
Когда компания готовит прототип приложения, возможно всё, даже изобретение нового подхода в построении интерфейса. Раньше на основе сравнительных тестов или личного восприятия дизайнеров выбирался один вариант интерфейса, что неизбежно оставляло за бортом значительную часть пользователей. Эти люди открывают традиционные игры, сайты и приложения, испытывают дискомфорт и уходят. Противники есть даже у Material Design, облика техники Apple и автомобилей Tesla. Но и сложная настройка под себя отпугивает современных пользователей, сервис должен быть хорош «из коробки».
Мы решили пойти другим путём и сохранили все варианты интерфейса (различные формы, цвета, анимации, положения и т.д.), а затем научились понимать, какие сочетания будут ближе для каждого пользователя, чтобы ассистент Visera автоматически адаптировалось под его интересы. Хотите узнать, как это возможно? Добро пожаловать под кат!
Мы создали Visera для улучшения личной продуктивности, особенно в рабочих и творческих группах, но приложение будет также полезно для семей и личного использования. Здесь сочетается менеджер задач, мессенджер и ряд других облачных технологий, о которых мы были бы рады рассказать в будущем. Но главная особенность приложения лежит за пределами его функций — на этапе регистрации пользователю выдаётся небольшой тест с фигурами, позволяющий узнать тип личности и предложить оптимальный для него интерфейс. Выглядит он так и состоит из двух шагов:

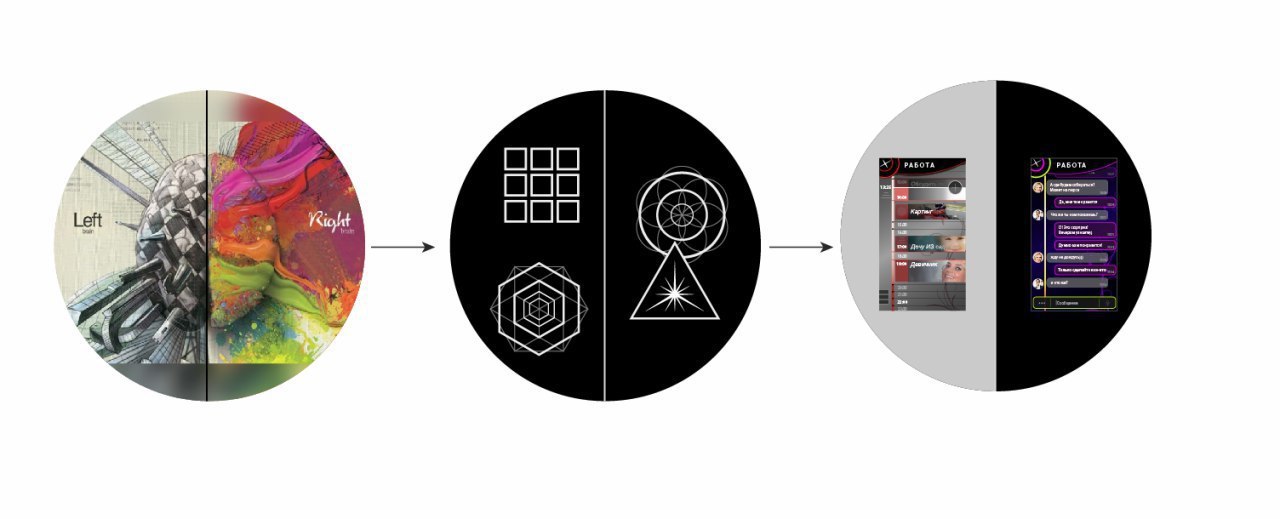
Всё началось на этапе тестов, когда одни и те же решения первым пользователям казались то невероятно удачными, то отвратительными. Традиционное A/B (в нашем случае A,B,C,D) тестирование приводило к противоречивым результатам. Собирая статистику мы поняли, что выбрать один вариант интерфейса можно было только принеся в жертву как минимум четверть аудитории, которая будет испытывать к нему неприязнь. Тех, кому интерфейс очень нравился, также оказывалась примерно четверть, а остальные сохраняли нейтралитет. Так что за время тестов мы поставили амбициозную задачу — вывести восприятие типичных UI элементов на уровень абстракции, создать быстрый анализ личности в игровой форме, а затем из абстрактных форм вернуться к привычным и подходящим для пользователя сочетаниям.
