Я сделал мой сайт диалоговым. Здесь рассказано, чему я научился.

Несколько недель назад я начал эксперимент на своём сайте. Я сделал его диалоговым. Обратная связь, отзывы и освещение в сети были абсолютно удивительными. Я получил более 300 записок по почте за первые 24 часа.
Спасибо всем, кто нашёл время пообщаться со мной на сайте. Это было прекрасно!
Некоторые из вас просили меня поделиться своим представлением о ситуации. Поскольку всё это дело началось как общение, я хотел бы воспроизвести его в том же виде.
Так что — вперёд.
Моя мама всегда говорила мне, что ничего хорошего не получается из страха, и, тем не менее, страх является невероятно мощным инструментом. Он заставляет нас меняться и расти, чтобы преодолеть его.
Идея сделать мой сайт диалоговым появилась из простого вопроса, который я поместил в Твиттере и LinkedIn несколько недель назад:
Что вы будете делать, если боты победят и разработчики станут не нужны?
Вопрос был немного шутливым, но я не ожидал такого простого и прямого ответа:
«Уволю вас!» — Рафаэль Лейтериз, директор по управлению продуктами в Гугл
Рафаэль — чрезвычайно милый человек. Он, очевидно, (надеюсь) шутил, и всё же его слова заставили меня подумать:
Как такие разработчики, как я, впишутся в диалоговую эру?
Возможно, более важно, какое влияние это окажет на разработки взаимодействия с пользователем в целом? Всё это движение действительно только для больших компаний или любой может стать его частью? Вся эта шумиха с сообщениями, которую мы наблюдали последние два года, была, на самом деле, о диалоговых интерфейсах с самого начала? Вопрос за вопросом …
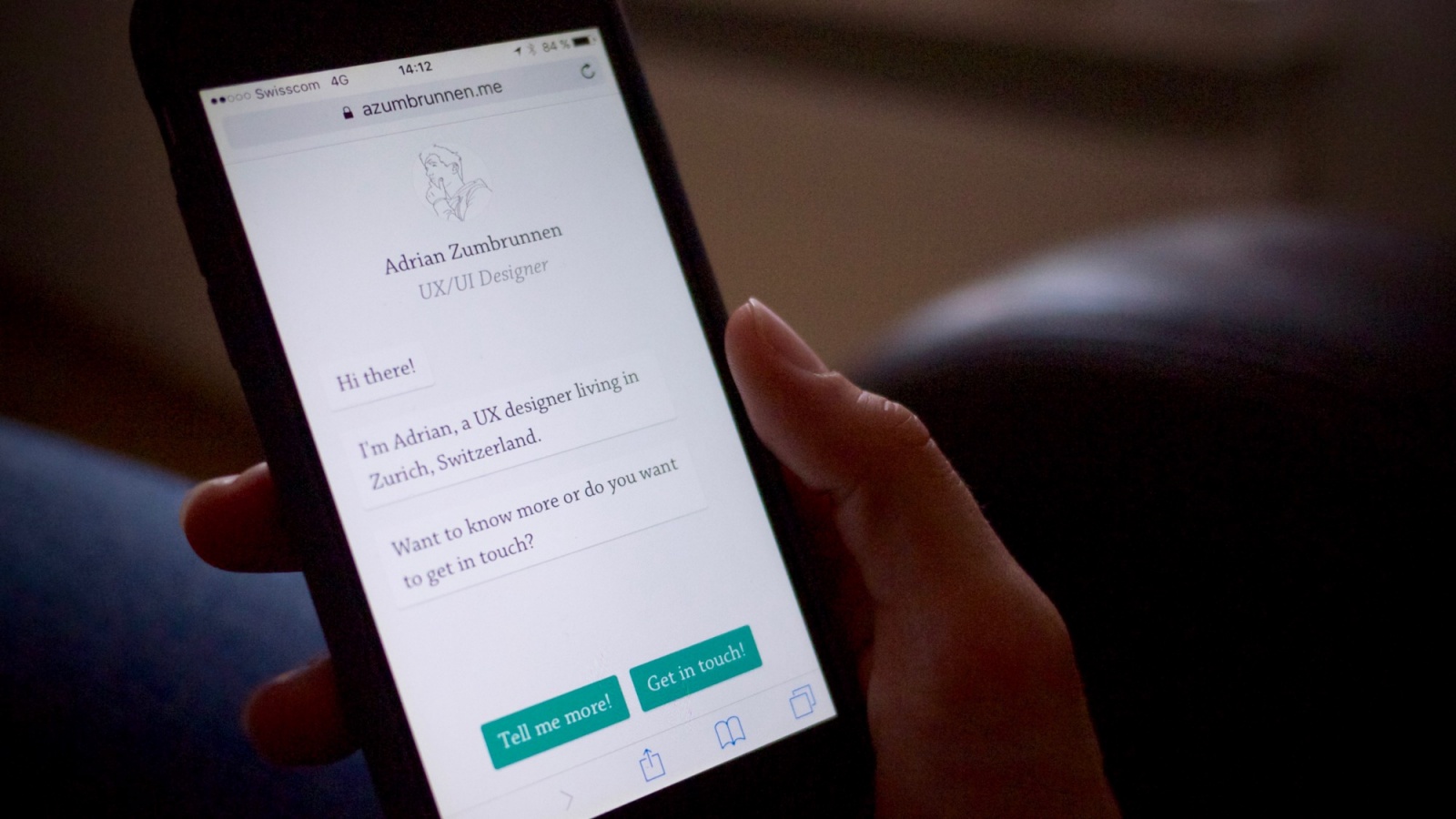
Я решил преодолеть свой страх и получить некоторый практический опыт. Я ввёл мой сайт в чат. Его можно видеть в действии здесь.
Предупреждение: если вы как-нибудь заговорите с самим собой перед зеркалом, то получите массу удовольствия, выстраивая свой собственный чат-бот.
Всё в порядке, начнём. Здесь изложены 9 соображений, появившихся у меня на этом пути …

