Это перевод оригинальной статьи Designing for touch

Принципы управления привычными интерфейсами настольных систем оказываются перевернуты с ног на голову, когда дело касается интерфейсов сенсорных. В данной статье приводятся рекомендации специалиста по проектированию взаимодействий Джоша Кларка (Josh Clark) относительно разработки интерфейсов для сенсорных мобильных устройств и сравниваются сенсорные интерфейсы устройств Android, iPhone и iPad.
Чтобы добиться успеха при разработке мобильного интерфейса, недостаточно просто втиснуть его в рамки крошечного экрана мобильного устройства. Эффективные мобильные сенсорные интерфейсы позволяют приспособить для управления жесты наших неуклюжих пальцев. Особенности интерфейсов портативных устройств побуждают разработчиков выйти за пределы принципов графического и информационного дизайна и ступить на территорию дизайна промышленного. Здесь, в мире сенсорных устройств, на кону не что иное, как сама эргономика. Теперь на пиксели можно не только смотреть: их можно трогать, и они должны быть приятными на ощупь.
Правило большого пальца
При разработке интерфейса сенсорного устройства нужно ясно представлять себе, как это устройство лежит в руке и как пальцы пользователя его охватывают. Используя, к примеру, мобильный телефон, мы преимущественно орудуем большим пальцем (хотя, наверное, бывают оригиналы, которые держат телефон каким-то другим изощренным способом). Таким образом, при разработке интерфейса для телефона необходимо подстраиваться под большой палец пользователя.
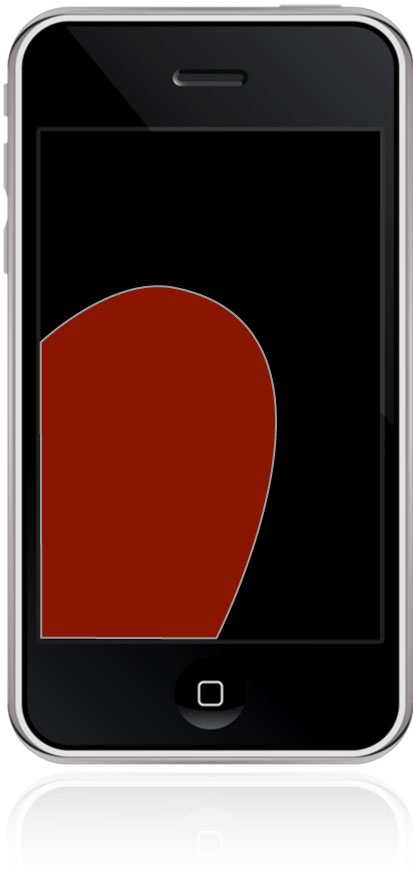
О, большие пальцы! Именно они (да еще, наверное, любовь к сплетням о жизни знаменитостей) отличают нас от скотов бессловесных. К сожалению, большим пальцем не до всего можно дотянуться. Конечно, при должном усилии большим пальцем можно достать почти до любой точки экрана мобильного телефона (если не брать в расчет совсем уж гигантские модели), однако без лишнего напряжения можно работать только с третьей частью экрана — его нижней частью со стороны, противоположной большому пальцу.
