Внутренние интерфейсы редко бывают дружелюбными, понятными и красивыми. А зря — c их помощью можно влиять на ключевые метрики бизнеса. Под катом история о доставке, курьерах, и дизайне.

Об авторе статьи: Мурад Гаммадов, лидер B2B-дизайна Додо Пиццы.
Заказывая еду на доставку, люди уже не готовы ждать час. Это слишком долго. Полчаса — вот максимум, который клиент готов потратить на ожидание. В 2018 году мы возили пиццу в среднем за 43 минуты, а хотели за 30!
Чтобы добиться цели нам пришлось расширить транспортную линейку (добавили бензоскутеры, электросамокаты и велотрайки), пересмотреть зоны доставки, научиться прогнозировать время поездок. А ещё переделать терминал курьеров и с помощью дизайна изменить парадигму восприятия с «успеть за 60 минут» на «доставить как можно быстрее».
Это статья про дизайн. В ней я покажу весь путь работы с интерфейсом: с чего всё начиналось, куда двигалось, и чем дизайнерское сердце успокоилось.
С чего всё начиналось
В каждой пиццерии между кухней и зоной для курьеров стоит моноблок, на котором открыта «касса доставки» — раздел Dodo IS, отвечающая за взаимодействие с курьерами:

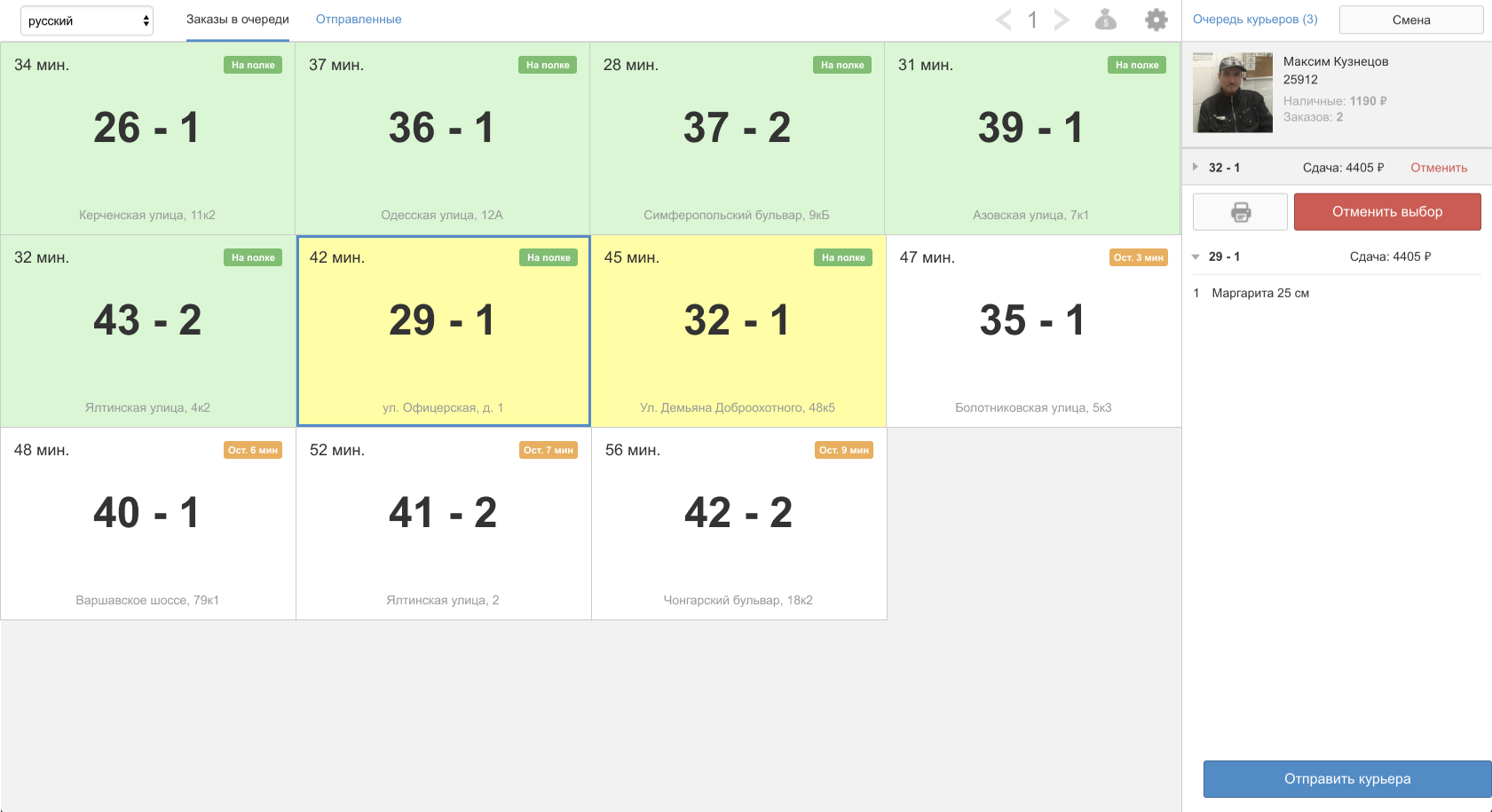
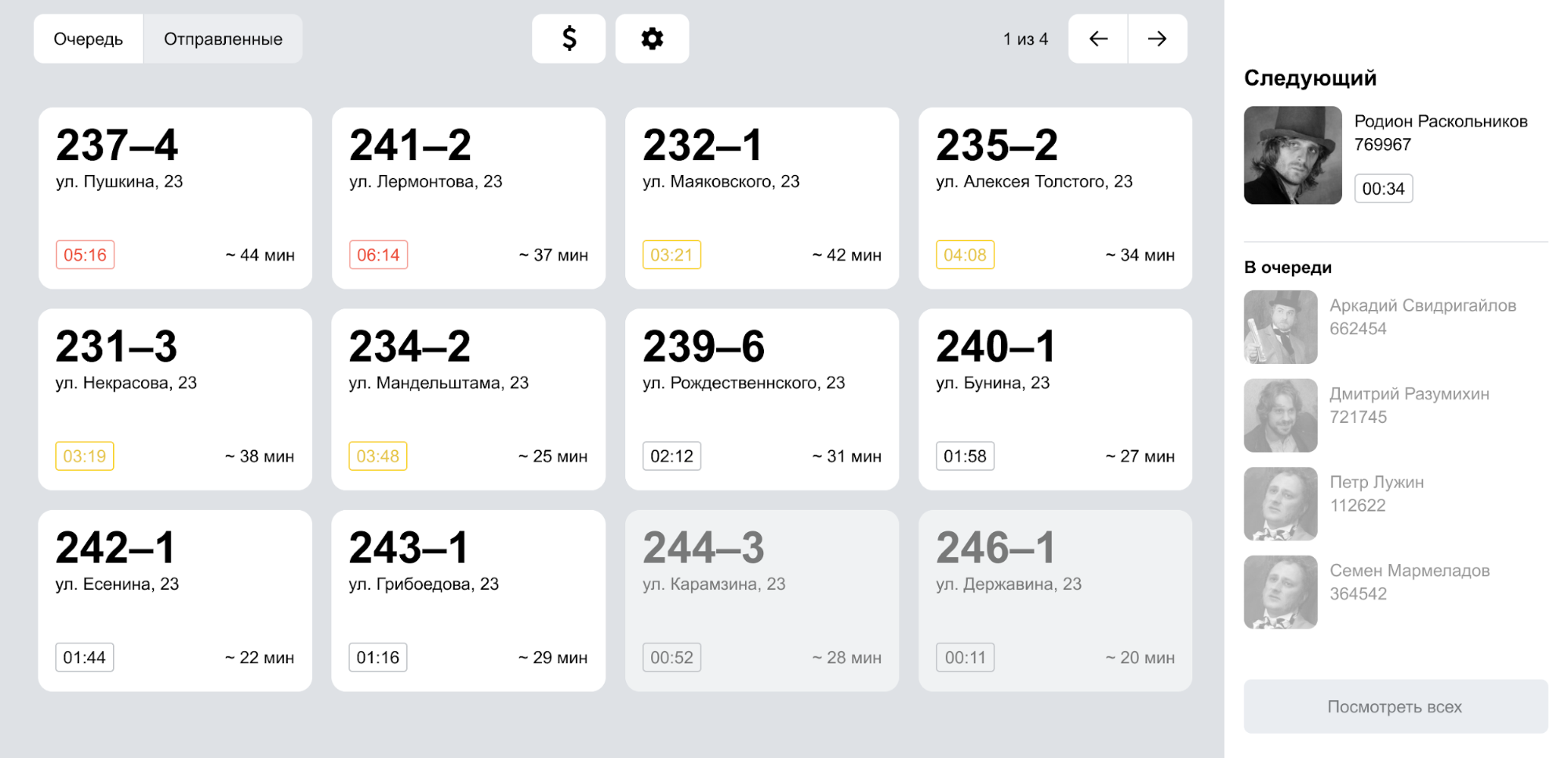
Это старый интерфейс кассы доставки, с которого мы начали свой проект по ускорению. Зелёным подсвечиваются заказы, готовые к отправке клиенту, белым — те, что ещё в работе. Чёрный и синий цвет номера — это разделение на доставку/самовывоз. Время слева вверху ячейки — обратный отсчет от 60 минут с момента поступления заказа в пиццерию. Бейджик справа вверху ячейки показывает статус заказа или время до приготовления.
Прежде чем брать заказы, курьеру нужно было «встать в очередь» — по сути, зачекиниться. Это делалось с помощью штрих-кодов: каждому курьеру распечатывали штрих-код, и он сканировал его при входе в пиццерию. Система сама определяла первого в очереди курьера и делала его «активным» — то есть тем, кто должен брать заказ.
Когда курьер собирается доставить заказ, он должен выбрать его в интерфейсе и отправиться в путь. Чтобы выбрать заказ, нужно сначала нажать на ячейку, а потом нажать «Выбрать заказ», и тогда уже он привязывался на тебя. Дальше, либо ты берёшь еще один заказ, либо нажимаешь «Отправить курьера» и выезжаешь.
Не изобретаем велосипед
Общую конструкцию интерфейса мы решили не менять — это в какой-то мере колесо, далеко от него не уйдешь. Всегда приходится выбирать между двумя классическими вариантами отображения: либо плитки, либо список. Список неудобен – слишком мелко и нажимать неудобно. В общем, годно, оставляем плитку и идём думать над содержанием ячеек.
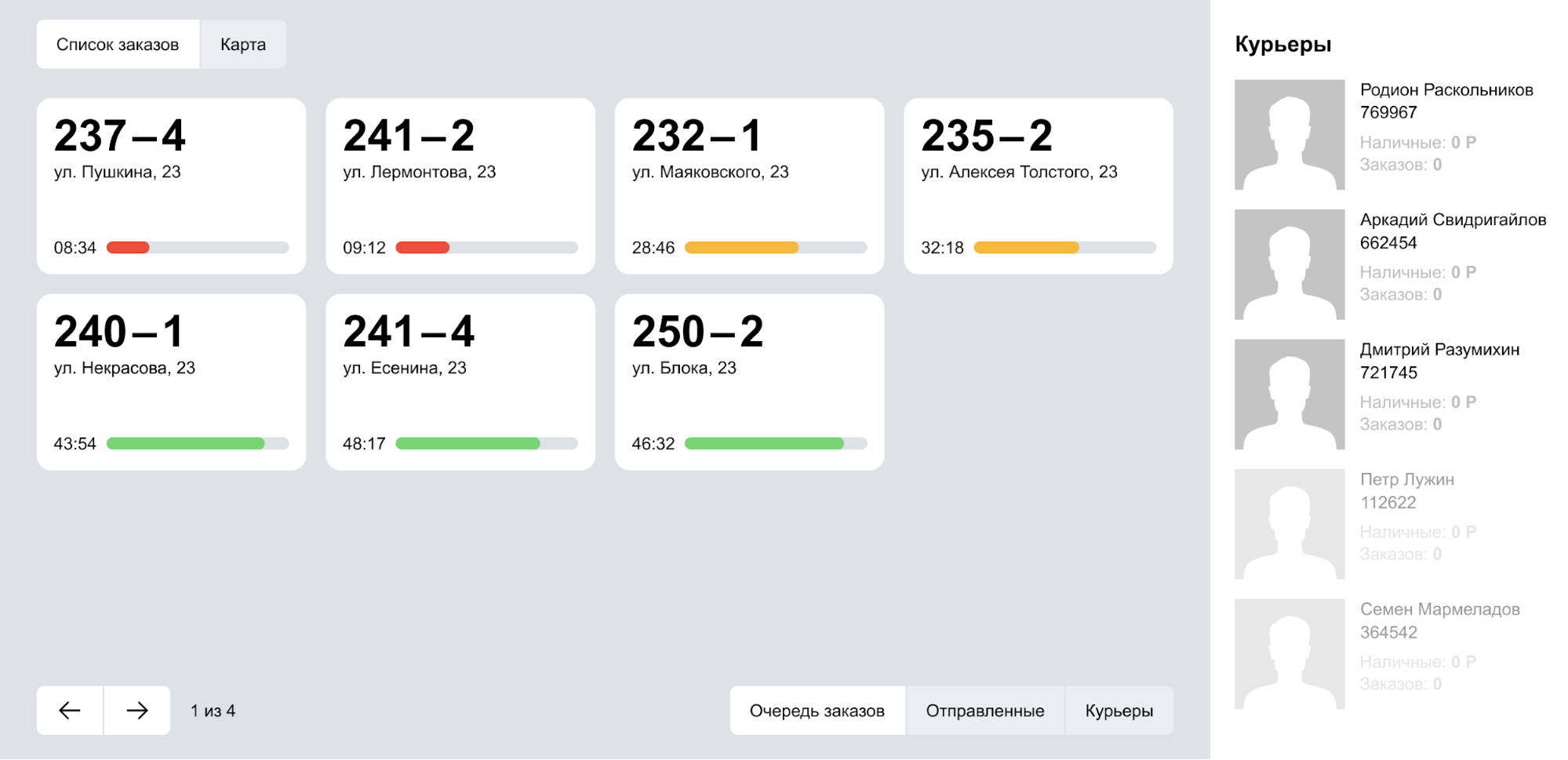
Весь проект «Доставка» был выстроен вокруг работы со временем, как со стороны менеджмента/бизнесовых решений, так и со стороны дизайна. Для нас было очень важно, чтобы таймер был виден издалека, прямо от двери, как только курьер заходит в пиццерию. И мы стали прорабатывать разные варианты визуализации. Можно сделать горизонтальный таймер и красить его в зависимости от оставшегося времени:

