Что стоит учесть при проектировании интернет-магазина, чтобы не пришлось переделывать пол сайта для начала продвижения.
Статья разбита на две части.
Теория: о том, что в принципе можно учесть в SEO интернет-магазина и как это работает.
Чек-лист: 80 пунктов, по которым легко проверить, насколько удобно будет продвигать ваш сайт после разработки
По этому чек-листу мы проверяем все прототипы в студии, что сильно упрощает дальнейшую работу с сайтом для пользователей, администратора и для команды поддержки/продвижения.
Итак, теория
Основные требования к сайту можно сгруппировать так
- Структура разделов и навигация
- Структура страниц
- Наращивание семантики
- Коммерческие факторы
- Технические факторы
Структура разделов
Поисковики нормально ранжируют страницы сайтов на три уровня вложенности (четыре, но мы не считаем главную). То есть, страницы, которые не найти в три клика с главной, останутся не изученными и не займут высоких позиций в выдаче.
Это не значит, что в каталоге может быть максимум три уровня вложенности. Но это значит что нужно помочь поисковику добраться до них в необходимое число переходов.
Во-первых, 2-3 уровня каталога можно вывести на главной в виде выпадающего меню.
Важно чтобы то меню загружалось вместе со страницей, а не подгружалось динамически при наведении.
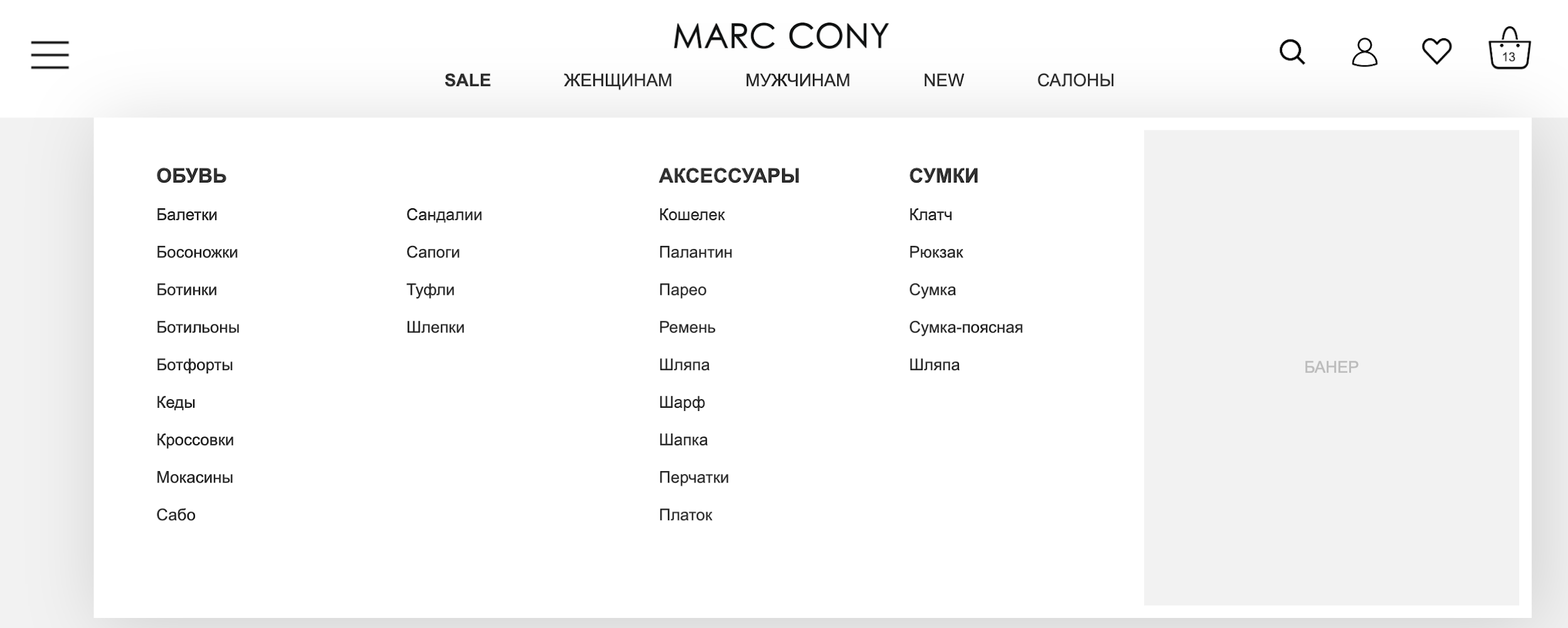
Вот пример, как мы проектировали меню для сайта одежды. Из каждого пункта верхнего меню выпадает несколько разделов, а из них — несколько подразделов. Это позволяет поисковикам индексировать несколько сотен страниц “в один клик”

Если по каким-либо причинам это сделать невозможно, то разделы первых двух уровней каталога можно продублировать в подвале главной страницы сайта. Вот пример с того же сайта

Таким образом, поисковик сможет собрать основные страницы каталога в один переход с главной и проиндексировать в 3 перехода каталог с пятью уровнями вложенности.
Структура страниц
Яндекс ранжирует сайты при помощи алгоритма Матрикснет суть которого в определении общих признаков сайтов, полезных пользователю. Поэтому при проектировании основных страниц (главная, листинг товаров и карточки товара) важно определить, каким запросам они должны соответствовать и какие общие признаки у страниц, занимающих дон выдачи по этим запросам.
Google в этом вопросе устроен сильно проще: он по-прежнему сильно ориентирован на тексты и ссылки. Так что место под тексты на страницах также важно заложить.
Вот часть анализа, выполненного нами для интернет-магазина цветов.
