Привет, с недавних пор я работаю в компании, которая занимается разработкой приложений и игр для мобильных устройств. Учитывая, что у меня довольно большой опыт работы дизайнером, я испытал некий шок, когда впервые начал работать над дизайном приложения. Еще пол года назад, спросив у меня, смогу ли я сделать дизайн для приложения, я бы не задумываясь ответил бы: «Да запросто». И попал бы в довольно неловкую ситуацию, потому что не все так просто, как это кажется на первый взгляд. Конечно, нарисовать кнопочки на каком то красивом фоне возможно и не составит труда, но в конечном итоге приложение не будет пользоваться популярностью у пользователей. В общем, давайте я на примерах постараюсь объяснить, что я имею ввиду.
Итак, самый большой подводный камень, который не видно в «мутной» воде дизайна — это эргономичность приложения. Эргономичность, кто забыл — это термин, который обозначает общую степень удобства при эксплуатации предмета, приложения и т.д. Кому не удобно использовать данный термин, всегда могут его заменить на «usability или если по русски — удобство использования» То есть, если ваше приложение будет красивым, но не удобным для пользователя — приложение популярным не будет. Ну и наоборот, конечно, если все удобно, но кубиками — результат тот же. Самое интересное, что это вроде все понимают, но найти этот баланс между дизайном и юзабилити не у всех получается. Итак, я нашел 7 приложений, в которых на мой взгляд можно увидеть этот баланс и взять себе на заметку. Я специально подобрал приложения из разных областей и созданных для разных устройств. К некоторым приложениям я создал вспомогательные файлы, которые будут показывать вещи, на которые нужно обратить внимание.
Итак, начнем.
Первое приложение которое мне нравится — это Shazam (iTunes Link)

Оно отлично показывает, что я пытаюсь вам сказать. Функций у приложения очень много, но основная — это определение песни, которая играет. Открываешь приложение и нету вопросов, что нужно делать дальше. Тем более что написано же: Touch to Shazam. Нажимаешь и дальше приложение делает все за вас. Очень удобно. И что не мало важно — красиво. Все элементы смотрятся на своих местах. Дизайнер при создании данного приложения уделил внимание деталям, хотя на первый взгляд можно сказать, что ничего, кроме как большой кнопки с градиентом и таким же фоном с логотипом на нем и нету. Но это не так. Обратите внимание на popup.

Запуская приложение на своем телефоне я не обратил внимание на внутреннюю тень (или просто не увидел ее там). Хотя эта тень добавляет этому popup'у глубину, что довольно хорошо сказывается на общем дизайне приложения.
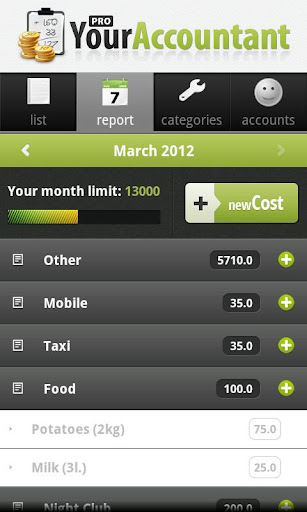
Второе приложение я нашел в разделе финансы android маркета — Your Accountant Pro (Android Market Link)
Приложение немного сложнее по своей структуре чем Shazam, поэтому ему стоит уделить больше внимания.

Итак, первое что мне очень нравится в этом приложении, что в нем ничего не спрятано в меню. Это очень показательно, потому что в подобных (финансовых и сложных на первый взгляд) приложениях многие функции спрятаны в меню, которое вызывается кнопками на корпусе телефона. В этом же приложение — все находится на экране. Некоторые функции приложения, которых не видно на первый взгляд, можно найти интуитивно. Например, просматривая отчеты — можно нажать на название месяца — и появится окно с выбором дат. Тем самым можно смотреть отчет за выбранный период времени, при этом на экране нет лишних кнопок. В общем, много деталей, которые очень приятны в использовании.
Кроме скрытых функций в этом приложении мне нравиться наличие вкладок. Они так же как и круговые элементы управления (о них чуть дальше) очень удобны в использовании. Они создают иллюзию, что приложение находится постоянно на главном экране и не нужно никуда переходить, что бы увидеть тот или иной экран.
Теперь пару слов о дизайне.

