Приветствую всех хаброжителей! И спасибо за интерес к теме реализации WebSCADA на базе синтеза технологий OPC UA и WebSocket.
В предыдущем посте я начал описание создания мини WebSCADA с разработки OPCUA-WebSocket шлюза позволяющего транслировать сигналы от OPC сервера в браузер и обратно по протоколу WebSocket. Кому интересно можно ознакомиться здесь http://habrahabr.ru/post/229975/.
В этой статье хочу продолжить описание работы в данном направлении и представить web-приложение, которое работает с ранее написанным шлюзом.
Данная разработка носит скорее экспериментальный характер нежели практический. И вряд ли данное ПО можно будет применить в какой либо области без необходимой доработки. Но я решил подойти к проектированию веб-приложения основательно и с использованием мощных фрэмворков как для серверной части, так и для клиентской, дабы потом было легче расширять.
Для серверной части я использовал Yii, на клиенте – jQuery и Backbone, для отрисовки приборов контроля и графиков – библиотеку Нighcharts работающей с графикой в формате svg. К слову, хотелось бы заметить в пользу WebScada тот факт, что на просторах Интернет можно найти огромное количество готовых библиотек и фрэимворков работающих с графикой, что позволяет сделать довольно незаурядный интерфейс.
Еще, я не стал делать некий абстрактный тестовый стенд, а сделал приложение, как бы, для контроля распределенных объектов (например подстанций). Потому как, именно в распределенных системах WebScada могут быть востребованы больше всего.
Была создана администраторская часть (backend) посредством которой производятся настройки web-приложения, создание объектов мониторинга, внесение учетных записей пользователей, привязка объектов к узлам на OPC сервере, привязка объектов к пользователям для разграничения прав доступа и т.д. В дальнейшем расширяя администраторскую часть, можно будет адаптировать ее для нужд той сферы, для которой планируется применение системы. Это пока в мечтах, но база заложена :).
Соответственно была также создана лицевая часть интерфейса (frontend), на которой размещаются визуальные элементы, и производится контроль и управление технологическим процессом. Иными словами, в этой части приложения строится АРМ оператора. Данную часть трудно назвать фронтендом в классическом понимании, так как к ней тоже необходим доступ по паролю. Различие между частями web-приложения состоит в том что к бэкенду имеют доступ только супер администраторы, а к фронтенду операторы АРМ.
И вот что у меня получилось:
Администраторская часть.

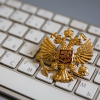
Страница управления узлами
Для начала заносим всю информацию о контролируемых узлах сервера в базу web-приложения (их ID и наименования) чтобы в дальнейшем привязать их к объектам. Для упрощения задачи при соединении с сервером данные об активных узлах транслируются в приложении и отображаются на странице управления узлами. Остается лишь сохранить полученную информацию в базе данных веб приложения, дать узлам осмысленные наименования и определить способ отображения поступающих с узлов данных.

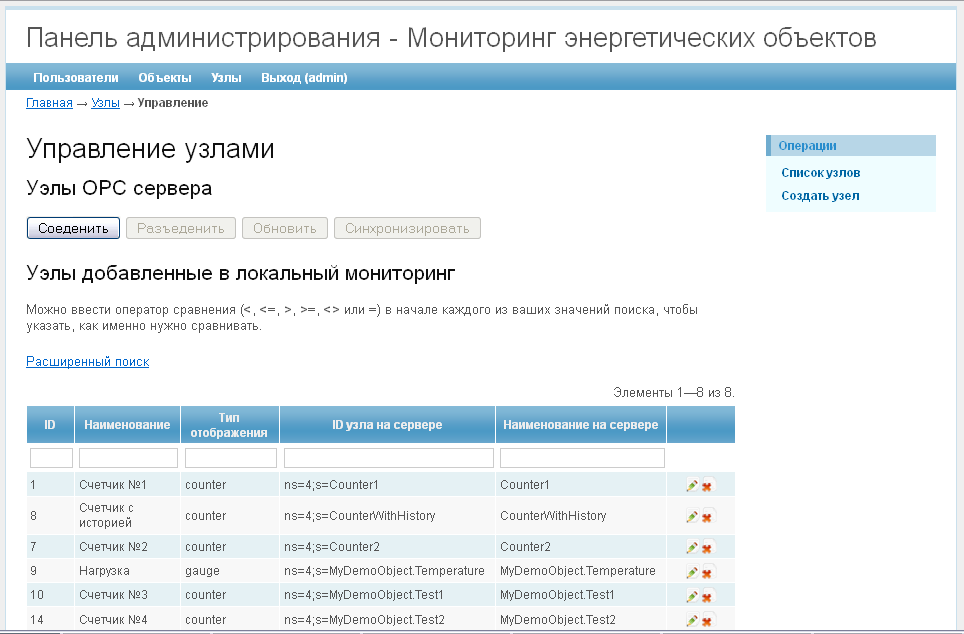
Подключение к серверу (в обведенной области узлы активные в данный момент на сервере)

