Современная разработка построена таким образом, что каждый участник команды, будь то разработчик, UI-специалист или product manager, отвечает только за те этапы работы, на которые распространяется его область знаний. Однако, для создания наилучшего продукта специалист должен понимать в достаточной степени все шаги производственного процесса. Если команда стремится к кросс-функциональности, когда разделение по зонам ответственности условно, то качество продукта и достижение поставленной цели становятся зоной ответственности не только отдельных специалистов, но и всей команды.
Пример из практики
На одном из внутренних проектов мы в компании SimbirSoft занимались разработкой таск-трекера, отвечающего нашим бизнес-процессам. На старте мы планировали, что это поможет нам обкатать новые — на тот момент — технологии, прежде чем пустить их в коммерческую разработку. Теперь это продукт, которым активно пользуются сотрудники компании.
Так как этот проект фактически родился внутри front-end отдела, то сторонние специалисты практически не привлекались. Функциональность и интерфейс формировались разработчиками front-end, исходя из задач, возникающих в повседневной работе отдела. Проанализировав представленные на рынке аналогичные продукты, мы выделили необходимый минимум функций + реализовали те элементы, которые отвечали потребностям наших бизнес-процессов. Так мы создали первую версию таск-трекера с небольшим количеством функций и запустили его для ограниченного числа пользователей. В качестве фокус-группы мы выбрали project-менеджеров, согласившихся вести проекты в нашем таск-трекере.
Фокус-группа пользовалась нашим таск-трекером на протяжении месяца, после чего мы смогли получить фидбэк относительно юзабельности интерфейса, а также возникших в ходе работы потребностей.
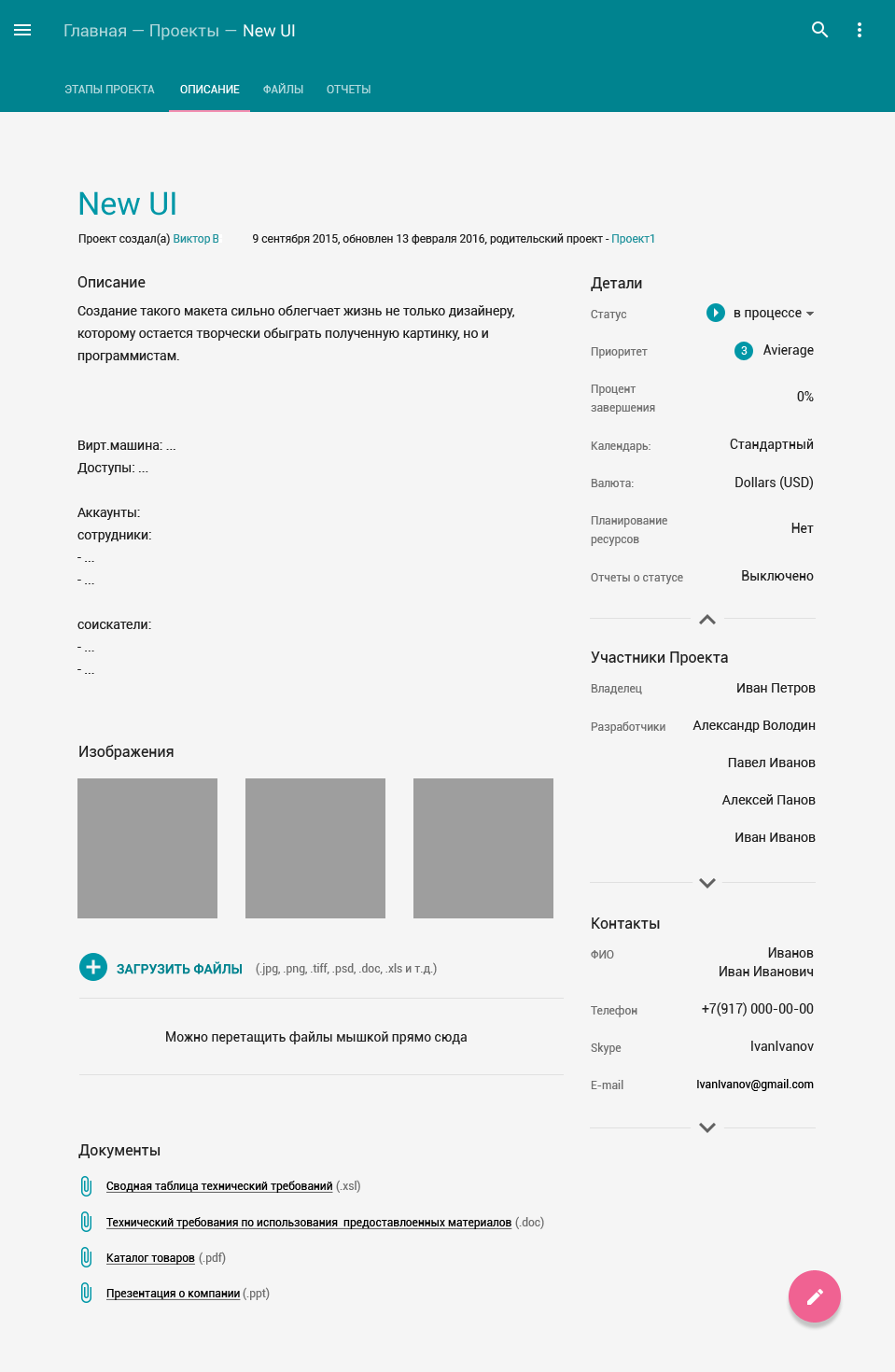
Рассмотрим детально страницу задачи (рис.1) в таск-трекере и замечания к ней от фокус-группы.
