Источник опубликовал некоторые подробности о серверных процессорах Intel Haswell-EP, выход которых ожидается в 2014 году.
Архив за 14 июня 2012 - 7
Процессоры Intel Haswell-EP будут поддерживать DDR4 и характеризоваться TDP до 160 Вт
2012-06-14 в 5:45, admin, рубрики: Новости, метки: новости«Флэшка» KINGMAX UI-05 оснащена чипом памяти с прозрачным корпусом
2012-06-14 в 5:15, admin, рубрики: Новости, метки: новостиКорпус «флэшек» часто принимает самые необычные формы, ведь дизайн этих накопителей для многих покупателей чуточку важнее внутреннего содержимого. Микросхемы контроллера и памяти мало кого способны удивить своим внешним видом, впрочем, в их обязанности это и не входит. Но KINGMAX решила иначе.

Адронный коллайдер, десятибалльный ветер и коммутаторы
2012-06-14 в 5:14, admin, рубрики: highload, Блог компании Dell, высокая производительность, Железо, коммутация, Облачные вычисления, цод, метки: highload, высокая производительность, коммутация, облачные вычисления, цодНа Хабре было уже достаточно много топиков на тему ЦОД и вычислительных кластеров, но интересно ли Вам, на каком оборудовании работает гигант facebook или, например, Московский Internet Exchange? Что лежит в основе СКИФ—МГУ «Чебышёв» и какие «железки» в своей сети использует Большой адронный коллайдер? Добро пожаловать под кат, как говорится!
Осторожно! Много картинок и текста.
Читать полностью »
Storage Options заключает планшеты Scroll Engage и Scroll Elite под управлением Android в алюминиевые корпуса
2012-06-14 в 5:00, admin, рубрики: Новости, метки: новостиБританская компания Storage Options пополнила свой ассортимент планшетных компьютеров сразу двумя новыми моделями, получившими названия Scroll Engage и Scroll Elite. Обе новинки управляются ОС Android 4.0 и делят одну платформу, в которую входит CPU частотой 1,2 ГГц и GPU Mail-400.
В конфигурацию старшей модели, Scroll Elite, входит дисплей диагональю 9,7 дюйма разрешением 1024 х 768 точек, 1 ГБ оперативной памяти и 16 ГБ интегрированной флэш-памяти. Нарастить последнюю можно при помощи карточек microSD — поддерживаются носители объемом до 32 ГБ.
Сочетание клавиш для перехода на последующую и предыдущую страницу
2012-06-14 в 4:40, admin, рубрики: сочетания клавиш, хабрахабр, метки: сочетания клавиш, ХабрахабрПолагаю, что многие успели заметить, что Хабрахабр отказался от прежних сочетаний клавиш Ctrl+стрелки для листания страниц в лентах и хабах (Ctrl+→ для перехода на страницу вперёд, Ctrl+← для перехода на страницу назад) в пользу сочетаний клавиш Alt+стрелки (Alt+→ для перехода на страницу вперёд, Alt+← для перехода на страницу назад).
Мне это изменение кажется неудобным по двум соображениям.
Во-первых, в нескольких популярных браузерах (например, в Mozilla Firefox) сочетания клавиш Alt+стрелки используются для перехода взад и вперёд по истории посещений: сочетание Alt+→ воспринимается как команда «Вперёд» (как кнопка «→» на панели инструментов браузера), поэтому либо не работает, либо работает неправильно (не листает страницы ленты или хаба, а переходит к такой блогозаписи, из которой браузер только что вернулся в ленту или хаб после нажатия на кнопку «←»). Cочетание Alt+← воспринимается как команда «Назад» (как кнопка «←» на панели инструментов браузера), поэтому также работает некорректно.
Урок 1. Знакомимся с Ext.NET
2012-06-14 в 4:27, admin, рубрики: .net, ASP.NET, ext, Ext.NET, Веб-разработка, метки: ASP.NET, ext, Ext.NETКраткое введение в Ext.NET 2.0 beta
Дорогой читатель, давайте поговорим о таком приятном и полезном ASP.NET Фреймворке как Ext.NET. Он основывается на известном JS Фреймворке – Sencha Ext JS. Он сильно облегчает многим ASP.NET разработчикам жизнь, избавляя от необходимости изучения Ext JS, а потом еще прикручивания его к своему ASP.NET приложению. Ext.NET предоставляет удобные и простые контролы, но не только. В нем есть очень много других полезных вещей, но об этом позже.
Текущая версия Ext.NET 2.0 beta предоставляет почти все возможности Ext JS 4.1.0 и включает в себя некоторые очень приятные плагины. Если вы думаете использовать Ext.NET в своем реальном проекте, я бы рекомендовал вам обратиться к версии Ext.NET 1.3, она более стабильная и почти не вызывает нареканий, функционально конечно слабее, но не принципиально. Многое, что тут написано применимо и к ней, хотя между ними нет совместимости. А если все же решили использовать Ext.NET 2.0 beta, то помните, что пометка beta, как раз и подразумевает, что все еще может поменяться по нескольку раз и работает местами нестабильно. Но все же именно версия Ext.NET 2.0 beta, это будущее и необходимо изучать именно ее. В ней разработчики добавили много нового, полный список изменений вы можете посмотреть тут.
Зачем мне это?
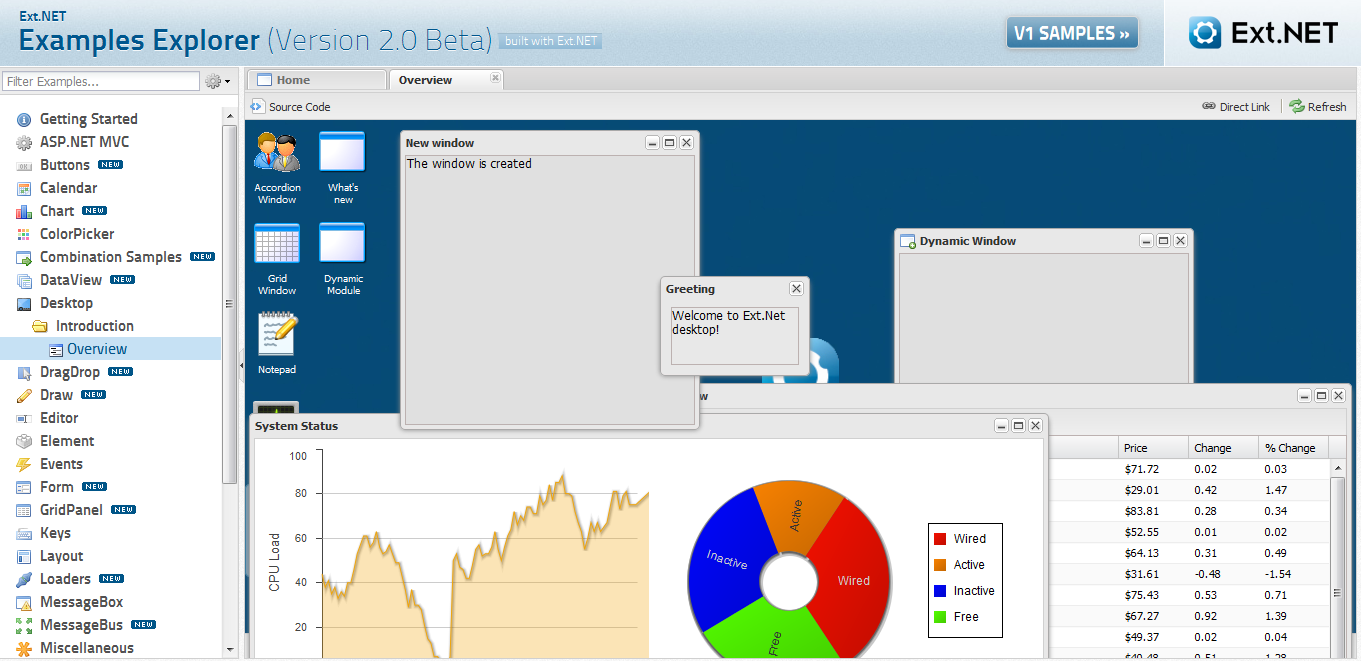
Давайте сначала глянем на наиболее интересные примеры, которые предоставляют авторы, чтобы вы поняли насколько хорош Ext.NET. Перейдите на страницу examples.ext.net, вы увидите большое дерево примеров.
Выберите Desktop -> Introduction -> Overview. Перед вами появится полноценный рабочий стол, вроде того что находится в MS Windows. Окна, кнопка Start, графики и многое другое доступно вам. Не правда ли, интересные возможности?