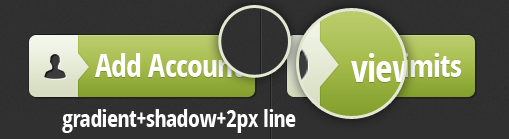
Обратим внимание на детали, которых тут довольно много. Именно благодаря таким деталям приложение смотрится более стильно. Хотя бы убрать два однопиксельных разделителя между кнопками и экран уже будет смотреться совсем иначе, несмотря на то, что пропадет всего 2-х пиксельный элемент.
Кнопки тоже довольно хорошо проработаны. Добавлены тени, задняя плашка с градиентом. Плашка под иконками так же с градиентом и тенью.
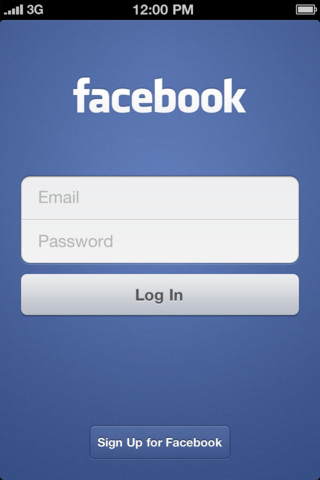
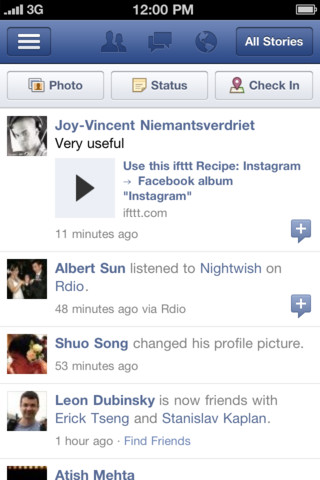
Далее у нас идет приложение под названием Facebook (Itunes Link)
Кто бы сомневался, что крупнейшая социальная сеть сделает приложение на пять с плюсом? Думаю, что никто.

Все очень просто, удобно и со вкусом. Шторки, которые отодвигаются и перекрываются друг другом. В общем все сделано на 5+.
В приложение огромное количество различных элементов. Хотя бы чего стоят кнопки в главном меню. Они просты, но за счет иконок, созданных в стиль приложения — смотрятся интересно.

Ну конечно не исключаем градиент и тени.
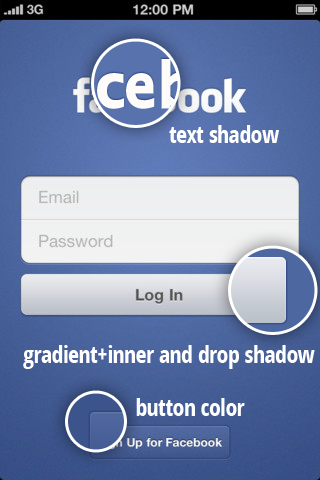
Давайте более детально разберем экран входа в приложение.

Обратите внимание на подписанные мною детали. У каждого элемента (даже простого текста) нужный эффект. А кнопка регистрации. Она сделана в тон фона, что делает ее неосновным элементом и не привлекает внимание, но в то же время она есть. Человек, которому нужно зарегистрироваться — найдет ее, а тому, у кого уже есть аккаунт — просто проигнорирует или не заметит этот элемент.
Теперь об использовании круговых интерфейсов на примере Convertbot (Itunes link)

Когда на экране места не слишком много, а нужно вместить много чего — отличным решением может стать использование круговые элементов управления. Пусть иконки на первый взгляд не понятны, но после второго запуска приложение все происходить просто и не принужденно. Почти интуитивно!

