Все мы слышали о 3D графике (далее просто 3D, не путать со способом отображения — голограммами, 3D-мониторами и т.п.), многие прекрасно знают, что такое 3D и с чем его едят. Но, все же, есть и те, кто смутно себе представляет, что кроется под этой короткой аббревиатурой. На них эта статья и рассчитана. Также будет немного экскурса в историю компьютерной графики (в следующих планируемых частях).
Почему именно 3D? Как нетрудно догадаться, речь идет о 3 Dimension, или о трех измерениях. И не обязательно при этом, чтобы и отображение было в 3D. Речь идет о способе построения картинки.
Часть 1. Собственно, моделирование
Традиционно рисуют в 2D (по осям X и Y) — на бумаге, холсте, дереве и т.п. При этом отображают какую-то одну из сторон предмета. Картинка сама по себе плоская. Но если мы хотим получить представление обо всех сторонах предмета, то необходимо нарисовать несколько рисунков. Так поступают в традиционной рисованной анимации. Но, вместе с тем, существует, (кстати, в СССР была довольно хорошо развита) т.н. кукольная анимация. Один раз изготовленную куклу снимают в необходимых позах и ракурсах, получая серию «плоских картинок». 3D (к X и Y добавляется координата глубины Z) визуализация — это те же «куклы», только существующие в цифровом виде. Другими словами, в специальных программах (Blender, 3ds Max, Maya, Cinema 4D и т.п.) создается объемное изображение, например авто.
Преимущество данного метода в том, что в распоряжении, скажем, аниматора есть объемная модель, необходимо лишь поместить ее должным образом в кадр, анимировать (задать траекторию передвижения или рассчитать с помощью симулятора) при необходимости, а уж отображение авто в финальной картинке ложится на специальную программу называемую визуализатором (render). Еще одно преимущество в том, что модель достаточно нарисовать один раз, а потом использовать в других проектах (скопировав), изменять, деформировать и т.п. по своему усмотрению. Для обычного 2D рисунка, в общем случае, такое невозможно. Третье преимущество — можно создавать практически бесконечно детализированные модели, например смоделировать даже винтики на часах и т.п. На общем плане этот винтик может быть и неразличим, но стоит нам приблизить камеру, программа-визуализатор сама рассчитает, что видно в кадре, а что — нет.
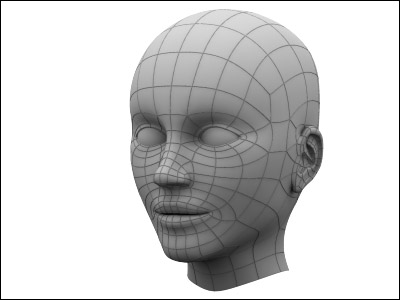
Существует несколько способов моделирования, но самым популярным является полигональное моделирование. Нередко можно увидеть в роликах о 3D или фантастических фильмах как тот или иной объект представляется в виде т.н. сетки. (см. рисунок выше) Это и есть пример полигонального моделирования. Суть его в том, что поверхности представляются в виде простых геометрических двумерных примитивов. В компьютерных играх это треугольники, для других целей обычно используют четырехугольники и фигуры с большим кол-вом углов. Эти примитивы, из которых состоит модель, называют полигонами. Но при создании 3D объекта стараются обойтись, как правило, четырехугольниками. При необходимости четырехугольники (полигоны) без проблем превращаются в треугольники при экспорте в игровой движок, а при необходимости сглаживания или тесселяции модель из четырехугольников получается, как правило, без артефактов.
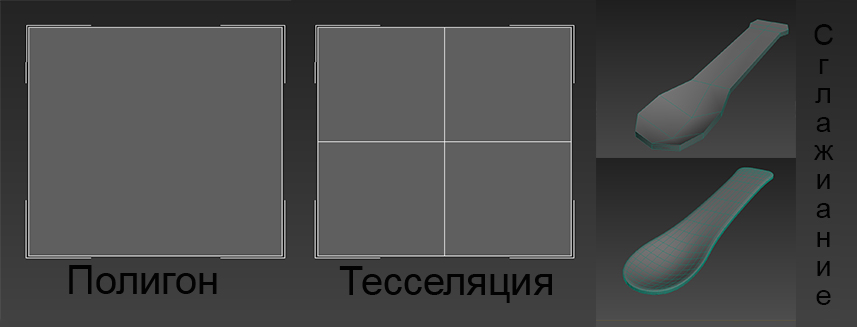
Что такое тесселяция? Если какой-то объект представляется в виде полигонов (особенно органические объекты, например человек), то понятно, что чем меньше размер полигонов, чем их больше, тем более близкой может быть модель к оригиналу. На этом основан метод тесселяции: сначала изготавливают грубую болванку из небольшого кол-ва полигонов, затем применяют операцию тесселяции, при этом каждый полигон делится на 4 части. Так вот, если полигон четырехугольный (а еще лучше, близок к квадрату) то алгоритмы тесселяции дают более качественный и предсказуемый результат. Также операция сглаживания, а это та же тесселяция, только с изменением углов на более тупые, при близких к квадрату полигонах, позволяет получить хороший результат.