Вроде неплохо, но нет. Само наличие таймера создает ощущение, что у тебя ещё есть время для прокрастинации. А мы хотим, чтобы заказы брали сразу же, как только они будут готовы.
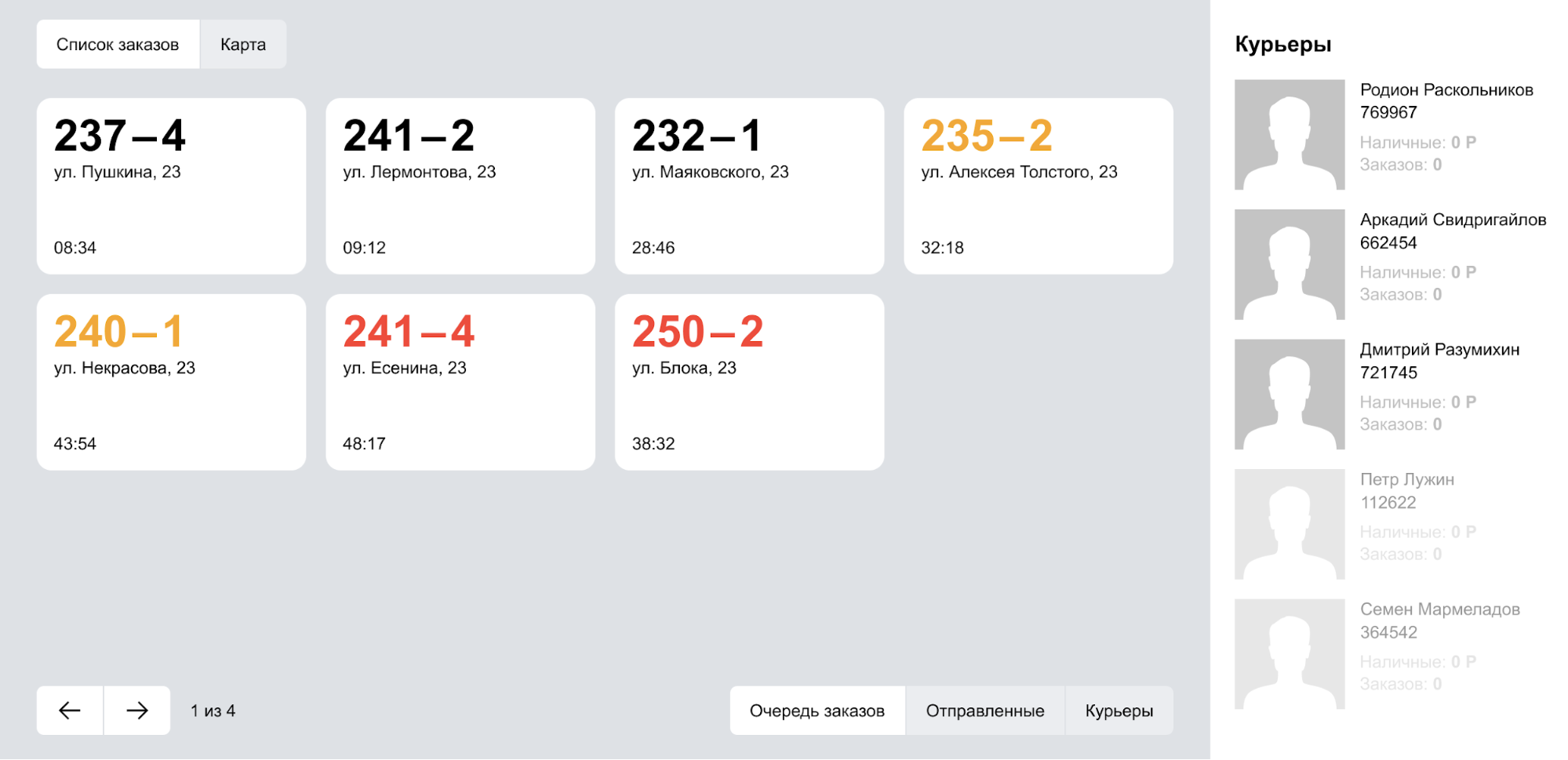
А что если убрать горизонтальный таймер и красить сам номер заказа? Он большой, хорошо заметен:

Не, не айс. Теперь акцент сместился к проблемным заказам. А если нет проблемных, нет и мотивации выезжать сразу. Пойдём в другую сторону…
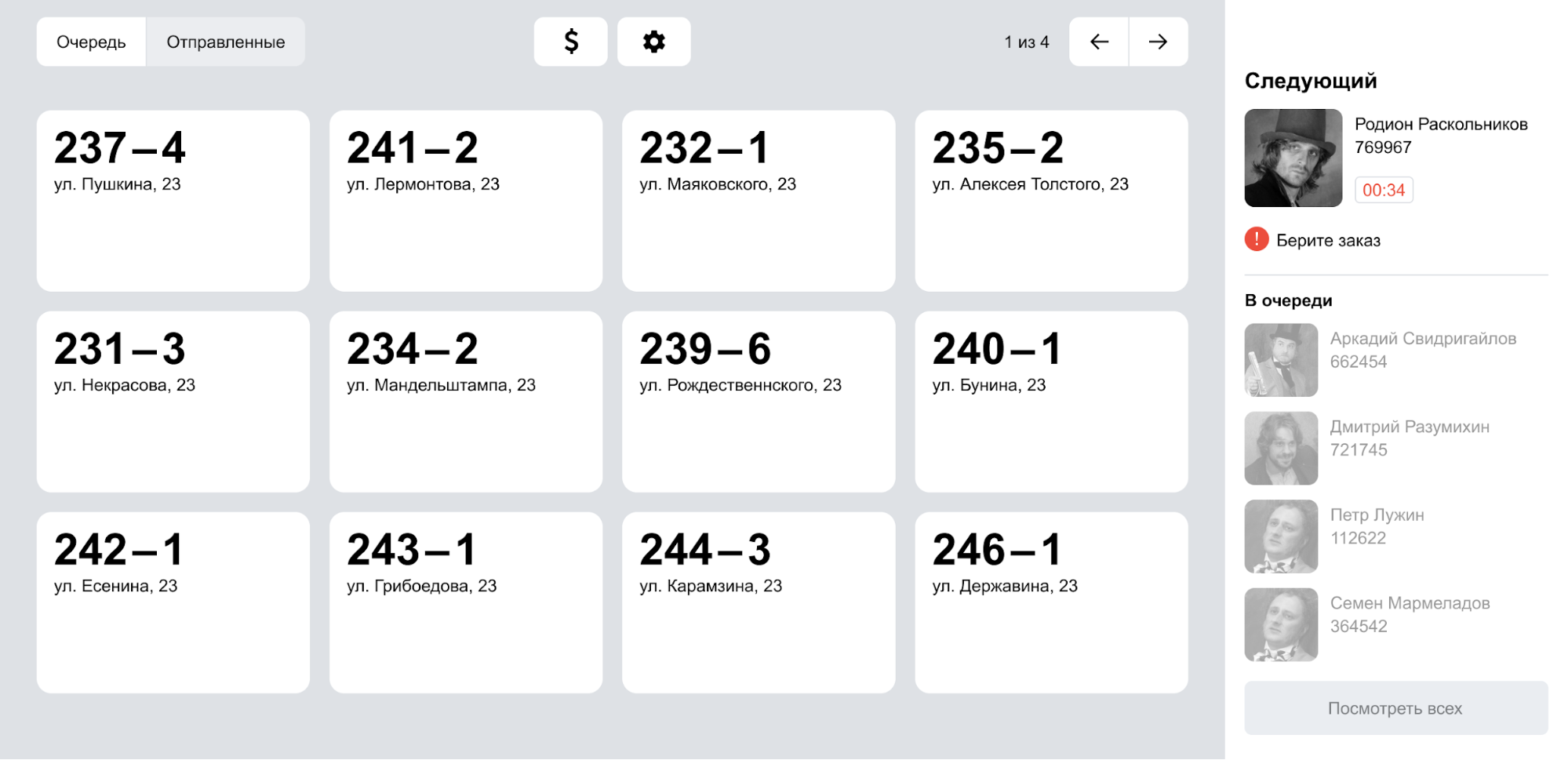
А что, если считать, сколько времени уходит на выбор заказа? Как только курьер становится активен, у него начинает тикать время. Если выбираешь себе заказ больше 30 секунд — подсвечиваем красным. Можно ещё давать подсказки вроде «Берите заказ», «Пора выезжать». Всегда приятно, когда система общается с тобой:

Но мы не учли, что курьеры часто ждут второго и третьего заказа, чтобы отвезти всё сразу. И трудно понять, сколько времени тратится на простой, а сколько на ожидание.
Может тогда считать время простоя заказа, а не курьера? Так мы даём гибкость на выбор и одновременно намекаем не тянуть слишком долго. Будем показывать его в дополнение ко времени заказа и подсвечивать: две минуты — жёлтым, пять — красным:

Так как заказы ждут курьеров на тепловой полке, мы так и назвали это время «временем на тепловой полке». Оставили так и пошли думать дальше.
Как считать время
Потом мы подумали: а правильно ли вообще считать время в обратном порядке от 60 минут? Это было логичным, когда нужно было просто уложиться в час, но сейчас курьер должен доставлять заказ как можно быстрее. И тут мнения разделились:
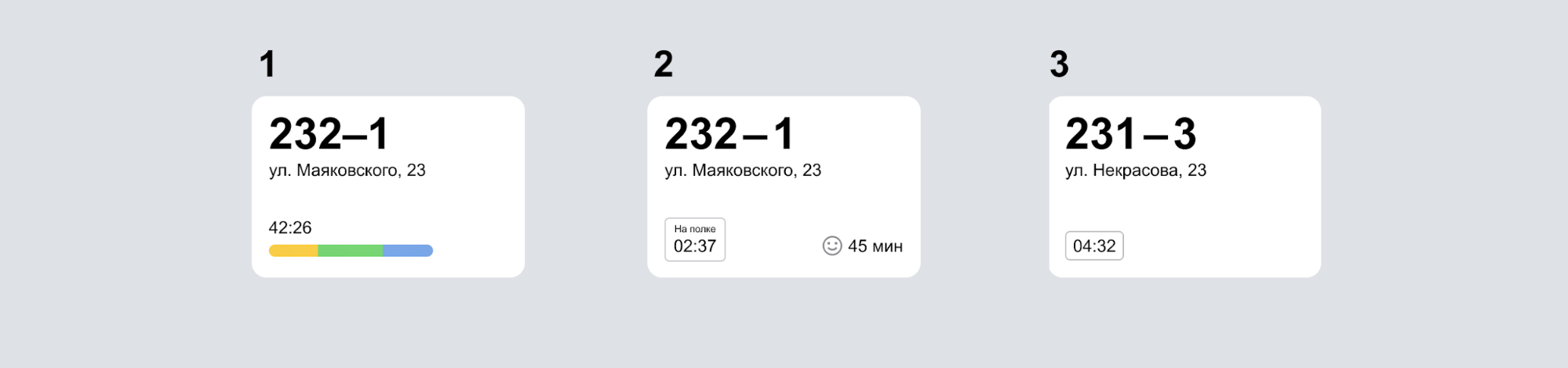
- Продакт хотел показывать прогноз общего времени из разных интервалов: приготовление (желтый цвет), тепловая полка (зеленый), доставка (синий). Время приготовления бралось как стандартное (7 минут), но обновлялось в процессе; время на тепловой полке начинало идти, только когда заказ попадал туда; для доставки показывался прогноз.
- Тайный советник тоже предлагал показывать прогноз общего времени, но только числом, и показывать отдельно время на тепловой полке.
- Дизайнер думал просто ограничить время 30 минутами. Раньше был обратный отсчет от 60, теперь будет от 30. Жёстко, но просто.

