Пока пара энтузиастов взялась за конвертацию моих идей в готовый пресет для Stylish, у меня возникло мотивирующее чувство продолжить. Сегодня уйдём в глубь поста, посмотрим как мы сможем улучшить визуальное восприятие древовидных комментов, кое-где сбалансируем стили. Вобщем случилось то, чего я опасался больше всего — тяга к улучшизму обуздала меня и я кое-где подправил не только цвета. Так как интерес к теме darcula для Хабра был ощутим, я позволю себе катиться дальше с “вывороткой” цвета.

Напомню, что в предыдущем посте я вывернул наизнанку Главную и если кто-то хочет присоединиться к энтузиастам и конвертировать PSD > Stylish, то исходник выложил на г.драйве (сорри за беспорядок в слоях, но обычно я прилежный)
Кстати, пробу уже можете снять. Камрад bano-notit просто молодчинка, схватил пипетку в руки и прямо с png-шек начал выцеплять весь окрас. Скачайте посмотрите этоn пресет для Stylish. Конечно могут быть неточности, ведь дальше главной он пошёл по своей инициативе разукрашивать. Тут я понял, что надо продолжать начатое дело, чтобы он не сбился с пути.
Действительно, на даркуле гораздо сильнее могут забирать на себя внимания картинки с белым фоном. Хорошее решение предложил камрад Rondo в комментах: всем изображениям уменьшать opacity (я рекомендовал бы до 70% / 0.7), а по onhover восстанавливать до 100%. Круто и эффективно!
Идею вновь подхватывает bano-notit, предлагая делать эффекты более плавными через css путём:
.img {opacity: .1; transition: all 1s ease-out;}Вообще заботушка о юзерах!
Итак — разворот. Посмотрим, что тут у нас темненького:
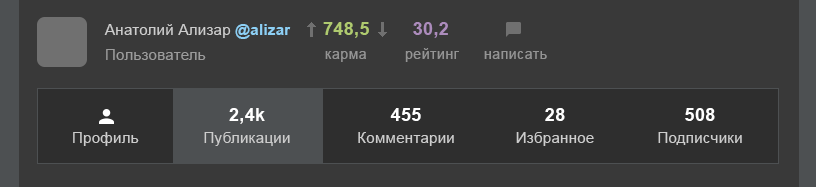
Автор поста

Ничего необычного тут: линки, цвет кармы и рейтинг у нас уже были определены в первом посте. В блоке ниже лишь позволил себе убрать разделители, добавил ему 1px бордер, который визуально немного усилил очертания. В тот же цвет окрашивается выделенная область блока.
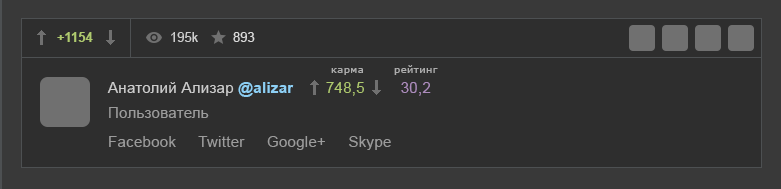
Автор поста снизу

Вроде бы нужно просто сделать копи-паст. Но нет. Почему-то в оригинале на Хабре разная размерность и интенсивность шрифта как для заголовков “карма” и “рейтинг”, так и для их значений. Решил сохранить, вдруг Хабр что-то понял, а я — еще нет!
Похожие публикации

С ними всё тоже самое как и с Хабами на главной. Убрались только куда-то полосочки (не мной!). Это всё какие-то хитрые стили Хабра, меня не спрашивайте. Я лишь только по аналогии с кармой использовал аналогичный цвет для количества комментариев к постам.
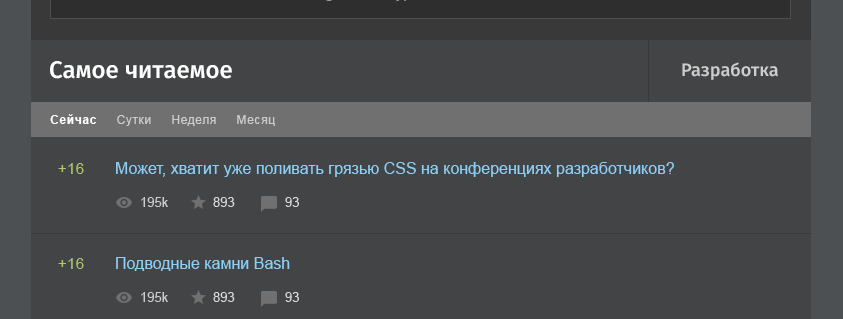
Самое читаемое

