Приветствую вас! Как и обещал в конце прошлой статьи, я обратил свой взгляд на игровой движок. Правда мне больше приглянулся Godot.

Почему? Тема для отдельной статьи размышления, а я не умею долго думать и, тем более, размышлять.
Несмотря на то, что Pong имеется в списке предлагаемых учебных проектов движка, я решил начать именно с него. Во первых — это самая простая игра, что пришла мне на ум. Во вторых, предлагаемый в учебных материалах Pong сильно осовременен. Я же хочу сделать настолько близко к оригиналу, насколько сам его себе представляю.
Для большей странности обучения решил создать его, пользуясь встроенными инструментами визуального программирования, что я делаю впервые.
Внимание! Под катом много скринов.
Поскольку исходный код данного проекта никому не принадлежит, я выложил его на GitHub.
А всем желающим прочитать мой опыт welcome под кат.
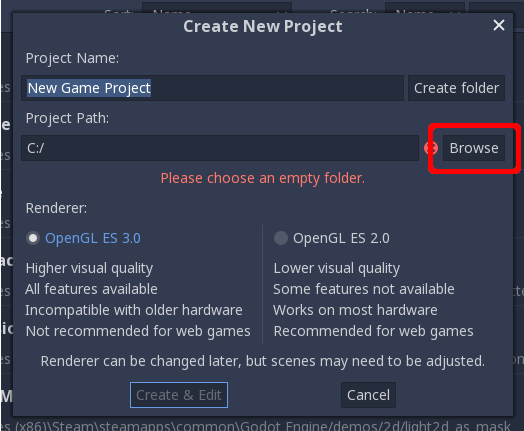
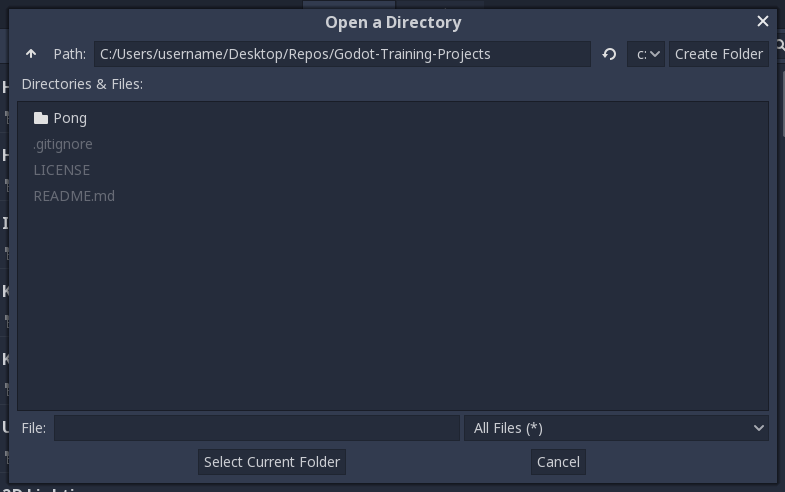
Начал я с создания проекта, благо здесь этот процесс не отличается принципиально от других языков программирования или игровых движков:
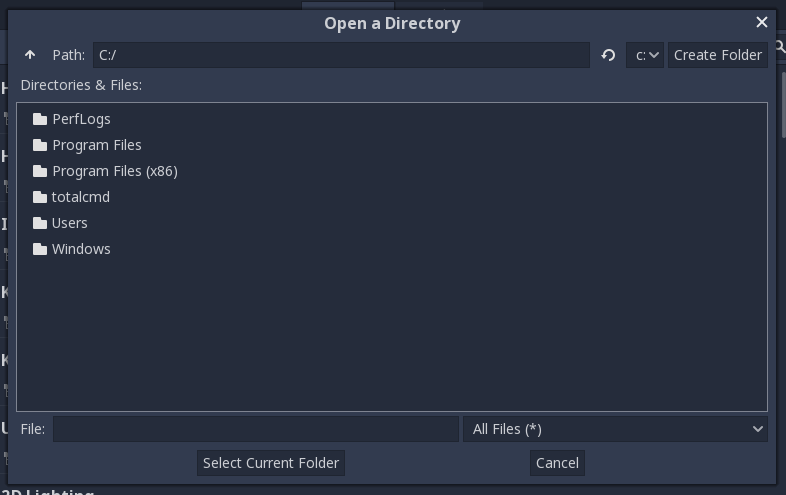
- Вы можете выбрать папку где будут храниться все данные проекта


