
 Павел Гвай, android-разработчик KODE
Павел Гвай, android-разработчик KODE
Привет, меня зовут Павел pavelgvay, я работаю в калининградской студии разработки мобильных приложений KODE и около года назад активно погрузился в процесс разработки приложений для Google Assistant и просто-таки залип над этапом проектирования интерфейса, который стал настоящей творческой отдушиной после строчек кода.
Разработав с десяток проектов, выступив на нескольких конференциях, познакомившись с разработчиками Google Assistant, который, кстати, совсем скоро заговорит по-русски, обменявшись опытом с разработчиками, студиями и даже автором книги, я серьезно задумался об оптимизации процесса проектирования и тестирования голосовых приложений, которые уже можно делать даже для Алисы.
Именно эта мысль дала мне мотивационного пинка, отправила в длительное путешествие по существующим инструментам и анализу их недостатков, ну и привела к ожидаемому выводу — о нем в конце статьи, а пока о настоящем.
Теория
Для тех, кто еще не щупал изнутри разговорные интерфейсы, поясню, что вообще из себя представляет дизайн такого приложения.
Хорошее разговорное приложение отличается от чатботов отсутствием принуждения к использованию конкретных команд — здесь у пользователя выстраивается свободный диалог с сервисом, похожий на общение с реальным человеком. Основное — это голос и текст, но в случае, если у устройства есть экран, приложение может подключать визуальное сопровождение в виде карточек, каруселей, списков для лучшего донесения информации.
Возьмем хотя бы “заказ пиццы”: Представьте, сколько различных вариантов фраз можно использовать, чтобы сказать приложению, что вы хотите пиццу. Пользователь может назвать конкретное название, а может попросить посоветовать ему варианты с грибами и ветчиной или попросить прочитать весь доступный список и выбрать из него, а может и просто сообщить, что голоден.
Все это варианты развития сюжета. Вот что мы должны предусмотреть: каждый отдельный шаг в каждом возможном пути каждого из сценариев приложения. Непаханое поле! А мы все еще пиццу не заказали!
Методика проектирования
Проектирование (или дизайн, как вам удобней) разговорного интерфейса вне зависимости от платформы проходит через стандартный набор шагов. Подробные гайдлайны можно найти у самих разработчиков Google Assistant, Amazon Alexa, Microsoft Cortana, я же свел это в короткий чек-лист:
- Выявляем персон — каждая персона — это собирательный образ представителя какой-либо группы аудитории приложения, за которым стоит определенный набор фраз, основанных на стереотипах его поведения.
- Фильтруем сценарии — сортируем возможные варианты разговора по их применимости к реальному диалогу с человеку. Звучит странно? Тогда отбрасываем. Пишем на эти сценарии примеры диалогов.
- Создаем персонажа — раз уж мы за натуральность диалога, то у собеседника нашего приложения должен сформироваться образ человека, с которым он общается. Добавляем имя, прорисовываем внешность, умения, краткую биографию, характер и, конечно голос (SSML — язык разметки для речи).
-
Строим дерево диалога — чтобы учесть все варианты хода событий, все шаги, которые приведут пользователя к гипотетическому “заказу пиццы”, стоит визуализировать все действия.

- Работа с фразами — каждый шаг предполагает не менее 5-10 вариаций как реплик со стороны интерфейса, что делает разговор живым, так и пользователя, что поможет в распознавании речи.
- Тестирование — все ли ветки диалога учтены, нет ли логических тупиков, рубленых фраз — для этого необходимо проверить все сценарии, проговорив их с кем-нибудь.
Хьюстон, у нас проблема
Корень всех проблем проектировщика разговорных интерфейсов — это огромная масса информации. Сценарии, варианты их прохождения, деревья диалогов, шаги, которых на небольшое приложение может набраться штук сто. Всю эту массу информации надо где-то хранить, как-то синтезировать, сверять, тестировать, передавать в разработку, давать посмотреть заказчику, а рекомендаций по выбору инструмента от разработчиков голосовых помощников в гайдлайнах просто нет.
Спроектировав первые приложения, я свел все свои боли в основной набор проблем:
- Огромная карта диалога — подробный и наглядный путь от точки А до точки В, весь лабиринт запутанного движения пользователя к цели — для такой задачи мало подходит обычная белая доска (только представьте, каким кеглем нужно писать слова, а потом перетаскивать этот талмуд разработчикам), а ведь еще надо договориться с командой об условных обозначениях, которые мы используем на карте. Мрак!