Базируется на аналогичной гаммой что и вышеупомянутый блок, располагающийся справа. Цвет плашки с фильтрами отображения взят из основных табов с главной страницы.
Заголовок комментариев

Странно, что у Хабра в оригинале тут какой-то уже нцатый стиль шрифта и не от мира сего. Предлагаю “натянуть” сюда аналогичный всем заголовкам font-face. Ведь это и есть заголовок…
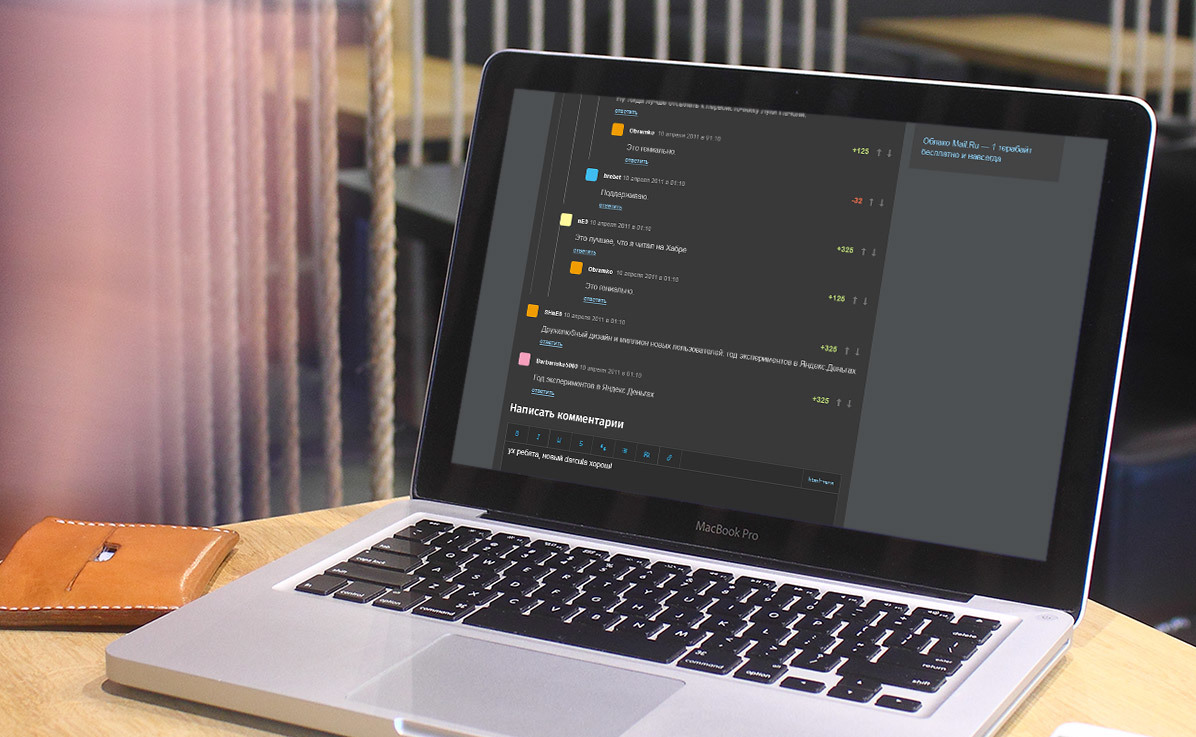
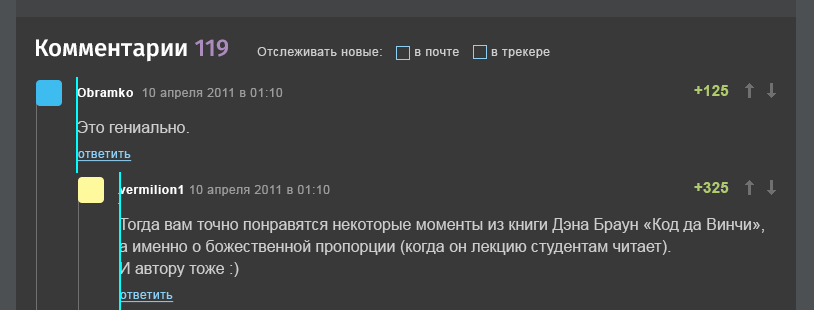
Комментарии

