Перевод «Я люблю ИП»
Принципам хорошего дизайна может научиться любой человек. Из этой статьи вы получите базовые знания и практические навыки дизайна, которые сможете применить уже сейчас (и удивить ваших друзей дизайнеров).
Если вы не верите, что можете научиться дизайну, просто вспомните слова легендарного Дэвида Грола (барабанщик в группе Nirvana, гитарист и вокалист FooFighters, прим. ред.) об изучении новых вещей:
Я никогда не учился играть на барабанах. Я никогда не учился играть на гитаре. Я как-то сам до всего дошёл. Если вы действительно любите своё дело, увлечены им и сфокусированы, вы сможете сделать всё, что захотите.
А теперь, помня эти слова, вы готовы к нашему крэш-курсу? Пристегните ремни, мы начинаем в произвольном порядке.
1. Используйте много контраста
Цвет фона и текста должны достаточно отличаться, чтобы не вызвать утомления глаз. Обычно чёрный текст на белом фоне читается лучше всего. Держитесь подальше от светло-серых, жёлтых и зелёных тонов. Если вам приходится щуриться, чтобы прочитать текст, то у вас проблемы.

2. Почти чёрный лучше, чем чёрный
Если у вас есть выбор, попробуйте использовать для текста цвет #333333 RGB (51,51,51) вместо чисто чёрного. Чисто чёрный текст на белом колеблется для глаз и не даёт сфокусироваться на буквах.

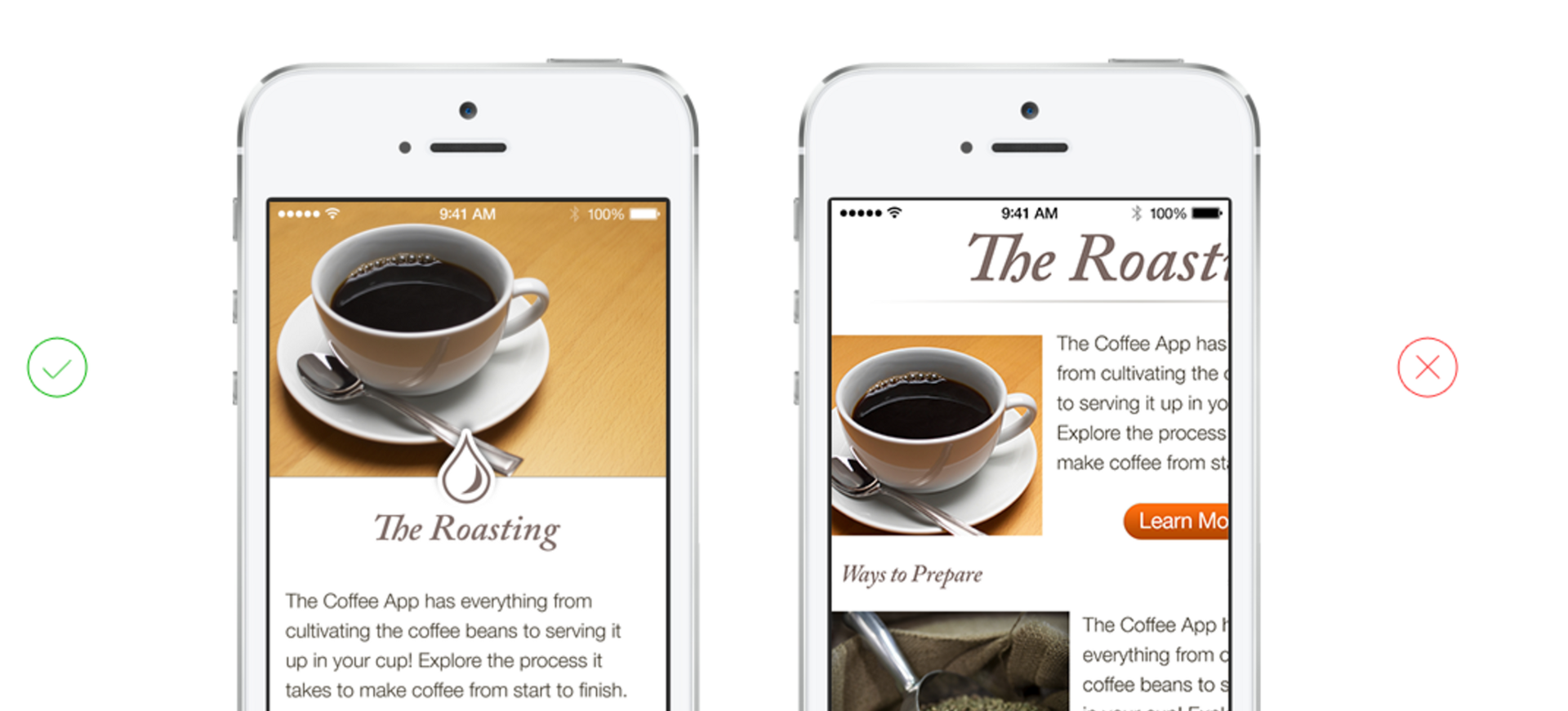
3. Важный контент сначала
Расположите самую важную информацию вначале, чтобы описать основную цель вашего приложения или сайта. Важный контент должен быть виден без зума, скролла или тапов.