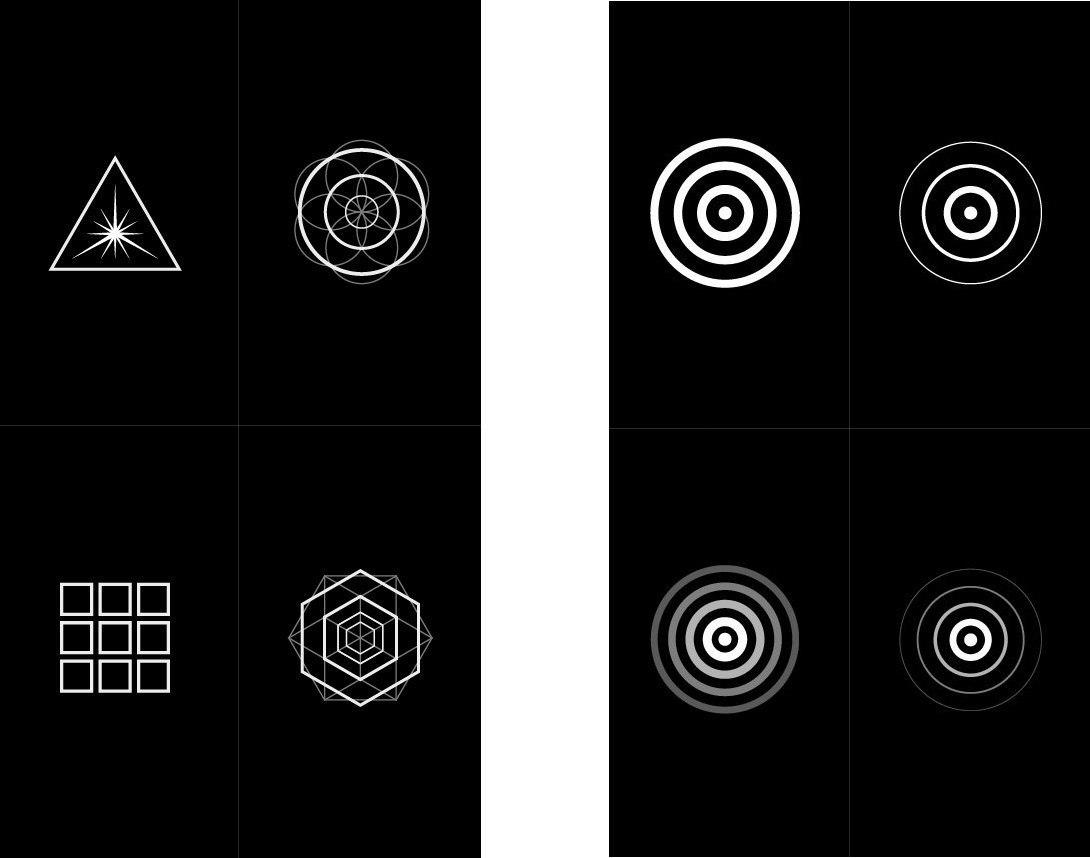
Пришлось провести масштабное исследование с участием более 150 человек, но результат стоит всех усилий. Для испытуемых проводились опросы, определяющие удачные и неприятные детали интерфейса: мы искали противоположностей, а затем предлагали им выбирать удачные образы на изображениях, чтобы найти общее в каждом типе личности. Так как вся идея основана на антиподах, то число категорий всегда будет равняться степени двойки: в нашем случае не менее 4 и не более 64 вариантов сочетаний, если быть точным. Как это работает? Начнём с простых примеров:

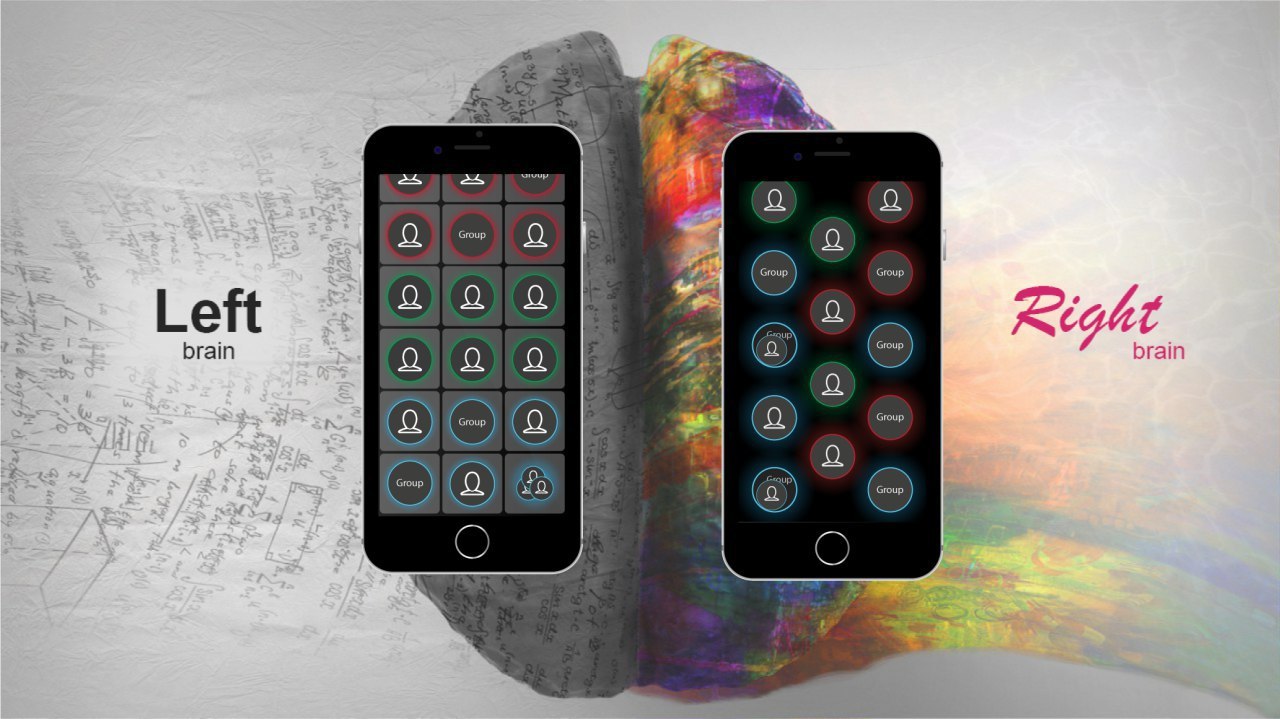
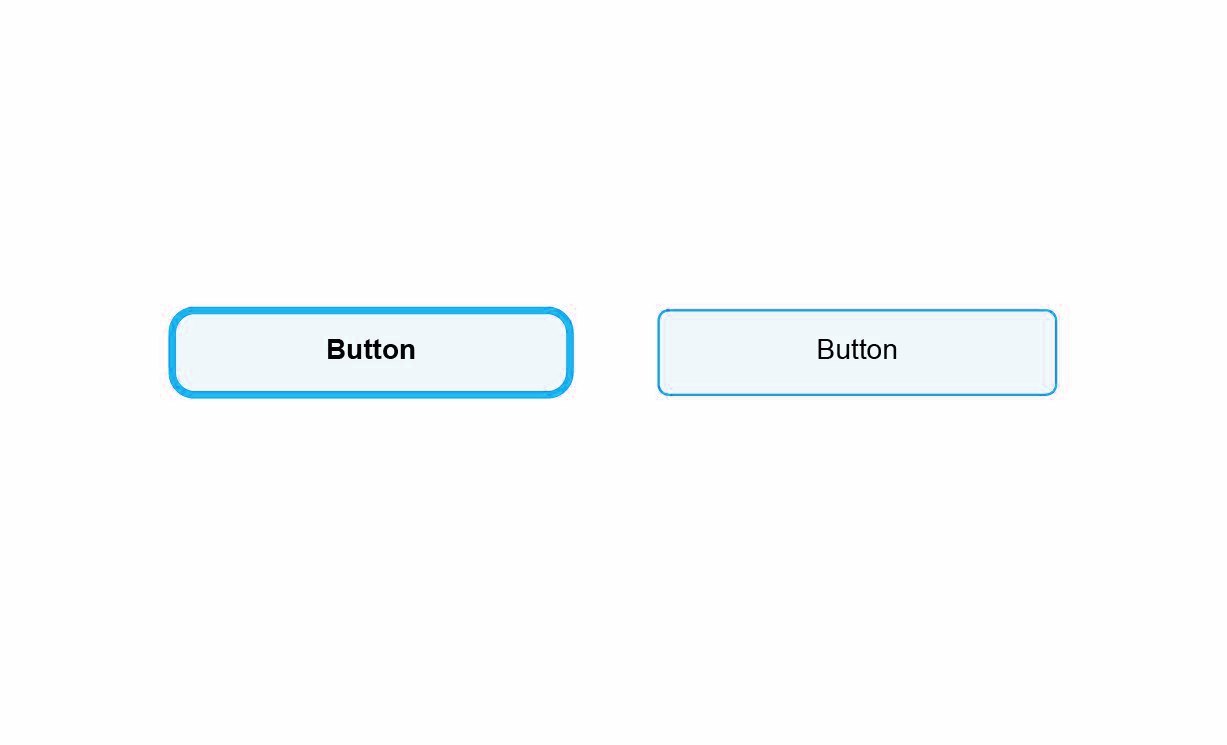
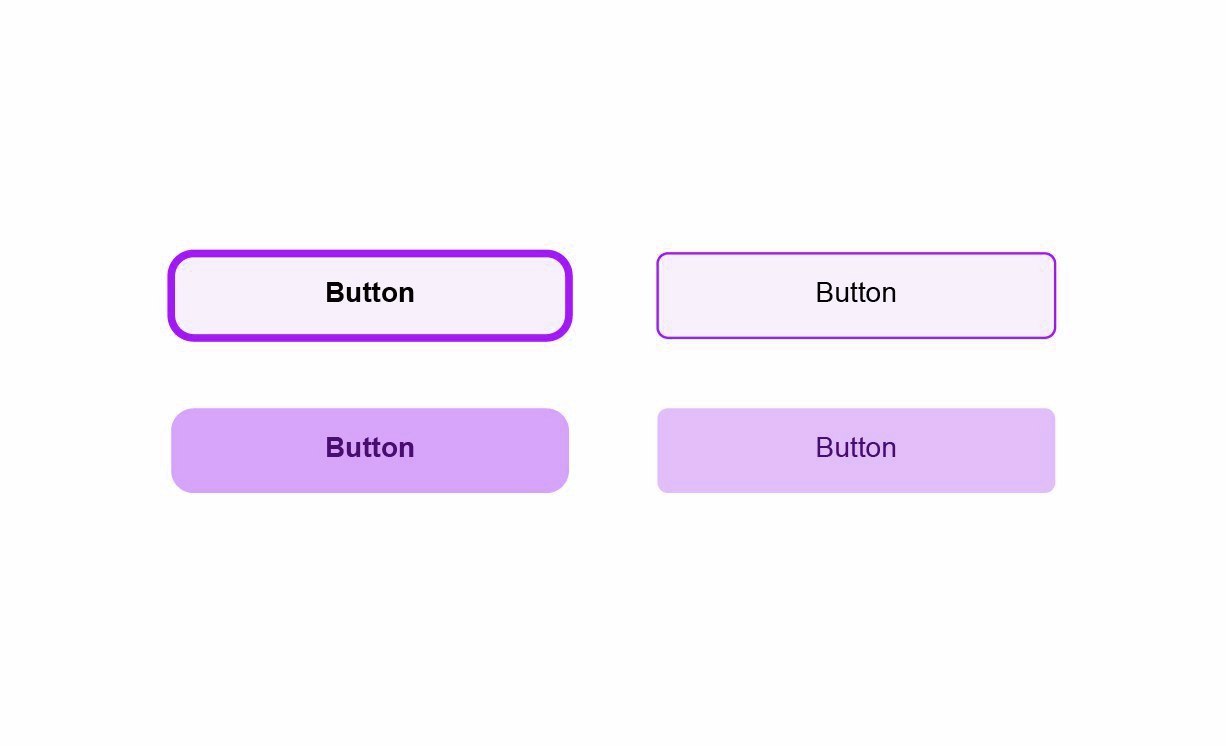
