С распространением сенсорных дисплеев становится особенно актуальным вопрос комбинаций жестов в компьютерных технологиях. Мультитач позволяет пользователям с помощью простых движений пальцев легко перемещать виртуальные объекты на экране. Большинство ключевых действий на сенсорных устройствах тесно связаны с жестами, они лежат в основе взаимодействия с мобильными устройствами и планшетами. Жесты состоят из тактильной механики (то, что делают пальцы пользователя на его сенсорном экране) и последующей тактильной деятельности (результат тактильной механики).

Ниже собрана необходимая информация, раскрывающая основные особенности сенсорных манипуляций на мобильных устройствах. А также представлены бесплатные векторные вариации жестов, которые можно использовать в работе.
Тактильная механика и тактильная деятельность
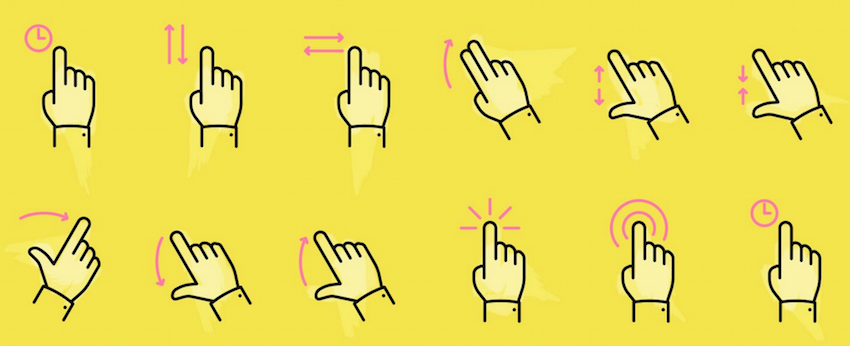
Существует достаточно много видов тактильной механики. Ниже представлены наиболее распространенные жесты.

Касание сенсорного экрана является наиболее популярным и базовым жестом. Собственно, он осуществляется ежедневно при касании экрана для запуска приложений, электронной почты или любой другого схожего сервиса. Одинарное касание характеризуется простым нажатием на экран одним пальцем.
Двойное касание сенсорного экрана — следующий наиболее распространенный жест. Двойное касание осуществляется с помощью быстрого двойного «клика» пальцем по экрану устройства. Используется, как правило, для увеличения изображения или области текста на экране.

Скольжение также хорошо известно рядовому пользователю. Это действие осуществляется через прикосновение и проведение пальцем по поверхности экрана. Прекрасным примером служит блокировка телефона с помощью соединения пальцем определённых точек на экране для блокировки или разблокировки.
Перетаскивание имеет почти такую же тактильную механику, как и описанное в предыдущем случае действие. Главное отличие заключается в скорости операций.
 Смахивание соединяет в себе скольжение и перетаскивание. В данном случае тактильная механика не имеет особых отличий от перетаскивания, кроме как в скорости. Смахивая, палец движется очень быстро, как будто нужно прокрутить экран, чтобы убрать изображение профиля/аватарки/приложения.
Смахивание соединяет в себе скольжение и перетаскивание. В данном случае тактильная механика не имеет особых отличий от перетаскивания, кроме как в скорости. Смахивая, палец движется очень быстро, как будто нужно прокрутить экран, чтобы убрать изображение профиля/аватарки/приложения.
Длительное нажатие предполагает прикосновение к элементу экрана и удерживание пальца на нем в течении некоторого времени. Результатом такой тактильной механики может быть открытие окна для копирования участка текста и т.д…
 Длительное нажатие и перетаскивание предполагает нажатие с удержанием пальца на экране с последующим движением по его поверхности. Оно используется для изменения порядка расположения значков приложений и т. д.
Длительное нажатие и перетаскивание предполагает нажатие с удержанием пальца на экране с последующим движением по его поверхности. Оно используется для изменения порядка расположения значков приложений и т. д.
Двойное касание и перетаскивание — эта комбинация жестов немного более замысловатая. Необходимо нажать на участок экрана, оторвать палец от поверхности и снова нажать с дальнейшим перемещением пальца по поверхности экрана до интересуемого участка. Такая тактильная механика может быть использована, когда надо приблизить содержание в одной области экрана и затем отдалить в другой.
 Сведение/Разведение включают одновременное нажатие двумя пальцами, расположенными вблизи или на некотором расстоянии друг от друга, с дальнейшим их разведением или сближением. Жест завершается поднятием пальцев над поверхностью экрана. Обычно, результатом такой механики становится уменьшение или увеличение масштаба изображения.
Сведение/Разведение включают одновременное нажатие двумя пальцами, расположенными вблизи или на некотором расстоянии друг от друга, с дальнейшим их разведением или сближением. Жест завершается поднятием пальцев над поверхностью экрана. Обычно, результатом такой механики становится уменьшение или увеличение масштаба изображения.
Одинарное касание двумя пальцами — нажатие, которое совершается двумя пальцами одновременно. Затем следует незамедлительное поднятие обоих пальцев. Жест обычно служит уменьшению масштаба изображения.
 Ведение, перетаскивание или смахивание двумя пальцами — эти жесты требуют использование двух пальцев, когда пользователь прикасается к экрану, «скользит» по нему и поднимает их над экраном. Жесты могут использоваться либо для выбора нескольких элементов, либо для наклона, либо для прокрутки.
Ведение, перетаскивание или смахивание двумя пальцами — эти жесты требуют использование двух пальцев, когда пользователь прикасается к экрану, «скользит» по нему и поднимает их над экраном. Жесты могут использоваться либо для выбора нескольких элементов, либо для наклона, либо для прокрутки.
Длительное нажатие и перетаскивание двумя пальцами осуществляется с помощью нажатия двумя пальцами на область экрана, с удерживанием их и перемещением в нужную область экрана с дальнейшим поднятием над сенсорной поверхностью. Этот тактильный механизм эффективен при работе с интерфейсом, который нуждается в перестановке элементов списка или порядка иконок, изображений.
 Двойной щелчок двумя пальцами осуществляется с помощью двух последовательных коротких нажатий двумя пальцами на экран. В основном данный жест предназначен для уменьшения масштаба изображения.
Двойной щелчок двумя пальцами осуществляется с помощью двух последовательных коротких нажатий двумя пальцами на экран. В основном данный жест предназначен для уменьшения масштаба изображения.
Поворот или вращение используется в работе с анимацией и изображениями на мобильных устройствах. Необходимо двумя пальцами нажать на экран с разных сторон центрального объекта и, вращая пальцы по орбите вокруг объекта, повернуть его. Завершается жест традиционно – отнятием пальцев от сенсорного экрана. Использование вращения также пригодится при работе с картой Google, когда ее нужно развернуть горизонтально, для большего удобства.
Практически вся концепция работы с интерфейсами на сенсорных устройствах построена на применении жестов. При достаточно лимитированной площади мобильного экрана, дизайнерам и разработчикам приходится наиболее рационально и разумно использовать тактильную механику. Для эффективного взаимодействия с устройством, жесты должны быть интуитивно понятными и ассоциируемыми с привязанной к ним тактильной деятельностью.
Тактильная механика векторе
Ниже представлена бесплатная коллекция векторных наборов жестов. Они подойдут не только для разработки дизайна мультисенсорных интерфейсов устройства и продвижения мобильных приложений, но также могут использоваться в качестве иконок, указателей и т.д.
100+ Touch Gestures Icons
pixelbuddha.net/freebie/touch-gestures-icons