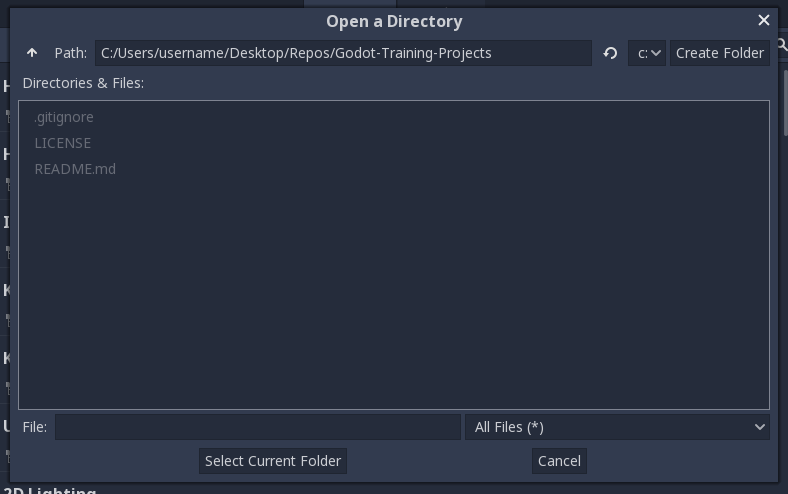
- Эта папка должна быть пустой в момент создания проекта


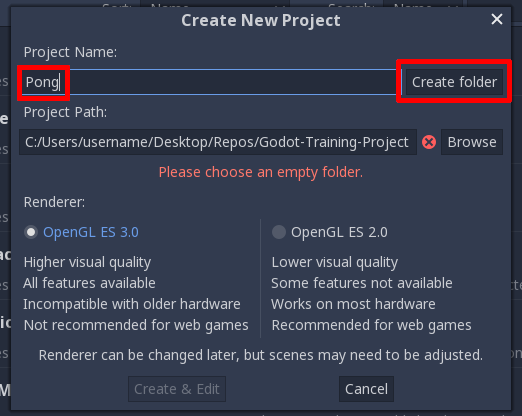
- Если эта папка не пуста в ней можно создать новую папку


Единственный нестандартный элемент — это возможность выбрать графическую библиотеку при создании проекта. Однако, согласно окну создания проекта, эту настройку можно поменять позже, но, возможно, придётся перенастраивать сцены.

