Пол года назад я сама искала такую статью и теперь я очень хочу посоветовать себе в прошлом с чего можно начать.
1. Выбрать тему приложения
Не нужно долгих мук выбора, просто начните делать то, что вам пригодилось бы. Лучше что-то простое. Нужно понимать, что мы пока не стремимся быть Биллом Гейтсом. Это наше первое приложение, наш первый шаг.
Я уже как лет 7-8 болею спортом, потому идеей моего первого приложения было — база тренировок для поддержания себя в тонусе, с упражнениями для спины, рук, попы, ну и в целом, чтобы не скучно было.
2. На каком языке писать?
Я перепробовала несколько разных языков и разных SDK, мой выбор пал на Flutter и, собственно, язык на котором он обслуживается — dart, потому что:
- Dart — легкий в изучении язык. Вам не составит труда ознакомиться с ним, в интернете полно информации и уроков. Скорость выполнения операций на нем сравнима с Objective-C, Swift, Kotlin, Java, а с последним у них очень много общего.
- Flutter может компилировать и под Android, и под iOS. (Еще может в Fuchsia, но нам оно пока вряд ли нужно).
- Удобство в работе с виджетами, гибкость и простота в использовании.
Виджеты бывают двух типов: StatefulWidget и StatelessWidget.
Грубо говоря, те, которым можно задать начальное состояние и те, кому нет. Вы быстро разберетесь в этом, посмотрев готовые уроки.
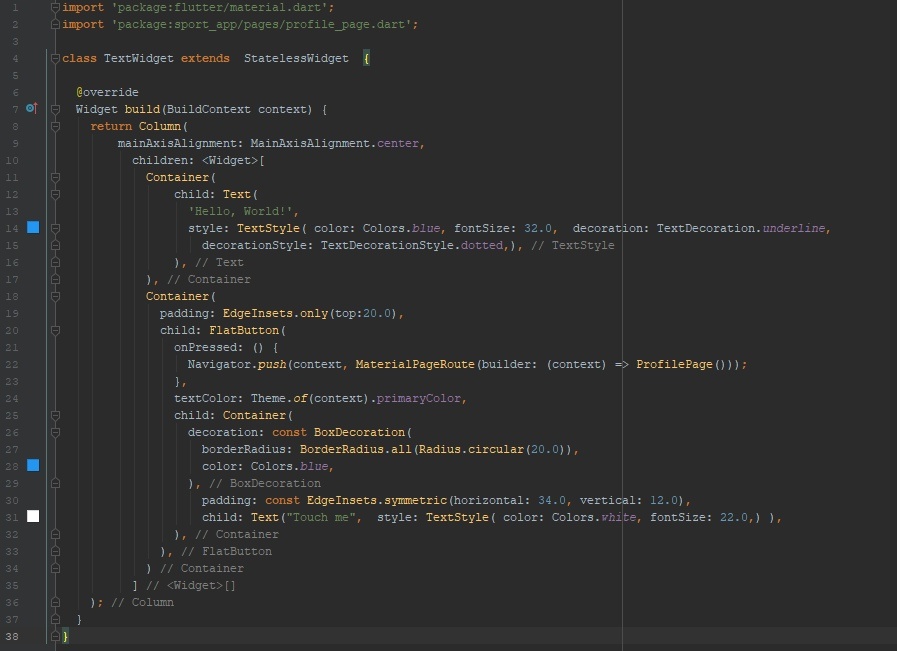
Пример создания StatelessWidget:

Скопировать код можно тут: https://github.com/optimisticdigit/catalogo/issues/4
В данном виджете мы создаем колонну Column, элементы которой размещаются по центру (mainAxisAlignment: MainAxisAlignment.center), внутри которой лежат два контейнера.
В первом контейнере текст 'Hello, World!' синего цвета, с подчеркиванием линией в стиле dottet.
Во втором синяя кнопка 'Touch me' с закругленными углами и белыми буквами.
Выглядит это так:

Если код сложен для понимания, почитайте статьи с этого сайта https://flutter.su/note особенно «Основы Dart 2.x (Классы и объекты)».
Если непонятно про виджеты, прочтите тут (на английском) https://flutter.dev/docs/development/ui/widgets-intro
3. Несколько советов
У Flutter достаточно объемная библиотека package. Не бойтесь их юзать. Например, я за несколько минут до отправки приложения в стор вспомнила, что у меня не работает отправка фидбека. За секунды я нашла package flutter_email_sender, прописала его в pubspec.yaml и набросала код, писать который обычно помогают в Example pub.dev/packages/flutter_email_sender#-readme-tab-
Смотря туториалы, настороженно относитесь к объему кода. Если задача простая. Часто то, что расписывают на три страницы правильнее решить парой строчек кода. Если вы понимаете, что решение слишком сложное, поищите другой путь. Хороший код — короткий код.
В моем приложении есть возможность посмотреть насколько вы были активны на этой недели и я долго не могла понять как привязываться к датам и как заставить его работать. Оказалось все достаточно легко, даю вам ссылку на то, как работать с датами во Flutter.
Хорошая статья про анимацию во флаттере.
Ну и общие статьи на английском.
4. В заключение
Flutter – это отличный новый инструмент, на который переходят многие специалисты и который настолько прост, что поможет и нам новичкам добиться желаемых целей.
Мой рабочий процесс строился по схеме: я не знаю как это делать — значит я учусь/ищу примеры/спрашиваю в тематических группах.
Если я все равно не понимаю, как это работает — я убираю эту возможность из своего проекта.
Часто решение приходит в голову позже.
Если оно не пришло, делайте то, что можете. Это ваш первый проект, пусть он выйдет таким, каким выйдет.
Всему свое время.
То, что у меня получилось после отсеивания всего мною неподъемного, можно посмотреть тут.
Начальное знание dart: 0.
Срок написания этого приложения: 5 месяцев.
Персонал: 1 человек (я).
Буду очень благодарна вам за обратную связь и за поддержку меня, как начинающего кодописателя. Надеюсь, я тоже помогла вам информацией. Хорошего всем дня.
Автор: optidy







На мой взгляд, Flutter вообще стал офигеть каким открытием для кроссплатформенной разработки) Спасибо, что так освещаете эту тему, и помогаете понять новичкам, как сюда зайти и с чего вообще начать
Позволю себе добавить к вашим материалам еще один, от разработчиков, которые уже не один большой проект на Flutter сделали: https://surf.ru/flutter/