Видеоигра, согласно википедии — игра с использованием изображений, сгенерированных электронной аппаратурой.

В нашем же случае, "видео"-игра — это видеоигра, основанная на реальном видео.
Если же вы посчитаете этот заголовок слишком жёлтым и существует "видео"-игра в нашем понимании, сделанная раньше — напишите об этом в комментариях и я поправлю заголовок. На тот момент мы не нашли и не вспомнили аналогичных игр.
Update: здесь я имел в виду игры под мобильные, но спасибо комментаторам, заголовок поправил. Так же дополню, что на ютубе одно время были популярны видео-квесты. К реальным роликам, путём встроенного функционала ютуба были привязаны переходы на другие ролики, что давало определённую интерактивность. Первый попавшийся пример: Заложник.
Статью нельзя уже посчитать и рекламой, т.к. с момента разработки и публикации игры прошло уже столько времени, что мой аккаунт разработчика истёк и игра не доступна больше в Apple AppStore.
В статье я расскажу о процессе подготовки игры и об особенностях работы с видео в IOS и Android на Adobe AIR.
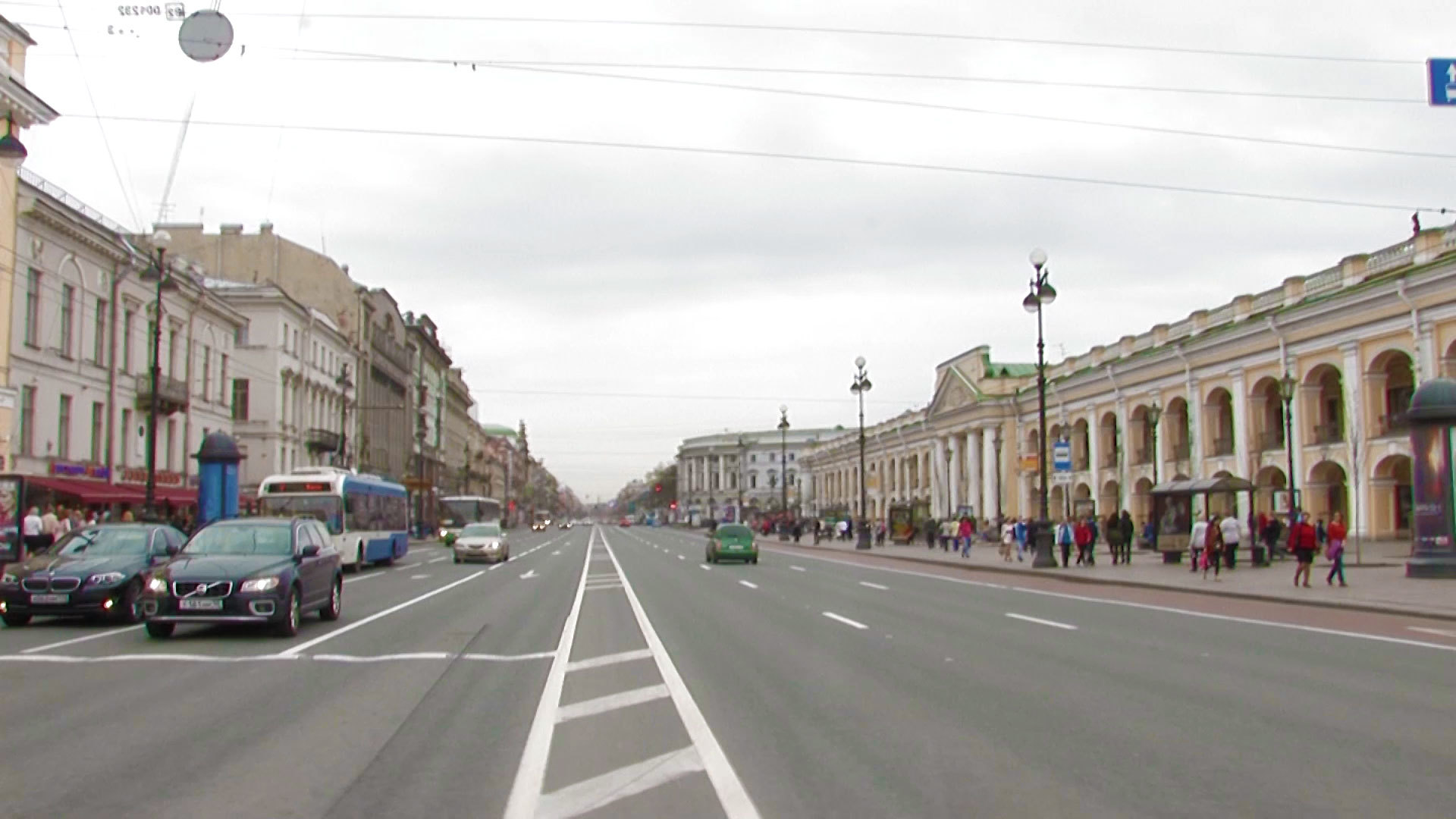
Всё началось светлым солнечным майским питерским утром. Хотя нет, такого не бывает. Всё началось сильно во второй половине обычного майского дня, когда небо было закрыто облаками и мы выехали снимать видео.