- Ручной рабский труд — кучу времени надо тратить не только на размещение информации, но и на синхронизацию правок и изменений. Все варианты фраз на карту не поместить, поэтому приходится держать их в таблице. Кучу времени приходится тратить на ручную синхронизацию всей информации, что у нас есть. Так как все действия выполняются вручную и ничем не застрахованы от обычных ошибок и опечаток, то приходится перепроверять себя по сто раз.
- Знак качества — каждый раз для проверки качества выполненной работы, приходится вручную собирать транскрипт диалога, постоянно переключаясь между документом с транскриптом, картой диалога и таблицей с фразами. Это ужасно нудный и долгий процесс, который отбивает желание контролировать качество своей работы напрочь.
Итогом этой постоянной борьбы с болями становится не только растягивающиеся сроки разработки, но и потеря качества из-за невнимательности, усталости и, конечно, потери мотивации.
В сети уже появился ряд инструментов, который должен облегчить процесс, но функционал их достаточно ограничен.
Критерии оценки
Чтобы не быть голословным в своем анализе и субъективной критике, я, в лучших традициях научного исследования, взял одну и ту же часть реального приложения, над которым работал и попробовал ее реализовать с помощью предложенного инструментария.
Все результаты я сводил в таблицу и оценивал каждый набор сервисов по трем основным критериям, выставляя им оценку по 5-ти бальной шкале:
- наглядность карты диалогов;
- легкость и качество тестирования;
- простота внесения правок и синхронизации.
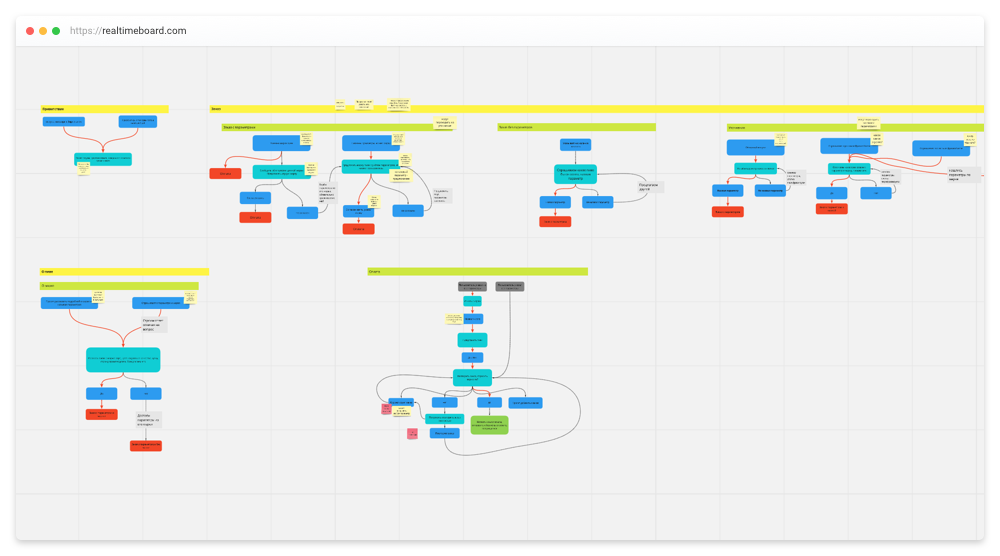
Белая доска (Realtimeboard)
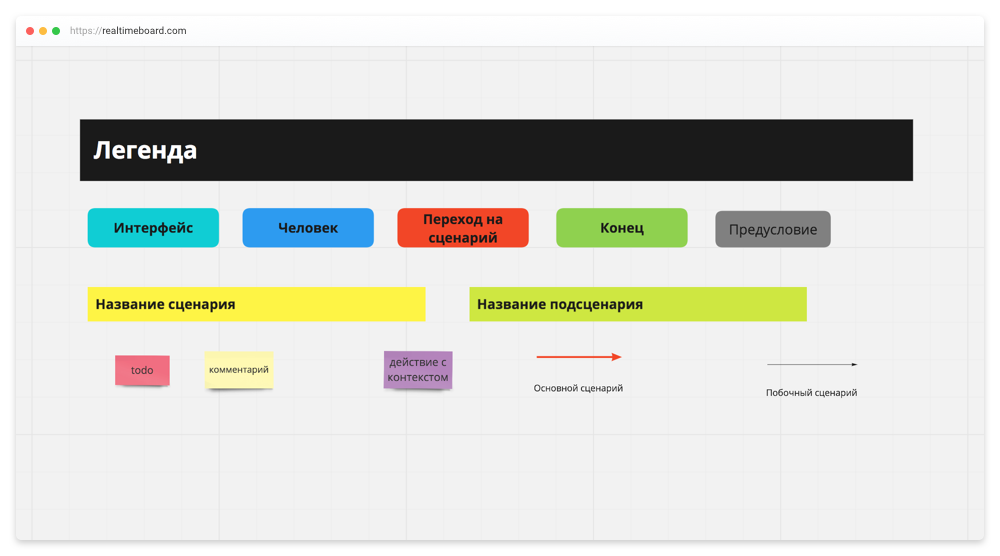
Начнем с “классического” подхода: карту диалогов строим на белой доске, а точнее в ее цифровом аналоге — Realtimeboard. Описание персонажа и фраз будет храниться в Google Docs.