1. Процесс написания становится всё более и более важным в нашем деле
Когда я начал этот эксперимент, я полагал, что основное время уйдёт на разработку и программирование. Я ошибался.
Процесс написания текста занял значительно больше времени, чем разработка и программирование вместе взятые.
Ключевая роль в создании диалогового взаимодействия принадлежит самому диалогу. Другими словами — словам! Поэтому, казалось бы, не должно было стать неожиданным, что написание является самой трудоёмкой частью работы, но всё же это произошло.
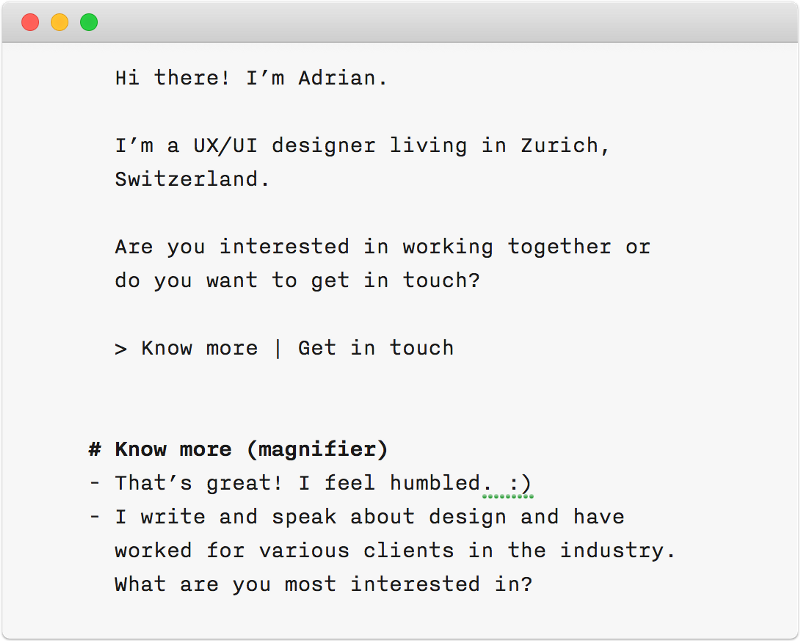
Я начал разрабатывать диалог в iA Writer.

Первые наброски диалогового взаимодействия
Затем я выработал концепцию «диалоговых трактов»: небольшая порция сообщений чата, которые могут вызвать другой набор сообщений. Диалоговые тракты позволили мне разработать и смоделировать большинство желаемых диалогов.
Это было хорошее начало. Но его было недостаточно.

2. Изолированные сообщения не воспринимаются как сообщения от человека
При общении с человеком в реальной жизни исход взаимодействия, в высокой степени, зависит от того, как оно началось и как развивалось. Во многих случаях считается неудобным повторять тему. Поговорив о погоде, хочется идти дальше к более интересным темам и, вероятно, вообще избежать всего этого обсуждения погоды.
Чтобы избежать повторения роботизированных сообщений, я должен был изменить способ, которым я выходил на тестирование.
Вместо того чтобы просто удостовериться в работе всех диалоговых трактов с позиции функциональности, я щёлкал каждый из них, убеждаясь, что они также работают с позиции социального взаимодействия.
Я был удивлён, насколько сильно различаются результаты этих подходов. Я обнаружил много сценариев, где ощущалась неестественность диалога просто потому, что были едва различимые повторы или немного необычные связующие предложения.
Нельзя думать о диалогах как об изолированных сообщениях, которые можно наслаивать друг на друга. Необходимо учитывать весь ход диалога, чтобы он воспринимался как естественный.

