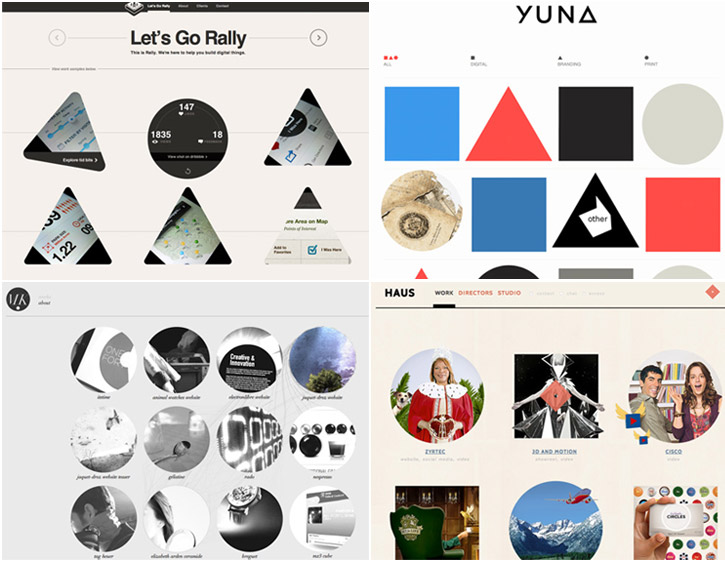
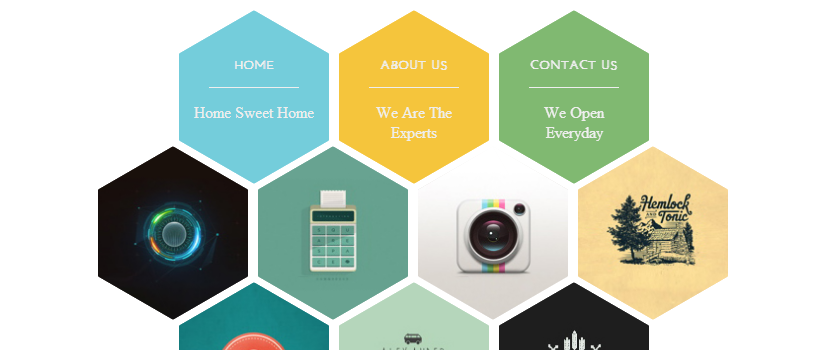
Для начала несколько примеров из подборки с красивыми страницами портфолио — Rally Interactive, I Am Yuna, Mickael Larcheveque, Haus:

Реализация
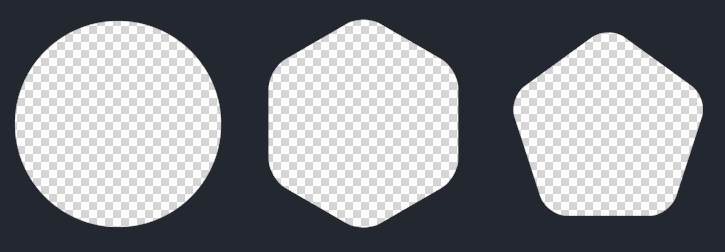
Для эффекта используется только HTML & CSS. Чтобы страница корректно отображалась во всех браузерах, в качестве маски используем прозрачный PNG, а не CSS Shapes или какие-то другие необычные техники:

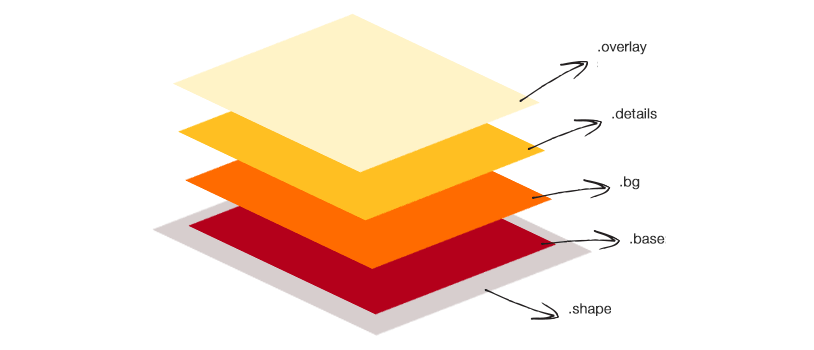
Наглядная схема всей конструкции:

- .overlay — PNG-файл маски
- .details — контент: заголовок, описание, ссылка
- .bg — слой с фоновым цветом
- .base — картинка-миниатюра портфолио
- .shape — слой, собирающий все вместе
HTML-разметка:
<div class="shape">
<a href="{URL}" class="overlay {round|hexagon|pentagon}"></a>
<div class="details">
<span class="heading">{TITLE}</span>
<hr />
<p>{DESCRIPTION}</p>
<a href="{URL}" class="button">VIEW</a>
</div>
<div class="bg"></div>
<div class="base">
<img src="{IMAGE URL}" alt="" />
</div>
</div>
Для реализации эффекта не нужен JavaScript. Применяется псевдокод :hover и CSS-анимация.
.shape .overlay {
display:block;
width: 310px;
height: 310px;
position: absolute;
top:-5px;
left:-5px;
-webkit-transform: scale(1,1);
-webkit-transition-timing-function: ease-out;
-webkit-transition-duration: 0.6s;
-moz-transform: scale(1,1);
-moz-transition-timing-function: ease-out;
-moz-transition-duration: 0.6s;
transform: scale(1,1);
transition-timing-function: ease-out;
transition-duration: 0.6s;
z-index:500;
/* allow user to actually perform actions underneath this layer */
pointer-events:none;
background-repeat: no-repeat;
}
......
/* hover effect */
.shape:hover .overlay {
-webkit-transform: scale(1.07,1.07);
-webkit-transition-timing-function: ease-out;
-webkit-transition-duration: 0.3s;
-moz-transform: scale(1.07,1.07);
-moz-transition-timing-function: ease-out;
-moz-transition-duration: 0.3s;
}
.shape:hover .bg {
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=80)";
filter: alpha(opacity=80);
-moz-opacity: 0.8;
-khtml-opacity: 0.8;
opacity: 0.8;
display:block;
}
.shape:hover .details {
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=100)";
filter: alpha(opacity=100);
-moz-opacity: 1;
-khtml-opacity: 1;
opacity: 1;
z-index:450;
display:block;
}
.shape {
width: 300px;
height: 300px;
position: relative;
}
.shape .overlay {
display:block;
width: 310px;
height: 310px;
position: absolute;
top:-5px;
left:-5px;
-webkit-transform: scale(1,1);
-webkit-transition-timing-function: ease-out;
-webkit-transition-duration: 0.6s;
-moz-transform: scale(1,1);
-moz-transition-timing-function: ease-out;
-moz-transition-duration: 0.6s;
transform: scale(1,1);
transition-timing-function: ease-out;
transition-duration: 0.6s;
z-index:500;
/* allow user to actually perform actions underneath this layer */
pointer-events:none;
background-repeat: no-repeat;
}
/* different shapes */
.shape .overlay.round {
background: url(round.png);
}
.shape .overlay.hexagon {
background: url(hexagon.png);
}
.shape .overlay.pentagon {
background: url(pentagon.png);
}
/* hover effect */
.shape:hover .overlay {
-webkit-transform: scale(1.07,1.07);
-webkit-transition-timing-function: ease-out;
-webkit-transition-duration: 0.3s;
-moz-transform: scale(1.07,1.07);
-moz-transition-timing-function: ease-out;
-moz-transition-duration: 0.3s;
}
.shape:hover .bg {
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=80)";
filter: alpha(opacity=80);
-moz-opacity: 0.8;
-khtml-opacity: 0.8;
opacity: 0.8;
display:block;
}
.shape:hover .details {
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=100)";
filter: alpha(opacity=100);
-moz-opacity: 1;
-khtml-opacity: 1;
opacity: 1;
z-index:450;
display:block;
}
/* content styles */
.shape .bg,
.shape .details {
position: absolute;
width: 300px;
height:300px;
display:table-cell;
vertical-align:middle;
text-align:center;
top:0;
left:0;
opacity:0;
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
-o-transition: all 0.3s ease;
transition: all 0.3s ease;
display:none;
}
.shape .bg {
background: #4b5a78;
}
.shape .details span.heading {
font-family: 'Roboto Condensed', serif;
font-size:30px;
display:block;
margin-top:70px;
color:#fff;
text-decoration:none;
}
.shape .details p {
font-family: 'Abel', sans-serif;
color:#fff;
width: 70%;
font-size:14px;
margin:0 auto;
}
.shape a.button {
padding:5px 15px;
font-family: 'Abel', sans-serif;
font-size:12px;
-webkit-border-radius: 20px;
-moz-border-radius: 20px;
-ms-border-radius: 20px;
-o-border-radius: 20px;
border-radius: 20px;
background: #2f3644;
text-decoration:none;
color:#fff;
display:block;
width:50px;
margin:0 auto;
text-align:center;
margin-top:15px;
}
.shape a.button:hover {
background: #fff;
color: #2f3644;
}
Демонстрация получившегося эффекта. Что касается кроссбраузерности, эффект корректно работает в современных браузерах, а также в Internet Explorer 8.
А вот еще один способ отображения элементов портфолио на сайте с использованием CSS Transform и Masking (демонстрация):

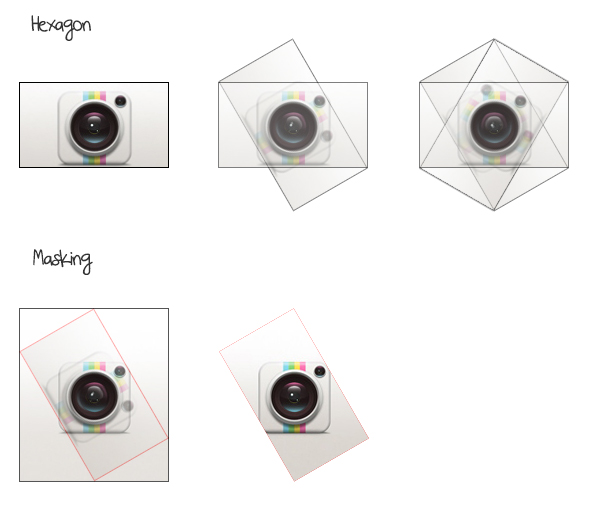
Любопытно, как в этом примере строится маска в виде шестиугольника:

Полезное чтиво и использованный материал:
- Хороший урок по CSS Masking от HTML5Rocks
- CSS Masking от W3C
- Display Images with Shape Masking and Nifty Zoom Effect
- Create Beautiful Hexagon Shapes With Pure CSS3
Автор: grokru
