.
.
Доброго времени суток, уважаемые жителя Хабра)
Мой первый пост. Будет кратко, емко и надеюсь актуально.
9го июля ВК выкатил callback кнопки для чат-ботов. Телеграм напрягся сделал это в 199... давно. Самая популярная библиотека для разработки чат-ботов под ВК на Python — vk_api (от разработчика python273). Ввиду того, что свежие правки в нее вносятся медленно, я взял на себя смелось сделать форк, дополнить его и описать небольшой пример использования.
Что сделано относительно исходной v11.80?
-
Обновлены ограничения по клавиатуре (в соответствии с изменениями в API):
- не более 5 кнопок в строке (было 4);
- не более 10 и 6 строк для стандартного и inline представления соответственно (было 10 и там, и там);
- Default кнопка переименована в Secondary.
-
Добавлены callback-кнопки:
- новый тип события "message_event" (клик по кнопке);
- новый метод "создать callback кнопку";
- добавлен example (анимация работы и код будут приведены ниже).
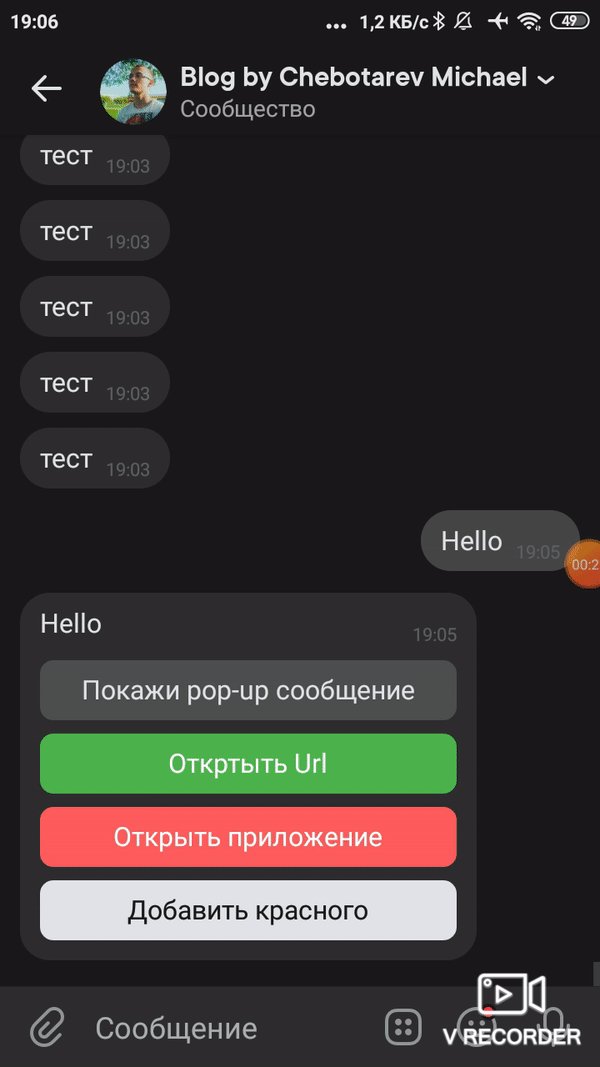
Виды callback кнопок
У сallback кнопок 3 встроенных действия по клику (+ редактирование сообщения):
- show_snackbar — показать всплывающее сообщение (исчезает через 10 сек);
- open_link — открыть URL ссылку;
- open_app — открыть ВК приложение;
- можно настроить редактирование текущего сообщения, дабы по клику можно было изменять клавиатуру + текст в текущем сообщении.
Как установить модифицированную библиотеку?
pip install git+https://github.com/chebotarevmichael/vk_api
Код примера по частям
Импорты. Думаю, с ними все понятно.
from vk_api import VkApi
from vk_api.utils import get_random_id
from vk_api.bot_longpoll import VkBotLongPoll, VkBotEventType
from vk_api.keyboard import VkKeyboard, VkKeyboardColor
import jsonНастройка и запуск бота. Указываем идентификатор и longpoll-токен группы.