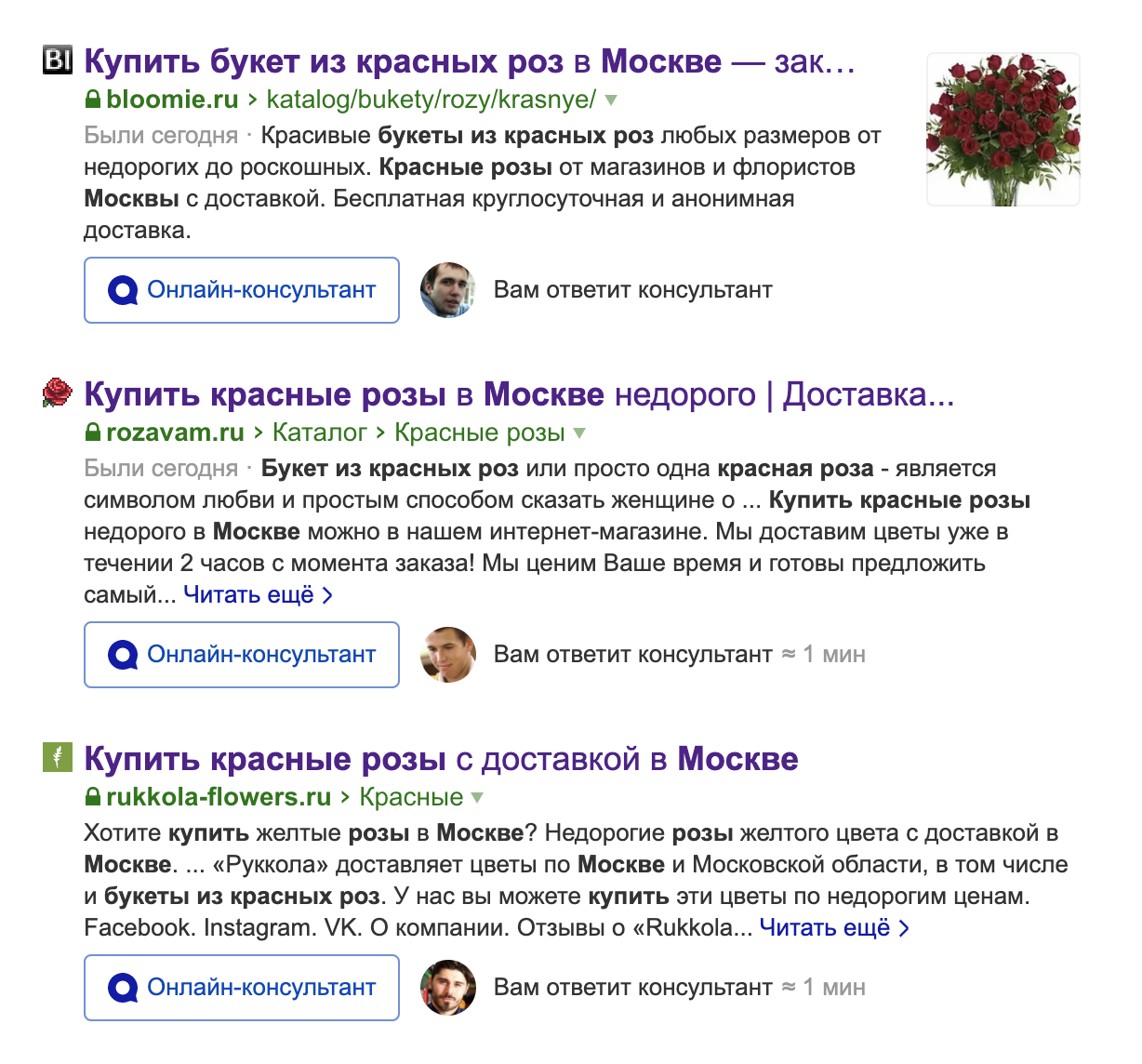
Берем запрос “Купить букет из красных роз”.

Открываем первые 4 сайта
Что их объединяет
- Все это — списки товаров (запрос не ведет на отдельный товар)
- Около 30 товаров на странице
- Фильтр по параметрам
- Слово krasnye в ссылке
- Сортировка по цене и популярности
- H1 и title с вхождением слов “красные” и “розы”
Что их не объединяет
- Не на всех есть текст внизу
- Разная длина title
- H1 и title не везде включают слово “букет”
- Значит эти параметры не критичны в данном запросе
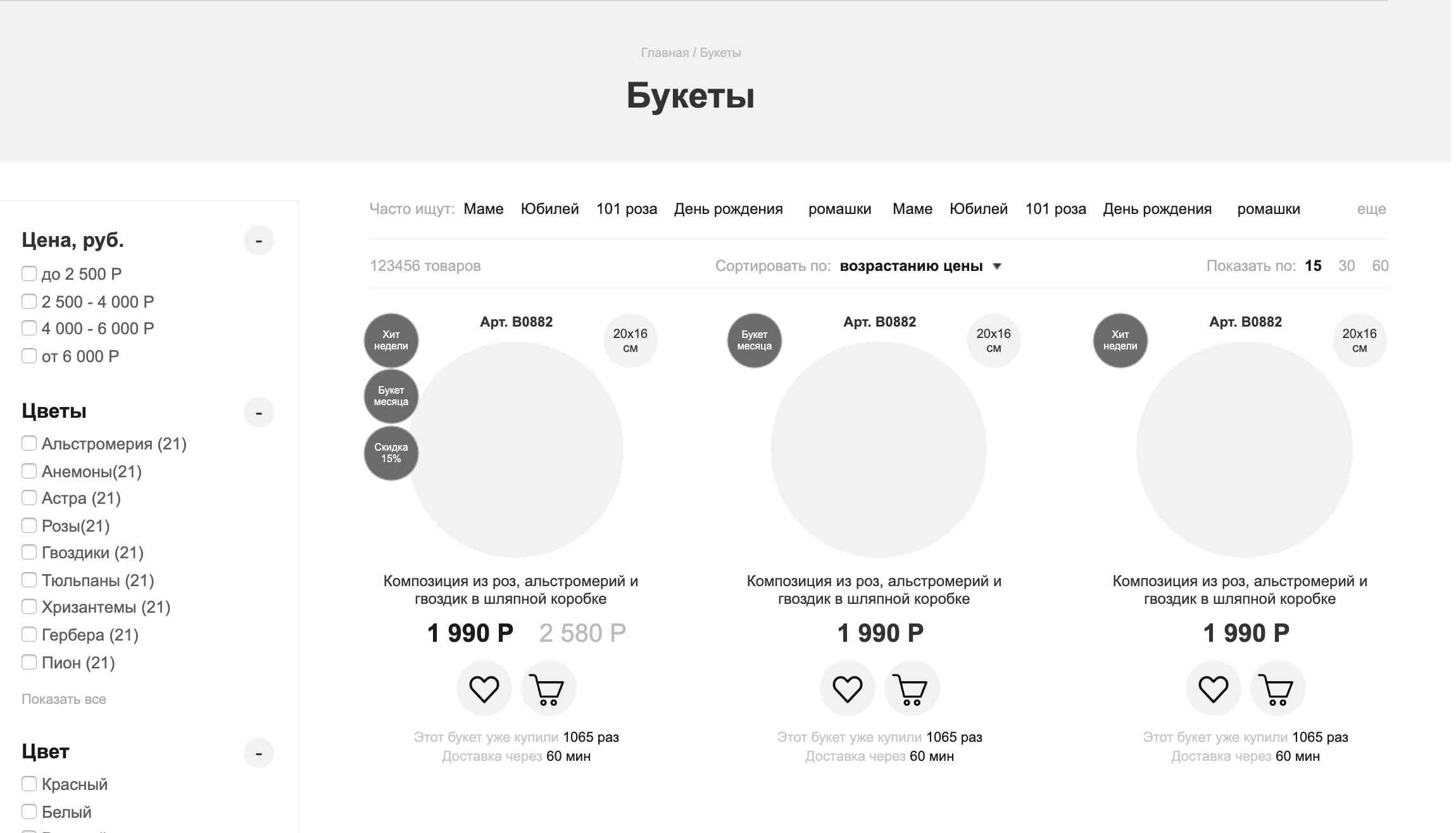
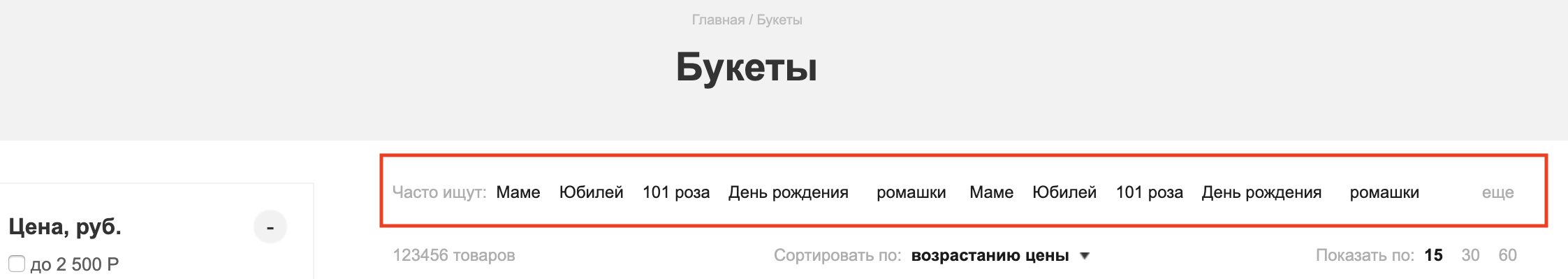
А вот как мы уложили собранные требования в прототип сайта.
Что здесь важно:
- Место под большой заголовок
- Цепочка навигации
- Фильтрация
- Сортировка
- Теги для перехода по посадочным страницам
- Скидка и хит
- Мини инфа по доставке

На что в принципе можно смотреть, анализируя сайты из топа выдачи
- Количество товаров
- Цены товаров (не во всех товарах их допустимо публиковать)
- Наличие текстов
- Наличие фильтров
- H1
- Фото товаров
- Наличие цепочки навигации
Если ответом на запрос является карточка товаров, то добавляются
- Описание
- Отзывы
- Инструкции
- Доставка (прямо в карточке)
