Дайджест собирает свежие статьи по дизайну интерфейсов, а также инструменты, паттерны, кейсы, тренды и исторические рассказы с 2009 года. Я тщательно фильтрую большой поток подписок, чтобы вы могли прокачать свои профессиональные навыки и лучше решить рабочие задачи. Предыдущие выпуски: апрель 2010-июль 2019.

Паттерны и лучшие практики
Superhuman’s Secret Onboarding UX
Разбор интерфейса встречи нового пользователя в почтовом сервисе Superhuman.

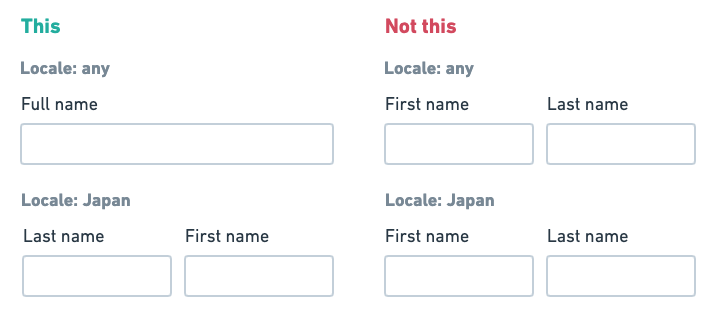
Designing address forms for everyone, everywhere
Virginia Start из Shopify разбирает разницу в формах адресных данных в разных странах мира. Она приводит варианты как отдельных полей, так и их группировки.

Inspired Design Decisions — Ernest Journal
Andy Clarke продолжает серию экспериментов с интересной журнальной вёрсткой в вебе.
Five problems caused by dysfunctional workflows and the implications of fixing them
Tony Moreno из IBM пишет о заколдованном круге неэффективных внутрикорпоративных систем. Они неудобны, так что на притирку к ним требуется время. При этом сотрудник тратит много сил на борьбу с системой и остаётся на месте недолго, так что приходится искать нового и снова тратить время на его обучение.

‘Contact Us’ Page Guidelines
Anna Kaley из Nielsen/Norman Group разбирает правила и примеры создания хорошей страницы контактной информации на сайте.
The 3-Click Rule for Navigation Is False
Page Laubheimer из Nielsen/Norman Group опровергает старый миф о доступности любой задачи в три клика. Она предлагает набор приёмов информационной архитектуры, которые помогут улучшить любую навигацию.

Permission Request UX: How Hopper Perfectly Nails It During Onboarding
Разбор интерфейса встречи нового пользователя в сервисе бронирования Hopper.
How Tinder Design Hooks You Up
Разбор интерфейса встречи нового пользователя в сервисе знакомств Tinder.
Исследования Baymard Institute
- Edward Scott пишет о проблемах с промоблоком, призывающим установить приложение на мобильных сайтах интернет-магазинов. Бездумная реализация перекрывает процесс покупки и роняет конверсию.
- Rebecca Hugo пишет о важности работы с негативными отзывами в интернет-магазинах.
Дизайн-системы и гайдлайны
The ABCs of Design Systems
Шикарная азбука создания дизайн-систем от Mike Dick из Survey Monkey. Советы командам по управлению системой как проектом и продуктом.

Atomize React — Design System for React JS
Фреймворк для дизайн-систем на React.
Update on accessibility improvements we’re making to Chorus
Команда Vox Media достаточно подробно рассказывает о поэтапном внедрении поддержки пользователей с ограниченными возможностями. Со стороны дизайна и разработки.

A Commitment to Accessibility
Команда дизайн-системы VMWare Clarity рассказывает о процессе внедрения поддержки пользователей с ограниченными возможностями.
Storybook Design System
Создатели Storybook сделали свою дизайн-систему для работы над фреймворком. Репозиторий и рассказ о ней.
Uber Design Platform
Marco Paglia из Uber рассказывает о том, как дизайн-команда использует дизайн-систему Base.
How We Keep Brand Consistency in Our Visual Language — A Design System for Illustrations
Katarzyna Dziaduś из Netguru рассказывает о создании единого стиля иллюстраций и конструктора сюжетов для него.
Superposition — Use the design system you already have
Сервис генерирует набор токенов для дизайн-системы на основе сайта или макета в Figma, Sketch или Adobe XD. Выдаёт файл для препроцессоров. Правда, такой код вряд ли можно использовать в живом продукте.
Should we still be selling responsive web design?
About Jay Freestone пишет о том, что термин «адаптивный дизайн» постепенно теряет смысл. В эпоху дизайн-систем компоненты сами подстраиваются под размер экрана и задавать логику на верхнем уровне будет всё меньше нужды. Он называет это intristic-дизайн.