Более подробно про разницу между версиями 2 и 3 можно прочитать в документации движка, а списки устройств поддерживающих разные версии библиотеки можно найти на википедии.
я бы порекомендовал как можно скорее с этими сложностями справляться, а пока интерфейс движка можно перевести на кривой русский язык, но я этого делать не стану.
Согласно совокупности вышеуказанных статей, если я захочу поиграть в свой шедевр на моём RaspberryPI 3 мне нужно использовать OpenGL ES 2.0. Так я и поступил. Тем более пока я не планирую использовать ничего из возможностей третьей версии библиотеки.
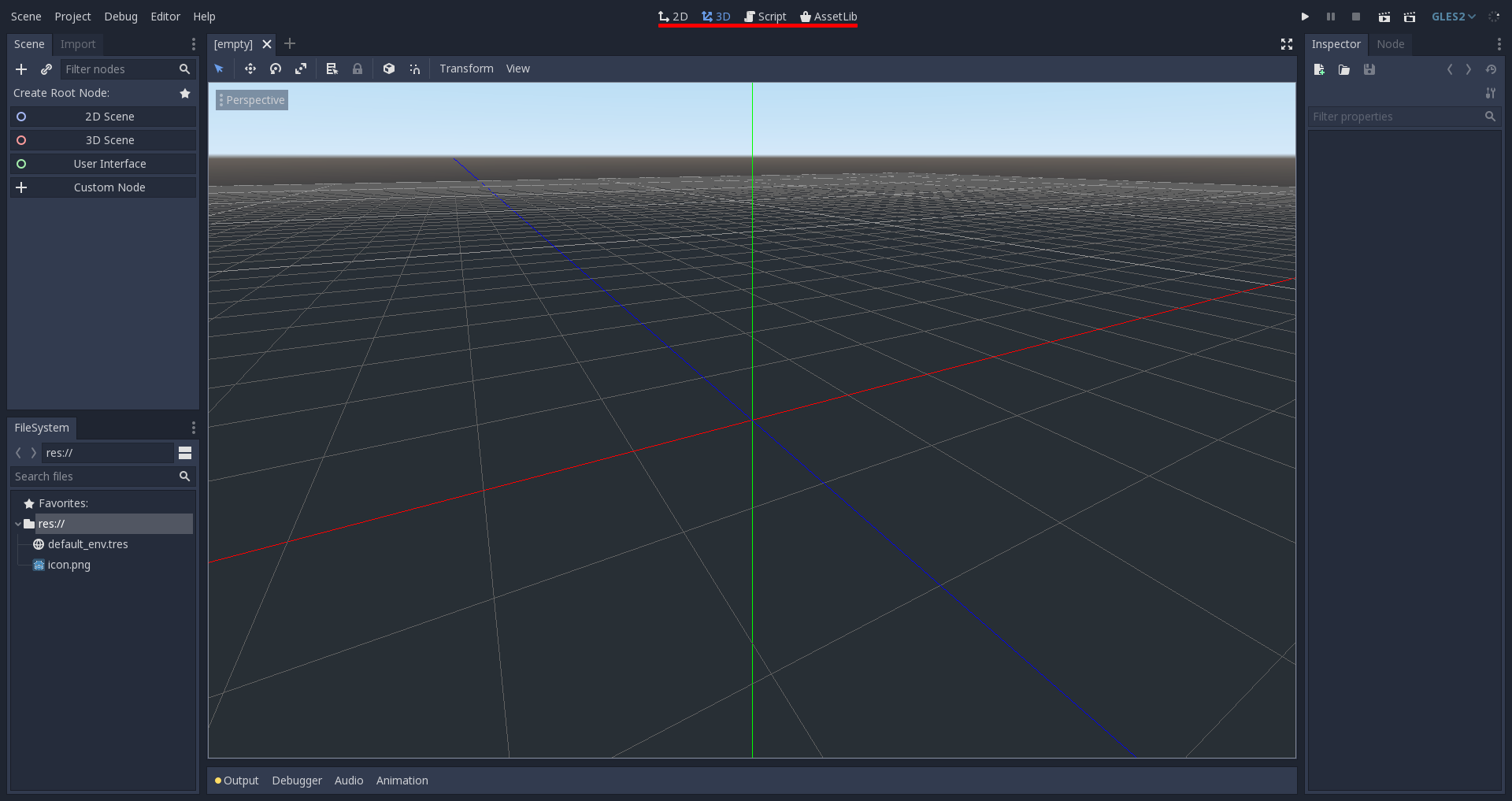
Окно движка по умолчанию открывается в режиме 3D. Слева и справа от основного окна поля для вспомогательных окон. В основной же части окна отображается: 2D сцена, 3D сцена, редактор скриптов или магазин ассетов. В зависимости от выбранного режима.

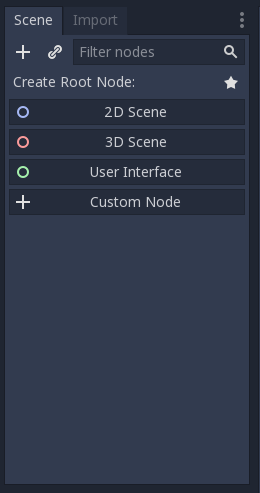
В интерфейсе, по умолчанию, слева вверху находится вкладка "Scene" в Unity её аналог называется "Hierarchy".
В этой вкладке отображаются все имеющиеся на сцене объекты, организованные в древовидную структуру. При создании проекта там нет ни одного узла, и есть подсказка по созданию корневого узла.