- Способы оплаты
Более полный список будет далее в чек-листе по коммерческим факторам.
Наращивание семантики
Прекрасный источник дополнительной семантики на сайте — свойства товаров.
Группируя товары на основе свойств, можно создавать тысячи страниц под различные запросы.
На странице с товарами, отобранными по свойству, делаются человеко-понятный адрес (ЧПУ), h1, title, соответствующие запросу, description для сниппета, иногда — текст.
Для этого стоит изначально заложить на сайте место под теги для фильтрации. Их можно использовать как для индексации сайта поисковиками, так и для удобства пользователя, дополняя ими выбор товаров по разделам.
Например, в разделе «ванны» можно создать теги по свойствам «стальная» «170х70» «kaldewei»
В итоге мы получим страницу, идеально отвечающую на НЧ-запрос.
Где можно разместить такие теги
В небольшом количестве — над товарами (самые популярные). Их же можно снабдить картинками-пояснениями.
Вот фрагмент прототипа для сайта по доставке цветов. Здесь я выделил “теги” для перехода на посадочные страницы.

В большом количестве — под товарами. Это позволит сократить уровень вложенности для таких страниц.
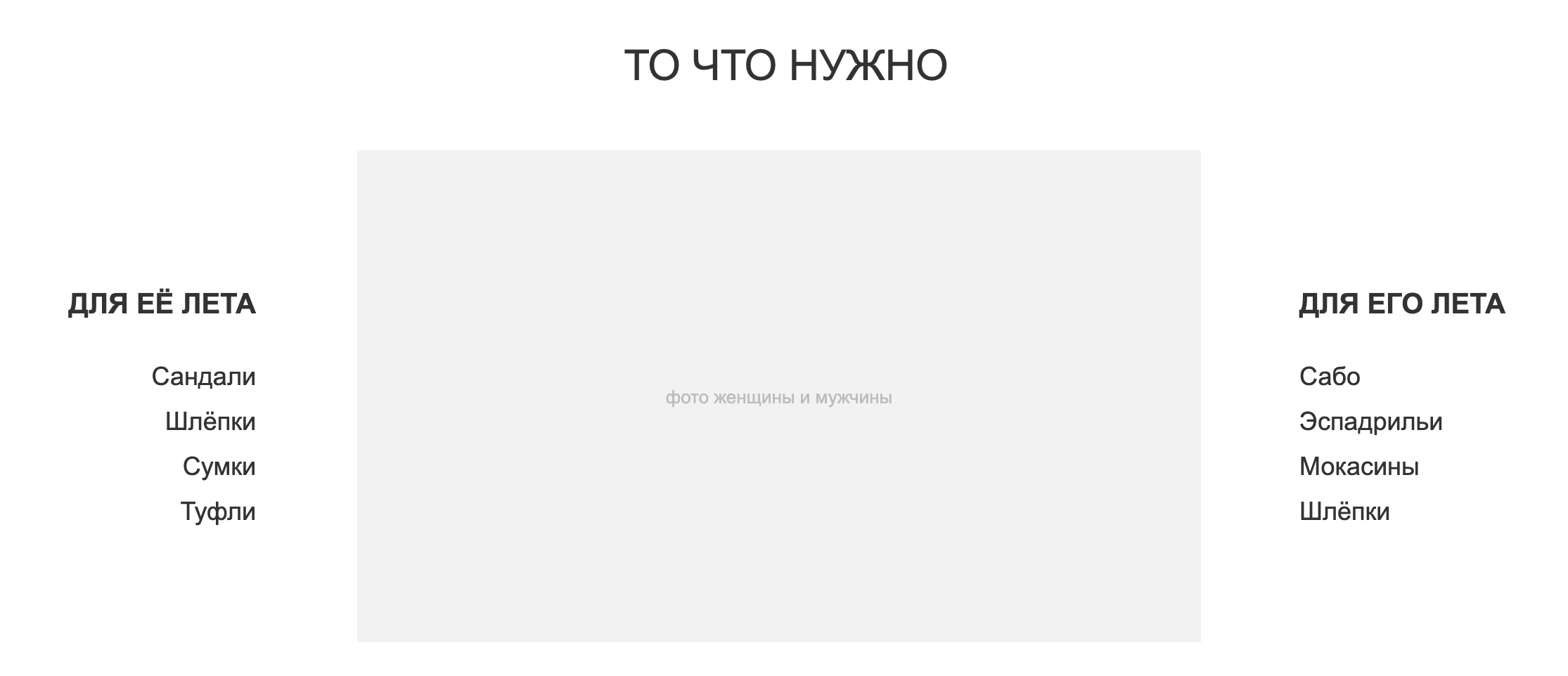
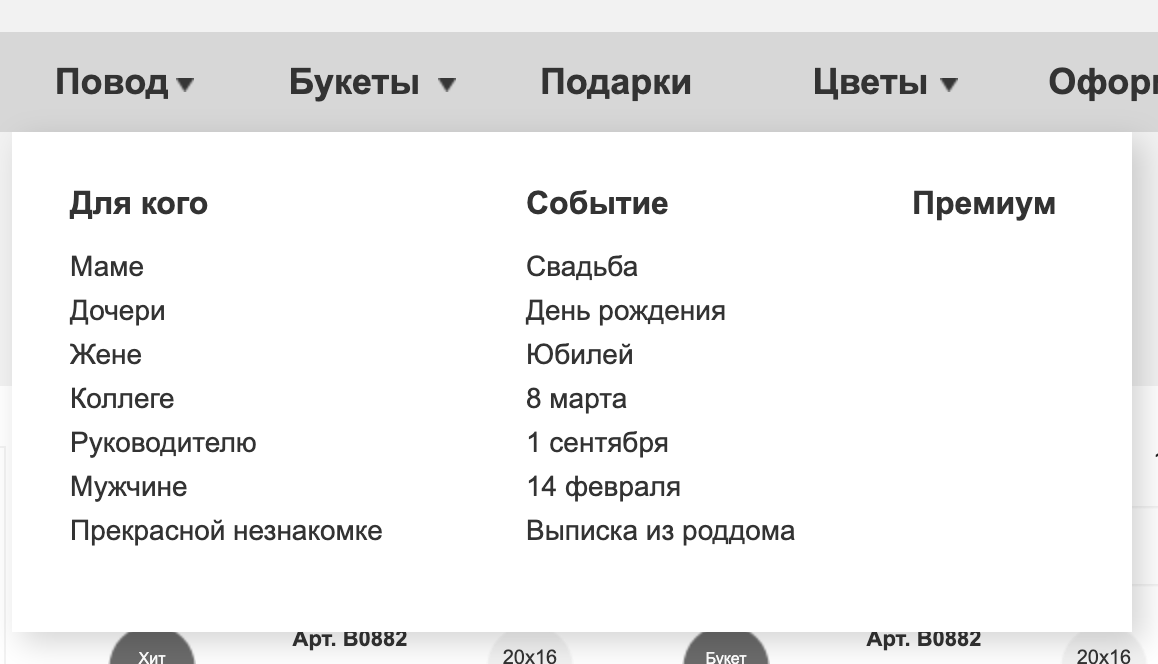