Для использования кнопки "открыть ВК приложение" указываем идентификатор приложения и его владельца.
# Общие
GROUP_ID = '100...500'
GROUP_TOKEN = 'df2148cc7c664...токен_группы....df2148cc7c6642242531fad399'
API_VERSION = '5.120'
# для callback-кнопки "открыть приложение"
APP_ID = 100500 # id IFrame приложения
OWNER_ID = 123456 # id владельца приложения
# виды callback-кнопок
CALLBACK_TYPES = ('show_snackbar', 'open_link', 'open_app')
# Запускаем бот
vk_session = VkApi(token=GROUP_TOKEN, api_version=API_VERSION)
vk = vk_session.get_api()
longpoll = VkBotLongPoll(vk_session, group_id=GROUP_ID)Создаем два меню.
В первом меню — все 4 упомянутых выше действия кнопок.
Во втором — только кнопка "назад", возвращающая предыдущее меню.
 .
.
# Настройки для обоих клавиатур
settings = dict(one_time=False, inline=True)
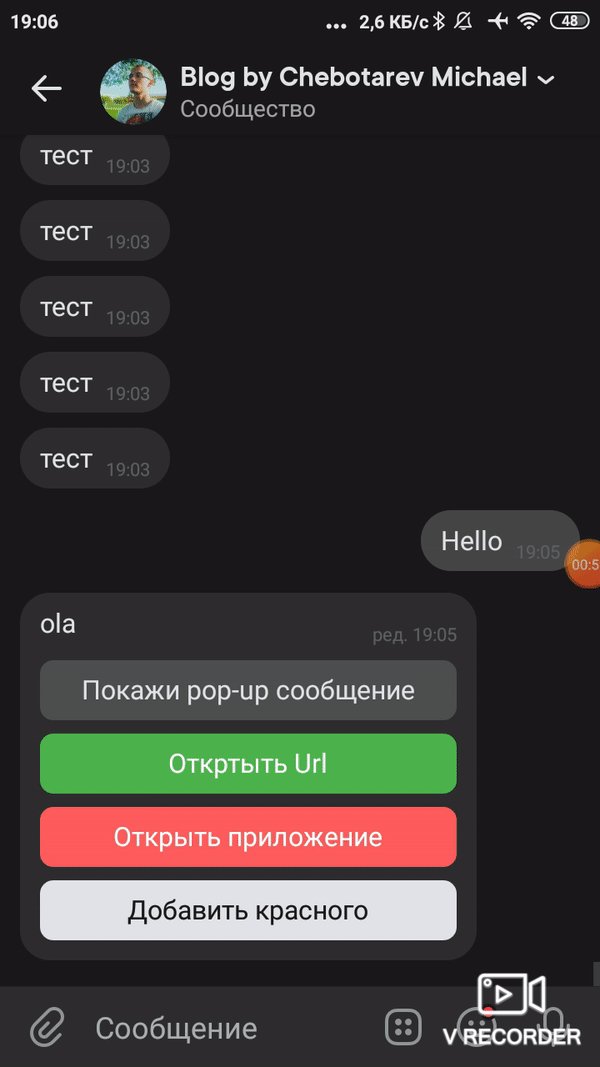
# №1. Клавиатура с 3 кнопками: "показать всплывающее сообщение", "открыть URL" и изменить меню (свой собственный тип)
keyboard_1 = VkKeyboard(**settings)
# pop-up кнопка
keyboard_1.add_callback_button(label='Покажи pop-up сообщение', color=VkKeyboardColor.SECONDARY, payload={"type": "show_snackbar", "text": "Это исчезающее сообщение"})
keyboard_1.add_line()
# кнопка с URL
keyboard_1.add_callback_button(label='Откртыть Url', color=VkKeyboardColor.POSITIVE, payload={"type": "open_link", "link": "https://vk.com/dev/bots_docs_5"})
keyboard_1.add_line()
# кнопка по открытию ВК-приложения
keyboard_1.add_callback_button(label='Открыть приложение', color=VkKeyboardColor.NEGATIVE, payload={"type": "open_app", "app_id": APP_ID, "owner_id": OWNER_ID, "hash": "anything_data_100500"})
keyboard_1.add_line()
# кнопка переключения на 2ое меню
keyboard_1.add_callback_button(label='Добавить красного ', color=VkKeyboardColor.PRIMARY, payload={"type": "my_own_100500_type_edit"})