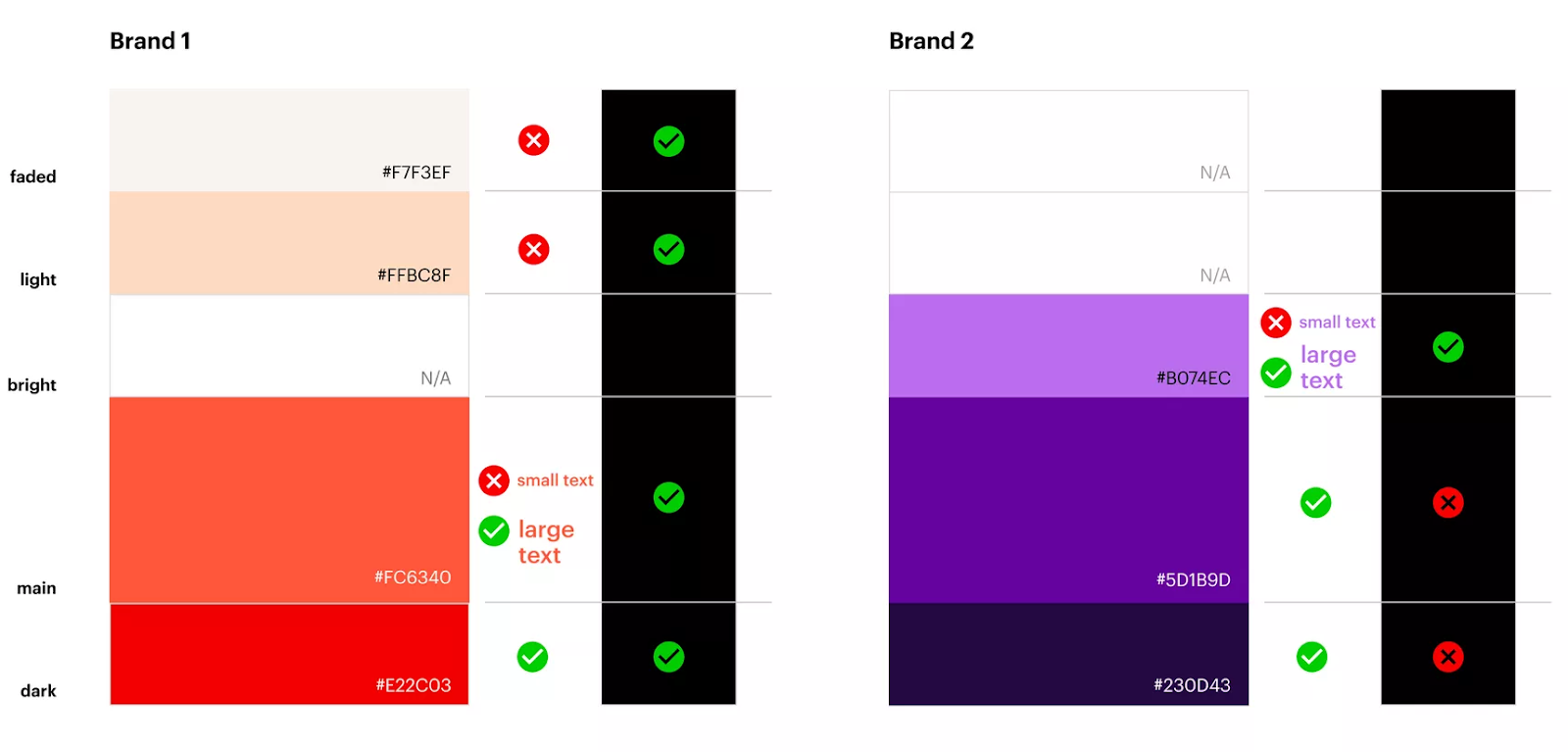
Designing for Accessibility: Contrast Ratio
Ariana Escobar из Heroku рассказывает о системном улучшении контраста цветов в их дизайн-системе.
Material Design
Allen Huang и Rohan Shah из команды Android рассказывают об исследованиях, позволивших сделать новый подход с навигацией жестами основным. Компромисс на вид спорный (например, боковое меню выдвинуть будет сложнее), но штош. Что можно сделать с верхней и нижней панелями.
Понимание пользователя
Text Scanning Patterns — Eyetracking Evidence
Kara Pernice из Nielsen/Norman Group описывает способы чтения текстов, которые практикуют пользователи в разных ситуациях. Про часть из них они публиковали отдельные подробные статьи.