Еще один вариант — в дополнительных пунктах меню. Пример — поле “повод” на том же сайте цветов

Универсальный вариант — в фильтре. Обычно фильтр на сайте не индексируется поисковиками, так как представляет собой форму, предполагающую отправку ее пользователем. Однако, на свойства в форме можно привязать ссылки, открывающие конкретные страницы.
Коммерческие факторы
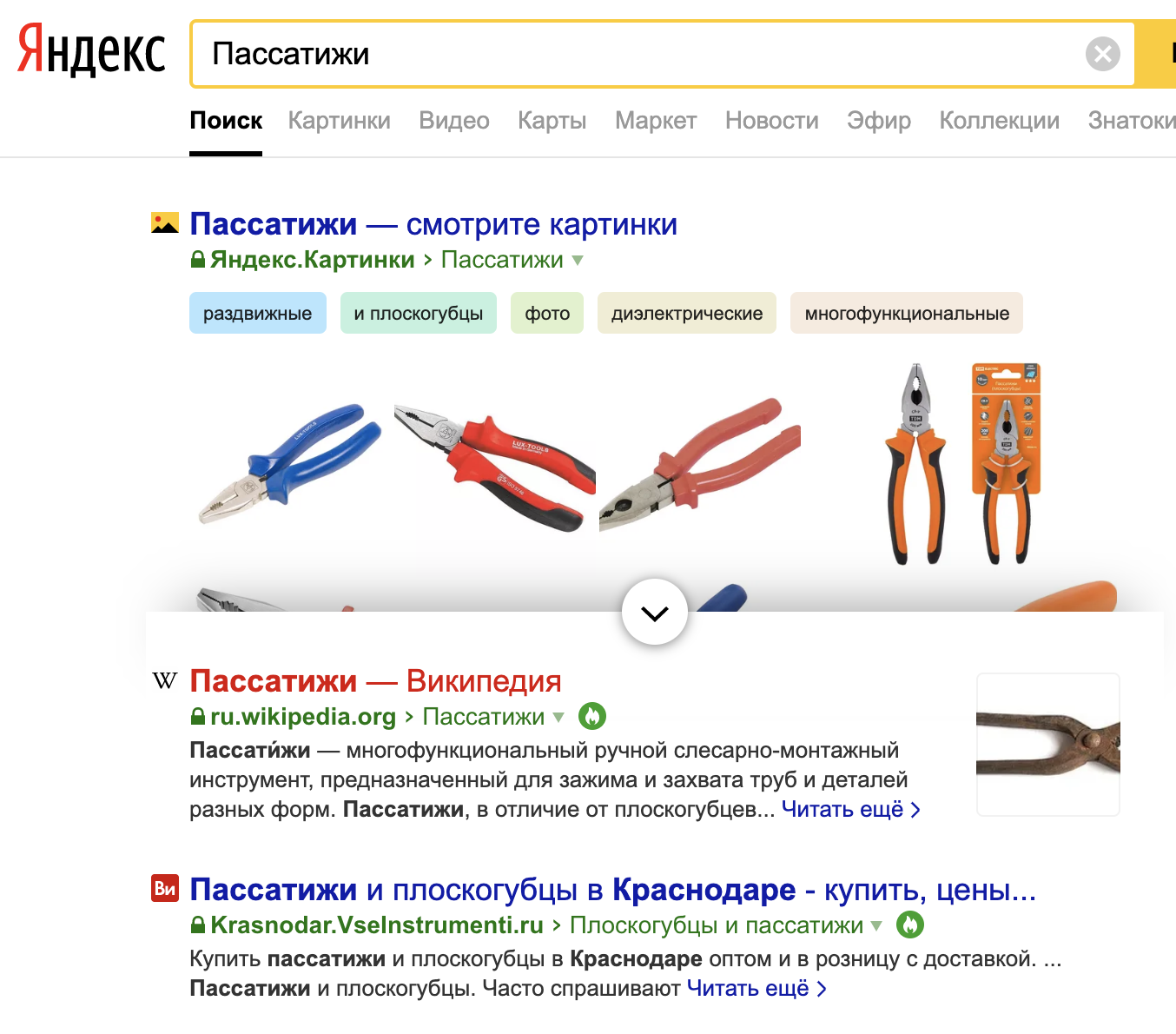
Яндекс четко делит страницы на информационные и коммерческие. Как правило, коммерческие выдаются в ответ на запросы, предполагающие покупку. Например, запрос может содержать слово «купить» или топоним (географическое название). Пассатижи в Краснодаре — коммерческий запрос. А «Как выбрать пассатижи» — информационный. А вот запрос «Пассатижи» приведет нас на смешанную выдачу: тут и википедия и магазины инструментов.

Для коммерческих страниц Яндекс использует так называемые коммерческие факторы ранжирования.
Всего их более 150 и наиболее подробно о них рассказывается в докладе Ашманова за 2018 год.
Я приведу здесь 10 основных, а расширенный список вынесу в чеклист
- Наличие адаптивной версии
- Наличие цены товара
- Наличие валюты (знак рубля при этом он не воспринимает)
- Варианты оплаты