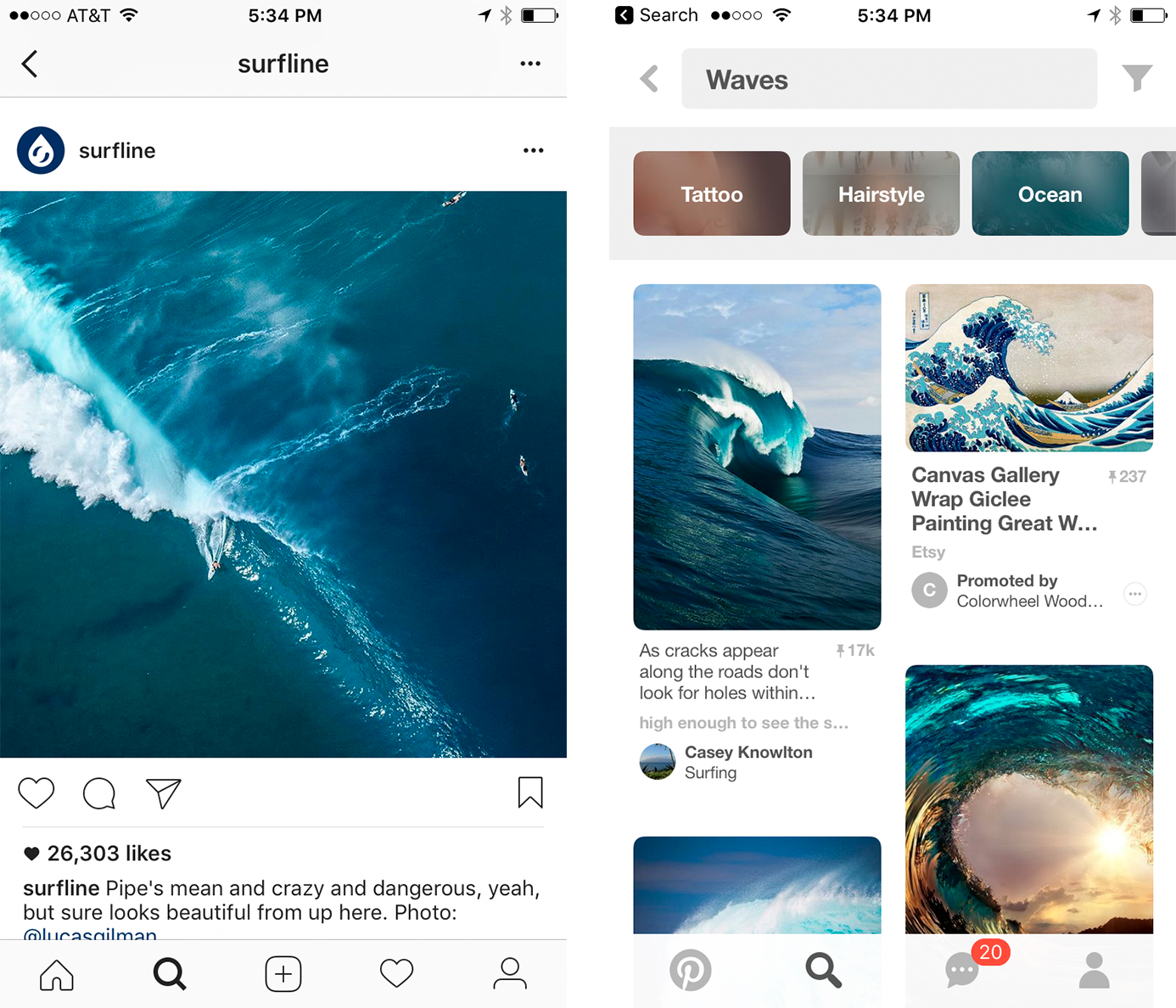
Давайте посмотрим на несколько хороших примеров визуальной иерархии в реальной жизни.