The Layer-Cake Pattern of Scanning Content on the Web
Kara Pernice из Nielsen/Norman Group рассказывает о паттерне «слоёного пирога», которым пользователи сканируют информацию на экране. Это более продвинутая версия F-паттерна, потому что она основывается на грамотной иерархии информации.
Readability Formulas — 7 Reasons to Avoid Them and What to Do Instead
Caroline Jarrett и Janice ‘Ginny’ Redish описывают проблемы формул оценки читабельности текста. Они зачастую противоречат друг другу и решают не ту проблему — упрощают донесение слов, а не смысла текста.
Typing delay experiment
Занятный эксперимент, наглядно показывающий неприятность задержек отклика компьютера при печати текста.
Large Devices Preferred for Important Tasks
Небольшое подтверждение того, что пользователям удобнее решать сложные задачи за большим экраном компьютера или ноутбука. Выкладки из исследования Nielsen/Norman Group от Kate Moran и Kim Flaherty.
Информационная архитектура, концептуальное проектирование, контент-стратегия
Cognitive Mapping in User Research
Инструкция Sarah Gibbons из Nielsen/Norman Group по созданию когнитивных карт вместе с пользователями. Они позволяют лучше понять их представление о теме или предметной области.
Новые инструменты дизайна интерфейсов
Sketch 57 и бета Sketch 58
Появился привычный по Figma и Adobe XD инструмент для работы с сеткой повторяющихся элементов — можно менять расстояние между столбцами и строками. В бете размер символов вроде кнопок наконец-то меняется автоматом при изменении текста и другого контента.
Adobe XD
Августовское обновление. Переработанная панель плагинов, редактирование в Photoshop, расширенный экспорт кода и другие доработки интерфейса.
Flinto
Появился импорт из Figma и тёмная тема оформления.
ProtoPie 4
В новой версии появились компоненты. Переработан интерфейс и освежился бренд.
Курсы
- Руслан Шарипов на Udemy в виде скринкаста по практике прототипирования в. 3,5 часа про основы и не только на примере цельного проекта.
- Meng To также запустил курс.
Quill 2.0
Инструмент для иллюстраторов и аниматоров в виртуальной реальности от Facebook.
Codeimg
Сервис делает красивый скриншот кода для любой соцсети.
Figma
Adam Noffsinger из Dropbox рассказывает о том, как команда настроила шаблоны.
Советы Philippe Hong — горячие клавиши и чуть менее очевидные функции.
Плагины
Skew: Делает версию макета в проекции для промосайтов и подачи в портфолио.
Color Tools For Designers 2019
Новые генераторы цветовых палитр появляются примерно каждые 10 минут. Muzli собрали наиболее полезные из них (а это уже более полусотни).
10 best Chrome extensions for designers
Brendan Mahony собрал десяток толковых расширений для Chrome для дизайнеров.
Пользовательские исследования и аналитика
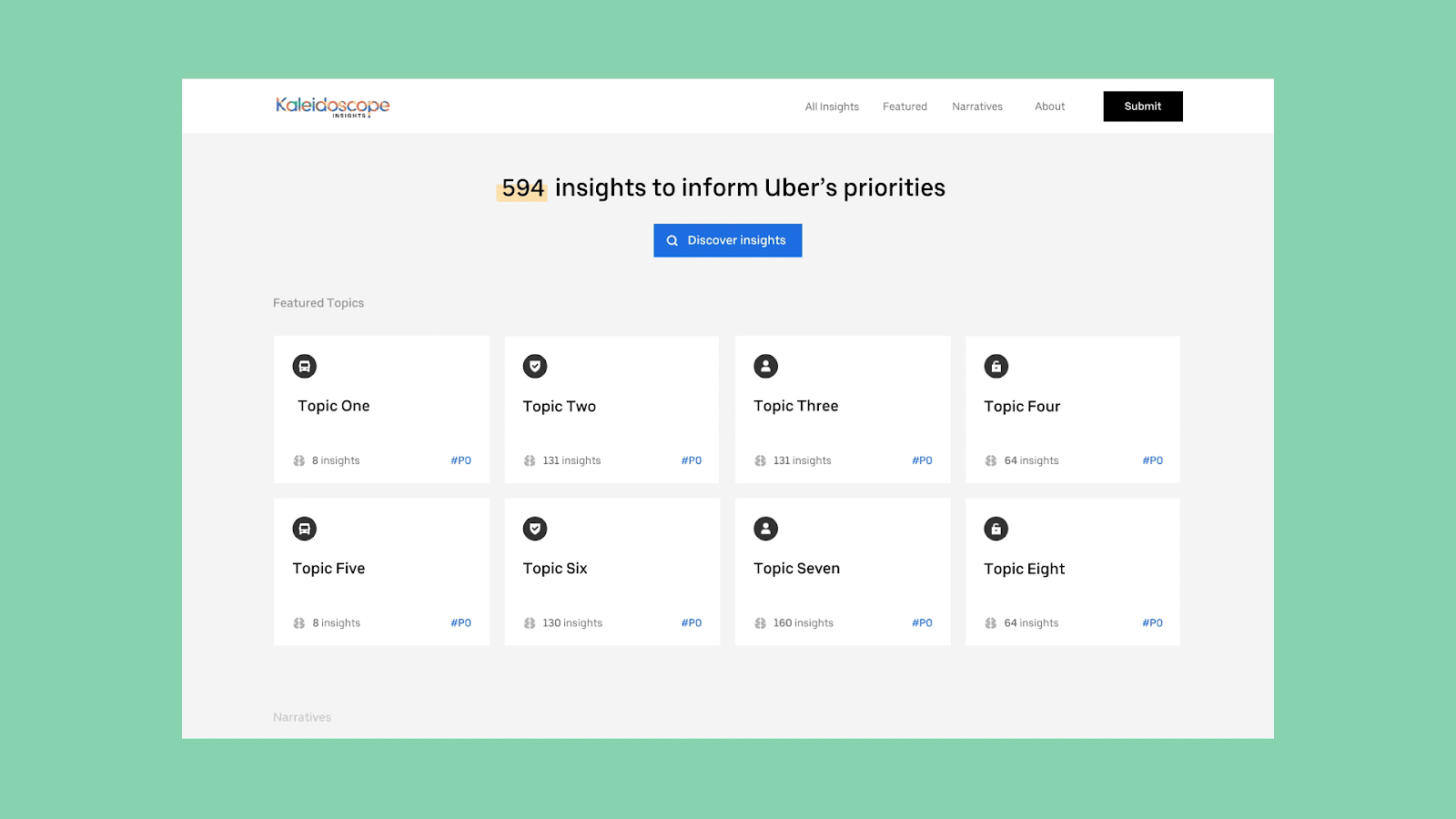
The Power of Insights — A behind-the-scenes look at the new insights platform at Uber
Лучшая статья на тему внедрения базы знаний и инсайтов от Etienne Fang из Uber. Она рассказывает о предпосылках, первых шагах и ошибках, организационных особенностях раскатки — практичнее пока никто не писал.

Подготовиться и провести юзабилити-тестирование самому. Памятка по проведению юзабилити-тестирования для начинающих от Эмилии Городовых из Контура.
The future of UX research is automated, and that’s a problem
David Travis из UserFocus сравнивает уровень автоматизации методов пользовательских исследований сейчас и 16 лет назад. Он делит их данные на «худые» (количественные данные) и «жирные» (наблюдения и истории).
Picking the Right Dependent Variables for UX Research
Дельные советы Jeff Sauro по выбору зависимых метрик для пользовательских исследований. В предыдущей статье он описывал виды переменных.
How to build a simple UX lab anywhere
Конфигурация простой UX-лаборатории от Michael Margolis из Google Ventures.
Understanding Expert Reviews and Inspection Methods
Jeff Sauro сделал обзор методов экспертной оценки интерфейсов, которые появились за последние 30 лет.
The Definitive Guide to Asking Follow-up Questions
Толковые советы Dan Brown из EightShapes на тему догоняющих вопросов в интервью с пользователями и заказчиками. Они позволяют найти больше инсайтов.
Getting Creative with UX Research
Stephanie Guaman из Facebook рассказывает о необычных методах пользовательских исследований.
Визуальное программирование и дизайн в браузере
Truths about digital accessibility
Eric Bailey рассказывает об ограничениях устройств и программ для пользователей с ограниченными возможностями, работающих с интернетом. А также проблемных местах вёрстки для них.
Web Design Experiments by Jen Simmons
Эксперименты с реализацией необычных сеток в вебе и вёрстки в целом от Jen Simmons.
Новые скрипты
- Генератор волн в SVG для промо-сайтов. У них есть плагин для Figma.
- Мини-навигация по странице сайта в углу экрана.
- Примеры компоновок экранов на React.
- Как делать анимацию вариативных шрифтов (слово или фраза плавно меняет начертание).
- Скрипт для интересной анимации текста.
Обновления браузеров
- Chrome 76 поддерживает тёмную тему на уровне браузера. Если сайт имеет её, она включится автоматом.
- Chrome 76 поддерживает ленивую загрузку из коробки.
Метрики и ROI
Is a Three-Point Scale Good Enough?
Jeff Sauro изучает, насколько влияет количество вариантов ответа, которые использует шкала опроса о готовности рекомендовать. Меньше шкала — хуже качество данных, хотя есть небольшая прибавка в скорости. Судя по его другому разбору упрощённой шкалы NPS — прибавка в скорости иллюзорная.
10 Things to Know about the NASA TLX
Jeff Sauro описывает особенности метрики NASA TLX (Task Load Index), которая измеряет нагрузку на пользователя.
Дизайн-менеджмент и DesignOps
The Powerful Ritual of Daily Design Review
Jared Spool описывает интересный подход для повышения общей дизайн-грамотности в одной из компаний. Дизайнер проводил ежедневные сессии дизайн-критики для разработчиков, которые постепенно улучшали своё понимание базовых приёмов проектирования интерфейсов.
We are the Instacart Design Team
Как устроена дизайн-команда Instacart.
Enter the Design Toolbox
Scott Strubberg из IBM рассказывает о своём списке инструментов дизайнера интерфейсов, который помогает разным подразделениям компании правильно выделять бюджет на покупку и вообще обосновывать.
Prioritizing Design Critique, Part 2
Памятка Jonathan Walter из Rockwell Automation по проведению регулярных сессий дизайн-критики продуктовой командой. Вторая часть с описанием методов.
The tools we use: Challenging dogma in the design process
Emmet Connolly из Intercom рассказывает о процессе внедрения новых методов и практик в дизайн-команде. Значительная часть статьи посвящена общефилософским вопросам, но в последней трети как раз самое интересное.
Кейсы
Designing Dark Mode
Jon Friedman из Microsoft кратко рассказывает о тёмной теме в MS Office. Контента немного, но видео шикарное.
История
The Original Kindle Was Crazy
Обзор интерфейса первого Amazon Kindle.

