Много лет я и мои коллеги убеждали разработчиков, что чем быстрее сайт — тем лучше. Статья не о том. Я не собираюсь показывать вам статистику, насколько больше зарабатывают компании, которые оптимизируют сайт для производительности (а это так). Расслабьтесь, возьмите чашечку шоколада — мы вместе совершим путешествие во времени.
Настоящее время и воспринимаемое время

Правильное измерение производительности невероятно сложно. Для примера, попробуем измерить время загрузки страницы. Выберите одну из метрик:
- Время до первого вывода на экран — time to first paint (автоматически)
- Время до первого полезного вывода на экран — time to first useful paint (вручную)
- Время до первого видового экрана — time to first viewport (полуавтоматически)
- Время до появления интерактивности — time to interactive
- Загрузка страницы
Что вы выберете: измерять абсолютную производительность (загрузка страницы) или воспринимаемую производительность (TTFP, TTUP, TTFV, TTI)? Я проводил исследование, как люди воспринимают движение, и пытался объяснить, почему более высокий fps лучше, чем более низкий — и вскоре стало понятно, что многие вещи, которые я раньше воспринимал чёрно-белыми, на самом деле не являются таковыми. Восприятие движения — невероятно сложная тема, во многом сильно субъективная. Многое из того, что вы думаете, что видите, вы на самом деле… не видите, поскольку оно генерируется в .
Как выяснилось, восприятие времени и скорости настолько же искажено, как восприятие движения, если не больше. Как и в моей статье «Иллюзия движения», в качестве введения настоятельно рекомендую великолепную серию статей, которую написал Денис Мишунов для Smashing Mag.
Воспринимаемая производительность настолько важна, что даже Apple пишет о ней в своих рекомендациях для разработчиков:
«Воспринимаемая производительность во многих случаях настолько же эффективна, как реальная производительность» (Basic Performance Tips)
Воспринимаемая реальность — как наш мозг конструирует прошлое, настоящее и будущее
То, как мы измеряем воспринимаемое время, кардинально отличается от показаний секундомера. Время — очень абстрактная концепция для людей. Мы не очень хорошо с ней справляемся. Чёрт, мы даже не способны жить в настоящем времени!
Настоящее
«Мы все живём в прошлом: наше сознание отстаёт на 80 миллисекунд от реальных событий в настоящем. Когда вы думаете, что событие происходит сейчас, оно на самом деле уже произошло», — говорит Дэвид Иглман, нейробиолог. Да, у нашего
Буфер времени существует для синхронизации процессов внутри нашего тела. В основном, это химические процессы, которые занимают значительное количество времени. Если вы бьёте ногой по мячу, то одновременно чувствуете прикосновение и видите ногу, которая касается мяча. Но на самом деле эти два чувства сильно рассинхронизированы. Глаз физически намного ближе к
К сожалению, буфер времени 80 мс играет с нашим восприятием реальности различные злые шутки. Из журнала Scientific American:

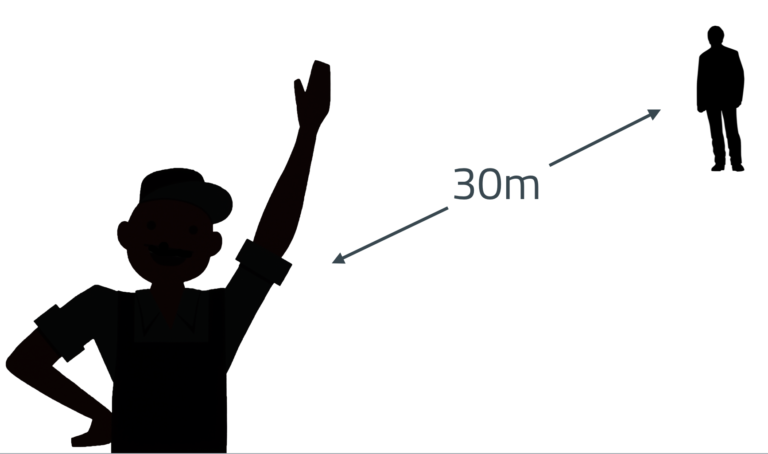
Пока хлопальщик ближе 30 метров, вы слышите и видите хлопок одновременно. Но на большем расстоянии разница между скоростью света и скоростью звука превышает 80 миллисекунд, и
В качестве практического примера возьмём торги на бирже. Бизнес, где каждый день тысячи решений принимаются в течение миллисекунд. Поскольку мы не способны ощущать настоящее, то просто не успеваем принимать решения, и вот здесь в игру вступают алгоритмы. Компьютеры не всегда умнее, но они определённо быстрее. Вот почему высокочастотные трейдеры платят $300 млн за частный трансатлантический кабель, чтобы сэкономить 5 миллисекунд.
