
В этой статье я хочу рассказать о моем опыте создании управляемой розетки. Не GSM(это всем надоело, да и слишком просто — читай sms да дергай пинами), а управляемой через браузер, с помощью кнопочек на HTML-страничке.
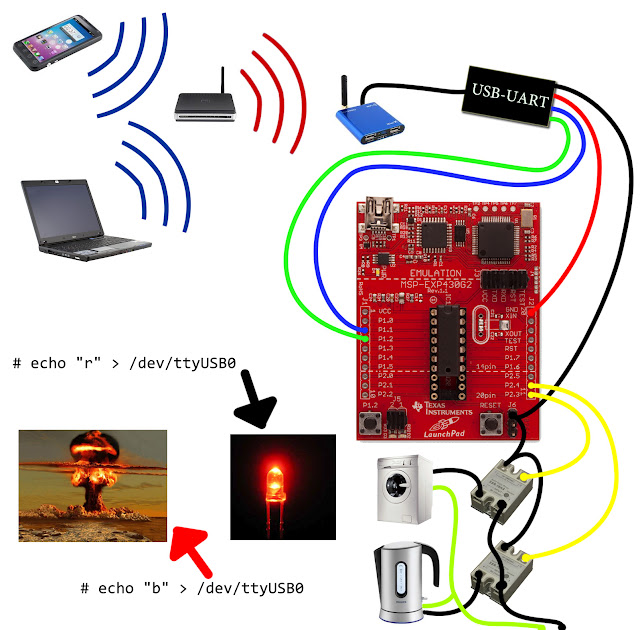
Итак, какой же путь должен проделать сигнал, чтоб включить чайник?
Нажатие кнопки на странице -> переход по ссылке и отработка web-сервера -> выполнение CGI скрипта -> передача команды по UART контроллеру -> появление напряжение на пине -> срабатывание реле, которое включает чайник.
Рассмотрим все по порядку.
Хотя нет, начнем с обратного конца — контроллера.
Физический уровень — дергаем пины.
Под эту роль удачно подвернулась техасовская плата с MSP430.
Под нее была написана прошивка в их среде Energia, которая является переработанным под другой контроллер редактором скетчей Arduino. Да, радуйтесь — код совместим с ардуйней, и будет работать точно так же. Выглядит вот так:
Весь код можно посмотреть вот тут. Осторожно, там немного быдлокода.
А про кусочек я сейчас расскажу:
byte inByte = 0; //Байт для данных из UART
int status[12]; // Для статуса пинов
void setup() {
Serial.begin(9600);// Конфигурируем UART
pinMode(RED_LED, OUTPUT);// Конфигурируем пины на выход
pinMode(6, OUTPUT);}
if (Serial.available() > 0) { //Как только на входе появится байт и пока они не закончатся,
inByte = Serial.read(); // запихиваем их в эту переменную,
switch (inByte){ // и делаем что нибудь, в зависимости от них:
case 's': // если пришел "s", то
Serial.print("RED_LED:"); // показываем статистику,
Serial.println(status[10]); // какой из портов включен, а какой выключен
break;
case 'r': //а если название порта,
if (status[10] == 0) { // то проверяем статус, и в зависимости от него,
digitalWrite(RED_LED, HIGH); // либо зажигаем
status[10] = 1; } // (не забыв поменять статус)
else {
digitalWrite(RED_LED, LOW); // либо гасим
status[10] = 0; } // (тоже не забыл поменять статус)
break;
}
}
}
Сообственно, он весь состоит из этого (честно говоря, я в первый раз вижу код для arduino и сам редактор кода тоже), и мне лень было разбираться с чем-то сложнее case.
Управляется он 14 байтами, выраженными для удобства в символах: 123456789nfrgs
132456789 — включают, а при повторной посылке выключают пин.
n — включает все пины (от oN)
f — выключает все пины (от ofF)
s — показывает, что включено, а что нет (от Stat)
g — включает или выключает зеленый светодиод (Green)
r — красный светодиод… Ну вы поняли.
В одной посылке можно комбинировать несколько символов, скажем rgs1 — включит оба светодиода, покажет включенные порты, а потом подаст напряжение на первый пин.
Красноглазим
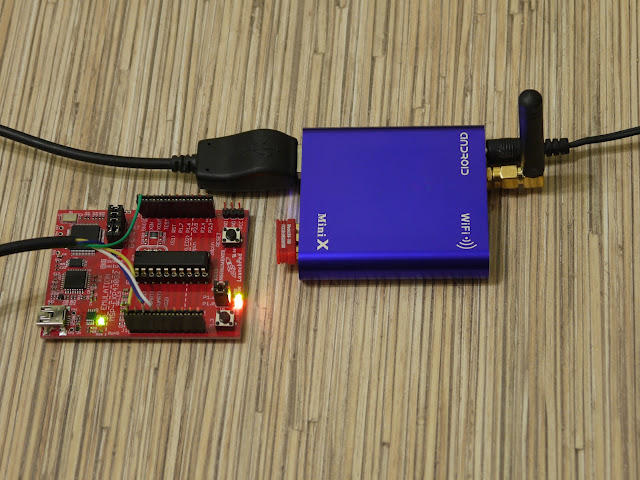
В загашниках нашел шнурок от чего-то, с контроллером CP2101, который был незамедлительно подключен к плате. Легким движением в гугле был найден драйвер…
Нет, я вру. Придется рассказать про компьютер.