Карта

Перед построением карты придется выработать свои условные обозначения — снова затраты времени, а при построении карты каждый шаг прорисовывается и выравнивается вручную — выходит медленно, зато зрительно карта становится понятнее.
Тестирование
Процесс сбора материалов для тестирования занимает уйму времени. Выглядит это примерно так: заглянули в карту, затем взяли из таблицы фразу и вписали ее в документ. Никакой гибкости, сплошная рутина и постоянное переключение между инструментами.
Внесение правок и синхронизация
Править карту легко: шаги можно менять местами, перемещать целые ветки и выделять отдельные элементы в группы. А вот синхронизировать карту с таблицей фраз приходится вручную — вновь скребущее чувство потерянных данных.
Итог
Ставим “хорошо” Realtimeboard за наглядность и гибкое подстраивание методологии работы под проектировщика. Грозим пальцем за затянутый процесс тестирования и ручную синхронизацию таблицы фраз с картой.
- Карта — 5/5
- Внесение правок и синхронизация — 0/5
- Тестирование — 0/5
Sayspring
Карта и фразы находятся внутри Sayspring, информация о персонаже и персонах останется в Google Docs.
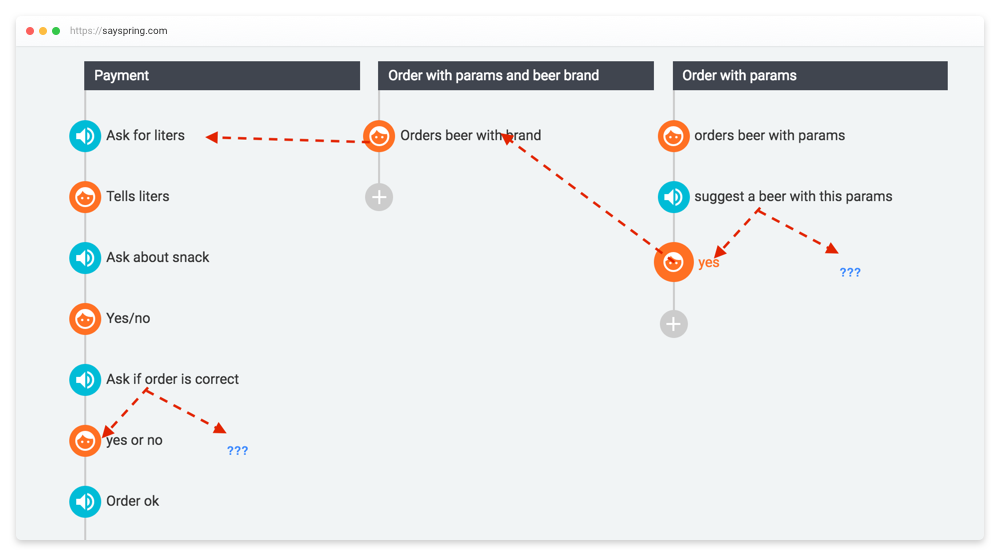
Карта

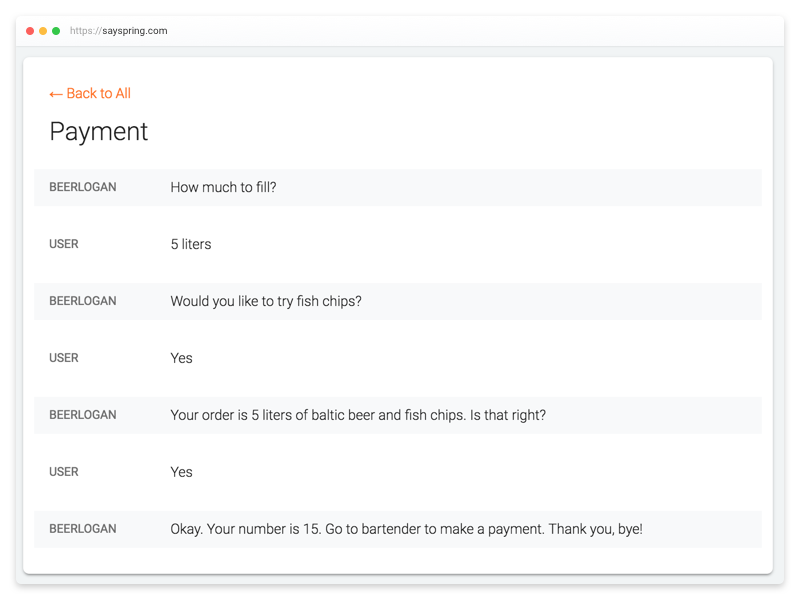
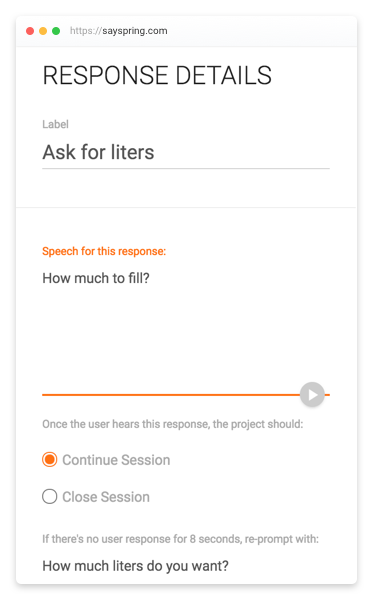
Карта формируется пошагово: есть обозначения для пользователя и интерфейса, ее можно делить на сценарии. В процессе построения ловишь мелкие неудобства, например, необходимость постоянно сохранять изменения. При этом карта абсолютно линейна: переходы никак не отображаются (связи и развилки на скрине добавлены уже самостоятельно).
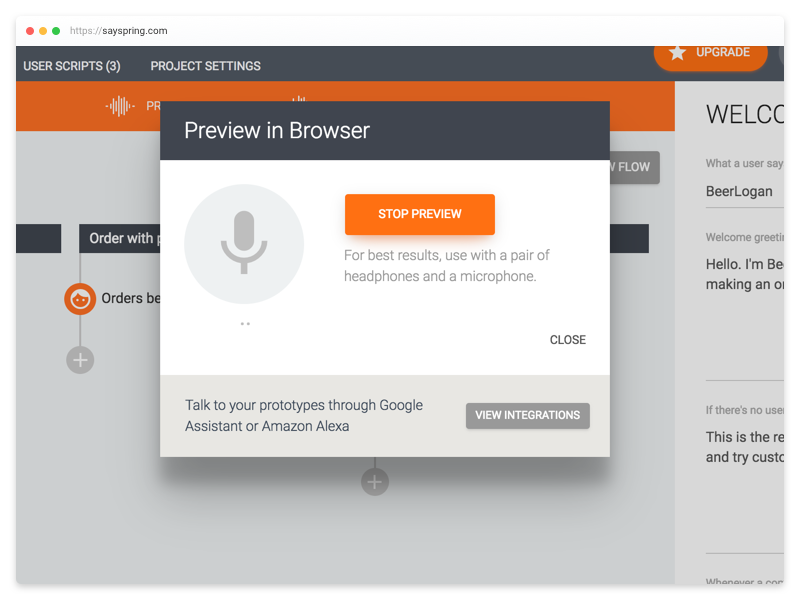
Тестирование

Сервис позволяет протестировать сценарии голосом, но при этом недоступен текстовый аналог фраз, отсутствует возможность возврата на пару шагов назад (придется начать заново), распознавание речи доступно лишь для трех языков и работает плохо. Для тестирования этот режим бесполезен, ибо нет возможности смотреть историю диалога, всё равно придётся собирать диалоги в файл.