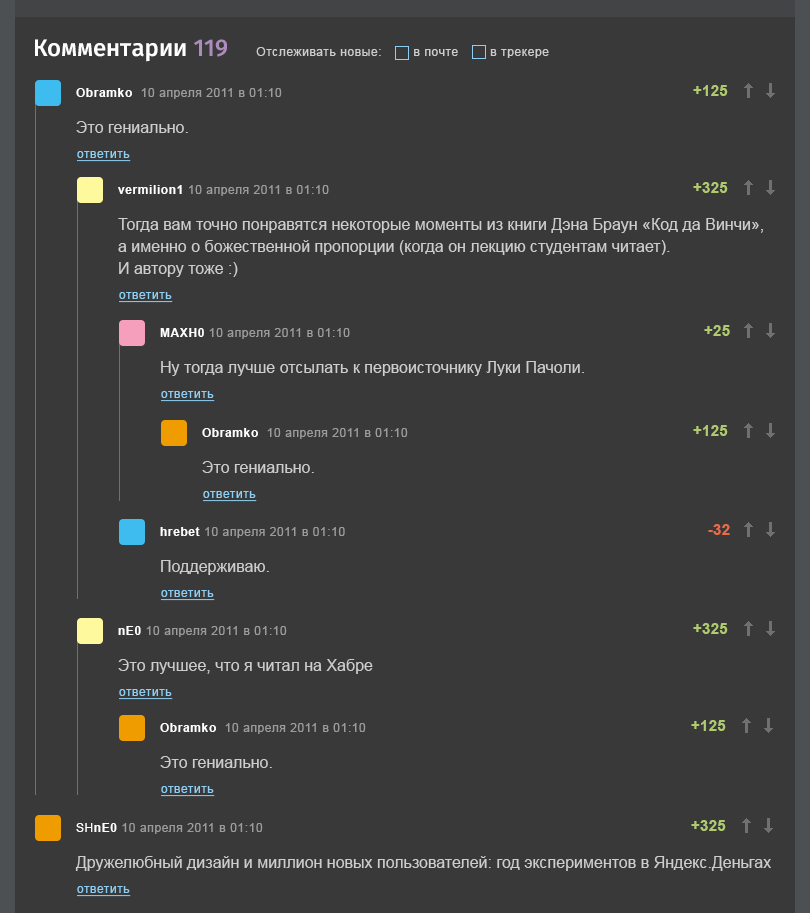
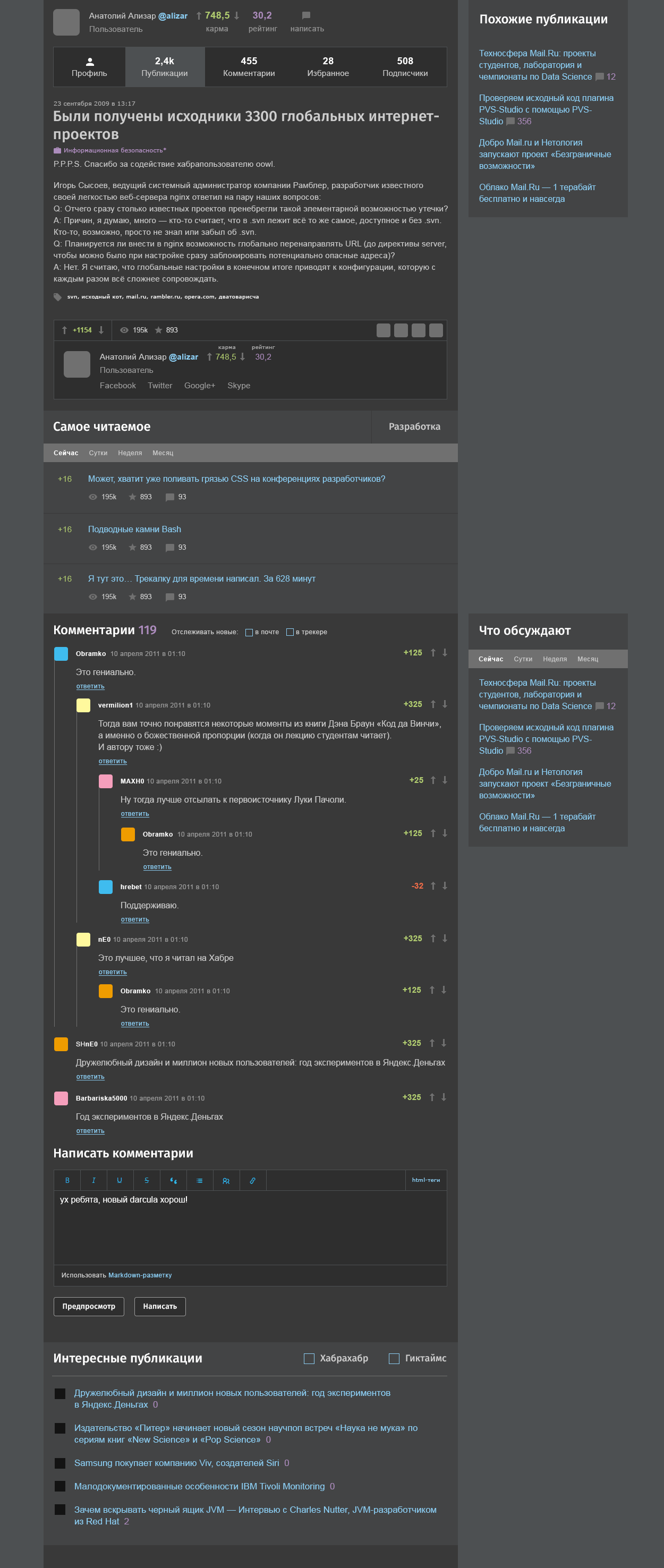
Пытаюсь оптимизировать UX тут. Мне кажется, что если чуть “углубить” ступеньки древовидности комментов, то визуально иерархия будет лучше читаться. Поэтому я выровнял тело коммента и “ответить” не по уровню аватарки, а по уровню никнейма. Попробуйте это прочувствовать в самом низу, когда я покажу картинку целиком.
Иерархия

