
Как сделать призыв к действию деликатным, но эффективным? Это статья раскрывает несколько простых секретов. Мы постарались воспользоваться ими при создании нового дизайна для нашего сайта «Я люблю ИП». И заодно решили её перевести. Надеемся, эта статья также будет вам полезна.
Создавать эффективные посадочные страницы — это непростая задача. Это постоянная борьба между тем, что работает и что нет. Это непрерывный процесс тестирования, измерений и улучшений.
Одна из самых сложных задач, с которой я сталкивался в работе, — это направить внимание посетителей сайта на призыв к действию. И хотя главную роль в этом процессе, скорее всего, играет текст, очень важно подкрепить его дизайном, который привлечёт внимание к вашему сообщению.
Хорошая новость состоит в том, что поведение людей достаточно предсказуемо, и мы можем это использовать.
Людям очень нравятся повторяющиеся визуальные паттерны. И они очень быстро замечают любое отклонение от них. Именно это мы можем использовать, чтобы привлечь их внимание.
Но как сделать это деликатно, без навязчивых кнопок и восклицательных знаков?
Каждому призыву к действию нужно внимание
Прежде чем мы перейдём непосредственно к дизайну, давайте поговорим о том, как привлечь внимание. Почему это так сложно? И зачем вообще для этого нужно использовать какие-то приёмы?
Цель большинства сайтов — это привлечь целевую аудиторию и призвать их к определённому действию. Будь то подписка на рассылку, социальное взаимодействие или покупка товара.
Конечно, само по себе это действие обычно не так привлекательно для тех, кто впервые попал на ваш сайт. Вряд ли вы сможете заинтересовать ваших посетителей просто фразой: “Подпишитесь на мою рассылку!”
Потому что именно контент привлекает вашу целевую аудиторию. Это может быть хороший продающий текст, посты в блоге, инфографика, бесплатная электронная книга или что-то ещё.
После того, как вы заинтересовали посетителей сайта, вы можете направить их дальше, к следующему этапу вашей воронки конверсии.

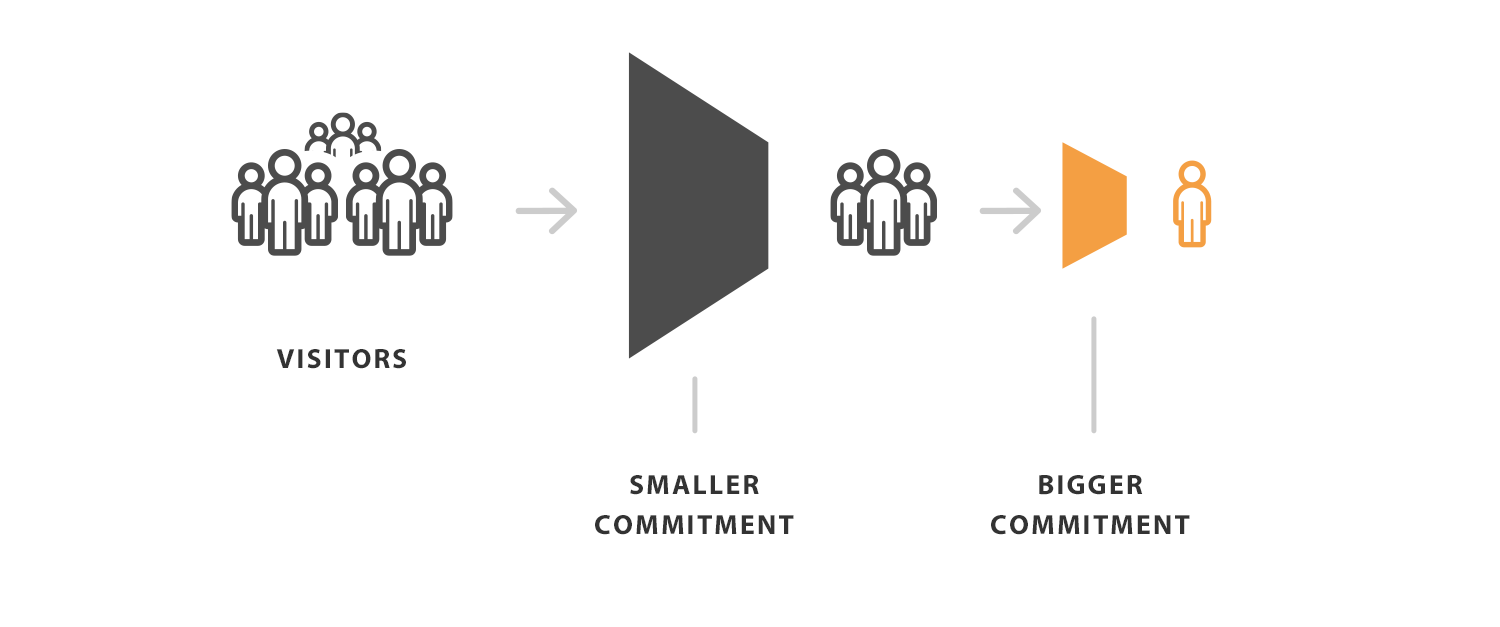
Посетители. Меньше обязательств. Больше обязательств
Теперь, привлечь внимание человека и направить его к действию очень сложно. И чем больше затрат от него требуется, тем сложнее это сделать. Для разных призывов к действию могут понадобится разные подходы.
