
Недавно наткнулся в сети на баннер с рекламой конкурса по дизайну блога юкоза. Приз – iMac 27”. Честно хотел пройти мимо, но заманило то, что оценивать работы будет профессиональное жюри без влияния социальных лайков. Как же я был наивен.
«Ну и сам себе злобный Буратино, что полез туда» — скажите вы и … будете правы!
Ранее я обходил стороной конкурсы в рунете, но участвовал в иностранных конкурсах. Например, выиграл конкурс у MSI. Понадеялся, что и здесь получится.
Дальше я дам пару советов о подобных конкурсах. Честно скажу, что сам я им не последовал. «Встрял» в конкурс в последний день как только сдал сессию, защитил курсовую и все контрольные.
Совет №1. НЕ УЧАСТВУЙТЕ в конкурсах дизайна в рунете
На халяву и соль сладкая, как говорится. Но халяву чаще всего получают организаторы конкурсов в рунете.

Дизайн субъективен, поэтому вам легко найдут причину, по которой откажут. Например, «Ваш синий недостаточно оранжевый» или «Вы недостаточно поиграли со шрифтами». Однажды я видел на фрилансе, как автор конкурса всем писал конкурсантам «Не зацепило. Не знаю почему». Дальше его даже ПРО троллили. Конкурс длился 2 месяца и закончился ничем. Автор бесплатно получил множество идей и шаблонов.
Совет №2. Оцените саму компанию-организатора

Узнайте историю конкурсов компании. Возможно, конкурсы проводились и раньше, поэтому в интернете могут быть полезные отзывы о компании
Посмотрите на сайты компании. Если по сайтам видно, что компании настолько скупая, что жадничает расходовать средства даже на себя, то iMac вам явно не светит. Он уже давно светит в лицо сотруднику их компании.
Совет №3. Почитайте информацию о конкурсе не только на официальной странице конкурса

Блог, форумы, информационные порталы. Может уже где-то есть гневные отзывы о конкурсе и самой компании или наоборот позитивные отзывы. Не стоит тратить свое время, если заранее известно, что приз ушел «своим людям».
Совет №4. Узнайте больше о членах жюри

Не покупайтесь на словосочетание «Профессиональное жюри». Члены жюри в комментариях к условиям этого конкурса писали о важности usability и правильности смысловых акцентов. После завершения приема я отоспался и прошелся по сайтам жюри:
- usabilitylab.ru (название не соответствует качеству сайта)
- rotapost.ru
- ekozlov.ru
И я понял, что оценки usability будут очень неожиданными.
Совет №5. Прочитайте комментарии к работам конкурсантов

Не поленитесь и прочитайте. Неожиданно, может оказаться, что в конкурсе кроме вас участвует IT-отдел самой компании-организатора. Как говорит один мой знакомый: «Нежданчик».
Эх, если бы это мог бы хотя бы предположить и прочитал бы комментарии к самым первым работам, то точно не участвовал бы. Я даже не мог подумать, что кто-то из работников может так сглупить, что опубликует ее под своим. Оказалось, что там целая банда uCoz под своими и выдуманными именами.
Да, я знаю, что это советы в стиле Капитана Очевидности. Но вдруг кому-то новому откроют глаза. Желаю вам честных конкурсов.
Работы участников
Далее будут некоторые работы участников конкурса. Вам необязательно читать эту часть. Впрочем я буду давать некоторые комментарии и некоторые могут оказаться полезные для вас, если вы будете создавать интерфейс или даже оформлять реферат.
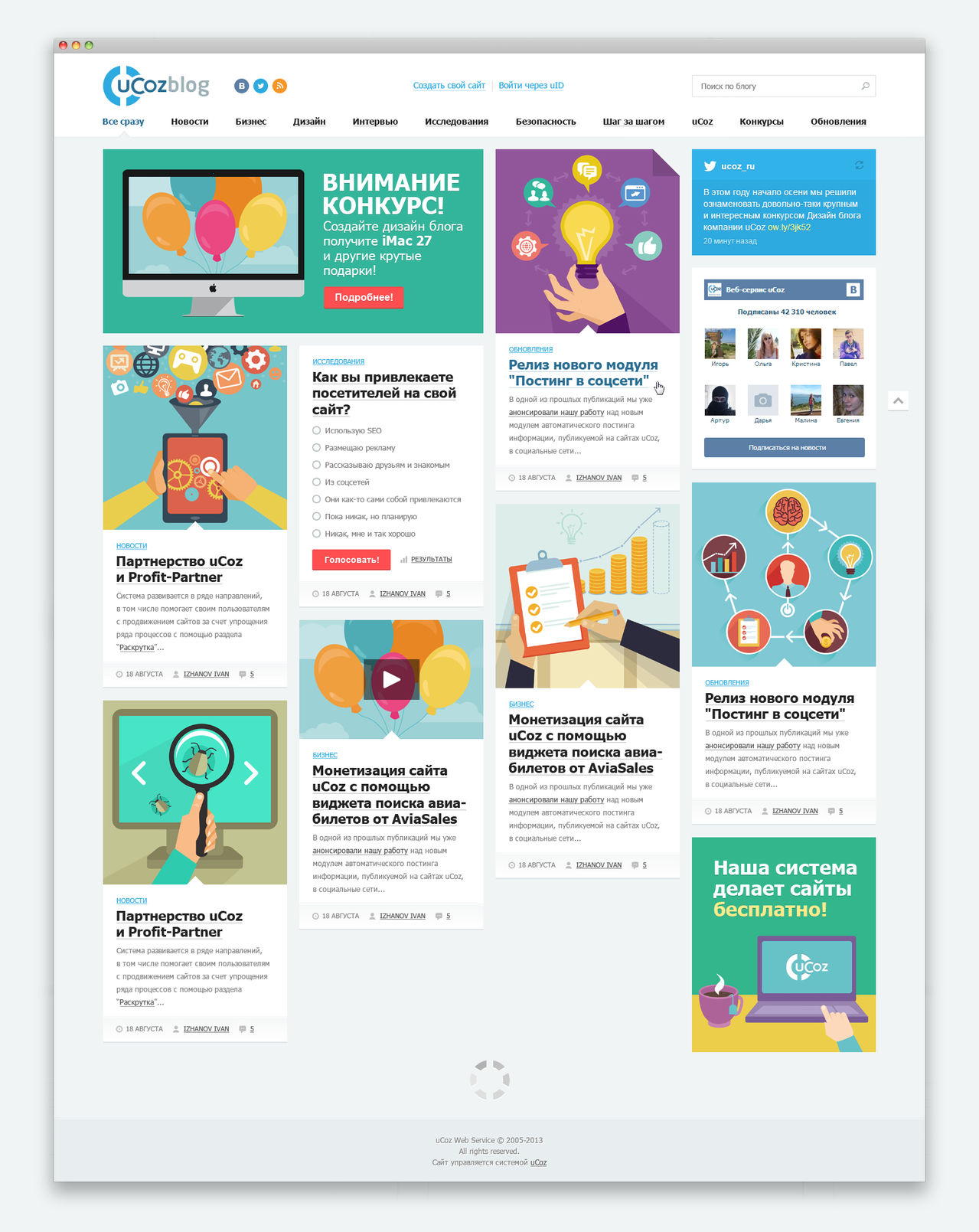
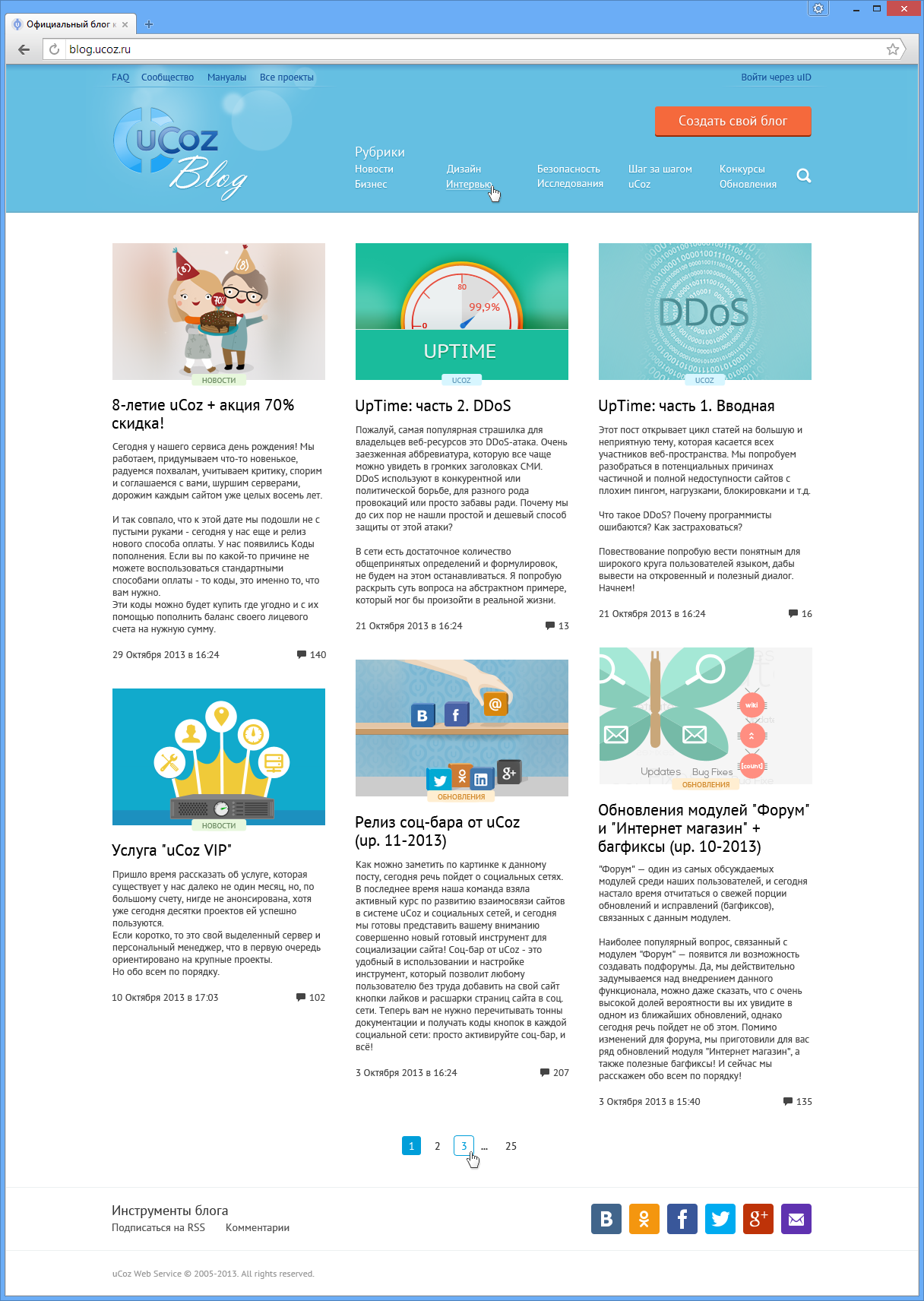
- Главная страница блога blog.ucoz.ru
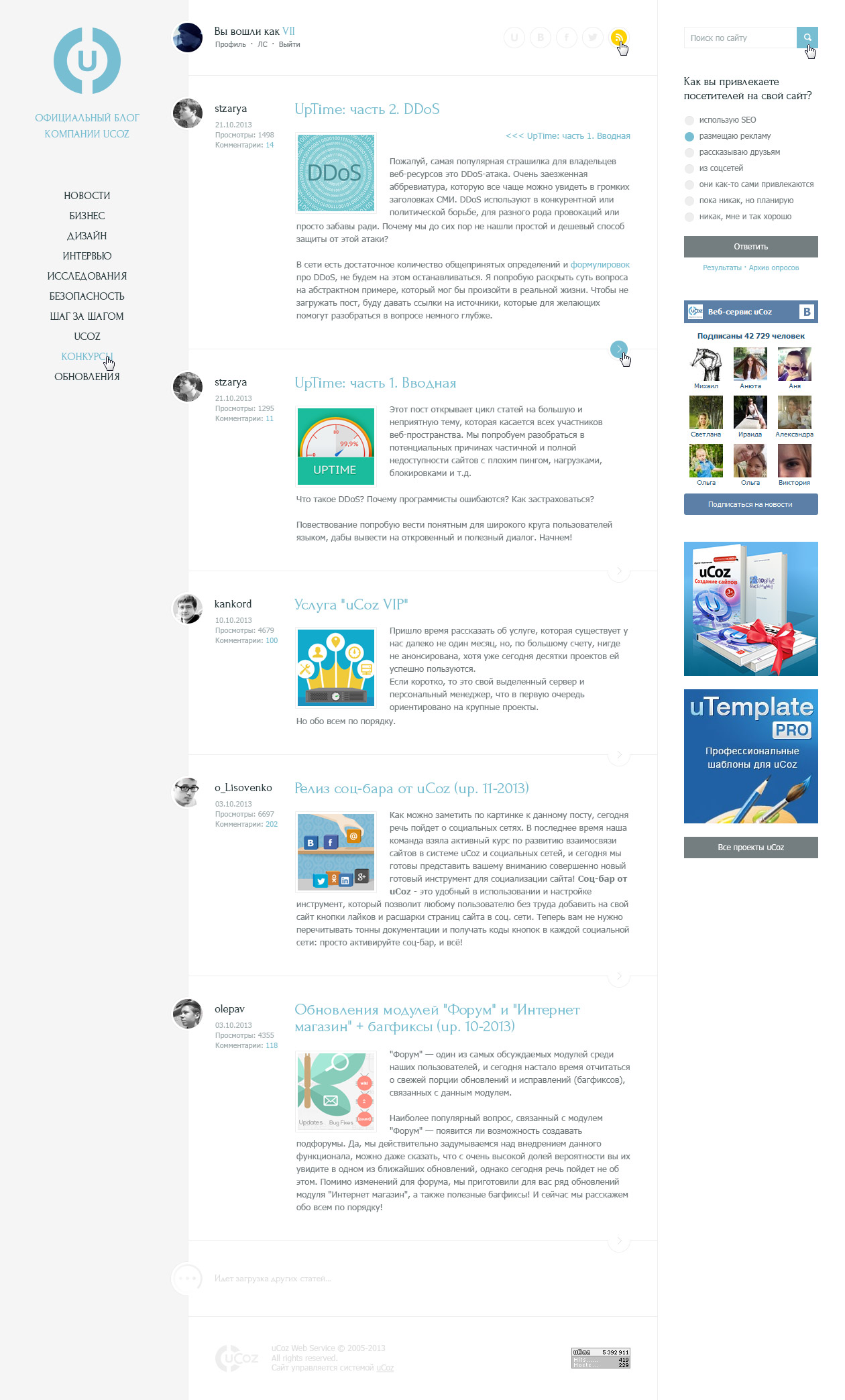
- Страница поста с комментариями
- Всплывающая страница профиля пользователя (680х350 пикселей)
- UI-элементы дизайна (окно добавления/ответа на комментарий, стиль кнопок и т.д.)
Публиковались в основном лишь главные страницы.
Ужасный исходник (на самом деле страница в 3 раза длинее):

Всего было более 170 работ. В итоге опубликовали 2 списка: полуфиналисты (27) и финалисты (21)
В начале списка самые «перлы» из полуфиналистов:

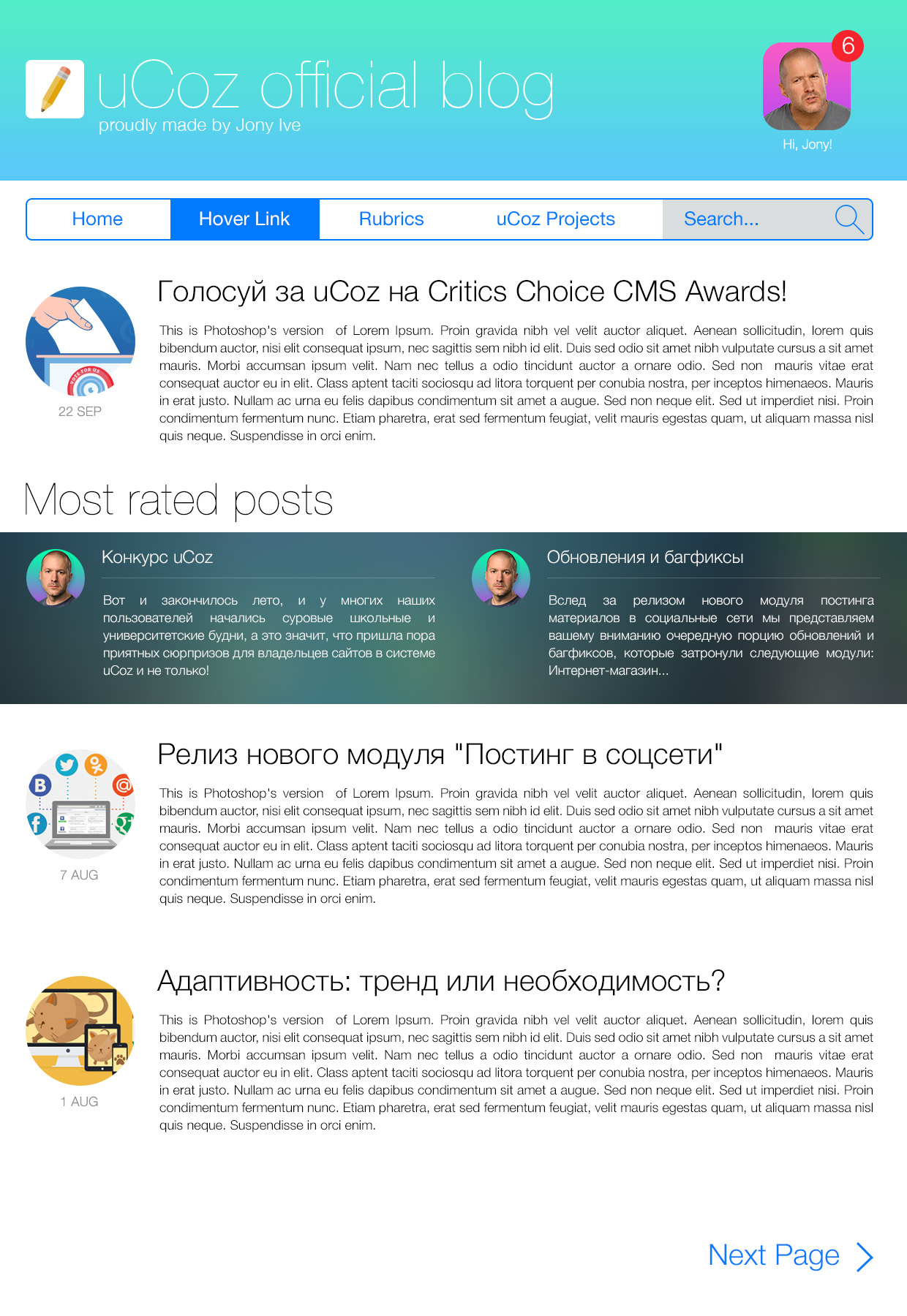
Так над Джонатаном Айвом, наверное, никто не издевался. Автор представился главным дизайнером Apple и расписал, как все круто. Не знаю, как эту работу допустили к конкурсу. Половина элементов интерфейса вообще отсутствует.
Средняя длина слов в русском языке больше, чем в английском. Поэтому не стоит использовать выключку текста по формату (особенно в узких колонках). Получаются очень «жидкие» строки и заметными «коридорами» и неравномерными промежутками между слов.

Наверное, работник юкоза. Нет 70% элементов интерфейса, но полуфиналист.

Только вопрос: «Как это прошло в полуфинал?» Исполнение похоже на демиарт.

Фирменный цвет юкоза – синий. Но автор сделал по-другому и малоконтрастно. В композиции темную правую колонку уравновешивает большая светлая область. Это правильно. Нет визуального заваливания одной стороны макета. Большинство до этого не додумалось.

Вряд ли подошло бы сайту, на котором записи появляются раз в неделю. Автор не продумал это и в центре на главной будут бреши.
Кое-где малоконтрастно. Картинка является фокусов внимания у каждой отдельной записи, поэтому порядок должен быть таким: картинка-приманка, дальше глаз идет к заголовку, а далее текстом имя автора и не бьющая в глаз метка категории.

Для блога это будет взрыв . Нашли, где опрос?

Какой-то неудобный набросок. Ограниченное пространство на мониторе можно и нужно использовать более рационально.

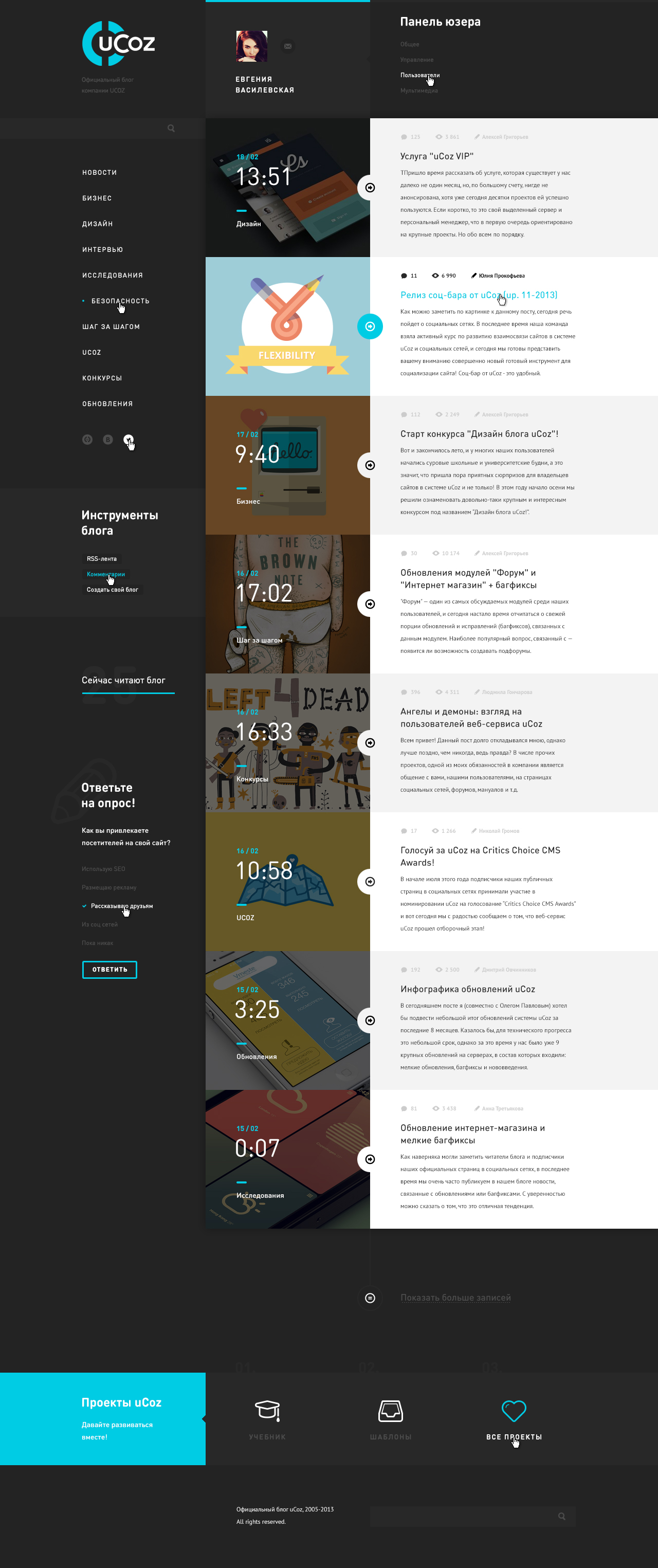
Таким траурным будет блог, когда юкоз загнется. Композиция неуравновешена (тяжелая левая часть), читабельность в темной части низкая. Расположение элементов спорное.
Размер шрифта для основного текста очень мелкий, а расстояние между строк очень велико. Из-за этого текст рассыпается. Лучше использовать для основного теста интерлиньяж около 1,5-1,75х (для гротесков с большой высотой строчных букв нужно больше), а для заголовков обычно используют 1-1,25х.
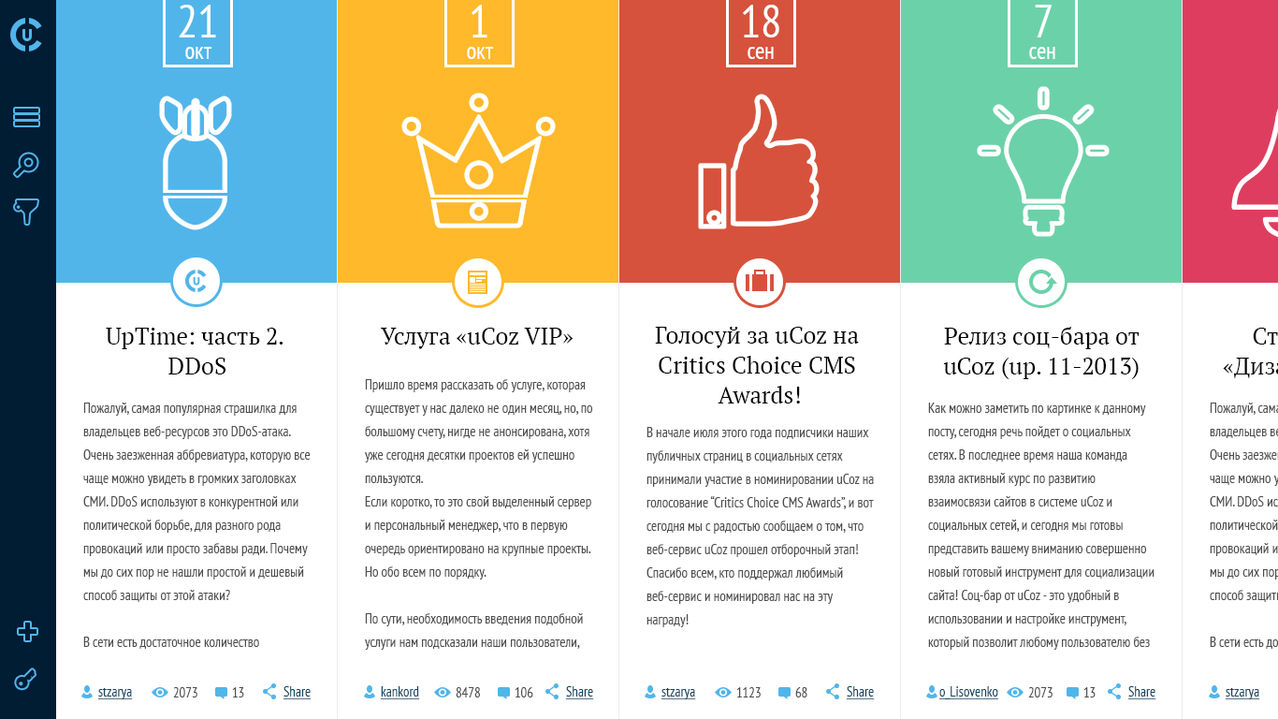
Там еще много перлов среди полуфинаслистов. Есть вообще яркие красные гирлянды, которые своими яркими пятнами утомят вас, пока вы будете читать статью.
«Перлы» из финалистов

