Мы — разработчики приложения Ridewithme. Нашей целью было создать приложение для того, чтобы люди со всей планеты могли объединяться для совместного занятия спортом. Начнем мы наш блог рассказа о том, как выбирали функционал приложения и что в итоге получилось уместить в интерфейс. Для тех кому интересна тема разработки мобильных приложений и сервисов-добро пожаловать!
Как все начиналось с UX
Нам в голову пришла идея крутого сервиса, и мы тут же приступили рисовать UI, чтобы было красиво. Мы не смогли пройти мимо этих грабель, уж очень хотелось поскорее наковырять прототип. Это привело к тому, что переделывали интерфейс мы около пяти раз. И каждый раз нам казалось, что очень здорово, но вот если еще вот это прикрутить будет совсем красота. Затем было решено сделать все с нуля и процесс пошел конструктивнее. Начали с функционала:
- Список событий. Пользователю определенно захочется увидеть списком все что предлагают люди.
- Список подписок. Список событий на которые пользователь уже подписан.
- Создание события. Окно создания события.
- Список мест. Посмотреть хорошие места, добавить свое, это должно быть реализовано здесь.
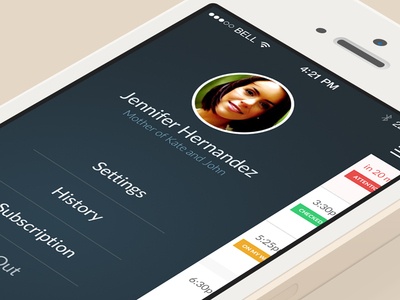
- Профиль. Посмотреть на себя, добавить данные о себе.
После составления основного функционала перешли к побочному:
- Фильтр
- Авторизация
- Список городов, стран и т.п.
- Карта
- Маршрут до места
Создание такого списка сразу расставило все по местам. Мы поняли на каких окнах что лучше расположить, как действовать в интересах пользователя и приступили к более подробному разбору будущих окон приложения.
Переходим к UI
UI приложения мы разрабатывали, исходя из удобства пользования. Звучит банально, но приложение у нас на каждый день, можно сказать, поэтому нам нужен интерфейс с минимумом анимации, всплывающих окон и прочих вещей. Может это чересчур резкое высказывание, многие не согласятся, я уверен, но на этом этапе, нам показалось разумным сделать уклон на простоту. Вооружившись гайдлайнами Apple, мы приступили к работе.
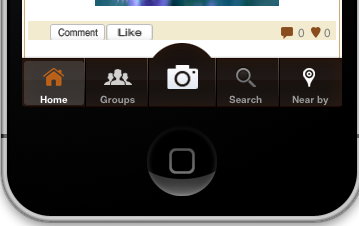
Первой проблемой стал выбор между боковым меню и тапбаром.
картинки для сравнения (к сожалению наших зарисовок не осталось):


Мы подсчитали финальное количество основных окон приложения. Их было пять, и в целях экономии мы решили использовать тапбар (экономии тапов пользователя, конечно). В любой момент можно без лишних смахиваний попасть в другое окно приложения. Я советую всем, по возможности, отказываться от бокового меню в своем приложении.
Итак после выбора основной иерархии окон, пришло время фич. Про мелкие рассказывать не буду (например окно фильтра выглядит стандартнее некуда), а по некоторым хочется пройтись подробнее.
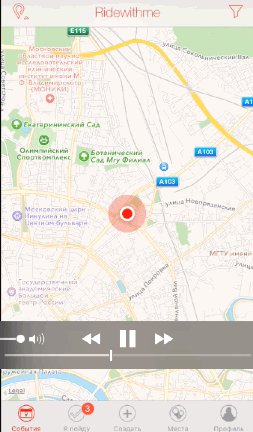
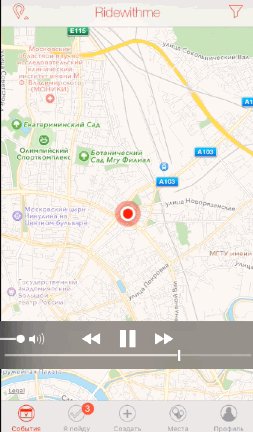
Карта
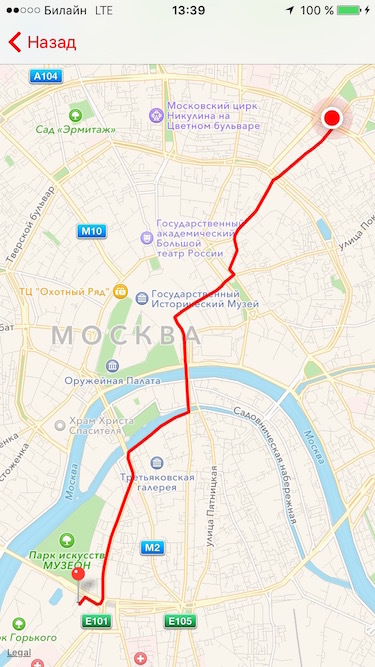
Карта с событиями-эта идея не давала мне покоя. Мне казалось, что это самая важная фича и ее хотелось выделить. Я решил, что надо красиво выводить ее анимацией и вот что из этого вышло:

На карте размещены булавки с названием события, при тапе на аннотацию булавки можно перейти на подробную информацию о событии и подписаться. Таким образом можно видеть где поблизости произойдет то или иное мероприятие. Решение с анимацией дает возможность убрать лишний пункт меню и при этом удобно для пользователя разместить фичу.
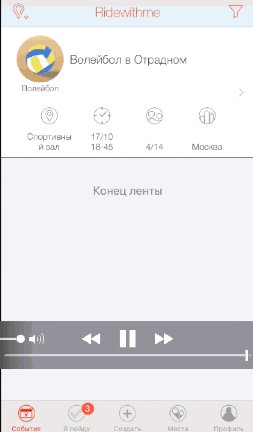
Места и снова карта
При просмотре подробной информации о событии, пользователю иногда надо проложить маршрут к месту проведения, эту проблему мы решили при помощи мини-карты и тапа. Когда пользователь заходит в подробности события, он видит мини-карту (на маленьком экране она не очень юзабельно), при тапе он попадает в карту с пешим маршрутом, что должно помочь при выходе из машины или метро.

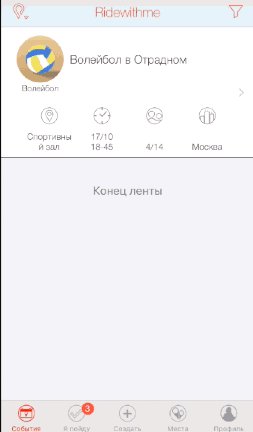
Фид
Для списка событий мы очень долго искали свою фишку. Хотелось чего-то необычного, и, перерыв кучу библиотек и идей я остановился на обычном TableView с иконками видов спорта. Не все поймут такое решение, но я постараюсь обьяснить. В приложении я больше всего боялся переизбытка анимации и тяжести восприятия информации. Мы хотели сделать приложение на каждый день, для тех кто постоянно в движении и кому быстро надоест всплывающая информация. Мое мнение спорное, я пока сам не решил нашел ли я тот самый вид, в любом случае, мы не останавливаемся и работаем над интерфейсом постоянно.
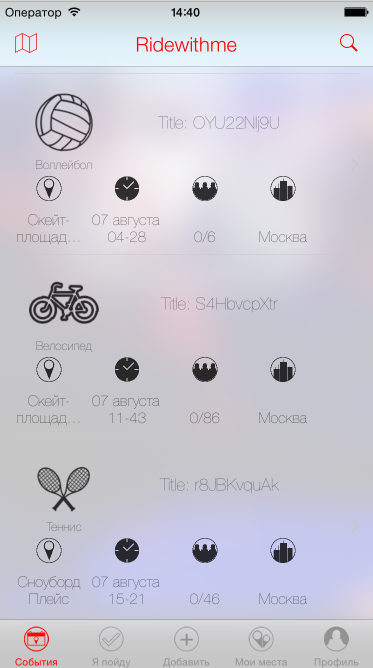
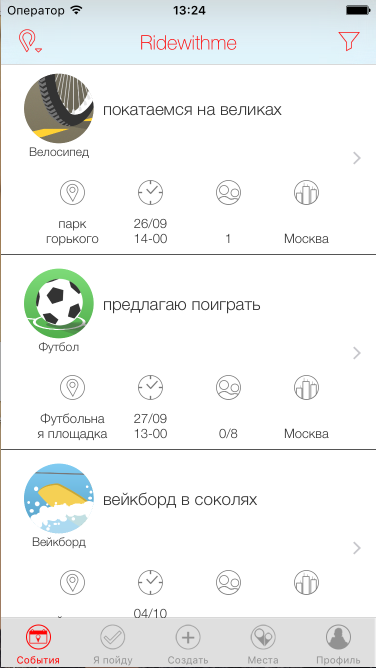
Здесь я хочу показать изменения вида списка событий с течением времени, некоторые звенья утеряны, но покажу то, что удалось найти:
Первый вариант:

Второй:

Финальный:

Если Вы посмотрели скриншоты, то уже видели как мы экспериментировали с блюром. Мне лично очень нравится этот эффект и хотелось его использовать. Но в итоге, мы отказались от него, в связи с тем, что на всем экране он не смотрится.
P.S. мы обязательно будем продолжать цикл статей если вам они понравятся. Пишите в комментариях о чем было бы интересно прочитать.
Автор: Ridewithme