Тренды
What Is Business Design and How Do I Become a Business Designer?
Alen Faljić пытается обосновать профессию «бизнес-дизайнера». Это крайне специфичное направление, имитирующее современного менеджера продукта в консалтинговых компаниях. Можно сказать, что это очередная попытка переупаковать дизайн-мышление, только теперь с (достаточно поверхностным) заходом в бизнес-стратегию. Есть и конференции на тему.

Статистика рынка за 2019Q2
12,3М — поставки умных часов в мире
26,1М — поставки умных колонок в мире.
Алгоритмический дизайн
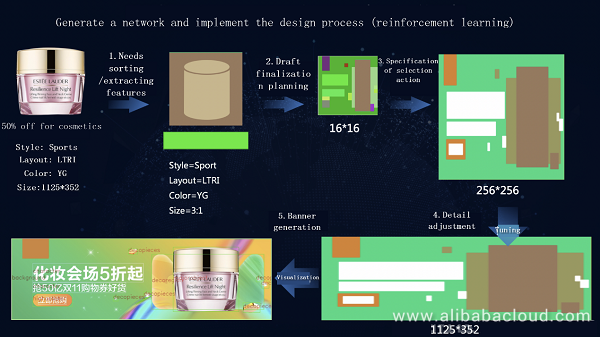
Alibaba LuBan — AI-based Graphic Design Tool
Робо-дизайнер Luban от Alibaba помогает делать баннеры. Продавец выбирает стиль и целевые размеры, дальше генерируются все нужные варианты. Пишут, что почти вся рекламная графика на Tmall делается с его помощью. Ещё один обзор.

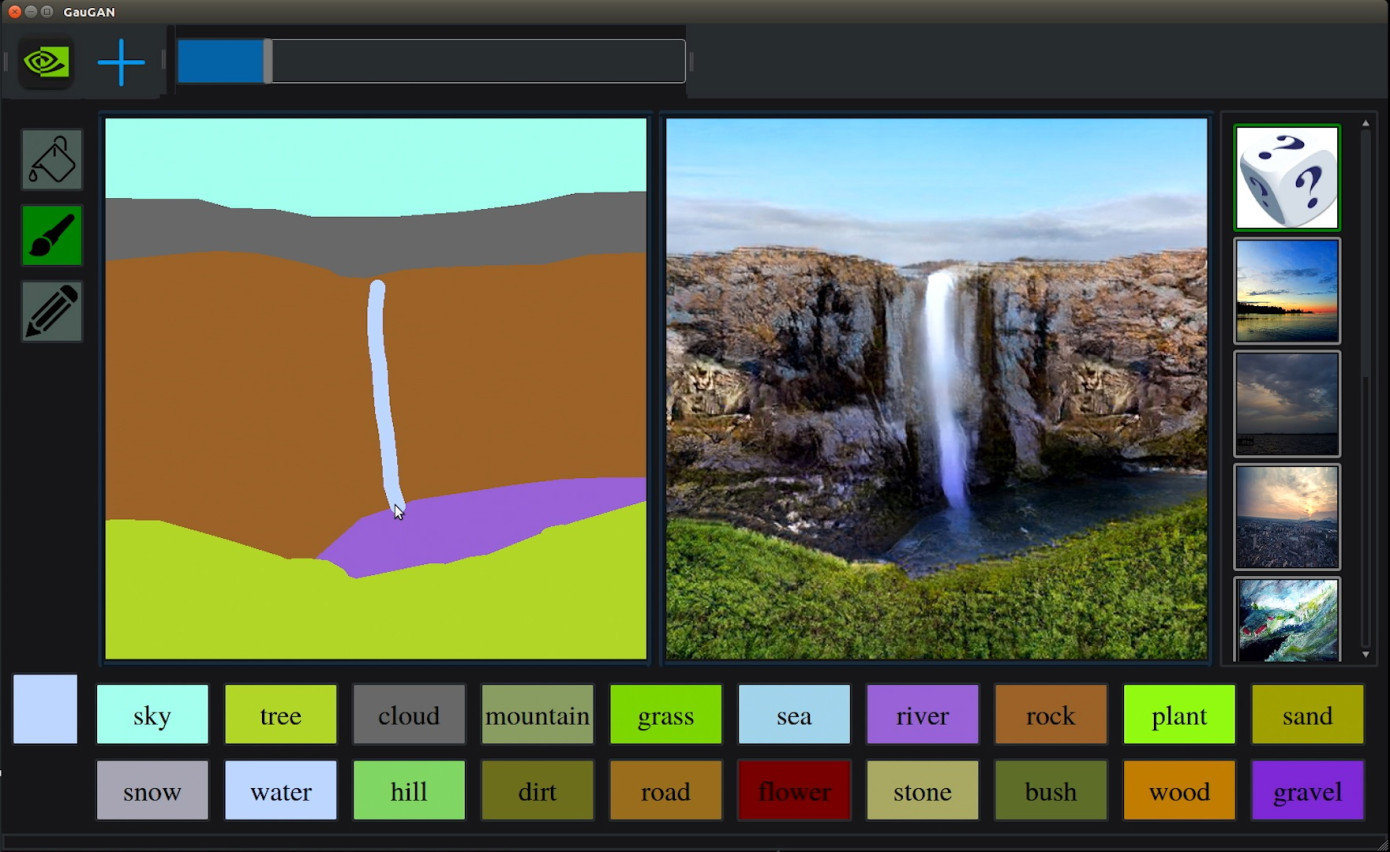
Nvidia AI turns sketches into photorealistic landscapes in seconds
Ещё один пример крышесносной магии — экспериментальное решение Nvidia превращает набросок в фотографию природного ландшафта.

