2 сентября 2017 прошла конференция Moscow Frontend, где я на примере React UI Kit рассказывала о проблемах, которые встречаются при внедрении UI Kit в компании. Тема оказалась актуальнее, чем я могла предположить, поэтому решила опубликовать статью по этой же тематике, преследуя две цели: донести материал до людей, которые не смогли оказаться на конференции лично, и предоставить отличную возможность провести жаркую дискуссию на эту тему в комментариях.
Приятный бонус заключается в том, что после выступления и дискуссий в кулуарах в моем материале к докладу появились дополнения и нововведения. Поэтому, даже если вы были на конференции, вам все равно будет интересно прочитать статью. В конце материала я оставила несколько вопросов, на которые я попрошу ответить в комментариях. Приятного чтения!
Что такое UI Kit?
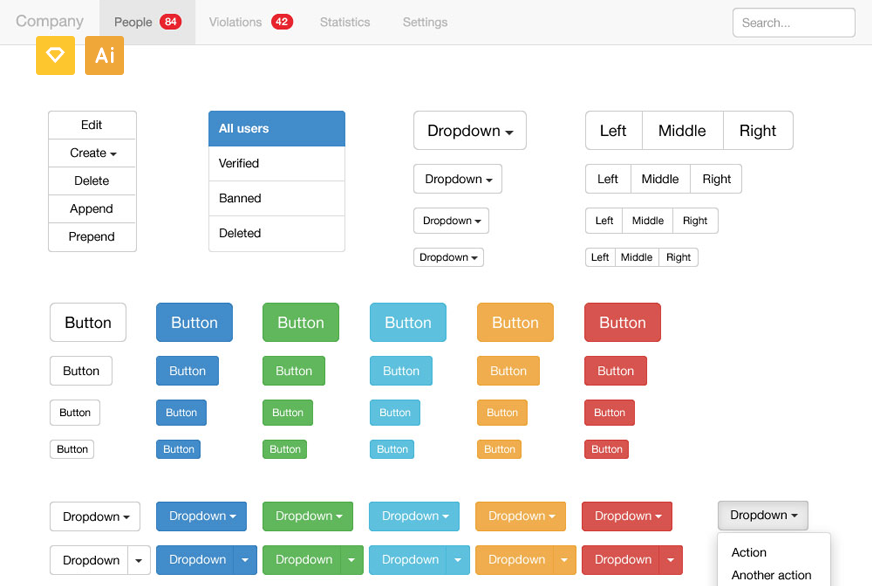
Как показал опрос зала, не все присутствующие на профильной конференции по frontend знают, что такое UI Kit. Если говорить простым языком, UI Kit – это набор элементов пользовательского интерфейса в едином стиле. Еще проще: кнопки, поля для ввода текста, выпадающее меню и прочее в одном цвете.

Из историй успеха крупных компаний мы знаем о пользе единых дизайн-систем и единых библиотек компонентов. Однако мало кто знает о подводных камнях и ключевых проблемах их внедрения в процессы, дизайн и разработку. О них, а еще о возможных решениях возникающих проблем, и пойдет речь в этой статье.
Пройдемся по всему процессу внедрения шаг за шагом:
- Определение необходимости Kit в компании
- Анализ уже существующих решений
- Разработка дизайна
- Организация библиотеки компонентов
- Создание компонентов
- Использование
Определение необходимости Kit в компании
Если вы только что узнали, что такое UI Kit, у вас сразу возникнет первая проблема – как понять, нужен ли он нам? UI Kit точно не нужен, если:
- Вы работаете в одиночку или в небольшой команде. В таком случае стоит переиспользовать код внутри проекта и не тратить время и нервы на разработку кита.
- У вас один небольшой продукт или вы занимаетесь созданием «разовых» проектов/фриланс. Можно создать своего рода UI Kit в виде единого стилевого файла, который можно подключать от проекта к проекту, и этого будет достаточно. Но в разрезе этой статьи мы говорим о UI Kit как о глобальной библиотеке компонентов.