Instagram (внизу слева) делает основной фокус на фото/ видео, которое опубликовал пользователь.
Pinterest (внизу справа) начинает с поиска, после которого уже идёт красивая сетка. Pinterest делает это специально. Поиск — это основная функция их приложения, люди использует Pinterest, чтобы искать и находить визуальную информацию.

Давайте рассмотрим ещё пару примеров.
Spotify (внизу слева) делает акцент на обложке альбома и названии песни. Несмотря на то, что кнопки управления плейером вторичны, Spotify выделяет из них кнопку Play.
Facebook (внизу справа) очень похож на Instagram и на первое место ставит контент ваших друзей.

4. Выравнивайте все элементы
Самый быстрый способ поправить элемент, который выглядит неуместно или сомнительно, это выравнять его. Когда дизайнеры говорят о необходимости использовать сетку, они пытаются обратить внимание на отсутствие выравнивания.
Выравнивание — то одно из самых простых улучшений, которое можно сделать на сайте или в приложении, чтобы они стали выглядеть в 10 раз лучше.

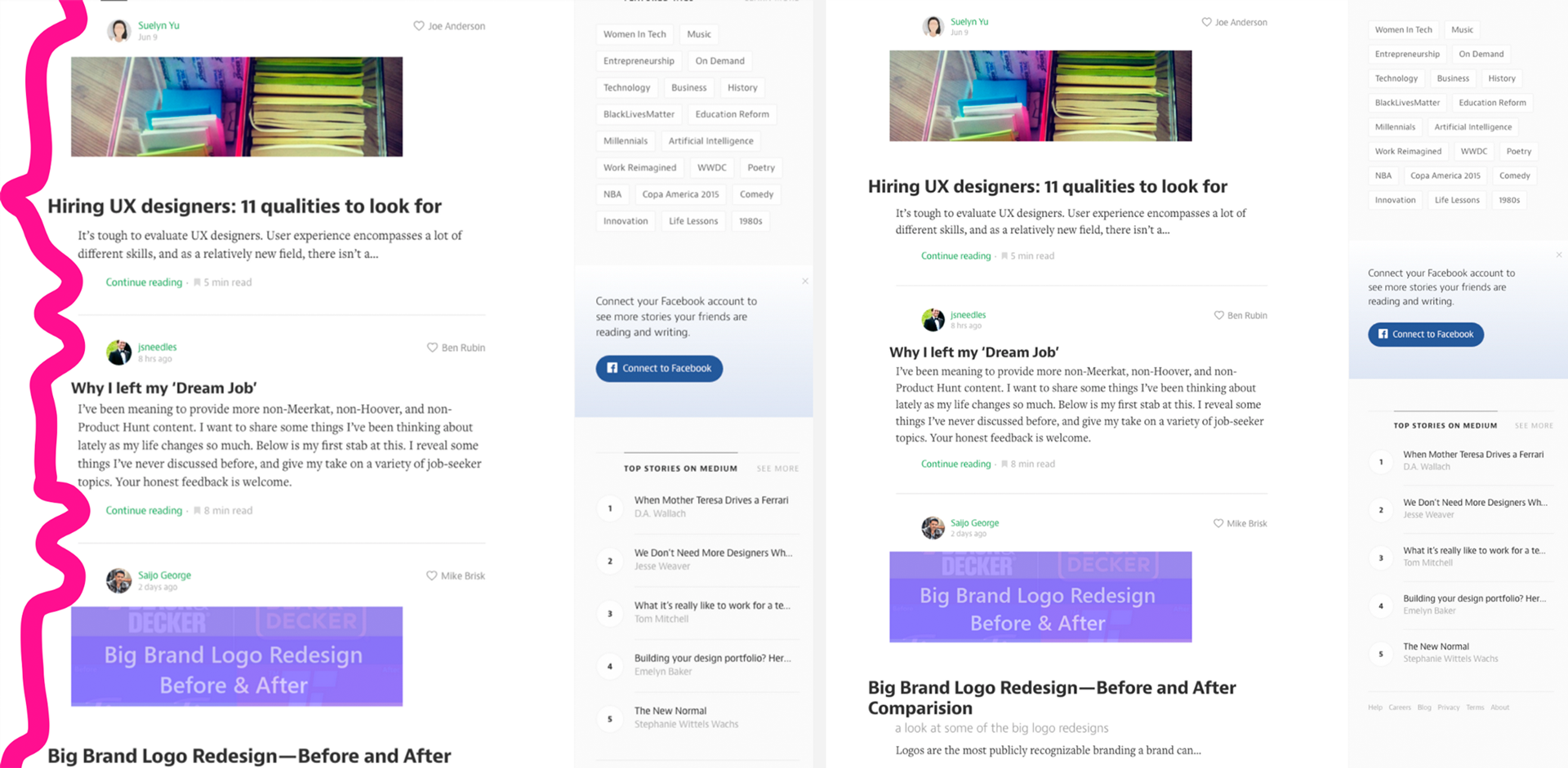
Вот ещё один пример, на этот раз от Medium. Я немного переделал макет. Как он выглядит? Не кажется ли вам, что что-то не так?
