
Это перевод оригинальной статьи «Wireframing, Prototyping, Mockuping – What’s the Difference?».
Итак
Пару лет назад я понял, что многие из моих коллег(не дизайнеров) по разному называют результаты моей работы. Они предположили, что блочная разметка (wireframe), прототип (prototype) и макет (mockup) – это одно и тоже – своего рода сероватый, квадратный, эскиз поясняющий гениальные идеи.
Проблема данного обобщения в том, что они не всегда знают, чего ожидать от работы UX дизайнеров (User Experience designers), и по-этому часто путаются. «Почему, черт возьми, этот элемент не активен?», «Ну, я не знал, что должно было произойти после клика по этой ссылке...» – подобные комментарии раздражают многих в UX дизайн проектах…
Смешение понятий блочная схема и прототип равносильно тому, что считать архитектурный проект и эскиз фасада здания одним и тем же.
Вы можете, конечно, попробовать жить внутри красивой картинки. Вы знаете – своей красотой она затмит любой другое здание. Но вы не можете рассчитывать на комфортное пребывание в нем без архитектурного проекта, который поясняет, как это надо было строить.
Эскиз фасада и архитектурный план – это различные виды коммуникации в архитектуре:
— архитектурный проект дает понятие о том, как здание должно быть построено;
— эскиз фасада здания всего лишь демонстрирует то, как здание будет выглядеть будущим жильцам.
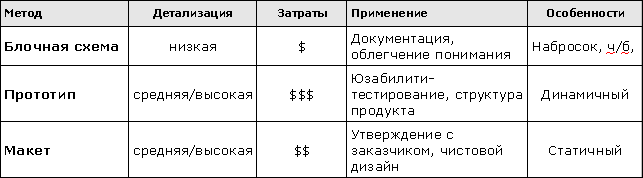
То же сравнение может быть применено к блочной схеме, прототипам и макетам. Они выглядят и работают по-разному, они служат разным целям.
Эскиз фасада здания и архитектурный проект действительно имеют много общего – они оба представляют собой конечный продукт – фактический доме. Тоже самое с прототипами, блочными схемами и макетами – все эти документы являются одной из форм представления конечного продукта.
Хотите верьте, хотите нет, разница между прототипом, блочной схеиой и макетом всегда была одной из первых вещей, который я пытался научить членов моей команды UX дизайнеров.
И это действительно важно.
Давайте обсудим каждый из подходов, чтобы понять что и когда использовать.
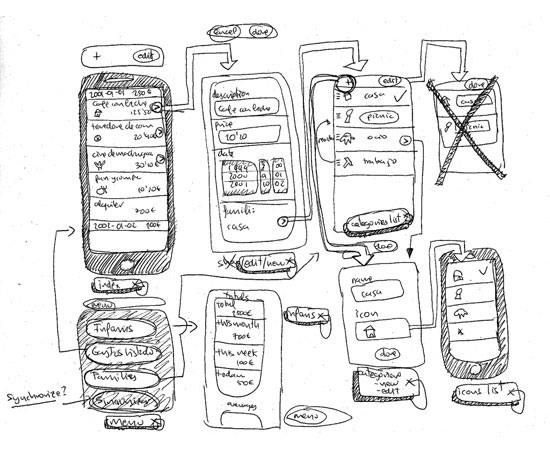
Блочная схема (wireframe)

1. Что такое блочная схема?
Блочная схема является низко детализированным представлением дизайна продукта.
Она должна четко отображать:
— основные группы содержимого (что?)
— структуру информации (где?)
— описание и основные визуализации взаимодействия пользователя и системы (как?)
Блочная схема – это не просто бессмысленные наборы серых блоков (хотя на первый взгляд может показаться именно так). Их необходимо рассматривать в качестве основы дизайна и не забывать, что схема должна отражаться все важные части конечного продукта.
«Представление» является одним из важнейших здесь терминов, который поможет вам найти правильный баланс показателей скорости и качества отрисовки. Вы не можете вдаваться в детали, но с другой стороны, вы должны создать четкое представление окончательного проекта, которое не упустит ни одной важной детали. Вы даете направление проекту в целом и людям, которые работают с вами (разработчики, дизайнеры, копирайтеры, руководители проектов – все они нуждаются в качественных схемах). На самом деле вы создаете карту города. Каждая улица, изображенная на карте, значительно упрощена. Вы можете почувствовать все величие города, если вы посмотрите на карту, но вы не можете ощутить его красоты.
Блочная схема должна создаваться быстро, а основное время должно тратиться на общение с членами команды и продумывание деталей. Само же создание макета должно быть очень быстрым.
Визуализация должна быть аккуратной, но очень простой. Черно-серо-белая гамма является типичной ( в некоторых случаях можно добавить синий цвет для указания ссылок ссылок).
Если что-либо занимает слишком много времени (например, выбор иконки, для кнопки загрузки изображения), необходимо представить её в упрощенном виде. Попробуйте заменить ее схематичным изображением в виде прямоугольника с двумя скрещенными линиями внутри и добавить соответствующее описание.
Мы склонны полагать, что блочная схема дает не полное представление о желаемом результате.
Помните – хорошо созданная схема является основой чистового дизайна и определяет направление работы для всей команды.
2. Когда используется блочная схема.
Блочные схемы, как правило, используются в качестве документации к проекту. Так как она является статической и отображает взаимодействие пользователя с интерфейсом на определенный момент времени, схема должна сопровождаться описанием (от коротких заметок, объясняющих взаимодействие – до комплекса технической документации).
Однако схемы могут использоваться менее формальным образом. Благодаря их простоте, они могут служит для улучшения взаимодействия членов команды. Если разработчики спрашивают, каким образом сделать тот или иной механизм – ответом для них может являться быстро созданная блочная схема.
Блочные схемы практически не используется юзабилити-тестирования, хотя они могут помочь собрать обратную связь на первых этапах. Они не годятся для исследований, в которых важна методологическая чистота. А для того, чтобы попытаться получить быстрое понимание задачи – вполне.
Блочные схемы в контексте всего процесса разработки могут быть удивительно эффективными. И, хотя в последние годы они получают некоторые негативные отзывы, блочные схемы по-прежнему являются неотъемлемой частью многих проектов.
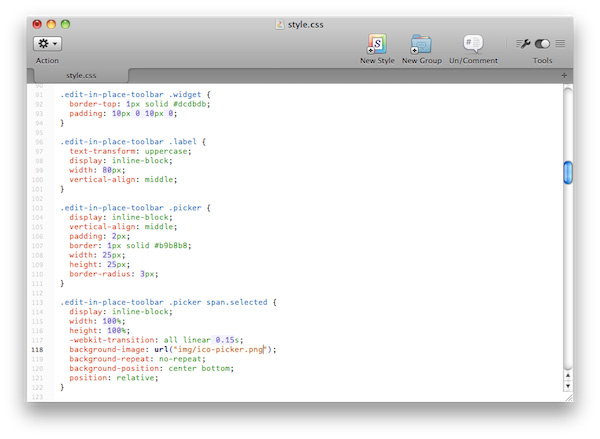
Прототип (prototype)