Представлюсь, мы — это два разработчика: Андрей — серверный программист, далёкий от разработки игр, который, собственно, и задумал сделать игру и Фёдор — профессиональный гейм-программист, который помогал в съёмке видео и советами по разработке.
Хотя, нет, всё началось раньше. Как-то в голову пришла идея сделать игру, основанную на реальных видео-съёмках. При этом, видео должно было быть интерактивно привязано к игре. Видео должно было быть красивым. Игра — одновременно интересной, развлекательной и простой. Так родилась идея PiterJump и дальше всё завертелось.
Подготовка к съёмке
Был написан скрипт, который по полному списку улиц Санкт-Петербурга (названия улиц нормализовались: пр. — проспект, ул. — улица и т.д.) делал запросы (вида Санкт-Петербург "Невский проспект") в Google, получал количество результатов и таким образом был составлен рейтинг известности улиц.
Планировалось для игры использовать съёмку именно этих улиц, предполагая, что раз улица более известная, то она и более интересная. Идея оказалась несостоятельной. Список сохранился для истории, привожу его начало (сортировка по убыванию "известности").
| Количество результатов | Название |
|---|---|
| 313000000 | Российская ул. |
| 244000000 | 18-я линия ВО |
| 170000000 | Санкт-Петербургский пр. |
| 139000000 | 19-й проезд |
| 59400000 | Ленинградская ул. |
| 56000000 | Культуры ул. |
Как видно, особенно жителям города, улицы не самые значимые. Например, Невский проспект, пожалуй, самый известный центральный проспект Санкт-Петербурга — находится на 273м месте рейтинга с 3,8 млн. результатов.
Пришлось идти по простейшему пути — использовать съёмку центра города.