Pong — игра двумерная и потому корневым узлом будет "2D Scene", это автоматически перевело основную часть окна в 2D режим. Двойной клик с паузой или выбор переименования в контекстном меню позволяет поменять имя узла (обратите внимание f2 тут выполняет другое действие). Я назову свою "World2D".
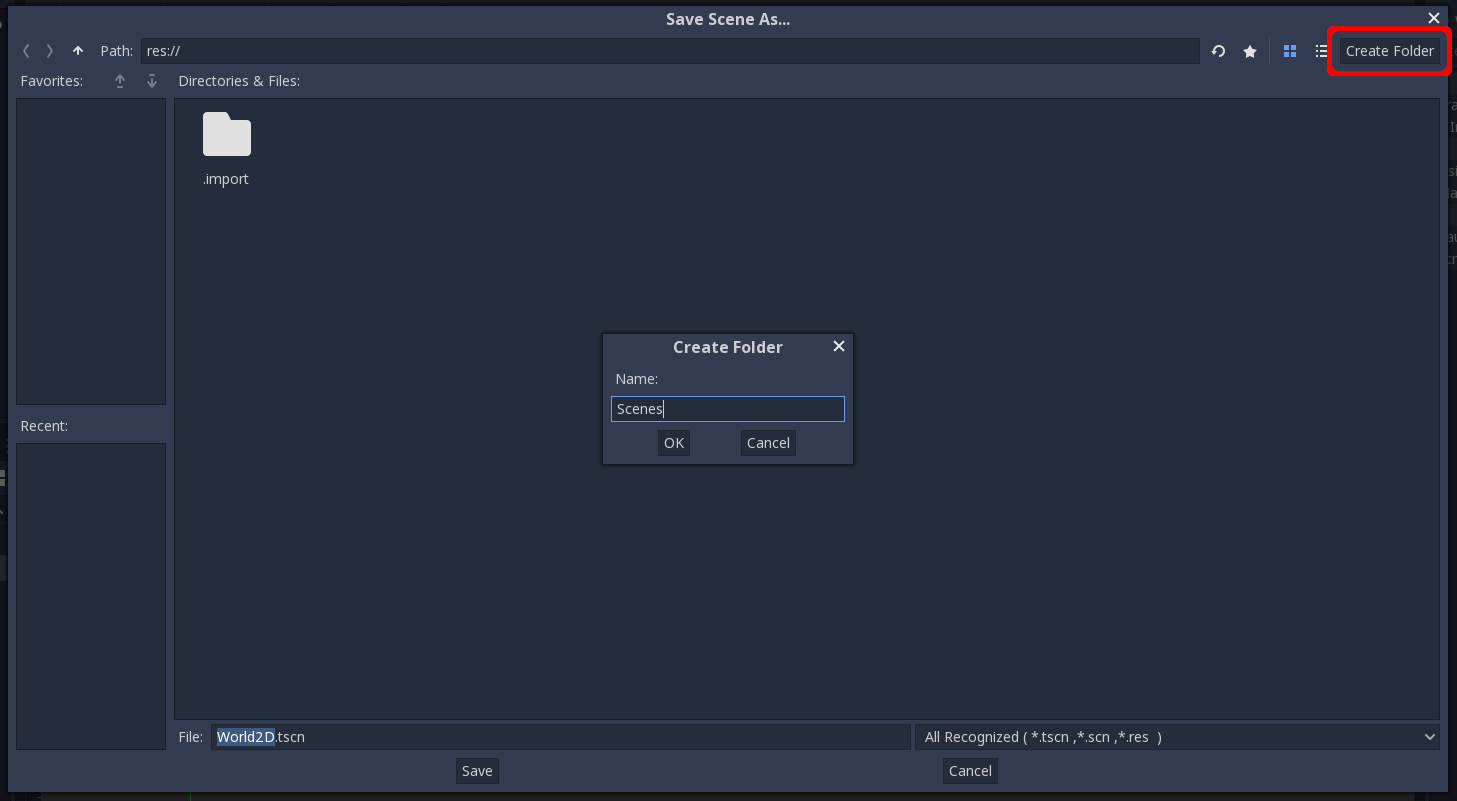
После чего настало время для сохранения.