Например, предложить подписаться на рассылку в обмен на бесплатную ценную информацию гораздо проще, чем попросить что-то купить.
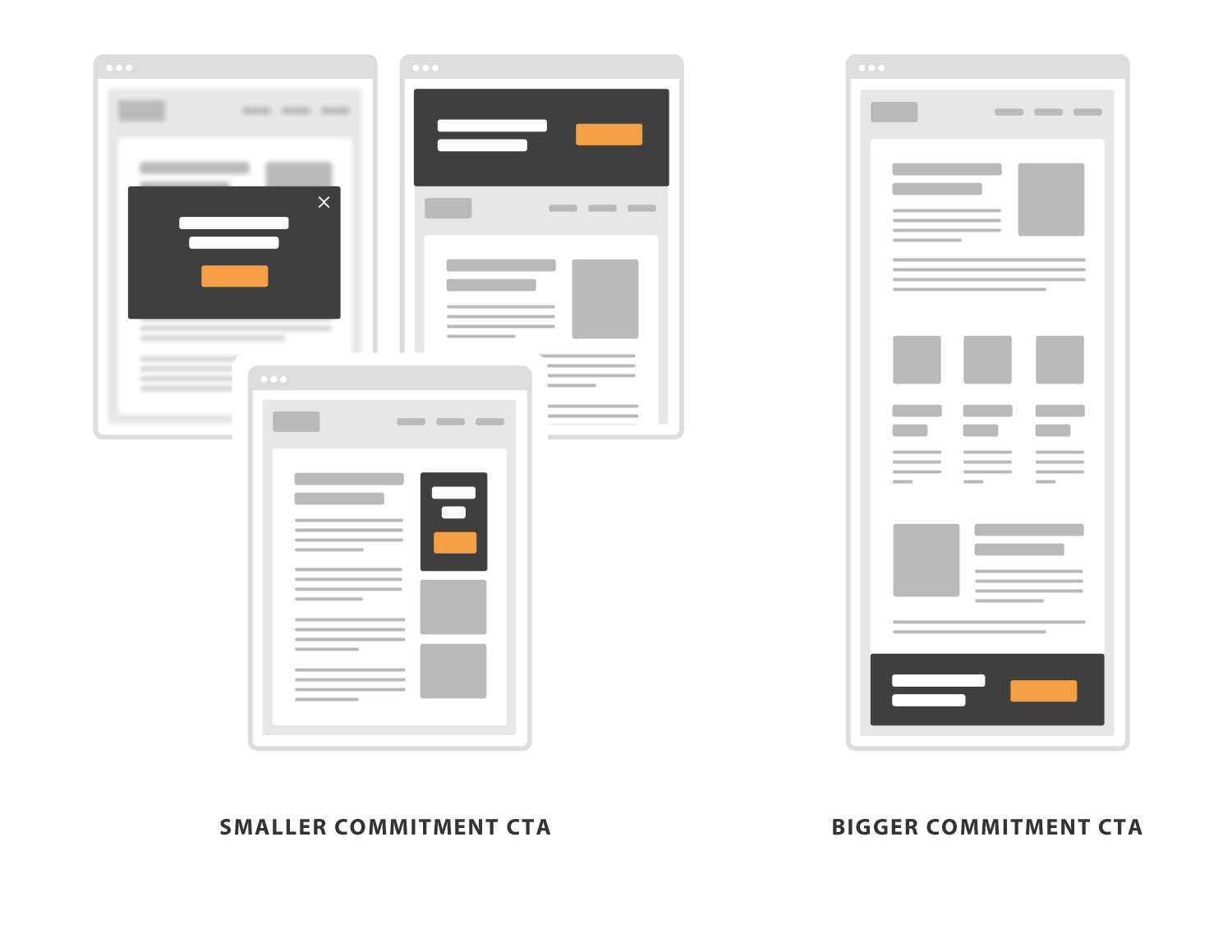