# №2. Клавиатура с одной красной callback-кнопкой. Нажатие изменяет меню на предыдущее.
keyboard_2 = VkKeyboard(**settings)
# кнопка переключения назад, на 1ое меню.
keyboard_2.add_callback_button('Назад', color=VkKeyboardColor.NEGATIVE, payload={"type": "my_own_100500_type_edit"})
Запускаем long poll.
Запускаем действо. Если пользователь присылает текстовое сообщение — выдаем первое меню. Если это событие "клик по callback кнопке" — выполняем определенное действие (одно из 3+1 действий, упомянутых выше).
f_toggle: bool = False
for event in longpoll.listen():
# отправляем меню 1го вида на любое текстовое сообщение от пользователя
if event.type == VkBotEventType.MESSAGE_NEW:
if event.obj.message['text'] != '':
if event.from_user:
# Если клиент пользователя не поддерживает callback-кнопки,
# нажатие на них будет отправлять текстовые
# сообщения. Т.е. они будут работать как обычные inline кнопки.
if 'callback' not in event.obj.client_info['button_actions']:
print(f'Клиент {event.obj.message["from_id"]} не поддерж. callback')
vk.messages.send(
user_id=event.obj.message['from_id'],
random_id=get_random_id(),
peer_id=event.obj.message['from_id'],
keyboard=keyboard_1.get_keyboard(),
message=event.obj.message['text'])
# обрабатываем клики по callback кнопкам
elif event.type == VkBotEventType.MESSAGE_EVENT:
# если это одно из 3х встроенных действий:
if event.object.payload.get('type') in CALLBACK_TYPES:
# отправляем серверу указания как какую из кнопок обработать. Это заложено в
# payload каждой callback-кнопки при ее создании.
# Но можно сделать иначе: в payload положить свои собственные
# идентификаторы кнопок, а здесь по ним определить
# какой запрос надо послать. Реализован первый вариант.
r = vk.messages.sendMessageEventAnswer(
event_id=event.object.event_id,
user_id=event.object.user_id,
peer_id=event.object.peer_id,
event_data=json.dumps(event.object.payload))
# если это наша "кастомная" (т.е. без встроенного действия) кнопка, то мы можем
# выполнить edit сообщения и изменить его меню. Но при желании мы могли бы
# на этот клик открыть ссылку/приложение или показать pop-up. (см.анимацию ниже)
elif event.object.payload.get('type') == 'my_own_100500_type_edit':
last_id = vk.messages.edit(
peer_id=event.obj.peer_id,
message='ola',
conversation_message_id=event.obj.conversation_message_id,
keyboard=(keyboard_1 if f_toggle else keyboard_2).get_keyboard())
f_toggle = not f_toggle
if __name__ == '__main__':
print()
Как выглядит процесс
 .
.