Большинство сотрудников нашего офиса проходили гембу, поэтому мы решили сначала потестить все три варианта на них:
- Уже в самом начале выяснилось, что вариант продакта слишком сложный. Ни один человек так и не понял его самостоятельно, да и после объяснения мало кто понял.
- Вариант дизайнера поняли быстро, но он показался (сюрприз!) слишком жестким.
- Вариант тайного советника понравился больше всего, и мы решили взять его за основу.
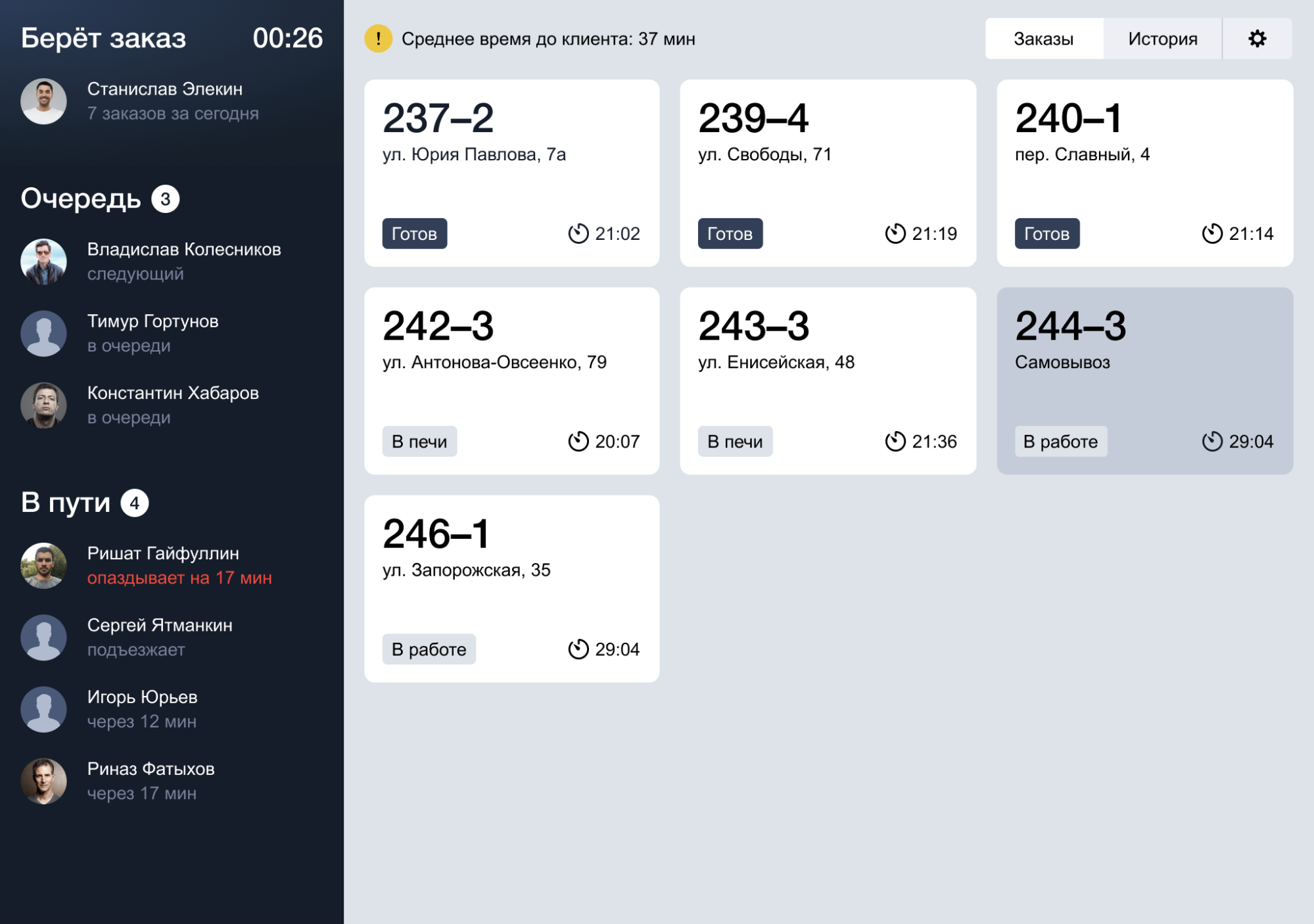
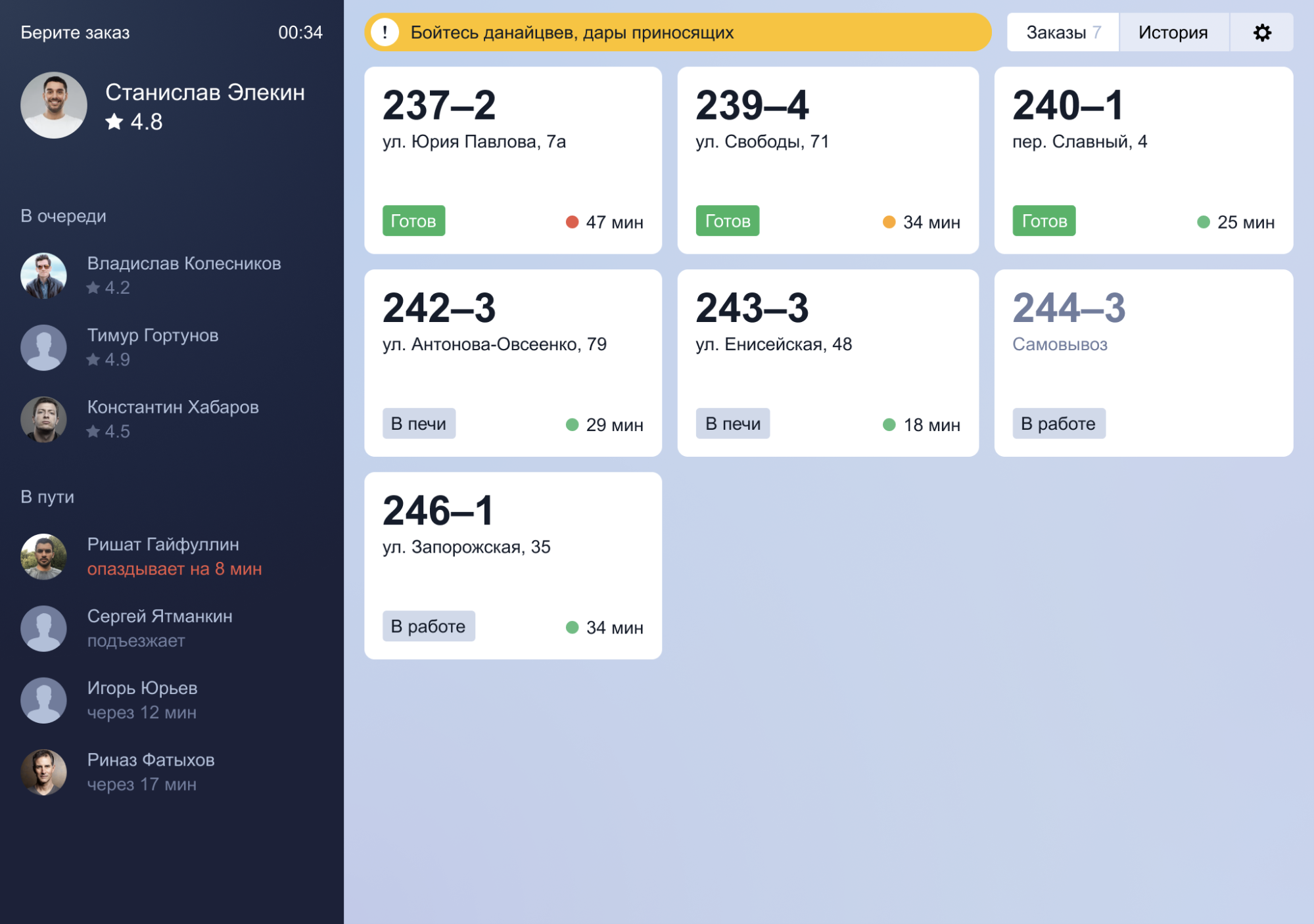
Правда, в процессе обсуждений мы поняли, что его тоже стоит доработать. Во-первых, мы забыли про статус заказа. Во-вторых, показывать два времени в ячейке — плохая идея. Все время хочется мысленно как-то сопоставить их, сложить/вычесть. Поэтому от времени на тепловой полке мы все же отказались, оставив только общее время заказа:

Распечатали доработанный вариант и пошли показывать курьерам. Всё прошло благополучно, они быстро поняли, как считается новое время заказа. Конечно, привычка всё равно остаётся, и потребуется время, чтобы перестроиться. Но перестраиваться всё равно придётся, и тут важнее было понять, не слишком ли сложна новая логика.
К новой логике мы добавили ещё и красоту:
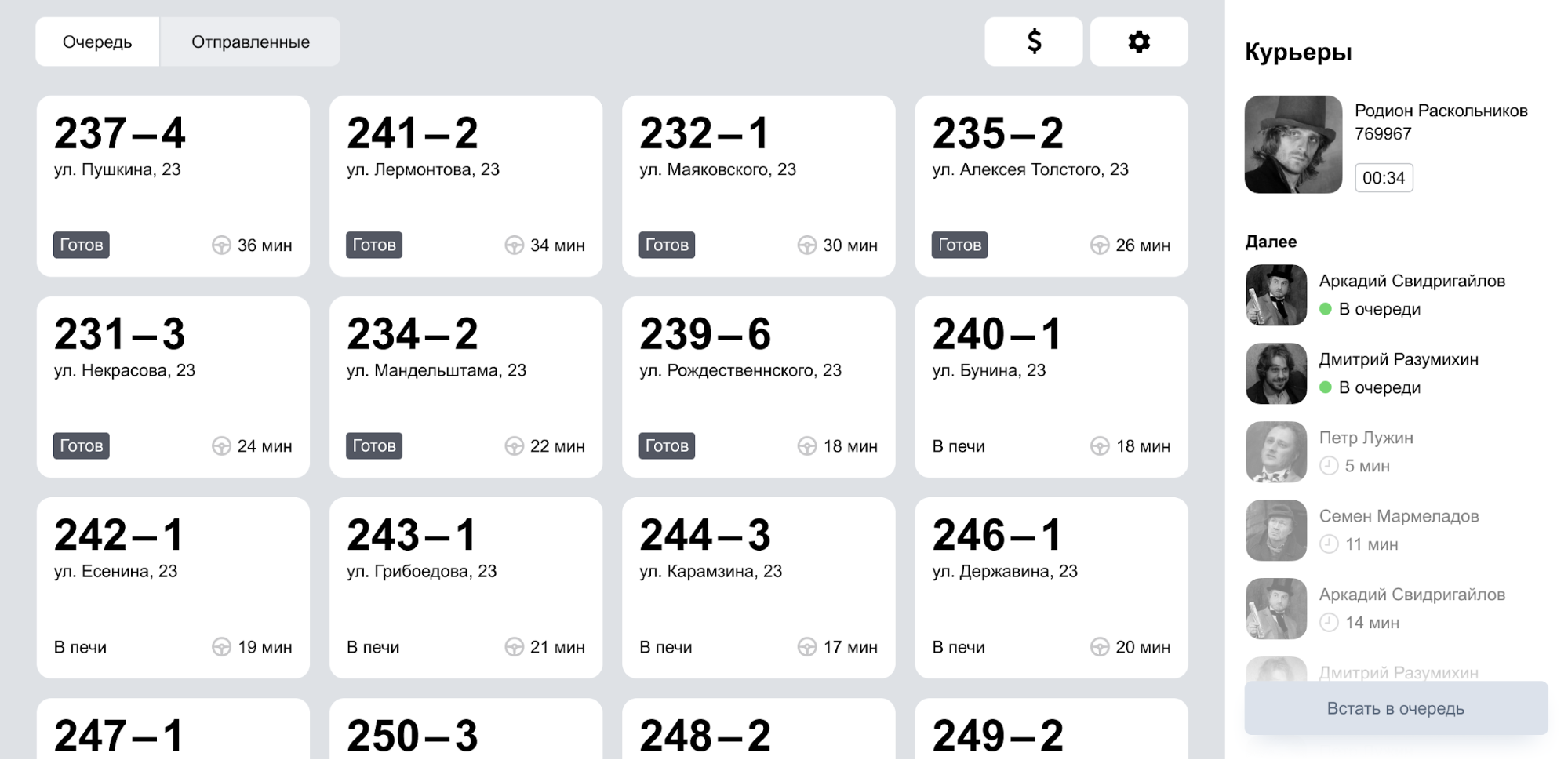
- Вернули все дополнительные контролы со старой кассы.
- Собрали полноценную сетку из ячеек и выделили статус.
- Очередь курьеров сделали контрастной и перенесли её налево — читаем же слева направо.

