Многие веб-мастера для придания оформления ссылкам, используют css селекторы вида [href^=”http://samedomen”], чтобы ссылки на определенный адрес по разному оформлялись не используя классы.
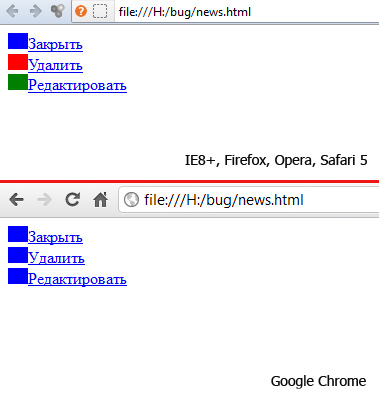
В одной админке использовал такой селектор, для придания иконки ссылке в зависимости от url. Однако у себя на Google Chrome 17 столкнулся с багом, что иконки у всех ссылок одинаковые. Во всех остальных браузерах(В том числе и в IE8 и Safari 5), все нормально. Ниже скриншот с простейшим примером.

Для простоты примера, я убрал из кода все лишнее.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> .page_edit a{display:inline-block;} .page_edit a:before{content:"";display:inline-block;width:20px;height:16px;} .page_edit a[href*="update"]:before{background:blue;} .page_edit a[href*="edit"]:before{background:green;} .page_edit a[href*="delete"]:before{background:red;} </style> </head> <body> <div class="page_edit"> <a href="/news/update/1014" >Закрыть</a> <a href="/news/delete/1014" >Удалить</a> <a href="/news/edit/1014">Редактировать</a> </div> </body> </html> Проверить у себя в браузере можно здесь.
Как видно из примера, у псевдо-элемента, мы присваиваем разный цвет в зависимости от содержимого аттрибута href(Ссылки на редактирование, удаление). Повозившись в коде, заметил, что этот баг в Хроме вылезает не везде. В итоге выяснил, что для починки достаточно, чтобы к ссылкам применялся «разный» стиль. Разный пишу в кавычках специально.
Например достаточно добавить вот такую строчку:
a + a {font-weight:normal;} Что писать в этом стиле сути не меняет, можно например и так написать и это тоже сработает
a + a {outline:none;} Результат тут.
Баг проверял в версии 16 и 17.
Автор: Connor