- Городской номер
- Время работы
- Фото
- Описание
- Гарантии
- Новости
- О компании
Поведенческие факторы
Поисковики используют ПФ, чтобы понять, насколько сайт будет полезен посетителю по тому или иному запросу.
Что является поведенческими факторами
Время, проведенное на сайте.
При этом поисковик учитывает движения мышью и прокрутку страницы, чтобы определить заинтересованность посетителя.
Последний клик на поиске
Если посетитель после визита на сайт, закрыл поисковик, значит он нашел то, что искал. Сайт получает «плюсик».
Единственный клик на поиске
Если виджет так привлек посетителя, что он открыл сайт первым. И при этом сайт оказался настолько полезен, что посетитель закрыл поиск. Это тоже «плюсик».
Отказы
Быстрый уход с сайта после открытия страницы — это минус для поисковика.
Что важно заложить при проектировании для улучшения ПФ
Связать страницы смысловыми ссылками: в товаре разместить аналоги и статьи об использовании. В листинге товаров разместить быстрые ссылки на подборки товаров и «суповые наборы» для конкретных задач (шуруповёрт + зарядка + сверла + биты).
Заметные кнопки действий и призывы к действию (CTA)
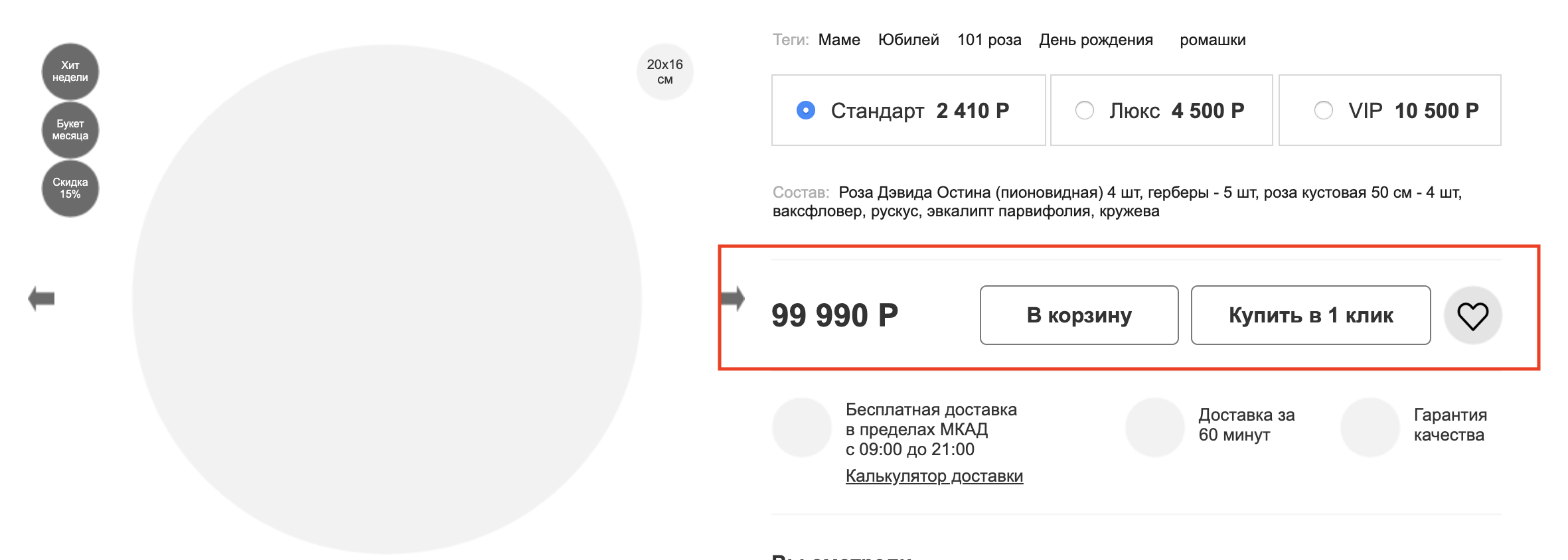
Пример с того же магазина цветов.
