
Важнейшей составляющей любого сайта является навигация. От того, насколько она продумана, удобна и понятна посетителю, сильно зависят вероятность отыскать нужное и желание вернуться. В статье будут перечислены основные навигационные задачи пользователя, и рассмотрены элементы, с помощью которых они решаются. На простых примерах попробую показать, каким из них стоит уделить больше внимания, а какие можно вовсе упразднить, в зависимости уже от ваших интересов и реализации.
1 Задача пользователя: Попасть на сайт
Когда речь заходит о проектировании сайта и его навигации, почему-то принято считать, что человек уже оказался на главной странице и отсюда начинается его путь. Но как-то он должен был на этот сайт попасть! Рассмотрим наиболее распространенные варианты.
Инструменты:
— переход из поисковой системы;
— имя сайта;
— ссылка на внутреннюю страницу;
— QR code.
Вы уверены, что имя вашего сайта подобрано хорошо? Попробуйте своему другу / коллеге / родственнику продиктовать его по телефону.
— Алло, сынок, а где я могу почитать твою статью про железки?
— Мама, на хабре, я же говорил!
— Где-где?
— Хабрахабрточкару.
— …
Это далеко не единственный пример выхода ссылок в оффлайн, их можно встретить на рекламных плакатах, в метро, в прессе, где угодно. Все эти случаи объединяет одно: если пользователь не сможет воспроизвести увиденное/услышанное – вы потеряли клиента.
Одноклассникам пришлось застолбить помимо основного, также имя с одной буквой «с», т.к. несмотря на то, что все их пользователи учились в школе, некоторые не преуспели даже в азах словесности.
Если ссылку присылает друг или коллега, и по ней хотя бы примерно можно понять, что ожидает пользователя на странице – это очень и очень хорошо. Потому что по ссылке
http://habrahabr.ru/events/coming/event345, полученной в Skype, я могу определить, что это какое-то описание предстоящего события, и решить, посмотреть мне ее сейчас или позже. А когда мне присылают нечто вида
http://lite-mobile.ru/index.php?page=shop.product_details&flypage=shop.flypage&product_id=748&category_id=11&manufacturer_id=0&option=com_virtuemart&Itemid=137 — даже страшно туда заглядывать.
 QR Code – лучший способ дать пользователю возможность быстро и без труда открыть ваш сайт с мобильного устройства.
QR Code – лучший способ дать пользователю возможность быстро и без труда открыть ваш сайт с мобильного устройства.
Помимо этого у QR code есть интересная особенность – по его виду непонятно, что за ним кроется. И многие, у кого установлен QR scanner, считывают код просто из любопытства. Чем не дополнительная реклама?
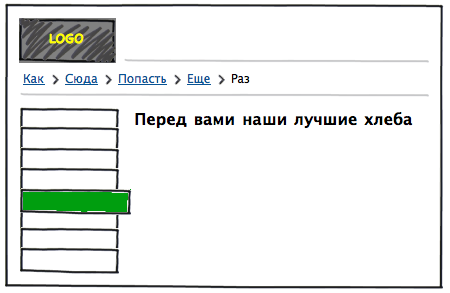
2 Задача пользователя: Понять «где я?», «Как сюда можно попасть еще раз»
Всегда приятно понимать где ты находишься, что перед тобой, особенно если в этом месте оказался впервые. И нет ничего зазорного в том, чтобы держать эту информацию всегда на виду.
Инструменты:
— логотип (по совместительству быстрый переход «домой»);
— заголовок страницы;
— выделение текущего пункта меню (каталога);
— хлебные крошки.