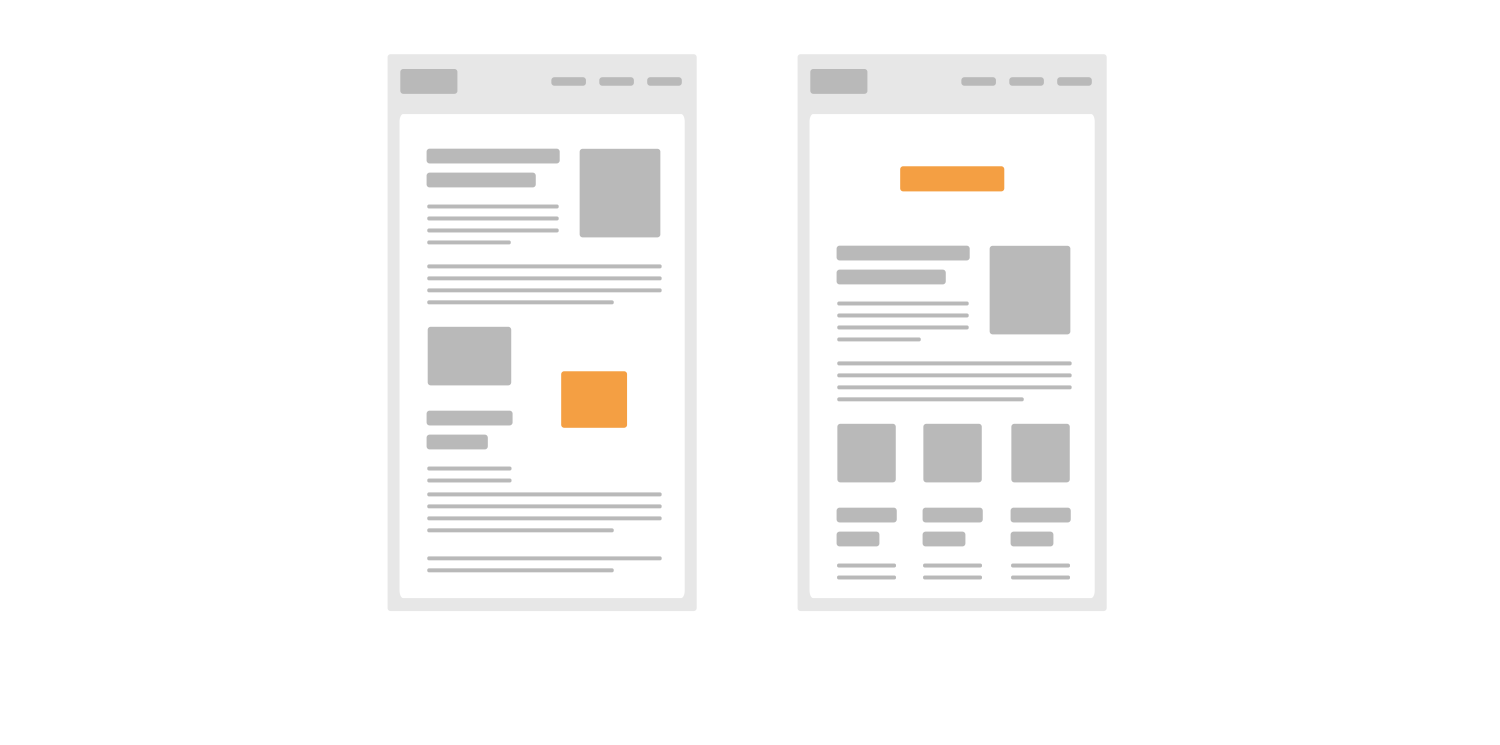
Призыв к действию, не требующий больших затрат, может быть более прямым. Его можно разместить в поп-ап окне или на большом баннере вверху сайта.