Как курьеру понять, что он молодец: метрики
Ещё один важный момент — метрики, а именно среднее время заказа. Это та метрика, ради которой всё и затевалось. Мы начали экспериментировать с тем, как показывать статистику заказов. Сначала было просто среднее время:

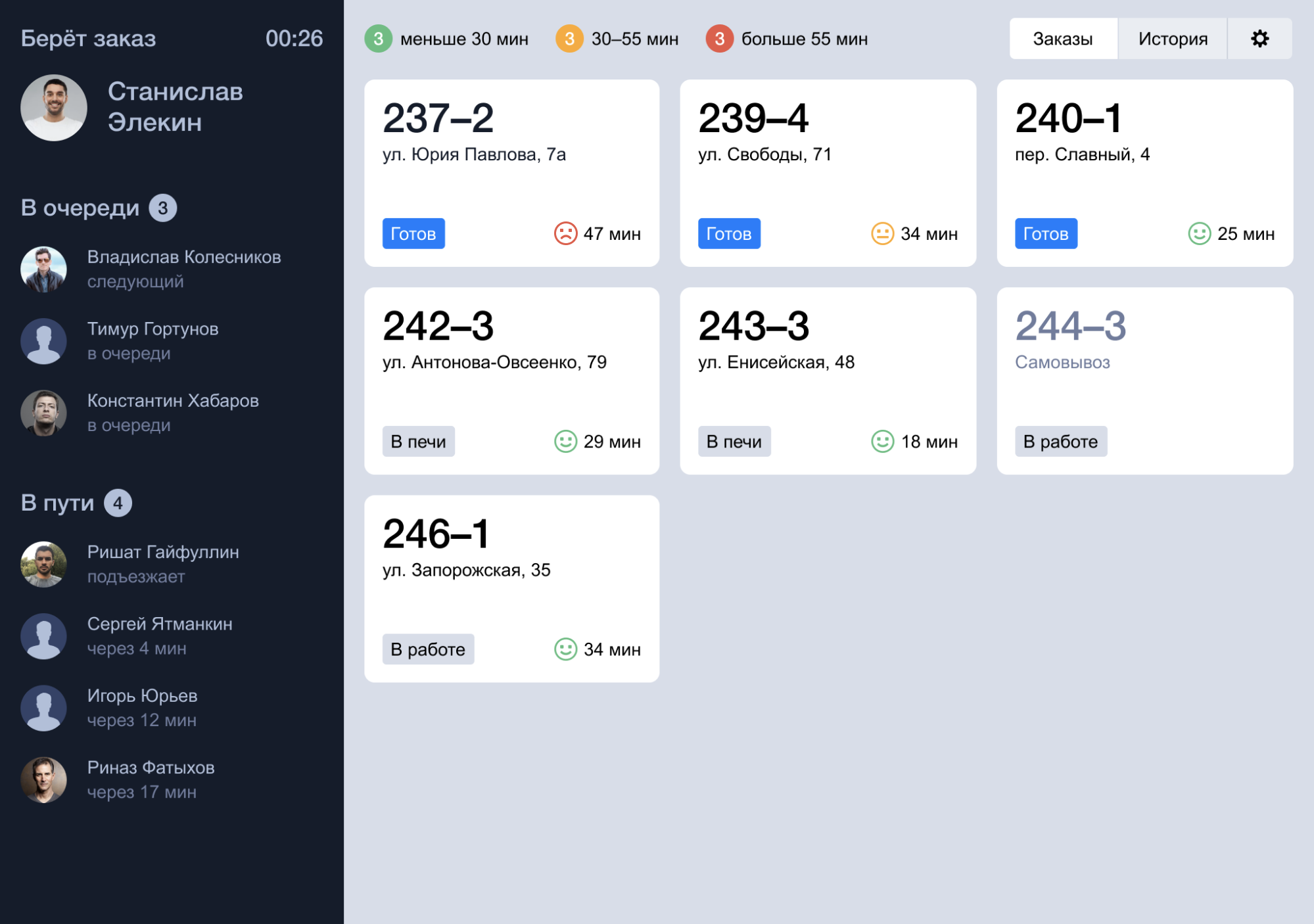
Но не суховато ли? Попробуем показывать количество заказов, доставленных вовремя и не вовремя:

Идея с количеством норм, но без пояснений стало не очень наглядно. И хочется видеть статистику издалека, а в кружки приходится вглядываться.
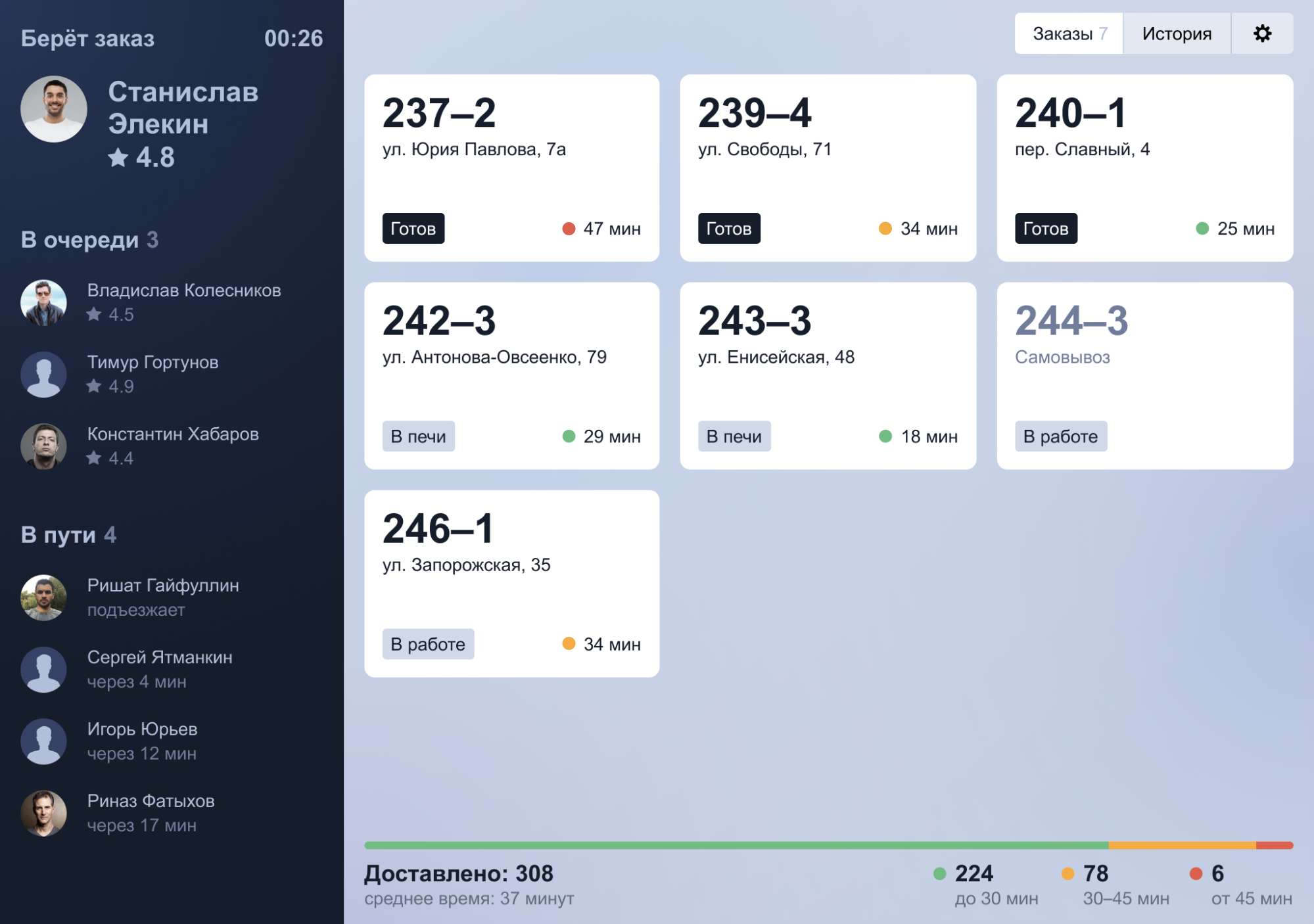
Попробуем показывать через полоски и их соотношение, для этого придётся перенести статистику вниз:

Значения не могут быть на границе полосок (будут накладки), поэтому детализацию приходится сдвигать вправо. Но когда они стоят так близко, всё время пытаешься соотнести полоски с кружками — это напрягает. Да ещё и низ частенько выпадает из поля зрения. В общем, сверху нагляднее.
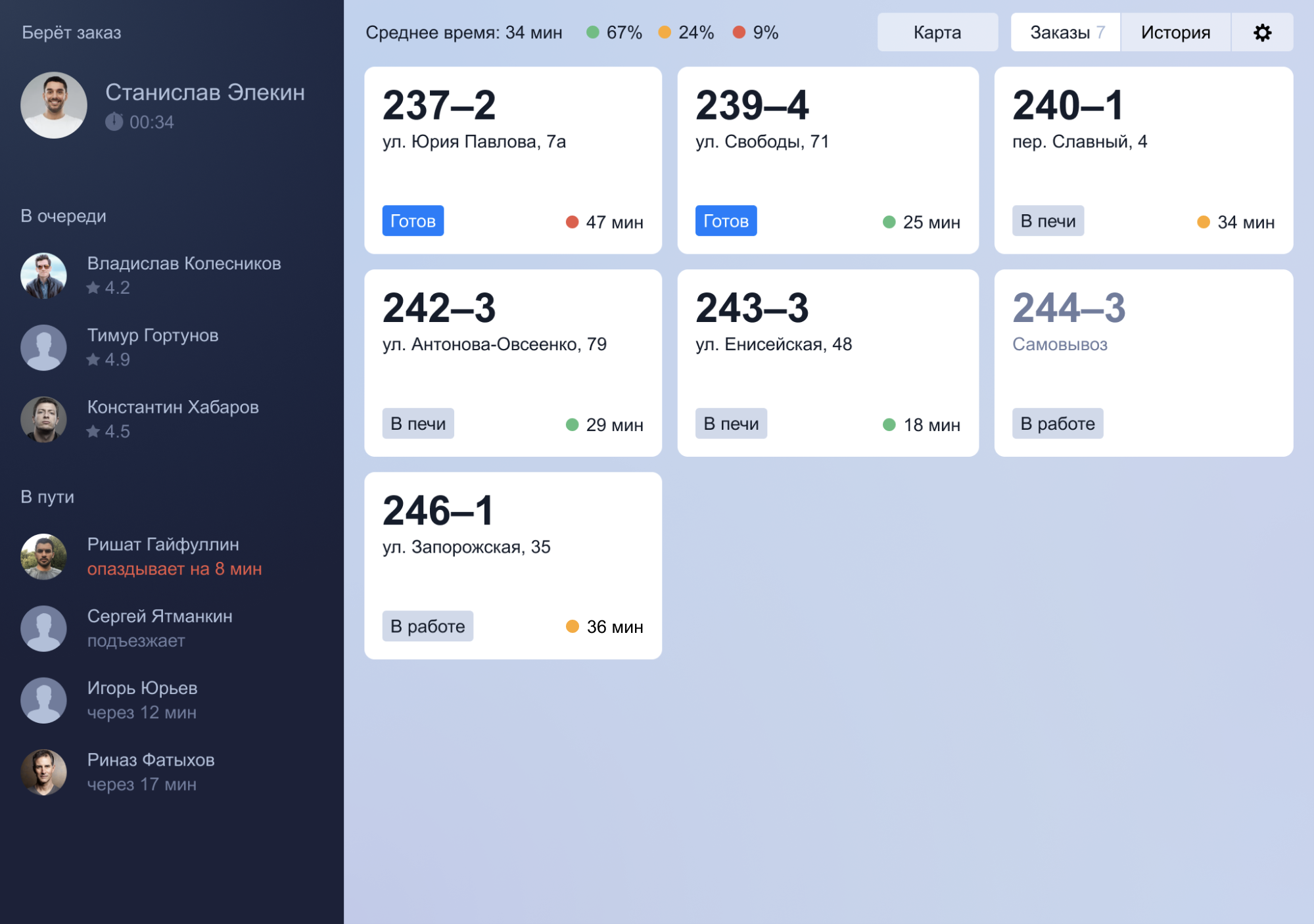
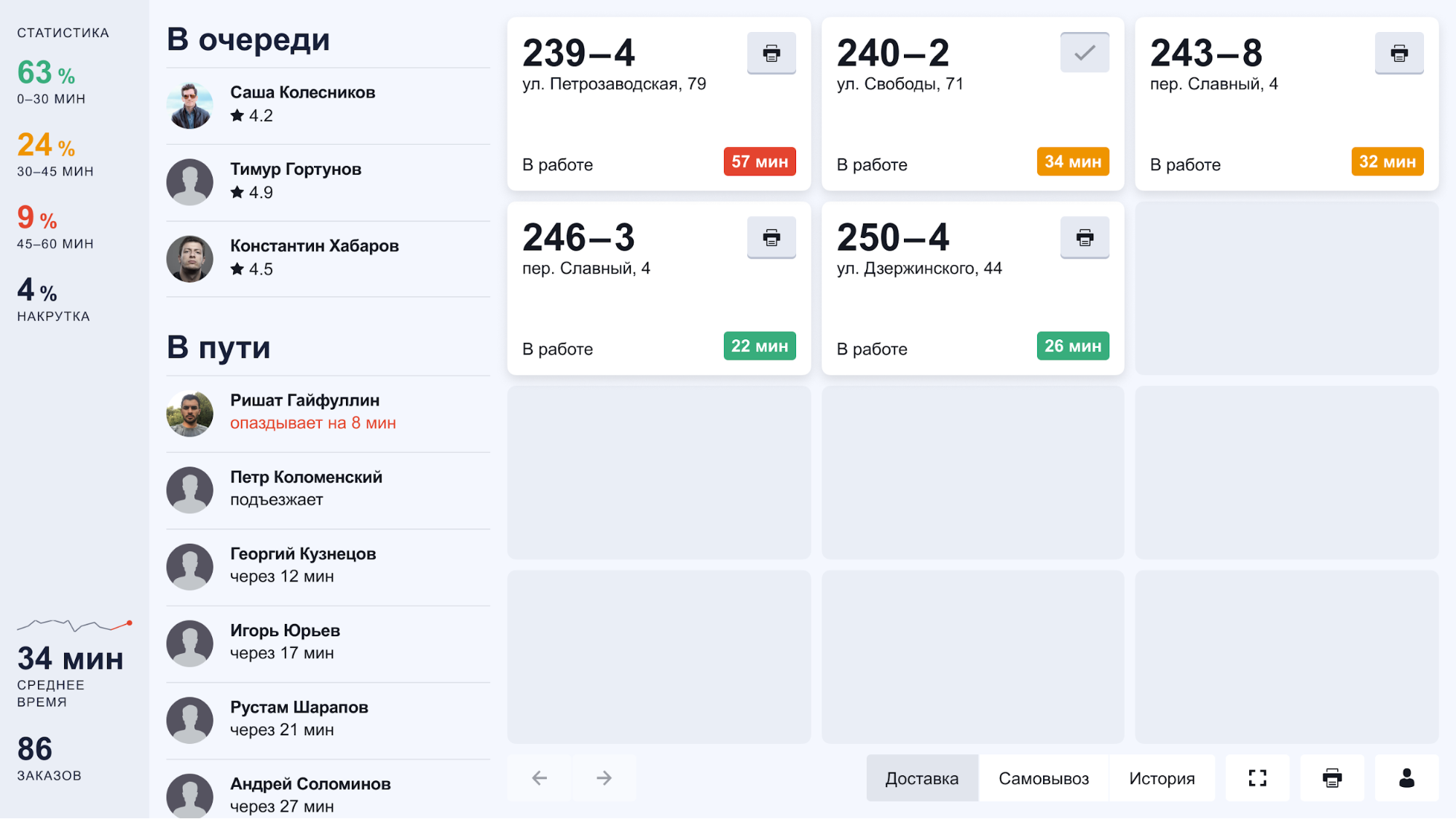
В итоге оставили проценты без пояснений и вернули среднее время:

Мы долго спорили, как показывать заказы – количеством или процентами? В итоге остановились на процентах, потому по процентам можно ставить цели. На количество ты не можешь влиять прямо, и пиццерии бывают разные (старые/новые, разные локации). А с процентами таких проблем нет.
Потом продакт подкинул ещё одну идею: вести рейтинг курьеров за смену. У рейтинга нет каких-либо последствий (штрафов/премий), это чисто соревновательный элемент. Вроде мелочь, но добавляет азарта в работу:

Ну и старая пиналка вернулась в новом обличии.
В самом конце дизайнер пришел к мысли, что если важно содержание самих списков, заголовки выделять не обязательно. Заодно подтюнили статус — он должен быть заметен издалека, поэтому сделали его ярче и вписали в общую гамму:

Идём тестить на живых курьерах
Итак, мы собрали работающую модель и выкатили её на несколько пиццерий. И сразу же стали заметны недочеты.
Первая проблема — всё очень мелко. У моноблоков кассы большая плотность пикселей, но нет автоматического масштабирования, как на телефонах или планшетах. При текущих размерах читать что-то на расстоянии совсем трудно.
Вторая проблема — в очереди всё слилось из-за маленьких заголовков, взгляду не за что зацепиться. Заголовки играют роль указателей и помогают ориентироваться, поэтому должны быть крупными и хорошо заметным.
Третья проблема — плохо видно время заказа и готовность. Везде приходится вчитываться.
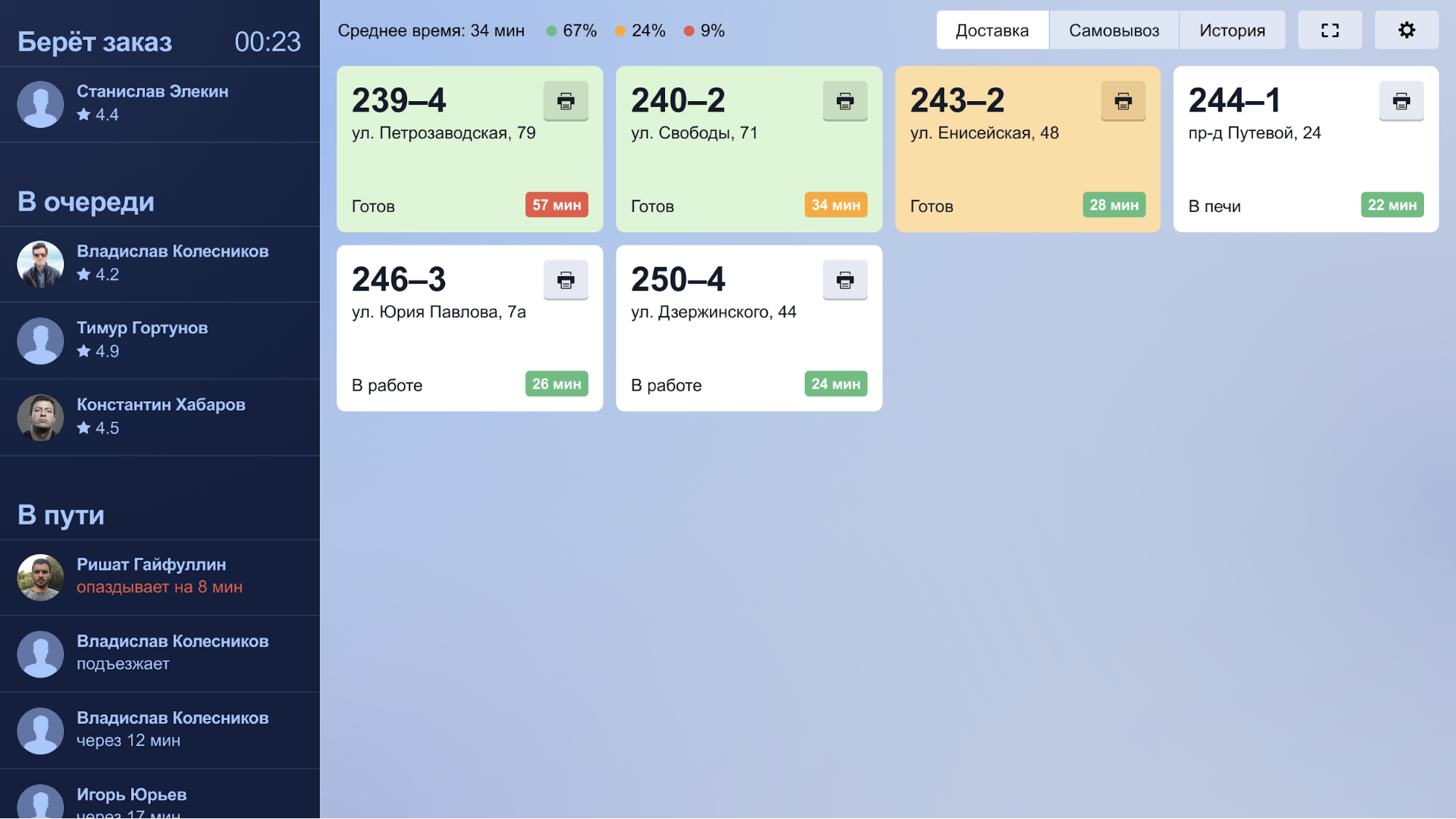
С первыми двумя пунктами всё ясно, а вот с третьим пришлось подумать. Выделить время как статус не получалось, две похожие сущности путали бы. С другой стороны, в статусе главное знать готов заказ, или нет. Поэтому мы решили вернуться к старому варианту — готовность показывать зелёным фоном, а статус просто текстом. Это позволило и выделить время.

