
Ровно год назад, мы с партнером, решили стать стартаперами. Точнее, поняли, что теперь мы партнеры-стартаперы. То как поменялась после этого наша жизнь — тема отдельной статьи. Сейчас хотелось бы уделить внимание нашему детищу — сервису планирования помещений и интерьеров.
Итак, пару лет назад, оба фаундера практически одновременно попали в жизненную ситуацию, которая бывает у всех — настало время ремонта.
Мы, как айтишники, сразу же стали искать какие-то системы, которые помогли бы нам хоть как-то спланировать задуманное. Проведя дотошный рисерч, мы остались ни с чем. Почему? Потому что, как требовательные разработчики, искали идеальный софт.
Что в нашем понимании было идеальным:
— отсутствие Flash;
— работоспособность как на компьютерах, так и на планшетах;
— 3D-режим с возможностью вращения в реальном времени, а не пререндер с 8 углов;
— хранение в облаке, т.е. возможность вернуться к сохраненным данным с разных устройств;
— шаринг, ведь ремонт — дело совместное, поэтому не расшарить планировочку жене никак нельзя, не говоря уже об исполнителях ремонта;
— простота, ведь мы не хотели автокада, мы хотели игру Sims, только чуть более приближенную к реальности;
— отсутствие необходимости платить за сервис;
— ну и просто адекватный интерфейс.
Если честно, подобных сервисов немало, floorplanner.com, homestyler.com — одни из самых лучших. Все что мы нашли — это flash и еще раз flash, какие-то неудобные интерфейсы, отсутствие элементарных функциональных возможностей (например, геометрия чуть сложнее квадратной комнаты), псевдо 3D (фиксированные углы обзора, либо просто пререндеры) и т.д.
Мы не стали уступать своим критериям выбора сервиса. Как опытные разработчики, а к тому времени мы уже несколько лет проработали в одной команде в паре программист/дизайнер, мы сделали свой собственный сервис. Сначала это был прототип, позволяющий создавать планировки помещений с произвольной геометрией и возможностью расставлять там минимальный набор мебели. Позже, пройдя отборочный тур и получив приглашение от инкубатора Farminers, мы отбросили все посторонние дела и посвятили все свое время только планировщику.
Мы уже решили свои задачи, я сделал ремонт в квартире, мой партнер построил дом. А теперь хотим превратить это в полноценный общедоступный сервис.
Что сейчас представляет из себя Planner 5D.
Основа
Сервис разработан с использованием HTML5, он запускается на любых устройствах, где есть его поддержка. Это может быть даже телевизор, если он оснащен браузером (в частности Panasonic и Samsung мы опробовали лично).
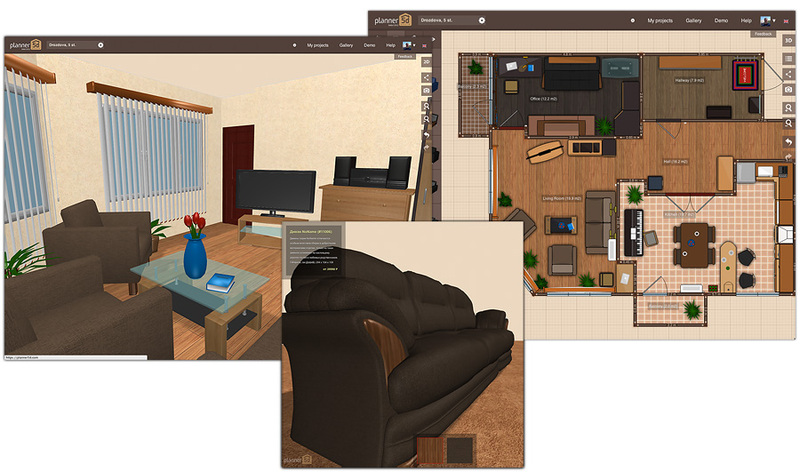
Графика
2D — вектор (SVG), а 3D — WebGL, по этому все работает в рамках браузера. Мы постоянно стараемся улучшить качество картинки. Кроме динамических теней, бликов и др., мы сделали возможность менять материалы объектов. Т.е. у любого, скажем, дивана можно поменять как обивку (ткань, кожа...), так и дерево ножек, каркаса и т.д.