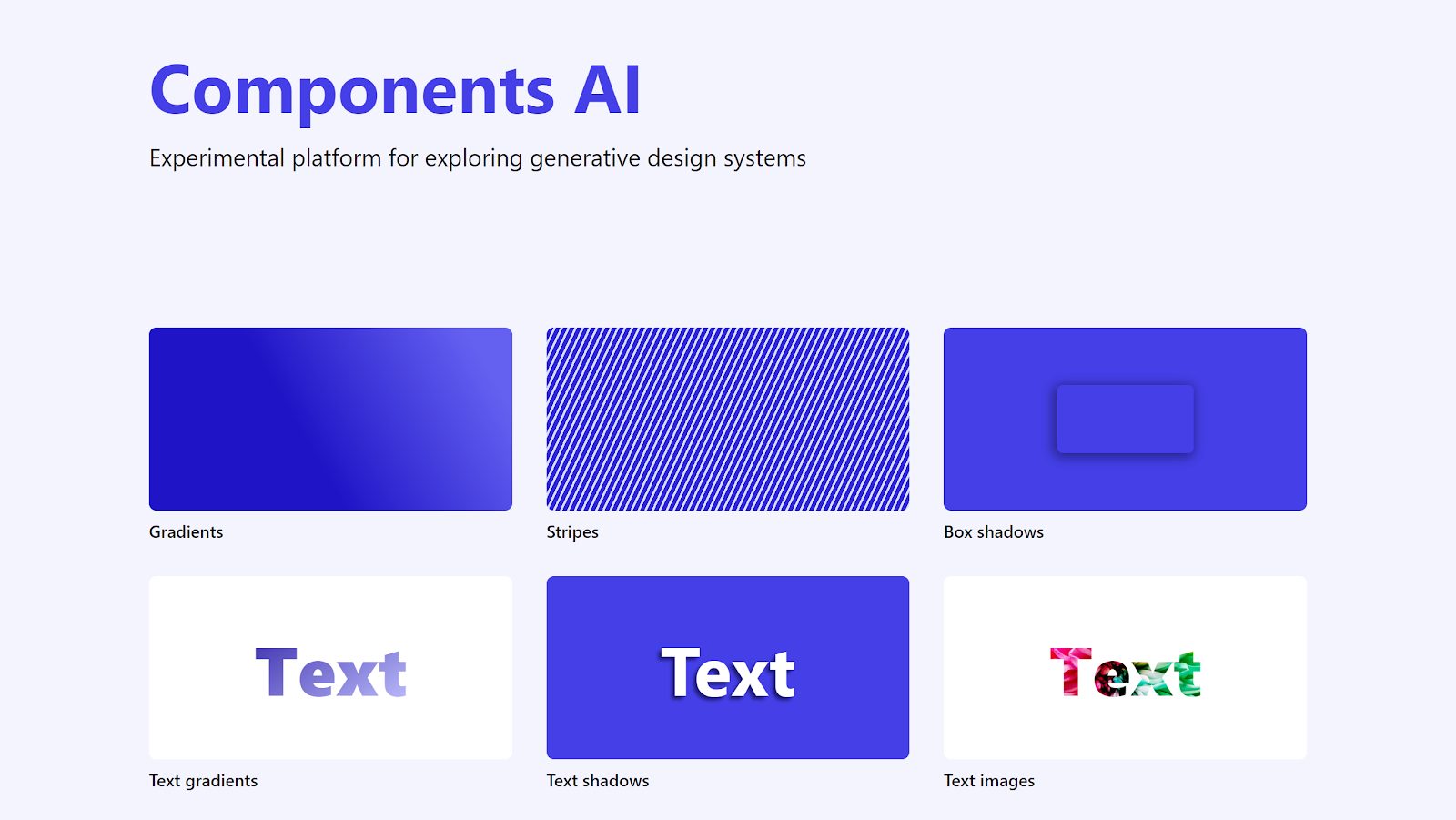
Components AI
Ещё один бывший сотрудник The Grid запустил экспериментальный инструмент алгоритмического дизайна. Он генерирует токены дизайн-системы. Другой его эксперимент на эту тему.