Прошлое и будущее
У нас проблемы не только с восприятием настоящего. Это удивительно, но исследования показывают, что вся наша концепция будущего зависит от способности извлекать из памяти воспоминания и визуализировать прошлое. Люди, не способные извлекать воспоминания из долговременной памяти, не могут вообразить будущее.
И наши воспоминания исключительно субъективны и изменчивы. Вот что говорит Генри Рёдингер, который изучает метапознание:
Когда мы извлекаем воспоминание из памяти, то одновременно перезаписываем его, так что в следующий раз при извлечении этого воспоминания мы получаем не оригинальную версию, а последнюю перезаписанную версию. Поэтому каждый раз, когда мы рассказываем историю, мы всё больше приукрашиваем её, оставаясь искренне убеждёнными в достоверности воспоминаний.
Итак, понятно, лучше никогда не думать о заветных воспоминаниях, чтобы они всегда оставались свежими. Что насчёт краткосрочной памяти? Здесь тоже некоторые странности. То, как мы воспринимаем прошедшее время, несколько противоречит интуиции:
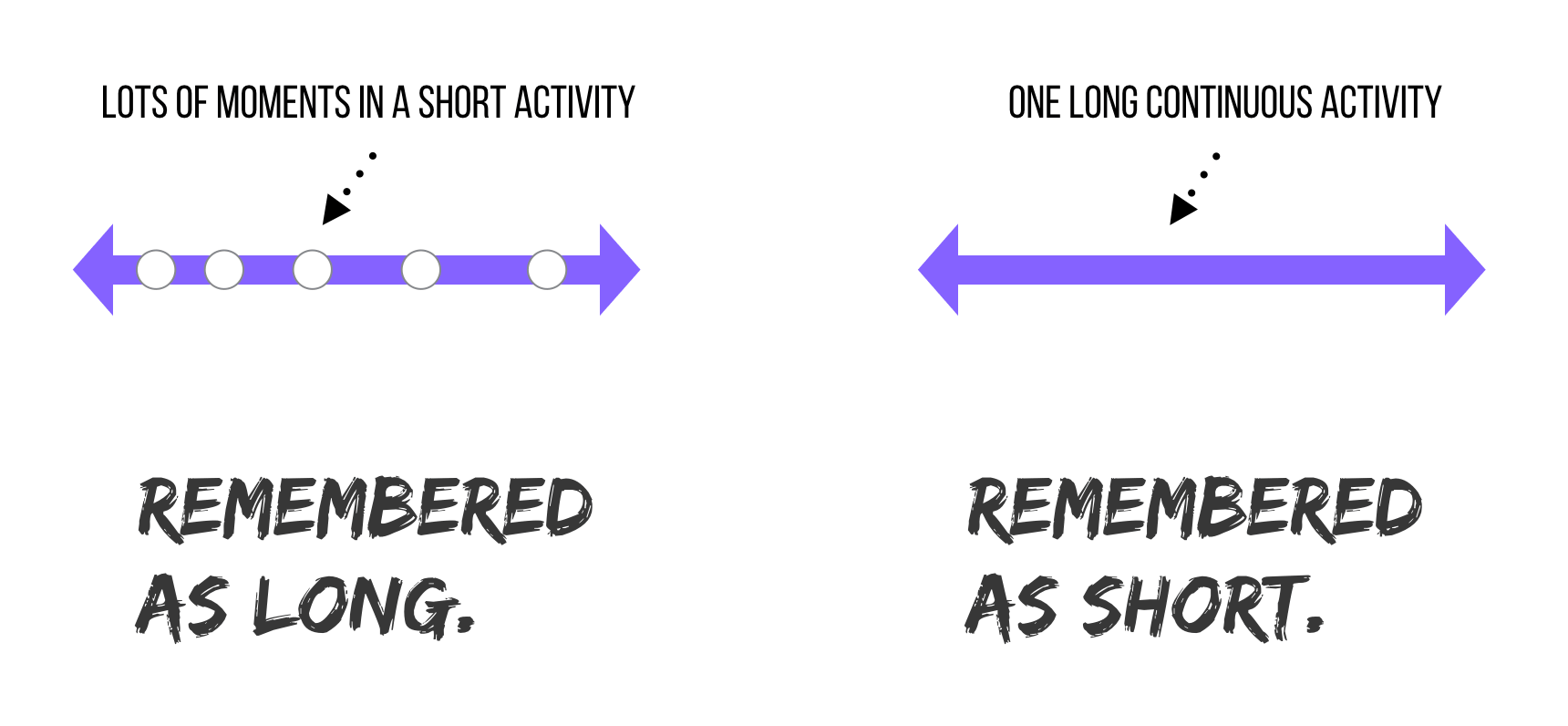
- События, в которых ничего не произошло, запоминаются как короткие.
