Мы продолжаем цикл статей о том, как построить стартап, — рассказываем о каждом шаге на собственном примере.
Итак, у нас есть идея — образовательная платформа с обучающими приложениями и играми, а также есть команда и теоретическая бизнес-модель. Мы вооружены методикой lean startup и советами наших менторов.
Еще раз вкратце о том, что такое Learzing. Вы используете обучающие приложения или игры на разные темы, и у вас постепенно растет опыт — общий и по каждому предмету в отдельности. Похоже на характеристики в ролевых играх — сила, ловкость, мана и т. д., только вместо подобных характеристик — реальные области знаний — английский, математика, история и т. д. По мере роста опыта растет и уровень вашего «героя». Вы играете/обучаетесь с друзьями — помогаете друг другу или соревнуетесь друг с другом.
Дизайн
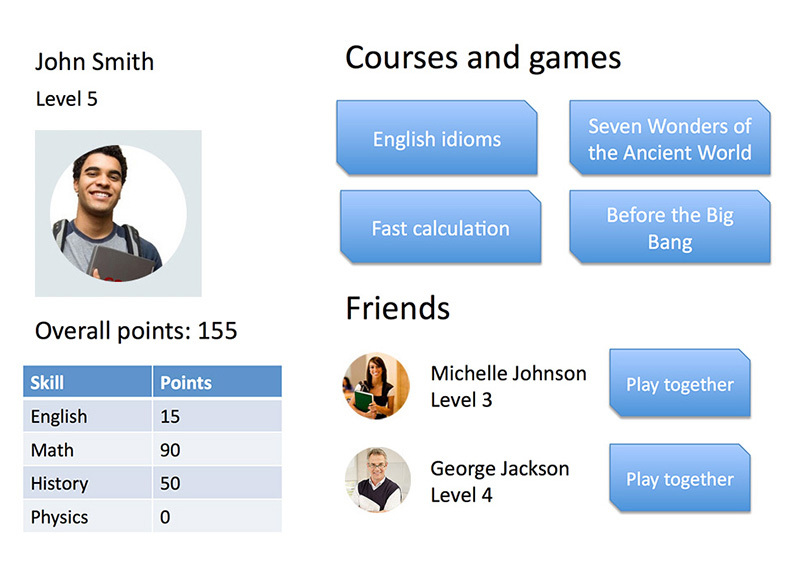
Как только появилась идея платформы, мы схематично изобразили страницу пользователя — для наглядности и для лучшего понимания, что же мы делаем:

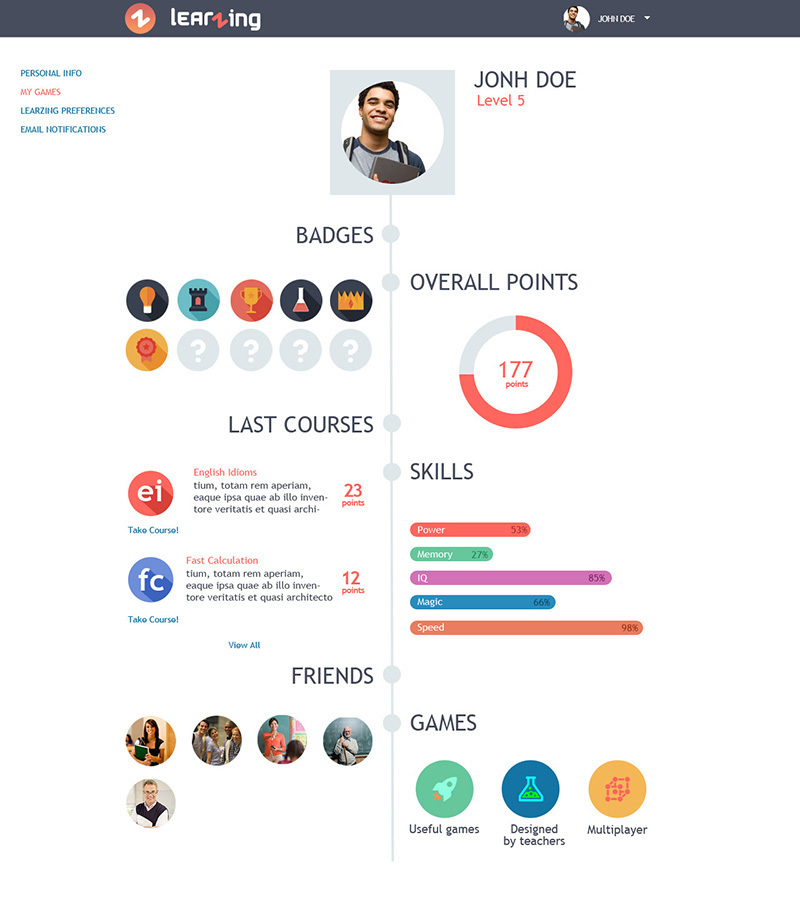
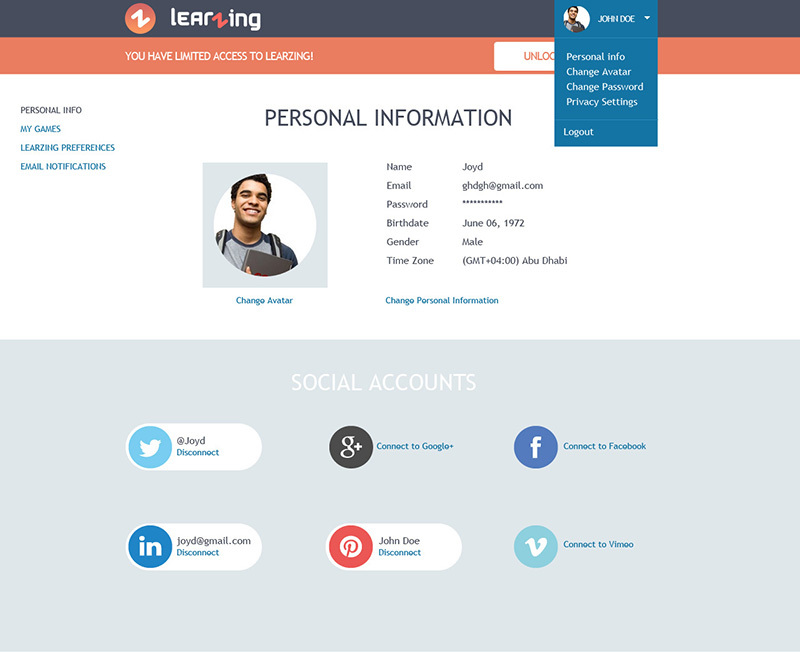
Мы двигались дальше, и наступило время сделать уже не просто схему, а прототип дизайна:

Пользователь набирает очки в приложениях и играх (один или с друзьями), получает достижения и развивает навыки.
Пользователь может подключить сторонние аккаунты. Например, если он подключает свой аккаунт в Facebook и хочет использовать приложение/игру вместе с друзьями, то мы предлагаем пользователю его друзей из Facebook — он приглашает друга на платформу, они обучаются/играют вместе. С одной стороны, удобно пользователю, с другой стороны, мы получаем приток новых пользователей на платформу.