Но такой подход не сработает, если вы хотите что-то продать. Вам нужно подготовить ваших посетителей, просветить их, развеять сомнения и сформировать интерес к продукту прежде, чем предложить его купить.
Именно поэтому располагать призыв к действию нужно более стратегически. Не стоит делать это слишком рано, ваши посетители могут быть к нему ещё не готовы.

Расположение призыва к действию для меньшего и большего обязательства
Сначала определите ваши визуальные паттерны
Как я уже говорил, только дизайн не сможет убедить человека совершить какое-то действие. Главную роль в этом играет текст. Но с помощью дизайна вы можете привлечь внимание к вашему сообщению, указав посетителям нужное направление.
И это приводит нас к главной мысли этого поста, которая заключается в том, как эффективно нарушать визуальные паттерны, чтобы завладеть вниманием посетителей.
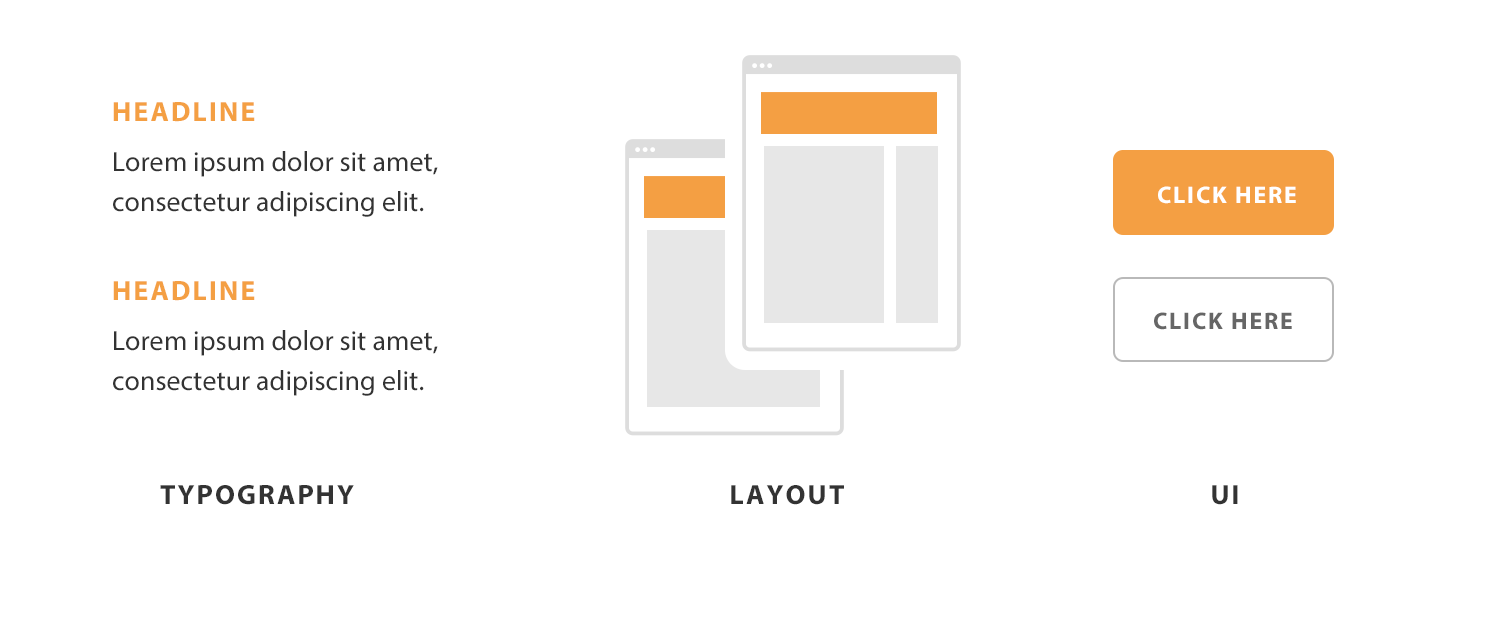
Визуальная айдентика вашего сайта определяется типографикой, цветами, макетом и элементами интерфейса. Все вместе они создают определённые повторяющиеся визуальные образы.

Типографика, макет, элементы интерфейса
Постарайтесь сделать навигацию и просмотр вашего сайта предсказуемыми. Вы хотите создать постоянный и позитивный опыт взаимодействия при чтении вашего контента. Это должно быть вашей основой.