Добавим красок
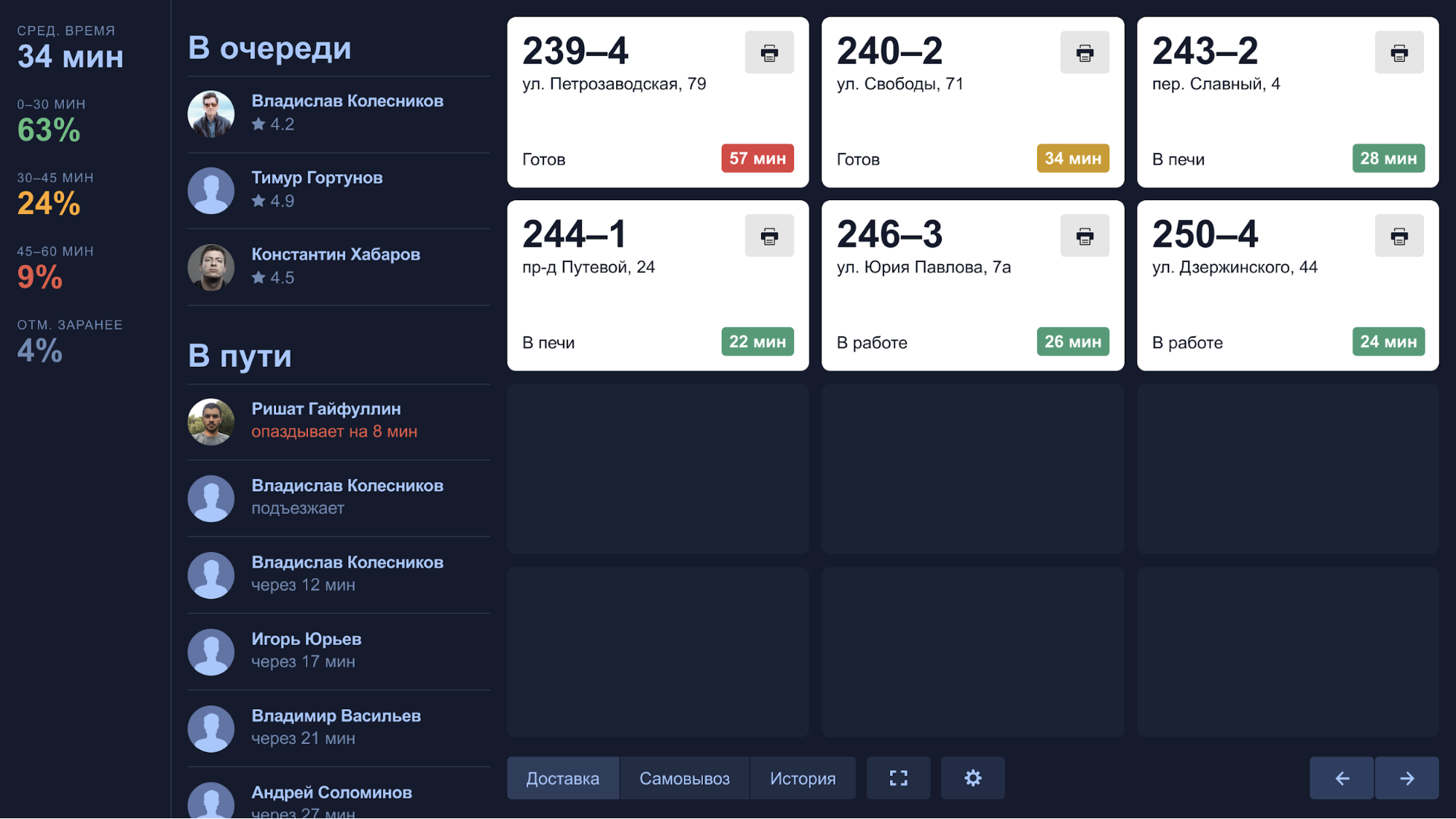
В один момент пришёл арт-директор и говорит: а давайте сделаем все метрики гигантскими и зафигачим в полоску слева? Дизайнер сначала спорил и пытался вразумить арт-дира, а потом попробовал и ему понравилось:

Потому что так гораздо заметнее. Тут уже не сможешь забить на них.
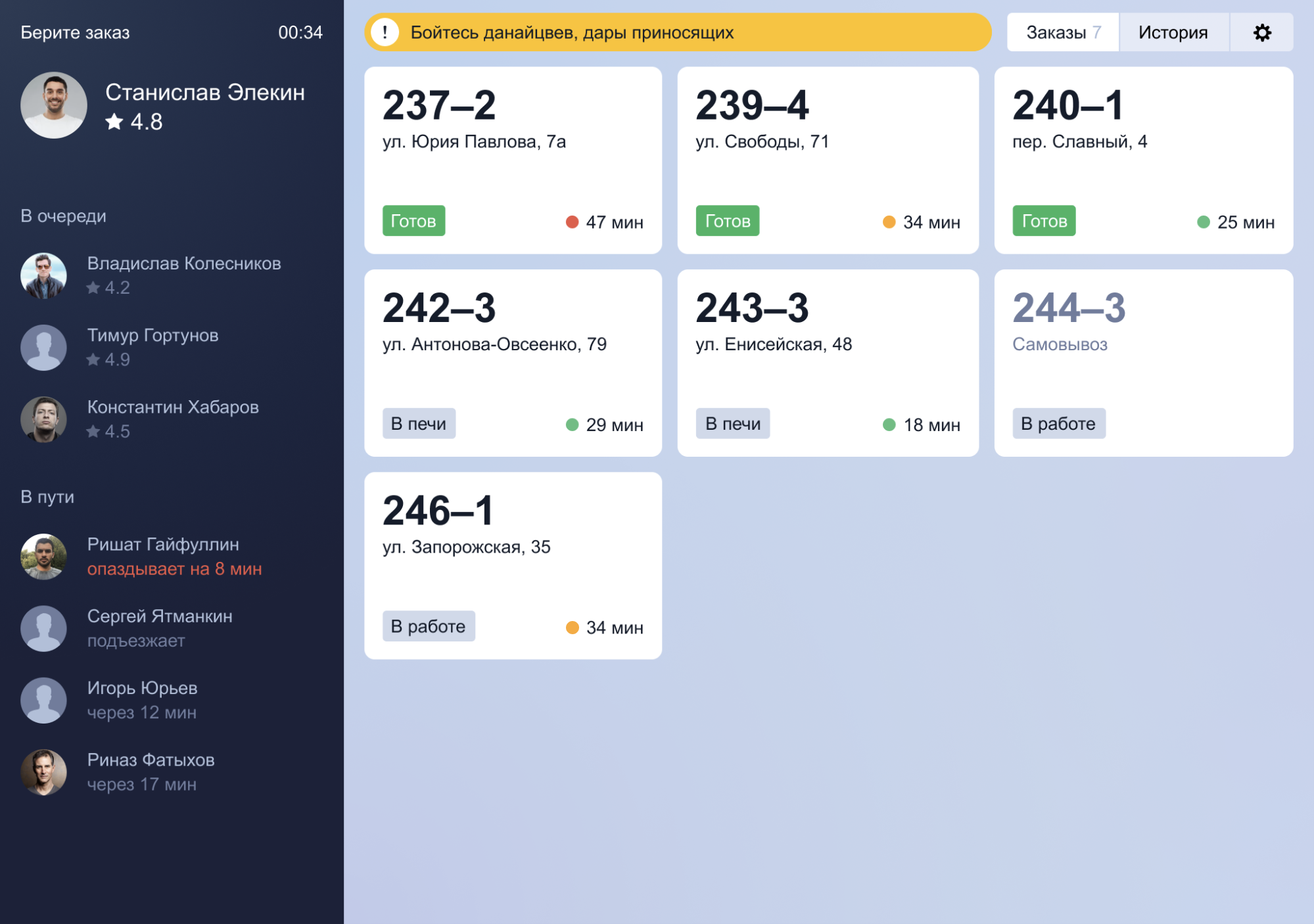
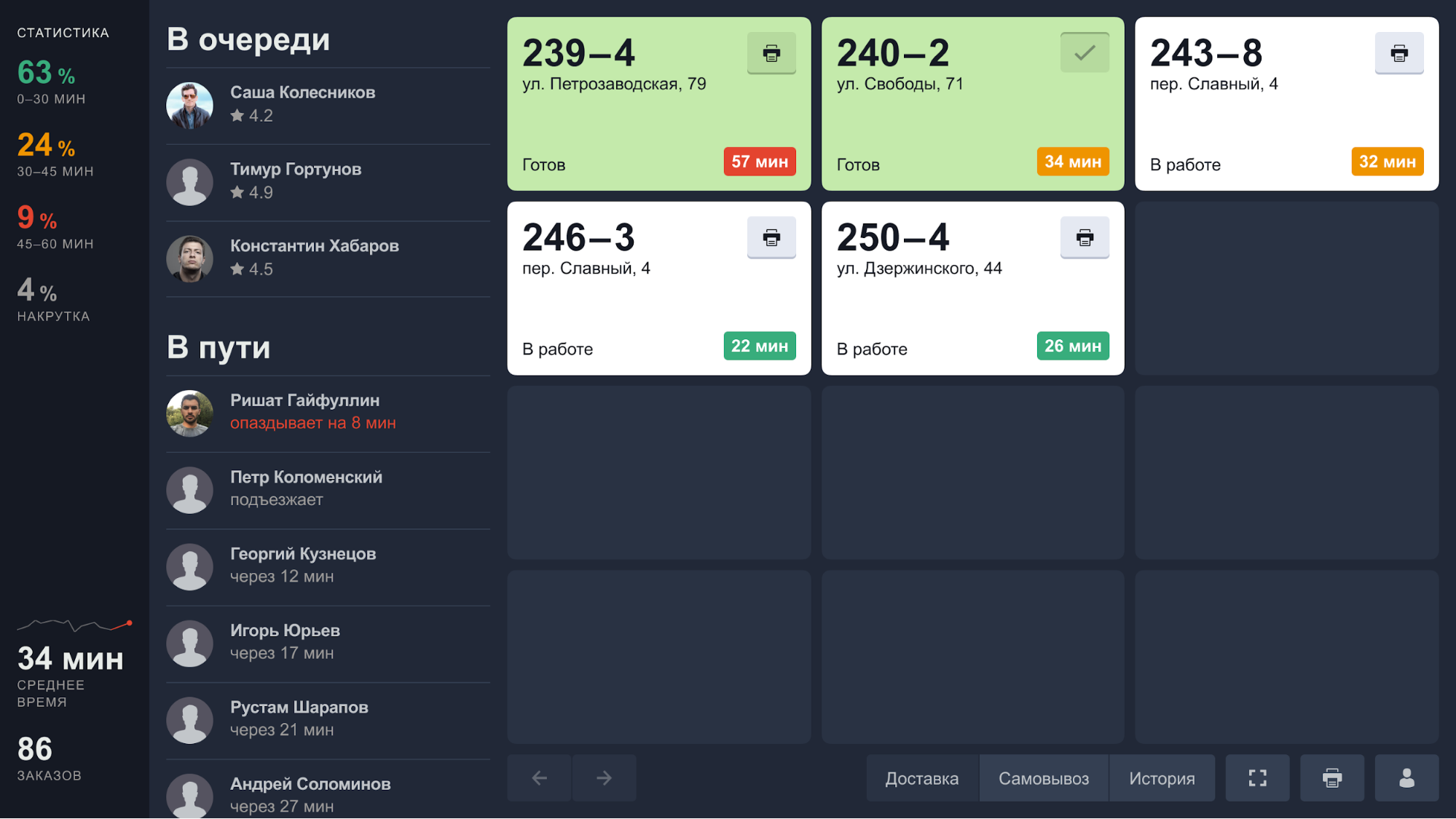
Примерно в тот же момент решили сделать тему тёмной. На сером фоне из-за малой контрастности ячейки немного сливались, а на тёмном фоне белую ячейку видно издалека. Да, мы ещё сделали это из-за оптического эффекта — белый текст на тёмном фоне кажется больше, чем чёрный на белом (тут стройного объяснения у меня нет, но кажется это связано со «светлотой» — белый цвет своей яркостью как-бы «съедает» чёрные буквы; но это не точно). И всё же мы не уверены, хорошо ли делать всё темным, но решили попробовать в качестве длительного эксперимента.
Для сравнения — попытка «осветлить» все обратно:

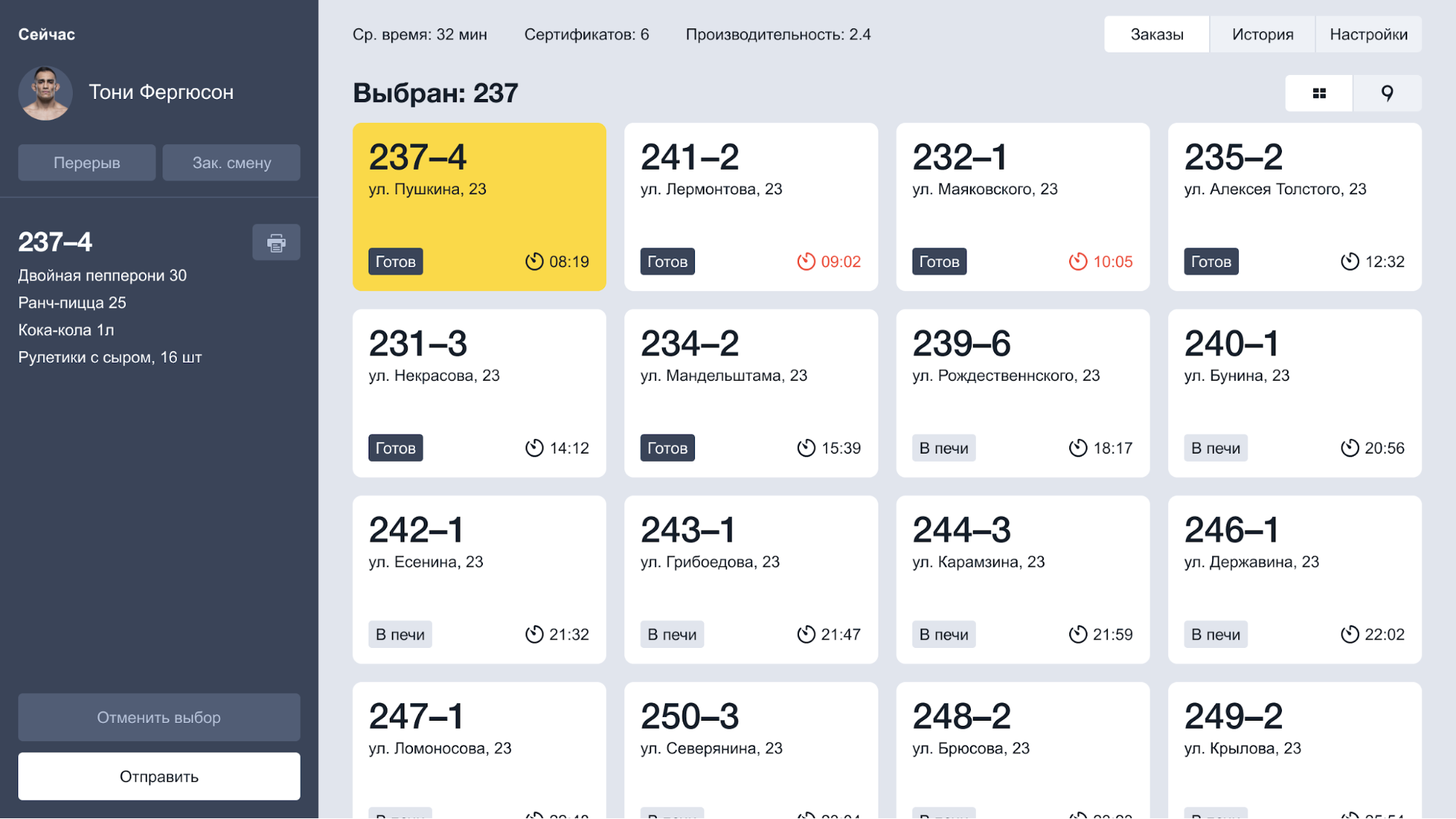
А это уже докрученный вариант, который в итоге и вышел в продакшн:

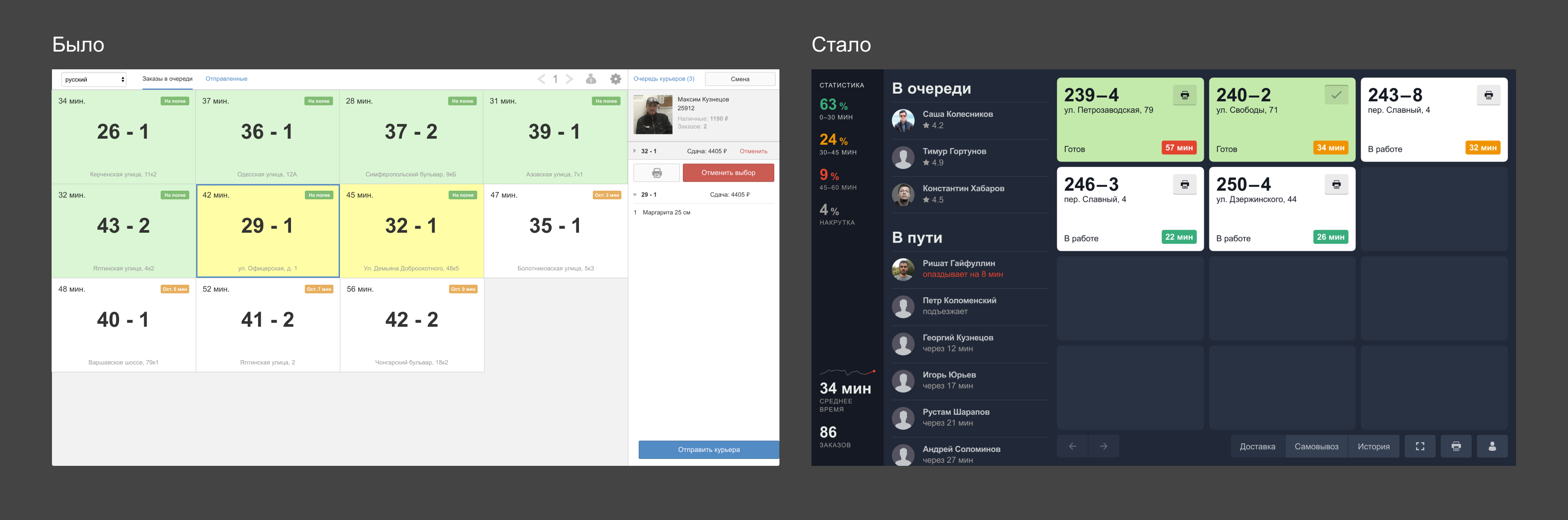
Сравните, что было в самом начале и что получилось в результате:

Спустя год средняя скорость доставки по всей сети снизилась с 43 до 35 минут. Какова была в этом заслуга нового терминала? Сложно оценить, но свою роль он сыграл. В таких глобальных проектах сам по себе дизайн не может (да и не должен) быть киллер-фичей. Но это действенный инструмент, который помогает облечь суть в нужную форму и правильно расставить акценты.
Автор: zverolyub