- У вас только один дизайнер, после которого не нужно приводить все макеты к одному стилю. Синхронизация дизайна в различных макетах одного или нескольких продуктов одной компании и есть проблема, которую решает единая дизайн-система. Только убедитесь, что макеты вашего единственного в компании дизайнера не зависят от его настроения или метеоусловий.
Но если все-таки у вас в компании более одного продукта, большая команда, большая кодовая база, каждый новый функционал/продукт отличается от предыдущих по стилю, и вы уже физически ощущаете боль от релизов из-за дублирования компонентов и вереницы непонятных в них свойств, то вам определенно нужна единая библиотека компонентов. В таком случае перед вами возникает новая проблема.
Как объяснить бизнесу и компании, что вам нужен UI Kit
Для нас может быть очевидно, почему единая библиотека компонентов необходима, а также то, что она упростит работу и ускорит разработку. Но вот бизнесу не всегда может быть понятно, почему мы должны отложить список задач, от которых напрямую зависит выручка компании, и пойти делать какой-то UI Kit.
Приводите аргументы, которые будут понятны всем. Возможно, в вашей компании уже давно есть проблема с тем, что все продукты различаются визуально, и пора синхронизовать их дизайн. В качестве весомого аргумента можно предложить прочитать статью «And You Thought Buttons Were Easy?» , в которой рассказывается о материальной выгоде использования единой дизайн-системы. И объясните на пальцах, что страстно желаемые фичи будут создаваться и выкатываться намного быстрее, чем раньше.
Возможно, в вашей компании есть другие, более острые проблемы, которые может помочь решить Kit. Обратите внимание на них. Помните, что все проблемы и ситуации всегда будут уникальными, и предлагаемые в этой статье решения послужат только вектором к размышлению.
Анализ существующих решений
Допустим, мы поняли, что Kit нам нужен, и бизнес полностью с нами солидарен. Теперь перед нами стоит новая проблема – определить, создавать кит самим, или использовать один из существующих на рынке. При этом мы хотим исключить лишнюю работу по разработке и использовать существующую библиотеку компонентов. В этом случае нужно изучить рынок и понять, какую использовать.
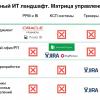
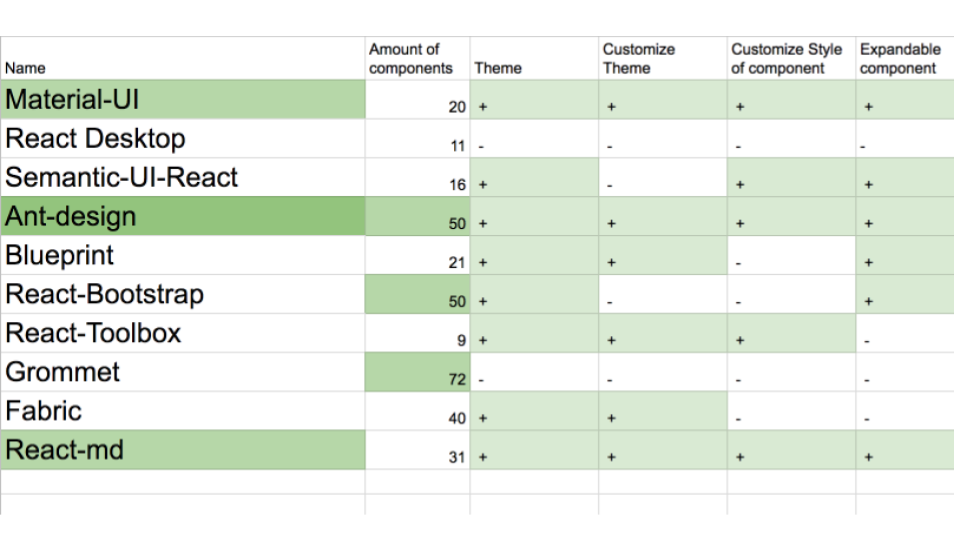
Библиотек компонентов во frontend на порядок больше, чем фреймворков, и не шутят о них только потому, что уже не смешно. Для простоты я создала небольшую подборку основных библиотек компонентов React и провела сравнительный анализ по трем критериям: кастомизация стилей, производительность и количество компонентов.