И без меня знаете, какие порой жаркие перепалки случаются в комментах аж до нцатого уровня. Тут я опять пытаюсь чуть-чуть оптимизировать user experience, проведя border-left для контейнера с ответами (да, я оказывается умею инспектить элементы в Хроме :). Мне кажется это +N к скорости осознания визуального порядка. Специально усложнил себе задачу, показав версию с пестрейшими аватарками. Хотя если гасить прозрачность аватарок до alpha=0.7 как и все изображения в darcul’e, то возможно и +2N…
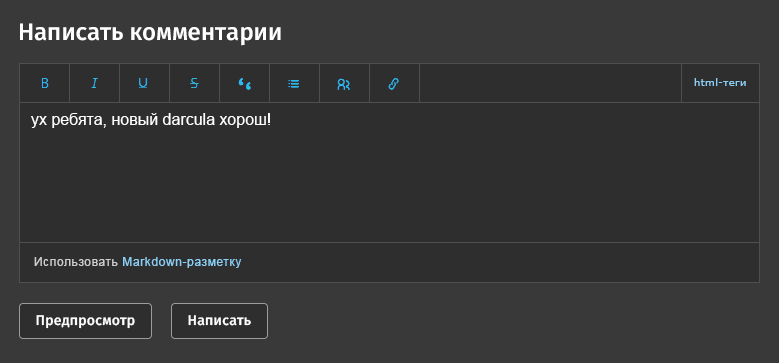
Textarea снизу

Вообще конечно все эти иконостасы невнятные надо сменить на материальные, но было ленно. Извините. Зато было не ленно применить к кнопкам аналогичный стиль как и для кнопки написания поста наверху. В оригинале стили этих кнопок отличаются. Это для меня немного странно.
Интересные публикации
Один в один с “Самое читаемое”. Ладно, ведь утомил небось фрагментами отдельными… Вот смотрите “простыню” целиком:

Желающие скачать PSD могут проследовать на г.диск
Автор: kamushken