На странице: 2 кнопки покупки (стандартный и в 1 клик), кнопка избранного и преимущества магазина

Контент
Разместить максимум информации, чтобы ее не приходилось «добирать» в других источниках: фото, видео, обзоры, характеристики, отзывы, инструкции.
Максимально заметная корзина
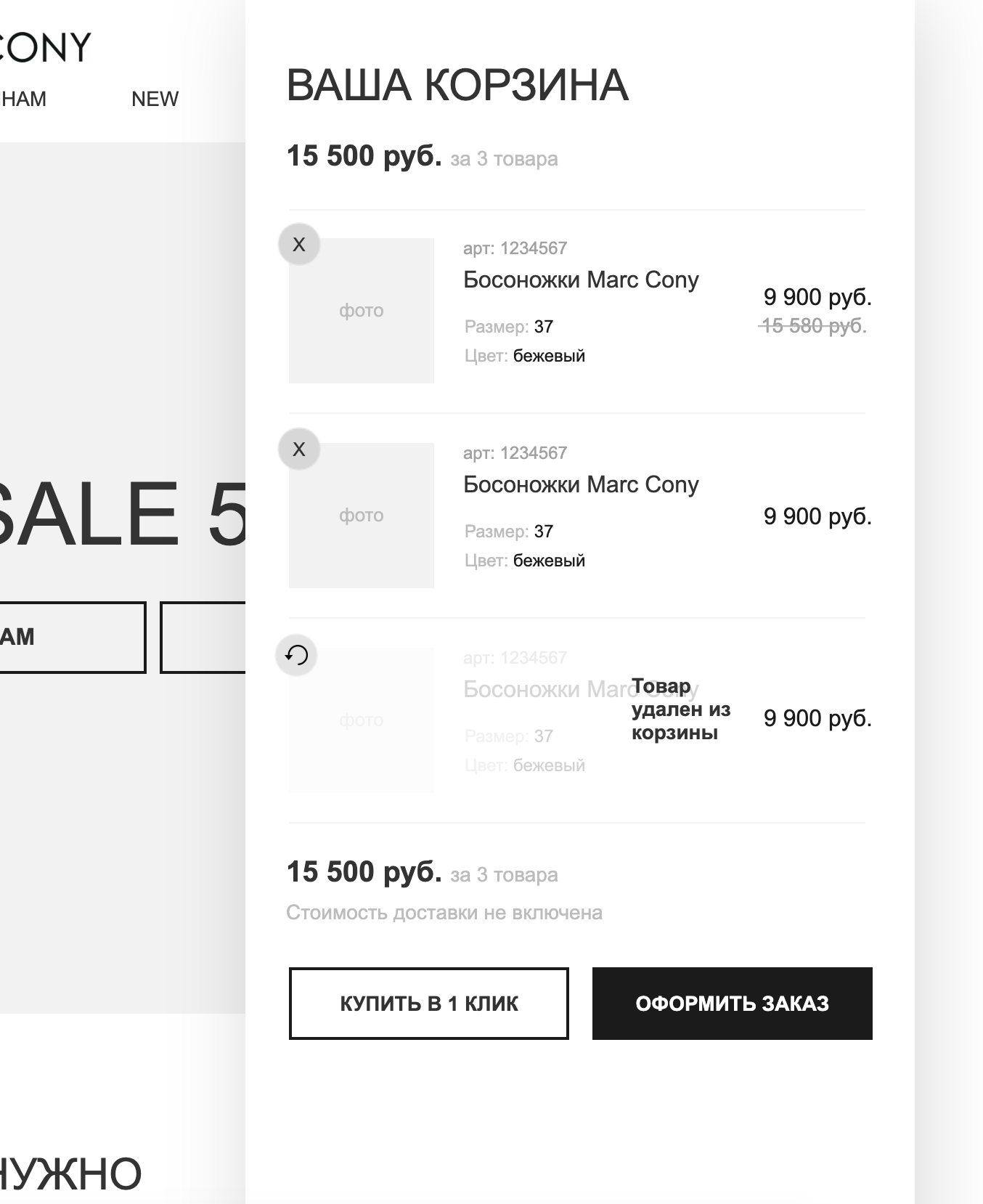
В момент добавления товара в корзину, покупатель должен понять, где она находится, увидеть количество товара в ней и его стоимость. В этом вам поможет виджет корзины, на время появляющийся после добавления в корзину.
