Мы пообщались с нашими разработчиками, которые делают уйму мобильных приложений каждый год, и они сказали: «Мы не можем вспомнить, когда в последний раз мы делали мобильное приложение, которое НЕ включало бы в себя карусель.» Итак, мы рады представить новый элемент управления CarouselView в Xamarin.Forms 4.4.0. Кроме того также представляем IndicatorView для отображения страниц и элементов с каруселью. А также SwipeView для предоставления контекстных действий для любого элемента в CollectionView. Тема выпуска каруселей была бы неполной без демонстрации новой поддержки GIF-анимации для изображений. Приступим.

Фичи Xamarin.Forms 4.4
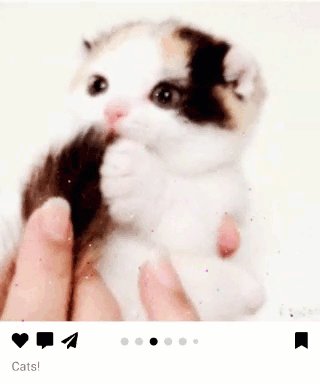
GIF-анимация — это отличный и простой способ добавить анимацию в ваше приложение для лучшей связи с пользователем, обращая его внимание на некоторые действия или детали. Конечно, это также отлично подходит для гифок с котами. Image это все, что вам нужно, вместе со свойством IsAnimationPlaying для включения или выключения автовоспроизведения.
Цикл анимации будет идти по умолчанию. Чтобы остановить анимацию установите IsAnimationPlaying на ложь.
Вот и все, у вас есть анимации! Это идеально подходит для небольших изображений, особенно для тех, которые встроены в ваше приложение. Настройки зацикливания изображения GIF соблюдаются. Убедитесь, что вы используете быстрые рендеры на Android для лучшего опыта пользователей.