Зеленым выделены характеристики, которые нам подходят. В результате определились три лидера: Material-UI, Ant-design и React-md. Дальше вы можете проводить уже свои сравнения по скорости работы, функциональности или весу компонентов. Но я могу вас заранее предупредить: нельзя предугадать будущие потребности продуктов, находясь на старте разработки. Поэтому, если у компании есть ресурсы и заинтересованность в гибких решениях, то лучше создавать свой Kit.
Создавать свой Kit с нуля или вывозить компоненты из уже существующих продуктов – это выбор, который остается за вами. Но не лишним будет посмотреть на опыт других и обратиться к коллегам из других компаний с вопросом, как они справлялись с теми проблемами, которые есть у вас. Вряд ли об этом напишут в «статьях успеха», поэтому лучше обращаться лично.
Разработка дизайна
Самая серьезная проблема, которая встречается на этом этапе, заключается в отсутствии коммуникации между разработкой и дизайнерами. В результате получается целый ряд побочных проблем: трудности дальнейших коммуникаций разработки и дизайна, несоответствие дизайна компонентов техническому ограничению, непонимание на уровне разработки дизайна, понятия компонента и множество других.
Этого можно легко избежать, если разработка дизайна начинается со «стола переговоров» с разработкой, где формируется ряд соглашений о будущем ките, которого будет придерживаться и разработка, и дизайн.
Вот мой рекомендованный список к соглашению, который нужно обсудить:
- наименования;
- процессы;
- документацию;
- композиции компонентов;
- технические ограничения;
- контроль версий;
- список, количество и свойства компонентов.
В зависимости от ситуации список можно сокращать или дополнять.
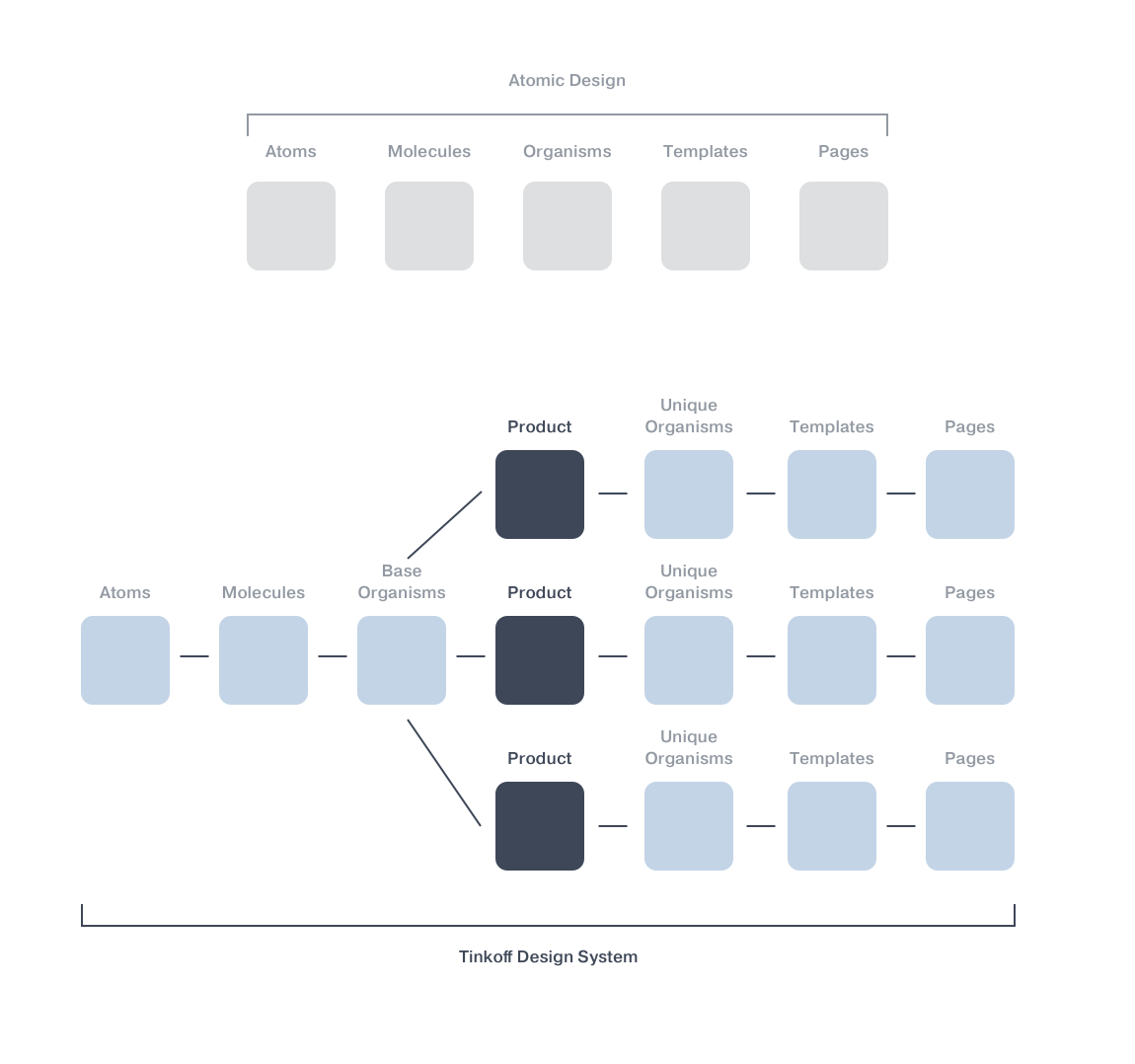
