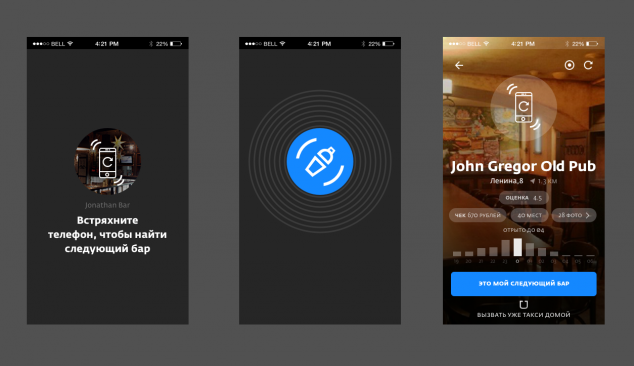
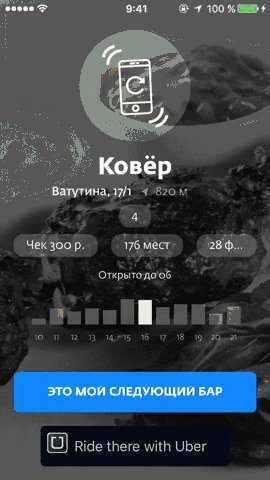
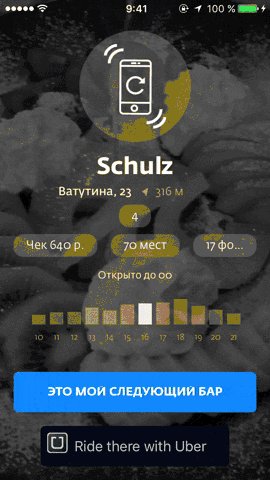
В конце мая мы наконец-то опубликовали в AppStore приложение Shaker, которое помогает подобрать заведения для бар-кроссинга в любом городе, где работает 2ГИС. Пользователь уточняет, в каком баре он находится, встряхивает смартфон — и Shaker советует ему ближайшее подходящее заведение, где можно продолжить веселье.
Тематика несерьёзная, но на деле приложение анализирует огромные массивы данных. Shaker ориентируется на типичные сценарии поведения пользователей при выборе заведений в 2ГИС, учитывает сходство мест по специфике, среднему чеку и кухне, подтягивает рейтинги справочника 2ГИС, популярность на «Флампе» и в Foursquare. Прототип и весь функционал Shaker мы с командой сделали во время февральского городского хакатона 2ГИС в Новосибирске, где разработчики, менеджеры и дизайнеры два дня придумывали IT-продукты для комфортной жизни в городе.

Откуда идея?
Проводить пятницу в одном заведении скучно, а коллективно «кроссить» по барам сложно — нужен трезвый помощник, готовый решительно предложить место для продолжения банкета, но при этом учесть расстояние и предпочтения всей компании. Им может стать продукт с минимальной толщиной интерфейса. И пусть он использует алгоритмы анализа данных и датчики устройства, не заставляя дрожащую руку юзера пробираться через дебри кнопочек и подсказок. Примерно так я рассуждал, когда предложил на хакатон идею приложения, которое тогда называлось NextBar.
Идею поддержали мои коллеги, и собралась команда мечты: мастер поиска Александр Радионов, аналитик Иван Бондаренко, iOS-разработчик Вадим Смирнов, дизайнер Максим Карпылев и продуктовый менеджер Антон Спиридонов.
Вывод. Для начала нужна конкретная идея, которой вы сможете заинтересовать профессионалов.
Как готовились?
За неделю до хакатона бэкендеры Саша Радионов и Ваня Бондаренко собрали данные из 2ГИС о поведении пользователей при выборе заведений. Они посмотрели, кто и какие заведения выбирает в разное время суток, откуда и куда переходят посетители, в чём специфика заведений и особенности пользовательских предпочтений. В это время мы с оставшимися членами команды уложили в голове все фичи, которыми планировали наполнить Shaker: построение пешеходного маршрута, подтягивание статистики 2ГИС, рейтингов «Флампа» и Foursquare, составление прогноза загруженности баров, «катапульта» в виде возможности вызвать Uber, если кроссить дальше ты уже не в состоянии. После первого анализа данных, просматривая json-файлы, поняли, что выбирали бы почти те же места, которые предлагает бездушная машина. Значит, идея была рабочей.