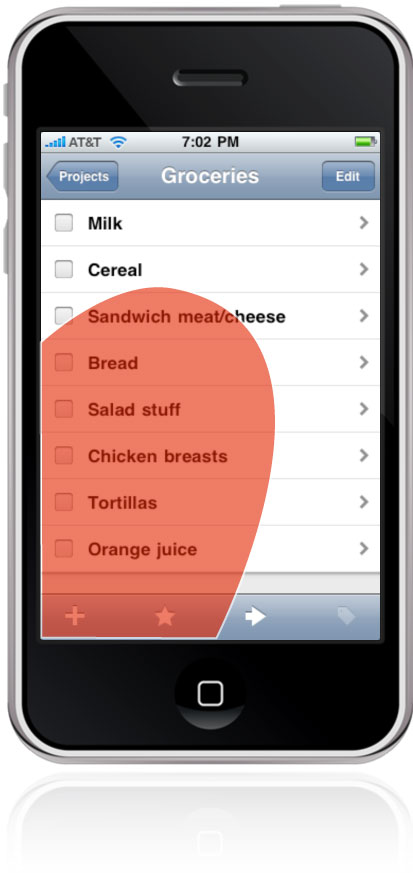
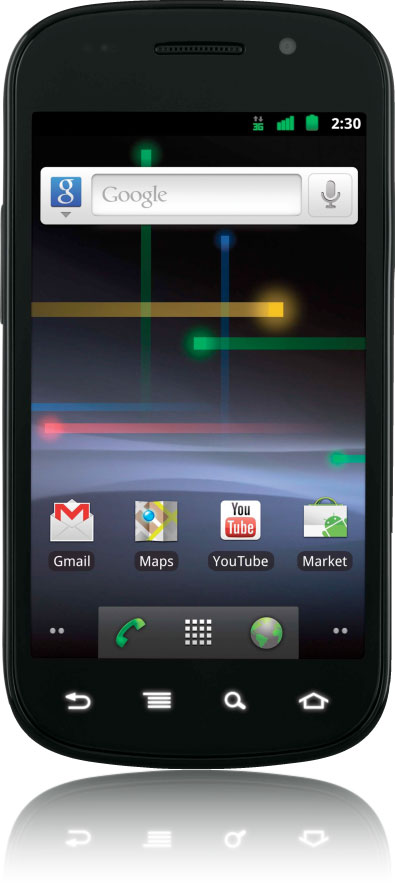
Именно в этой зоне следует располагать основные элементы сенсорного интерфейса. Если вы возьмете телефон, например, в правую руку, то ваш большой палец окажется над левым нижним углом экрана.

По этой причине в интерфейсах мобильных устройств панели инструментов и навигационные элементы обычно располагаются внизу экрана, тогда как в интерфейсах традиционных настольных приложений они обычно расположены вверху экрана: меню настольных приложений вы, скорее всего, обнаружите вверху экрана или окна, а навигационные элементы веб-сайтов — вверху страниц. Однако использование большого пальца накладывает свои ограничения, переворачивая привычные настольные интерфейсы с ног на голову, — и навигационные инструменты вместе с основными элементами интерфейса перемещаются в нижнюю часть экрана.
Тяготение большого пальца к нижней части экрана мобильного устройства — гораздо более важный фактор при проектировании мобильных интерфейсов, чем выбор между левой и правой стороной экрана. Как выясняется, большинство пользователей мобильных телефонов с легкостью меняют руки при работе с устройством. Правши часто и с удовольствием «ходят налево» (порой доходит до того, что левая рука используется чаще, чем правая), а левши, соответственно, частенько изменяют левой с правой. Хотя считается, что средний пользователь с большей вероятностью будет использовать правую руку, нежели левую, здесь все же нет достаточно четкой тенденции, так что разработчики могут расслабиться и не ломать голову над вопросом «справа или слева?!».
Наше правило большого пальца работает вне зависимости от того, в какой руке пользователь держит устройство, и позволяет выстроить эффективную визуальную иерархию элементов интерфейса. Наиболее часто используемые кнопки следует размещать внизу экрана, где пользователю будет удобно их нажимать. Все остальные элементы управления стоит отодвинуть — от греха подальше. В приложениях для iOS, к примеру, кнопка «Изменить» обычно размещается в верхнем правом углу — т. е. в зоне видимости, но вне зоны прямой досягаемости, что позволяет избежать случайных нажатий.

Размещать основные элементы интерфейса внизу экрана устройства нужно не только затем, чтобы удобнее было управляться большим пальцем, но и просто потому, что иначе пальцы пользователя заслоняют экран. При расположении элементов интерфейса внизу ваши руки не перекрывают отображаемый контент. Чтобы контент разрабатываемого приложения был в зоне видимости, размещайте его над элементами управления. Этот логичный и привычный подход используется в большинстве физических устройств, таких как плееры iPod, калькуляторы, сотовые телефоны, напольные весы и так далее: контент — сверху, элементы управления — снизу.