Очень важным моментом, на который сейчас обращают внимание далеко не все, является понимание разработки дизайном. Например, далеко не все дизайнеры знают, что такое компонент, что разработчикам может казаться удивительным. Но это факт! Пример общего подхода и к дизайну и к разработке – Tinkoff.ru, где в дизайне и в разработке используется методология atomic design, которая легка в понимании и хорошо соотносится с дизайном и разработкой UI Kit.

Все методологии, о которых я пишу, всего лишь вектор, в котором стоит начать думать или работать, но никак не ультимативное руководство к действию. Так поступили в Tinkoff.ru с atomic design: в методологии появляется новая сущность под названием «продукт».

Организация библиотеки компонентов
Шаг, который стоит под четвертым номером, но к которому стоит обратиться в разработке одновременно с третьим (разумеется, после «стола переговоров» с дизайном).
Перед вами так или иначе будет стоять выбор: создавать UI Kit как единую библиотеку или каждый компонент как отдельный npm-пакет. И, что бы вы ни выбрали, вас все равно ожидает ряд проблем.
Проблемы единой библиотеки:
- при изменении одного компонента публикуется вся библиотека;
- если нужен только один компонент, то приходит подтягивать всю библиотеку;
- зависимость от глобальных релизов;
- появление неявных зависимостей.
Проблемы компонентов как отдельных пакетов:
- появление расхождения в версиях дизайна разных компонентов;
- зависимости от других компонентов;
- сложности в публикации нескольких компонентов разом.
Я указала не все проблемы и не все возможные решения, поскольку каждая компания уникальна. Но многие из них можно решить версионированием или договоренностью о возможности делать Pull request-ы всем командам, как в OpenSource. Если вы выбрали подход, при котором каждый компонент это отдельный пакет, то я могу предложить отличный инструмент для работы с разными пакетами в одном монорепозитории – Lerna. Если вы с ним еще не знакомы, обязательно сходите по ссылке и изучите все возможности. Возможно, это инструмент может оказаться вам полезным не только в контексте создания UI Kit.