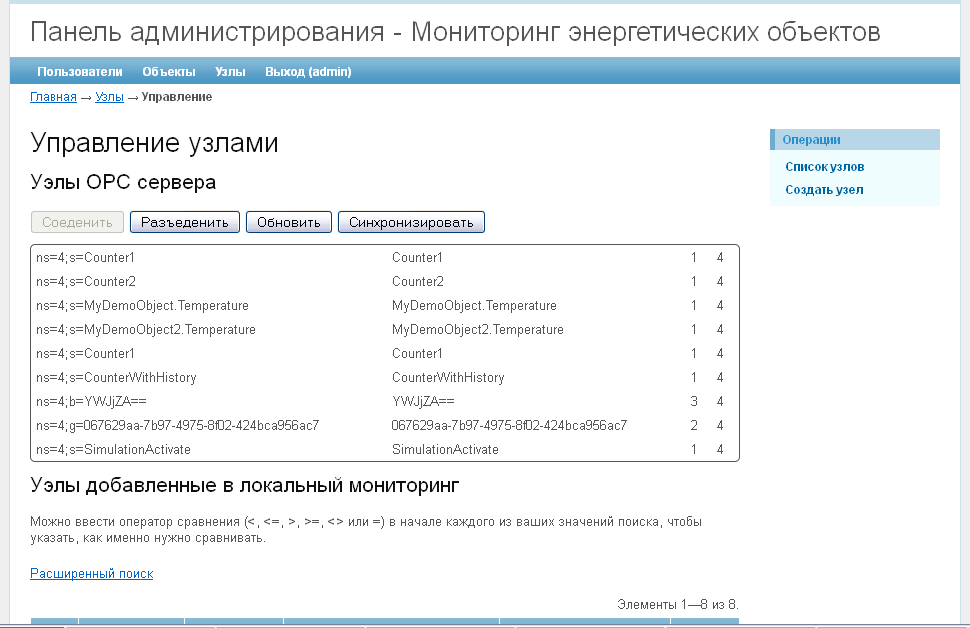
После нажатия кнопки «синхронизировать», узлы попадают в базу данных веб-приложения.
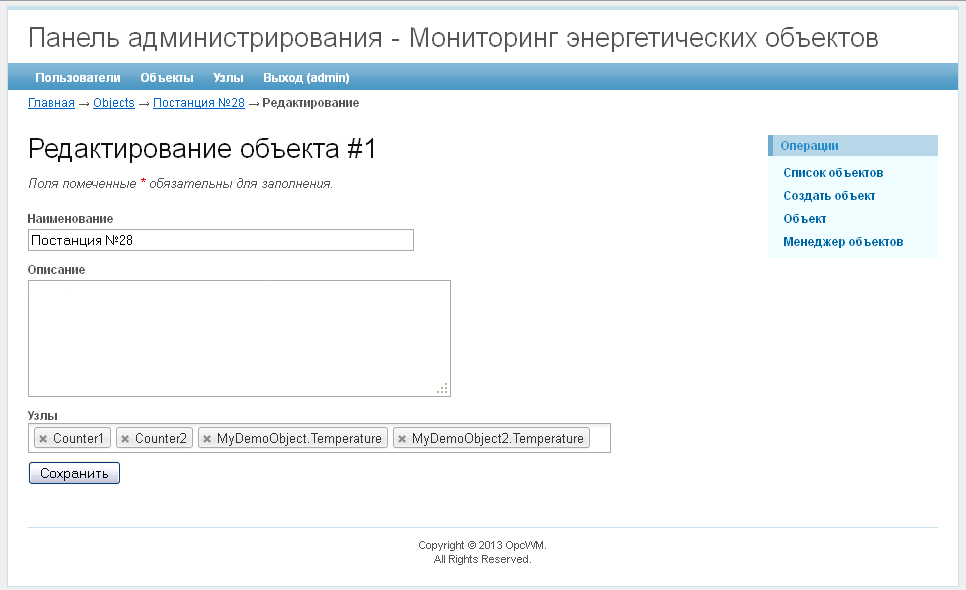
Узлы можно привязывать как к уже созданному объекту, так и на этапе его создания. Одни и те же узлы можно привязывать к различным объектам. Это позволяет более гибко разграничивать права доступа к мониторингу данных определенных узлов в составе различных объектов.

