Всем привет!
Я гейм-дизайнер и в данный момент вместе с небольшой командой занимаюсь разработкой двумерной адвенчуры на Unity3D. Цель этой публикации – рассказать о процессе дизайна локаций для нашей игры и приемах, которые я использую.
Ну и параллельно показать вам все стадии развития локации – от схемы до финальной версии.

Забегая немного вперед – так выглядит кусочек уже готовой локации в действии.
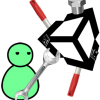
Итак, начнем с заглавного beat-chart. Что же такое, с чем его едят, и почему это очень удобная штука.
Бит-чарт – это одностраничный документ, описывающий структуру всей игры целиком (весь контент, механики, нарратив и т.д.)
С его помощью чертовски удобно контролировать прогресс геймплея, следя за тем, чтобы на каждой локации/уровне игрок не скучал и получал новые порции игрового опыта, но при этом не был перегружен информацией. Я использую бит-чарт в виде таблицы, так как это наиболее удобная форма для восприятия такого объема и характера информации.
Чтобы создать бит-чарт для вашей игры, необходимо:
- Описать все параметры, необходимые для каждой локации;
- Составить список игровых механик и контента, которые вы планируете использовать;
- Аккуратно распределить контент и игровые механики по локациям, избегая чрезмерной насыщенности и откровенных пробелов, а также скучного повторения сочетаний игровых элементов.

Для наглядности пробежимся по моему бит-чарту.