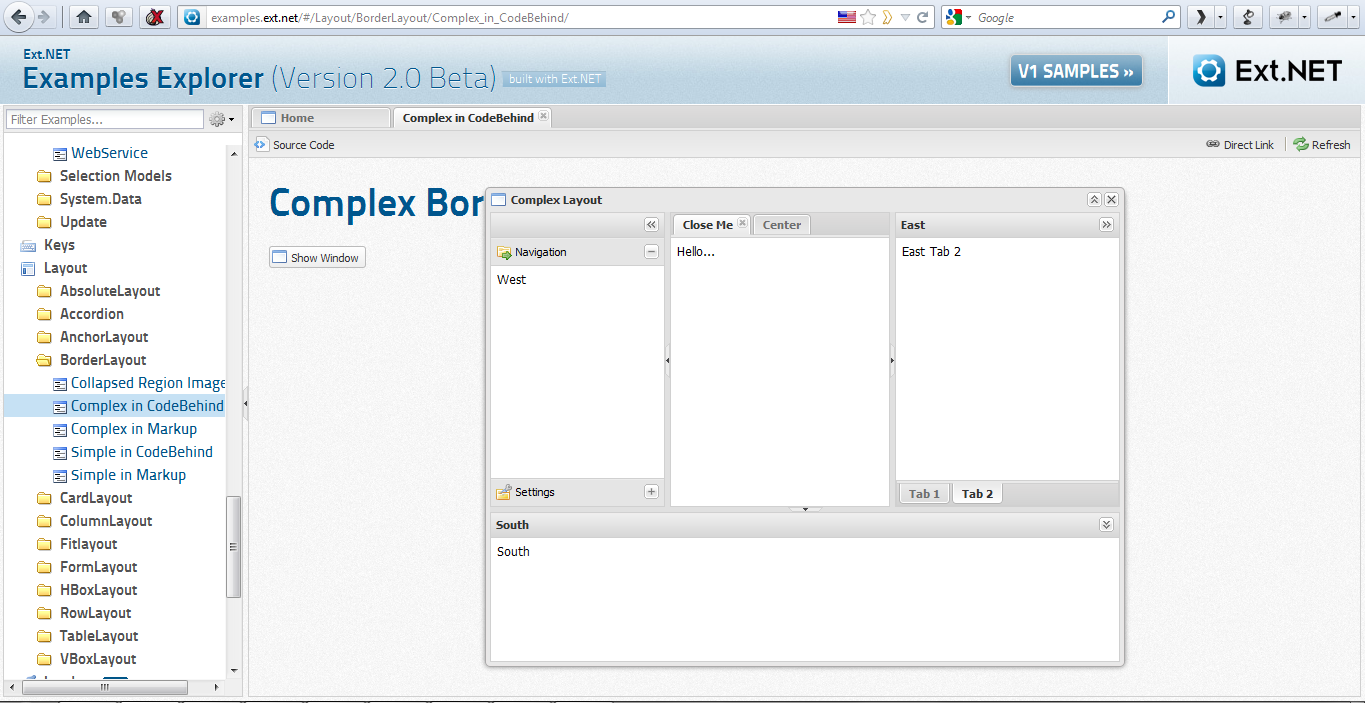
Далее обратите внимание на Layout -> BorderLayout -> Complex in CodeBehind. Все проблемы с отображением элементов в данном окне берет на себя Ext.NET. Можете практически забыть о верстке и проблемах с кроссбраузерностью, они тут уже решены.