Совершенно не обязательно использовать их все сразу.
Если структура вашего сайта позволяет без труда установить, как попасть к данной странице либо путь нельзя описать однозначно, то нужды в хлебных крошках нет. Напротив, если существуют различия, в зависимости от того, как пользователь попал на, казалось бы, одну и туже страницу – хлебные крошки или иные явные указатели пути необходимы:
• ХБЗ Дарница -> Свежий хлебушек -> Хлебец Весенний 300г
• ХБЗ Дарница -> Просрочка -> Хлебец Весенний 300г
За то, как будет выглядеть ваш сайт среди соседей по вкладкам (или закладкам) браузера, ответственны Favicon вместе с Title.
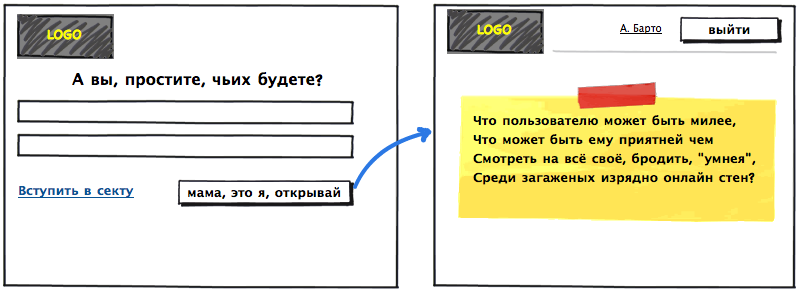
3 Задача пользователя: Попасть в личное пространство
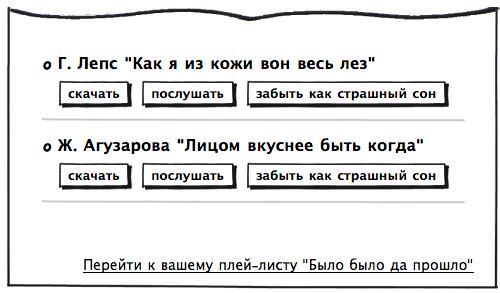
Под личным пространством я подразумеваю все то, что касается отдельно взятого пользователя и никого другого. Это может быть личный кабинет, может быть корзина с товарами в интернет магазине, даже тщательно отобранные песни Софии Ротару о болезнях, собранные в плейлист «Было-было, но прошло», могут быть «личным пространством». Все социальные сервисы это одно большое личное пространство. Итак, у пользователя есть задача попасть в личное пространство и подзадача понять что он уже там.
Инструменты:
— форма авторизации;
— изменение вида сайта (целиком, либо частично) в зависимости от того, авторизован пользователь или нет;
— ссылка на корзину/личный кабинет.
Если личное пространство пользователя это и есть суть сайта, то стоит форме авторизации уделить место в соответствии со значимостью, а именно — дофигища! После авторизации можно не сильно уделять внимание тому факту, что пользователь в своем пространстве, т.к. другого попросту не существует. Стоит только не забыть оставить возможность выйти с сайта, в противном случае кто-то может выйти из себя.

Если личное пространство не так ярко выражено, то достаточно поместить элемент для перехода к нему в неизменном месте. Обычно для этого используют правый верхний угол. Можно этим не ограничиваться – предоставляя пользователю переход к личному пространству (либо к его отдельным составляющим) в тех местах, где сочтете нужным.