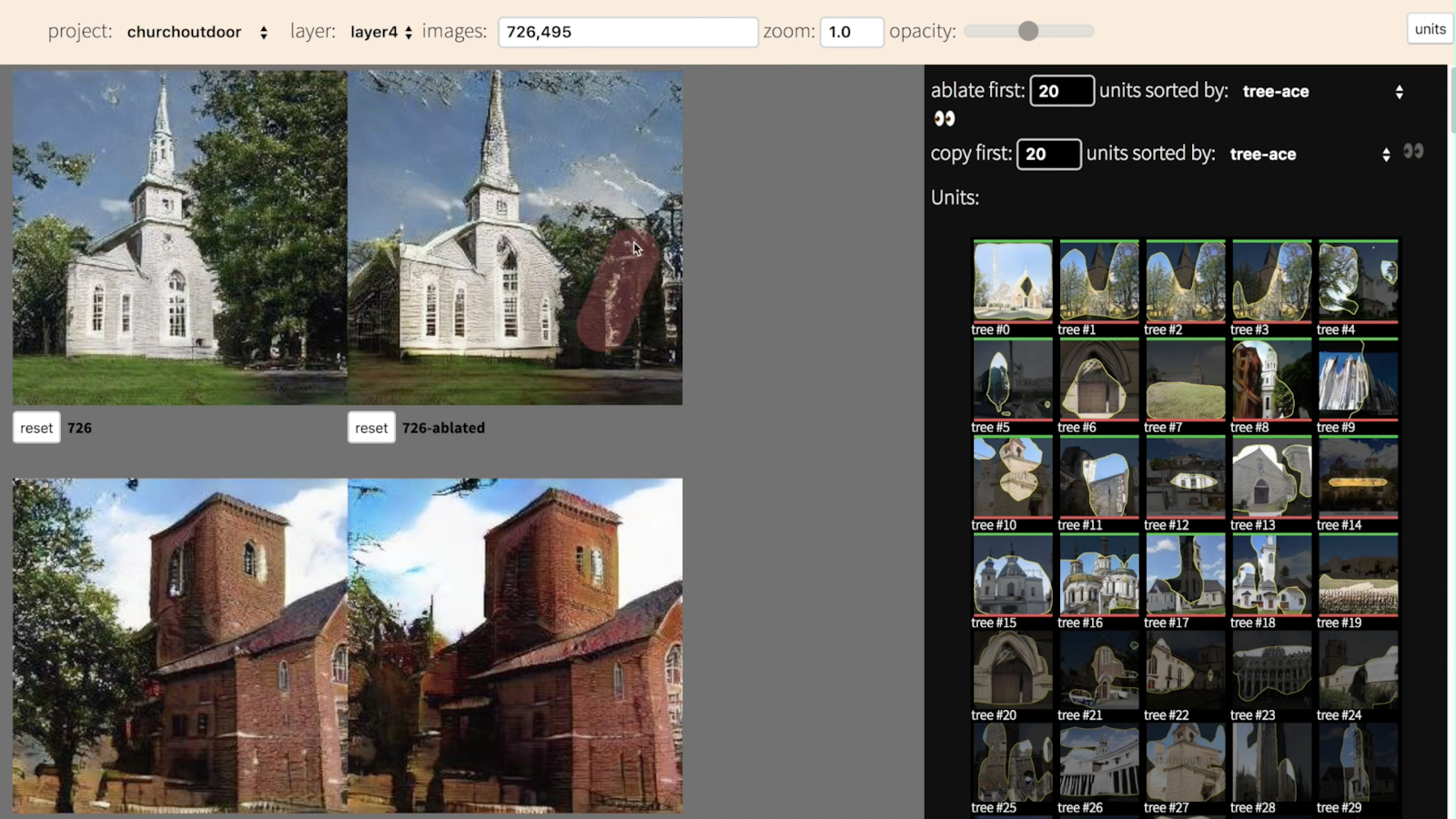
GANPaint Studio
Экспериментальный инструмент дизайна, который позволяет дорисовывать фотографию готовыми объектами — например, добавить дерево или облако.

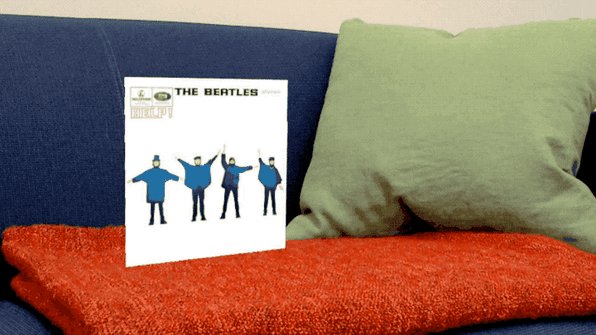
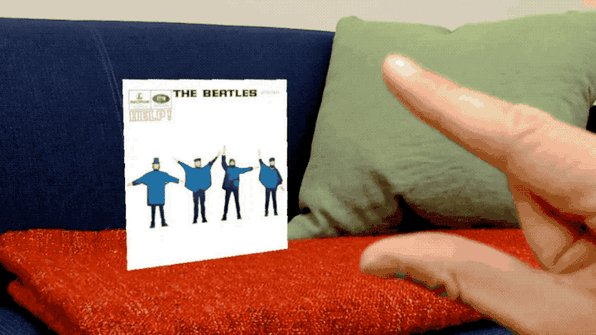
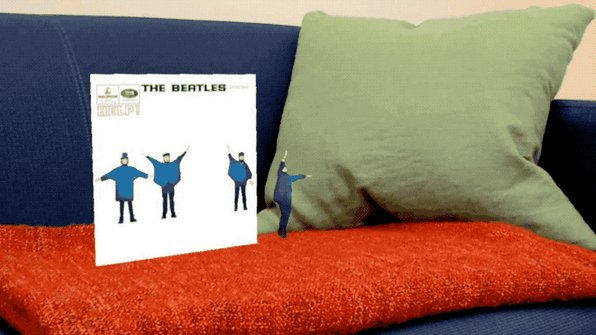
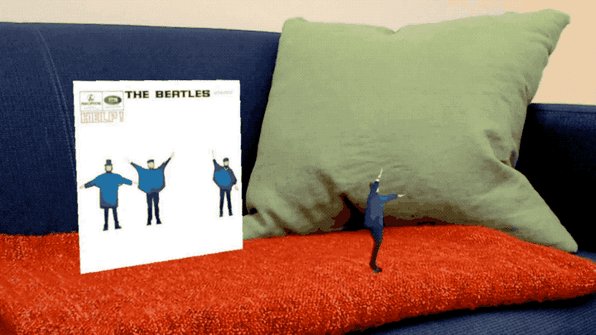
Photo Wake-Up
Эксперимент от исследователей Университета Вашингтона и Facebook позволяет анимировать персонажа из обычной фотографии.

