Исполнив ранее другой проект с закатом, мы не проявляем страхов, вызванных возвращением к подобному проекту. В нем звезды добавляются отличным образом, так что не будем упускать время и займемся им. На обложке нашего журнала в этом месяце возможно наблюдать картинку, нарисованную соответствующим образом.

Поскольку взгляд на этот рисунок сопровождается вниманием к силуэтам двух слонов, которые ужасно трудно повторить, нарисовать его становится более легким, когда я назову источник, откуда эту картинку можно загрузить — интернет (конкретно, библиотека свободных изображений openclipart.org — прим.перев.). Заранее сделайте это, чтобы потом экспортировать в проект.
Открыв окно Inkscape, начинаем рисовать. Я использовала размер страницы US Letter и портретную ориентацию (990 пикc. в высоту и 765 пикс. в ширину). Создайте прямоугольник такого же размера, без обводки, окрашенный в синем цвете (чтобы он выглядел синим, в дальнейшем мы его перекрасим). Добавьте другой прямоугольник, также шириной во всю страницу, и в высоту примерно 1/3 страницы, закрасьте его черным цветом.

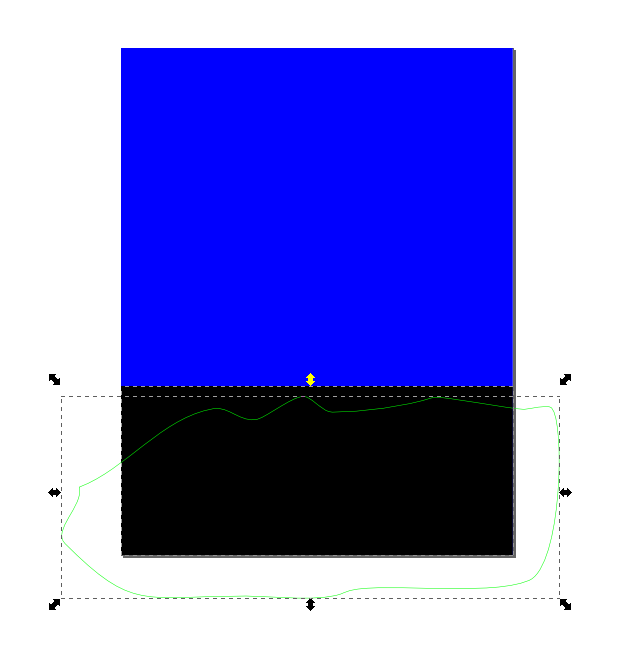
Взяв карандаш, проведите через черный прямоугольник неровную линию, потом окружите ей снизу вашу страницу, и соедините конец этой линии с ее началом. Это будут очертания земли. Выбрав получившуюся фигуру и удерживая нажатой клавишу SHIFT, отметьте также черный прямоугольник. Чтобы закончить с рисованием земли, выберите команду «Установить» в меню «Объект > Обтравочный контур».

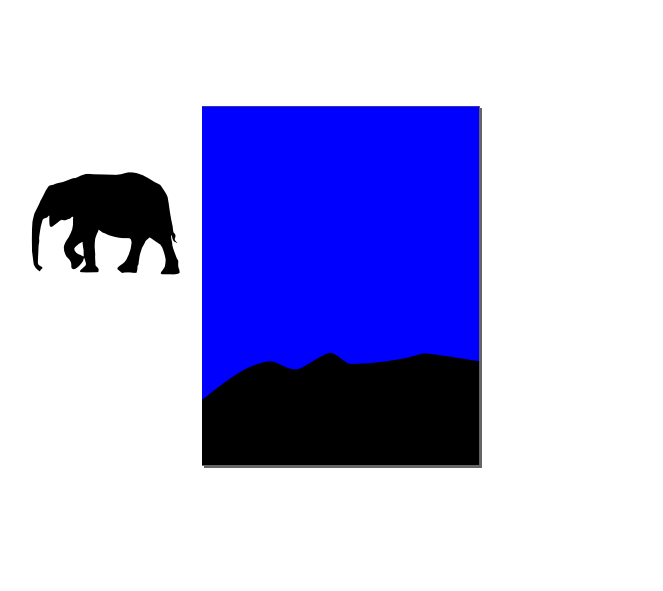
В этом месте я импортировала картинку из клип-арта, изменила ее размер и поместила на рисунок. Теперь мы достигли того момента, когда неплохо было бы сохранить работу.