Я, робот
Однако с этим правилом не все так просто, как хотелось бы: в частности, разработчики Android взяли и разместили внизу тесных экранов соответствующих устройств еще и системные кнопки (до выпуска Android 3 «Honeycomb» в устройствах использовались в том числе и физические кнопки, начиная с Android 4 «Ice Cream Sandwich» — только виртуальные). Безусловно, согласно описанным выше причинам эти кнопки и должны размещаться внизу экрана, однако это приводит к тому, что кнопки управления ОС и кнопки управления приложениями сбиваются в кучу, что существенно затрудняет работу с сенсорным интерфейсом. Размещение дополнительных элементов управления внизу экрана приводит к нагромождению панелей инструментов — и стоит признать, что в подобных интерфейсах, увы, пользователь постоянно рискует нажать куда-нибудь не туда. А на участках экрана, перекрываемых большим пальцем, избежать подобных ошибок практически невозможно. Посмотрите на этот главный экран устройства Android — он фактически не оставляет пользователю шанса на безошибочное управление.

При разработке сенсорных интерфейсов подобного нагромождения элементов управления (особенно в нижней части экрана) необходимо всеми силами избегать. К сожалению, это означает, что элементы управления приложениями для Android должны размещаться в верхней части экрана, дабы избежать столпотворения в нижней части, которую оккупировали системные элементы управления. Такой расклад далек от идеала: элементы навигации оказываются вне зоны прямой досягаемости большого пальца, и когда пользователь пытается до них дотянуться, его рука перекрывает весь экран. Но даже такие неудобства незначительны по сравнению с ситуацией, когда палец при нажатии постоянно задевает соседние кнопки.
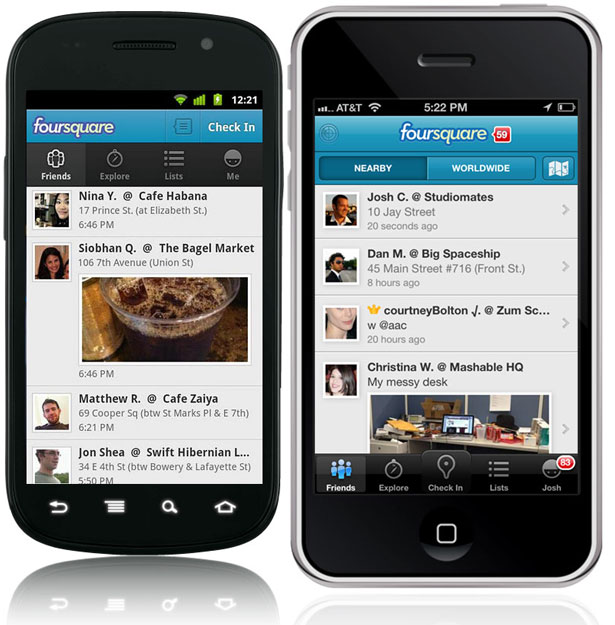
В устройствах Android элементы навигации и управления должны размещаться вверху. Это принцип, противоположный используемому в устройствах iPhone, где кнопка Home не мешает работе с приложениями, как это происходит в случае с системными кнопками Android. Сравните приложения Foursquare для Android (слева) и для iPhone (справа).

Интернет: приложение внутри приложения
Стараясь избежать нагромождения элементов интерфейса на экранах мобильных устройств, мы также сталкиваемся с проблемами использования веб-сайтов. Как вы знаете, любые веб-сайты и веб-приложения функционируют в рамках другого приложения — веб-браузера. В браузерах многих мобильных платформ также присутствуют кнопки и элементы управления, которые могут затруднять работу с пользовательским интерфейсом при веб-навигации. Следовательно, в контексте работы с веб-сайтами необходимо избегать закрепления навигационных элементов в нижней части экрана, так как в противном случаем панель инструментов веб-сайта окажется в довольно тесном соседстве с панелью инструментов браузера (в пользу данной рекомендации говорит и тот факт, что фиксированное положение (position:fixed) не поддерживается в CSS всех мобильных браузеров в равной степени, что делает закрепление панели инструментов внизу довольно трудной задачей).
Решением проблемы будет не размещение элементов веб-навигации вверху экрана (как в случае с устройствами Android), а наоборот, перемещение их вниз страницы. Так как немалую часть ресурсов мобильных браузеров «съедают» разнообразные прибамбасы, ни в коем случае нельзя забивать верхнюю часть веб-страницы параметрами навигации, окончательно вытесняя контент с экрана.
Люк Вроблевски (Luke Wroblewski) в поистине великолепной книге «Mobile First» говорит: «Слишком часто взаимоотношения пользователя с мобильными веб-приложениями… начинаются не с собственно контента, а со списка параметров навигации. При работе с мобильными устройствами время может быть буквально на вес золота, а загрузка файлов — стоить реальных денег, так что постарайтесь дать людям то, что им нужно, как можно быстрее».