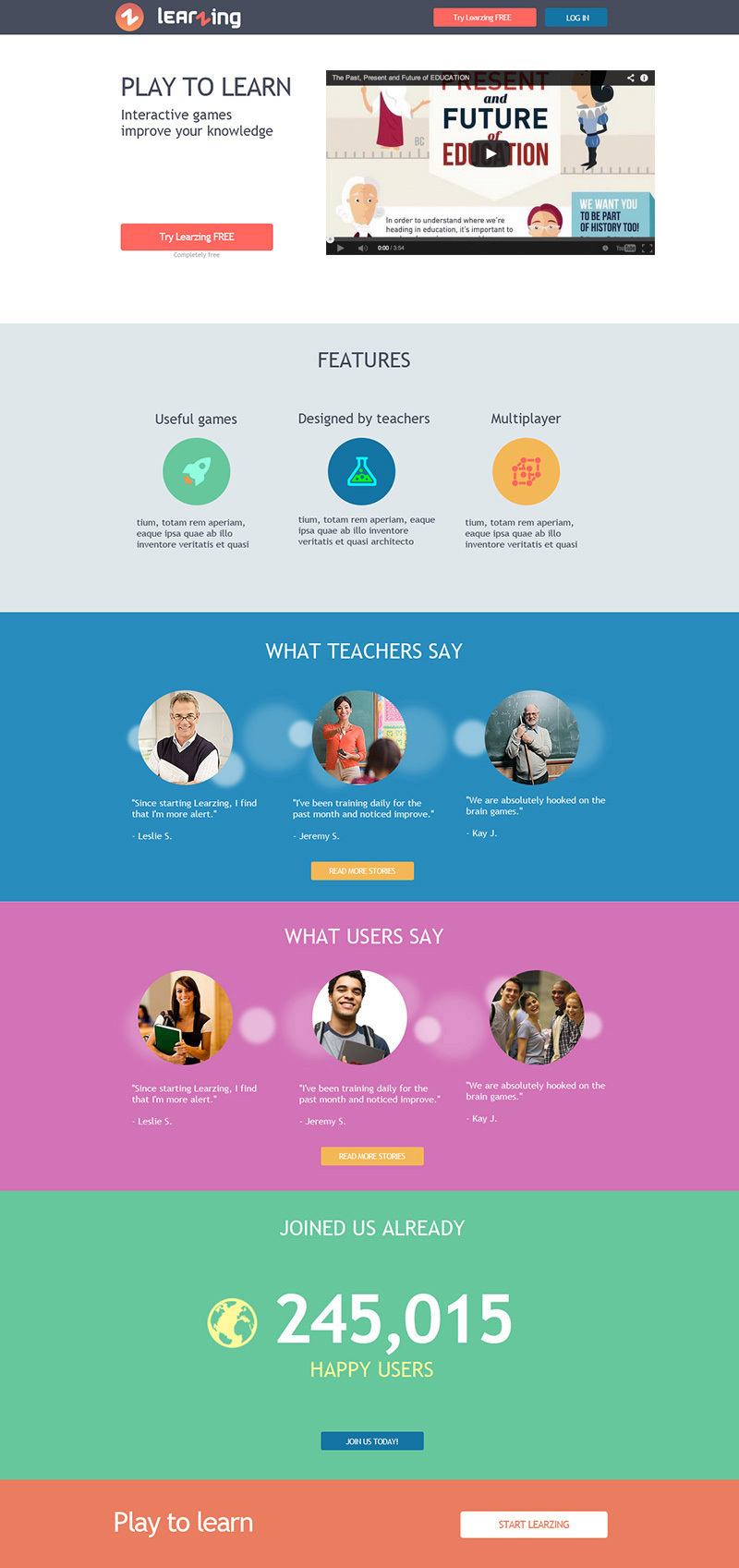
Делая концепт стартовой страницы, мы не стали изобретать велосипед, нам нравятся текущие тенденции в стартовых страницах сервисов и приложений. Логично размещать особенности продукта пошагово, вести повествование. Отсюда общий подход: вертикальный скроллинг + минимализм, для фокуса на ключевых моментах.

Первый и главный блок (не считая верхней панели) содержит только 4 элемента: слоган (Play to Learn), короткую фразу о сути сервиса, ознакомительное видео и кнопку регистрации. Смысл такой минималистичности в том, чтобы акцентировать внимание на ключевых элементах — видео и кнопке, приглашающей попробовать сервис. В свою очередь задача видео — доходчиво и привлекательно рассказать о сервисе, вызвать желание его попробовать и нажать кнопку. Подобный прием сработал в свое время для Dropbox.
Во втором блоке минимализм продолжается — выделяем главные отличительные особенности: полезные игры (отмечаем, что наши игры не просто для развлечения), сделано с помощью учителей (тем самым подчеркиваем профессиональность подхода), мультиплеер (можно играть и обучаться с друзьями).
Далее — отзывы учителей (снова подчеркиваем профессиональность) и студентов (доказываем качество сервиса), количество зарегистрированных пользователей (показываем, что продукт популярен) и еще раз кнопка регистрации для тех, кто прочел страницу.
Landing page
Пока мы работаем над проектом, почему бы не сделать временный лендинг? По-русски звучит не очень привычно, но хорошо передает смысл — целевая страница. Действительно, у этой страницы может быть несколько целей:
- Представительская функция. Прежде всего, страница представляет проект в интернете. Можно начать с минимального наполнения и по мере развития проекта добавлять информацию.