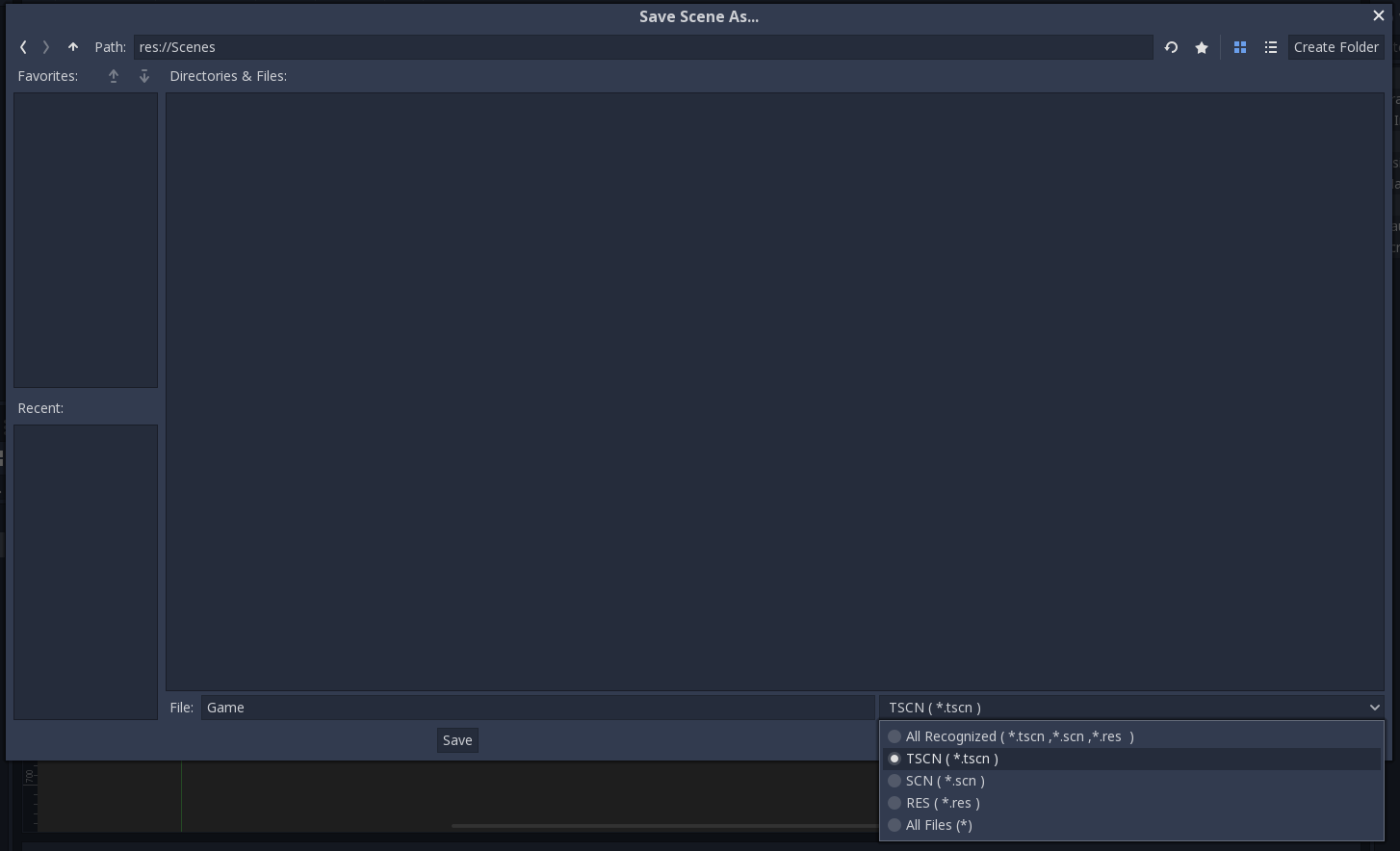
Я создал в папке проекта отдельную папку для сцен, поскольку планирую создать как минимум ещё одну сцену для стартового меню. Да и прямо сейчас в папке проекта содержатся стандартные файлы и я не хочу путать созданные мной ресурсы с ними.