Подсказка: обратите внимание на выравнивание левого края. На рисунке слева я специально выделил линией его отсутствие. Справа все основные блоки выровнены.

Плохое выравнивание слева и исправленное справа
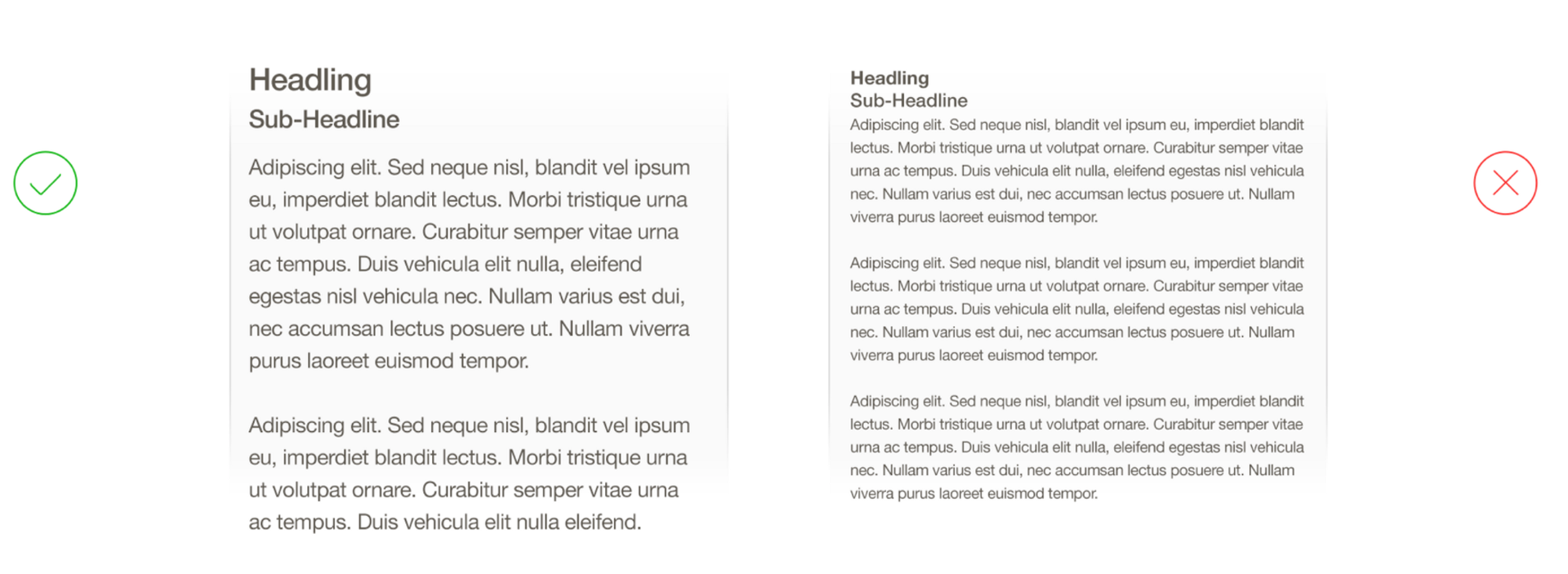
5. Размер шрифта и белое пространство
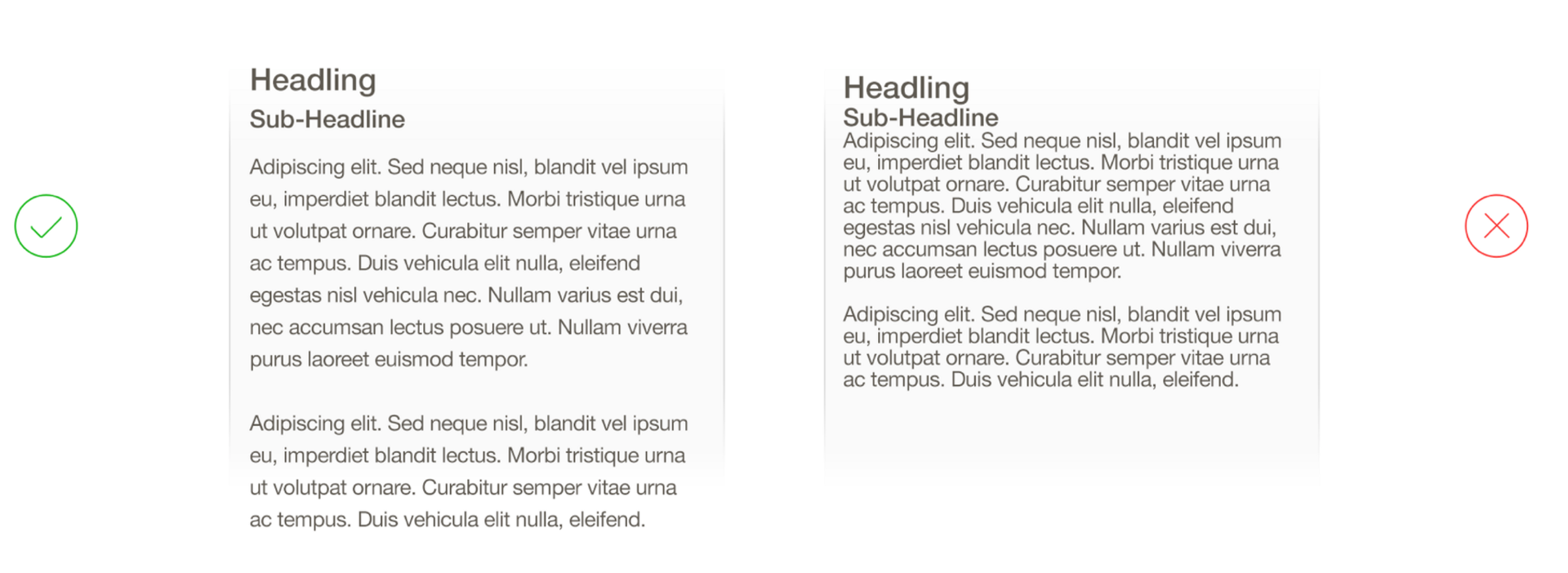
Мы делаем дизайн не для муравьёв. Увеличив размер шрифта, ваш контент станет гораздо легче читать при наличии достаточного расстояния между строк.

Хороший и плохой размер шрифта

Хороший и плохой интерлиньяж
6. Используйте список, если важен порядок
Если порядок не имеет значения и вы хотите вдохновить людей на поиск (как Pinterest или AirBnB), то используйте сетку.