- Привлечение заинтересованных. Еще до релиза продукта на странице можно разместить форму, где любой может оставить свой email. Таким образом, еще на ранней стадии можно проверить, насколько ваш продукт интересен аудитории (опять-таки, подход lean startup). В то же время вы получаете контакты людей, которые могут вам помочь в создании продукта — принять участие в тестировании первых версий, высказать идеи; возможно, даже принять участие в проекте? Уже не говоря о том, что это ваши потенциальные клиенты.
- Контакт с посетителями. Если у человека повышенный интерес, он захочет сделать больше, чем просто оставить email. Поводы могут быть разными — любопытство, помощь, сотрудничество и т. д. Размещаем простую контактную форму — и получаем связь с аудиторией.
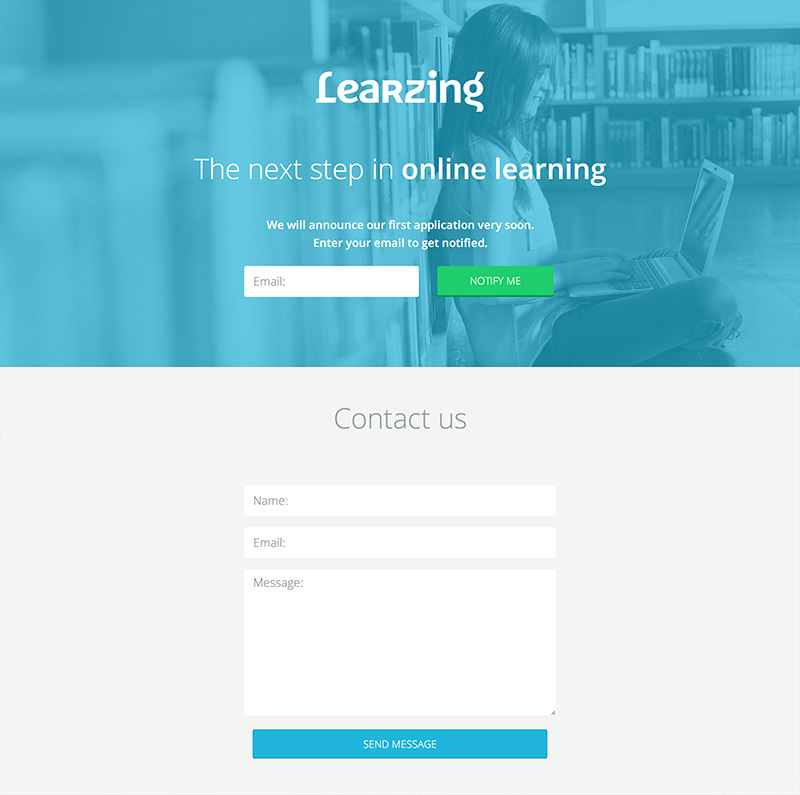
Снова минимализм: в первом «экране» — название, короткая фраза о сервисе и анонс. Ключевой элемент — форма из одного поля для ввода email с выделяющейся кнопкой.
Ниже — контактная форма. Часто контактные формы размещают на отдельной странице или показывают при клике на ссылку/кнопку. По нашему мнению, форму лучше размещать сразу на лендинге, что проще и нагляднее — пользователь сразу видит форму, ему не нужно никуда дополнительно кликать, чтобы связаться с вами.
Название и логотип
Немного о названии — Learzing. На данный момент привлекательное и звучное название придумать тяжело — подавляющее большинство осмысленных имен занято. Времена, когда компанию можно было назвать Apple, давно прошли. Поэтому приходится играть словами, придумывая неизвестное название, или совмещать слова, попутно проверяя, свободен ли домен. Знаменитые примеры — Instagram, Pinterest, WhatsApp, Flipboard, Snapchat и т. д. Кстати, хороший сервис для проверки доменов — Domize — быстро проверяет на занятость в разных зонах и предлагает вариации имени.