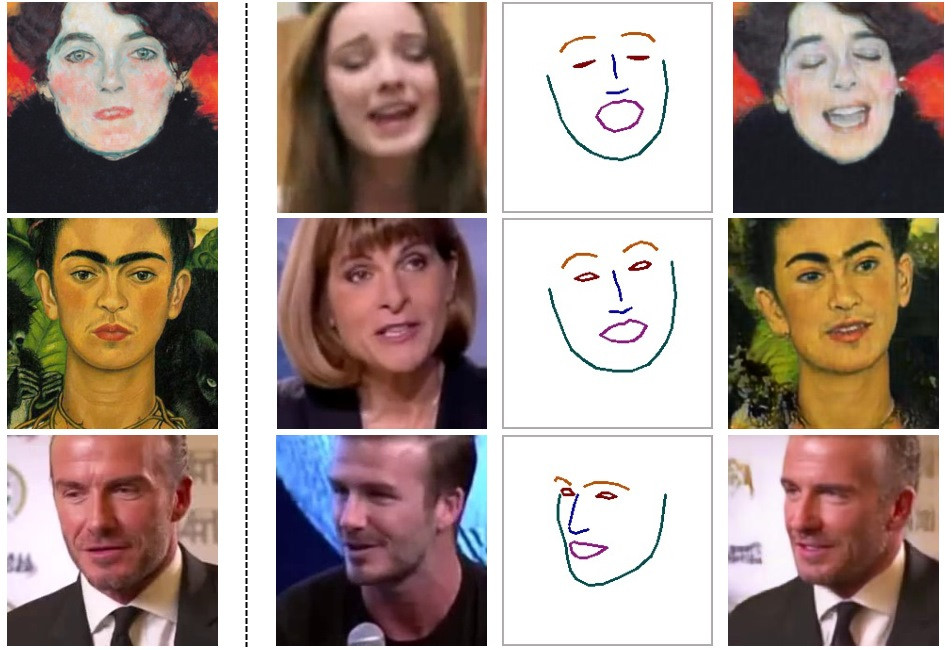
Mona Lisa frown: Machine learning brings old paintings and photos to life
Эксперимент отечественных исследователей Samsung, создающий видео говорящего персонажа на основе фото или картины.

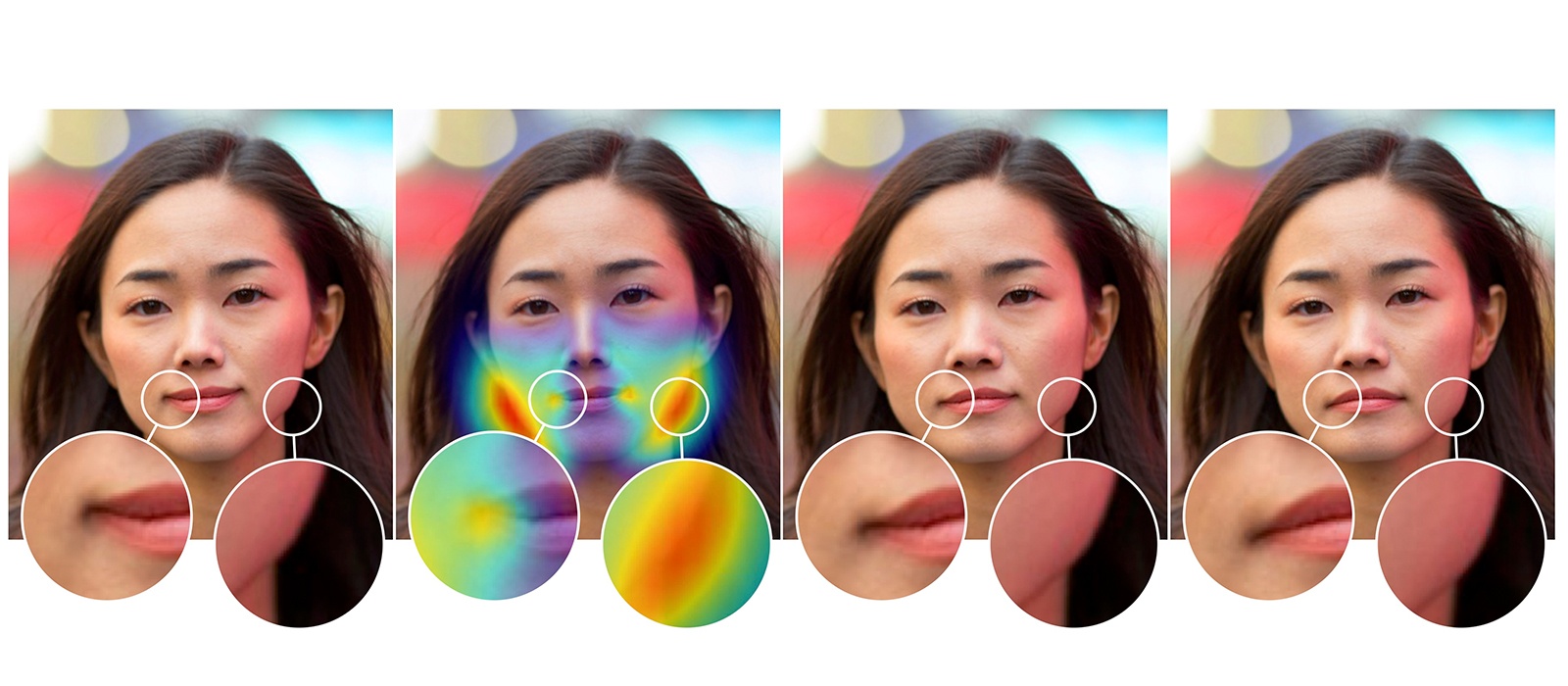
Adobe Research and UC Berkeley: Detecting Facial Manipulations in Adobe Photoshop
Второй исследовательский проект Adobe определяет обработанные фотографии. Видео-рассказ.

Judge Fake People
Генераторов правдоподобных лиц стало так много, что появился даже «Hot or Not» для них.

AI Portraits
Экспериментальный сервис превращает фото в классический портрет. Пара слов о нём.