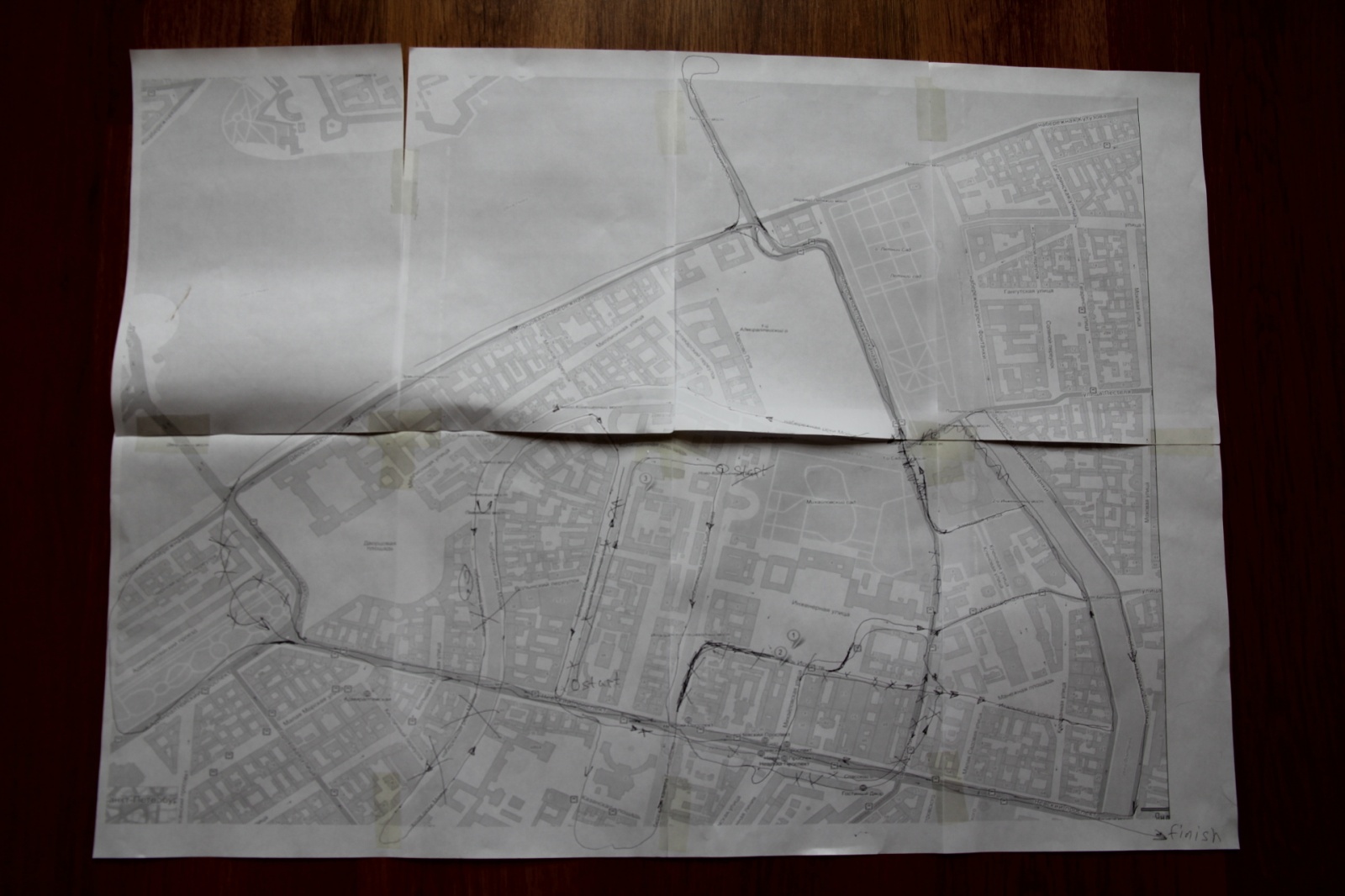
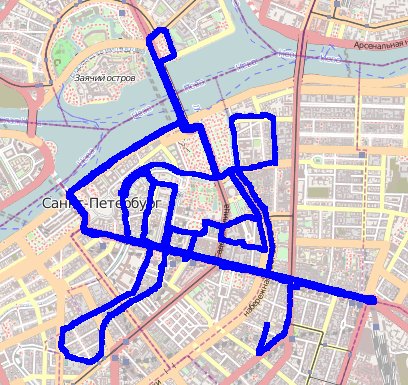
Составили маршрут (карта центальной части Санкт-Петербурга на 8 листах А4)

Проехали по нему один раз с записью трекинга в навигатор

Длина полученного маршрута — 30 километров.
Подготовка видео
Итак, мы выбрали светлый день, но и так, чтобы не было яркого солнца, для равномерного освещения.
Зарядили аккумуляторы, запаслись кассетами.
Взяли камеру (Canon XH A1), штатив, установили, зафиксировали.

Спецзнак

Во время съёмок

В планах было снять около 30 минут красивого видео, легко нарезать его на куски и сделать уровни для игры. Реальность оказалась жестокой.
Видео получилось так много, что пришлось по пути покупать дополнительную кассету. Суммарно мы получили 1 час 40 минут видео.