1. Что такое прототип?
Прототип (часто путают с блочной схемой) является средне или высоко детализированным представлением конечного продукта, имитирующим взаимодействие с пользователем.
Прототип используется для:
— отражения основных способов взаимодействий с пользователям;
— тестирования взаимодействия разрабатываемой системы с пользователем в качестве готового продукта.
Прототип представляет собой имитацию окончательного взаимодействия между пользователем и программой. Он может не выглядеть так же, как конечный продукт, но должен быть достаточно подробным.
Особое внимание должно уделяться сходству прототипа с конечным продуктом. Интерфейс обычно тесно связаны с программной частью, по-этому зачастую прототипирование позволяет сократить расходы и ускорить циклы разработки.
2. Когда использовать прототип?
Полный потенциал прототипов раскрывается при проведении юзабилити-тестирования. Подробное моделирование взаимодействия системы с пользователем дает возможность проверить удобство интерфейса ещё до начала разработки.
Обычно прототип не является «чистовым» отображением готового продукта. С другой стороны, прототип является наиболее привлекательной формой проектной документации, позволяющей в доступной форме донести задачу.
Помните, что прототипирование весьма дорогой и трудоемкий вид деятельности. Я бы советовал создавать прототипы, которые могли бы использоваться в разработке (да, это означает, что вам придется писать часть HTML, CSS кода). Это особенно эффективно в относительно простых проектах.
Если все сделано правильно, то в сочетании с юзабилити-тестированием, прототипирование может дать хорошие результаты.
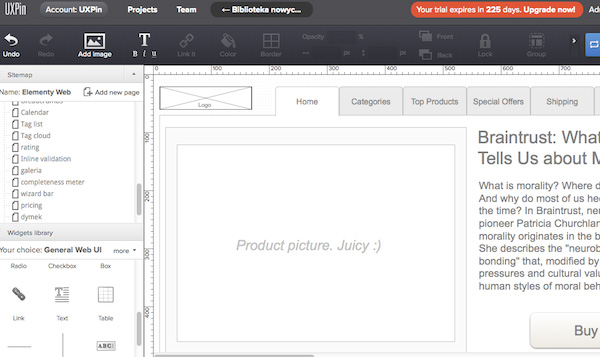
Макет (mockup)

1. Что такое макет?
Макет является средне или высоко детализированным статичным дизайном проекта. Очень часто макет представляет собой конечный дизайн частей или в целом проекта.
Качественно сделанный макет:
— передает структуру информации, визуализирует содержание и демонстрирует основные функциональные возможности в виде статистических изображений;
— позволяет людям понять, как будет выглядеть конечный продукт.
Макеты часто путают с структурными схемами, из-за названия некоторых компаний(gomockingbird.com, mockupbuilder.com).
2. Когда использовать макет.
Создание макетов особенно полезно, если вы хотите согласовать проект с заказчиками на ранних стадиях. Благодаря большей детализации, макеты не вызовут недопонимания и негатива, как могло бы быть в случае со структурными схемами. А их создание занимает намного меньше времени, чем для создания прототипа. Макеты дают хорошую обратную связь, их так же можно использовать при составлении технической документации.
Что же в итоге?

С чего начать?
Прежде чем выбрать один из подходов к проектированию, вам необходимо:
— определить проблемы, которые вы пытаетесь решить;
— ознакомиться с целевой аудиторией;
— посмотреть на достижения конкурентов в этой области
— установить общие требования к продукту
Это минимум. А теперь подумайте, какой из результатов будет наиболее подходящим для вас. Рассмотрим ваш продукт и команду. Что будет лучше для всех вас? Формализованная документация, или неформальные наброски с совместной работой, дискуссии? У вас есть время и деньги на основательное юзабилити-тестирование, или вы собираетесь сделать пару эскизов от руки в местной кафешке?
Какими навыками вы владеете? Можете ли писать код?
Взглянув на себя и всю команду в целом, вы без труда определитесь с необходимым для вам методом.
Можно, конечно, воспользоваться ими всеми и… в большинстве случаев у вас все получится! Не бойтесь идти на этот шаг. У каждого из методов есть свои плюсы, и если все сделано правильно, вы получите отличный дизайн.
Автор: shell643