На картинке выше два варианта одной кнопки — слева заливка, а справа контур. Типичное приложение выбирает один вариант, а мы нет. Это значит, что есть шанс предложить гармоничный интерфейс почти каждому, значительно снизив показатель отказов / bounce rate (для современных программ он превышает 25%). Давайте добавим ещё параметр и усложним выбор:

Читателю в обоих примерах кажется, что есть “очевидно лучший вариант”, причем своё предпочтение люди проецируют на всех. А ведь речь всего-навсего о кнопке. После сбора таких отличий потребовалось найти абстрактные представления, чтобы провести параллель между людьми, имеющими общие предпочтения в интерфейсе.
Решения удалось подобрать благодаря целому ряду природных и геометрических форм, включая 4-мерные фигуры (гиперсфера, тессеракт, симплекс и т.д. — точнее, их проекции, конечно). Мы нашли подходящие элементы, влияющие на выбор того или иного варианта интерфейса, причём не только в плане внешнего вида, но и по части поведения — какой должна быть скорость анимации, как группировать элементы и так далее. Мы поняли, что близки к цели, когда на основе тестов у большинства испытуемых стал раз за разом появляться их оптимальный результат (абстрактная фигура), а полученный за этим интерфейс им нравился.
Были и неожиданные результаты, как появление общих предпочтений между людьми в отношениях (мужа и жены) и исчезновение такой связи после расставания. И подобных мелочей нам удалось собрать довольно много, так что их потребовалось реализовать в новую методику работы с UI/UX, где нет конечного состояния и программа всегда адаптируется под каждого пользователя и даже его настроение.

Мы не будем выдавать все тонкости технологии сейчас, но с удовольствием примем новых участников в стадию закрытого тестирования и послушаем мнение опытных коллег-разработчиков. Это будет полезно не только нам, но и специалистам по UI/UX, а также любым разработчикам современных приложений. У адаптивности есть огромный потенциал, особенно в мире нейросетей и больших данных, где довести результат до идеала сможет искусственный интеллект.
PS. Минусы такой системы очевидны: разработка потратит больше времени на программирование интерфейса, отрисовку нужных элементов и тесты. Однако в будущем возможна стандартизация таких решений, в том числе и на основе наших исследований. Это значит, что пользуясь текстом и гайдлайнами по адаптивному дизайну, можно будет создать действительно универсальный продукт, будь то приложение, игра или даже новостной сайт.
Автор: Tim_aero