Сразу скажу, что из всех ее работ, эта лучшая. К остальным были негативные комментарии посетителей. Поэтому финал не посвящен исключительно этому человеку.
Изначально в комментариях к работе были претензии других участников из-за того, что участвует официально работник, а судит ее же начальство. Также были возражения поводу того, что работа выполнена за неделю до оглашения самого конкурса. Позже комментарии были удалены работниками uCoz.
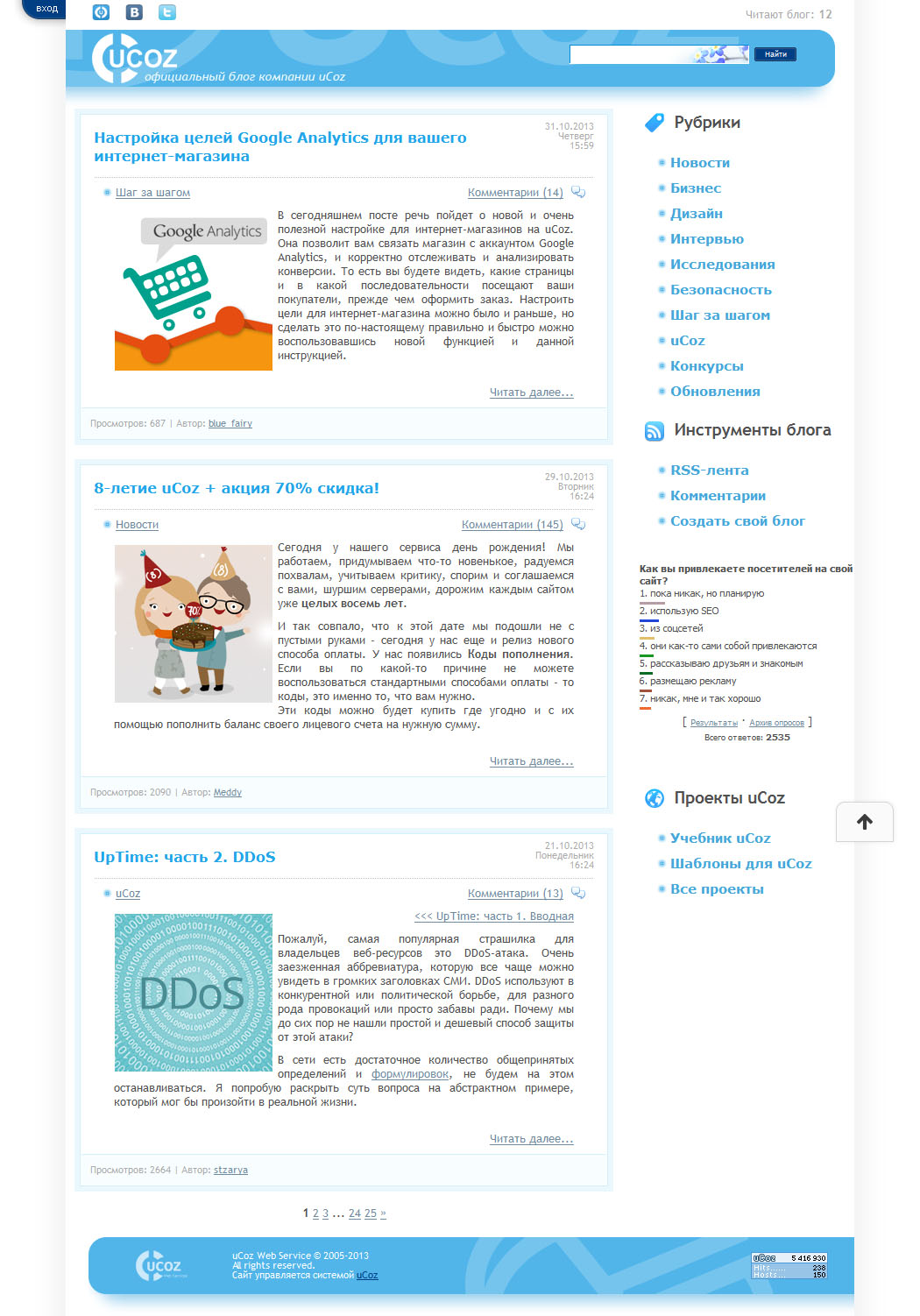
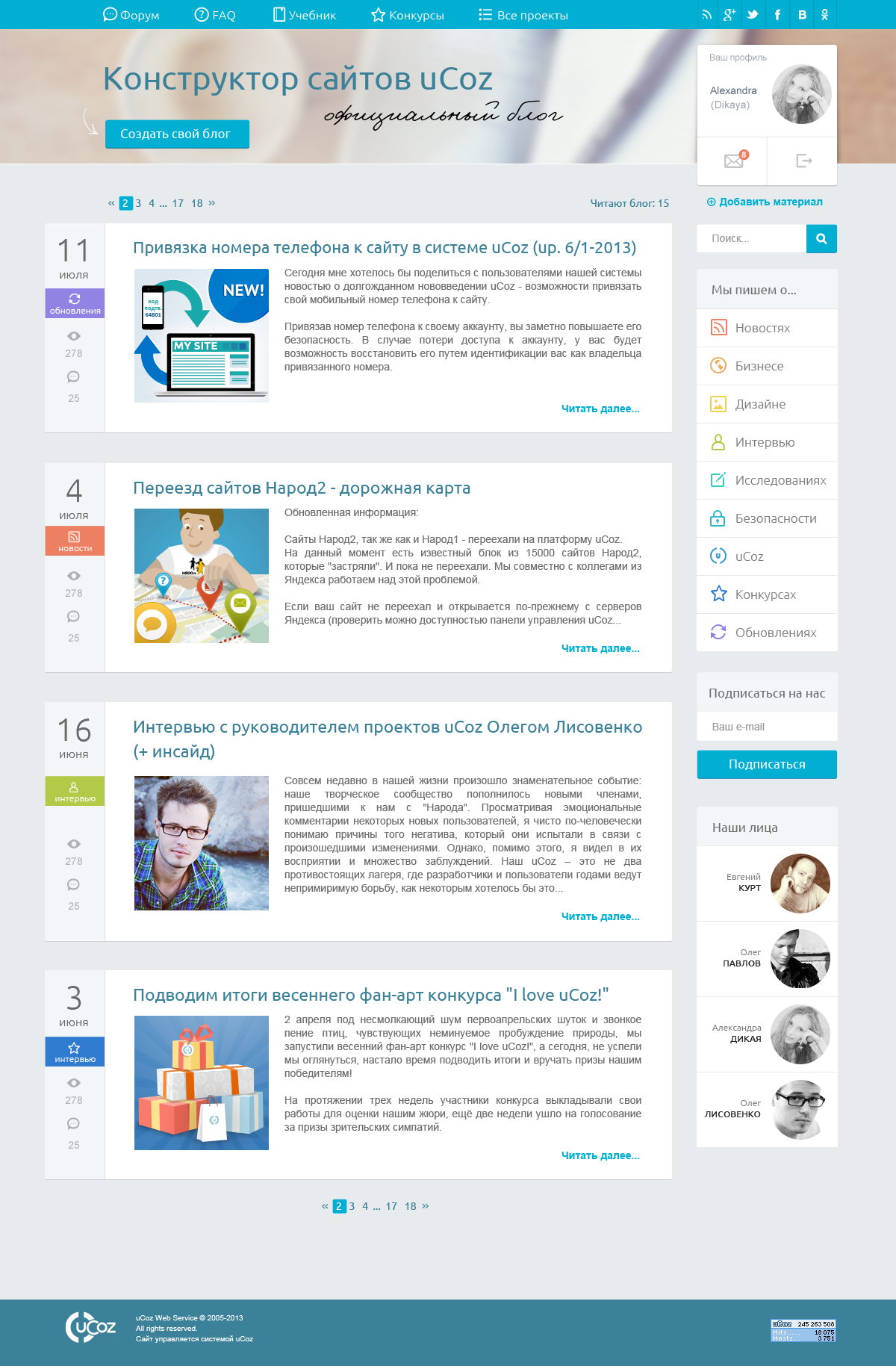
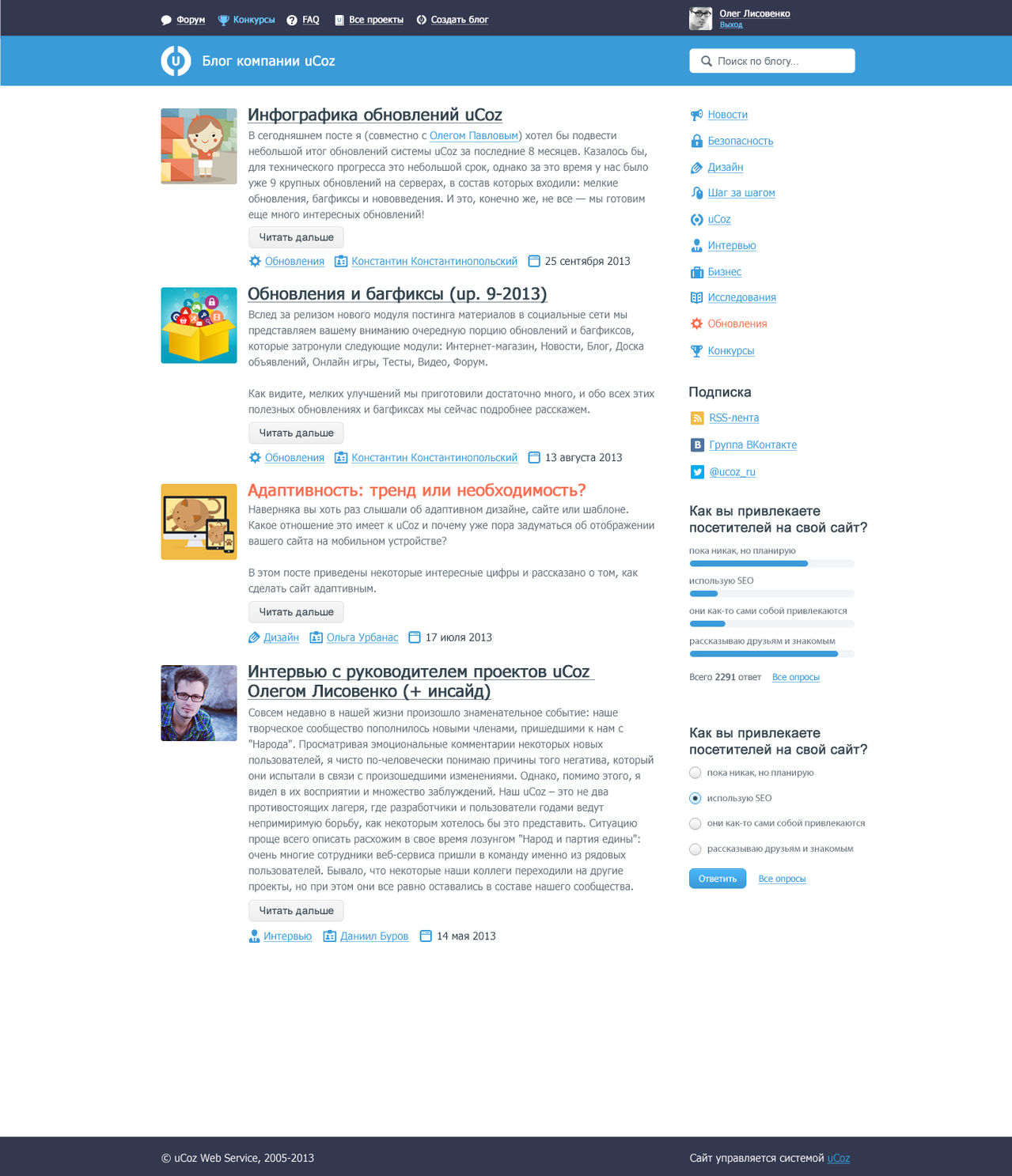
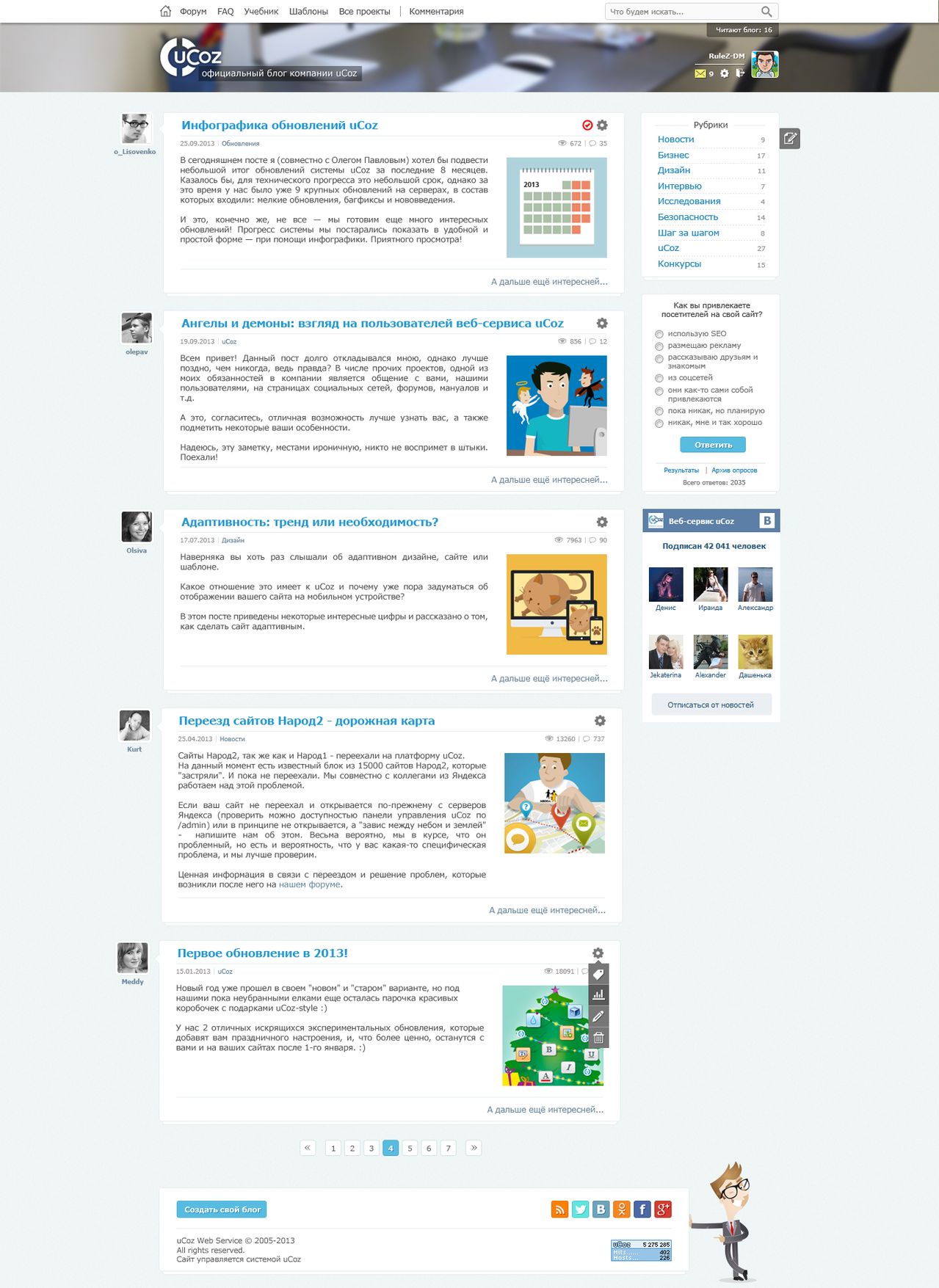
Функционал нарисован не полностью. Правая колонка зажата по самое не хочу. В датах к постам использованы месяца с коротким названием. Остальные 8 месяцев, у которых название месяца в 2 раза длиннее, уже не влезут. В новостях где-то выравнивание влево, а где-то по формату. Девушка не стала выравнивать пагинации и заделывать дырку внизу сайта. Ей можно, она коллега. Странно, что в шапке не использован логотип родной компании.
Примечание: если будете делать блок на подобии «Наши лица», то правильнее размещать сперва аватар, а потом текст. Людей в первую очередь привлекают лица и изображения, а потом мы следуем слева направо к тексту.