Работа с планировщиком
Максимально стараемся сделать его простым, это один из главных приоритетов. Целью было сделать подобие Sims. Иногда нам кажется, что мы добились своего.

Сообщество и социализация
Кроме шаринга в фейсбучек и твиттер, мы хотим сделать полноценное внутреннее сообщество. С общей галереей пользовательских проектов, обсуждением и т.д.
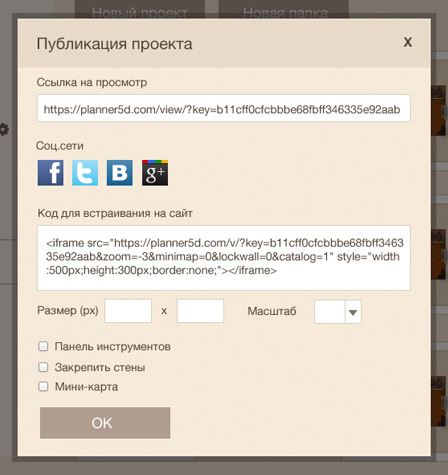
Встройка. Продвинутый share
Одна из фич, которую мы с удовольствием реализовали, было встраивание на сторонние ресурсы. Любую планировку можно встроить как ролик YouTube или Яндекс/Google карты. Копируем код, вставляем на сайтик, вуаля.

Также присутствует возможность экспорта получившийся картинки в высоком разрешении (jpg или png).
Облако
(тоже устали от этого термина, но что делать?)
Все данные хранятся на сервере, т.е. начать создавать планировку пользователь может дома на айпаде, продолжить в офисе из браузера, и показать результат вечером всей семье на телевизоре. В случае отсутствия соединения с сервером в момент сохранения данных, проект сохраняется локально и при первой возможности отправляется затем на сервер.
Для конечных пользователей сервис абсолютно бесплатен. Деньги мы зарабатываем, заключая партнерские договоры с производителями/ретейлерами мебели, сантехники, товаров для дома, обоев, окон, дверей и т.д.
Партнеры либо встраивают планировщик к себе на сайт, давая “примерить” клиентам выбранный товар, либо размещают свои товары у нас, в каталоге, прямо на сайте Planner 5D.
Кроме этого мы сотрудничаем с сектором недвижимости. Скоро запускаются несколько проектов, которые будут использовать планировщик как опцию своего сайта о продаже/аренде домов и квартир.
В ближайших планах выпуск отдельного приложения на iPad (думаем, ближе к ноябрю). Там же, на планшете, дополненная реальность. Т.е. “примерка” мебели, отделочных материалов и товаров для дома прямо в вашем помещении, на основе созданной планировки.
Мы знаем, что сервис не идеален, и каждый день совершенствуем его. Возможно это неправильно, но мы стараемся воплотить все, что просят пользователи. Часто пишут письма с просьбами добавить тот или иной объект, а иногда и новый функционал. И мы стараемся максимально быстро реализовать просьбу. Ведь сервис хоть и делается нашими руками, но воплощаются в нем желания пользователей, потому что это абсолютно “пользовательский” проект.
В начале лета я провел целый месяц в Кремниевой Долине, показывая сервис на различных тематических тусовках, представителям компаний и инвесторам. Фидбек собрать удалось колоссальный. Что главное, людям нравилось и они ждут развития продукта.
Набравшись смелости, предлагаем любимому Хабру оценить наш труд :) На снисхождение не надеемся, ждем абсолютно честной, но конструктивной критики :)
Ссылки:
Сайт: planner5d.com/
Видео: www.youtube.com/watch?v=FwXQkhsMRRA
Фейсбучек: www.facebook.com/Planner5D
Если вдруг кому-то будет интересно узнать о технической части или о том, на чем и как был реализован проект, с удовольствием напишем отдельный пост.
Автор: mlnd