- События, которые были забавными и увлекательными, но короткими, запоминаются так длительные.
Чтобы понять это, представьте «хранилище памяти» как сжатое хранилище.

Абсолютные цели относительного восприятия
Итак, мы плохо справляемся с поддержкой равномерного тайминга. В то же время мы всегда пытаемся оперировать объективными цифрами, вроде тех, которые идут из RAIL. Это модель производительности, которую представили разработчики Chrome (потом её заменила PRPL):
- цель анимации 60fps
- время загрузки 1 секунда
- время отклика 100 мс
Долгое время мы думали, что оптимальные показатели измеримы объективными цифрами. Но давайте посмотрим, что на самом деле происходит, когда мы ожидаем загрузки страницы:
- 100-200 мс – мгновенно
- < 1 с – немедленно (задержки заметны, но терпимы)
- < 5 с – часть потока пользователя
- < 12 с – концентрация внимания (attention span)
Некоторые из этих показателей вполне надёжные, но выясняется, что это не касается последнего, концентрации внимания: средняя мимолётная концентрация внимания (сфокусированное внимание может продолжаться намного дольше) у людей упало с 12 секунд в 2000 году до 8,25 секунд в 2015-м! Большое спасибо, MTV.
Главное — контекст
К настоящему моменту мы установили, что у нас хреновые встроенные часы. Но наше восприятие и ожидания также сильно различаются в зависимости от текущего контекста и ситуации.
Скажем, мы ждём окончания какого-то процесса, здесь простым примером будет загрузка сайта. Как мы узнали ранее, идеальное время загрузки может составлять около 1 секунды. Но, как и во всём предыдущем, тут тоже есть подвох! Контекст имеет большее значение, чем вы думаете:
- Вы на автобусной остановке?
- На бегу?
- В ресторане?
- Дома на диване?
- На пляже?