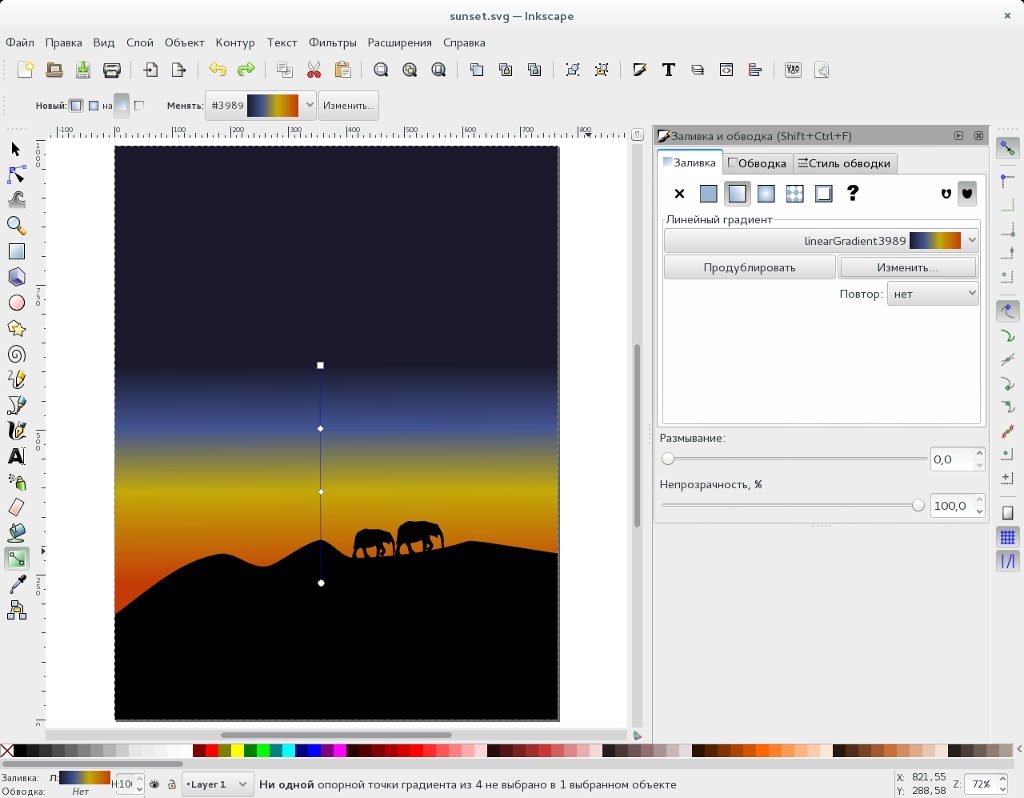
Постепенно мы подошли к небу. Закат солнца вызывает то, что мы проиллюстрируем с помощью градиента. Далее следует предпринять следующие действия: щелкните мышью по синему прямоугольнику, убедитеcь, что открыто окно «Свойства», и поменяйте сопутствующую ему сплошную заливку на заливку линейным градиентом. В окне «Свойства» щелкните кнопку «Редактировать» и, чтобы сделать четыре цвета, щелкните дважды на кнопку «Добавить опорную точку». В данной ситуации сверху вниз пойдут цвета темно-синий (почти черный), светло-синий, желтый и оранжевый. Применив такое сочетание цветов, закройте редактор градиентов и щелкните инструмент «Градиентная заливка», предложенный Inkscape в левой панели инструментов. Выбирайте те цвета, которые являются правильными в вашей ситуации, я же в этом рисунке использовала следующие цвета: 1a1a2cff (темно-синий), 425495ff (синий), c2a908ff (желтый) и c33b06ff (оранжевый).

Эффективность инструмента «Градиентная заливка» весьма ограничена. Чтобы расположить темно-синий цвет наверху, схватите мышью левый манипулятор градиента и передвигайте его к центру вашего рисунка, при этом также направляя его вверх. После этого отметьте мышью манипулятор градиента, занимающий противоположную позицию, и, не отпуская кнопку мыши, переместите его вниз рисунка. Ниже присутствует скриншот того, что получилось у меня. Двигайте эти манипуляторы так, чтобы расположить их наилучшим образом. Получив то, что требуется, сохраните вашу работу.

Наконец, пришло время для звезд. Вместо того, чтобы бесчисленное множество раз их дублировать, двигать и изменять их размер, мы поведем себя по-другому. Но вначале нам все-таки не избежать того, чтобы сделать хотя бы одну звезду. Сделайте звезду так, чтобы неделями после этого не терзаться мыслями о том, что вы сделали ее не так, используя для этого инструмент для рисования звезд и многоугольников, который вы видите
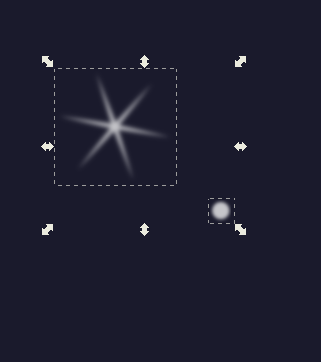
на вашем экране слева. Я сделала шестиконечную звезду с маленькой окружностью в ее центре. Для этого в контакте с этим инструментом я нарисовала звезду, характеризующуюся шестью лучами и отношением радиусов 0.08, потом, с помощью другого инструмента, круг, оба в белом цвете и без обводки. Далее, выбрав звезду и круг, с помощью инструмента «Выровнять и расставить» я их отцентрировала, без которого остерегаясь плохо это сделать, а затем сгруппировала.