Главное здесь — постоянство. Чем устойчивее ваши визуальные паттерны, тем проще их нарушить более деликатным и элегантным способом.
Но зачем вам нарушать ваш красивый дизайн? Для того чтобы направить взгляд посетителя на ваше предложение на странице, переполненной контентом. Иными словами, привлечь его внимание туда, куда вам нужно.
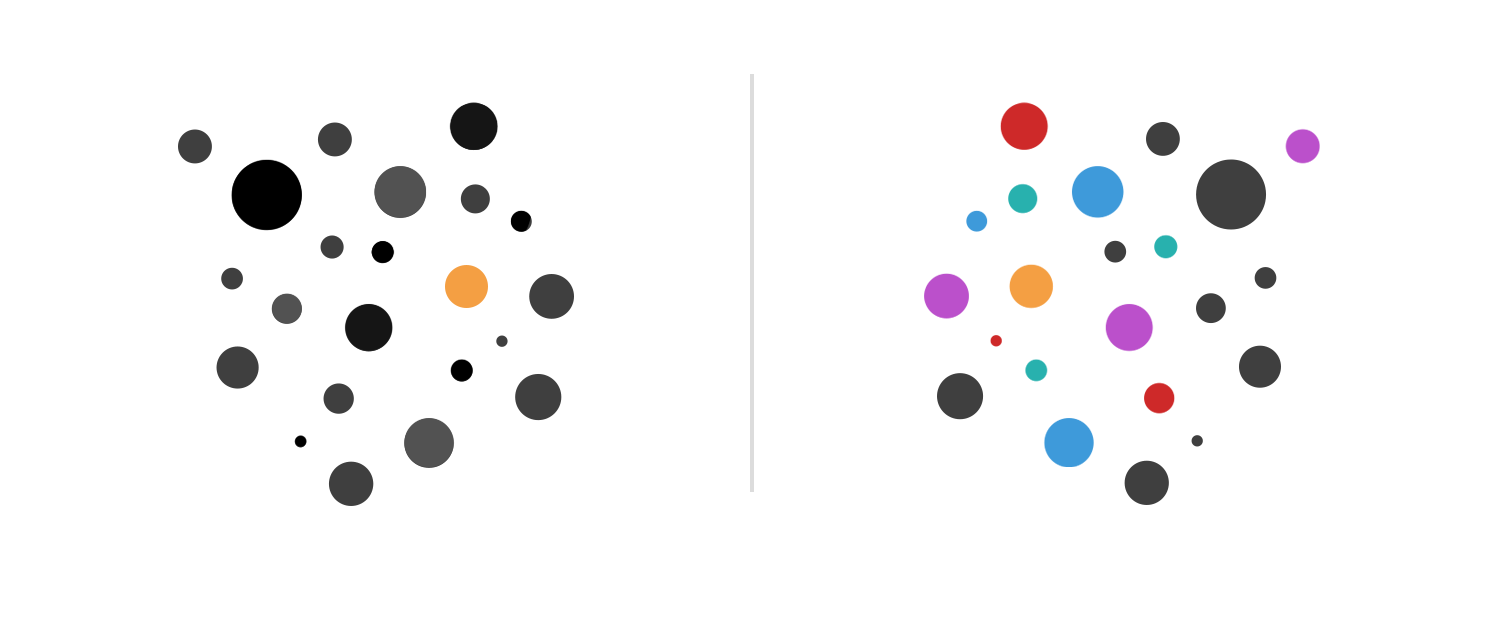
Чтобы было проще понять, представьте, что вас пригласили на вечеринку, где все одеты, как они хотят. В таком многообразии стилей и цветов вам будет очень сложно привлечь к себе внимание. Это возможно, но необходимо будет принять радикальные меры.

А теперь представьте, что на вечеринке все одеты в чёрное и белое. Чтобы выделиться, вам достаточно одеть красную рубашку. Люди вас заметят, и для этого не нужно бегать и кричать.
По аналогии, во всём этом есть смысл, только если у вас есть постоянная основа. Без неё, когда всё пестрит, очень сложно выделить что-то одно.