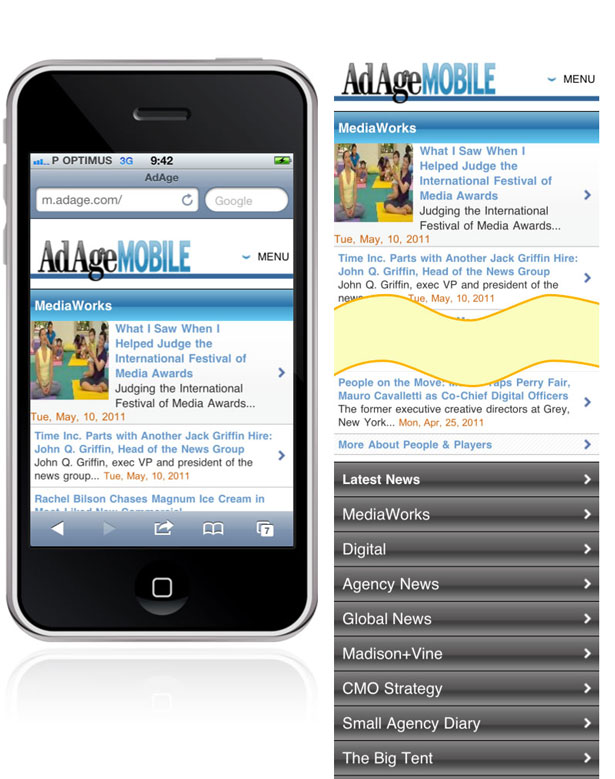
При работе с мобильными приложениями контент должен быть на первом плане, а основные навигационные элементы следует разместить внизу и не давать им расползаться по всему экрану. Вроблевски призывает использовать шаблон проектирования, в качестве примера которого можно рассмотреть мобильный веб-сайт Ad Age: все навигационные элементы скрыты и появляются при нажатии кнопки Menu на панели инструментов вверху экрана. Стоит нажать кнопку — и параметры навигации тут же отобразятся на экране устройства. Меню отображается мгновенно, как будто произошло наложение, но на самом деле это работает ссылка-привязка к навигационным элементам в нижней части страницы.

Люк Вроблевски подчеркивает следующие достоинства данного подхода:
«Здесь используется минимальный набор навигационных элементов (единственная ссылка вверху), при этом пользователи могут сперва спокойно ознакомиться с контентом, а уже потом разбираться с навигацией. Данное меню не дублирует какое-либо другое меню, и для его работы (самая приятная часть) требуется лишь простая ссылка-привязка. Да-да, никакого навороченного JavaScript, наложений или раздельных навигационных страниц — только привязка к нижней части страницы. Проще не бывает — это как HTML 0».
Контент сверху, элементы управления снизу — казалось бы, все так просто, но мы уже убедились, что результаты проектирования могут существенно различаться, так как разработчикам приложений приходится считаться с запросами, которые операционная система или браузер предъявляют к ресурсам. Можно сделать следующие выводы:
- элементы управления приложений для iPhone следует размещать в нижней части экрана;
- элементы управления приложений для Android следует размещать в верхней части экрана;
- навигационные элементы веб-приложений следует размещать в нижней части страницы (а не в нижней части экрана).
Но эти рекомендации в первую очередь касаются телефонов. А как насчет сенсорных устройств побольше? Когда речь заходит о таких устройствах, как iPad, правила проектирования снова меняются.
Планшеты — по углам
Правило большого пальца применяется и к устройствам iPad, однако зона прямой досягаемости тут несколько другая, ведь планшеты мы держим не так, как телефоны. То, как пользователь держит iPad, напрямую зависит от его позы. В положении стоя потребуется использовать обе руки. Сидя за столом, пользователь, скорее всего, будет поддерживать его одной рукой и управлять другой. Сидя за в кресле, он положит планшет на колени и будет управляться с устройством одной рукой. А если пользователь прилег или прислонился к чему-нибудь и находится в наклонном положении, то устройство он, скорее всего, расположит на животе, поддерживая его одной рукой и управляя другой.
Во всех этих положениях пальцы пользователя оказываются в разных частях экрана устройства. Кроме того, в каждой позе пользователь держит устройство на определенном расстоянии. Ближе всего он будет держать iPad в положении стоя и дальше всего — в положении лежа.