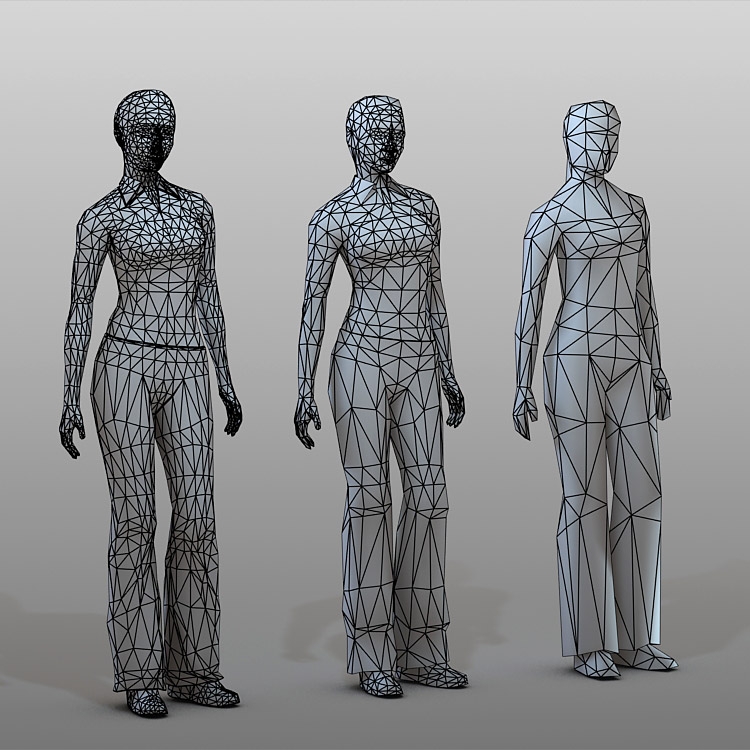
Как было сказано выше, чем больше полигонов, тем более модель может (может, потому, что модель должна быть еще похожа на оригинал, а это вопрос мастерства моделера, а не полигонов) походить на оригинал. Но у большого кол-ва полигонов есть обратная сторона: понижение производительности. Чем больше полигонов, тем больше точек по которым они строятся, тем больше данных приходится обрабатывать процессору. Поэтому 3D графика — это всегда компромисс между детализацией модели и производительностью. В связи с этим даже возникли термины: hight poly и low poly, соответственно высоко полигональная модель и низко полигональная модель. В играх применяются низко полигональные модели, так как в них выполняется визуализация в реальном времени. Кстати, модели в играх представлены треугольниками для повышения производительности: графические процессоры умеют на аппаратном уровне быстро обрабатывать сотни миллионов треугольников за секунду.

Как правило, полигональное моделирование относится к пустотелому моделированию, где объект имеет только объем, но внутри пустой. Это означает, что если мы смоделируем куб, а потом удалим одну из стенок, то увидим внутри пустоту. Также имеются программы для твердотельного моделирования, где тот же самый куб представлен в виде монолитного объекта. В таких программах (к примеру, Autodesk Inventor) применяются математические модели отличные от тех, что в полигональном моделировании. Алгоритмы твердотельного моделирования лучше подходят для моделирования механизмов при разработке техники. Программы вроде Autodesk Inventor имеют средства для моделирования с учетом особенностей технологического процесса, как то фаски, сверление отверстий, проставление размеров, допусков и т.п. Получаемые модели можно сразу отправить на подходящий станок для получения изделия в металле или другом материале.
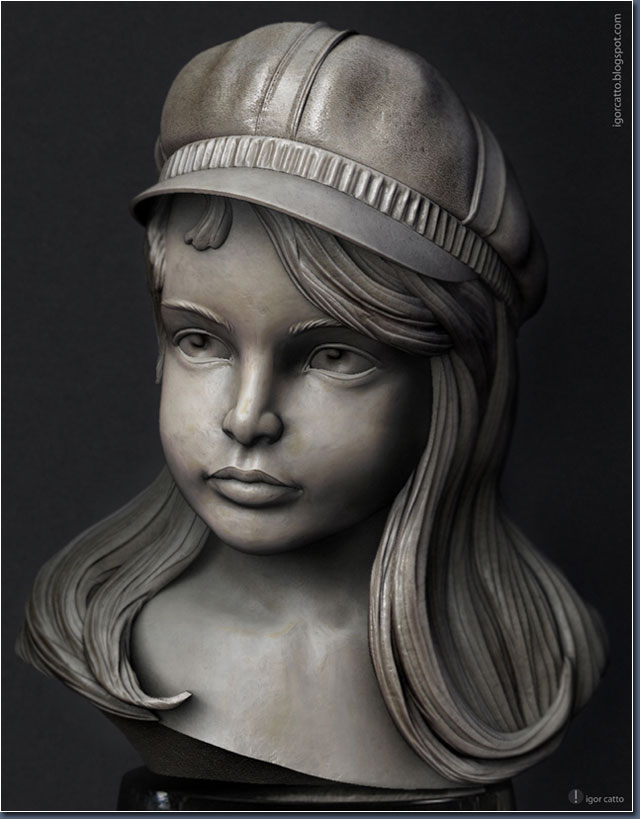
Также существуют так называемые программы 3D лепки (ZBrush, Adobe Mudbox) в которых моделирование сводится (грубо говоря) к созданию углублений или выпуклостей. Такая техника похожа на то, как скульпторы лепят из глины — убирая ненужное и добавляя необходимое. С помощью таких программ можно добиться реалистичного рельефа поверхности, например морщин на коже или складок ткани. В настоящее время высокополигональные (а для лепки модель должна обладать солидным кол-вом полигонов) реалистичные модели людей и вообще животного мира выполняются, в большинстве своем, с применение программы лепки. Распространена практика когда заготовка модели создается с помощью полигонального моделирования, а затем в программе лепки тесселируется и добавляются мелкие детали.