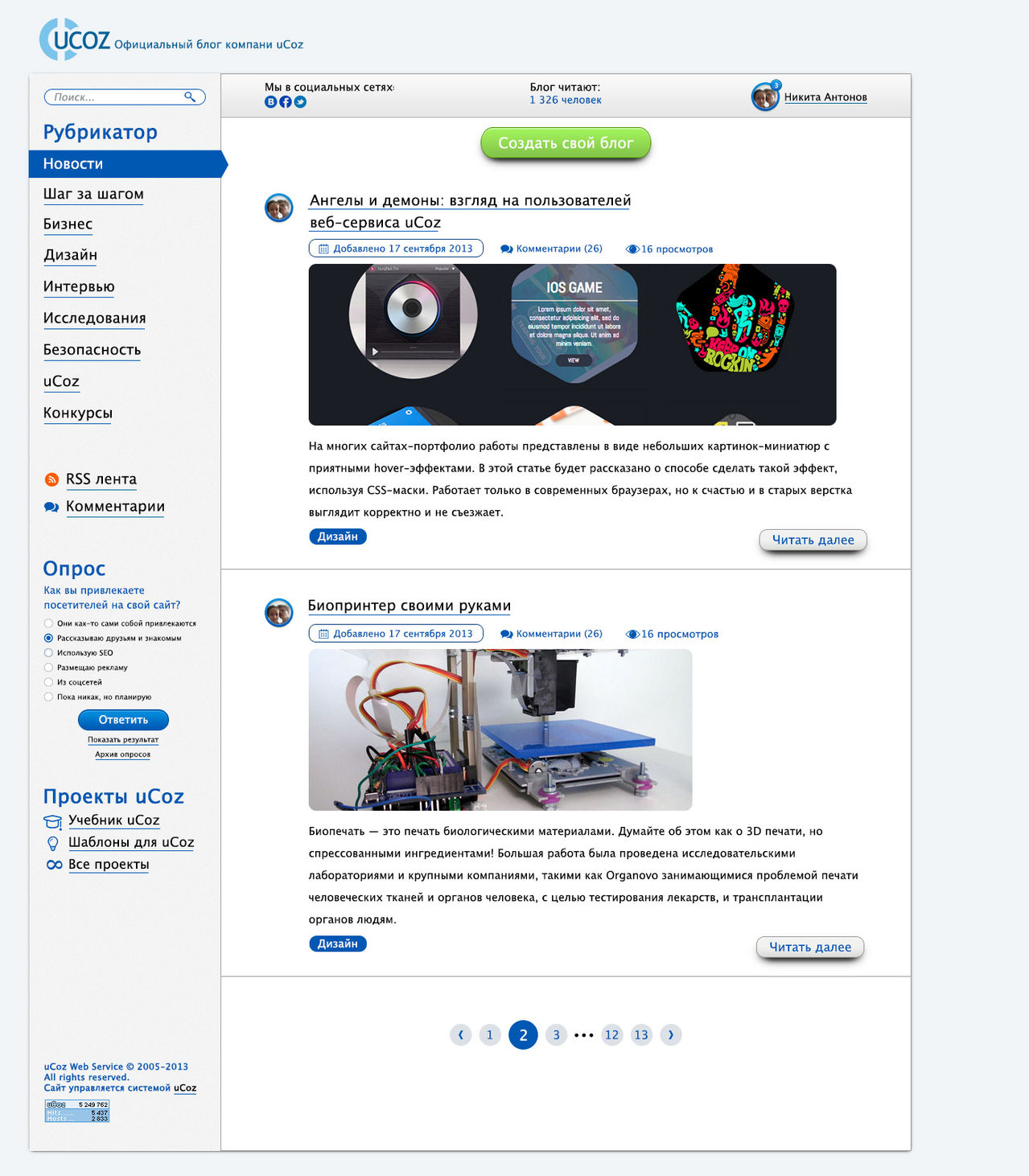
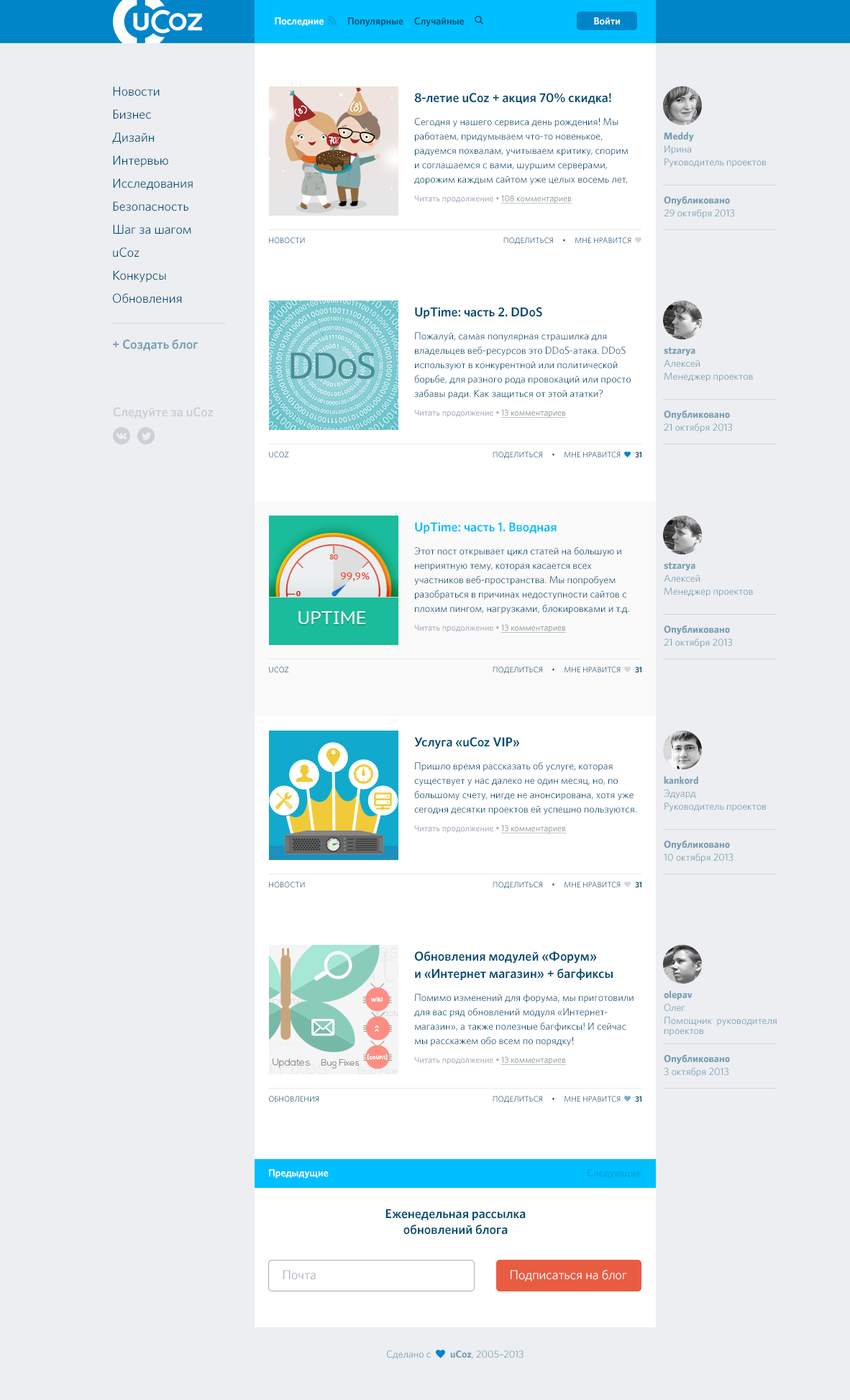
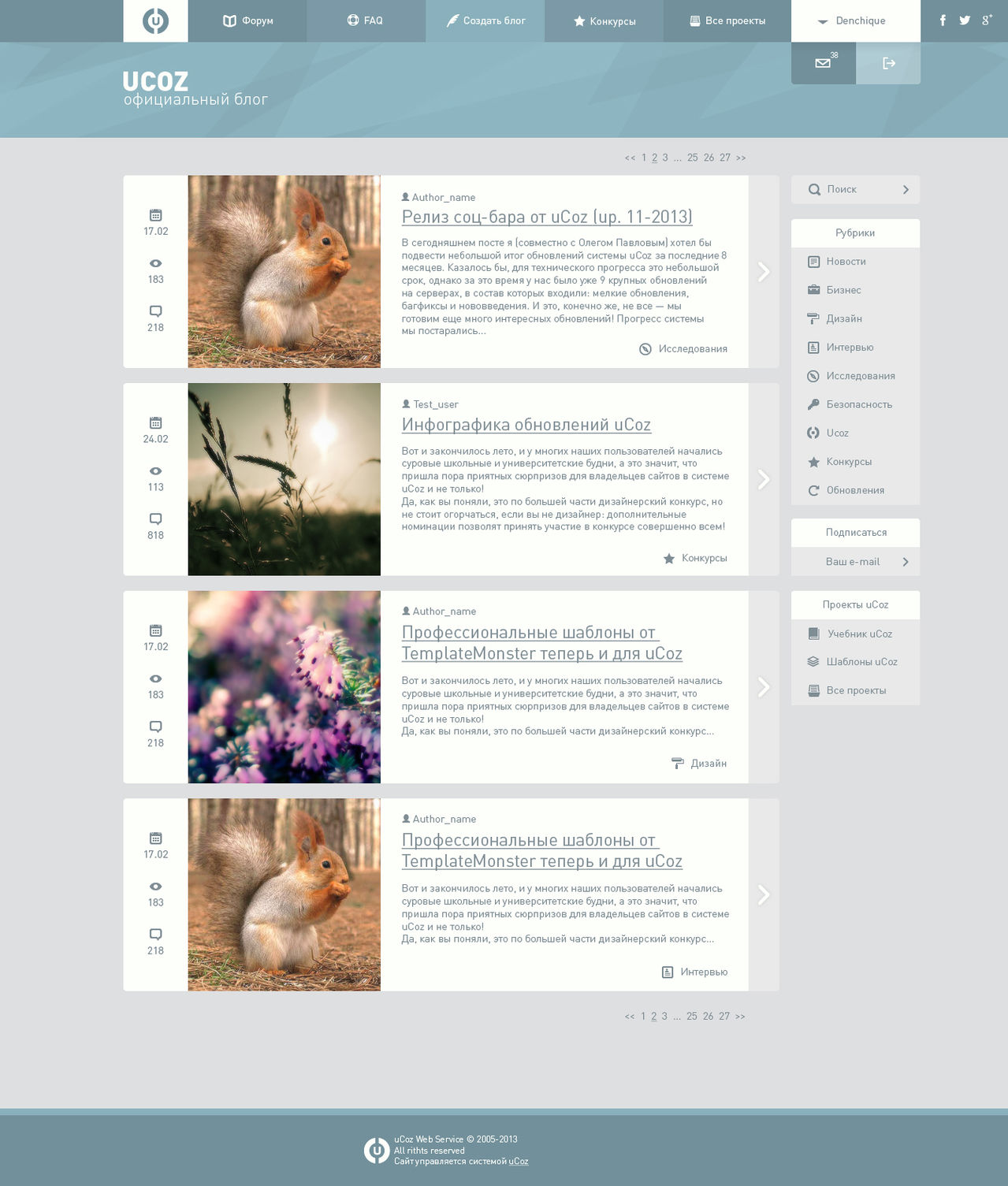
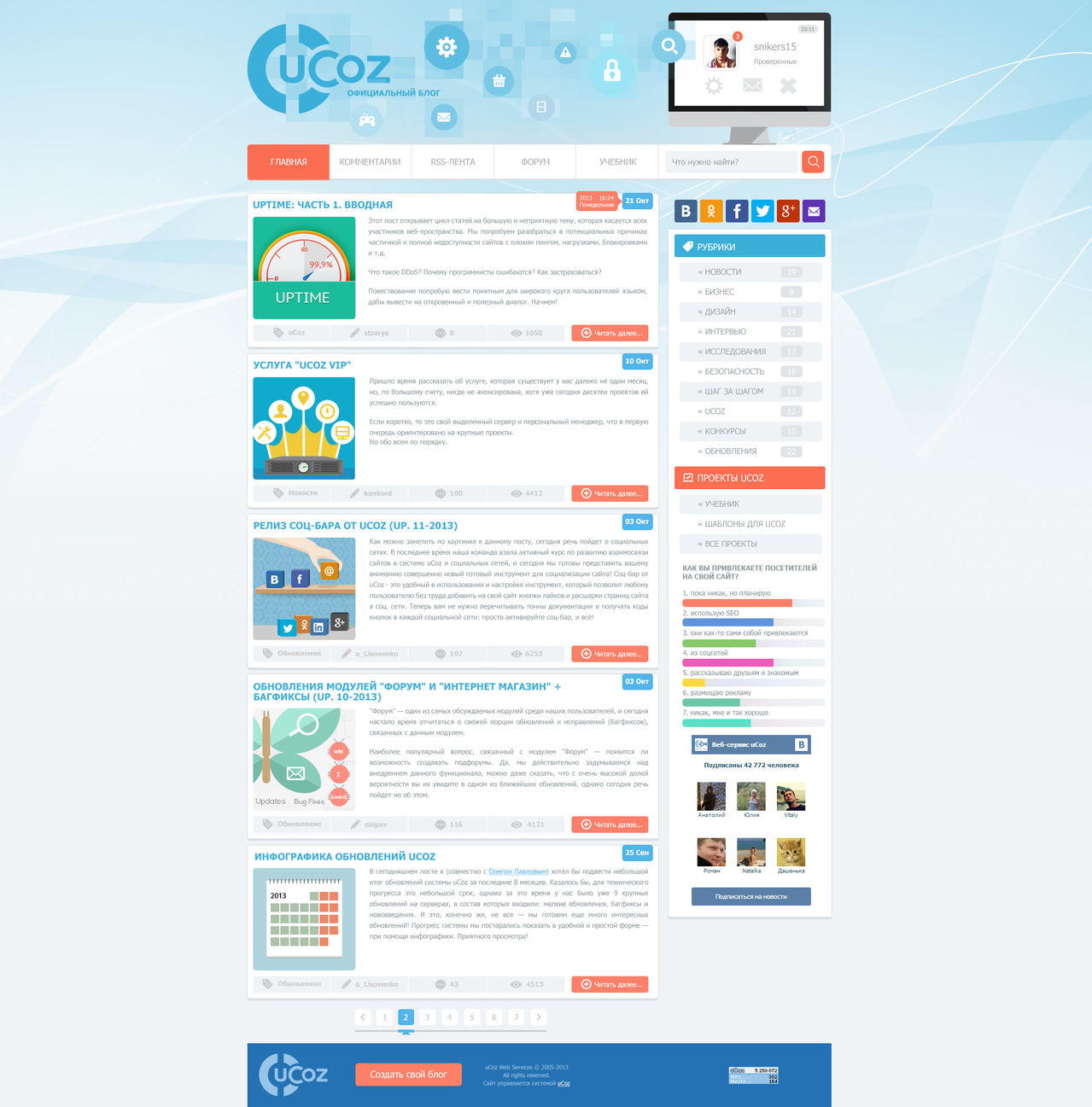
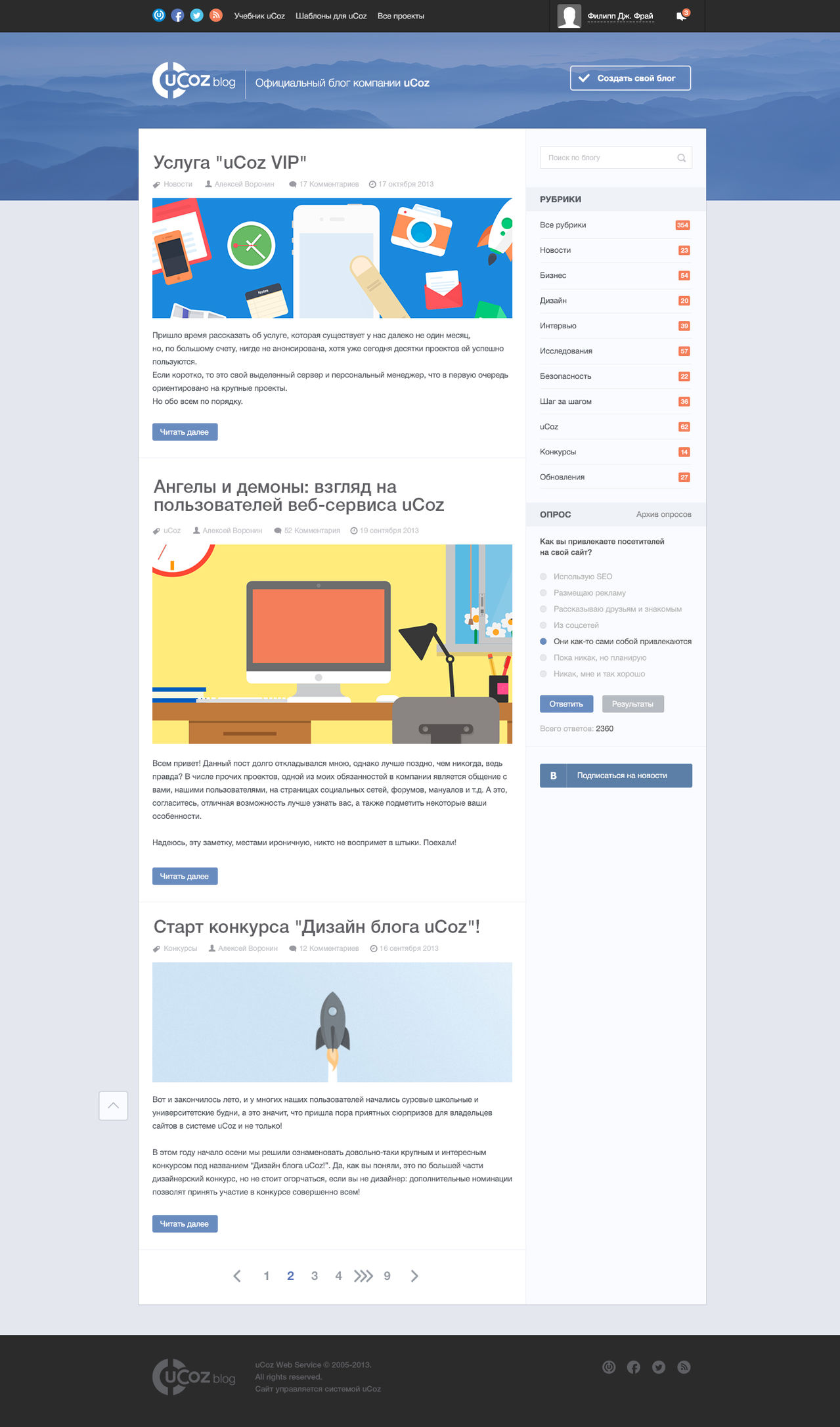
Серость. Функционально что-то непонятное. Особенно верхнее меню (где акцент на кнопке «Создать блог»?), пагинация. Я бы выровнял нумерацию страниц по центру, а правую колонку поднял, чтобы рубрики были на уровне с новостями, а поиск на уровне с нумерацией.
В новости имя автора не должно быть выше названия. Название раздела расположено там, где мы ждем кнопку «Подробнее», «Подробнее» непонятное. Вторичная информация (дата, просмотры) вынесены в то место, откуда мы начинаем чтение. Она не так важна.