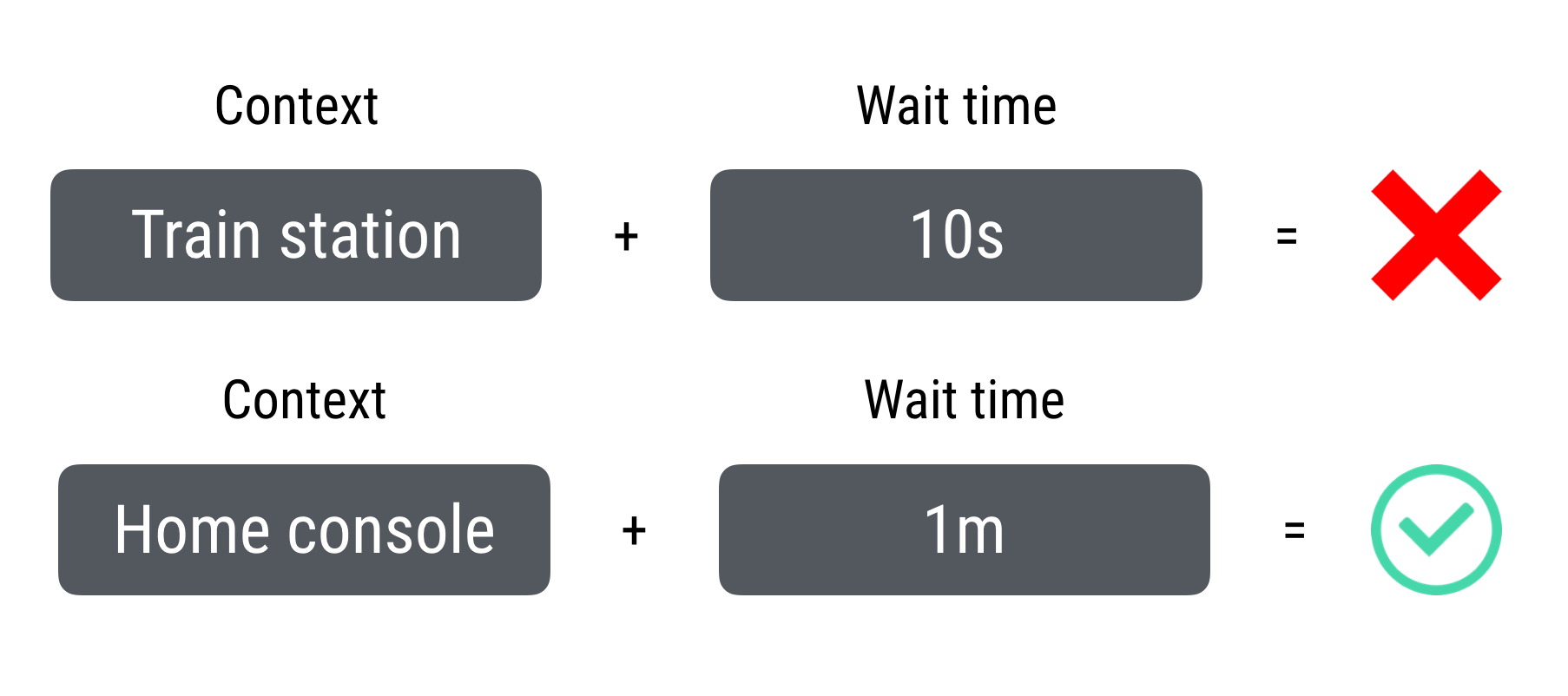
Не знаю как вы, но я на автобусной остановке никогда не жду окончания загрузки страницы больше 10 секунд. Но если я дома и включил игровую приставку, то я более чем счастлив ожидать минуту загрузки своей игры. Почему? Потому что я уже на своём диване, я уже решил, что буду играть 2-3 часа, так что ROI ожидания в течение 1 минуты более чем сравнимо с веб-страницей статьи, которую я жду 10 секунд ради 20 секунд просмотра.

Теперь сконструируем другой пример со временем, на этот раз с 5 секундами. Сравните две ситуации:
«Нужно 5 секунд для переключения каналов на ТВ»
Вообще медленно!
«Этот парень сделал мне буррито за 5 секунд»
Но это слишком быстро! Он никак не мог сделать буррито за 5 секунд. Эта штука была готова заранее!
Слишком быстро?
Погодите. Мы говорим о производительности и заявляем, что нечто может быть слишком быстрым?
Вдобавок к примеру с буррито, представьте, что задаёте кому-то сложный вопрос, а он отвечает практически мгновенно. Вы станете сомневаться, что он серьёзно слушал, что вы хотите сказать. Иногда высокая скорость уменьшает ценность сервиса:
- «Если нечто работает быстро, это должно быть легко»
- «Если нечто легко, то оно должно быть дешёвым»
Более долгое время ожидания также может создать некое предвкушение и является важным драматическим элементом, особенно при создании — OMG-ощущений от текстового контента. Так когда же ситуация начинает развиваться слишком быстро? Вот несколько примеров:
Coinstar
Очевидно, машины для автоматического подсчёта монет Coinstar способны делать это гораздо быстрее, чем поверят люди. Поэтому во избежание скептицизма туда добавили искусственную задержку «подсчёта» для правдоподобия (источник).