Из всего этого разнообразия можно вывести два общих принципа. Во-первых, iPad удобнее всего держать за верхнюю часть, при этом большие пальцы пользователя находятся над верхними углами экрана устройства. Во-вторых, довольно затруднительно с первого взгляда охватить весь контент, отображаемый на экране iPad, так как он попросту больше, чем экран телефона. Так как взгляд в первую очередь фокусируется на верхней части планшета (и отпечатанной страницы — этот принцип взят из области типографского дизайна), иерархия отображаемой информации должна быть организована соответствующим образом. Другими словами, при работе с iPad и взгляд, и пальцы пользователя оказываются на верхней части устройства (нижняя часть порой находится вне зоны видимости: при самом распространенном и уж точно самом расслабленном положении — лежа или полулежа — нижняя часть лицевой панели устройства утопает в складках одеял, свитеров и животиков пользователей).
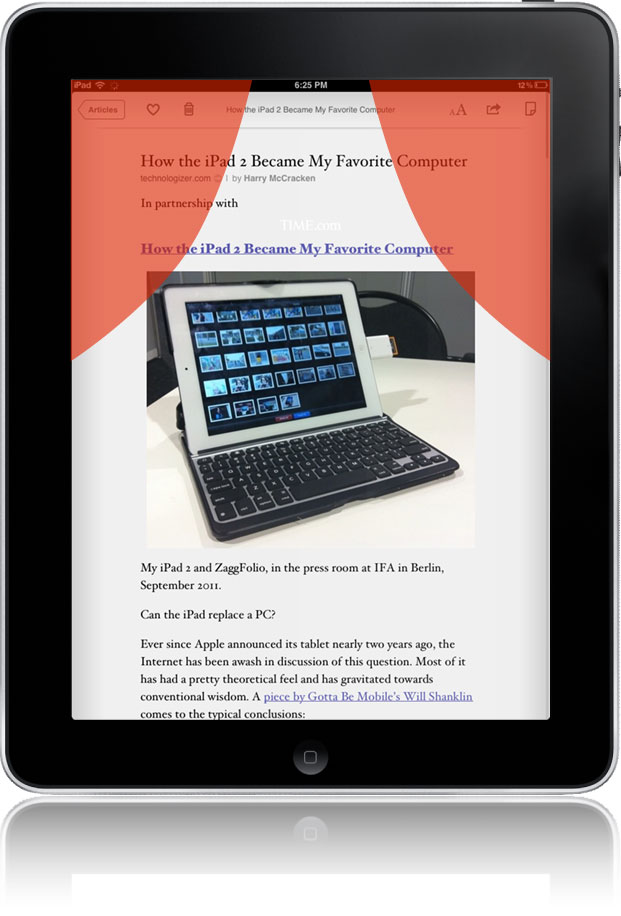
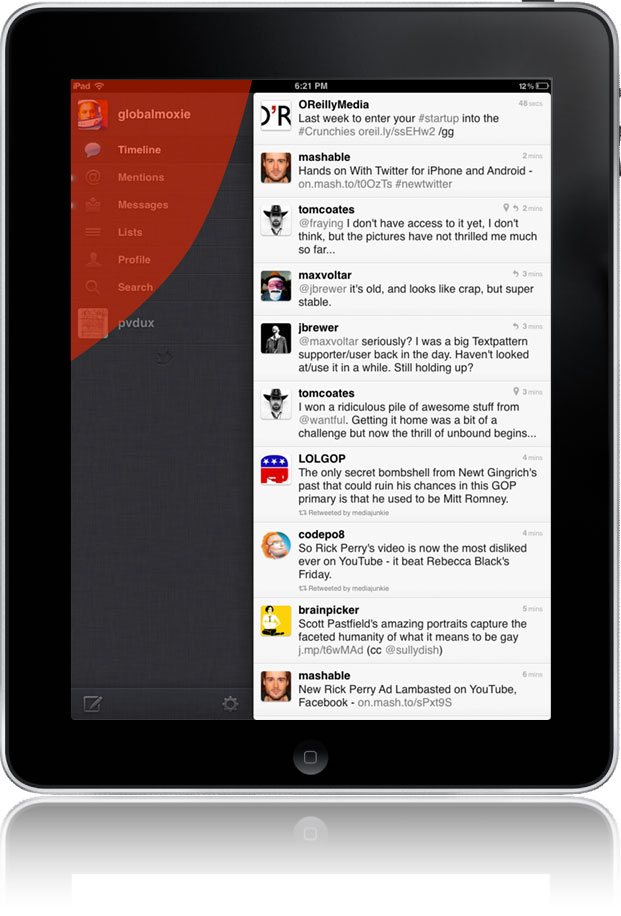
В приложениях для планшетов iPad, в отличие от телефонов, основные элементы управления и кнопки следует размещать вверху, а именно в верхних углах, так как именно там располагаются большие пальцы пользователя, взявшего в руки iPad. В качестве положительных примеров приведем приложения Instapaper и Twitter для iPad.