В моем случае у каждой локации есть:
- Название или кодовое имя;
- Краткое описание локации (время года и суток, цветовая схема);
- Дополнительная механика локации (у нас почти на каждой локации появляется какая-то новая глобальная механика);
- Краткое описание всех событий, происходящих на локации;
- Прогресс игрока (на каких аспектах сфокусирован геймплей, чему игрок учится, что узнает об игре);
- Примерное время прохождения локации;
- Перечисление контента на локации (персонажи, объекты, предметы, угрозы, даже конкретные игровые механики);
- Перечисление звукового контента (звуки и музыка).
Обычно в бит-чарте также содержится краткая информация о игровой экономике (сколько ресурсов может заработать игрок на локации и на что их может потратить, например).
Имея перед глазами весь этот скоуп информации, очень удобно настраивать геймплей таким образом, чтобы игрок не заскучал.
Основные рекомендации по распределению контента простые: не вываливайте на игрока слишком много всего за раз и избегайте повторения сочетаний игровых элементов.
Окей, мы набросали структуру игры, пора переходить к дизайну отдельных локаций.
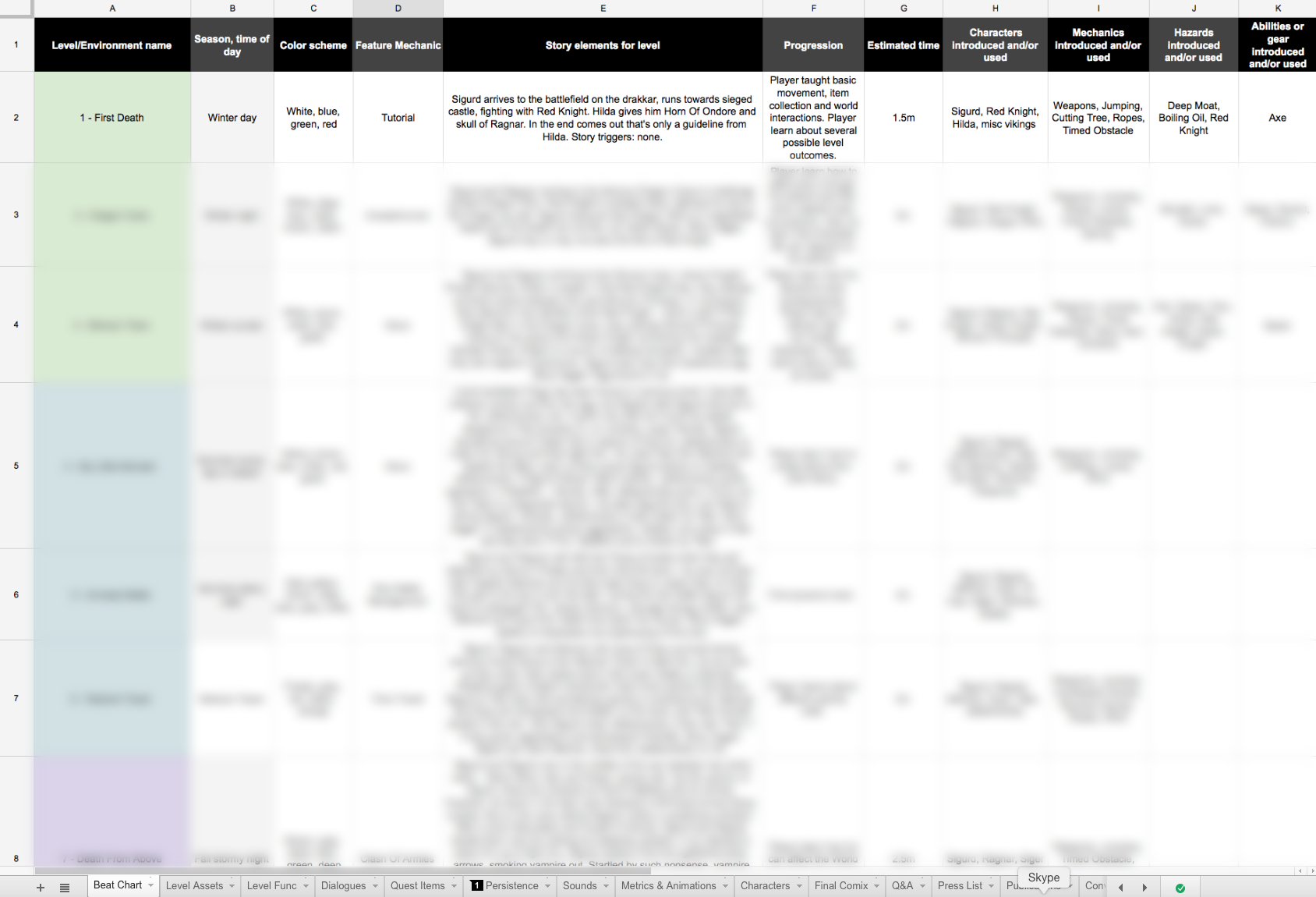
Я создаю табличку для одной локации, частично повторяющую информацию из бит-чарта, но более детализированную. Каждая локация для удобства разделена на «экраны». На каждом экране находятся объекты/предметы/персонажи/другой контент.