Слесари
Печально, но слесарей штрафуют за совершенствование своего мастерства. Лучше платят подмастерьям, которые тратят гораздо больше времени на установку замка. Потребитель воспринимает такой сервис как большее количество работы, которая стоит больше денег.
Blogger
Из реддит-комментария Карима Майяна:
В 2004 году я посетил семинар “Redesigning Blogger”, где Джефф Вин из Adaptive Path и Дуглас Боуман из stopdesign.com (теперь в Twitter) обсуждали редизайн Blogger. Среди их наблюдений — то, что когда пользователи нажимали «Создать блог» на последнем этапе процесса установки, они были смущены тем, насколько быстро создаётся блог. «Это всё? Что-то не так?» — такого рода вопросы они задавали. Поэтому в процесс добавили промежуточный шаг — страницу «Создание блога…», которая ничего не делает, а только показывает маленький вращающийся gif, ожидая несколько секунд, прежде чем перенаправить новых пользователей на страницу «Ура, ваш блог создан!». Более длительным процессом пользователи стали гораздо довольнее.
Будем сжимать
Вооружённые всеми этими знаниями, теперь мы можем управлять временем — даже без потокового накопителя, потому что мы просто влияем на воспринимаемое ожидание. Для начала нужно понять фазы активного и пассивного ожидания.
Активное и пассивное ожидание
Ожидание ощущается как ожидание с активным участием. Это то, что мы называем активной фазой, а всё остальное называется пассивной фазой. В пассивной фазе время в восприятии пользователя сильно растягивается. Один из способов улучшить качество восприятия — сократить пассивную фазу и удлинить активную фазу. Это делается следующими способами:
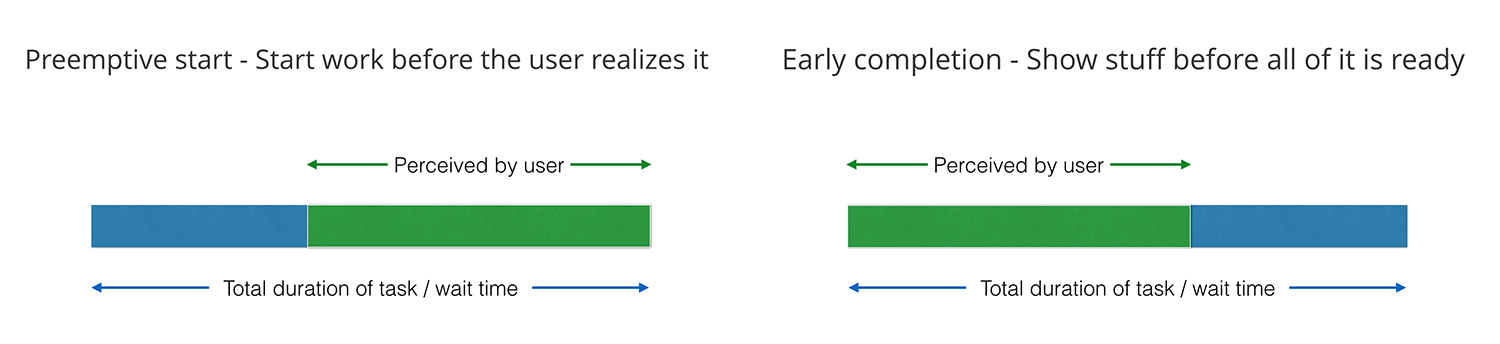
- Упреждающий старт — Начинать работу до того, как пользователь это понял.
- Преждевременное завершение — Показывать вещи пользователю раньше, чем они готовы.

В своих статьях Денис подробно разбирает эти две техники, так что потом почитайте их. Но я хочу пойти немного дальше и добавлю ещё три техники в наш инструментальный набор:
- Оптимистичный UI — Показывать незавершённое действие как завершённое.
- Предсказание — Предсказывать исход до его наступления.
- Оптическая иллюзия — Иногда даже анимации достаточно для изменения восприятия времени.