К счастью, сбор диалогов здесь облегчен. По нажатию на кнопку инструмент сам покажет вам возможные диалоги. Там много проблем и неудобств (например нельзя собрать два сценария в один файл; нельзя скачать файл, только просмотреть в инструменте), но это уже экономит нам время на тестировании.
Внесение правок и синхронизация

Все реплики закреплены за конкретным логическим шагом в карте, что избавляет от необходимости переключаться между инструментами и синхронизировать их состояние.
Вносить правки в карту неудобно: перетаскивание элементов возможно лишь внутри одного сценария, группировки недоступны.
Итог
Sayspring избавляет от рутинной работы по сбору материалов для тестирования и синхронизации таблицы фраз с картой, так как реплики закреплены за шагами. Это единственные плюсы.
Карта ненаглядна, работать с ней трудно и неудобно. Тестирование голосом работает, но бесполезно, так как нет возможности вчитаться в реплики, посмотреть историю, а выгрузка диалогов ограничена.
- Карта — 0/5
- Внесение правок и синхронизация — 3/5
- Тестирование — 3/5
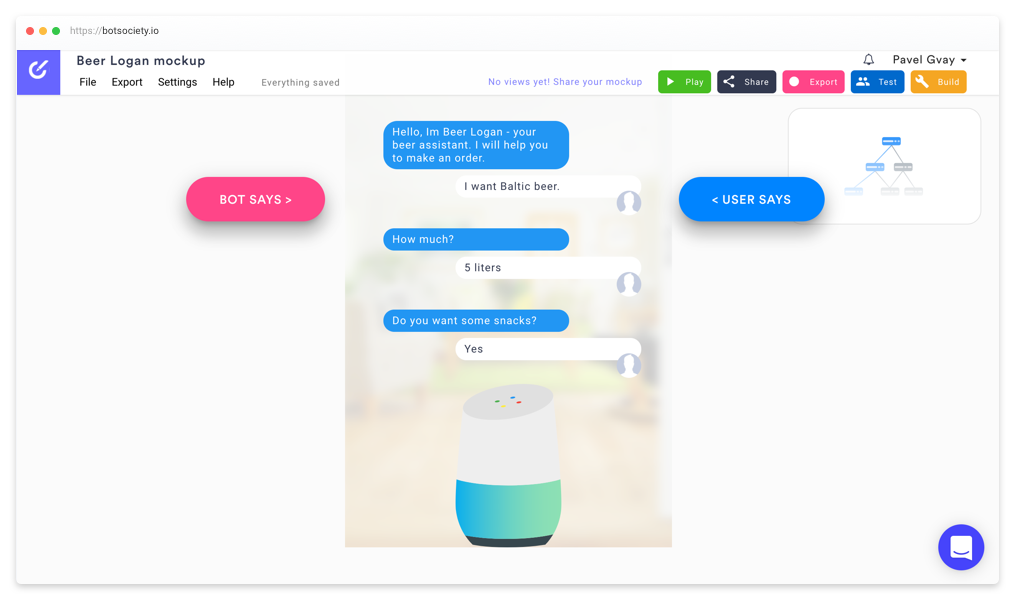
Botsociety
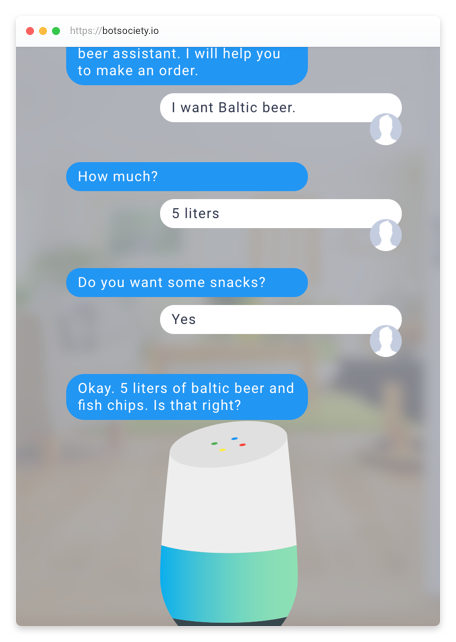
Инструмент отличается форматом основного экрана: первоначально выстраивается диалог, а карта рисуется автоматически. Фразы и персонажа будем хранить в Google Docs.
Карта
На карте хорошо видны развилки и связи между шагами. Она интерактивна: по клику на шаг открывается редактирование элемента.
Разделения на сценарии нет, что приведёт к большому числу повторений и огромной запутанной блок-схеме.