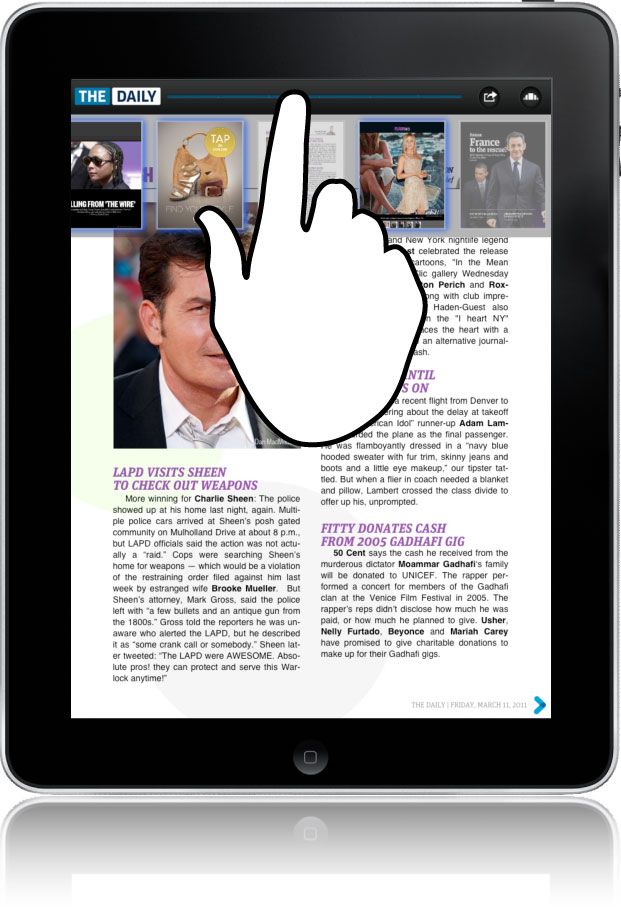
При этом размещать элементы управления сверху по центру не стоит, так как при использовании данных кнопок рука пользователя будет закрывать отображаемый контент. Поскольку элементы управления в принципе не должны располагаться непосредственно над связанным с ними контентом, этот шаблон (размещение данных элементов по углам) довольно полезен. Например, в приложении The Daily для iPad вверху по центру расположен инструмент, позволяющий просматривать выпуск постранично, но при попытке им воспользоваться рука перекрывает миниатюры страниц, что усложняет задачу пользователя.