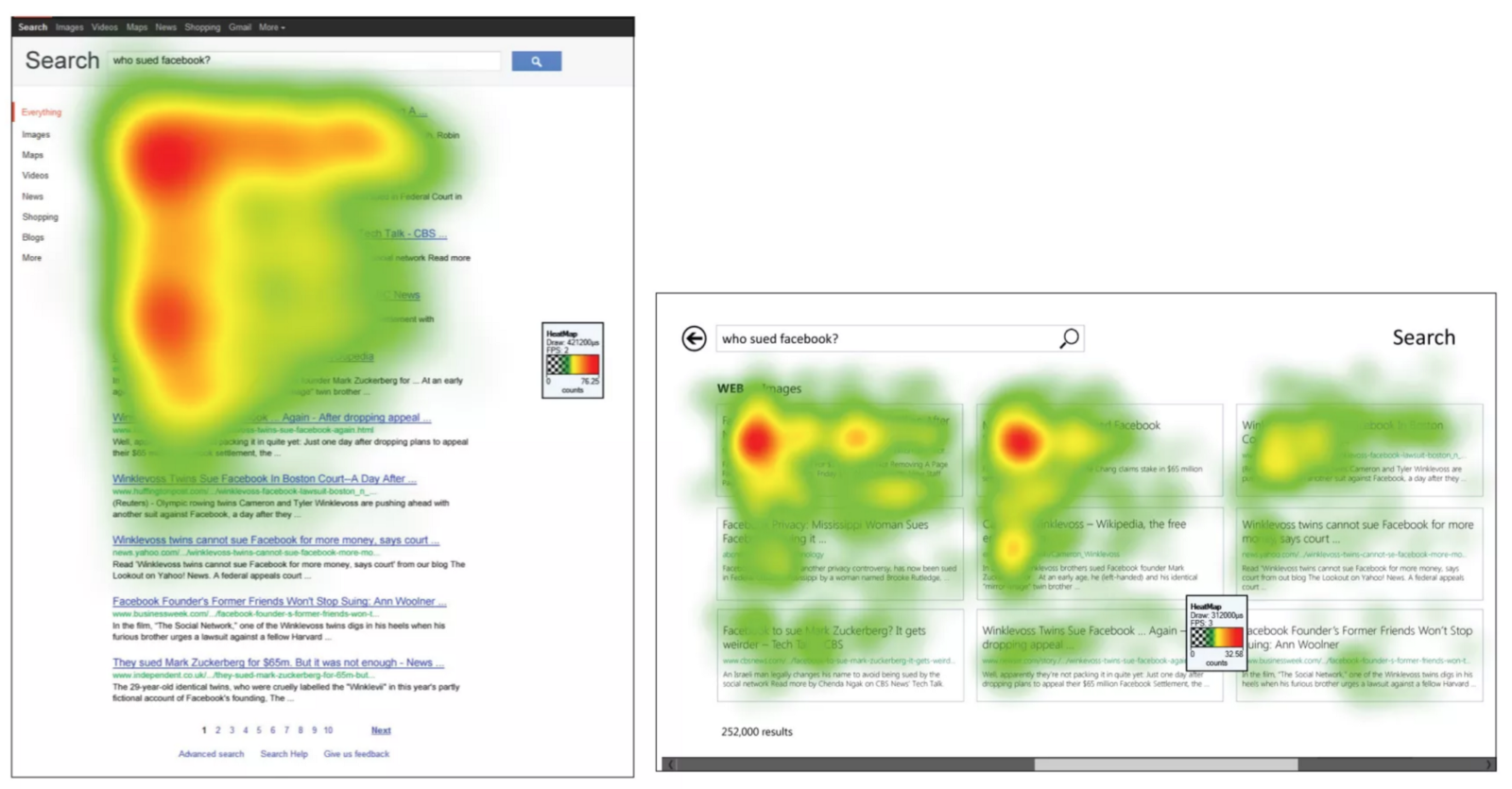
Паттерны взглядов при использовании списка и сетки
7. Сначала сделайте дизайн в чёрно-белых тонах и добавьте цвет позже
Это позволит вам сфокусироваться на самом главном в вашем приложении.
Цвет побуждает сильную эмоциональную реакцию и чаще всего мешает сконцентрироваться на решении основной дизайн-проблемы.

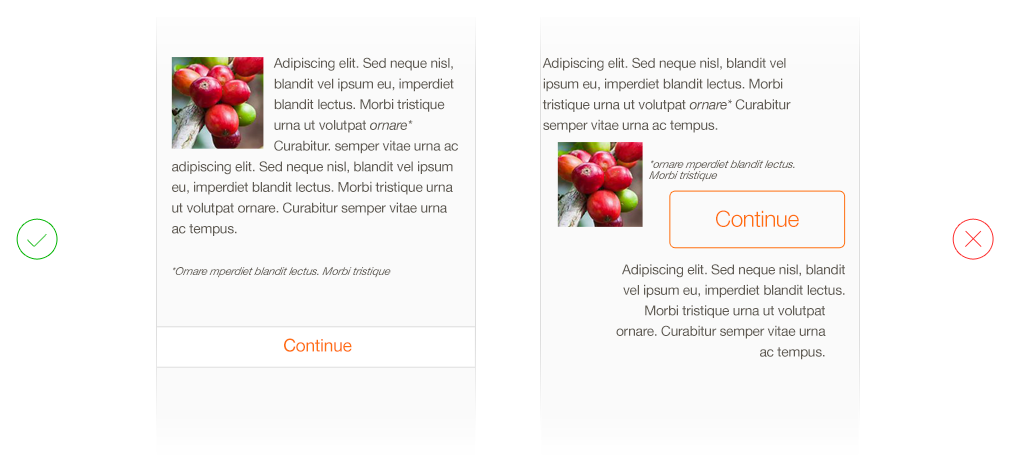
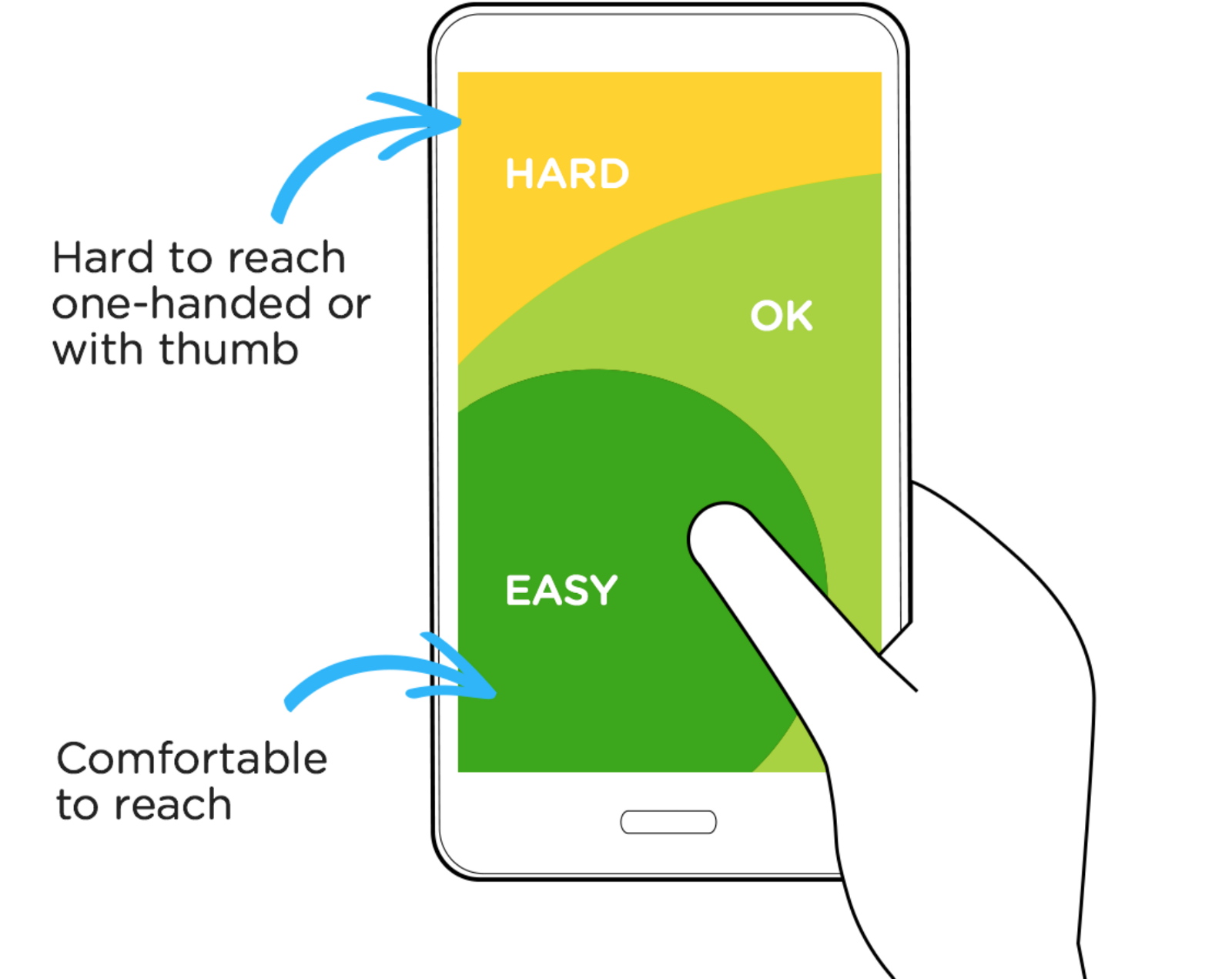
8. Создавайте комфортный дизайн
Ограничение движений руки — это важная проблема, посмотрите на иллюстрацию из замечательной статьи Luke Wroblewski о навигации на мобильных устройствах.