3. Восхитительные детали
Восхитительные детали проявляются в игре с пользователями.
Детали, нюансы в тексте и в использовании технологии могут сказаться критически на диалоге — сделать его неубедительным или, наоборот, пробудить интерес у пользователя.
Например, обновление страницы изменяет то, что выдаёт бот. Вместо просто «Привет!» теперь появляется: «С возвращением! ». Это даже слегка изменит диалоговый тракт, что будет рассмотрено более подробно далее при обсуждении изучения диалогового контекста.
Так что здесь произошло?
Когда люди заметили это впервые, они поняли, что бот более умный, чем они думали сначала. Их подход к интерфейсу изменился. Им вдруг стало интересно:
А что ещё может эта штука?
Экспериментируя с интерфейсами, учтите, что одно явление будет присутствовать несомненно: люди будут дурачиться с ними. Одной из моих целей было плавно встроить классическую форму контакта как часть диалога.
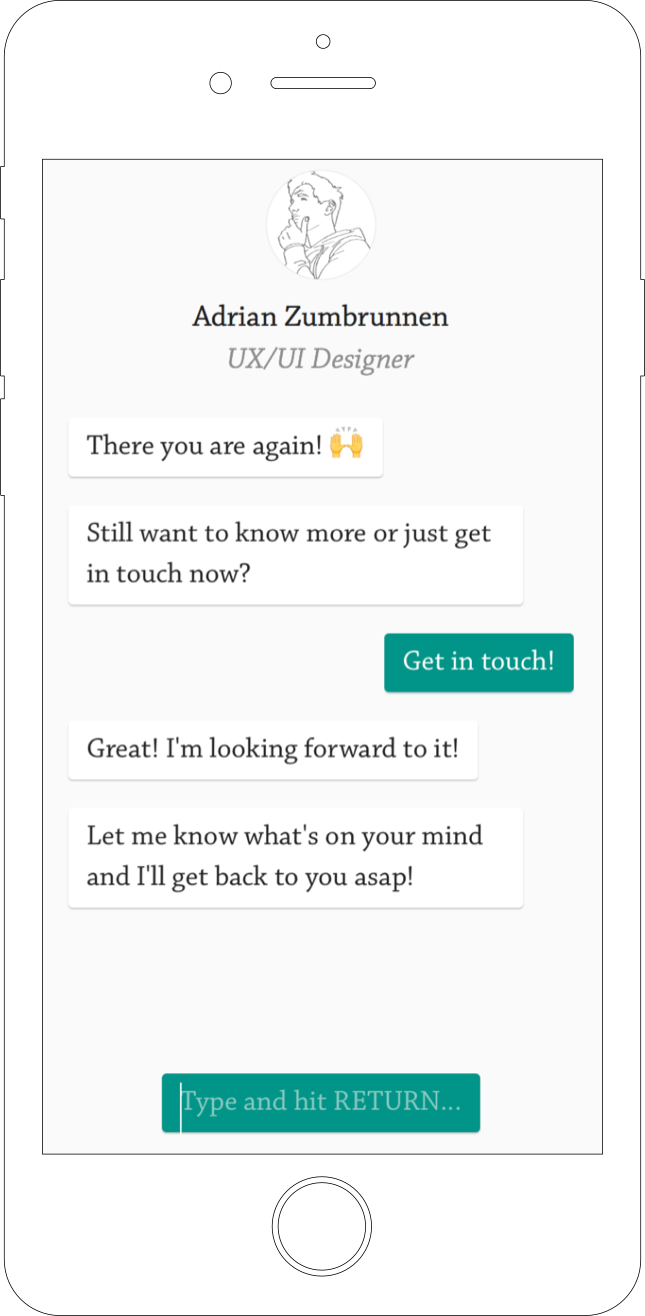
Нажатие на «Get in touch!» («Обратиться!») даёт пользователю возможность ввести его сообщение:

Общение после нажатия «Get in touch!» («Обратиться!»)
И вот здесь дела пошли неприятно. Многие говорили непристойности моему боту, многие сообщали неправильный адрес электронной почты. Я разработал мой бот, чтобы быть полезным, а не выступать придурком. Поэтому мне пришлось придумать кое-что …
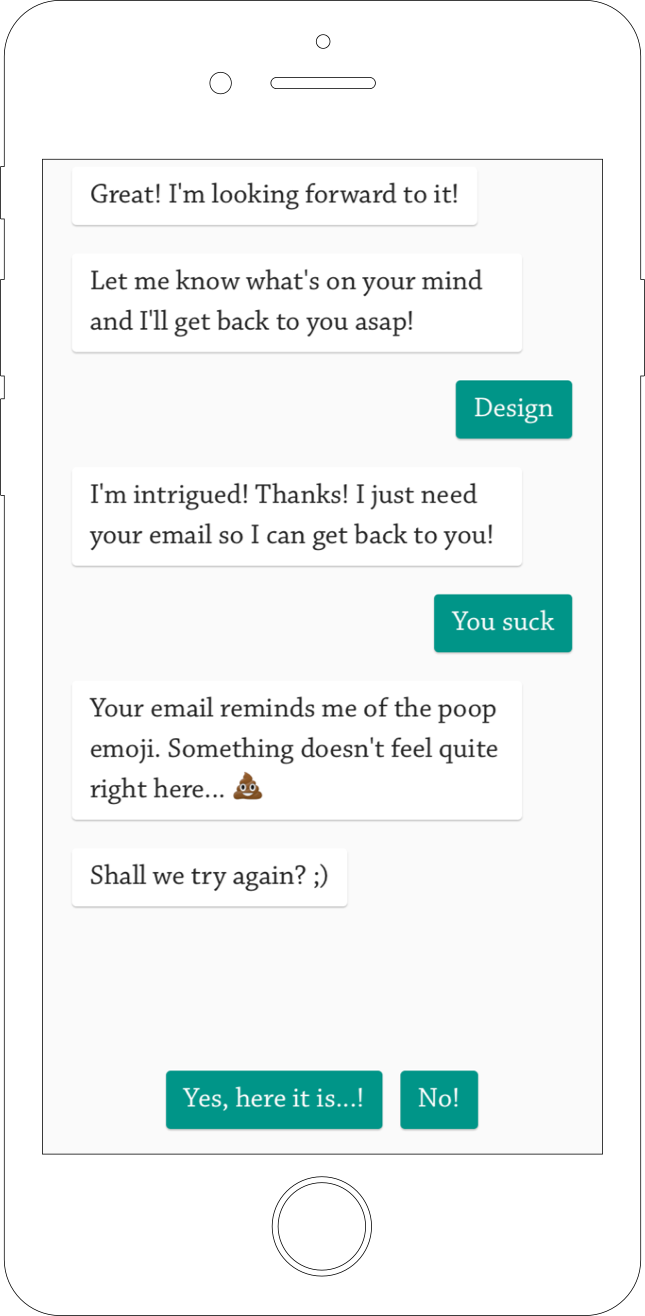
Я стал добавлять проверку по электронной почте: «Ваш электронный адрес напоминает мне один не очень приличный смайлик. Что-то здесь не так …»

Общение после написания «Ты — полный отстой» вместо предоставления действительного е-адреса.
Диалоговая проверка заставила людей улыбнуться. Мне написали в Твиттере об этом. Они чувствовали себя пойманными и, вероятно, думали: «Чёрт, а я ведь думал, что мне сойдёт с рук некоторая тарабарщина».
— Каков урок?
Если кто-то начинает дурачиться с вашим интерфейсом, вы начинаете валять дурака с этим «кто-то». Это — естественно, приятно и является частью построения отношений с пользователем.
Я не хочу мешать остальным. Может быть, вы найдёте какие-то другие скрытые жемчужины.