Подводя черту
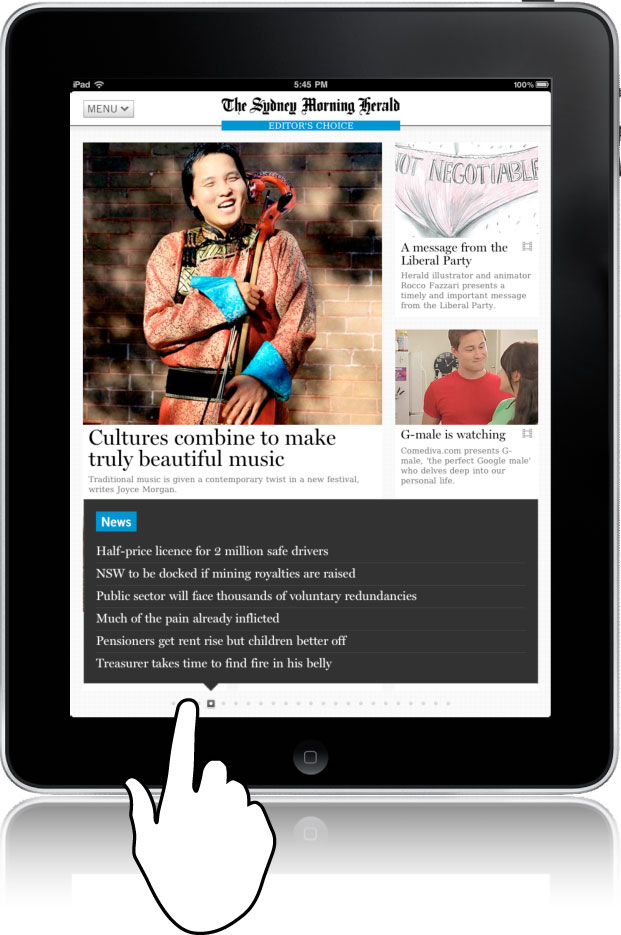
Вышеописанный промах, допущенный разработчиками приложения The Daily, демонстрирует, что в любом правиле есть свои исключения и в некоторых случаях элементы управления следует размещать в нижней части экрана, а не вверху по углам. Элементы управления, отвечающие за отображение или изменение контента, всегда должны размещаться под этим контентом или сбоку от него, но никак не сверху. Вот, например, разработчики приложения The Sydney Morning Herald для iPad внедрили в него оригинальный инструмент навигации: пользователь может быстро просматривать все статьи текущего выпуска, просто проводя пальцем по указателю, состоящему из номеров страниц, внизу экрана. Данный инструмент управления выводит на экран длинный список заголовков, поэтому разумнее всего разместить его внизу экрана, так как в противном случае при использовании инструмента рука пользователя будет перекрывать отображаемый контент.

Так что же выбрать — верх или низ? Давайте разберемся.
- В верхних углах экрана iPad лучше всего расположить навигационные элементы и инструменты, с помощью которых пользователь сможет поделиться контентом с друзьями, добавить его в избранное или удалить.
- Нижняя же часть отлично подходит для элементов управления, отвечающих за отображение контента в активном окне.
Именно поэтому миниатюры страниц книг или журналов лучше всего размещать внизу. Еще один пример: предположим, что вы разрабатываете приложение для создания карт, которое помимо прочих функций содержит палитру объектов для добавления на создаваемую карту. Как вы уже догадались, данную палитру также следует разместить в нижней части экрана, чтобы при работе с картой рука пользователя не перекрывала экран.
Акелла не промахнется
Аналогично тому, как манера пользователей держать устройство определяет расположение элементов управления, размер пальцев пользователей, в свою очередь, определяет размер этих элементов. Элементы сенсорных интерфейсов должны быть достаточно большими для того, чтобы пользователь не промахнулся и мог попасть по ним, не вперивая напряженно глаза в экран.
Каков же достаточный размер элементов сенсорного интерфейса? Встречный вопрос: а каков размер кончика пальца? Для каждой платформы есть свои рекомендации. Apple, как обычно, проявляет наибольшую настойчивость и предлагает наилучшую (по мнению автора статьи) и универсальную для всех платформ рекомендацию: размер элементов сенсорного интерфейса должен составлять как минимум 44 точки (что равняется четверти дюйма или 7 мм). К веб-приложениям данное ограничение в 44 пикселя также отлично применяется.
Разработчикам, привыкшим к настольным интерфейсам, такие элементы управления могут показаться гигантскими и какими-то игрушечными, но к этому надо просто привыкнуть. По громадным кнопкам и гигантским элементам сенсорного интерфейса не только легко попасть — они еще и очень заметны: даже рассеянный пользователь без труда найдет нужную кнопку на экране мобильного устройства.
В идеале размер всех элементов сенсорного интерфейса должен составлять минимум 44 х 44. Но здесь, как и везде, зачастую приходится искать компромиссные решения. Даже размер стандартных элементов управления iPhone порой отклоняется от провозглашенных 44 пикселей. Например, размер клавиатурных кнопок составляет 44 точки в высоту и только 30 точек в ширину. При альбомной ориентации экрана ширина кнопок составляет 44 точки, а высота — 38 точек соответственно. Здесь у разработчиков Apple не так уже много пространства для маневра: крайне важно, чтобы вся QWERTY-клавиатура была на виду, а если задать для все клавиш размер 44 х 44, уместить их на одном экране не удастся. Чем-то приходится жертвовать.