Типографика неахти. Картинки постов, как и в случае с авторами, стоит размещать слева. Иначе мы «бежим» взглядом к картинке, а потом приходится возвращаться к описанию налево против привычного движения глаз.
Совет: Если у вас длинные заголовки и вы хотите использовать большой размер шрифта, то используйте специальные суженные шрифты, например, Roboto Condensed. Эти стили специально разрабатываются для этих ситуаций.

Не считаю, что это 1 из 21 финалистов. Внизу вообще дыра.

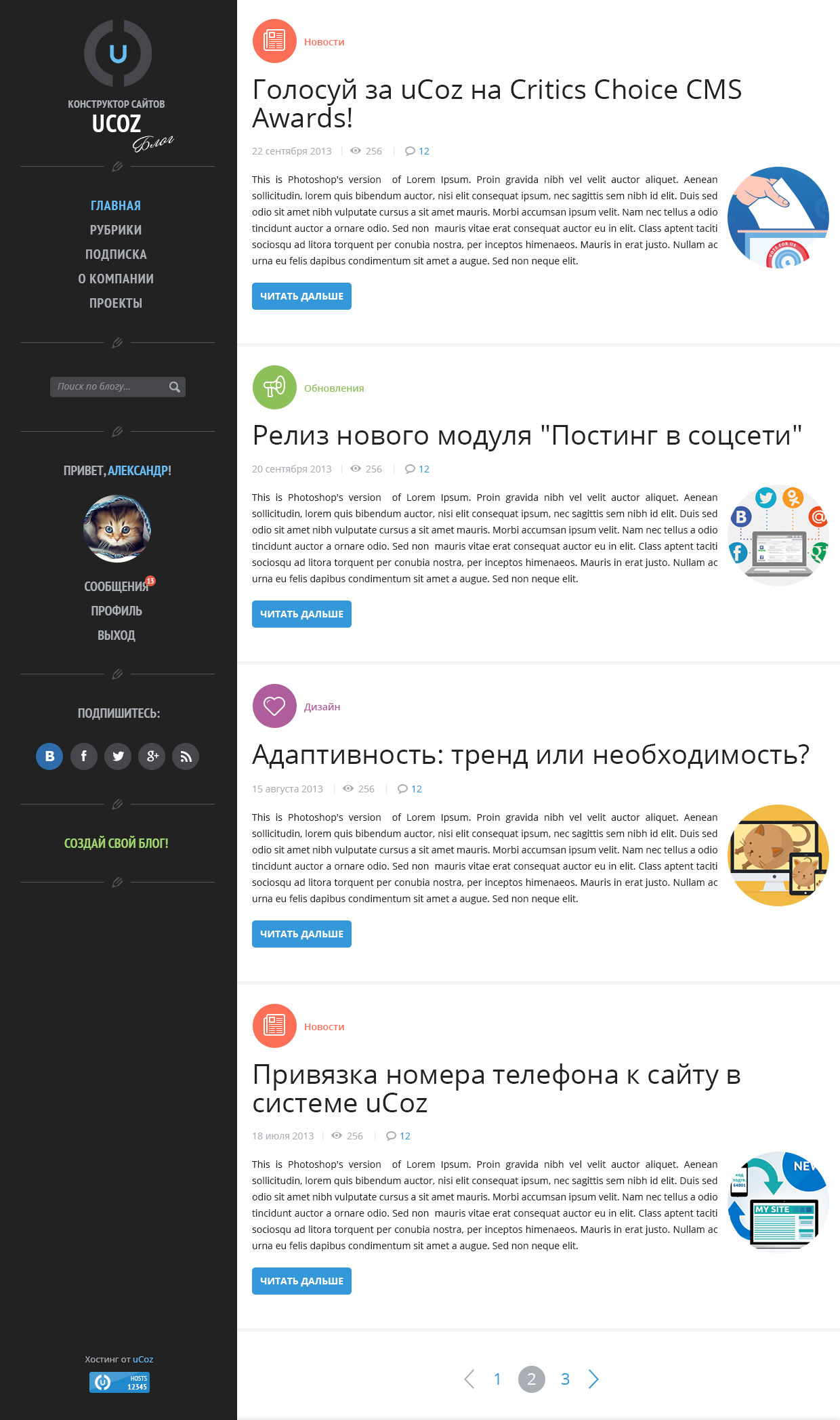
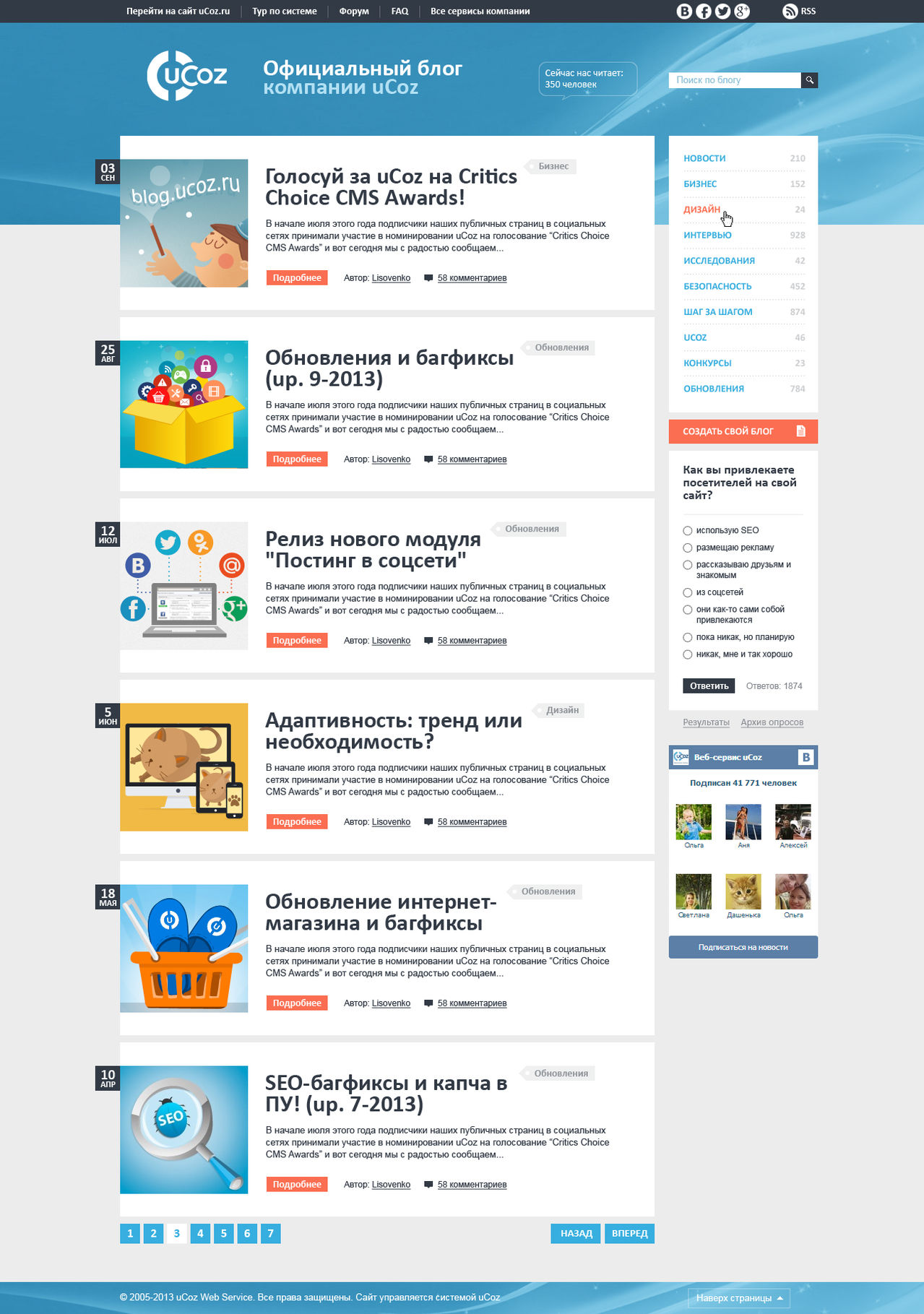
Про размещение картинок в постах писал выше. Метки разделов занимаю слишком много места по вертикали, слишком броские и должны по иерархии быть в другом месте. Все важные функции для посетителя: список категорий, поиск, кнопка «Создать блог» (приносит прибыль компании), профиль пользователя – скрыты или отодвинуты вниз.

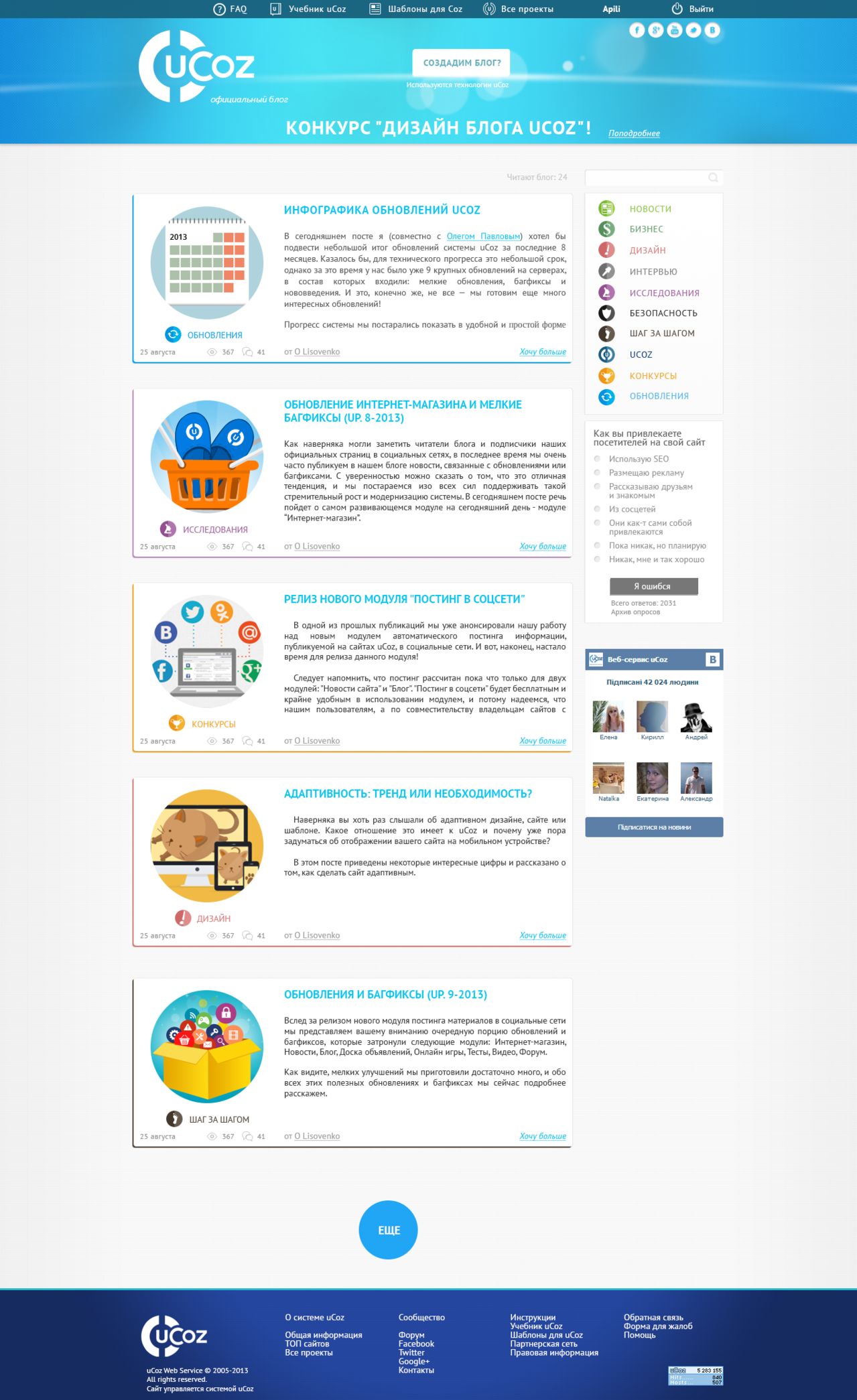
Это плохо. Меню рубрик в 2 уровня (они не подчинены), Поиск плохо заметен. Часть функционала не нарисована. При различной длине материалов пользователь будет постоянно напрягать

Футер провальный. Во всех блоках различные отступы. Если вчитаться в текстовые надписи, то много бредятины. В хедере и футере хаотичное расположение элементов, чтобы заполнить пространство. Расположение элементов в дизайне должно вести пользователя по экрану, как гид по музею, рассказывая историю.