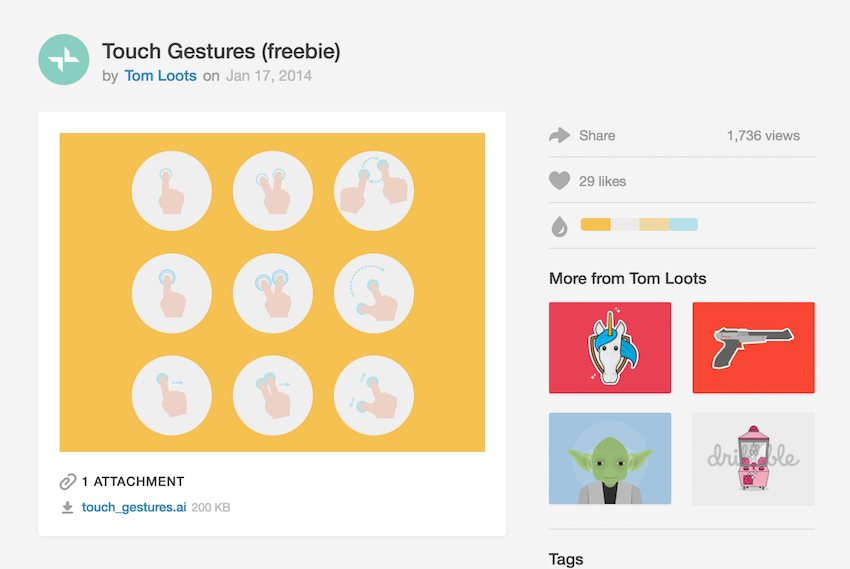
Touch Gestures
dribbble.com/shots/1383148-Touch-Gestures-freebie