Красивые виды из окна оказались не такими красивыми на видео, как их видел глаз.
На видео получилось просто невероятно много неинтересных моментов, которые нужно было вырезать и получить в итоге около 40 минут геймплея.
Ошибки начинающих операторов
Слишком быстрая скорость поездки при съёмке. Я старался ехать со скоростью около 30-40 км./ч. Оказалось, что это слишком быстро и дало несколько недостатков видео.
Во-первых, когда тротуар находится близко к проезжей части — относительная скорость пешеходов получается слишком быстрой, что приводит к тому, что не хватает скорости реакции, чтобы их перепрыгнуть. В процессе игры пришлось учитывать этот момент и делать авто-прыжок.
Во-вторых, видео получилось с небольшим, но заметным, эффектом стробоскопа. Вероятно, это можно было исправить настройками камеры, но на экране камеры казалось, что видео выглядит хорошо, а мы не профессиональные операторы. В дальнейшем я долго пытался исправить это в видео-редакторе, накладывал различные фильтры. В итоге, остановился на двух фильтрах одновременно: небольшое горизонтальное размытие (чтобы движение смазалось) и фильтр стабилизации, что немного улучшило видео.
Неправильный выбор точки для съёмки. Центр Санкт-Петербурга состоит из машин.

Точнее из машин-машин-машин. Все улицы, улочки, переулки заставлены машинами. С недавнего времени город немного цивилизуется в этом направлении, вводятся платные парковки. Но на тот момент, что было, то было. Да, камера была установлена довольно высоко, но недостаточно. В итоге на видео местами получилось почти непрерывная череда машин, вместо красот Санкт-Петербурга, домов и людей. В идеале, снимать нужно было на той же высоте, что и машины, которые снимают панорамы Яндекса/Гугла.
Написание игры
Сначала, по совету, я думал написать игру на Unity (тогда ещё Unity3D). Но у Unity нашёлся фатальный недостаток. После многочисленных экспериментов, оказалось, что на мобильных устройствах не поддерживается наложение на объект видео как текстуры. Нашлись плагины, которые это поддерживали. Но один был платный, второй — воспроизводил разбитое на картинки видео и при большой длительности "видео" давал непригодную для игры частоту кадров.
Посмотрел на Xcode. Сразу стало понятно: чтобы написать игру на Xcode, нужно быть супер-героем или иметь готовые наработки, которые можно использовать во всех играх. По факту, сначала нужно написать графический движок игры, потом только уже саму игру. К такому подвигу я не был готов (к тому же, инопланетянский синтаксис языка из сплошных квадратных скобок...).
Как пришло в голову использовать Adobe AIR — уже не помню. Я неплохо знал флэш (ни до, ни после не видел такого удобного графического/анимационного редактора), ActionScript 2.0/3.0, но про AIR слышал только слухи — есть де такая технология под мобильные.
А вы знали, что Adobe, несмотря на закат flash, до сих пор регулярно выпускает новые версии AIR, существует коммьюнити (и далеко не 1.5 человека), которое пишет различные плагины для AIR, существуют интеграции под основные мобильные технологии типа встроенных покупок под Apple/Google, все необходимые интеграции под игровые платформы Google/Apple?
Вооружившись Flash Develop + FLEX + AIR SDK мы начали новые тесты. Видео завелось на удивление легко — достаточно было установить настройку ренедеринга с помощью GPU. Позднее рендеринг пришлось поменять на "Direct", т.к. GPU не поддерживал наложение на видео изображений с альфа-каналом.
Для отображения видео в AS 3.0 используется техника загрузки видео в Stage. Документация и примеры не всегда очевидны и заработали не сразу, но в целом, всё довольно просто.
