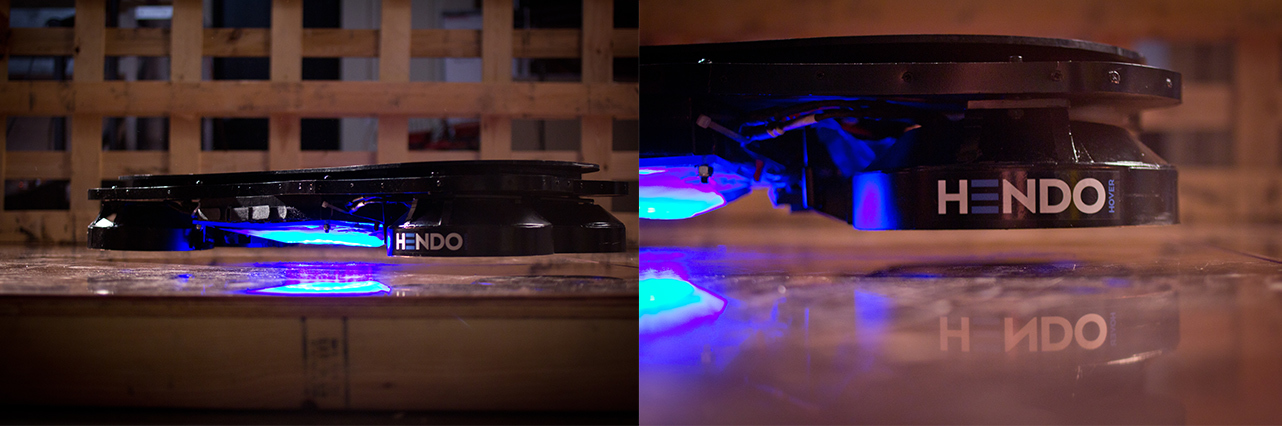
Да, эта доска похожа на ту, что была у Марти из второй части «Назад в будущее». Не так круто, зато уже не кино. Но забудьте на ближайшую пару десятков лет о возможности добраться на такой до офиса. Парящая доска от Hendo — это в первую очередь привлекающая внимание демонстрация технологии, которая призвана изменить мир.

Показав наглядное использование системы для парения над землей, Hover, похоже, влюбили в себя всех фанатов трилогии Роберта Земекиса и успешно запустили кампанию на Kickstarter, в результате которой планируется получить минимум $250 000. При нынешнем темпе сбора средств они достигнут этой планки за считанные дни. Читать полностью »