- Важная информация рассредоточена по всей странице. Тратится время, чтобы охватить взглядом полную информацию о задаче. Помимо краткого описания, задачи часто имеют вложенные файлы (тех. задание, дополнения и др.). Их расположение на втором экране страницы увеличивало риск, что пользователь оставит аттачи без внимания.
Цель: сконцентрировать все элементы задачи, необходимые для ее корректного выполнения, в рамках первого экрана.
- Форма редактирования задачи — лишний элемент интерфейса. Внесение даже небольших правок вынуждает пользователя фокусировать свое внимание на новом элементе, тратя время на его изучение.
Цель: избавиться от формы, редактировать задачу “на лету”.
- Отсутствие исчерпывающей информации о жизненном цикле задачи (от New до Done) и градации задач по степени важности.
Цель: сделать так, чтобы при открытии задачи пользователь мгновенно понимал, на какой стадии она находится и какой приоритет имеет.

Проанализировав опыт и требования фокус-группы к таск-трекеру, разработчики составили таблицу, где разделили требования на “срочные” и “важные”. В этом помогла простая таблица Эйзенхауэра.

Список требований также был поделен по двум критериям:
- мы можем решить это сами;
- это требует дополнительной аналитической работы (привлечение UX-проектировщика).
Что в итоге?
Мы собрали и проанализировали оценки фокус-группы, разделили задачи по приоритетам, оставили свои рекомендации и итоговый документ отправили на обсуждение привлеченному UI-эксперту. В процессе общего митинга был выведен свод правил, удовлетворяющий как аналитическим требованиям UI специалиста, так и возможностям команды. Выявлены наиболее приоритетные задачи в рамках первой версии таск-трекера, а также необходимые фичи для будущей версии.
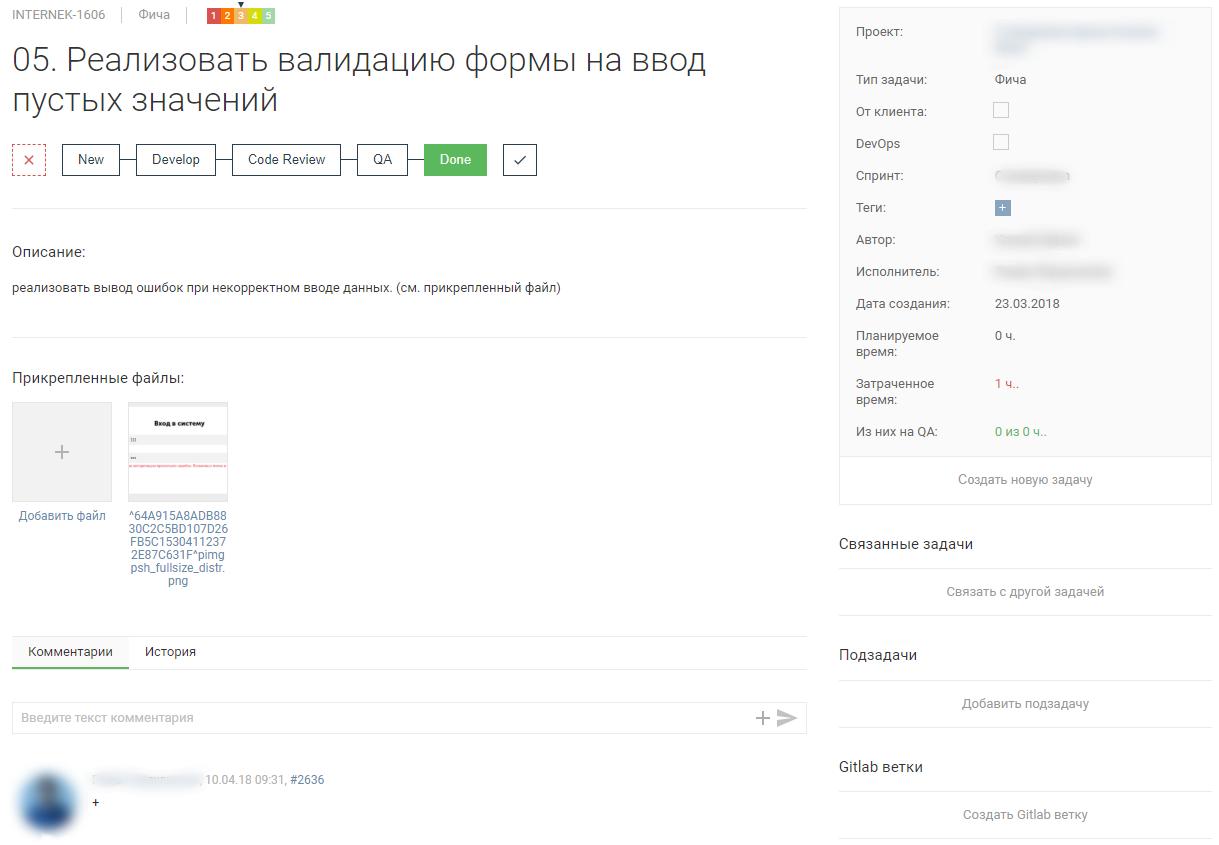
Результат — итоговая детальная страница задачи (рис. 2).

При создании продукта мы выполнили следующие шаги:
- проанализировали предложения рынка, определили ключевые требования в соответствии с нашими бизнес-процессами и составили ТЗ для первой версии таск-трекера;
- реализовали начальную версию интерфейса проекта, опираясь на собственный опыт и сформированное ТЗ;
- собрали фидбэк с фокус-группы, проанализировали его и исправили ТЗ в соответствии с потребностями ЦА;
- совместно с дизайнером доработали интерфейс и сделали его удобным для пользователей.
В процессе решения внутренней задачи по оптимизации таск-трекера команда разработчиков глубоко погрузилась в требования UI и расширила свой опыт. Общее понимание принципов интерфейса строения помогло команде прийти к правильным вопросам, которые, в свою очередь, удалось решить совместно с UI-специалистом. На выходе компания получила внутренний продукт, отвечающий ее бизнес-процессам и предоставляющий те функции, которые мы не могли получить от существующих на тот момент аналогов.