Проблема, которая вам, как разработчику, не понравится больше всего, – построение процесса работы с Kit-ом. Кто будет создавать и контролировать Kit? Будет ли это отдельная команда или мейнтейнеры из разных продуктовых команд? Здесь, как и в ситуации с организацией библиотеки, вне зависимости от выбора у вас будет ряд проблем.
Если создавать и контролировать будет единая команда Kit-a, то:
- создание кита происходит в отрыве от реальных продуктов;
- большой список продуктовых задач, который упирается в одну команду;
- постоянные вопросы: «Создается ли компонент, нужный только одной команде?», «Что происходит при конфликте требований разных продуктов?» и т.п.
Если мейнтейнеры из разных команд, то:
- рассинхронизируются общие подходы;
- случается перевес в сторону требований собственного продукта;
- возникают сложности в формирования единого соглашения.
Какой подход выбрать и с какими из проблем бороться, решать вам. Я могу предложить вам совместить эти два подхода и тем самым избежать большинства из указанных проблем. Если у вас будут мейнтейнеры компонентов в разных продуктах, то создание Kit-a не будет оторвано от актуальной разработки. Если плюсом к мейнтейнерам компонентов будет и отдельная команда Kit-а, которая будет отвечать за соблюдением соглашений и контроль качества, то и конфликтные ситуации можно будет решать через нее. И проблемы с процессами в дизайне в том числе.
Создание компонентов
Казалось бы, что на этом этапе не может возникнуть трудностей у специалистов, которые каждый день создают компоненты. Но существует множество проблем, вроде дублирования компонентов, неоправданно большого списка свойств компонентов, необходимости в разном функционале одного компонента в разных командах и прочего. Некоторых из них можно избежать, договорившись в самом начале о едином подходе за «столом переговоров» разработки и дизайна. А вот от использования разных технологий или отсутствия тестирования некоторых компонентов это не спасет. Поэтому до разработки самих компонентов, вне зависимости от того, кто будет создавать Kit (команда или ряд мейнтейнеров), нужно придти к единому соглашению о его создании.
Вот мои небольшие рекомендации к обсуждению соглашение:
- покрыть весь функционал;
- максимально глупые компоненты;
- Pure Component;
- масштабируемые компоненты;
- переиспользуемые компоненты;
- тесты;
- кастомизация;
- версионирование;
- технологии/подходы.
Рекомендую также ознакомиться с книгой «Design of everyday things». В ней рассказывается о дизайне вещей, с которым мы сталкиваемся каждый день, и почему нам сразу понятно, как ими пользоваться. Например, двери, стулья или чайники. Эта книга в действительности изменила мое о вещах, которые меня окружают и которые я создаю. А создаем мы все (разработчики) программы, компоненты и их интерфейсы. Так вот, интерфейсы наших компонентов должны быть понятны нам в использовании так же, как чайник, с которым мы точно знаем, что делать.

Использование
В процессе использования UI Kit также то и дело возникают проблемы и вопросы, решение которых не всегда очевидно. Например, что делать, если появилась потребность в новом компоненте? Кто его будет рисовать и создавать? Как понять, какой мне нужен компонент и какие у него свойства, если я только пришел в компанию? Что делать если компонентов много? и т.д.