Вот хорошее правило, которое помогает при разработке элементов сенсорного интерфейса в условиях ограниченного пространства. Если, например, ширина элемента интерфейса составляет хотя бы 44 точки, то высоту при необходимости можно ужать до 30 точек, и наоборот. Следовательно, реальный минимальный размер любого элемента сенсорного интерфейса должен составлять 44 х 30.
Не дави на меня
Автор данной статьи провел многие годы своей растраченной молодости в компании элегантных наручных часов-калькулятора Casio, с которыми окончательно расстался лишь в 1985 году. Кнопочки у них были просто крошечные, к тому же они помешали автору стать королем выпускного бала… но даже это нельзя назвать их главным недостатком. Дело в том, что вышеупомянутые кнопочки были расположены слишком уж тесно. Пытаешься нажать «5», а в итоге нажимаешь «2» или «8» — результат предугадать невозможно, чистая лотерея, а не калькулятор. Другими словами, размер кнопок — не единственный определяющий фактор: необходимо подумать и о расстоянии между кнопками.

Автор фотографии: Джон Роулинсон (Jon Rawlinson)
При разработке интерфейсов для устройств с маленькими экранами неизбежно приходится бороться с искушением решить проблему ограниченного пространства путем уплотненного расположения элементов интерфейса. «Подвинем вот это чуточку поближе… Добавим еще одну кнопочку к этой панельке инструментов...» Цитируя популярный девиз времен расцвета часов-калькуляторов: «Просто скажи «нет»».
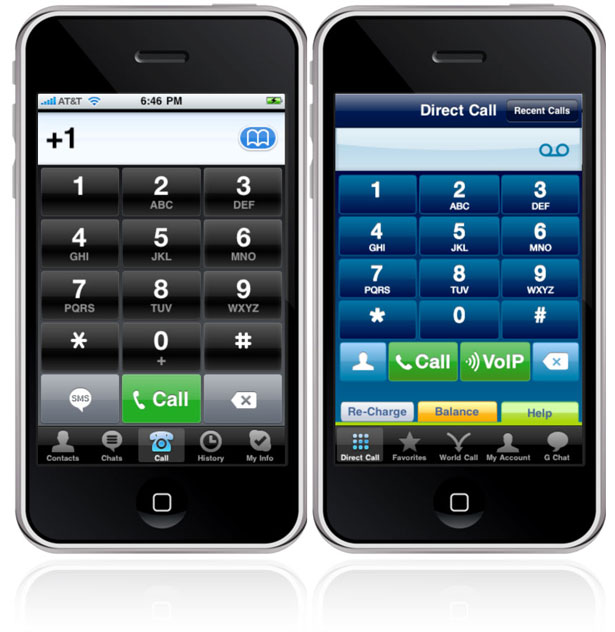
Чем ближе расположены кнопки, тем больше они должны быть. Рассмотрим пару приложений для VoIP-телефонии для iPhone: Skype и Call Global App. В обоих приложениях кнопки клавиатуры расположены довольно тесно, но это компенсируется их размером, который значительно превосходит вышеуказанный минимум 44 х 44. Так что, несмотря на довольно тесное соседство кнопок, попасть по ним сравнительно легко.

Однако эти приложения не во всем идентичны: давайте посмотрим на нижнюю часть экрана. В обоих приложениях кнопки расположены поверх панели навигационных вкладок: такое расположение, как уже обсуждалось выше, всегда создает некоторые трудности для пользователя. Но в Skype (слева) за счет внушительного размера кнопок недостатки дизайна сглаживаются. А вот в приложении Call Global App кнопки над панелью закладок слишком узкие, и их тесное расположение приведет к ошибкам пользователей. Несмотря на то что фактически размер этих кнопок превышает заявленный минимум 44 х 30, недостаток пространства между ними и само их расположение внизу экрана играют свою роковую роль. Здесь нам нужны большие кнопки и более свободное расположении элементов интерфейса.
Давайте сделаем вывод. Хотя это может показаться противоречащим здравому смыслу, эффективность интерфейсов для устройств с небольшими экранами обеспечивается крупными элементами интерфейса и достаточным количеством пространства между ними. Да, экраны устройств могут быть действительно маленькими, но наши пальцы (как и объем нашего внимания) не так уж малы. Так что не забывайте о толстых пальцах при разработке.
Автор: Josh Clark
Автор: zamesin