Вывод. Позаботьтесь о данных и функционале заранее. Так вы сэкономите время, когда на техническую реализацию останется всего несколько часов.

Как делали?
На хакатоне мы поставили перед собой чёткую цель: сделать так, чтобы уже в ближайшую пятницу проверить продукт в действии. Ваня и Саша написали алгоритм поиска и полностью сделали бэкэнд, Вадим разработал логику интерфейса, мы с Максимом обернули всё это в харизматичную оболочку. Антон держал всех в тонусе.
Само собой, технически что-то сыпалось в час ночи, за час до презентации не были подключены ни шрифты, ни анимация. Но эта типичная хакатоновская суета не помешала нам получить премию за лучший дизайн.
Вывод. Во время реализации каждый участник команды должен понимать общую цель и свою задачу в проекте. Иначе никак.
Кейс Zvooq: Как найти пользователей в офлайне с помощью шоколадок
Как дошли до релиза?
Вообще-то релизить Shaker можно было сразу после хакатона. Но нам хотелось внимательнее протестировать приложение, чтобы отдать его в стор со спокойной совестью. Важно было понять, как оно ведёт себя в критических ситуациях, и свести вероятность падения к минимуму. Например, пользователь находится в спальном районе Новосибирска и хочет «пошейкать» себе бар. Из ближайших у него — два бара с оценкой 2,5, а все достойные — за границей пешей доступности. В таком случае Shaker должен сразу предлагать вызвать Uber. Таких хитрых сценариев было немало, и, если совсем честно, до сих пор непонятно, удалось ли выловить все.
Сайд-проекты — это прекрасно, но если ты горишь своей основной работой, то сайд-проект — уже нагрузка. По идее, Shaker можно было не спеша запустить за неделю, если бы мы занимались только им. А если посчитать непрерывное время работы над приложением, от сбора данных до релиза, то получится около 48 часов.
Вывод. Ограничение во времени помогает быстро сделать основную работу. А вот при подготовке к релизу не соревнуйтесь со временем, чтобы потом не было мучительно стыдно. Предусмотрите основные ошибки, проверьте функционал, доделайте дизайн.
Что в итоге?
 27 мая 2016 года Shaker стартовал с 7-го места в выдаче поиска AppStore по одноимённому запросу. 29 мая он уже прочно занял первое место. Пока скачиваний немного, зато пользователи совершают много шейков, в среднем — 20 раз каждый. Успех, что приложение не упало ни у одного пользователя с момента релиза — это было одной из наших задач.
27 мая 2016 года Shaker стартовал с 7-го места в выдаче поиска AppStore по одноимённому запросу. 29 мая он уже прочно занял первое место. Пока скачиваний немного, зато пользователи совершают много шейков, в среднем — 20 раз каждый. Успех, что приложение не упало ни у одного пользователя с момента релиза — это было одной из наших задач.
Выводы здесь делать пока рано, но всё, что запланировано — исполнено и работает.
Что дальше?
Несмотря на то, что Shaker уже в сторе, мы продолжаем думать над его улучшениями. Например, алгоритм, который строит пешие маршруты, иногда даёт маху. Ещё хочется сделать авторизацию, чтобы адрес, по которому Uber увезёт измученное барами тело домой, можно было ввести уже при старте. Заодно добавим шаринги в соцсети, режим «пьяной мили» и другие фичи. Всё равно некоторые решения при запуске были компромиссными, но с ними уже будем справляться на бою, ориентируясь на реакцию пользователей.
В общем, если есть классная идея, команда профессионалов и чёткая общая цель, то не только прототип, но и готовое к релизу мобильное приложение можно сделать за 48 часов.