Названием для единственной игровой сцены я обычно использую "Main". Движок предлагает три формата сохранения сцены, но в документации описан только TSCN.
Я как человек прямоходящий любознательный сохранил сцену во всех трёх форматах и удостоверился, что два других файла являются бинарными. Это убедило меня в целесообразности хранить сцены в формате TSCN.

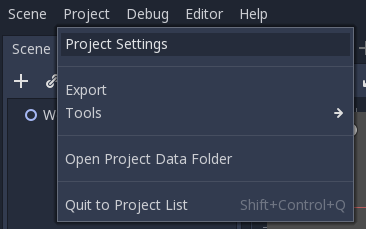
Следующим шагом нужно настроить внешний вид сцены.
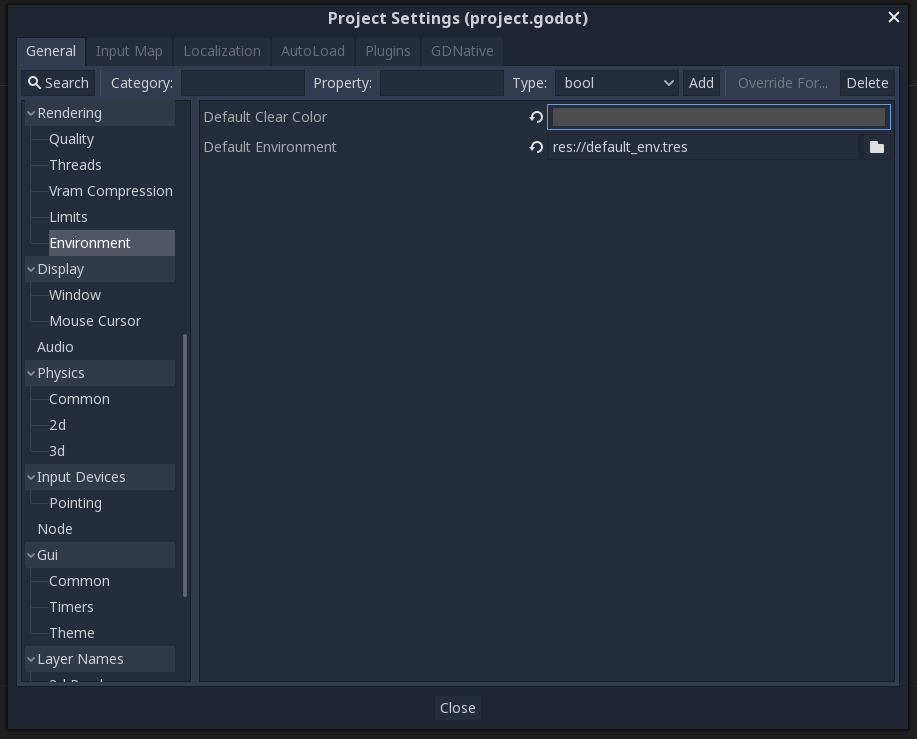
Здесь можно поменять все нужные настройки.

Эта настройка позволит поменять цвет фона сцены. (У Pong фон чёрный)

А на этой вкладке советую попробовать все настройки и разобраться что они делают. Обратите особое внимание на поведение блока Stretch при изменении окна игры в отладчике. Чтоб видеть изменения можно предварительно добавить на сцену любое изображение, например иконку Godot.

Я уже знаю, как должна выглядеть сцена моей версии Pong и настройки должны быть как на следующем скрине.

И конечно я эти настройки взял не с потолка. А посмотрел на экран оригинальной игры и увидел, что наименьшей величиной там была ширина сетки. Высота линии символизировавшей сетку была примерно в три раза больше её ширины. И линий таких было 30 штук, разделённых зазорами той же длины, что и линия. При чём зазоров было так же 30 штук.
Если взять ширину сетки за один пиксель мы получим высоту экрана 3*2*30=180.
Поскольку я всё таки хочу сделать игру под современные мониторы, а у большинства современных мониторов соотношение сторон 16:9, то ширина должна быть 180/9*16=320.
На этом я думаю стоит завершить эту часть, в следующей я научусь создавать мяч и описывать его поведение. Спасибо за ваше время, жду вашу критику в комментариях.
Автор: Никитин Виктор






