Зачастую скорость сайтов оценивается очень субъективно. То есть начальство/разработчиков/админов устраивает и не бесит — значит, все хорошо. Так ли это? Маркетологи отлично оценивают свою целевую аудиторию, но вот далеко не у всех доходят руки, чтобы посмотреть, как эта целевая аудитория видит ваш сайт. Географически распределенная проверки времени отклика от сервиса мониторинга веб сайтов ХостТрекер поможет найти истину.

Насколько острая эта проблема?
В одной из предыдущих публикаций мы приводили занимательную инфографику касательно влияния скорости сайтов на посещаемость и конверсию. По опыту можем сказать, что разработка веб-сайтов обычно проходит в несколько этапов. Сначала заказчик хочет, чтобы было «красиво». А сайт раскручивается с использованием SEO-приемов со множеством оттенков серого. Затем все же основное ударение смещается на контент. И только потом, возможно, доходят руки до оптимизации. Это справедливо для практически всех малых, средних и даже неспециализированных в сфере ИТ больших компаний (например, банков). Не верите? Введите любой запрос в гугл — вам очень повезет, если все сайты с первой страницы выдачи отработают быстро. Как правило, это 2-3, которые, собственно, и есть лидерами в своей сфере. Десятки и сотни остальных пустили все на самотёк.
Почему сайт может долго грузиться и что можно с этим поделать
Собственно запрос можно разбить на несколько составляющих: определение расположения сайта, установка соединения клиент-сервер и отображение данных у клиента. Первое всецело зависит от . Если плохо и долго определяется DNS или же большой пинг соединения — необходимо требовать лучших условий или даже сразу переезжать. Второе же и на вашей совести, хотя вопрос
- Скрипты на стороне сервера. Если они содержат в себе сложные вычисления, выгружают с базы большие объемы и тому подобное — следует обратить на них внимание. Иногда для оптимизации приходится переделать всю логику сайта или даже изменить фреймворк разработки. Если начинали с сайта-визитки, а потом внезапно получился интернет-магазин — то, скорее всего, это как раз такой случай.
- Скрипты на стороне клиента. Наверное, наиболее популярная причина «тормозов». Обвешать сайт разнообразными полезностями — почему бы и нет? Но лучше от всего этого отказаться, кроме наиболее критических моментов. Впрочем, некоторые скрипты от компаний-лидеров рынка, например Google, постоянно усовершенствуются и идут в ногу со временем. То есть запускаются асинхронно, намеренно минимизируют неудобства для пользователей, учитывая реальных процесс загрузки страницы. Но далеко не все такое умеют. Пока.
- Подгружаемый контент. Вам точно необходимо на первой же странице показывать эту замечательную галерею? А вот эти списки, для актуальности в реальном времени подгружаемые с базы данных — без них никак? Оптимизации баз данных и медиа файлов — это целый ряд больших вопросов про кеширование, CDN и оптимизацию запросов. Поэтому лучше всего этого на первой странице сайта держать по минимуму, и по необходимости обращаться к хорошим специалистам. И да, это, как правило, дорого.
Заметить проблему — первый шаг к решению
Когда же нужно начинать заниматься этим вопросом? В идеале, как и при воспитании ребенка, еще при разработке :)
Но на практике бывает по-разному. Заметить проблему можно с помощью сервиса мониторинга ХостТрекер.
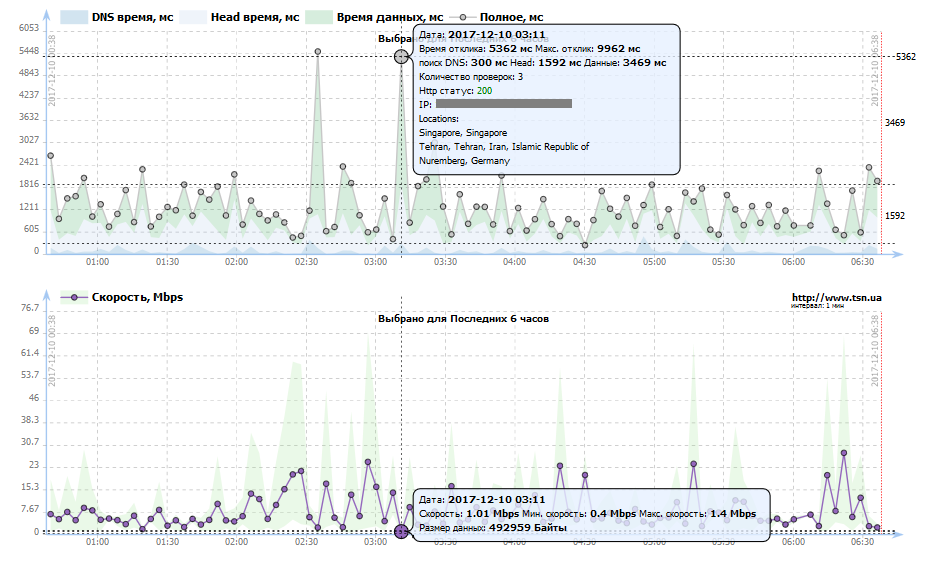
Вот реальный пример поведения сайта одного популярного телеканала:

Здесь пики — это проверки из Азии. Как видим, для азиатской аудитории сайт не оптимизирован.
Также можно заметить разделение времени отклика на три составные: время определения DNS, время установления соединения и загрузки хедеров страницы, и собственно время загрузки всего остального. То есть определить стабильность работы сайта и наиболее слабое звено в его скорости очень просто.
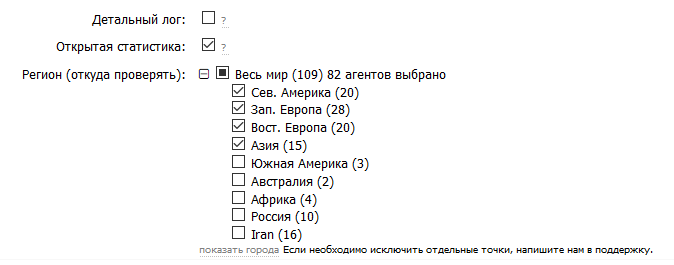
Также, кинув взгляд на пример выше, можно сказать: «А мне не нужна Африка и Азия. Все мои клиенты в городе N.» И для этого также существует решение! К сожалению, по конкретным городам пока отсортировать не получится (по техническим причинам), но вот выбрать регион мира, чтобы отсеять ложные срабатывания из тридевятых царств — вполне:

Замечу, что нам нередко поступают запросы на оптимизацию наших функций, поэтому их то что имеем сейчас — результат практического использования сервиса нашими клиентами. На данный момент мы работаем над функцией, которая позволит симулировать полную загрузку страницы, вместе со всеми свистелками, ибо пока загружается лишь код. Поэтому, если у вас возникли какие-либо вопросы или пожелания — будем рады их учесть.
Автор: smiHT