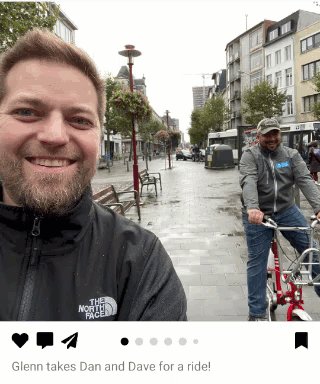
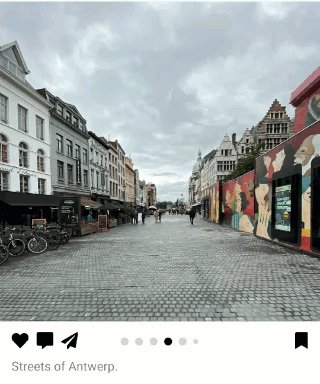
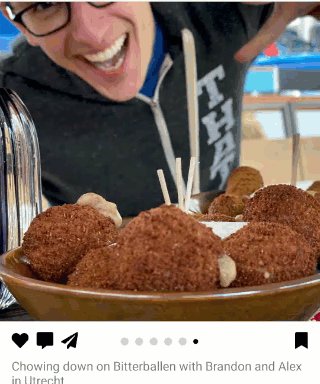
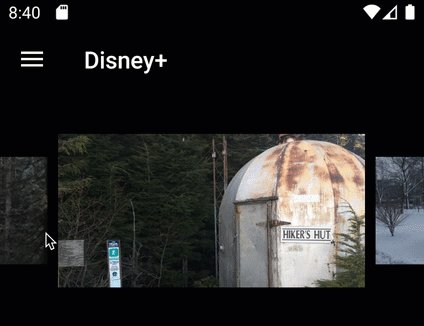
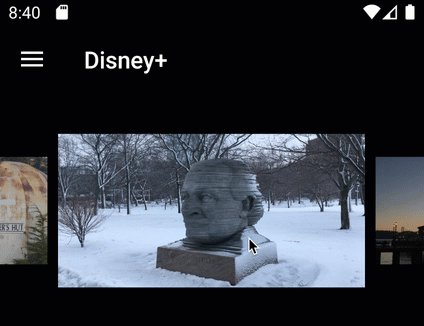
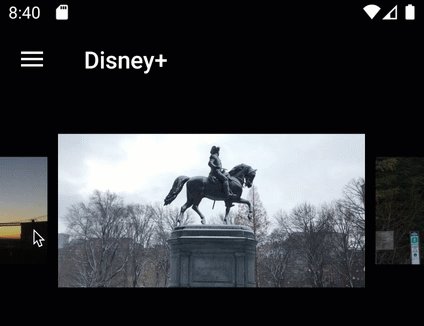
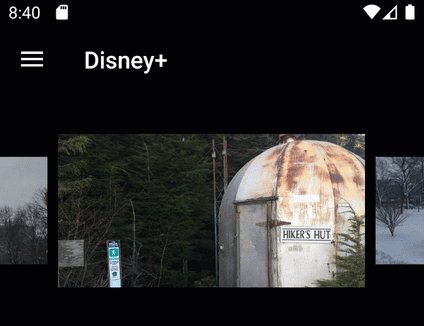
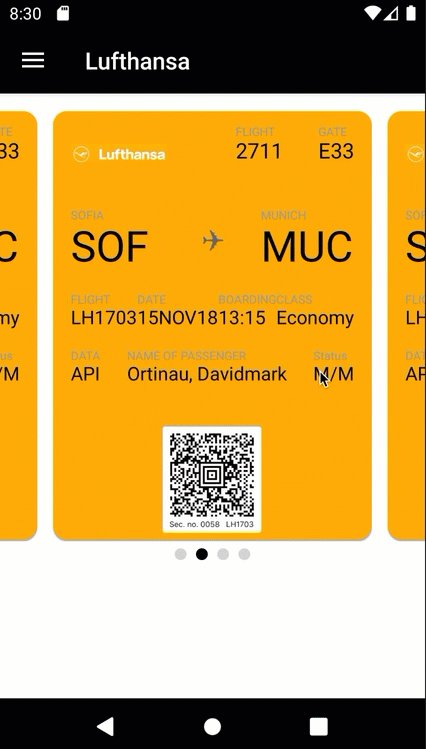
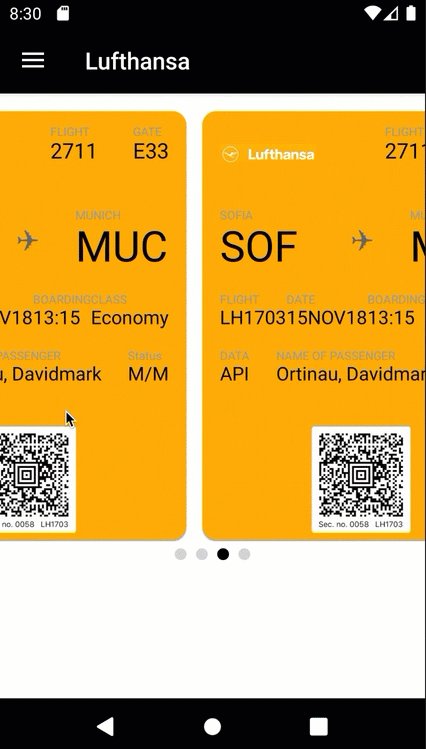
CarouselView и IndicatorView
Построенный на том же базовом элементе управления, что и CollectionView, новый CarouselView упрощает добавление многофункциональных каруселей в ваше приложение, независимо от того, прокручиваете ли вы горизонтально или вертикально. С CollectionView вы получаете:
- ItemsLayout
- ItemsSource
- ItemTemplate
- EmptyTemplate
<CarouselView HeightRequest="160">
<CarouselView.ItemsSource>
<x:Array Type="{x:Type x:String}">
<x:String>h01.jpg</x:String>
<x:String>h02.jpg</x:String>
<x:String>h03.jpg</x:String>
<x:String>h04.jpg</x:String>
</x:Array>
</CarouselView.ItemsSource>
<CarouselView.ItemTemplate>
<DataTemplate>
<Image Source="{Binding .}"/>
</DataTemplate>
</CarouselView.ItemTemplate>
</CarouselView>
Вы также получаете некоторые специфические для карусели свойства для управления такими вещами, как расстояние, на которое должны «peek» предыдущие и следующие элементы.