Редактирование объекта
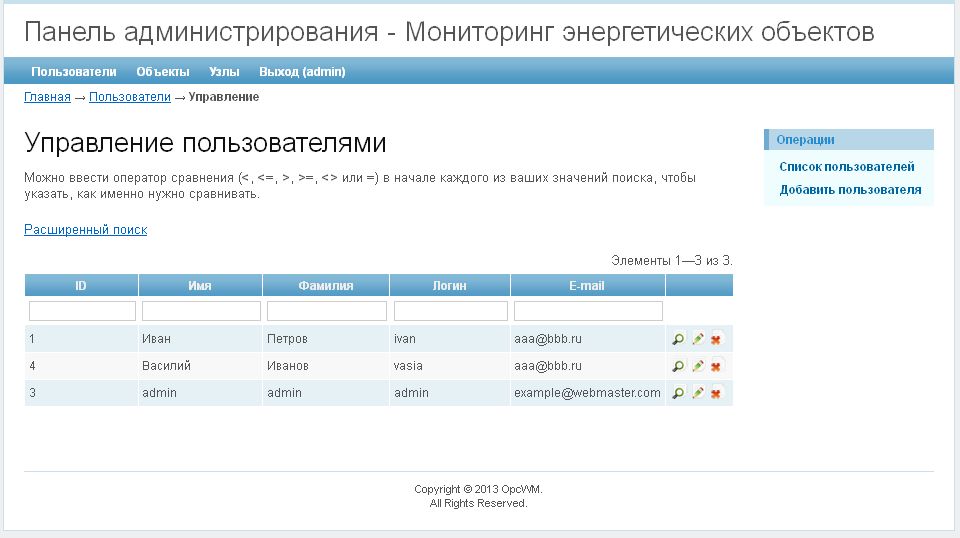
На создании и редактировании учетных записей пользователей я подробно останавливаться не буду. Здесь все достаточно стандартно и Yii для этого предоставляет все необходимые инструменты. Приведу лишь рисунок.

Страница управления учетными записями пользователей
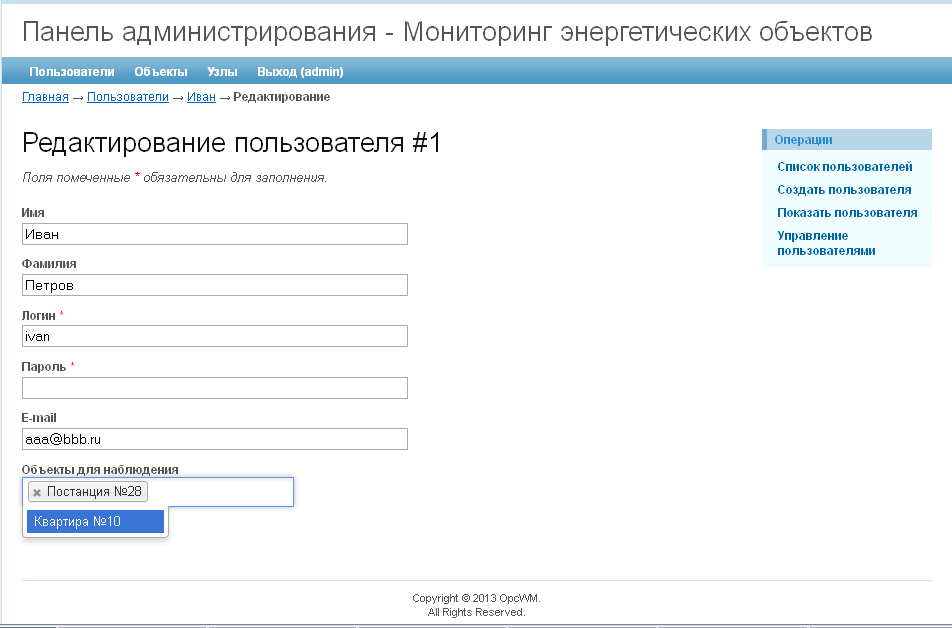
К профилю пользователя можно привязывать объекты, к которым он будет иметь доступ для управления и мониторинга параметров.

Редактирование учетной записи пользователя
АРМ оператора.

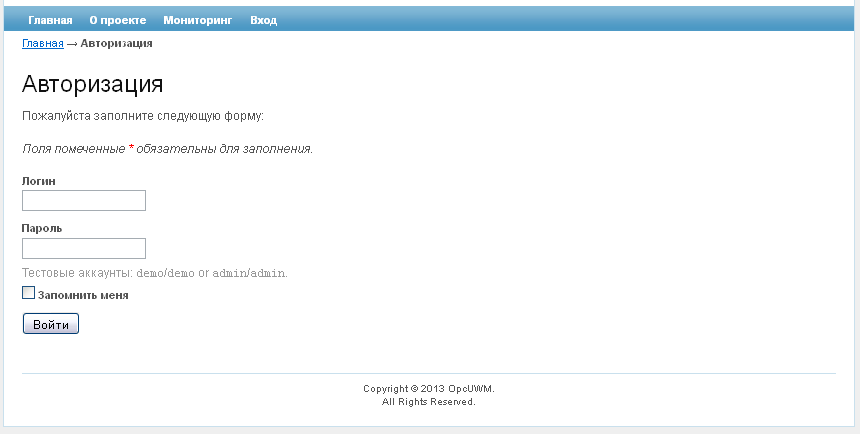
Страница авторизации. Доступ к АРМ.
После успешного прохождения процедуры авторизации пользователю открывается страница с информацией по объектам, которые были привязаны к его учетной записи на этапе настройки приложения. На этой странице будут отображены визуальные элементы, отображающие виртуальные приборы контроля передаваемых параметров. Напомню, эти визуальные элементы так же назначаются на этапе настройки.

