Мы выпускаем новый продукт — CodeRush for Roslyn, далее CRR. Уже более 10 лет у нас есть другой продукт, который называется просто CodeRush, или CodeRush Classic, сокращенно CRC. Главное отличие CRR от CRC в том, что Roslyn версия использует парсинг и языковые сервисы встроенные в Visual Studio. CRR полностью написан с нуля, поэтому он быстрый и легкий, и уже содержит все необходимое для эффективной работы.
В этой статье расскажу о поддержке тестовых фреймворков в CRR. Почти во всех примерах будет использован проект https://github.com/dewe/Money. Этот проект использует NUnit framework, но мы так же поддерживаем xUniut, MSpec, MS Test Framework. Все рассмотренные ниже практики работают одинаково вне зависимости от того, какой тестовый фреймворк вы используете.
Если классифицировать разработчиков по способу использования рабочего пространства в Visual Studio, можно выделить тех, кто скрывает все дополнительные toolwindow и выделяет максимум свободного места окну с кодом, и тех, кто использует toolwindow в рабочей области.
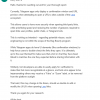
Для первой группы мы поддерживаем прогон тестов прямо из редактора кода:

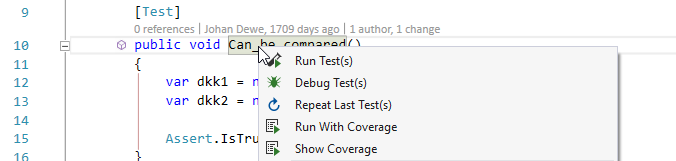
Как правило, тесты чинятся не за одну итерацию, и разработчик несколько раз повторяет последовательность действий: меняет код, запускает красный тест, проверяет результат. Сократить время выполнения этих рутинных операций можно с помощью пункта Repeat Last Test Run в контекстном меню. После прогона тестов можно посмотреть результат прямо в редакторе, также CRR умеет определять строчку, которая сломала тест.

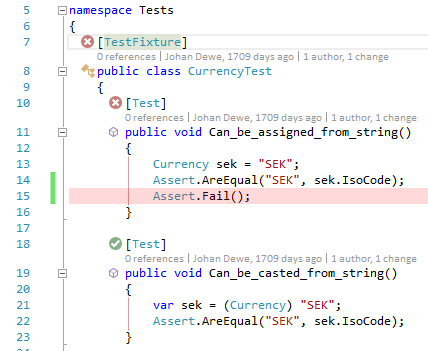
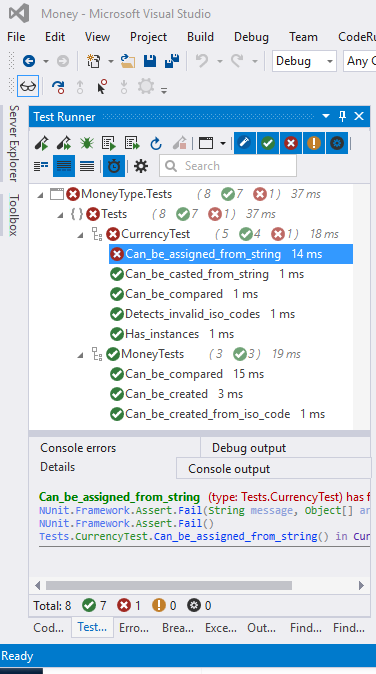
Также доступна более детальная информация по сломанному тесту при наведении курсора на иконку проблемного теста.

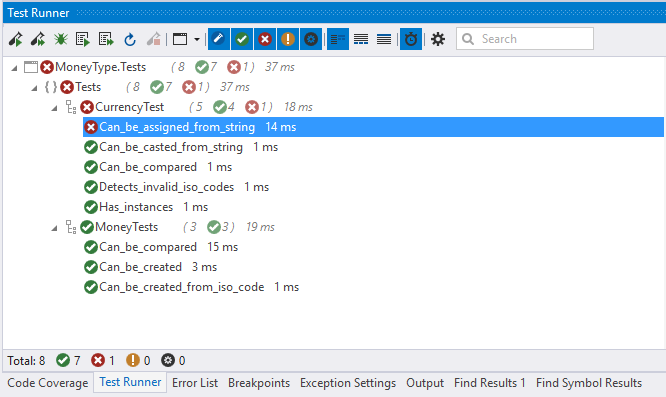
Для тех, кто использует toolWindow, у нашего тестраннера есть окошко, которое можно прикрепить внизу окна Visual Studio, там где обычно
располагается Output. Testrunner toolWindow доступно через главное меню CodeRush->Windows->Test Runner.

Для тех, у кого широкий монитор, имеет смысл располагать окошко тестраннера слева или справа.

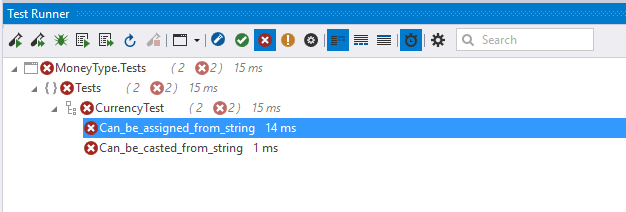
После прогона обычно работают с проблемными тестами. В testrunner toolwindow можно выставить фильтр, чтобы отображались только не прошедшие тесты.

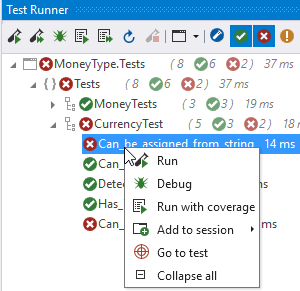
Из toolWindow можно перейти к коду проблемного теста или фикстуры, выбрав пункт Goto XX в контекстном меню.

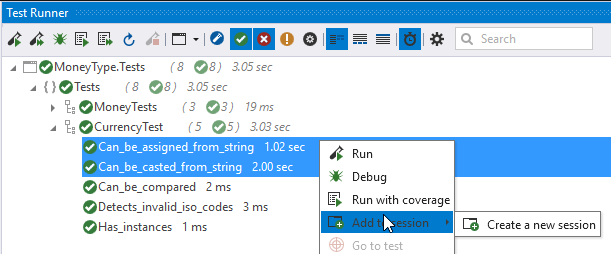
В дополнение к информации о последнем прогоне тестов, в testRunner toolWindow отображается время затраченное на прогон теста или фикстуры. Таким образом, всегда видно медленные тесты. Можно сделать их оптимизацию или запускать их отдельно. Для этого полезны сессии. Например, можно добавить медленные тесты в отдельную сессию.

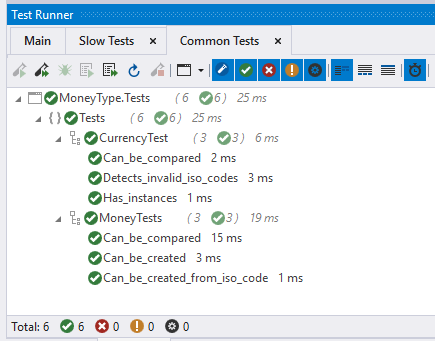
После добавления Slow Tests сессии для тормозных тестов и Common Tests для всех остальных, окно тестраннера будет выглядеть так. Main — это сессия по умолчанию, которая всегда содержит все тесты.

CRR — новый удобный инструмент для запуска тестов непосредственно в Visual Studio. Кроме возможностей, показанных в статье, CRR поддерживает параллельный прогон тестов, разбиение консольного вывода по тестам и много чего еще. Скачать попробовать можно в Visual Studio Gallery.
Автор: DevExpress