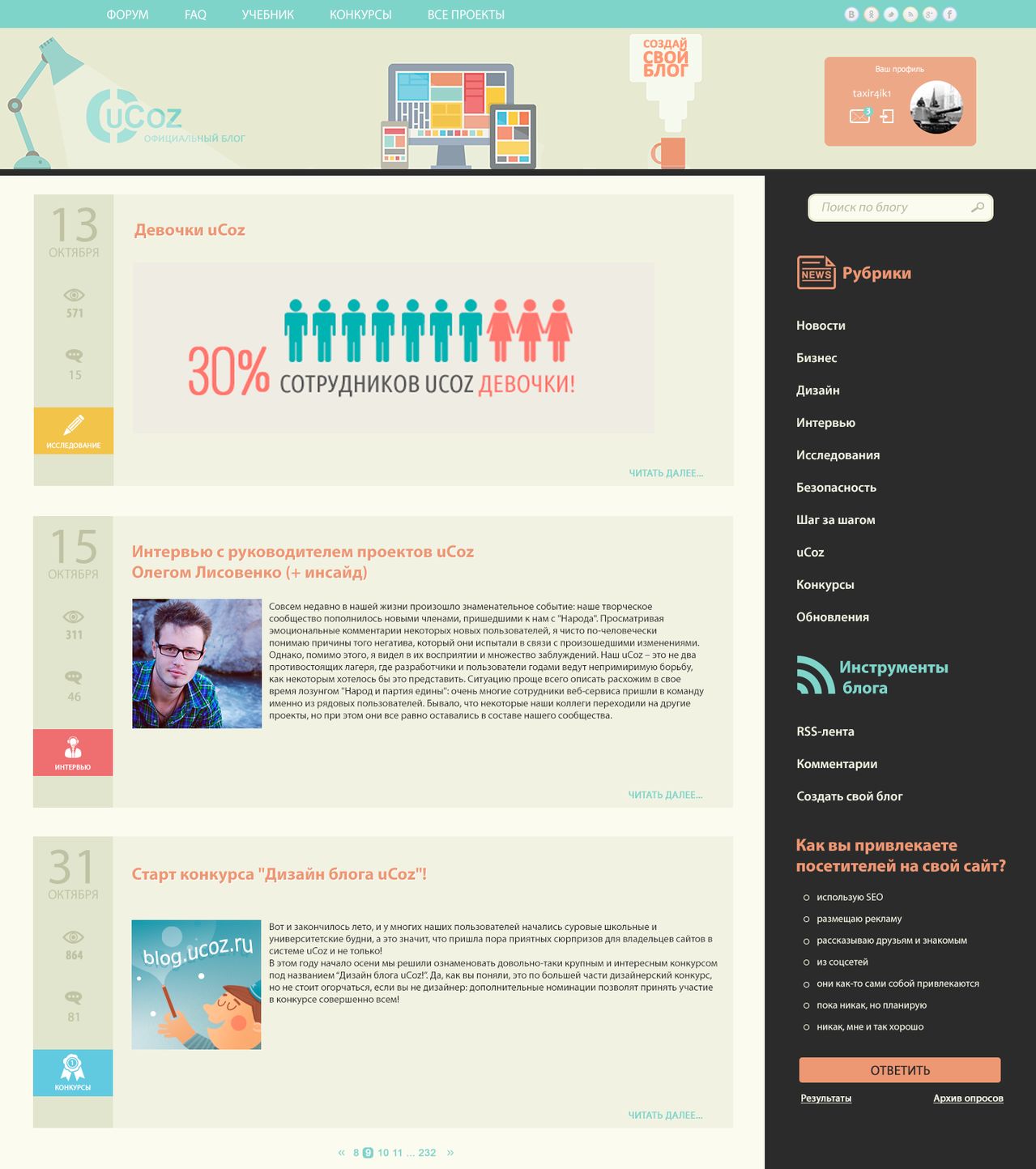
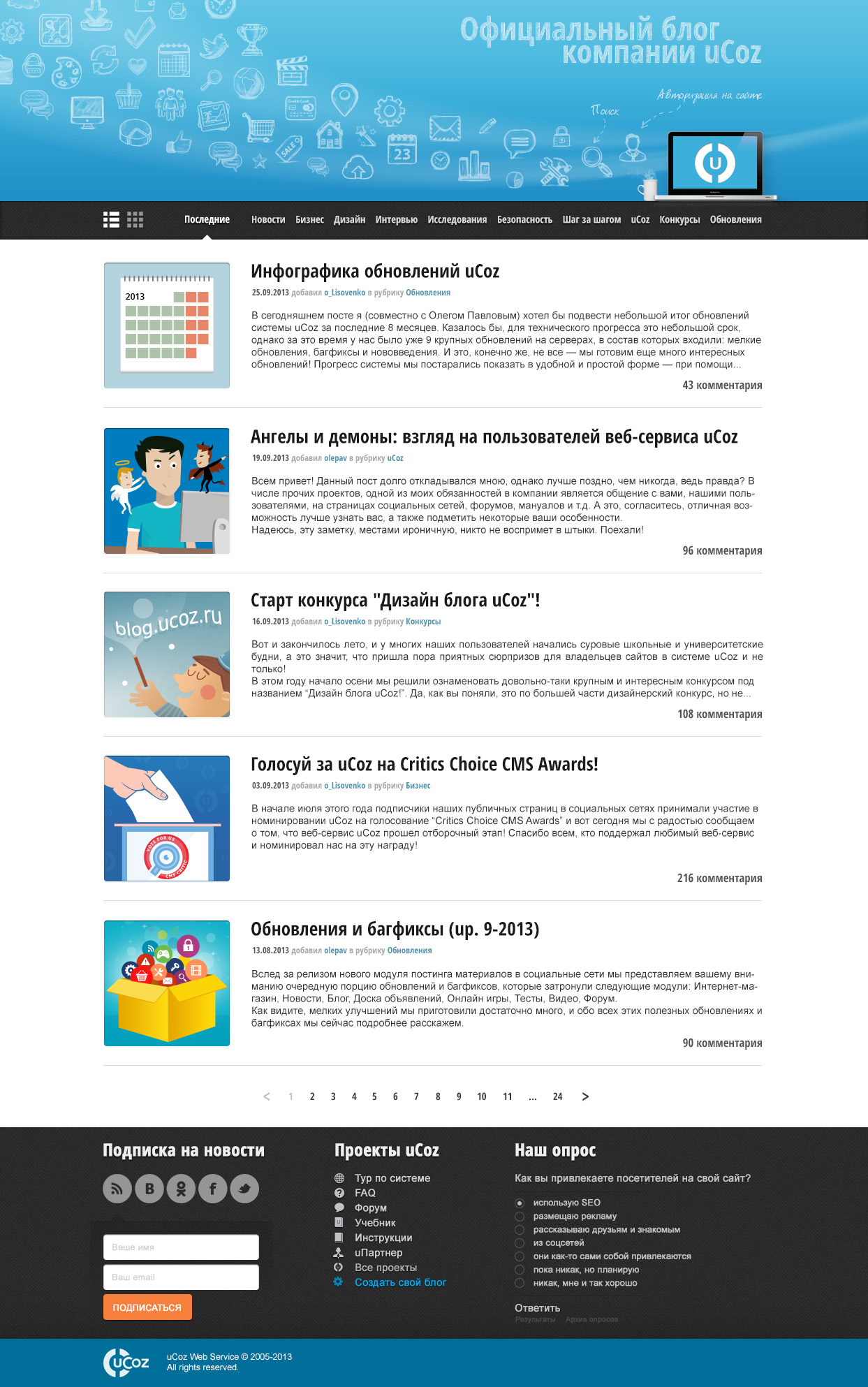
Слишком бледно. Кое-где вообще элементы нельзя различить на фоне. Выравнивание по центру не стоит применять в этом случае. Каждый раз глазу нужно искать начало строки. Автор, просмотры и дата не настолько важны, чтобы размещать их перед самой записью. В целом скучно и постно.

Лет 5 назад смотрелось бы неплохо. Про картинки к записям и авторов писал выше. С мобильных устройств по ссылкам попадут только истинные снайперы. Даже на тачевом планшете Wacom надо целиться. «А дальше еще интересней…» можно заменить на «Подробнее» или «Читать далее» без насилования

Если заменить синий зеленым, то будет дизайн для новогоднего сайта. Атака на
Остальные работы описывать не буду, чтобы не занимать много места.
Интересные работы, которые не дошли до финала
С парой доработок, имхо, достойны финала.
Полуфиналисты

Полностью переделать опросы. Придать радио-кнопкам вид радио-кнопок, а не флажков (чекбоксов). Сейчас их вид обманывает ожидания пользователя. Подвалу и шапке добавить плюшек в виде теней и тиснения как у центральной части дизайна. Заменить серый цвет в подвале.

Интересная работа. Я бы ее перевел в оттенки голубого и увеличил контраст текста в подвале.
Если вы читали «Добавь воздуха! Основы визуального дизайна для графики, веба и мультимедиа» (К. Голомбински, Р. Хаген), то там многое говорится о взаимосвязи заголовка, иллюстрации и текста. Я бы разместил текст над иллюстрацией и текстом, поскольку они оба подчиняются заголовку по иерархии. К тому же мы получим бонус – беспроблемное использование длинных заголовков. Для заголовков я бы применил жирное начертание вместо Black.

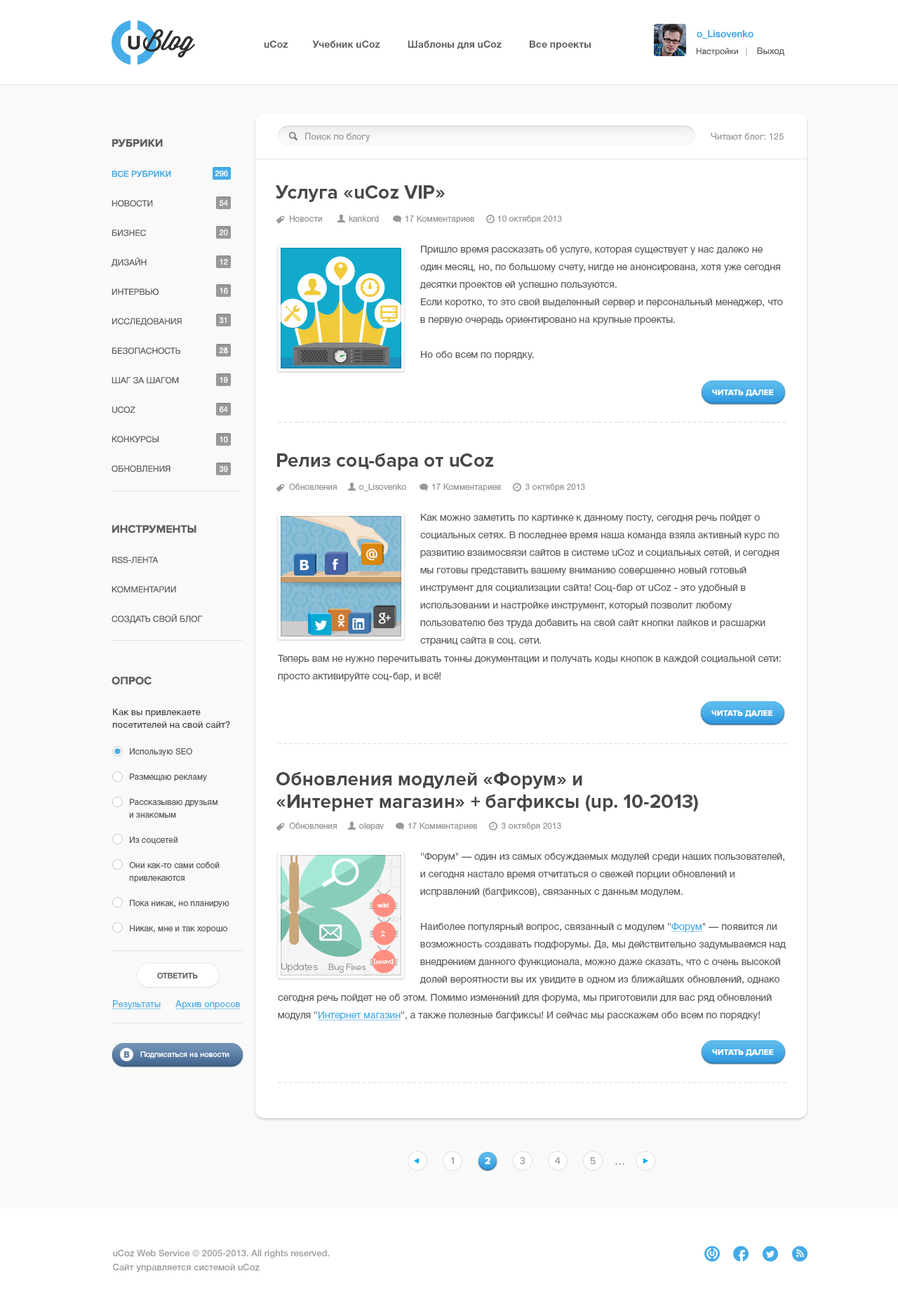
Слишком жирные заголовки, слишком яркая кнопка подробнее. Метки разделов не на своем месте. Кнопку «Создать блог» перенес бы в шапку (это заработок компании). Про авторизацию и меню пользователя вообще забыли. Ставим на место социальных кнопок, а социальные кнопки ставим под меню категорий. Ссылки сейчас сливаются с обычным текстом. Я бы сделал основной текст ахроматическим (в оттенках серого), а ссылки сделал синими. Другой вариант: текущий цвет текста и красные сслыки.
Не прошли никуда

Интересная работа. Сменить оттенок фиолетового на голубой, увеличить контраст, переработать пагинацию. Убрать жирное начертание из заголовков. Информацию о записи разместить под кнопкой подробнее. Сделать еще пару мелких доработок, чтобы было менее мрачным.

Интересная контрастная работа. Требует некоторых доработок. Например, отобразить зеркально по горизонтали картинку в шапке, чтобы логотип был слева, откуда мы начинаем чтение. Забыты поиск и меню пользователя.