Многие разработчики придерживаются правила, что они должны лишь следовать инструкциям в техническом задании и макетах, полагаясь на экспертизу UI-специалиста. Но на основе своего опыта мы сформулировали несколько причин, почему для команды разработчиков уже на старте проекта желательно понимать основные принципы UI:
- Общая цель — отличный интерфейс. Разработчик должен понимать, почему и для чего было принято то или иное решение во время проектирования. У разработчика и UI-дизайнера может быть разное восприятие проекта, что приводит к недопониманию и ошибкам. Если разработчик и UI-дизайнер общаются на одном языке, это сокращает время на анализ поставленной разработчику задачи и увеличивает скорость ее выполнения.
- Ускорение процесса разработки. Второй пункт вытекает из первого. Дизайнер может не учесть некоторое поведение элементов. Разработчик, исходя из своего опыта, может внутри команды внести поправки, которые не конфликтуют с аналитическими данными и общей концепцией приложения. Это сокращает время формулировки и выполнения задачи.
- Защита продукта от излишней сложности интерфейса. Бывает так, что в погоне за прекрасным дизайнер может забыть о практичности интерфейса. Наша общая и главная цель — сделать понятный, удобный продукт, способный решить проблемы пользователя. Задача front-end разработчика в этом случае — аргументированно пояснить, почему принятые решения не решат проблему или же неосуществимы с точки зрения разработки.
- Разработчик становится более ценным и конкурентоспособным. По разным причинам заказчик может отказаться от услуг UI-дизайнера. Тогда на плечи разработчика ложится не только непосредственная его работа, но и создание такого интерфейса, в котором пользователю будет комфортно работать. UI-киты решают проблему дизайна элементов, но вот их расположение на странице и функциональность — это ответственность разработчика.
Как показывает наш опыт разработки, знание принципов UI действительно полезно для всей команды. В настоящее время мы постоянно занимаемся обучением сотрудников внутри компании, чтобы передавать разработчикам актуальные знания по UI и другим смежным направлениям. Расширение экспертизы наших разработчиков помогает нам оптимизировать эти процессы и следовать нашему главному правилу — показывать первый результат уже в первый месяц работы над проектом.
Автор: SSul