От теории к практике
Упреждающий старт
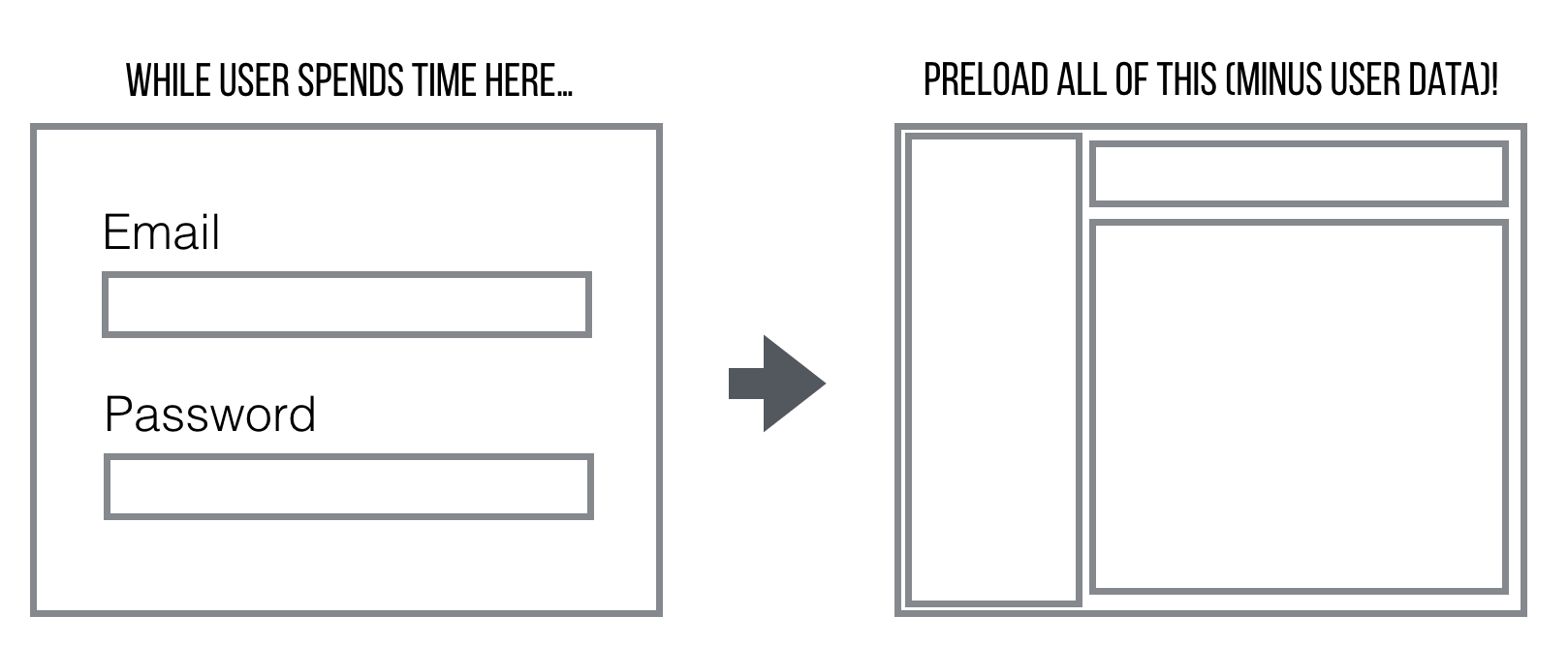
iOS показывает анимацию с приближением во время загрузки приложения, что создаёт впечатление более быстрой загрузки, чем на самом деле, поскольку действие начинается с упреждающием стартом, до того, как приложение готово к показу. Есть ещё предиктивная загрузка: браузер Safari заранее загружает страницы по ссылкам, которые, по его мнению, вы можете нажать (“Top Hits”), и также поступает Top Stories Carousel в Google Search. И если хотите набрать бонусные очки, то можете реализовать на своём сайте многоступенчатый процесс предварительной загрузки: он организован таким образом, что почти всегда можно предсказать следующий шаг, пока пользователь занят чем-то другим. Примеры — формы авторизации, расчёт в интернет-магазине или установка Service Worker.