Это очень старая версия таблички одной из наших локаций, в самом низу также есть схема примерного взаиморасположения экранов…

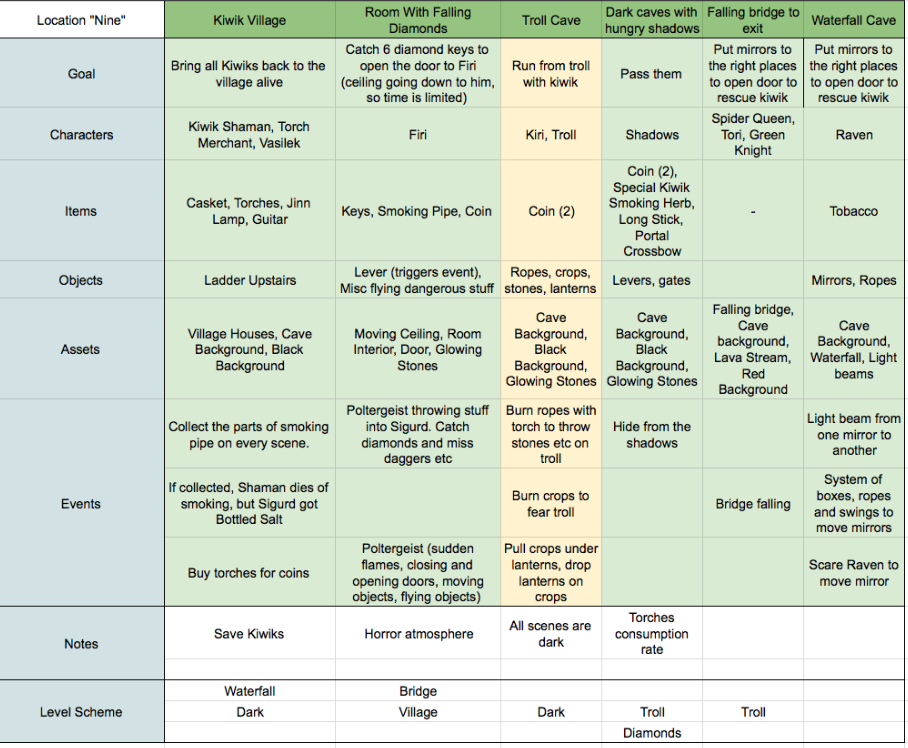
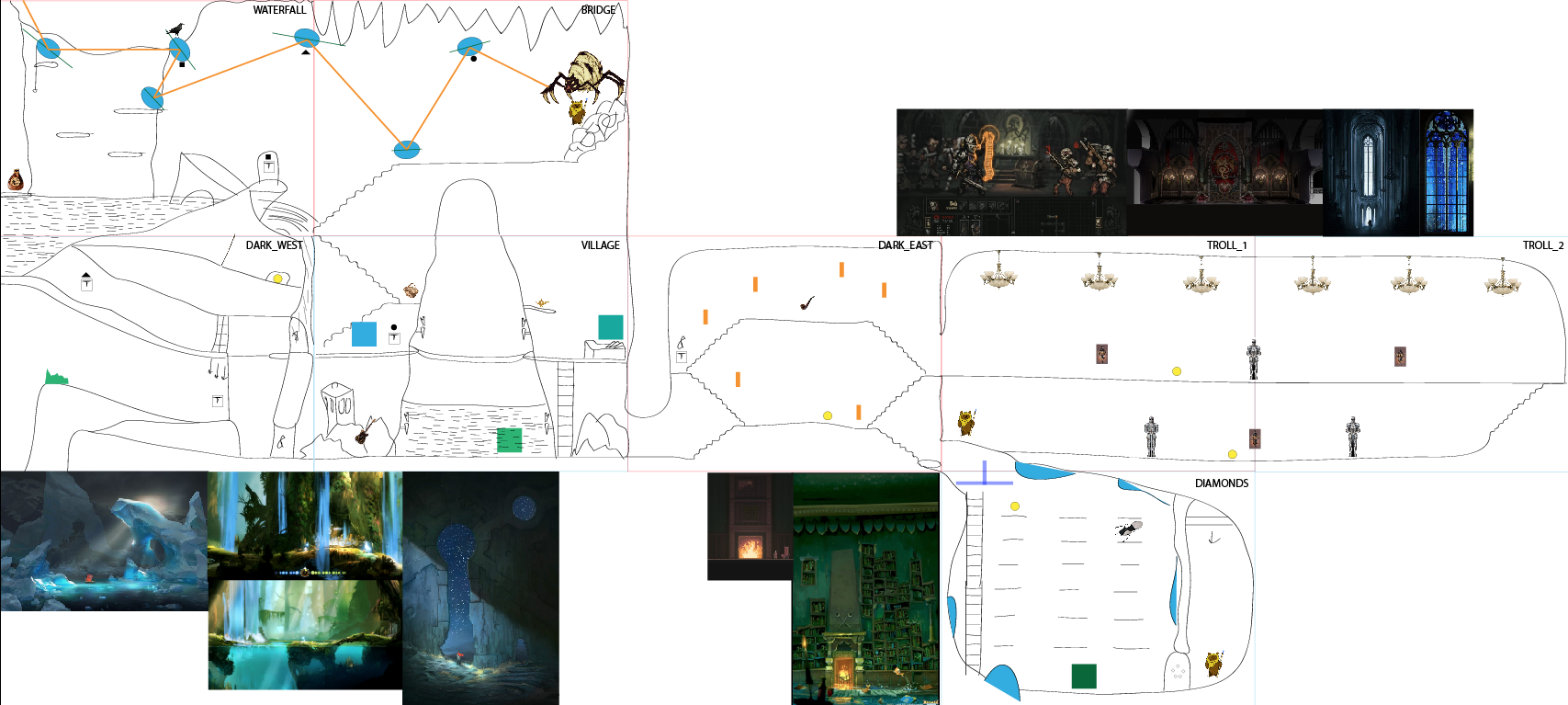
… которую я затем переношу в Illustrator. Теперь у нас есть пустая «карта» локации и список всех-всех-всех штук, которые должны на ней располагаться. Самое время расставить все по своим местам!
Очень часто первоначальная конфигурация локации меняется. Элементы и их связи исчезают, добавляются, меняют свое расположение. Это нормальный процесс ровно до тех пор, пока к воплощению уровня в игре не приступила остальная команда. Чем позже вносятся изменения в первоначальный план, тем дороже они обходятся, поэтому важно постараться учесть максимум деталей заранее.

Так выглядит схема уровня после того, как я изобразил на ней все объекты и ландшафт.
Даже если художник из вас такой же плачевный, как из меня, информация всегда проще воспринимается в визуальном виде. Это важный момент, которым не стоит пренебрегать. От руки я обычно рисую только ландшафт, персонажи и объекты часто изображаются цветными маркерами или какими-нибудь плейсхолдерами. Имхо, также очень важно снабжать любые свои геймдизайнерские мысли максимально подробными визуальными референсами (примерами). Этим вы значительно упростите взаимопонимание с вашими художниками. Рефы к бэкграундам располагаются прямо на схеме локации.