4. Диалоговый контекст формирует темы
Представьте, что вы — разработчик, собирающийся на шикарную вечеринку с коктейлем. Вы знаете, что большинство людей на ней также разработчики. Это повлияет на то, как вы начнёте общение?
Для большинства людей — несомненно.
Вместо того чтобы начать разговор: «Привет, как дела, вам нравится только что приготовленный банановый коктейль?», — вы скажете, наверно, что-нибудь вроде, — «Вы тоже разработчик или занимаетесь чем-то другим?».
Второе начало разговора привязано к общей теме вечеринки, тогда как «банановый коктейль» более интересен и менее серьёзен — особенно на шикарной вечеринке с коктейлем.
Для большинства людей легче начать разговор более рациональным вопросом, даже несмотря на то, что эмоциональный вопрос мог бы оставить, вероятно, более запоминающееся впечатление. Уверен, что вы имели подобный опыт в одном из тех «сетевых» событий, где погода была ведущей темой.
Поэтому я задавался вопросом, как можно встроить концепцию контекстуального начала диалога в разрабатываемое взаимодействие?
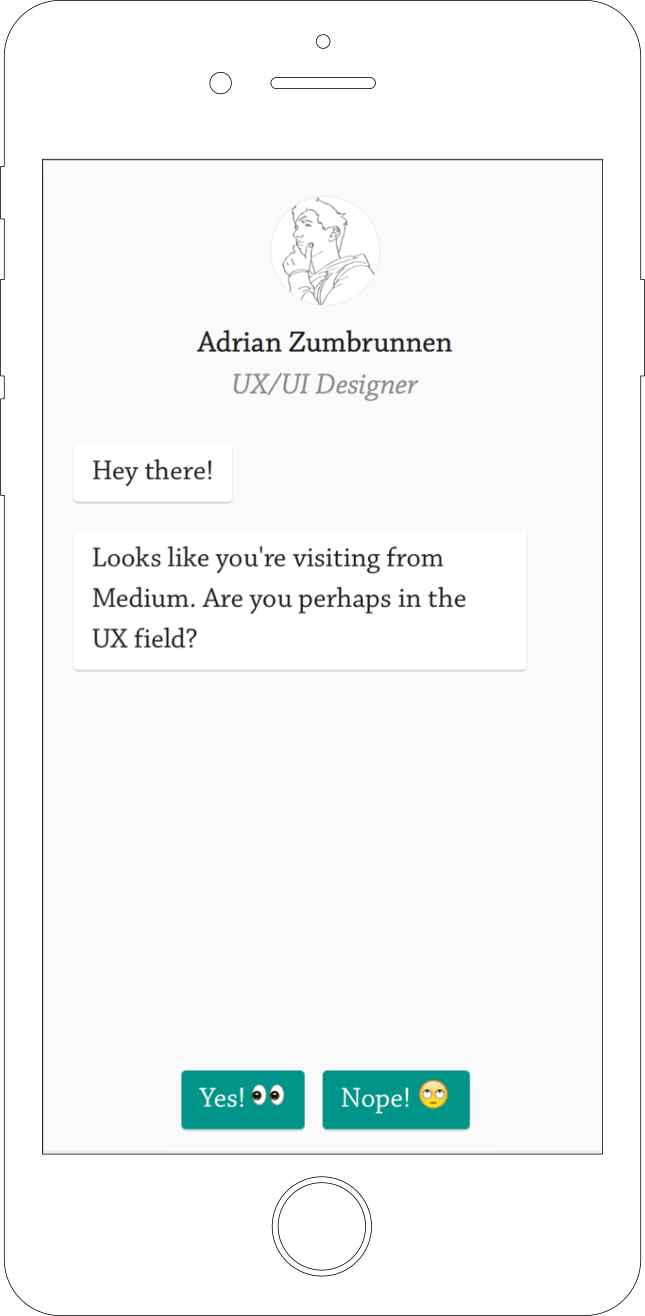
Понимание контекста может значительно улучшить способ, которым мы начинаем общение. Когда кто-то приходит на мой сайт из Medium или Твиттера, то очень велика вероятность, что этот «кто-то» интересуется разработками. Он, возможно, встретил твит, статью или какую-то ссылку на одной из названных платформ. Я захотел добавить этот подход к диалогу:

Диалоговый контекст
Люди, которые пришли на мой сайт с новостной рассылки Kenny Chen’s UX, были также удивлены, когда бот начал диалог со слов: «Похоже, что вы пришли с благословенной новостной рассылки Kenny. Вы, вероятно, также занимаетесь разработками, не так ли?».
Эта маленькая корректировка не только улучшила ход диалога и сделала его более человеческим, но она также сделала некоторые его особенности более заметными.
Более подробно об этом — в следующем разделе.

5. Скрытые «особенности»
Мой сайт может предложить статьи по взаимодействию с пользователем (UX) в Quartz-стиле интерфейса. Но если я не знаю наверняка, что пользователи интересуются взаимодействием с пользователем (UX), я, конечно, не начну беспокоить их этими статьями.
Это выглядело бы чрезвычайно странно. Как если бы остановить совершенно незнакомого человека на улице и начать ему втолковывать, почему мы должны избавиться от меню гамбургеров в разработках для мобильных устройств.
Знание, что пользователь пришёл из Medium, позволяет мне плавно осуществить переход на тему разговора, задавая пользователю контекстный вопрос:
Вы, вероятно, занимаетесь также вопросами взаимодействия с пользователем?
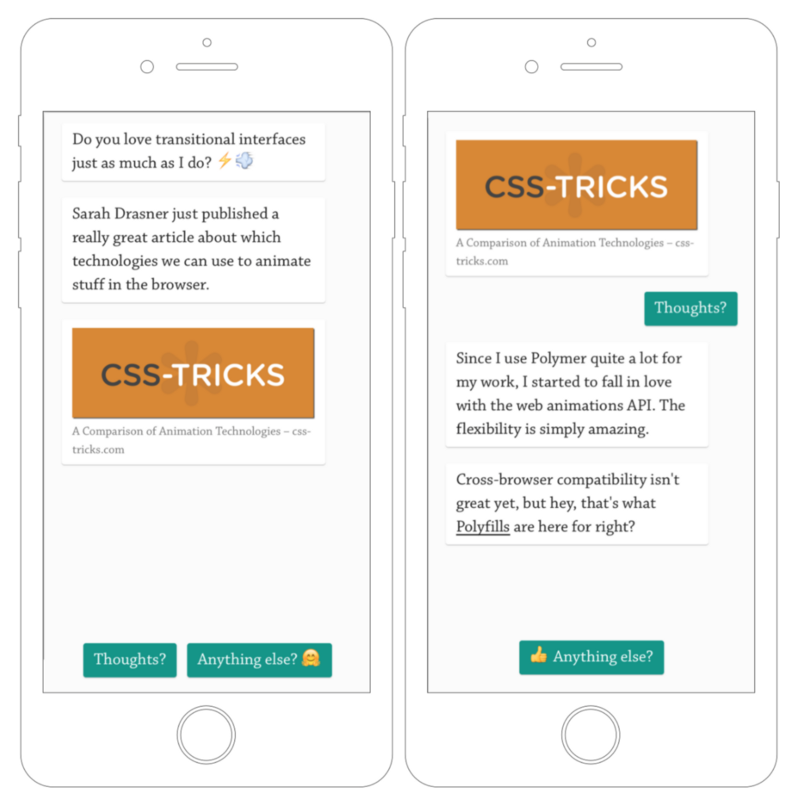
Ответ «да» переводит чат-бот на разговор о последних статьях по взаимодействию с пользователем (UX), включая мои личные размышления об этом. Но чат-бот никогда не порекомендует одну статью дважды — мы ведь не желаем допускать повторы, не так ли?