Заключение
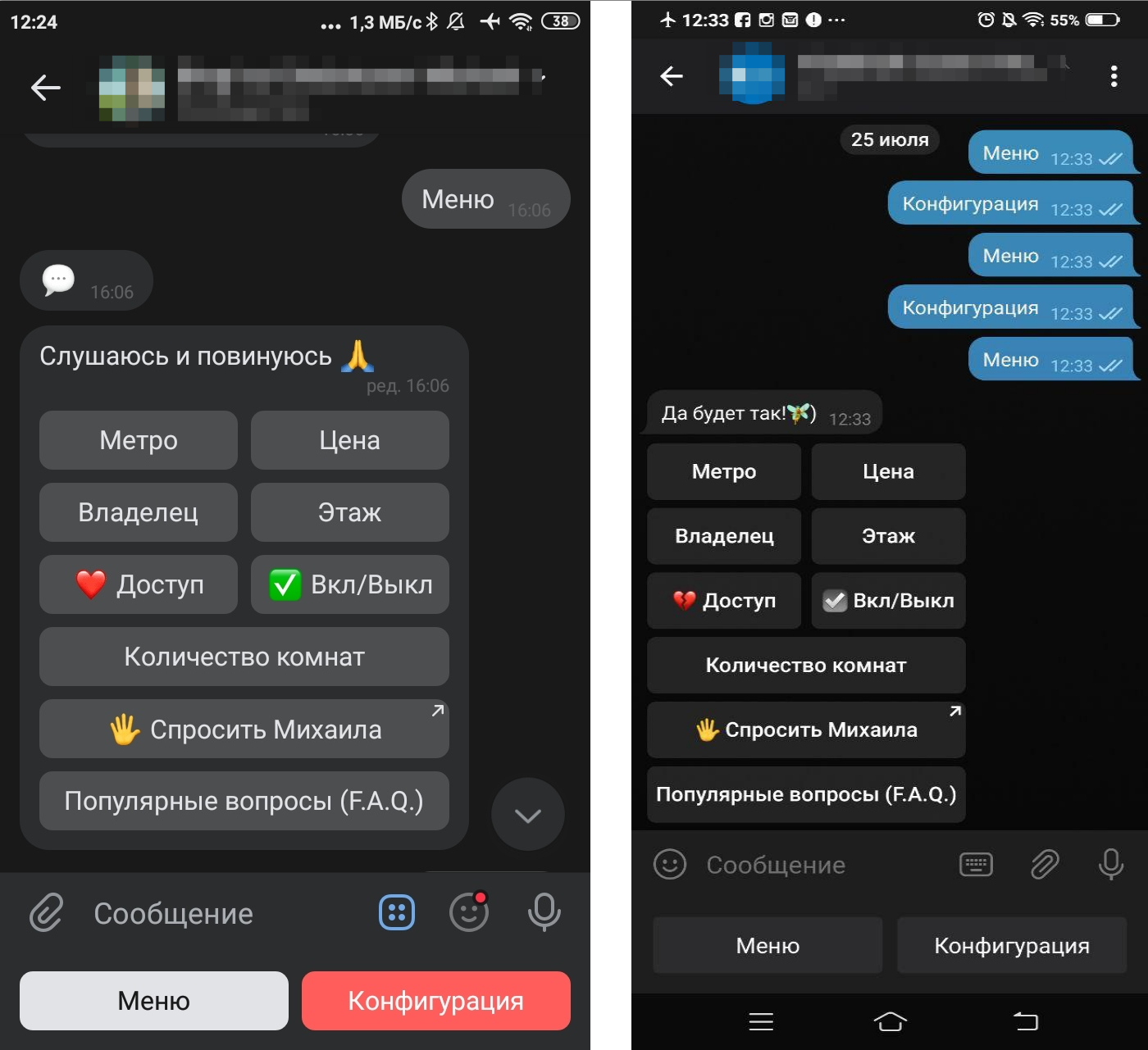
Тот факт, что callback-кнопки наконец-то появились в ВК — радует. И пусть пока они работают только под мобильными приложениями, а в браузере — не поддерживают. Пусть в браузере inline-кнопки все еще не выравнивается по ширине. Все же их наличие хоть в каком-то виде — искренне радует меня, как разработчика коммерческого телеграмм-бота.
Теперь появилась возможность реализовать ВК-интерфейс для своего телеграм-бота, где в разы больше жителей РФ, т.е целевой аудитории. Этот факт заставляет мириться со всеми перечисленными неудобствами и минусами, и идти к горе, раз она не хочет идти к Магомеду. На скриншоте ниже реализация одного и того же интерфейса через callback-кнопки: справа в Телеграм, и слева — ВКонтакте.
 .
.
Надеюсь, кому-то этот краткий обзор поможет начать использовать callback кнопки в своих ботах. Pull-request автору библиотеки отправлен.
Автор: thatWhichMustNotBeNamed