В качестве примера: виджет корзины с интернет-магазина одежды

Максимально удобный заказ
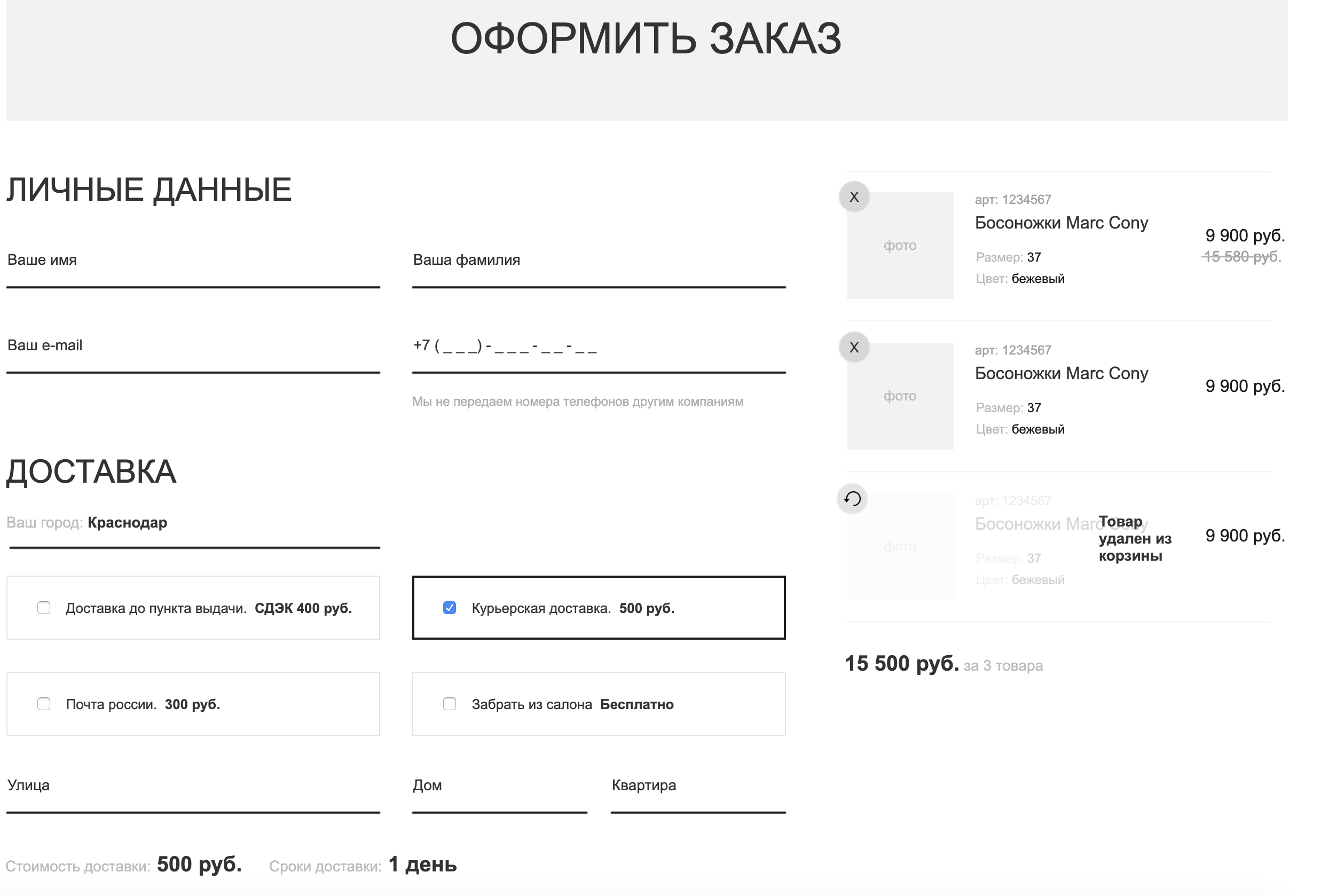
На этапе оформления заказа, все поля должны быть максимально логичны и должно быть понятно, для чего собираются те или иные данные. Глупо например, спрашивать адрес покупателя при доставке самовывозом.
На фото — пример, как мы проектировали заказ для интернет одежды. В один экран влезают все нужные поля, виджет корзины, способы оплаты и доставки.

Технические факторы
Хотя этот блок имеет весьма условное отношение к проектированию, его все же стоит изучить на этом этапе, чтобы не перегружать страницы сверх необходимого, и правильно выбирать технологии.
Скорость сайта
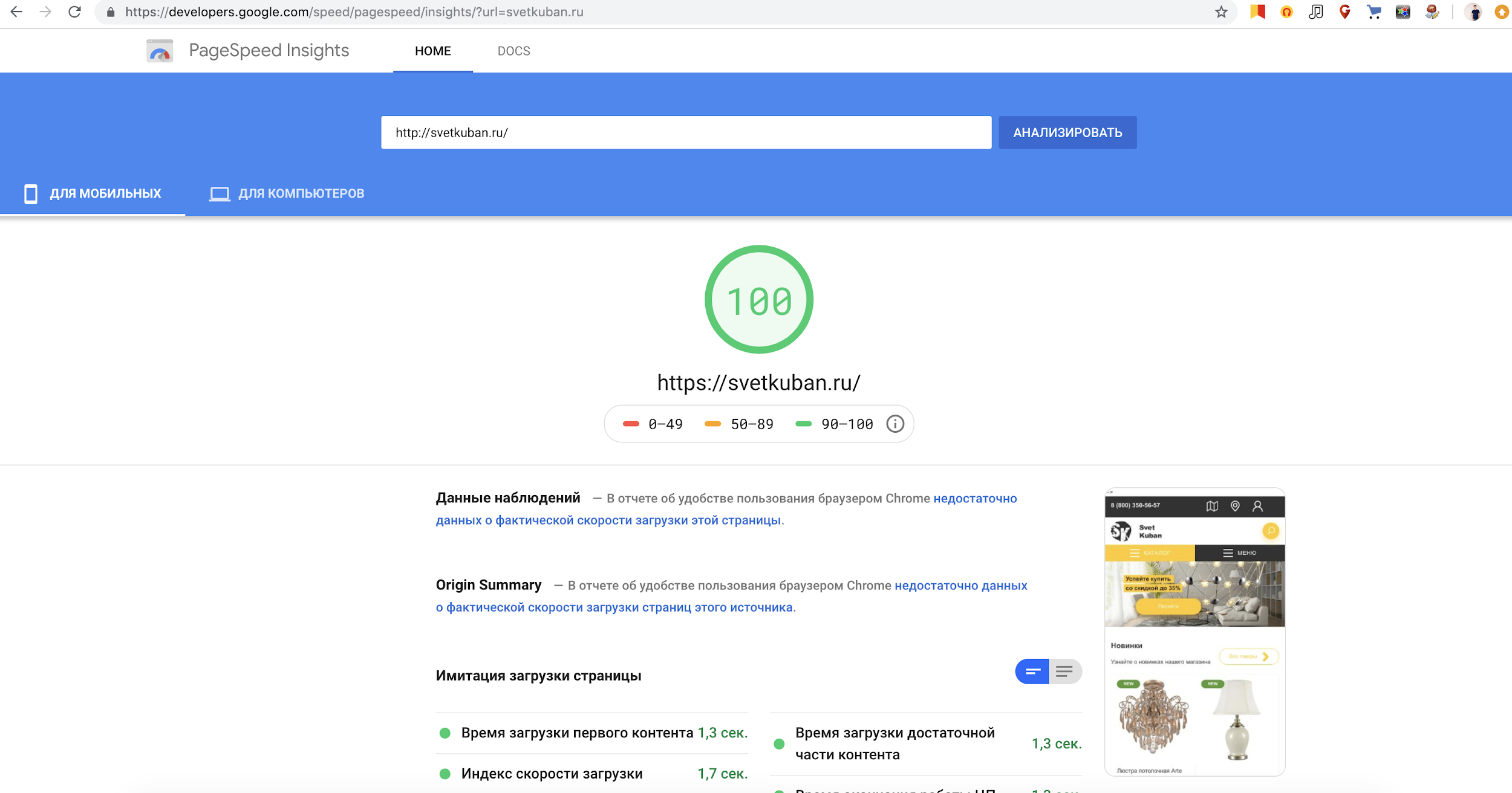
На рынке существует миф, что Google Pagespeed измеряет скорость сайта.
