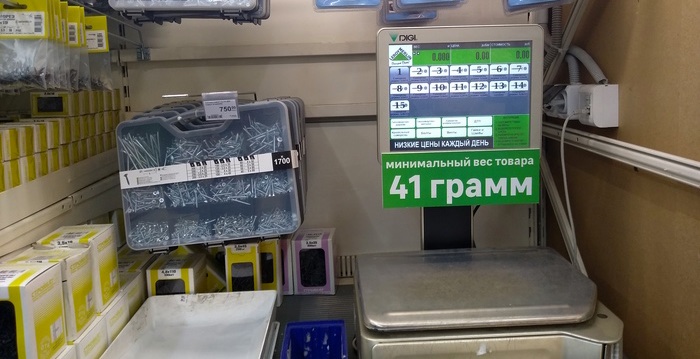
Купили невесомый саморез за 0 рублей и теперь думаете, куда прикрутить? Размышляете о теории заговора в лице пиар-службы магазина? Хорошо, если не понимаете, о чём идёт речь. Это значит, что до вас не добрался мем с весами, которым почему-то все родственники считают важным со мной поделиться.

Начало и развитие истории, откуда я взял эту картинку.
История с весами мне напомнила случай, который случился на старте карьеры в Леруа три года назад. Я пришёл в эту компанию на позицию бэкенд-разработчика и сразу попал на трёхнедельную интеграцию: предстояло побывать почти на всех ролях в магазине. Через пару недель уже поработал с местным айтишником (привет, Коля!), ночью потаскал коробки на складе и разобрался в устройстве кухонной вытяжки. Как это было, это отдельное приключение, достойное собственного поста. Парой слов: для разработчика это необычный опыт, который даёт прочувствовать боли сотрудников и покупателей на собственной шкуре.
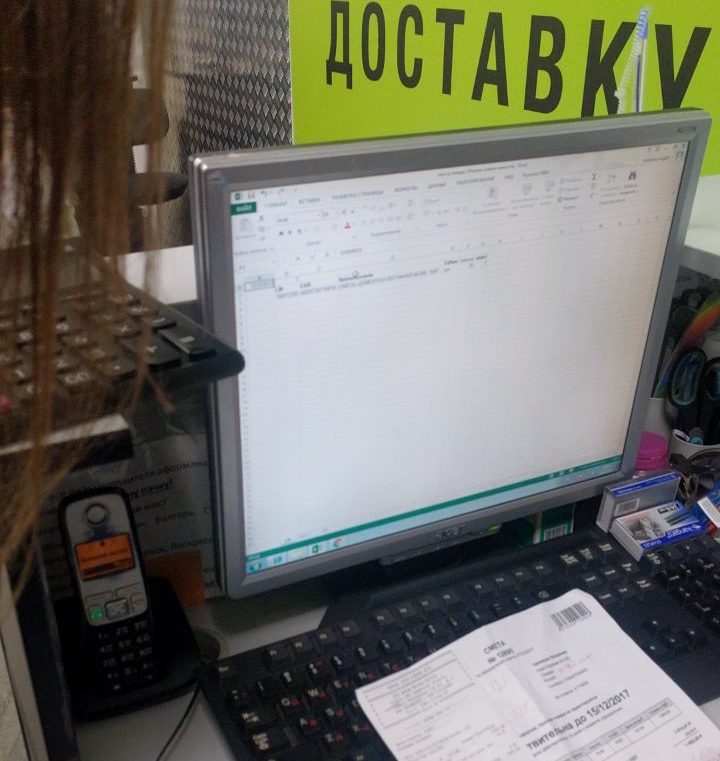
В один день довелось побывать в комнатке, в которую покупатели относили товар для оформления доставки. Там работали сотрудницы, которые помогали людям переложить товар на весы, взвешивали и подсчитывали стоимость услуг. Делалось это, конечно же, в Экселе, на что моя инженерная тяга к автоматизации окружающей среды привела в раздумья об оптимальности происходящего.

В этот момент покупатели уже держали чек на руках и воображали в уме новую и уютную планировку комнаты. Информация о товарах, которые они пробили пару минут назад на кассе, сразу попадала во внутреннюю систему, сканер штрихкодов на чеках лежал рядом с клавиатурой. Только один вопрос, который крутился у меня в голове: почему никто не додумался скрестить информацию с чеков с характеристиками товаров и избежать необходимости в совершении лишних телодвижений, покупки дорогостоящих весов и в разы сократить время, которое тратилось на ручное «взвешивание» клиента.
Сказано — сделано. Первое задание на новой работе представляло из себя поиск нужных источников информации, их скрещивание и создание простенькой апи и веб-формы с одним единственным полем для ввода номера с чека. Нужная информация сканировалась аппаратом, сотруднику выводилась на экран табличка с товарами, количеством и общим весом. После первого теста в полях выяснилось, что у некоторых товаров отсутствовала нужная характеристика. Отлично, вот и дополнительная, неявная в самом начале польза — дадим пользователю возможность вводить информацию о весе и будем на ней учиться.
По правилам жанра здесь должна быть картинка радостной сотрудницы на выдаче со сканером-пистолетом. И хотя у меня под рукой такой фотографии нет, подпись к ней я уже придумал.
Радостные эмоции сотрудников — бесценно.
В течение времени форма обрастала функциональностью, полностью переписывалась и интегрировалась в экосистему магазина. Но выводы, которые я сделал после этой истории, я держу в голове и сейчас. Проблемы, с которыми сталкиваются люди «в полях», очень часто воспринимаются сотрудниками центральных офисов слишком легко. И только когда собственными глазами видишь, как работают люди, перестаёшь думать о сферических проблемах в вакууме и представляешь себе живых сотрудников, которые впустую проделывают ненужную работу. Для меня это было простенькой задачей, а для них – это спасённые нервы, время, силы и довольные покупатели. «Сверхспособность» айтишников — умение экономить время, которое тратится впустую в рутине. Приятно, когда написанный на компьютере код меняет реальную жизнь.
P.S. Предчувствую в комментариях кейсы с неоптимальными алгоритмами на сайте или в магазине. Если у вас есть вопрос «Почему???» и он не касается поста, пишите в личные сообщения.
P.P.S. А что с мемом про весы, я не знаю. Возможно, это какая-то ошибка.
Автор: sugrobov