Устанавливается обработчик события, что StageVideo доступен
main.main_stage.addEventListener(StageVideoAvailabilityEvent.STAGE_VIDEO_AVAILABILITY, init_video);Ппосле проверки доступности StageVideo вызывается коллбэк init_video
public function init_video(e:StageVideoAvailabilityEvent):voidВ котором создаётся объект стриминга видео из сети/файла
var nc:NetConnection = new NetConnection();
nc.connect(null);
ns = new NetStream(nc);
ns.client = this;При доступности StageVideo (на IOS, части Android) создаём объект, привязываем объект стриминга
stageVideoAvail = (e.availability == StageVideoAvailability.AVAILABLE);
if (stageVideoAvail)
{
sv = main.main_stage.stageVideos[0];
sv.addEventListener(StageVideoEvent.RENDER_STATE, onRender);
sv.attachNetStream(ns);
}При недоступности (на части Android, на эмуляторе на PC) создаём обычный объект видео
video = new Video(Data.video_width, Data.video_height);
video.y = int(Data.height / 2 - Data.video_height / 2);
addChildAt(video, 0);
video.attachNetStream(ns);Далее запускается поток на воспроизведение
var fl:File = File.applicationStorageDirectory.resolvePath(quality + "/level_" + level + ".mp4");
ns.play(fl.url);При этом, нужно задать ViewPort, без которого видео не отображается в режиме StageVideo
public function onRender(e:StageVideoEvent):void
{
sv.viewPort = new Rectangle(0, Data.height / 2 - Data.video_height / 2, Data.video_width, Data.video_height);При работе с видео в AIR нужно учитывать, что компилировать флэшку нужно или в режиме "Software rendering" — для тестирования на PC в режиме эмулятора. Или в режиме "GPU rendering" — работает на IOS, но не поддерживает наложение изображений с альфа-каналом (видео просто пропадает), и, кажется, нормально работает на Android. Или в режиме "Direct rendering" — работает на IOS, но, вероятно, даёт большее энергопотребление.
Во время разработки прототипа геймплея, рефакторинга, альфа-версии — на хабре тогда очень удачно появилась статья, в которой было упоминание некоего Adobe Gaming SDK.
Это пакет предоставляет разработчику множество полезных наработок для мобильных игр. Интерфейс, доступ к нативному IOS/Android API, свой 2D и 3D движки.
На то время уже была готова альфа-версия игры и снова рефакторить игру под использование готовых компонентов 2D движка уже не было смысла, поэтому я взял только плагины нативных функций IOS доступа к game center и product store. Плагины в AIR реализованы в виде неких готовых упакованных модулей ANE (AIR Native Extensions) — которые представляют собой обычные zip архивы, содержащие xml файлы (описывающие пространство имён и интерфейсы доступа) и упакованные откомпилированные swf-файлы.
После реализации основного функционала отображения видео, без которого нельзя было делать игру — всё остальное не представляло особой сложности: нарисовать простую графику, расставить во флэше, сделать анимацию встроенными средствами, написать различных классов "бизнес-логики" игры и отправить на утверждение в Apple AppStore.
Итоги
На момент написания игры я думал, что вот уже скоро пойдёт поток скачиваний, придётся добавлять сервера (видео подгружалось в игру на лету, т.к. занимало порядка 3 ГБ суммарно в различном качестве), пойдут деньги (в игру были встроены покупки: первые 4 уровня — бесплатные, чтобы перейти к остальным — 1 доллар), начнутся разработки дальнейших MoscowJump, ParisJump, New-YorkJump, будет возможность людям самим снимать на телефон и добавлять новые уровни, другие будут в них играть, ставить оценки, обмениваться комментариями и игра превратится в некий социальный аналог недавней игры про покемонов.
На самом деле, я так, конечно, не думал. Я видел все недостатки игры. Для запуска игры сейчас (пусть даже с неким новым игровым подходом) — требуются деньги, продвижение. Сама игра должна быть лучшего качества, в игру должны быть встроены интересные фишечки, графика немного получше, видео покачественнее.
А пока, как итог, скажу, что Adobe AIR + Flash — хоть и забытая сейчас, но неплохая технология, с помощью которой можно легко делать мобильные игры даже непрофессионалам.
Для истории я опубликовал полный геймплей, полное видео всех уровней игры на youtube, может, кто себя узнает на видео :) и перенёс исходный код из приватного репозитория на github.
Автор: neenik