Более подробное обсуждение статьи
Более сложным аспектом описываемой ситуации является повторный выход из обсуждения статьи. Но это — в другой раз.

6. Интерпретация изменений временных интервалов
В моём обсуждении целенаправленного движения в разработке я рассматриваю, как временные интервалы могут изменить способ, которым мы получаем информацию о наших действиях, нашей среде и даже о нашем восприятии.
Но время выходит за рамки анимации или любой другой темы. Время влияет на всё. Неудивительно, что оно сильнейшим образом сказывается в области социальной динамики.
Представьте, что вы только что встретили человека, который вам, действительно, нравится. Вы обменялись номерами телефонов и теперь с нетерпением ждёте следующей встречи. Когда написать этому человеку? Немедленно или подождать? Если ждать, то сколько?
Время может работать как на вас, так и против вас. Его воздействие настолько тонкое и неясное, что трудно понять, как оно может повлиять на смысл наших слов и даже изменить его.
Представим, что вы написали Анне:
Привет, Анна, был очень рад встретить тебя! Боб
Теперь … Какой тип ответа вы предпочтёте — немедленно или в течение следующих трёх дней?
Но независимо от ваших предпочтений одно справедливо, несомненно: интервал времени до ответа повлияет на вашу интерпретацию. В то время как мгновенный ответ вызовет немедленные положительные чувства, ответ после длительной задержки будет содержать волшебный дополнительный компонент: ожидание.
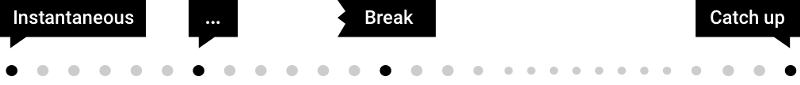
Не слишком углубляясь в детали, можно сказать, что ожидание и задержка сильно влияют на нашу оценку и на то, как мы общаемся. Я считаю, что существует четыре протяжённости временных интервалов, которые имеют значение для диалоговых взаимодействий:

Движущая сила диалога
Мгновенный < 10 секунд
Ответ приходит немедленно. Это по умолчанию при общении, которое происходит прямо сейчас.
Раздумывание > 30 секунд
Собеседнику требуется какое-то время на ответ. Например, вы общаетесь с вашей половиной, и она спрашивает вас: «Почему ты задерживаешься сегодня?». Вам потребуется, наверняка, несколько секунд на создание креативного объяснения, прежде чем начать вводить ответ.
Если диалоговое взаимодействие демонстрирует активность при вводе, то только это отражает всю дополнительную динамику, которая существует в общении реального мира. Такая динамика часто теряется в цифровой коммуникации.
Длительный перерыв > 1 часа
Такой интервал обычно означает, что собеседник был прерван и он (она) вернётся к вам позднее. Это явление информирует о занятости и является хорошим инструментом в современной коммуникации, как в бизнесе, так и в личной жизни.
Навёрстывание > 3 дней
Когда разговор заглох и вы либо возвращаетесь, извиняясь за такую задержку, либо начинаете совершенно новую тему.
В силу простоты моего эксперимента я имел дело только с первой категорией временных интервалов. Я добавил анимацию ввода, которая имела различную задержку, зависевшую от следующего:
— Длина сообщения
— Размер места на экране, занимаемый сообщением
Эти две переменные обеспечивают две вещи. Во-первых, взаимодействие оставляет ощущение человеческого, поскольку более длинное сообщение требует больше времени для ввода.
Во-вторых, в результате, партнёр по диалогу может обдумать каждое сообщение. Когда чат-бот отправляет видео, оно может занять много места на экране; если видео и длинный текст уходят последовательно почти сразу друг за другом, то сразу чувствуется, что общение идёт с ботом. Возникает ощущения спама.
Более сложный чат-интерфейс с обработкой естественного языка может даже добавить другие психологические элементы, как, например, нерешительность в первой категории.
«Привет, Siri, прогуляемся сегодня вечером?»
…
задержка ввода
…
«Я не уверена … стоит ли?»
Временные интервалы отображают многие из наиболее важных элементов риторики, и они — неотъемлемая компонента диалогового взаимодействия.