Читать полностью »
Qualcomm надеется преодолеть дефицит 28-нанометровых процессоров до конца года
2012-06-14 в 4:00, admin, рубрики: Новости, метки: новостиАгентство Reuters со ссылкой на слова руководства компании Qualcomm сообщает, что дефицит 28-нанометровых микросхем удастся преодолеть ближе к концу года. Как известно, продукцию Qualcomm на контрактной основе выпускает компания TSMC.

Oscar магазин на Django
2012-06-14 в 3:57, admin, рубрики: django, e-commerce, open source, python, метки: Django, e-commerce, open source, pythonВсем тем кто делает сайты с использованием фреймворка Django, и тем-более если частенько приходится делать магазины, кому не понаслышке знакомы такие проекты как satchmo, lfs, satchless, django-shop, cartridge, plata и другие. Относительно недавно эти ряды пополнил Oscar.Читать полностью »
Обзор планшета Onda VI60 Elite
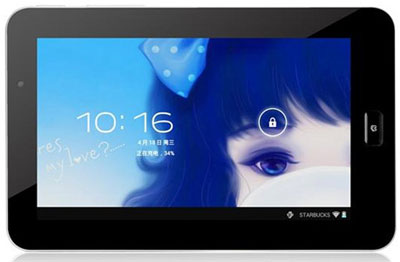
2012-06-14 в 3:19, admin, рубрики: onda, Гаджеты. Устройства для гиков, планшет, планшеты, метки: onda, планшетНемного предыстории
Знаете, как продают в Китае планшеты? Почти также, как раньше на базарах продавали шубы ( а может и сейчас так) – «Телефоны, планшеты, гаджеты ннадо?». Моя супруга с подругами ездили в Китай за покупками, и в качестве подарка она привезла мне планшет.
Офигев от «подарка» ( в кавычках, так как я хотел планшет, но никак не случайно купленый где-то на барахолке в Китае), я начал выяснять, что за чудо мне досталось.
А достался мне оригинальный планшет от довольно известного производителя Onda.
Обзор нового планшета Onda VI60 Elite под катом.

Google Drive. Отчет с данными из таблицы. Создание простенькой БД. Часть 2
2012-06-14 в 0:55, admin, рубрики: Google API, google apps script, google drive, метки: google apps script, google drive  Продолжаем исследовать Google Drive, в прошлой части было автоматизировано простое создание отчетов по данным из таблицы. В этой части рассмотрим создание GUI
Продолжаем исследовать Google Drive, в прошлой части было автоматизировано простое создание отчетов по данным из таблицы. В этой части рассмотрим создание GUI
Читать полностью »