Хороший детализированный набросок, в который надо добавить жизнь в виде цвета для блоков и фона. Например, блок шапки и подвала можно было сделать в оттенках голубого или синего, а фон страницы слегка серо-голубоватым.
Мои работы
Вряд ли я могу быть 100% объективным к себе. Скажу честно, что делал в последний день, когда вырвался из кучи дел и учебы. Буду благодарен за ваши комментарии и правки.
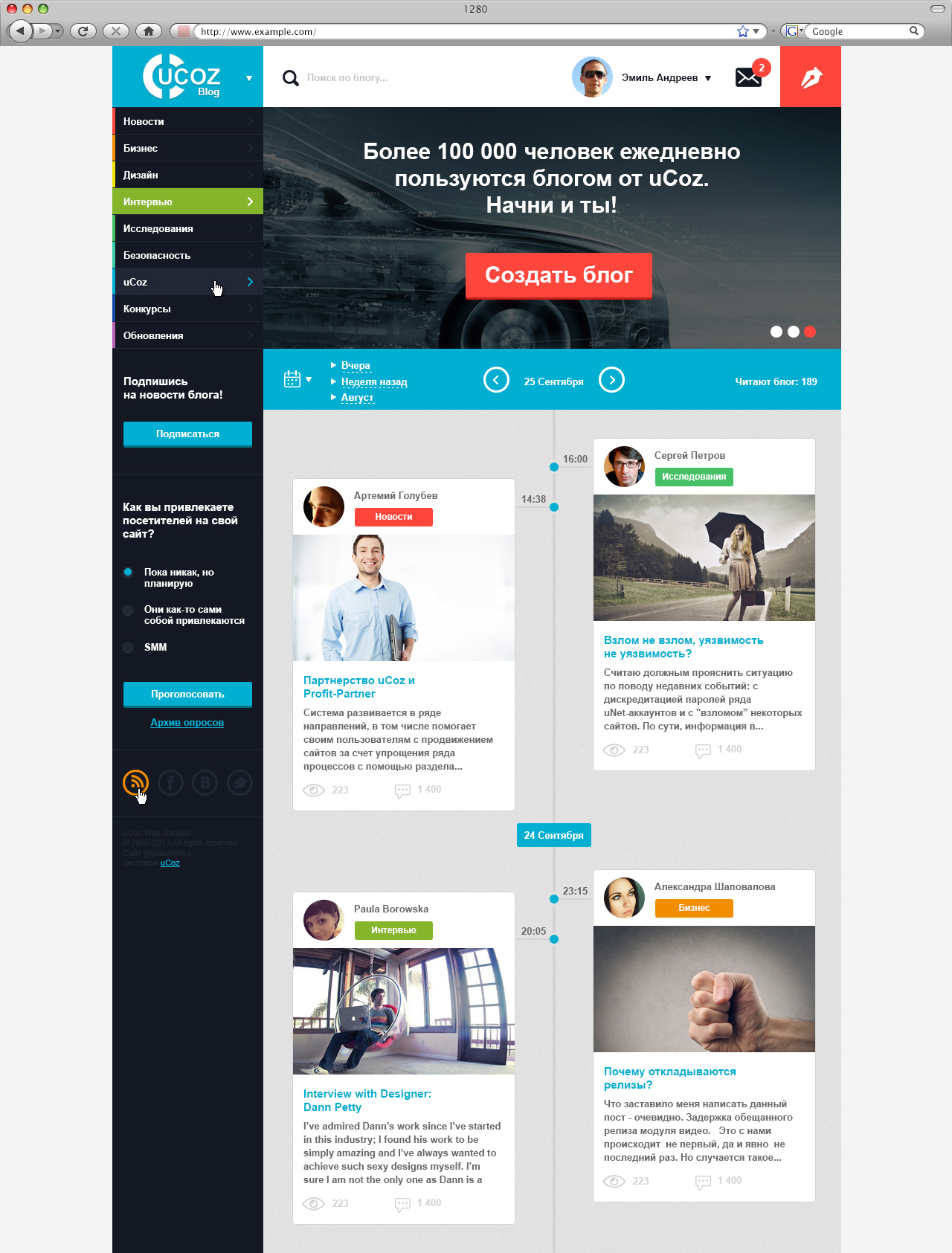
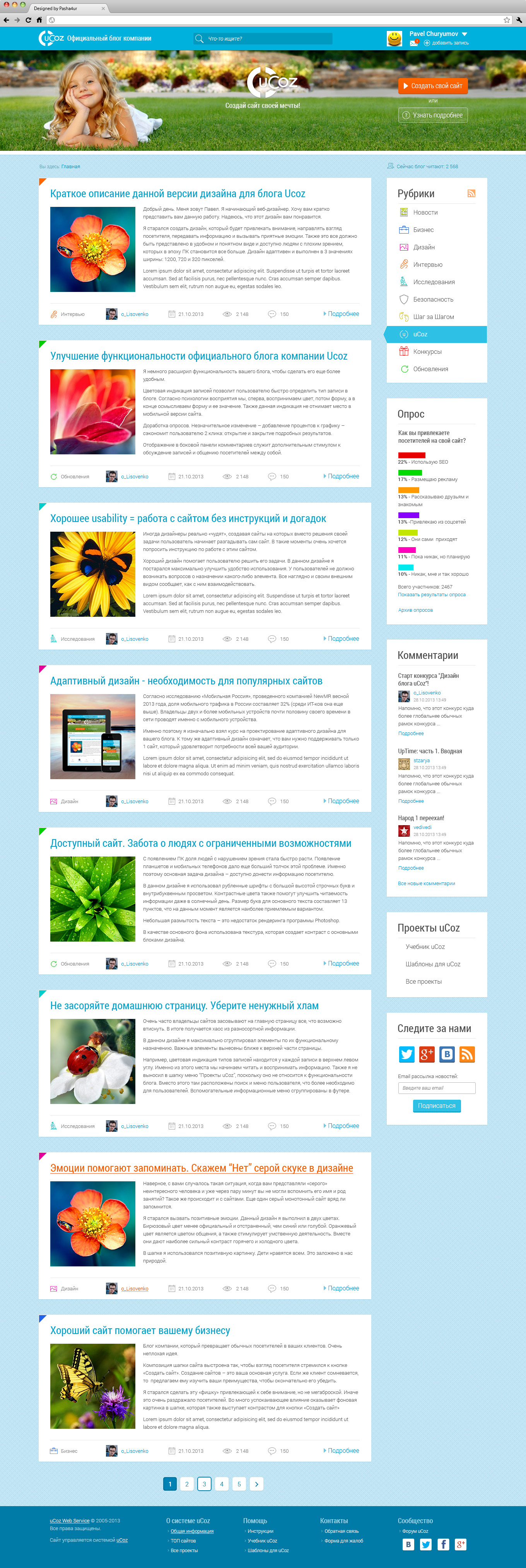
Изначально выбрал пару цветов оттенок синего + оранжевый. Это комплементарное цветовое сочетание. Помимо комплементарного контраста, эта пара также создает контраст горячего и холодного. Красно-оранжевый самый горячий цвет, а бирюза (и близкие к нему) — самый холодный.
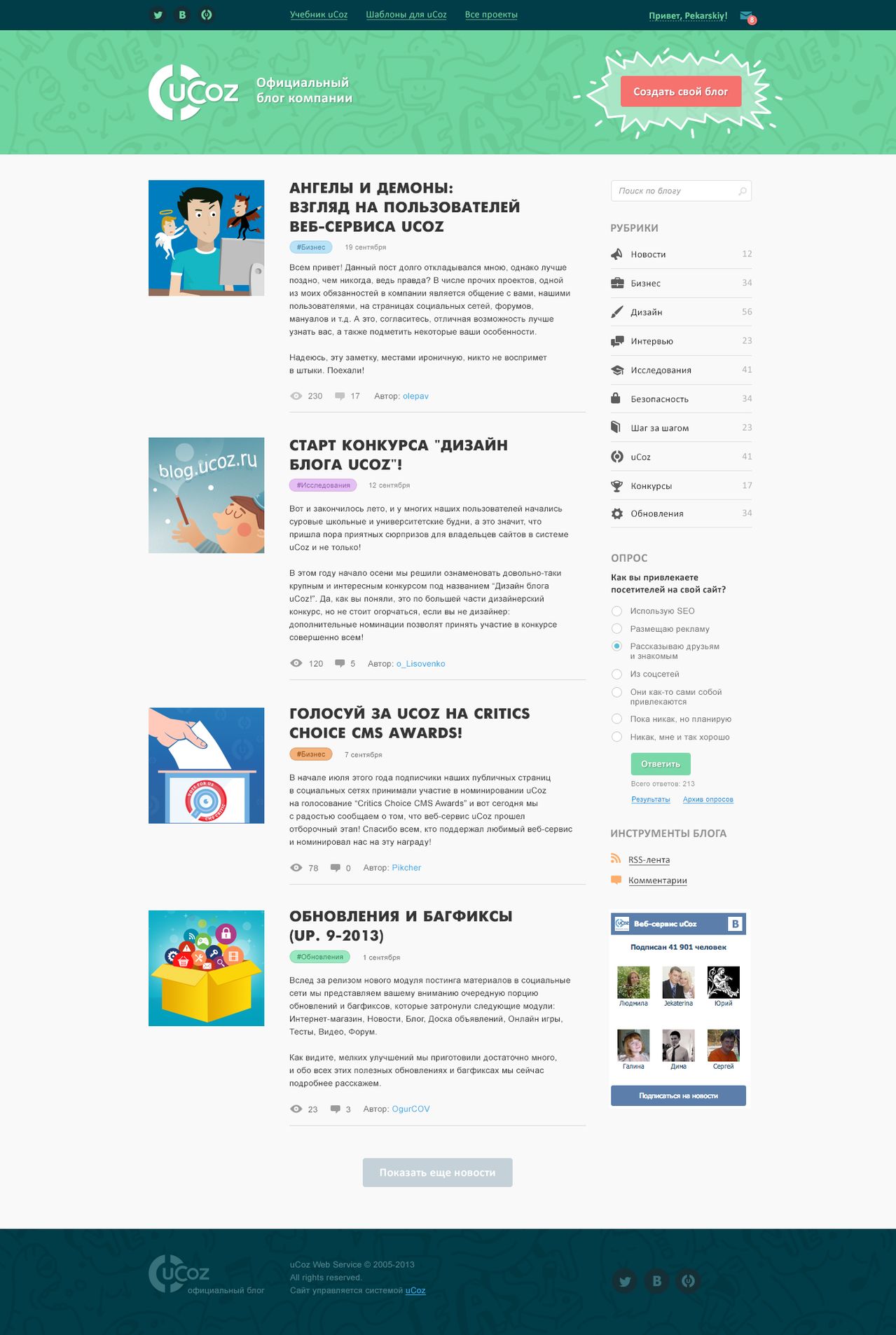
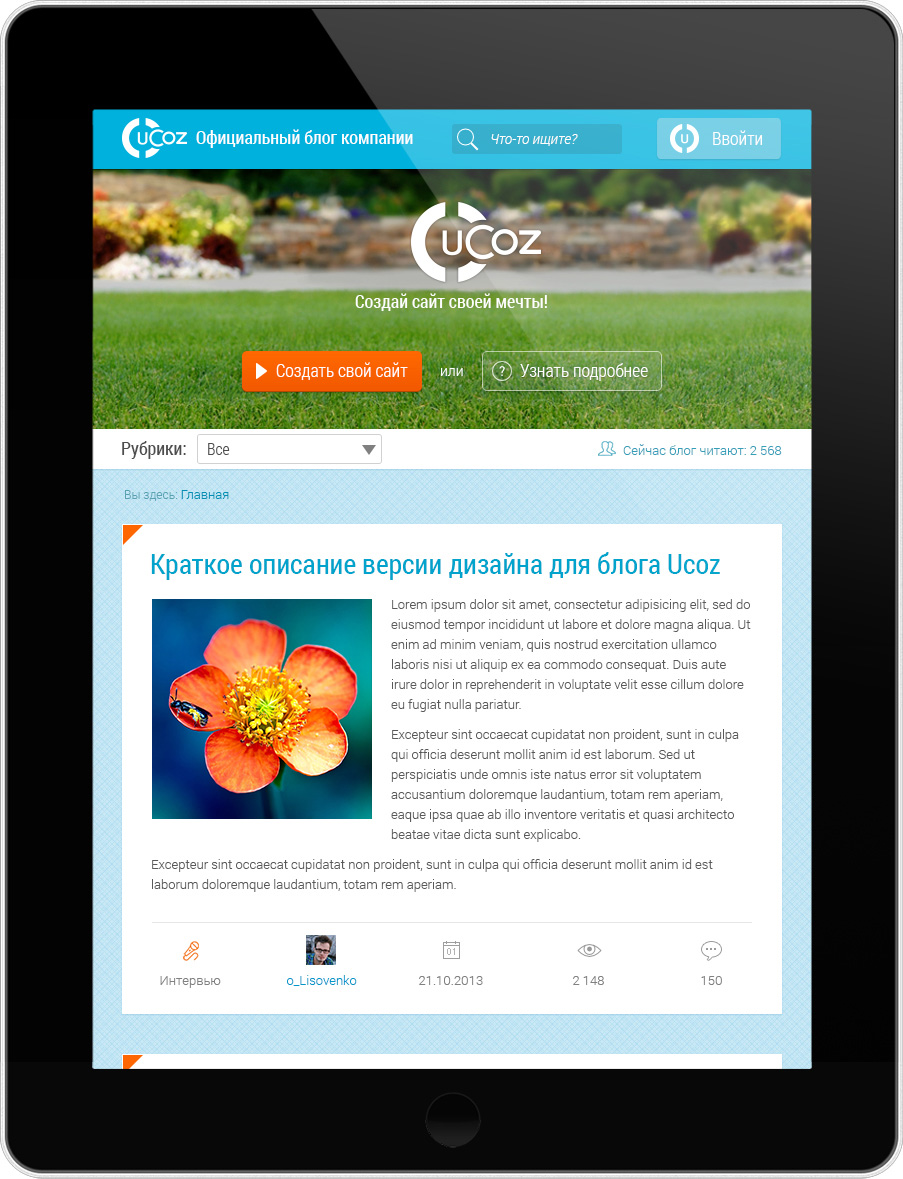
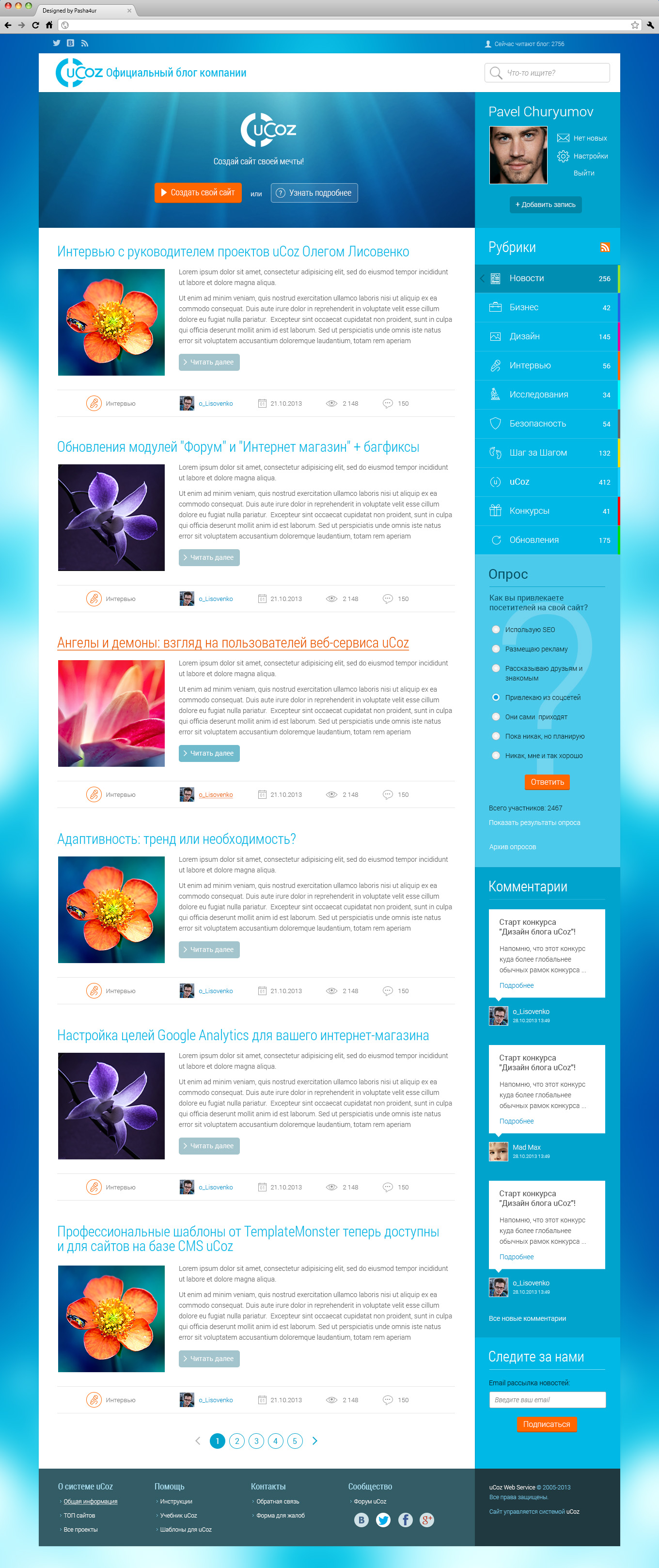
Главная страница:

Сразу решил писать описание в самом шаблоне. Вдруг жюри не «шарит» в том, как и что.
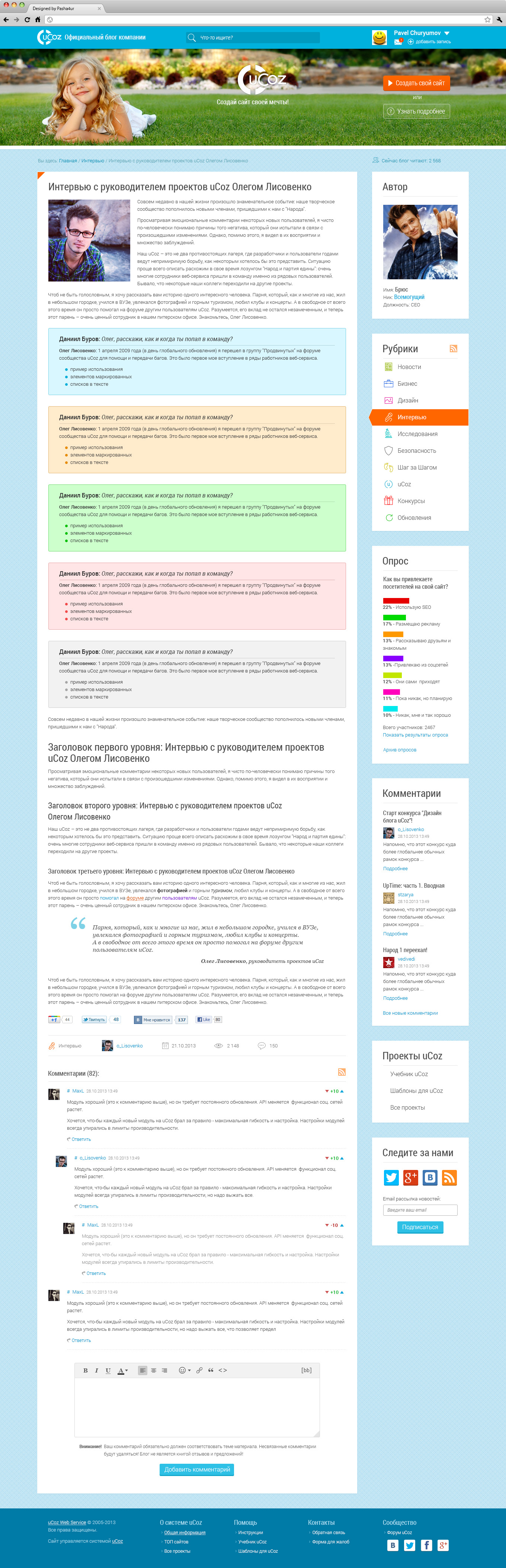
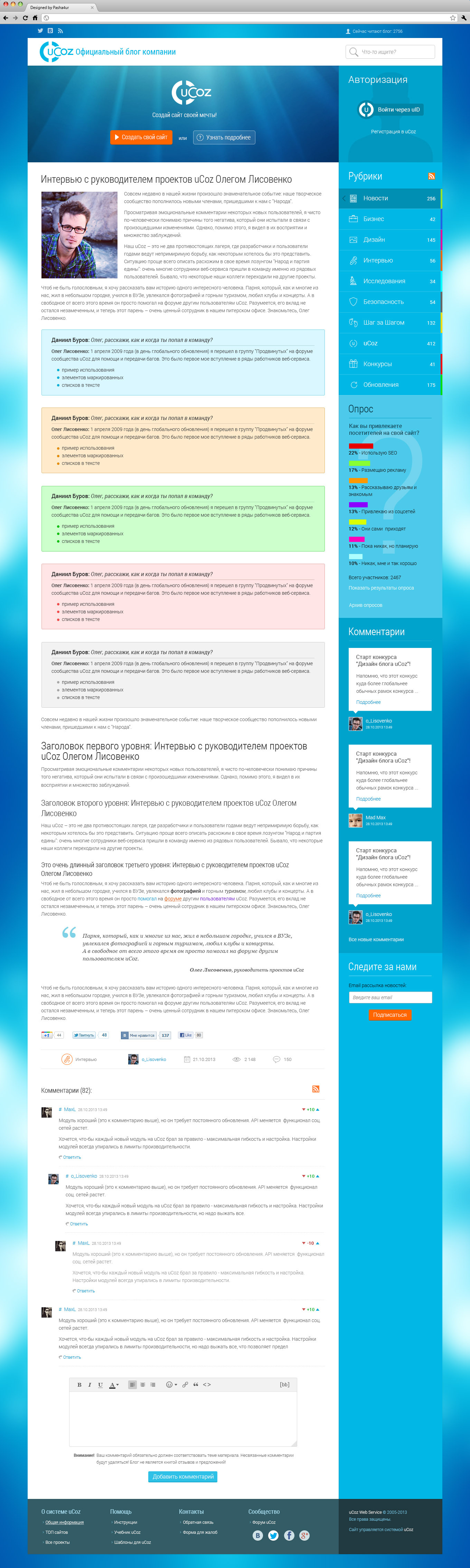
Страница отдельной записи:

Автор у них так размещен и я не стал изменять его положение. Хотя наличие этого блока, имхо, бесполезно. Разве что поднятие ЧСВ работников компании.
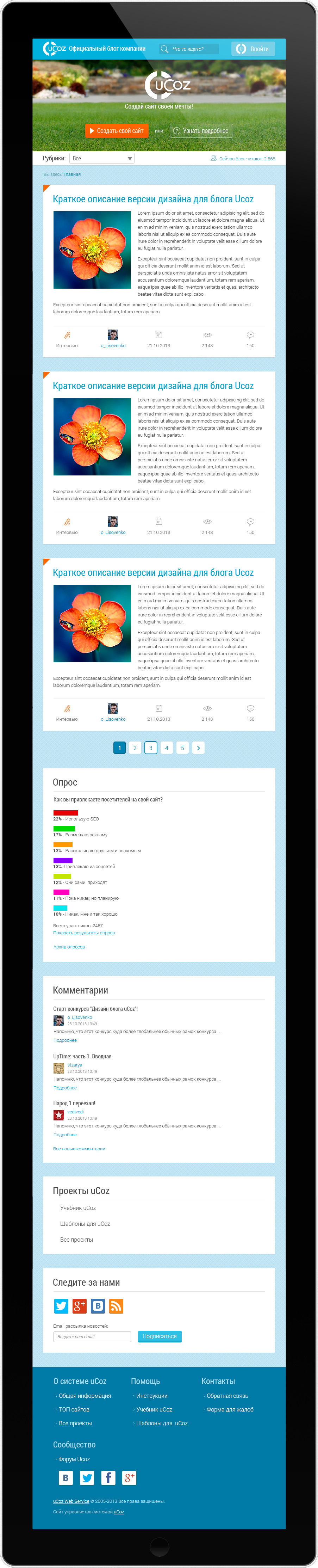
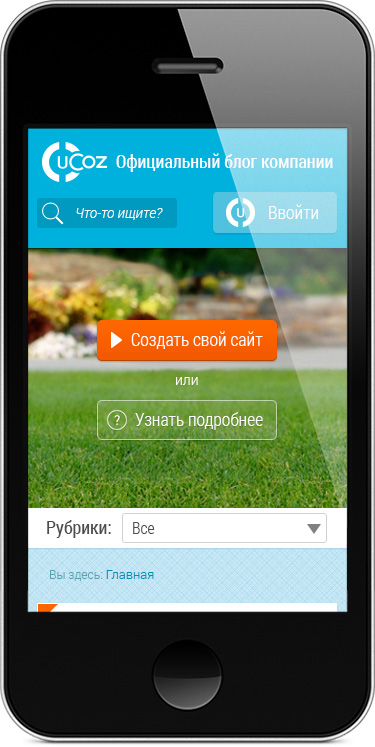
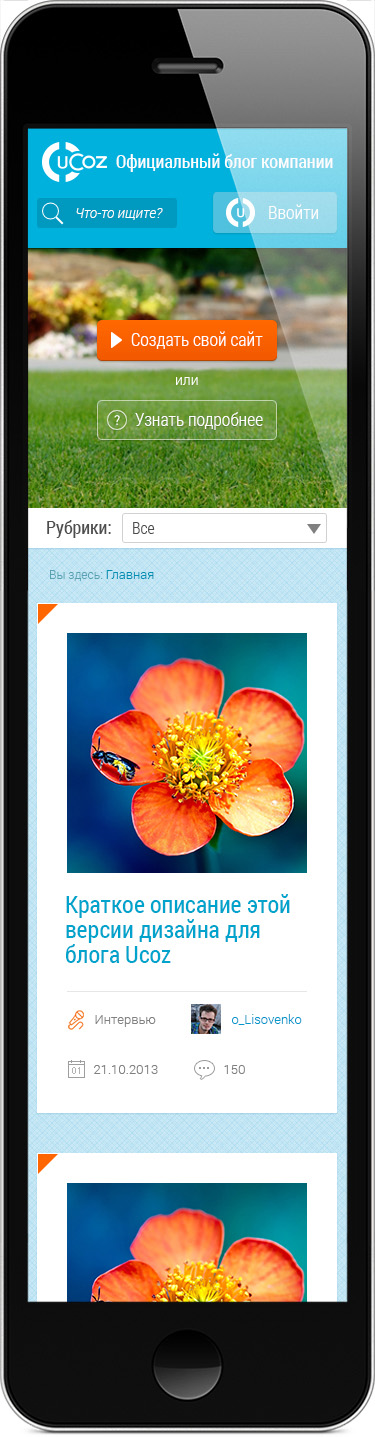
Адаптация к мобильным устройствам:

Полное превью в китайской увеличенной копии iPad:

Мобильные телефоны:

Превью в iPhone 8 с дополнительными рядами для иконок:):


Возможно, надо было добавить разнообразия в оформление логических блоков. Не хотел отвлекать пользователя от контента цветными пятнами сбоку.
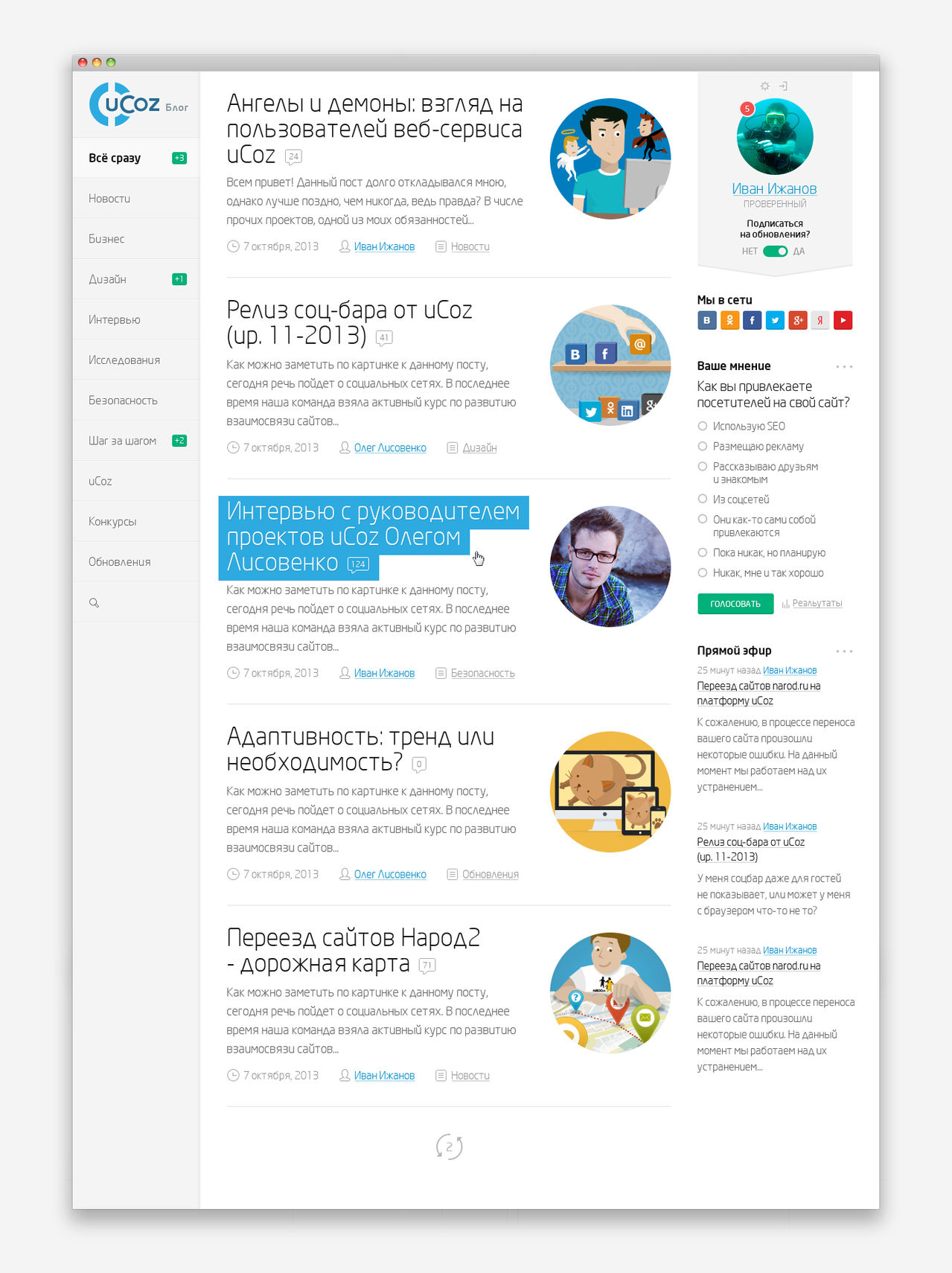
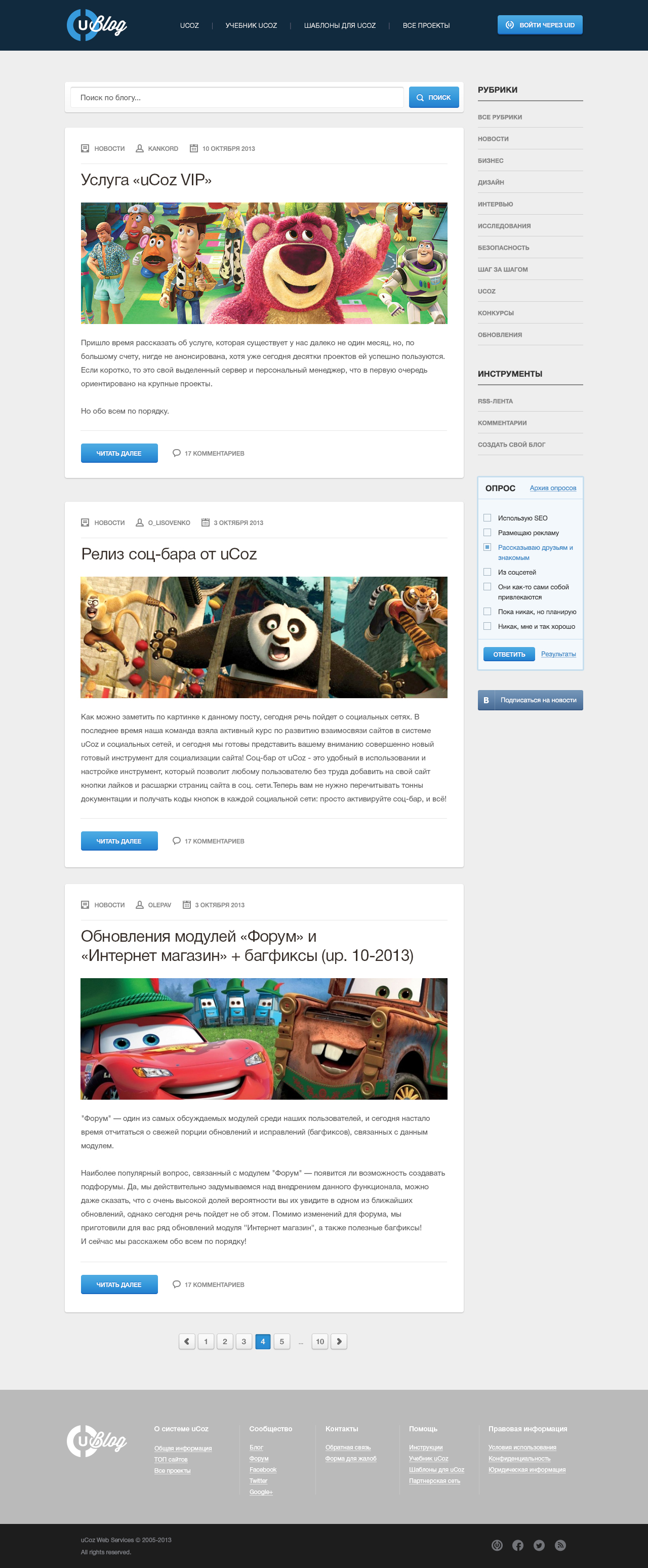
Главная страница:

Страница отдельной записи:

Бесполезный блок с автором я убрал.
Фон страницы, наверное, нужно было подобрать другой. Не доработал читабельность в блоке с опросами. Сложно обыграть такой фоновый цвет. В общем, сам себе злобный Буратино. :)
Мои работы никуда не прошли.
P.S. Руководителя проектов юкоза (он принимал работы) поздравил с будущей победой их команды в их конкурсе.
P.P.S. Подскажите, пожалуйста, как выровнять по центру картинки? Уже пробовал и , и
со стилями. Все равно у меня с левой выключкой
Автор: Pasha4ur






