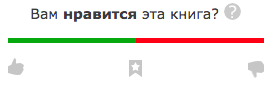
Представьте, что вы в интернет-магазине. В книжном. Выбираете книгу в подарок. Сами вы ее не читали, так что приходится полагаться на мнение других покупателей. Заходите на страницу, хотите посмотреть отзывы и видите вот такую шкалу.

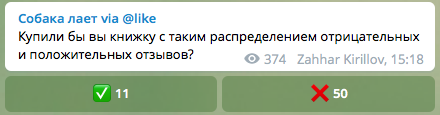
Вы бы купили такую книгу?
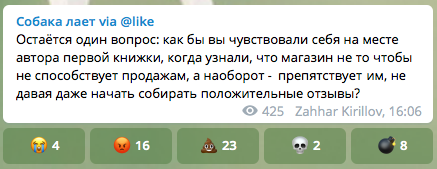
Большинство читателей нашего телеграм-канала — нет.

Если половина отзывов отрицательная, это повод задуматься о качестве продукта.
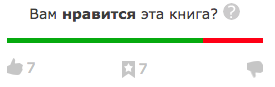
А вот это издание вроде бы получше.

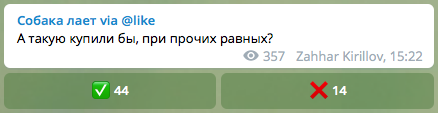
Вы бы купили?
Большинство читателей нашего канала — да. Но четверть голосовавших все же отказалась бы.

Чем больше положительных отзывов и чем меньше отрицательных, тем книга лучше. Логично? И если оба издания похожи по ключевым характеристикам, разумно выбрать продукт с более высокой оценкой. То есть вторую книгу.
А теперь проверим, сколько положительных и отрицательных отзывов оставили читатели в первом случае.

Первой книге никто не ставил оценки. Ни одного лайка, ни одного дизлайка. У магазина не было никаких данных, чтобы нарисовать зеленую или красную шкалу. НИ-КА-КИХ. Но шкала выглядит так, будто половине читателей она не понравилась.
Какие шансы у этой книги быть проданной? Весьма сомнительные.

У второй книги семь положительных отзывов и ни одного отрицательного. Формально она понравилась 100% читателей. Но шкала залита зеленым цветом лишь на 80%. Почему так? Неизвестно. Между тем оставшиеся 20% «красненького» убивают примерно 20% конверсии. Кто-то не обратит внимания на бледно-серую цифру 7 (или 5, 6, 8, 9), зато заметит два сантиметра негатива, и этого хватит, чтобы отказаться от покупки.
Представляете, как чувствует себя автор книги, которому интернет-магазин с ходу влепил 50% «отрицательных отзывов»?

Мы ничего не знаем о чувствах авторов. Зато знаем, что интернет-магазин лишил себя вполне ощутимых денег — мы собирались купить в «Буквоеде» подарки на Новый год для клиентов «Собаки». И планировали потратить на двадцать пять книг чуть больше тридцати пяти тысяч рублей. Но директора испугал красный цвет на шкале отзывов. И пока в компании разобралась, что к чему, впечатление уже испортилось. В итоге ничего не купили.
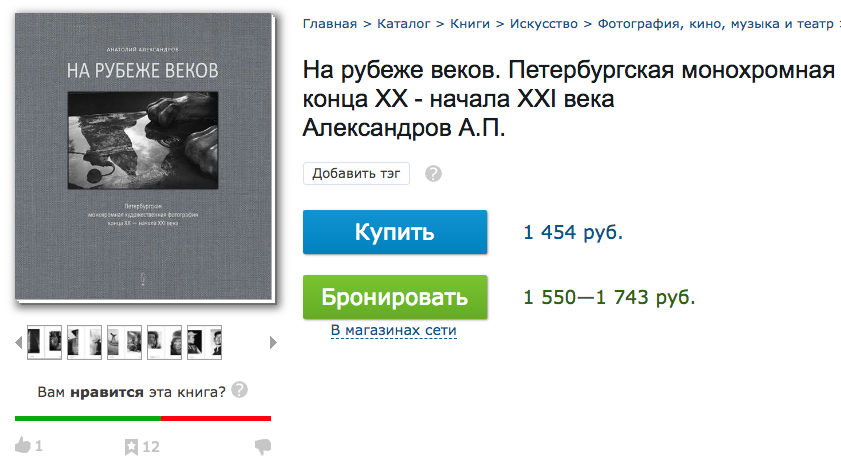
Вот эта книга.

Сейчас под книгой стоит один лайк. Формально это 100% положительных отзывов.
Как заслужить полностью зеленую шкалу? Вы не поверите. Мы поэкспериментировали и выяснили зависимость рейтинга от лайков. Оказалось, у магазина вот такой алгоритм. Слева — количество лайков, справа — «зеленость» полосы.
0 — 50%
1 — 57,14%
2 — 62,5%
3 — 66,7%
4 — 70%
6 — 75%
7 — 76,92%
8 — 78,57%
9 — 80%
10 — 100%
У «Буквоеда» серьезные требования к книгам. Надо получить десять лайков и ни одного дизлайка, чтобы заслужить репутацию порядочного издания. Впрочем, это требование к любым товарам на сайте. А на старте всем одинаково плохо.
Даже ластикам. Ставьте им лайки — чтобы не залеживались.

Автор: sobakapavlova