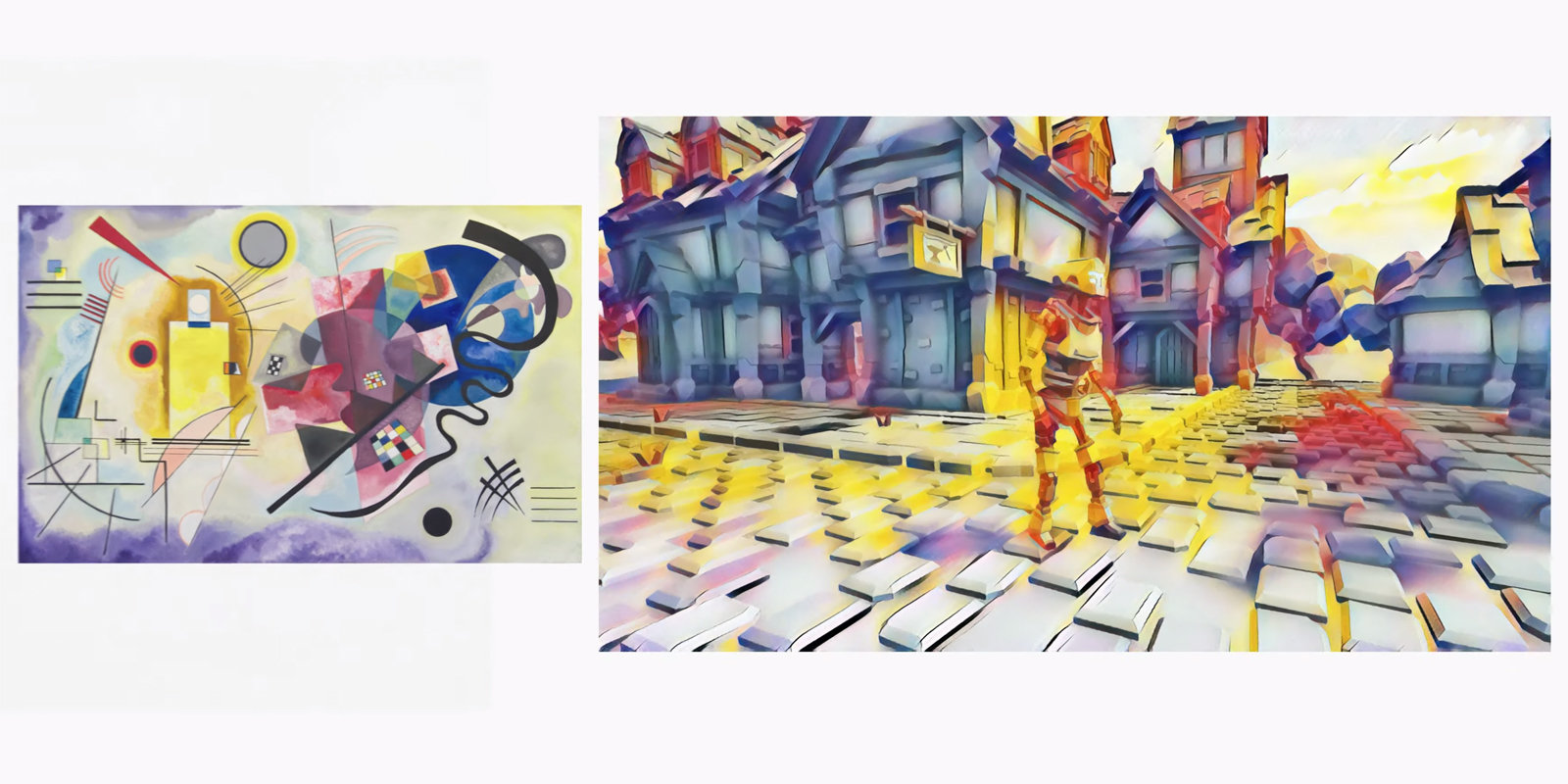
Google Stadia can use AI to change a game’s art in real-time
Экспериментальный сервис превращает фото в классический портрет. Пара слов о нём.

Anime User Interface
Коллекция фантастических интерфейсов из аниме.

US Navy will scrap touchscreen controls on its destroyers
Американские военные корабли уменьшат количество сенсорных экранов после недавнего столкновения с гражданским судном.
Для общего и профессионального развития
The case study factory
Fabricio Teixeira и Caio Braga разбирают проблемы жанра статей об учебных редизайнах продуктов. Их стало бесчисленное множество и зачастую они шаблонны, не решают главную задачу — чтобы автора наняли. Они приводят примеры удачных кейсов и дают советы дизайнерам.

Christopher Murphy — Building Beautiful UIs
Толковая книга/курс по дизайну интерфейсов от Christopher Murphy. Подаётся как заточенная на работу в Adobe XD, но первые опубликованные главы применимы к любым инструментам.
Реакция на новую иконку Snapchat
В копилку чересчур экзальтированной реакции пользователей на простые изменения, которые никак не ломают пользовательские сценарии или узнаваемость. Snapchat изменил толщину обводки внутри иконки приложения и отхватил массу негатива. Люди грозятся удалять приложение.
The designer’s guide to Netflix — 12 must-watch shows and movies
Обзор документальных фильмов и сериалов для дизайнеров и художников на Netflix.
Люди и компании в отрасли
How Design Companies Build Communities
Годный разбор того, как создатели дизайн-инструментов строят сообщество вокруг себя. Мнения их создателей и примеры по каждому из направлений работы.

Intercom Design — Case Studies, Resources, and Design Jobs
Сайт дизайн-команды Intercom. Статьи и обзор процесса работы. Например, должности и требования к ним, процесс и принципы дизайна, влияние дизайнера.

Writing at Typeform
Блог команды интерфейсных писателей Typeform.
Материалы конференций
SmashingConf Toronto 2019
Конференция SmashingConf Toronto 2019 прошла 25-26 июня в Торонто. Организаторы опубликовали видео выступлений. Часть про разработку, но есть рассказы про дизайн-системы.
Подпишитесь на дайджест в Facebook, ВКонтакте, Телеграме или по почте ― там свежие ссылки появляются каждую неделю. Спасибо всем, кто делится ссылками в группе, особенно Геннадию Драгуну, Павлу Скрипкину, Дмитрию Подлужному, Антону Артемову, Денису Ефремову, Алексею Копылову, Тарасу Бризицкому, Евгению Соколову и Антону Олейнику. Отдельный благодарчик команде Сетки за редактор и Александру Орлову за визуальный стиль.
Автор: Юрий Ветров