В течение всего процесса мы один-два раза собираемся всей командой, чтобы я мог послушать фразы в стиле «Это мы в жизни не закодим» или «А давайте здесь вместо колонии пещерных ядовитых единорогов будут жить тушканчики-берсерки». По результатам этих митапов я смиренно вношу изменения в конфигурацию локации.
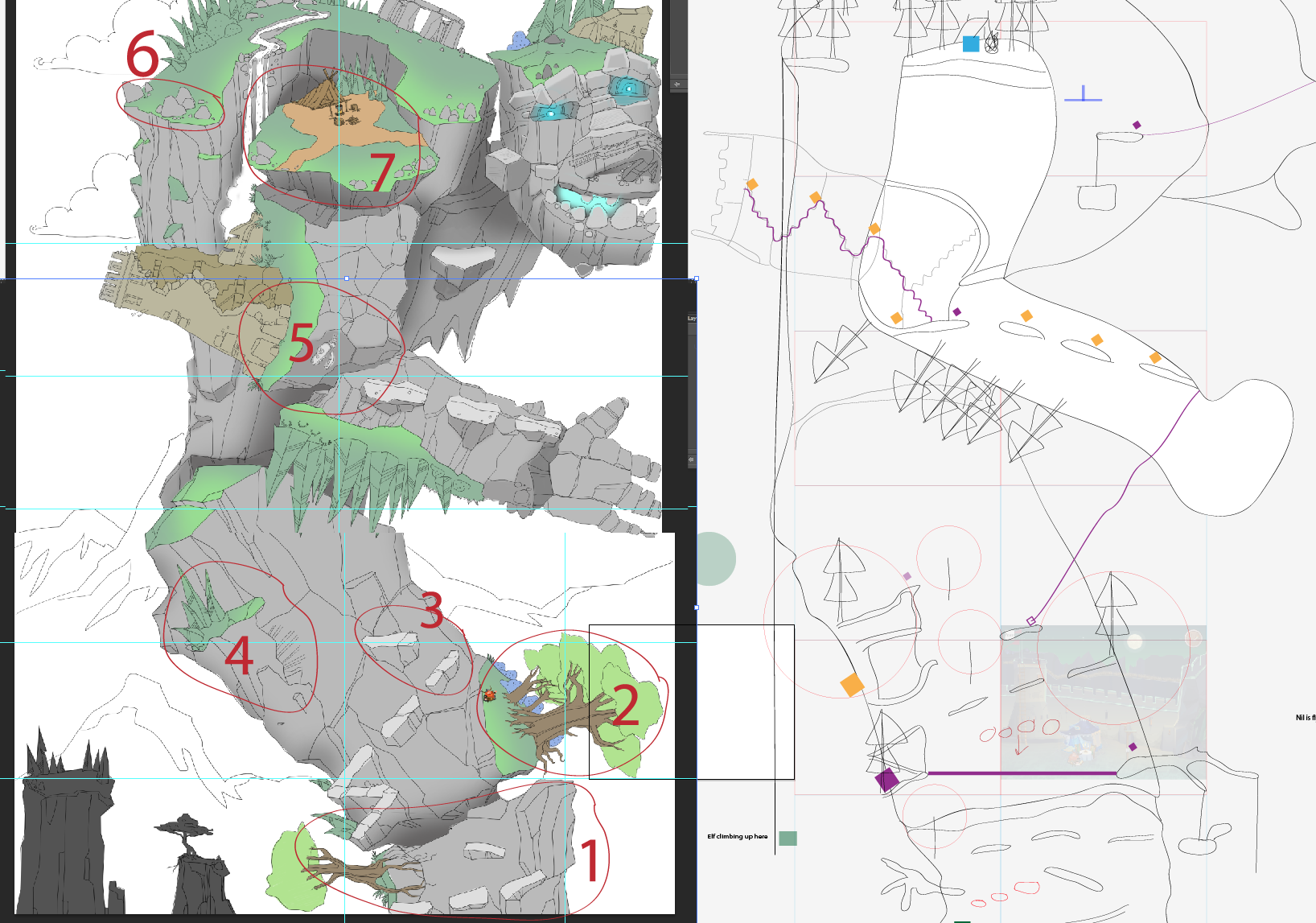
Ну и как только все готово, обсуждено и утверждено – я отправляю схему локации художникам. И дальше уже творится магия!

От схемы к скетчу
Надеюсь, пост был вам полезен или, как минимум, любопытен.
Если тема будет интересна сообществу, то у меня есть еще, чем поделиться.
Stay tuned.
Автор: Vedmi4