Преждевременное завершение
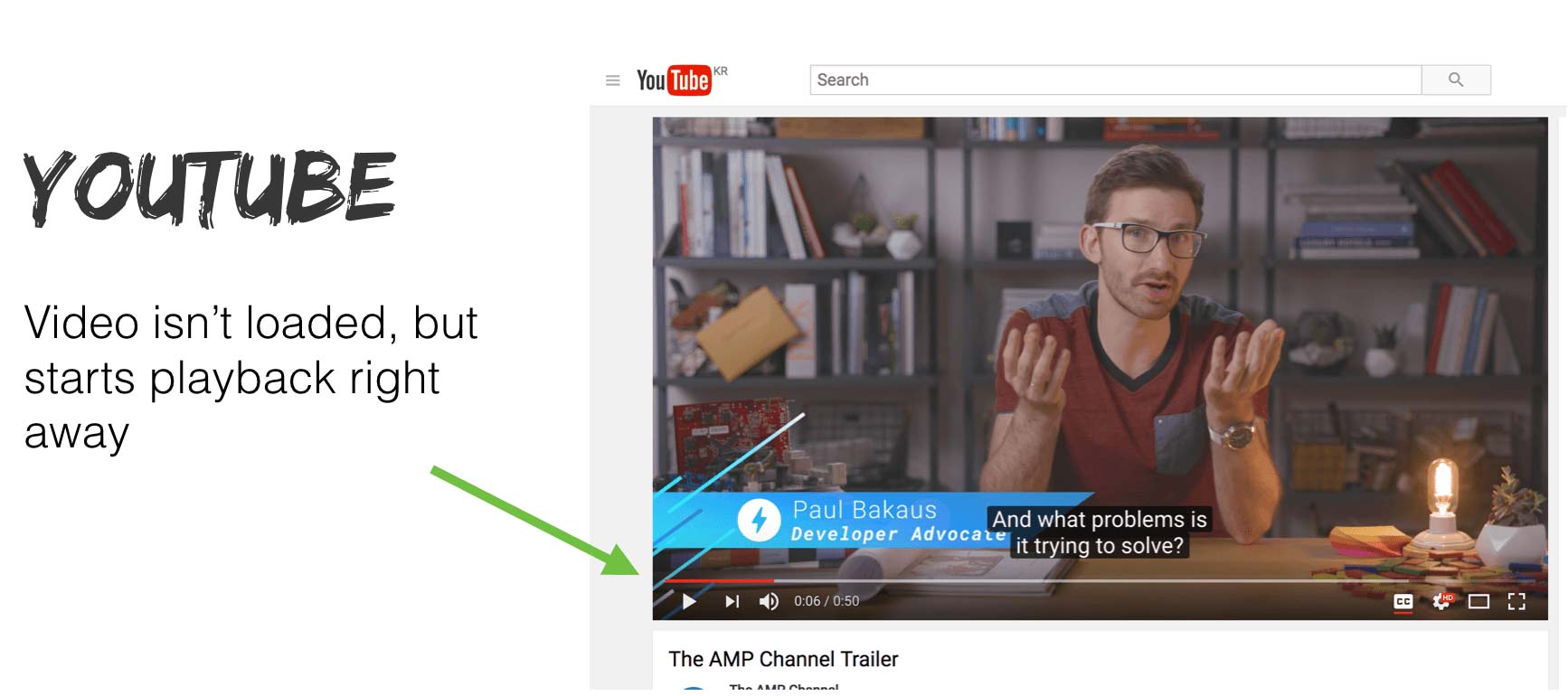
Хорошие примеры того, как показать завершение процесса прежде, чем это произошло на самом деле — ленивая загрузка и буферизация видео. Если показать скелетон UI до показа контента, то воспринимаемое время уменьшится по сравнению с тем, если загружать всё сразу. Прогрессивная загрузка изображений тоже выигрывает от этого феномена. Когда вы нажимаете на онлайновое видео, оно начинает воспроизводиться до полной загрузки всего видео, создавая иллюзию более быстрой загрузки.

Оптимистичный UI
Instagram всегда притворяется работающим. Нажатие кнопки Like всегда «работает», даже если вы временно в офлайне. Instagram оптимистично обещает, что совершаемое вами действие случится, рано или поздно.