Тестирование

Тестирование выполнено в виде переписки, что позволяет вчитаться в реплики, посмотреть историю.
Однако, нет возможности выбрать шаги: по сути мы не управляем процессом, а смотрим видео, что делает режим бесполезным.
Внесение правок и синхронизация
Поскольку фразы и карта хранятся отдельно, то проблема с синхронизацией остаётся. Вносить правки в карту довольно удобно, есть drag-and-drop, а вот выделить несколько элементов и сделать общее действие над ними нельзя.
Кстати, в сервисе реализован так называемый build-mode: в фразы можно встраивать переменные и получать к ним доступ через API. Таким образом инструмент может стать хранителем контента. Какого конкретно — непонятно, ведь можно указывать только один вариант фразы.
Итог
Инструмент скорее создан для быстрого прототипирования простых приложений, а не для полноценного проектирования. Тестирование не работает, оставляя проблему со сбором материалов открытой. Выгрузка диалогов доступна только в формате MP4, GIF или AVI.
- Карта — 2/5
- Внесение правок и синхронизация — 1/5
- Тестирование — 1/5
Xmind
Инструмент позволяет строить карты, но не специализируется на дизайне разговорных интерфейсов. Персонажа и фразы будем хранить в Google Docs.
Карта

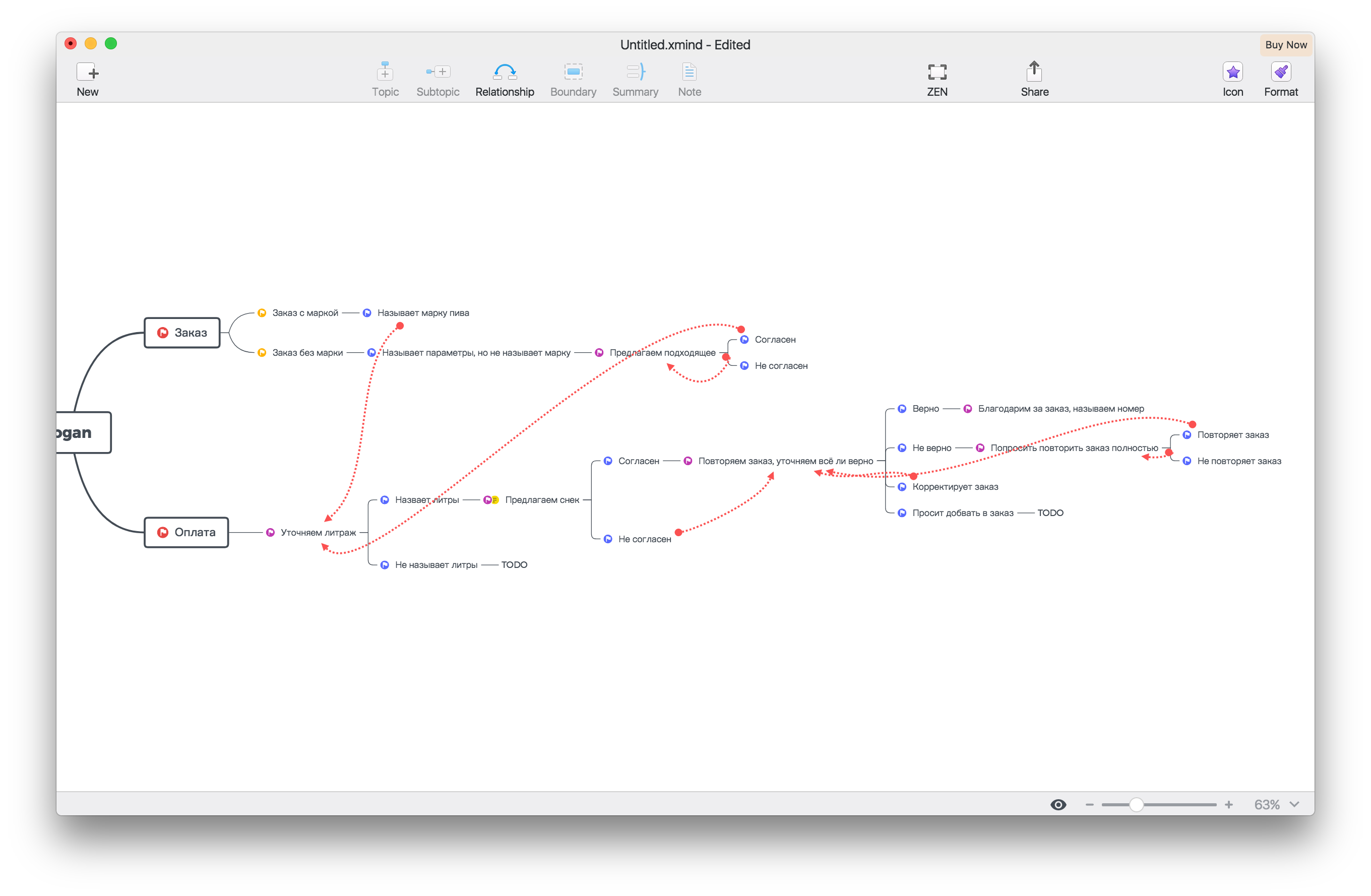
Карту можно разделить на сценарии. Строится удобно и быстро благодаря удобным хоткеям, снимая с нас необходимость выравнивания.