7. Анимация становится частью общения
Движение имеет громадное влияние на то, как мы относимся к интерфейсу. Оно может сделать то, что не под силу традиционной информационной архитектуре — установить связи наблюдаемым интерактивным способом.
Я затратил довольно много времени на проработку траекторий движения и способов реализации анимации. Полагаю, что именно анимация была важной причиной столь положительного приёма моего эксперимента. Я бы сказал даже сильнее:
Без анимации нет диалога.
Рассмотрим, почему.
Первое: анимация добавляет динамику в интерфейс. Ту динамику, которая является частью естественной характеристики самого диалога.
Тонкая попутная анимация усиливает ощущение шутки, репризы, подобно тому, можно предположить, как появляются «пузыри» для текстовых вставок в комиксе (анимация может быть различной в зависимости от типа комикса — здесь серьёзный комикс).
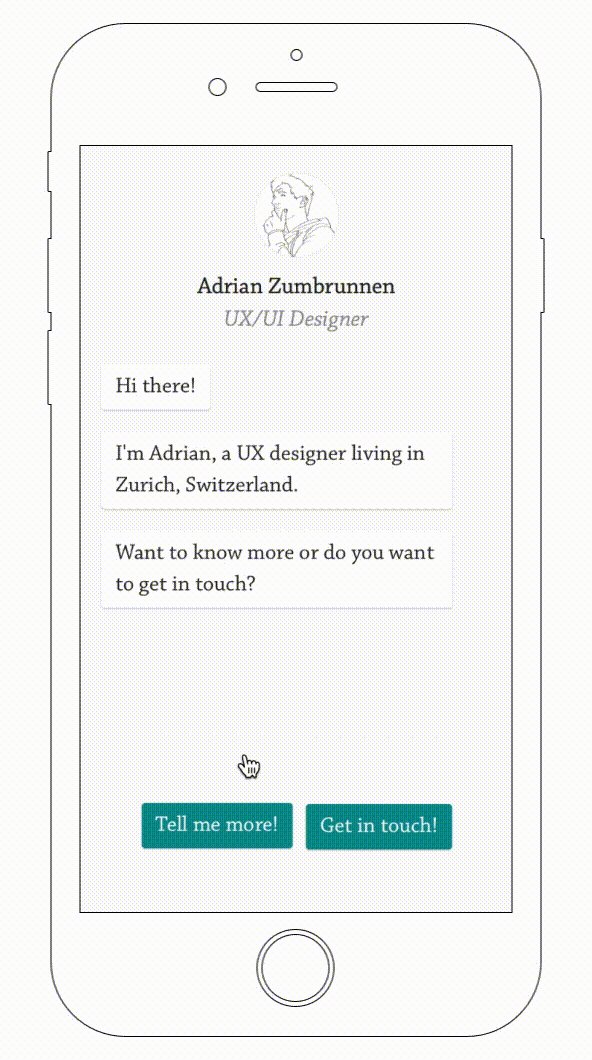
Второе: анимация привлекает внимание. Когда чат-бот заканчивает высказываться, внизу экрана появляются две опции. Я подбирал задержку между последним сообщением и появлением первой кнопки внизу. Удалось подобрать такую её величину, при которой пользователи сосредотачивались на этих кнопках сразу же после окончания ввода текста ботом.
Третье: анимация поддерживает идею взаимодействия. Слегка игривая анимация кнопок привлекает внимание и приглашает пользователя немного развлечься. И тогда нажатие на кнопку превращает игру в само сообщение.

Преобразование кнопки в сообщение
Эта анимация фактически является одним из наиболее важных моментов.
Почему?
Потому что она изменяет путь, каким люди воспринимают диалог. Многие спрашивали меня, какую технологию обработки естественного языка я использую. Сначала я не понимал, почему меня спрашивают об этом, но затем меня осенило:
Тот факт, что люди могут наблюдать, как их выбор становится частью диалога, изменяет их восприятие процесса. Пользователи внезапно осознавали, что они видят свои собственные слова, свой собственный выбор. В то время как без анимации было ощущение оторванности. Без анимации диалог ощущался как прописанный по сценарию и неестественный.
Анимация не просто усилила взаимодействие в моём эксперименте — она стала существенной частью его.