А теперь нарушьте эти паттерны
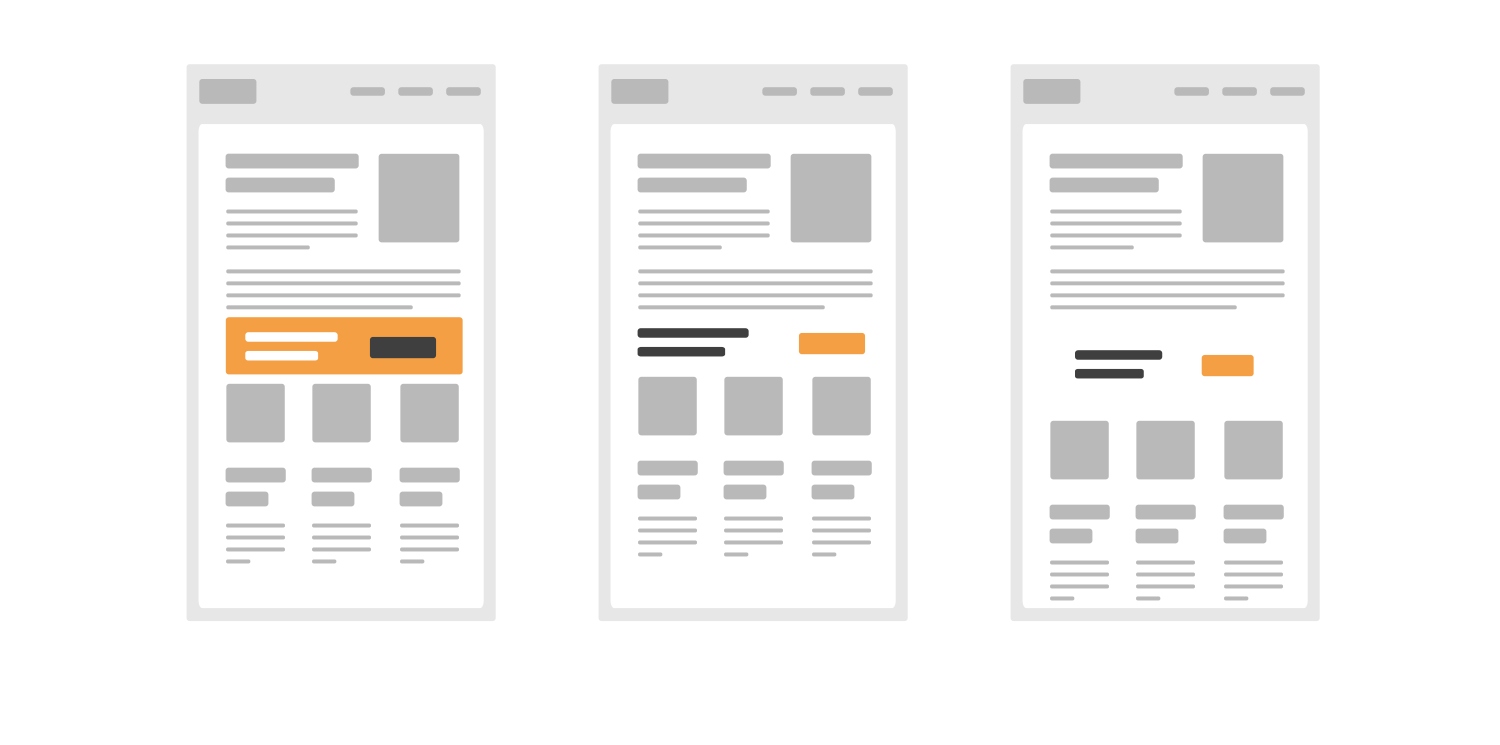
В дизайне привлечь внимание к призыву к действию можно легко при помощи контраста. Я говорю не только о контрасте в цвете, но и в размере, выделении, белом пространстве или даже расположении.
Не все техники работают одинаково хорошо для разных людей. Поэтому лучше всего комбинировать сразу несколько из них.
Например, призыв к действию можно расположить на контрастном фоне и выделить заголовок болдом. Дополнительно можно увеличить отступы вокруг него, чтобы создать более сильный контраст контента и пространства.

Дополнительное белое пространство — это отличный способ выделения, который не делает дизайн шумным. Просто добавляя отступы вокруг элемента, вы отделяете его от остального контента. Это разделение и чёткое нарушение макета с лёгкостью привлекает взгляд.