Один совет разработчикам оптимистичных UI: врать хорошо только если вас не словили. Немного оптимистичной лжи может стать проблемой, если вы не сдержите обещание. Если по какой-то причине вы прекратили пользоваться устройством после въезда в тоннель, а позже с другого устройства обнаружите, что никакие из этих лайков не прошли, то почувствуете себя обманутым.
Предсказание
Кто-то может сказать, что предсказание — это разновидность упреждающего старта, но здесь речь не идёт об активном/пассивном режимах, а скорее об устранении препятствий вроде аппаратных ограничений уже в активной фазе. Отличный пример — метрика под названием glass time, которая описывает задержку между тем, как ваш палец коснётся тачскрина, и получением от экрана визуального фидбека. Даже в самых оптимальных решениях задержка составляет минимум 16-32 мс из-за частоты обновления 60 Гц на большинстве потребительских экранов.
Вот почему и Microsoft (начиная с планшетов Surface), и Apple (начиная с iOS 9.1 и Apple Pencil) вложили значительные средства в предсказание нажатий, что является именно тем, что следует из названия: возможностью предсказать будущее положение вашего пальца.
Конечно, использование предсказаний ограничено ситуациями с высокой вероятностью положительного исхода, но когда она срабатывает, это похоже на магию. Чтобы доказать наличие предсказаний на своём Surface, попробуйте панорамировать (горизонтальный сдвиг всего изображения — прим. пер.) что-нибудь пальцем, а потом внезапно остановитесь. Вы должны увидеть крошечный отскок/коррекцию.
Оптическая иллюзия
Иногда оптические иллюзии — это то, что надо. В мире анимации правильное изменение скорости (easing) может кардинально повлиять на то, как воспринимается анимация:
- Ease out (замедление) работает, потому что торможение кажется совершенно естественным, как в реальном мире, а визуальный «вес» переносится на первую половину анимации. На самом деле есть случаи, когда изменение скорости более убедительно и эффективно, чем манипуляция активной/пассивной фазами: инерционная прокрутка (в отличие от традиционной прокрутки) существенно расширяет пассивную фазу, но естественное изменение скорости компенсирует это.
- Ease in (ускорение) работает, потому что, как показывают исследования, ваше эмоциональное и восприятие последних моментов более длительного действия определяют то, как вы его запомните. Так что если вы пошли на концерт, и он по большей части был так себе, но последняя песня оказалась восхитительной, у вас будут хорошие воспоминания о концерте. Поэтому для анимированного индикатора выполнения длительного процесса до странности приятно видеть, как он ускоряется ближе к концу, заставляя пользователя думать, что весь процесс прошёл быстрее, чем на самом деле.
Всё становится ещё интереснее, если внимательно посмотреть на индикаторы выполнения процесса. Крис Харрисон обнаружил, что индикатор с ускоряющейся пульсацией сокращает воспринимаемое время загрузки сильнее, чем индикатор с замедляющейся пульсацией, а ещё — это стало для меня сюрпризом — скачивание кажется быстрее, если волны на индикаторе идут справа налево, а не слева направо.
Это не значит, что вы должны добавить обманные индикаторы во все свои продукты. «Лучший индикатор процесса — это его отсутствие», — говорит Люк. Для задач, которые занимают меньше нескольких секунд, лучше предпочесть эффект перехода.
Воспринимаемая скорость — ещё не решённое до конца проблемное поле
Восприятие времени — невероятно широкий и сложный предмет, и я изо всех сил старался погрузиться глубже обычного в эту тему. Но некоторые проблемы очень далеки от простого решения. Возьмите случай веб-браузера, который выгружает текущую веб-страницу только после начала рендеринга новой страницы. С одной стороны, загрузка следующей страницы кажется быстрее, чем на самом деле. Но страдает быстрота реагирования, когда мы не получаем немедленной реакции на нажатие по ссылке. Но если оставить как есть, то мы меняем местами преимущества и недостатки. Так какое идеальное решение? Никто не знает.
Поэтому бросаю вам вызов: помогите ещё больше «хакнуть» восприятие времени и предлагайте собственные исследования и практические примеры того, как сделать, чтобы всё казалось быстрым. И держите в голове, когда думаете о пользователях:
Никому не интересно, насколько быстрый у вас сайт. Главное, насколько быстрым он кажется.
Автор: m1rko