8. Чат может передать то, на что сайт не способен
Используя искусные вставки и тщательно продуманные заголовки, рекламные фирмы и веб-агентства пытаются дифференцировать себя друг от друга. Я делаю то же самое. Я называю себя любителем кофе. Креативненько, так ведь?
Но попытка быть иным может иногда иметь обратный эффект. Мы или заходим слишком далеко и становимся слишком отличающимися, или мы так стараемся отличаться от всех других, что заканчиваем полным отсутствием отличий.
Моё диалоговое взаимодействие располагается в самой верхней части моего сайта. Прокрутка вниз показывает мой традиционный сайт. Когда я первый раз пропустил общение, я был в некотором шоке.
Возникла существенная нестыковка между двумя подходами.
Дизайн моего сайта таков, что некоторые назвали бы его ну очень швейцарским. На нём много белого пространства, он довольно минималистский, и на нём почти нет красок. Короче говоря, он не совсем эмоциональный.
В то же время чат-бот отправляет смайлики, посмеивается и шутит. Он полон эмоций. Другими словами: у него есть индивидуальность.
Эти два подхода к разработке отражают различные стороны моей личности. Более рациональная нашла воплощение в традиционном сайте, а более эмоциональная — в диалоге.
Любая разработка всегда отражение самого себя. Диалоговое взаимодействие показывает более ярко и полно, кто есть я.

9. Общение может выйти из сценария
Когда мы думаем о диалоговых интерфейсах, то часто мы рассматриваем «пузыри» для текстовых вставок на прямоугольном экране. Что делать, если диалоговое взаимодействие внезапно выйдет из того сценария, который для него исходно был разработан?
Был волшебный момент, когда я первый раз смотрел телесериал «Карточный домик». Внезапно Фрэнк Андервуд заговорил со мной. Он рассказывал мне о своих планах и даже отпустил несколько своих непристойных шуточек. Я первый раз видел что-либо подобное. Сначала было немного неловко, но вскоре это стало одним из самых знаковых элементов сериала. Я почувствовал, как стал частью сюжета.
В кинопроизводстве такую концепцию называют «снос четвёртой стены».
Что произойдёт, если применить ту же самую идею к диалоговым интерфейсам?
Представьте, я хочу отправить вам извещающие уведомления. Исследования взаимодействия с пользователем неоднократно показывали, что запрос на получение разрешения работает лучше, если пользователь понимает причину запроса.
Мы можем взять эту идею и адаптировать её к диалоговому контексту. В моём случае интерфейс должен выдать что-нибудь вроде:
• «Привет! Я сейчас заметил, что вы заходите сюда довольно часто. Может быть, вы дадите разрешение на получение уведомлений — тогда я мог бы уведомлять вас немедленно при получении чего-нибудь нового, чем я мог бы поделиться?»
Пользователь ответит либо «Да! Неплохо!» или «Нет. Спасибо!». Если пользователь выберет «да», то общение продолжится …
• «Великолепно! В верхнем правом углу браузера имеется выпадающий диалог. Щёлкните „разрешить“, и мы готовы!»
Пользователь щёлкает «разрешить», и диалоговый интерфейс немедленно реагирует на его действие.
• «Великолепно! Я чувствую, что это начало замечательной дружбы ».
Это просто способ проиллюстрировать концепцию сноса четвёртой стены в диалоговой разработке. Общение (диалог) может и, вероятно, даже должно продолжаться и за пределами сюжетной линии.
Заключение
Разработка диалоговых взаимодействий является трудным делом, потому что концепция диалога связана с большим количеством ожиданий. Когда эти ожидания оправдываются, мы чувствуем, что интерфейс естественный, но как только они нарушаются, даже малейшим образом, мы ощущаем какое-то несоответствие.
Добавление диалогового взаимодействия к сайту является также способом ограничить доступ. Это — забавный эксперимент, но он использует лишь потенциал диалогового пользовательского интерфейса.
Когда службы обмена сообщениями, такие как Messenger Фейсбука, WhatsApp, Line и другие, начнут лучше интегрироваться со сторонними сервисами, они смогут сделать наши повседневные взаимодействия значительно более ценными. И это без потребности установить ещё одно приложение.
Создание диалоговых интерфейсов связано не только с большим количеством технологических проблем, у него есть также много социальных трудностей. Нашей ответственностью, как разработчиков, является решение этой части проблемы.
Будущее диалоговых интерфейсов — не в «пузырях» для текстовых вставок. Оно — в плавно встроенных обширных взаимодействиях, которые вводят сторонние сервисы и контент в наши повседневные инструменты.
Поэтому давайте начнём думать о том, что будет после прямоугольника, сетки и даже — «пузыря».
Автор: LukinB