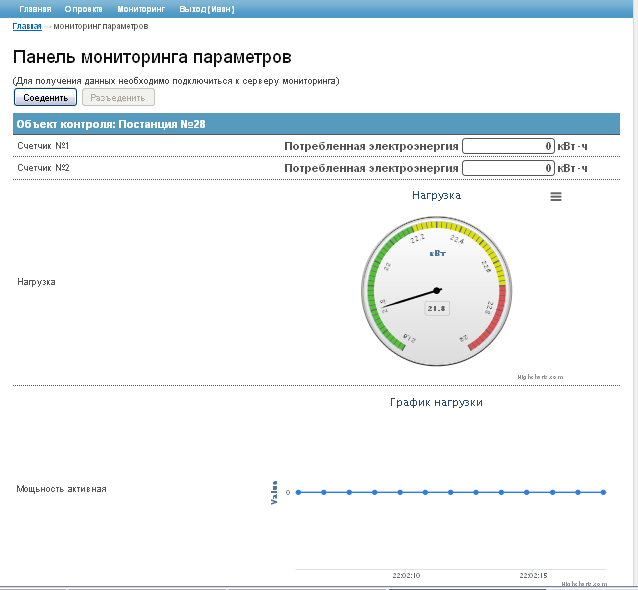
Панель контроля параметров
Соединяемся с ранее написанным шлюзом по протоколу WebSocket и сразу же начинаем получать данные от узлов OPC UA сервера в режиме реального времени.

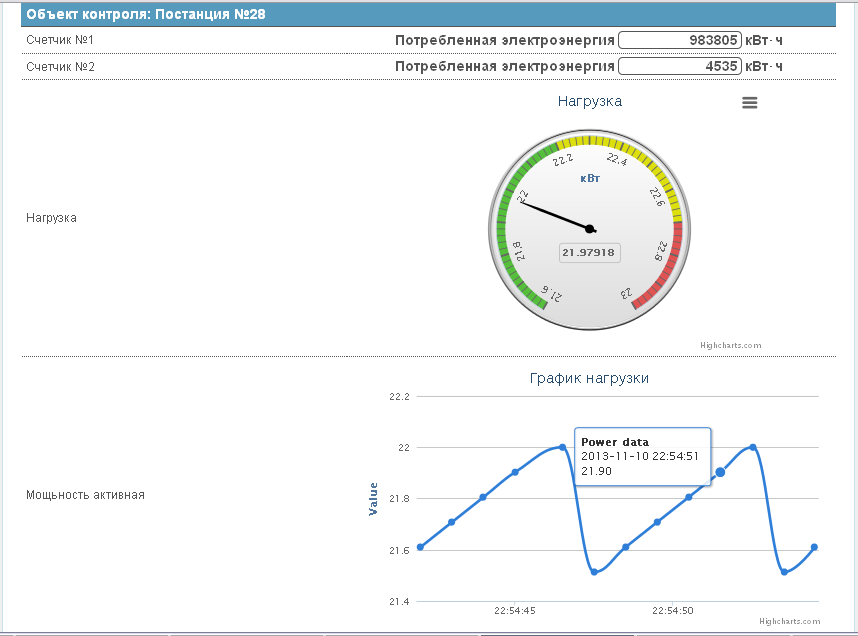
Просмотр в браузере данных передаваемых OPC сервером в режиме реального времени.
Вся прелесть протокола WebSocket заключается в том, что данные могут передаваться по инициативе сервера посредством предварительно установленного долгоживущего соединения. То есть в браузере теперь можно получать данные по подписке на события на узлах контроля технологического процесса как в настольной SCADA системе, но делать это из любой точки мира и на любом устройстве с браузером, поддерживающим протокол WebSocket. Создание этого протокола вывело web-приложения на новый уровень, так почему-бы не использовать его возможности в WebScada.
Далее нужно будет добавить в web-приложение возможность записывать информацию в узлы и отправлять управляющие сигналы. Делать это буду когда возникнет необходимость в таком функционале. Это достаточно просто, ведь возможность передавать данные по инициативе браузера (а точнее пользователя) существовала всегда.
Спасибо за внимание.
Автор: chers