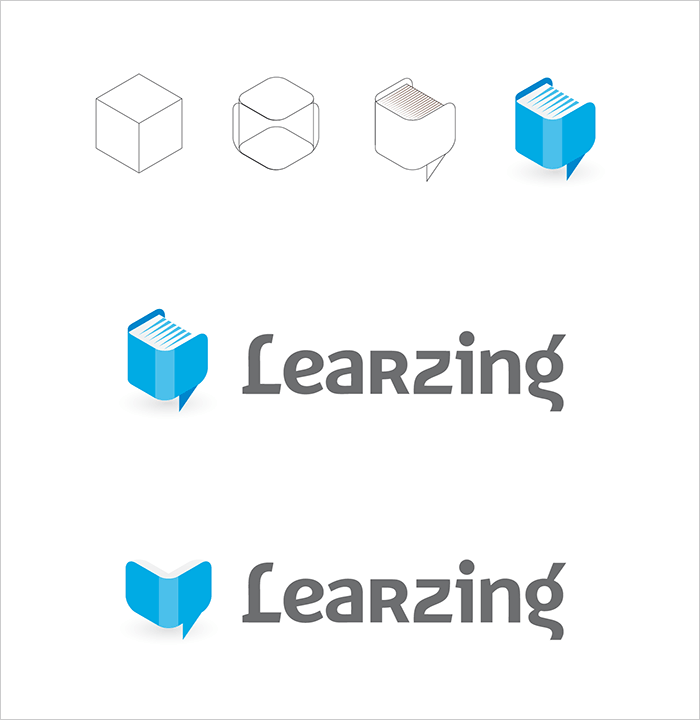
Перебирая массу слов и сочетаний (абсолютное большинство было занято, даже самые причудливые), мы пришли к короткому и интересному названию. Слово «zing», помимо значения «свист», имеет значение «энергия, оживление», что хорошо подходило по смыслу — получаем энергичное, живое обучение. Плюс нам понравилось, что повернув букву N, можно получить букву Z, что мы решили обыграть в логотипе.



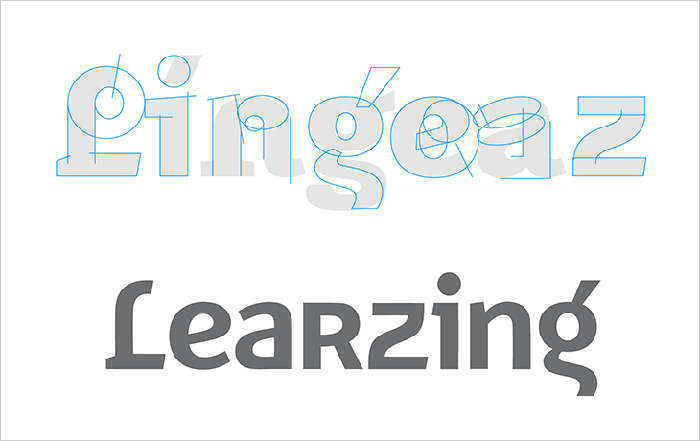
Впрочем, затем появились другие варианты лого — мы решили поискать новые метафоры и серьезно подошли к типографике. Стало понятно, что хорошо было бы иметь простой узнаваемый знак и уникальный шрифтовой набор, который в будущем, по мере развития проекта, можно будет доработать.
За основу был взят шрифт FF Karbid немецкого дизайнера Верены Герлах (история этого шрифта интересно рассказана в интервью). Литеры были перерисованы и доработаны:


Содержание метафоры для знака основывалось на предположении о том, какого типа приложения мы будем делать. Например, для головоломок — очевидная параллель с кубиком Рубика. Или же это могут быть тесты и пользователи будут соревноваться по очкам. Еще одна очевидная ассоциация с образованием — книга.

И все же, универсальный образ, который бы нас устроил, не был найден. Остановились на минималистичном варианте — прописной букве L — и отложили создание знака на будущее, когда мы определимся с типом приложений.

Что дальше
Итак, у нас есть первый дизайн основных страниц, название, логотип и landing page. Сделав первые шаги по созданию платформы, мы подошли к созданию приложений. Платформа с массой приложений — это далеко идущие планы. Важный шаг — проектирование и разработка первого приложения, чем мы сейчас активно и занимаемся. Об этом поговорим в следующий раз.
Автор: learzing