Несколько дней назад Хабру исполнилось 12 лет. В честь этого нам в FunCorp захотелось сделать что-то особенное. Мы немного подумали и решили подарить Хабру — Habr.

Недавно Хабр обзавёлся новым логотипом и коротким англоязычным доменом habr.com. А ещё свежим иллюстративным стилем.

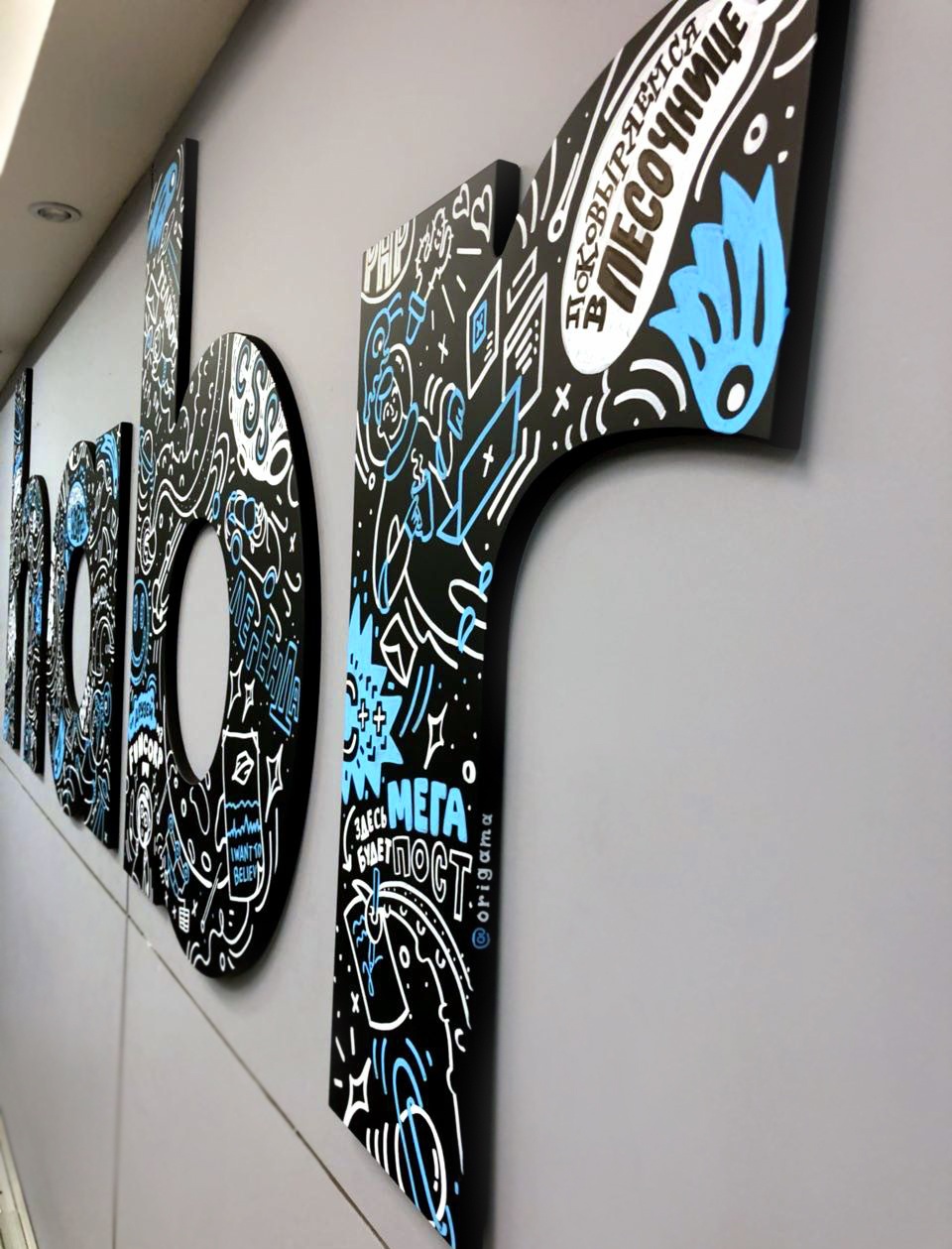
Мы решили соединить одно с другим на метровых буквах. Смотрите, что получилось в итоге. Теперь эти буквы украшают входную группу офиса Хабр.

векторный макет
Элементы иллюстративного стиля Хабра были дополнены леттерингом и объединены в большой дудл. Для переноса макета на буквы были использованы наши любимые меловые маркеры, один проектор и один дизайнер.




Мы были рады погостить в уютном Хабрахабре и немного повеселить сотрудников в формате liveshow, которое кратко задокументировано в этом таймлапс-видео:
П. С. — Подробный разбор использования меловых маркеров для леттеринга или дудлинга мы уже делали в прошлой статье. На этот раз просто обратим внимание на лайфхак, который может сильно облегчить жизнь начинающим художникам-любителям.
Лайфхак: используйте проектор.

rocket science =)
Сперва разработайте ваше будущее изображение, используя бумагу, компьютер или планшет, оцените целостность рисунка, внесите необходимые корректировки. А затем используйте проектор для точного переноса макета на поверхность. Это не только обеспечит соблюдение пропорций и разметки рисунка, но и значительно ускорит работу.
Всем habr!
Автор: origama