В дизайне очень много мелких деталей. Для начала посмотрите в центральный круг (с логотипом) и на то количество мелких элементов между мелким кружком и кругом с иконками. Никакой функциональной нагрузки они не несут — но все же делаю экран единым целым и законченным. Так же много внимания уделено мелким деталям. Например, белая обводка, которую за счет серого фона почти не видно.
Окно с информацией простое, но оно с градиентом, залито патерном и сверху еще наложен блик.
А конвертируемые данные сделаны разными цветами и размером, что визуально их отличает!
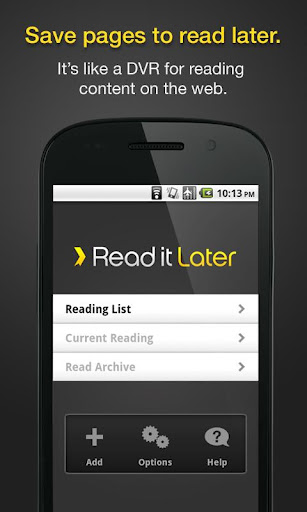
Следующее приложение, о котором я хочу поговорить я так же нашел на android маркете. Это Read It Later Pro (Android Market Link)

Что сказать? Отличный дизайн, отлично подобраны цвета приложения (черный и желтый цвета очень гармонично смотрятся). Кроме того, приложение так же очень функционально и в то же время простое в использовании. Это в первую очередь обусловлено расположением элементов на экране и условным разбитием экрана на несколько смысловых частей. То есть, например, кнопки для прочтения сохраненных статей визуально отличаются и находятся отдельно от кнопок управления самим приложением.
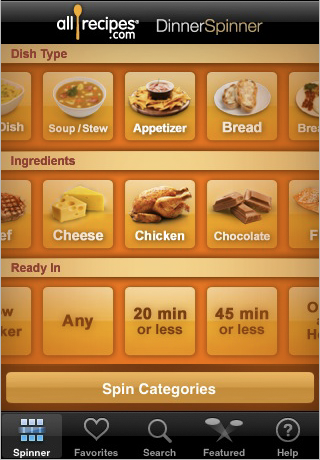
All Recipes отлично демонстрирует силу иконок и то, как ими нужно пользоваться (iTunes Link)

Очень круто и очень удобно. Как Вы видите, можно выбирать блюдо не только по ингредиентам, но и по времени, которое тратиться на приготовление. Это приложение очень хорошо показывает то, о чем я говорил в начале статьи. А именно, красивый дизайн, который делает приложение удобным и приятным в использовании. Минимум нажатий, минимум лишних переходов. Максимум внимания уделено именно блюдам и их приготовлению. Что касается дизайна? Как я уже писал выше — черный с желтым — отличное сочетание.
Пара ресурсов для подбора цветов: kuler.adobe.com и ColourLovers
Размеры иконок хорошо подобраны — их много влазит на экране, но они не кажутся слишком маленькими.
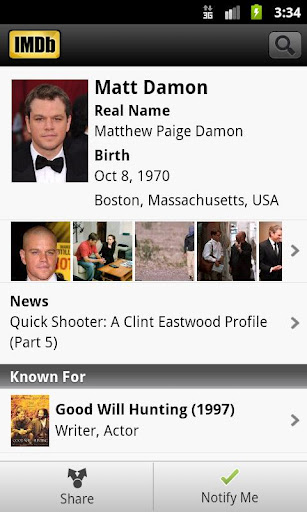
Ну и еще одно приложение для вашего внимания из android маркета — IMDb Movies & TV (Android Market Link)

Поражает работа дизайнеров и маркетологов (ну и всех кто работал над этим приложением). Настолько функциональное приложение и безумно простое в использовании. А дизайн? Ничем не выделяющийся среди других дизайн приложения не вызывает никаких негативных эмоций. Разные функциональные экраны разного формата и образца (что на первый взгляд странно и не правильно), но это не вызывает никакого дискомфорта.
Итак, основное, что я хочу подчеркнуть из данной статьи — думайте о пользователях, создавая приложение, но не забывайте уделять внимание деталям.
Автор: pavlushka