Плохо реализованы связи между шагами, невозможно менять кривые, и они строятся поверх всего, сильно уменьшая читабельность карты.
Как и в realtimeboard, перед построением карты придется выработать условные обозначения.
Тестирование
Для сбора материалов в инструменте нет ничего, проблема не решена совсем.
Внесение правок и синхронизация
Работать с картой удобно: доступно выделение и перетаскивание элементов. Поскольку фразы хранятся отдельно, то проблема с синхронизацией остается.
Итог
Процесс построения карты очень удобный, сама карта достаточно наглядная, но есть проблема со связями между шагами. Проблемы с тестированием и синхронизацией таблицы фраз и карты не решены.
- Карта — 3/5
- Внесение правок и синхронизация — 0/5
- Тестирование — 0/5
Пожаловался, а что дальше
Понятно, что в исследовании были рассмотрены не все доступные варианты (буду рад вашим советам в комментариях), но по проанализированным сервисам можно сделать четкий вывод — ни один инструмент не похож на Священный Грааль. Временным решением лично для меня служит комбо из Realtimeboard + Google Sheets + Google Docs.
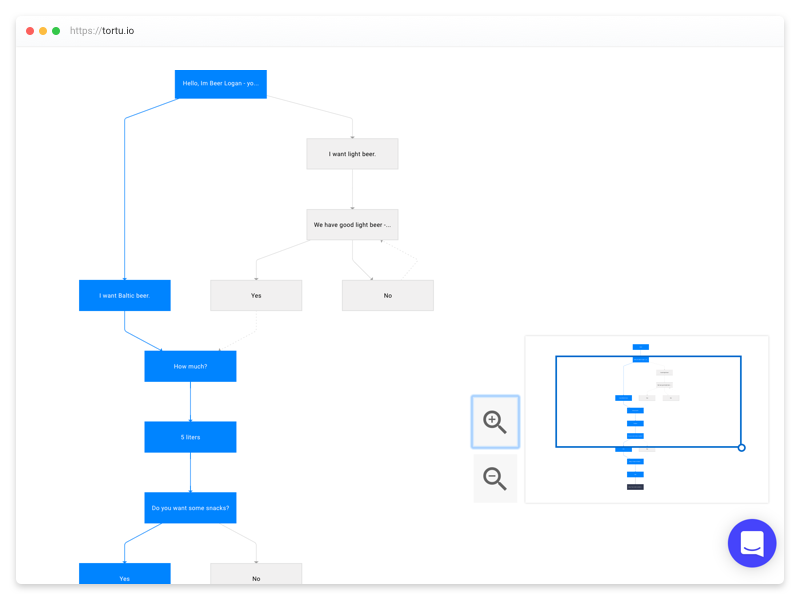
Однако, мириться с потерей времени и сил на проектирование я не стал и задался целью разработать собственный инструмент — Tortu.
Разработка функционала напрямую зависит от мнения заинтересованных разработчиков. Специально для этого подготовил несколько вопросов, которые помогут мне сориентироваться. Буду благодарен, если Вы поможете мне и заполните форму. Заполнение займет не больше 5-7 минут.
Послесловие
Если Вам интересна тема разговорных интерфейсов, и Вы хотите узнать больше про дизайн, разработку, либо у Вас появились какие-либо вопросы, то велком в мой telegram-чат, посвященный разговорным интерфейсам, где уже собралось небольшое комьюнити разработчиков и дизайнеров.
Автор: APPKODE