Он выделяет области, до которых легче всего дотянуться пальцем (по крайней мере для правшей). Я бы очень хотел увидеть приложения, которые дают возможность изменить интерфейс справа налево.
Многие эффективные мобильные приложения располагают навигацию и основные элементы управления в нижней трети экрана мобильного телефона.

9. Используйте готовые палитры
Цвет — это немного недостижимое искусство. Я очень рекомендую отправиться на Dribbble и поискать там цветовые палитры («Color Palettes»). Или можно использовать генераторы цветов, например, Coolors или Color Claim.
Используйте готовые палитры и сэкономьте себе часы бесконечных споров и догадок.
Прим. ред., вот ещё несколько сайтов:
- Colormind — создание цветовой гаммы на основе искусственного интеллекта,
- Color Farm — цветовые палитры из популярных работ на Dribbble,
- Color Lisa — цветовые палитры из картин великих художников,
- SwissColors — цветовые палитры в стиле швейцарского дизайна,
- HTML Color Codes — очень хороший сайт для дизайнеров и разработчиков о цвете, на сайте есть отличный инструмент для создания цветовых палитр, названия цветов в различных вариантах (Hex, RGB, HSL, HTML), готовые палитры цветов для Flat и Material дизайна, пособия по использования цвета и ссылки на другие полезные ресурсы,
- Color Hunt — специально отобранные, красивые палитры цветов, которые обновляются каждый день,
- Colordot — цветовая палитра, где с помощью мышки можно исследовать все оттенки цветов.