Примените к вашей звезде эффект 5%-ого размывания, уменьшите ее размер и передвиньте ее поближе к верхнему левому углу вашего рисунка. Сохраните вашу работу.

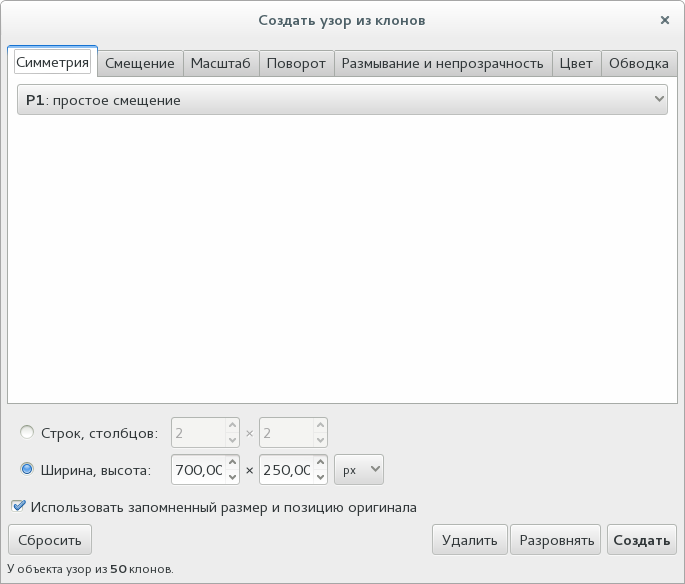
Теперь сделаем небольшую группу звезд. Выбрав звезду, выполните команду «Создать узор из клонов...» из меню «Правка > Клоны». Появится окно со множеством вкладок.


Прибегнув к каждой из этих вкладок, вы сможете в зависимости от встречающихся на них настроек изменять сразу всю группу целиком. Я отмечу здесь употребленные мной настройки и одновременно попытаюсь их немного объяснить.
На первой вкладке, «Симметрия», мы обозначим, как будем распространять звезды. Несмотря на имеющиеся здесь другие варианты, я буду использовать простое смещение (P1), которое выбрано по умолчанию. Ниже на этой вкладке мы укажем, насколько большой будет наша группа клонов. Для этого ее возможно измерять в клонах, указав их число в столбце и в строке, либо в пикселях и других подобных единицах измерения, указав для этого ширину и высоту группы. Я использую ширину 700 и высоту 250 пикселей. Обратите внимание на три кнопки «Удалить», «Разровнять» и «Создать», которые можно обнаружить внизу окна. Три этих кнопки играют значительную роль в испытании новых настроек и показе результатов их применения. Если не делать больше никаких настроек, а сразу щелкнуть на кнопку «Создать», мы будем иметь вот что:

В этой ситуации все наши звезды оказались построены, как солдаты в строю, что совсем не похоже на настоящие звезды. Щелкните на кнопку «Удалить», чтобы испытать настройки на вкладке «Смещение». Для характеристики «Смещение по X — На столбец» я использую значение 60%, то же значение я использую для характеристики «Смещение по Y — На строку», а для обоих свойств «Случайно» я укажу значение 100%. Еще раз щелкнув на кнопку «Создать», я получила это:

Что ж, это лучше. Больше похоже на случайным образом разбросанные звезды. Если вам неприятно то, что вы увидели, вы всегда можете повторить этот опыт, еще раз щелкнув на кнопку «Удалить», потом на кнопку «Создать», и случайное распределение будет другим. Тем не менее, наблюдая звезды и обнаружив, что все они имеют одинаковые размер и яркость, мы рискнем что-нибудь с этим сделать, и, перейдя на вкладку «Масштаб», укажем на ней для обоих свойств «Случайно» значение 50%.

Сделаем еще одну вещь. Щелкните вкладку «Размывание и непрозрачность» и введите для характеристики «Непрозрачность — Случайно» значение 100%.

Когда вы все это сделаете наилучшим для вас образом, закройте окно «Созздать узор из клонов». В заключение, вернитесь в окно «Заливка и обводка» и уменьшите прозрачность звезд, если вы оцениваете их как слишком яркие для заката. Сохраните вашу работу и экспортируйте страницу.
Автор: mikhaylovns