4 Задача пользователя: Получить актуальную информацию
Практически все сайты, предлагающие товары или услуги, имеют ряд условий, например:
— регион обслуживания (либо зависимость чего-либо от региона);
— время работы;
— обслуживание физических/юридических лиц;
— товары для определенных групп.
Пользователю важно понимать, насколько информация, которая сейчас отображена на экране подходит для него.
— Можно ли эту вкуснейшую пиццу заказать в Ставрополе, да еще и в 2 часа ночи?
— Действительно ли цены на аренду «квартиры в центре» так сильно взлетели? Или это цены не моего города?
Ответы на все эти вопросы должны быть получены как можно раньше. В идеале таких вопросов возникать вовсе не должно, автоматическое определение места/времени должно учитываться по умолчанию.
Инструменты:
— выбор региона;
— уточнение деталей, подсказки;
— фильтры.
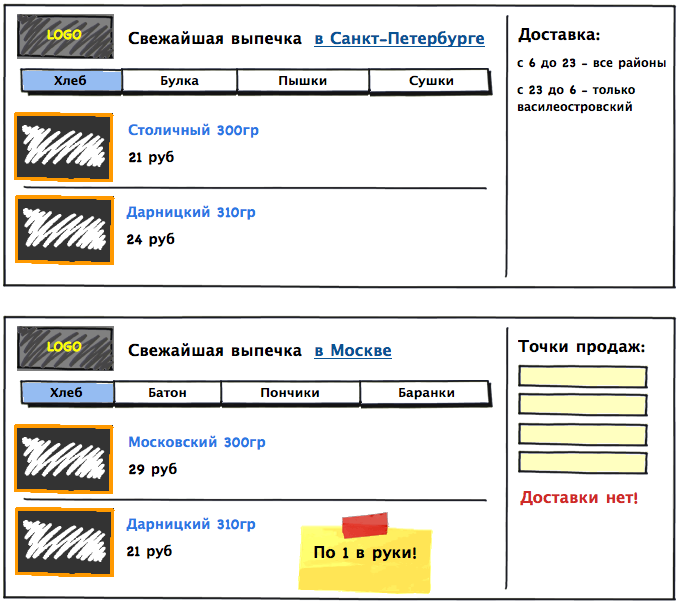
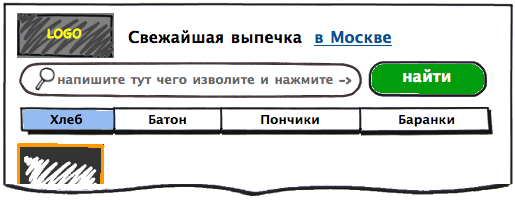
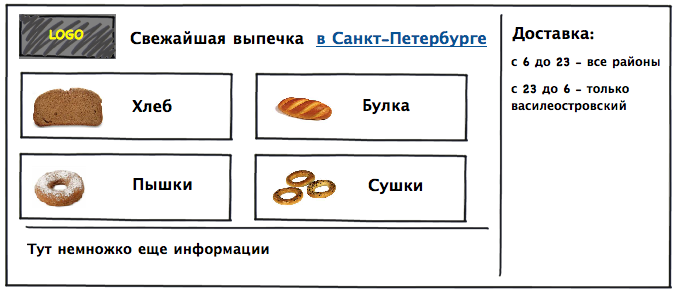
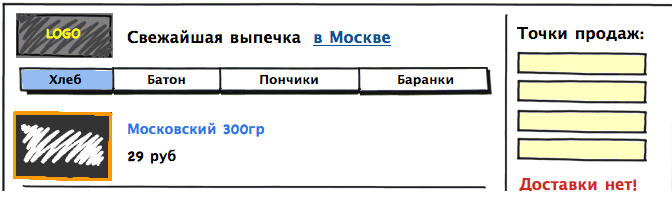
Не заставляйте пользователя сначала выбрать товар, а потом понять, что доставка для него невозможна, или что этот хлебушек доступен только для обладателей карты «золотой колос 2011». Небольшой пример, на что может повлиять смена региона:

5 Задача пользователя: Найти что-то конкретное
Это одна из самых важных навигационных задач. Казалось бы – нет ничего проще, чем спросить у пользователя, чего он хочет и дать то, что нужно. В идеале нужен вышколенный консультант:
— Чем я могу вам помочь?
— Мне бы семеновский ржаной с отрубями.
— Минуточку, милейший!
на практике чаще всего имеем следующие Инструменты:
— поиск;
— рубрикатор.

Пользователь может либо пройти по логично выстроенному каталогу, либо воспользоваться «телепортацией» в виде поиска.
Телепорт начинает изрядно барахлить если:
— поиск нужно искать через Ctrl+F;
— есть подобные подсказки: Для поиска словосочетания «заключите его в кавычки».
Не бойтесь использовать крупное поле поиска, снабдите его подсказками и списком популярных запросов. Если результаты поиска попадают в разные «категории» — не мешайте в кучу, делите выдачу по категориям.
При создании рубрикатора важно помнить о следующем:
— рубрики должны быть названы на понятном пользователю языке;
Если вы хотите торговать кухонной утварью, и при этом надеетесь, что покупать ее будут студенты мамам и девушкам в подарок, не стоит делать разделы «Чапельники», «Шумовки», «Сотейники» и им подобные, не снабженные хотя бы иллюстрацией. Молодежь просто не поймет, о чем вы!
— рубрики одного уровня должны быть равнозначными;
Не стоит в один уровень размещать «Сковороды» / «Кастрюли» / «Посуда из стекла». Избежать таких ошибок очень просто – попросите любого, не участвующего в проекте, найти лишние пункты в вашем ряду значений.
— последовательность уточнений во всех рубриках должна быть идентичной.
Если есть последовательность «Сковороды -> С антипригарным покрытием -> Диаметр 30см -> Сковорода ЖарПтица», то не должно быть последовательности «Кастрюли -> 3 литра -> Из алюминия -> Кастрюля Тая»
В создании рубрикатора поможет карточная сортировка. Ее суть заключается в том, что все предполагаемые к использованию параметры выписываются на карточки, а потенциальные пользователи системы формируют их в группы наиболее логичным, на их взгляд, образом. Названия группам могут быть заданы изначально или предложены самими респондентами.
6 Задача пользователя: Ознакомиться с содержанием, выбрать из предложенного, переключиться на что-то другое
Еще одна из важнейших навигационных задач – дать пользователю понять, что вообще есть на сайте. Это поможет как пришедшему за чем-то конкретным понять, что предлагают помимо заинтересовавшего его изначально, так и простому «сёрферу» ознакомится с содержанием сайта.
Инструменты:
— анонсы категорий (дашборды);
— меню (табы);
— галереи, списки, иные способы представления информации.
В идеале, основная часть главной страницы должны быть посвящена обзору содержимого сайта, в любом приемлемом виде. Например, в виде «анонсов» с кратким описанием каждой категории:

При этом стоит помнить, что не всегда путь начинается с главной, поэтому даже на странице отдельно взятой буханки пользователь должен знать, чем он еще может полакомиться:

Таким образом меню выполняет как функцию переключения между разделами, так и просто дает понять пользователю, что есть на сайте, куда еще можно пройти.
Не менее важно то, как представлена информация «списочного» характера. Пользователь должен понимать, как организован список, сколько элементов он содержит, как посмотреть «следующие 50 позиций». Следует заранее предусмотреть все возможные виды сортировок, фильтрации. При этом результат должен отражать не возможности разработчиков, а нужды пользователей. Сортировка хлебушка по цвету корки и количеству внутренних полостей диаметром больше 3мм безусловно может быть реализована, но будет ли она востребована? Стоит пользователю заподозрить, что он запутался, что он не может разобраться «почему так» и «да где же бородинский, воды три ведра вам в печь», как в тот же миг вы окажетесь вне его милости, а сайт в опале.
7 Задача пользователя: «Найти вас в реальном мире»
Если деятельность не ограничивается виртуальным пространством, у вас есть телефоны, адреса, явки и пароли, которые могут понадобиться пользователю – не прячьте их!
Инструменты:
— контакты, адреса;
— карты и ссылки на них.
Невозможно предусмотреть, когда пользователь захочет обратиться в раздел «контакты», по-этому лучше, чтобы доступ к нему был всегда. Даже если вам кажется, что информация на сайте избыточна, все равно дайте людям номер телефона, куда они смогут обратиться с любым вопросом. Пока еще далеки времена, когда верить «интернету» будут больше, чем живому человеку.
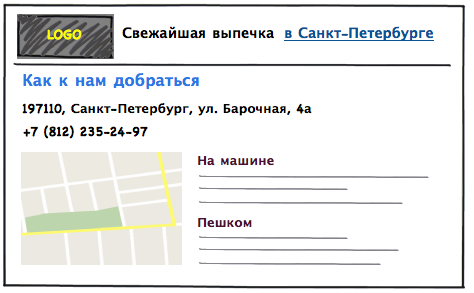
Если размещаете физические адреса:
— снабдите их картой;
— опишите путь для автомобилистов;
— опишите как добраться пешком, на общественном транспорте.

Помните, что «Барочная 4a» это не более чем юридический адрес, который может быть известен всем водителям маршрутки не иначе как «У столба с аистами остановите пожалуйста». Лучше всего дать описание человеку, который ни разу у вас не был – пусть он попробует по нему добраться, а потом расскажет, с какими трудностями столкнулся.
Попробуйте открыть свой сайт с мобильного телефона и найти там адреса/телефоны, возможно это вообще единственная по-настоящему важная информация, которую стоит показывать в мобильной версии.
Контакты стоит размещать даже на страницах «Сайт находится в стадии разработки», «Проводятся технические работы» и т.п. Ведь, столкнувшись с такого рода «стеной», пользователь может либо уйти к конкурентам, либо, если вы монополист, и вовсе остаться без хлебушка.
Пожалуйста, не оставляйте людей без присмотра!
Автор: FrollowMi





![Как обхитрить мозг и заставить его полюбить сложные задачи [Дофаминовый детокс] Как обхитрить мозг и заставить его полюбить сложные задачи [Дофаминовый детокс]](https://www.pvsm.ru/wp-content/plugins/contextual-related-posts/timthumb/timthumb.php?src=http%3A%2F%2Fwww.pvsm.ru%2Fimages%2F2024%2F05%2F10%2Fkak-obhitrit-mozg-i-zastavit-ego-polyubit-slojnye-zadachi-dofaminovyi-detoks-9.jpg&w=100&h=100&zc=1&q=75)