10. Используйте рекомендации Apple и Google
У этих компаний есть отличные ресурсы для разработчиков приложений на iOS или Android.
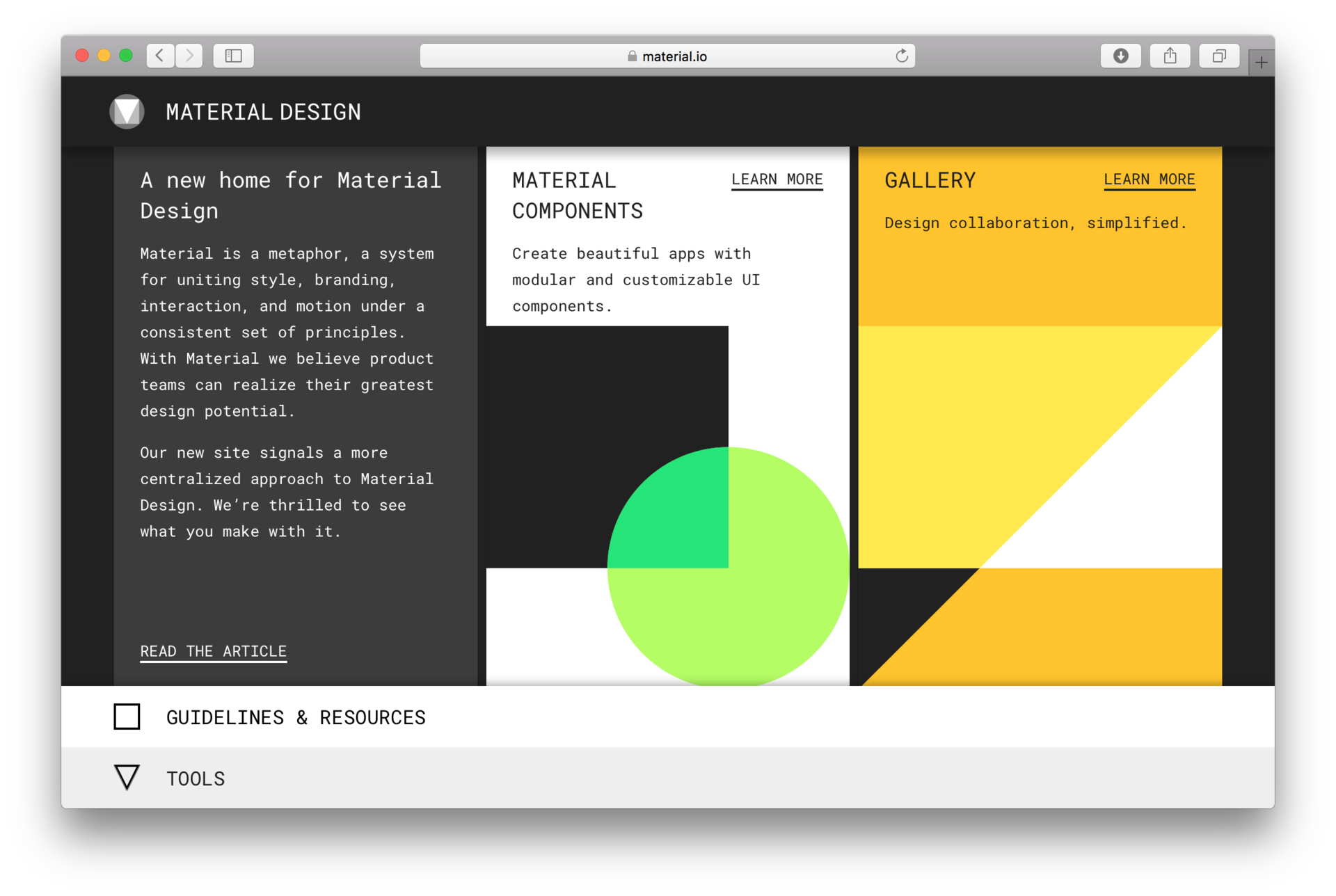
Например, Google Material Design, где собраны инструкции, инструменты, цвета, иконки и компоненты, которые помогут вам начать в дизайне вашего приложения.
У Apple есть Human Interface Guidelines, где вы найдёте всё, что вам нужно, для дизайна приложения на iOS.

Помните, главное — это практика
Для того, чтобы научиться видеть хороший дизайн, потребуется время, но вы заметите, как эти правила помогут вам улучшить ваши навыки.
Обложка в начале статьи lstore.graphics
Автор: Я люблю ИП