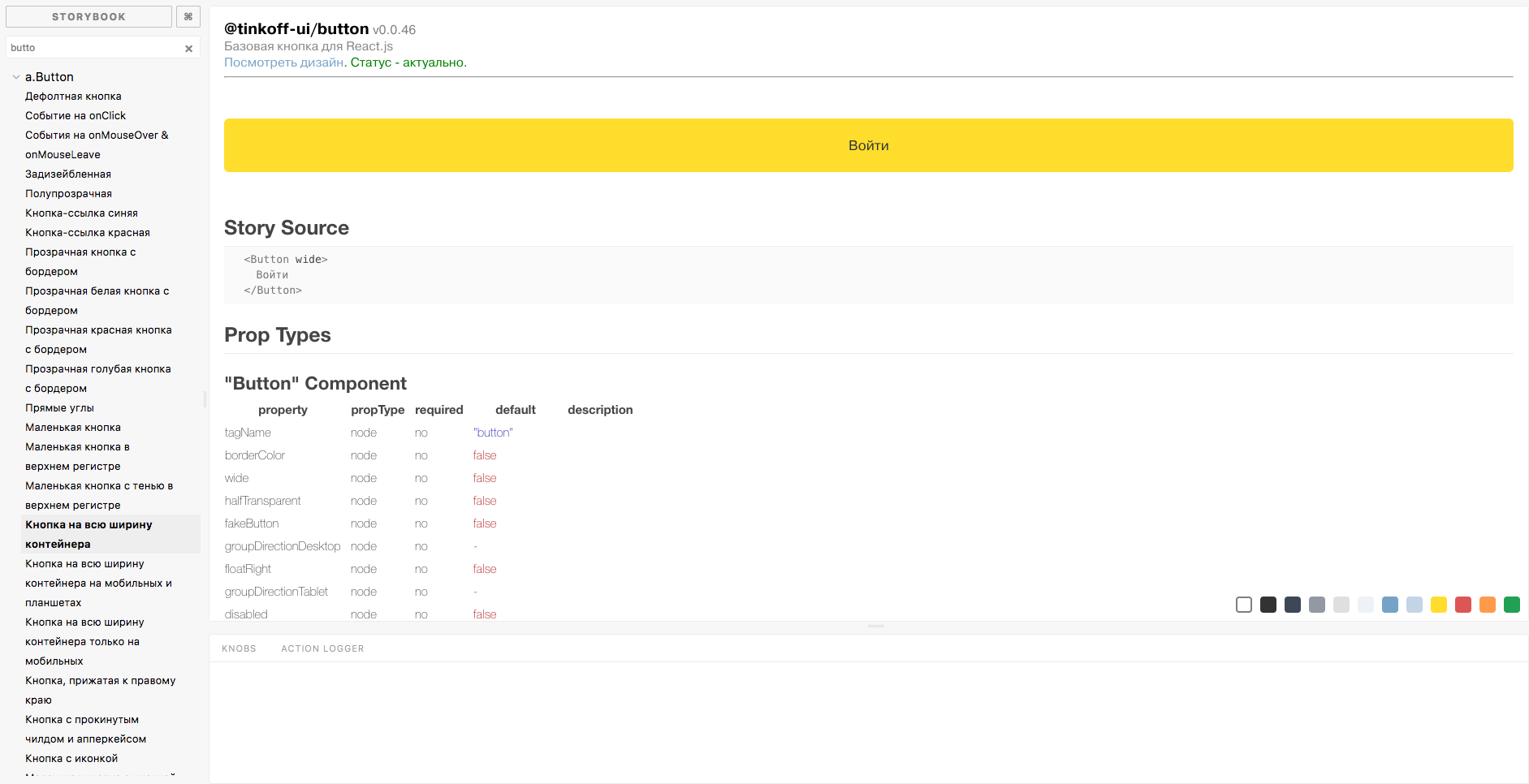
Некоторые из проблем можно решить, собрав все компоненты в единой витрине, включая и компоненты из разных библиотек. Очень простая в использовании витрина, которую используют и в Tinkoff.ru – Storyboook.

Вывод
Проблем при внедрении Kit-а в разработку и компанию много. Но если вы все-таки ощущаете потребность в единой дизайн-системе и библиотеке компонентов и поняли, что пора положить конец хаосу в своей кодовой базе, то без сомнений приступайте к первому шагу.
Вы сделаете отличный вклад, если поделитесь со мной ответами на некоторые вопросы в комментариях:
- Есть ли у вас в компании Kit?
- Какие из проблем встречались вам?
- Какие из указанных решений вы использовали и какую получили при этом пользу?
Спасибо, что прочитали эту статью до конца. Очень рада, если статья оказалась полезной. Хочу еще раз сказать спасибо организаторам Moscow Frontend Conference за возможность выступить и поделиться мыслями с коллегами.

Автор: Дарья Пушкарская