<CarouselView PeekAreaInsets="50"
...>
Продвинутый совет: В приведенном выше примере вы также заметите, что предыдущий и следующий элементы масштабируются и смещаются. Вы можете достичь этого прямо сейчас с помощью поведения и изменения макета при прокрутке. Когда мы выпустим 4.5, вы сможете использовать визуальные состояния, чтобы упростить это.
Чтобы добавить IndicatorView, вы размещаете его в любом месте, а затем связываете его с CarouselView по имени:
<CarouselView x:Name="walletCarousel">
// implementation here
</CarouselView>
<IndicatorView
IndicatorColor="LightGray"
SelectedIndicatorColor="Black"
IndicatorSize="10" HorizontalOptions="Center"
IndicatorView.ItemsSourceBy="walletCarousel"/>
Для получения более подробной информации обо всех мощных вещах, которые вы можете сделать с CarouselView и IndicatorView, обратитесь к документации.
Заметка: Ранее выпущенный NuGet Xamarin.Forms.CarouselView (Preview) будет заархивирован и больше не будет выпускаться. Если вы использовали этот элемент управления, вы можете удалить NuGet и обновить пространство имен кода. Мы работали над поддержанием согласованности API, но вам может потребоваться настроить несколько вещей. GitHub
SwipeView
Этот элемент управления обычно находится в списке элементов, позволяя пользователю проводить пальцем в любом направлении, чтобы открыть контекстные кнопки для общих действий, таких как редактирование или удаление. Чтобы использовать этот элемент управления, просто «оберните» его вокруг любого элемента, к которому вы хотите добавить поведение. По умолчанию SwipeItem получает заголовок и значок, а также команду или обработчик щелчка. Если вы хотите добавить что-то более сложное, вы можете сделать это с помощью шаблона.
<SwipeView>
<SwipeView.RightItems>
<SwipeItems Mode="Execute">
<SwipeItem Text="Favourite" Command="{Binding Favourite}">
<SwipeItem.Icon>
<FontIconSource Glyph=""/>
</SwipeItem.Icon>
</SwipeItem>
</SwipeItems>
</SwipeView.LeftItems>
<!-- Swipeable content -->
<Frame>
// content here
</Frame>
</SwipeView>
Приведенный выше пример и многое другое было опубликовано в блоге нашего талантливого члена команды Хавьера Суареса Руиса.
Вы также можете использовать платформенную специфику для управления режимом смахивания на Android и iOS. Больше деталей о SwipeView ищите в документации.
Начните работу с Xamarin.Forms 4.4 сегодня
Чтобы начать работу с Xamarin.Forms 4.4, обновите или установите его из менеджера пакетов NuGet. Если вы обновляете предыдущую версию, учтите, что Xamarin.Forms и Xamarin.Essentials теперь зависят от поддержки Android 28.0.0.3. Поэтому вы захотите обновить их вместе с любыми другими используемыми вами пакетами, которые могут зависеть от библиотек поддержки Android.
Не забудьте включить новые функции предварительного просмотра, используя SetFlags, если вы хотите их использовать. Чтобы сделать это глобально для всех платформ в вашем решении, добавьте следующее в ваш App.xaml.cs:
public App()
{
InitializeComponent();
Device.SetFlags(new[] {
"CarouselView_Experimental",
"IndicatorView_Experimental",
"SwipeView_Experimental"
} );
MainPage = new AppShell();
}
Автор: sahsAGU