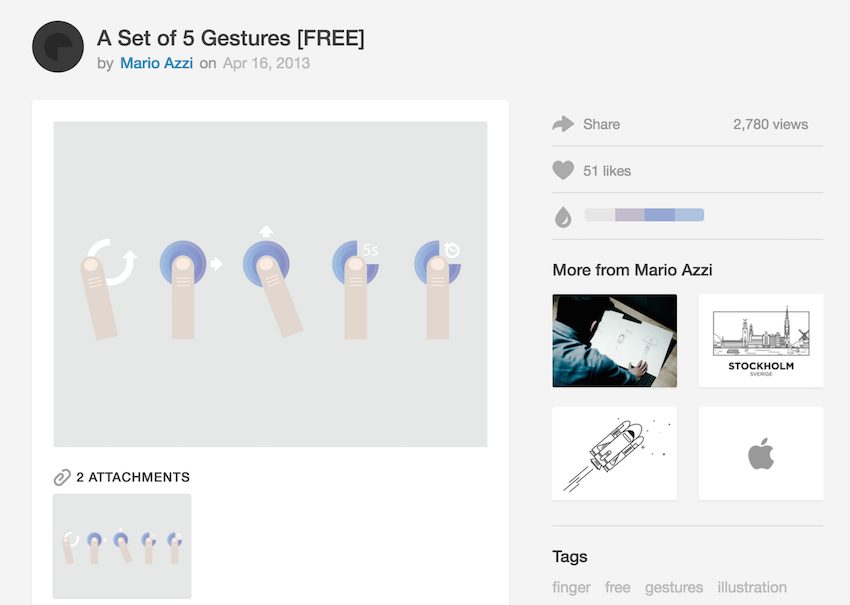
A Set of 5 Gestures
dribbble.com/shots/1031710-A-Set-of-5-Gestures-FREE

Free Icons — Interaction gestures
dribbble.com/shots/2026081-Free-Icons-Interaction-gestures

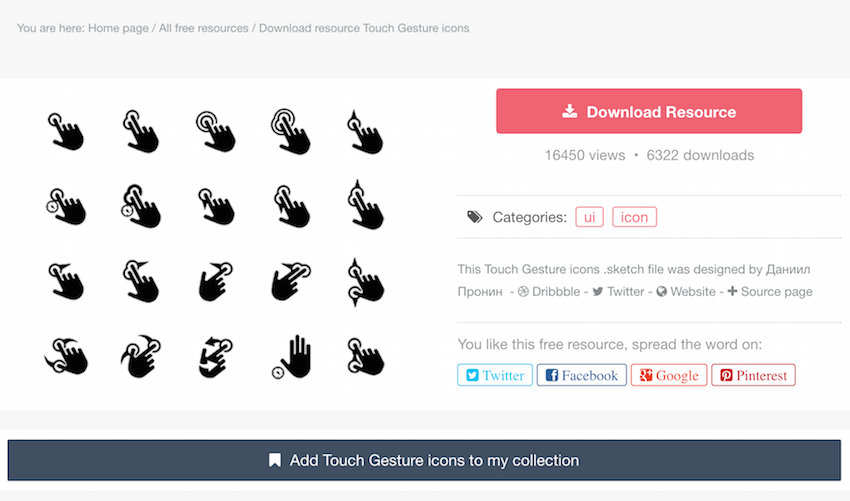
Touch Gesture Icons .Sketch
www.sketchappsources.com/free-source/476-touch-gesture-icons.html

Github
github.com/mariuszostrowski/gesty

Oxygenna
www.oxygenna.com/news/free-set-of-material-design-hand-gestures

Freepik
www.freepik.com/free-photos-vectors/gesture

Flaticon
www.flaticon.com/categories/gestures

Free vector
all-free-download.com/free-vector/hand-gestures-vectors.html

Vecteezy
www.vecteezy.com/free-vector/hand-gestures

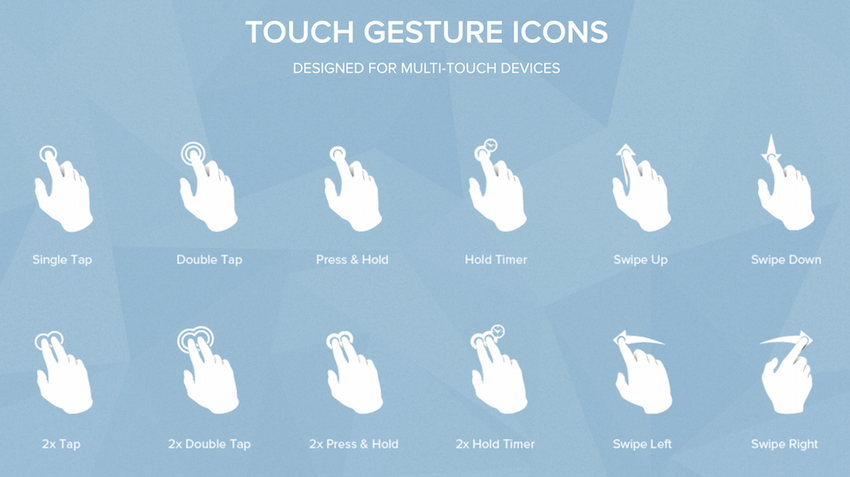
Mobiletuxedo
www.mobiletuxedo.com/touch-gesture-icons

Vector.me

Freevector
www.freevector.com/vector/gesture

Pixabay
pixabay.com/ru/photos/gestures/?image_type=vector

Iconstore
iconstore.co/icons/free-vector-gesture-icons

Сlipart.me
Автор: ua-hosting.company