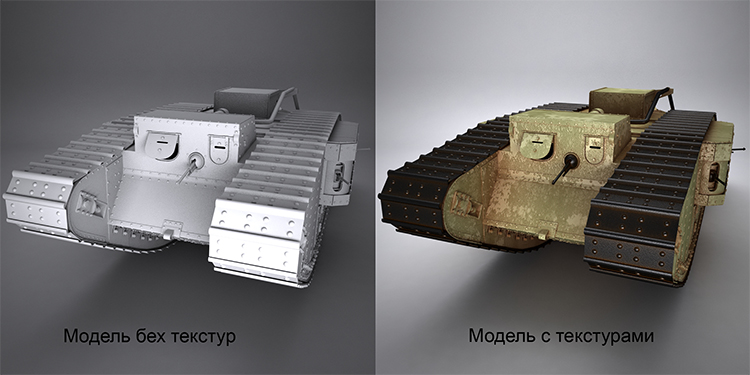
Но вот у нас есть готовая модель, скажем, танка. Но на танк, собственно, она не совсем похожа. В чем же тут дело? На данном этапе у нас всего лишь математическая модель содержащая данные только о геометрической форме. Но у реального объекта кроме формы есть еще и цвет, плотность, отражающая способность, и, возможно, запах. Последнее пока в 3D графике не применяется, а вот все остальное можно смоделировать. Придание модели нужного цвета и блеска называют текстурированием, от слова текстура.

В общем случае текстура — это двумерный рисунок который накладывается на 3D модель. Текстура может быть как процедурной — сгенерированной при помощи алгоритма, так и нарисованная в графическом редакторе, или фотографией реального объекта. С помощью текстуры задается рисунок и цвет модели, но реальная поверхность обладает и другими параметрами: отражающей способностью, преломлением, рельефом, позрачностью и т.п. Все эти параметры задаются в свойствах материала. Т.е. материал с точки зрения 3D графики — это некая математическая модель описывающая параметры поверхности. Например, для воды обязательно необходимо указать прозрачность и преломляющую, отражающую способности.
Перед «нанесением» материала на 3D модель необходимо создать ее развертку, т.е. представить все (несколько, одну) поверхности в виде проекции на плоскость. Это необходимо для того, чтобы затем двумерная текстура правильно «лягла» на модель.
Таким образом изготовление 3D модели в общем случае состоит из следующих стадий:
1. Получение изображений референса (т.е. того, с чего будет моделироваться) или самого референса. Или отрисовка экскиза.
2. Моделирование геометрии на основе референса.
3. Создание развертки.
4. Отрисовка текстур или получение их другим способом в виде файлов.
5. Настройка параметров материала (текстуры, преломление, отражение, прозрачность).
Теперь 3D модель готова для визуализации — получении картинки.
Первый и четвертый пункт могут быть быть опущены если модель простая, но, как правило, хороших результатов без всех 5 шагов не добиться.
Подытожим.
Между обычным рисунком, скажем, на бумаге, и построением 3D изображения есть существенные различия в самом процессе. Двумерный рисунок, как правило, создается в два этапа: эскиз и раскрашивание. В 3D графике после изготовления модели ее необходимо поместить в сцену к другим объектам (или в так называемую студию), добавить освещение, камеру и лишь затем можно надеяться получить финальную картинку. Изображение в 3Dграфике просчитывается на основе физической модели, как правило, это модель распространения луча света с учетом отражения, преломления, рассеивания и т.п. Рисуя красками мы сами отрисовываем тени, блики и т.д., а в трехмерной графике мы подготавливаем сцену с учетом освещения, материалов, геометрии, свойств камеры, программа рассчитывает итоговую картинку сама.
Вот, на сегодня пока и все. Комментарии, а особенно вопросы и замечания по существу приветствуются.
P.S. В следующих частях (если Хабрабществу будет интересно) мы более подробно поговорим о трехмерном моделировании для игр, будет затронута визуализация, моделирование динамических сред, таких как вода, разрушение объекта и затронем динамическое взаимодействие между 3D объектами, историю 3D графики.
Автор: iByte