У меня есть несколько вот таких одноплатных компьютеров, с ARM-процессором A10, и Android на борту.
Можно было запустить и Linux, но я не стал этого делать — я на нем еще фильмы смотрю, а в Androide это делать удобнее. Пришлось битые 4 часа ковыряться то в выдаче гугла, то в потрохах системы, пробуя собрать хоть какой-нибудь модуль для USB-UART конвертера. Когда я уже почти сдался, наткнулся на блог моего спасителя, в котором он выложил два модуля для Android на A10 (он смог собрать, в отличии от меня), кои были немедленно загружены(insmod cp210x.ko). После чего я перевернул вверх дном все мои коробки с барахлом, но нашел шнурок именно с конвертером CP2101!
Втыкаем его в USB, с замиранием сердца делаем ls /dev, и вожделенный /dev/ttyUSB0 появляется в системе!
Далее последовал секс интересный час, который я провел, выясняя как правильно инициализировать устройство, чтоб на него слать байты. Не буду мучать читателей, и расскажу сразу:
stty -F /dev/ttyUSB0 9600 — инициализируеут порт. лучше выполнять при каждом обрацении, мало ли. вдруг между посылками вы шнурок вытащите.
/system/bin/echo «r» >/dev/ttyUSB0 — отправляет байт в порт.
А контроллер его принимает, и включает порт, на котором висит красный светодиод.
Веб и CGI
Добрые люди подсказали мне, как с уровня консоли перенестись на уровень браузера. Делюсь этим сакральным знанием и с вами:
1) Нужен Busybox и SSH сервер. Впрочем, если вы хотите набирать скрипты на самом устройстве, можно оботись и эмулятором терминала.
2) Создаем каталог, в который складываем файлы:
http.cfg — конфигурация веб-сервера, которая, состоит из одной строчки: *.html:/system/bin/sh, которая означает, что все html-файлы надо выполнять интерпритатором sh, а не просто отдавать пользователю.
Скрипт, назвовем его, например starthttpd, в котором тоже будет немного строк:
insmod /sdcard/www/cp210x.ko >/dev/null 2>&1 — строчка, которая загружает в ядро драйвер конвертера(чтоб не делать это каждый раз вручную), и не ругается, если он там есть.
httpd -p12 -h /sdcard/www -c /sdcard/www/http.cfg — запускает сервер на порту 12(кто то занял 80), с корневой папкой /sdcard/www, и конфигом, который мы сделали ранее.
и, наконец, сердце — index.html:
#!/bin/sh
stty -F /dev/ttyUSB0 9600 #конфигурируем порт
/system/bin/echo $QUERY_STRING >/dev/ttyUSB0 #плюемся в порт символами, которые нам передали GET-ом.
echo "Content-type: text/html"
echo ""
echo "<html><header></header><body>"
echo "<input type="button" value="RED_LED" onclick="location.href='?r'" />" #делаем кнопки, которые передают тот самый параметр(href='?r')
echo "<input type="button" value="GREEN_LED" onclick="location.href='?g'" /><p>"
echo "<input type="button" value="PIN_1.4" onclick="location.href='?1'" />"
echo "<input type="button" value="PIN_1.5" onclick="location.href='?2'" /><p>"
echo "<input type="button" value="PIN_1.7" onclick="location.href='?9'" />"
echo "<input type="button" value="PIN_2.0" onclick="location.href='?3'" /><p>"
echo "<input type="button" value="PIN_2.1" onclick="location.href='?4'" />"
echo "<input type="button" value="PIN_2.2" onclick="location.href='?5'" /><p>"
echo "<input type="button" value="PIN_2.3" onclick="location.href='?6'" />"
echo "<input type="button" value="PIN_2.4" onclick="location.href='?7'" /><p>"
echo "<input type="button" value="PIN_2.5" onclick="location.href='?8'" /><p>"
echo "<input type="button" value="ON_ALL" onclick="location.href='?n'" />"
echo "<input type="button" value="OFF_ALL" onclick="location.href='?f'" /><p>"
echo "</font></pre>"
echo "</body></html>"
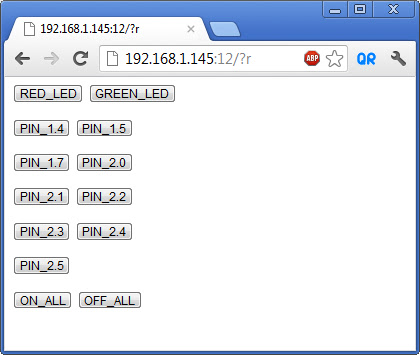
Получаем вот такую менюшку с кнопочками:

Осталось убрать со стола мусор, и соединить все вместе:
Вот небольшое видео результата:
Конечно, сфера применения не ограничивается цветомузыкой. Добавляем реле на 5в, и получаем 9 управляемых удаленно(!) с компьютера выходов, которые могут рулить чем угодно — от лампочек в туалете и света в офисе до кондиционеров и силовых щитков.
А еще можно пробросить ssh на сервер, и делать все тоже самое, но из любого места, где есть интернет.
Автор: vvzvlad