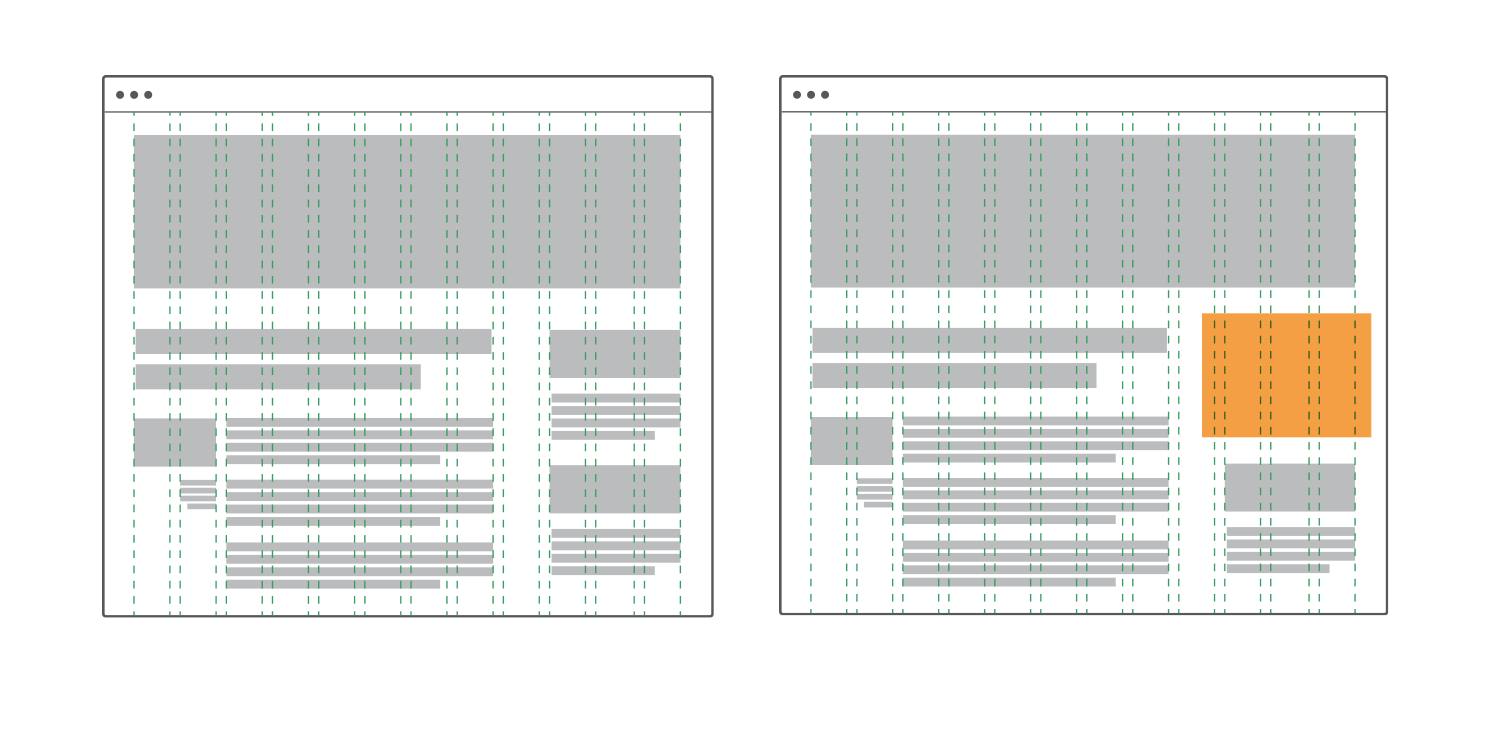
Также вы можете нарушить сетку, если она у вас есть.
Сетка широко используется в веб-дизайне. И это тема для отдельного поста. В двух словах, это сплетение вертикальных и горизонтальных линий, которые полностью диктуют ваш макет.
Размещая все элементы контента на этих линиях, вы можете создать упорядоченную и постоянную структуру дизайна на вашей странице. Сетка помогает создать визуальный паттерн на сайте.
Нарушив сетку, вы сделаете ваш призыв к действию более заметным. Да, всё так просто. Располагая элементы не по сетке, вы придаёте им большее значение.

Наши глаза любят визуальные паттерны и хорошо их распознают. И любое отклонение от идеального дизайна обязательно привлечёт взгляд.
Именно так, друзья, и можно завладеть вниманием посетителей.
Читайте также:
Полный путеводитель по созданию лендингов, которые продают
Автор: Я люблю ИП