На самом деле это не совсем так. GPS показывает чек-лист оптимизации верстки страницы сайта.
Кеширование браузером.
Сжатие передаваемых данных.
Избыточность изображений.
Избыточность скриптов.
Это важно, но это не скорость.
Поэтому к его показателям относимся без фанатизма.
Вот мы довели сайт до 100 единиц на ПК и на мобильных. Ни на визуальную скорость, ни на SEO-позиции это не повлияло.

Так что если сайт не в «красной зоне», то этого уже достаточно.
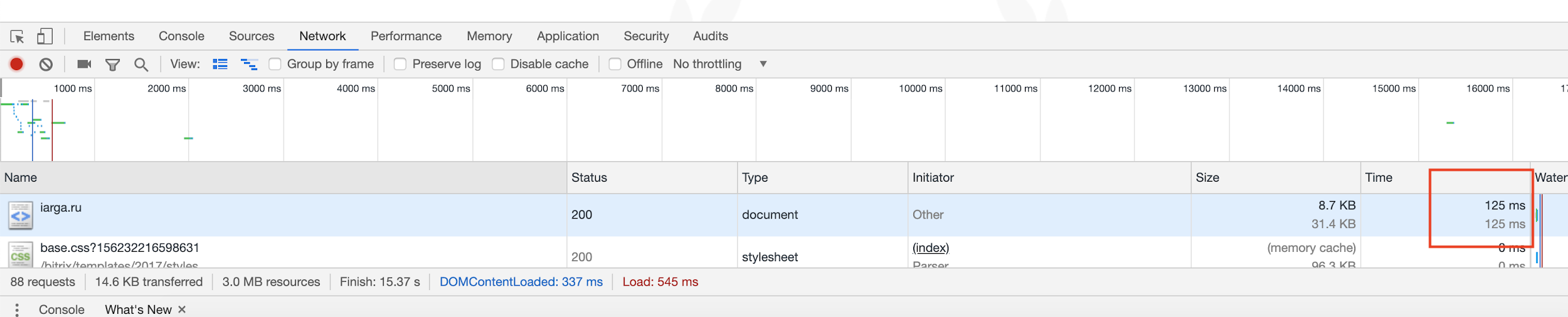
Скорость ответа страницы
Можно померить браузером. Вот простой пример. Тут чем меньше, тем лучше, но если страница отдается сервером менее чем за полсекунды, то это уже неплохо.

Размер страницы
Можно измерить через pingdom tools. Тут нет универсальных советов, но обычно если страница больше 3 мегабайт, то это повод насторожиться.
Технологии и навигация
Сайт будет легко индексироваться, если ссылки будут вести на страницы, содержащие запрошенный контент. Если же сайт построен на AJAX, то важно чтобы при запросе данных менялся URL страницы и при открытии этого URL (или обновлении страницы), открывались те же данные, что и получены без перезагрузки.
Чек-лист
Из теории видно, что один и тот же пункт может быть одновременно и коммерческим фактором и фактором юзабилити и техническим фактором и оцениваться яндексом в рамках Матрикснет. Поэтому чек-лист сгруппирован не по типам факторов, а по месту их применения
Общие факторы
- Легкая адаптивная версия
- Верстка без косяков
- Отсутствие орфографических ошибок
- Отсутствие навязчивых всплывающих окон
- Строка поиска
Главная страница
- Развернутый каталог
- Контакты в шапке
- Отзывы на главной
- Большой баннер с акциями
- Рекомендованные товары
- Хиты/акции
- Копирайт и пользовательское соглашение в подвале
О компании/Контакты
- Городской номер
- Горячая линия 8-800
- Контакты отделов и сотрудников
- Адреса офиса и филиалов
- Города доставки
- Реквизиты
- VK
- Описание о компании
- Отзывы о компании
- Сертификаты / лицензии
- Электронная почта в домене сайта
- Возможность оставить заявку
- Онлайн-чат
- Схема проезда
- Таблица с ценами в услугах
Логика каталога
- Каталог организован от общего к частному
- Очевидно, где искать тот или иной товар
- Товар доступен в 3 клика с главной
- Цепочка навигации
- Фильтрация по свойствам товара
- Посадочные страницы под наборы свойств
Список товаров
- Большие фото
- Цена
- Валюта (рубли лучше обозначать как руб.)
- Скидки на товары
- Рейтиг товара в звездочках
- Индексируемая постраничная навигация
- Количество товаров в списке аналогично топовым сайтам по нужному запросу
- Сортировка (цена, популярность, отзывы)
- Функция сравнения товаров
Карточка товара
- Наличие товара
- Срок поставки при отсутствии
- Условия доставки
- Подробное описание
- Максимум характеристик
- Несколько фото
- Видео
- Инструкция
- Предложение сопутствующих товаров (в пределах 2 экранов от товара)
- Предложение товаров-аналогов
- Отзывы в товаре
- Предложение оставить отзыв
- Вопрос-ответ
- Гарантии и возврат
- Заметная кнопка “в корзину”
- Покупка в один клик
- Избранное
Корзина
- Виджет корзины заметен на страницах
- В виджете есть цена
- В виджете есть общее количество
- Цена за единицу товара и за количество товара (на странице корзины)
- Выбор количества
- Активные ссылки на товар в списке
- Фото товара в списке
- Хотя бы минимальное описание товара
- Возможность отложить товар
- Пересчет без обновления страницы
- Минимальные условия доставки
- Предложение сопутствующих товаров
- Отсутствие аналогов (не переубеждаем уже выбравшего)
Оформление заказа
- Несколько способов доставки
- Наличие самовывоза
- Наличие бесплатной доставки
- Несколько способов оплаты
- Захват контактов покупателя
- Логичная последовательность полей (сначала город, потом адрес)
- Отсутствие лишних полей (адрес не нужен при самовывозе)
- Подсказка полей при заполнении
- Видна общая сумма заказа с доставкой
- Оферта и соглашение на видном месте
В качестве резюме хочу сказать, что когда при разработке сайта не учтены требования к последующему продвижению, как правило, это приводит к тому, что готовый уже сайт приходится на 30-50% переделывать и перезаполнять, что отдаляет результаты минимум на полгода.
P.S. Чтобы быть в курсе новых публикаций, подписывайтесь на меня в Facebook.
Автор: iarga






