var N = 5;
var ar_duo1 = Math.floor(Math.random()*N+1);
if (typeof adriver == 'undefined')
{
var adb1 = 'yes';
}
var user_type = "guest";
var page_type = "publish_corp";
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-726094-1', 'auto');
ga('create', 'UA-726094-24', 'auto', {'name': 'HGM'});
ga('require', 'displayfeatures');
ga('set', 'dimension1', user_type); // user type - guest/readonly/habrauser
ga('set', 'dimension4', adb1);
ga('set', 'dimension5', page_type);
if(typeof removeUtms === 'undefined') {
removeUtms = function(){};
}
ga('HGM.set', 'dimension1', user_type);
ga('HGM.set', 'dimension2', "habrahabr");
ga('HGM.send', 'pageview');
ga('send', 'pageview', { 'hitCallback': removeUtms });
var adcm_config ={
id:1034,
platformId: 34,
tags: ['hub_wireless', 'hub_mobile_dev', 'hub_android_dev', 'hub_programming', 'g_internet_and_telecom', 'g_programming', 'g_mobile_os', 'g_android_os'],
init: function () {
window.adcm.call();
}
};
Device Lab от Google: маячки с технологией Eddystone
$(document).ready(function() {
t341_showCaptions('6148978');
t341_checkSize('6148978');
$("#t-carousel6148978 .t-carousel__slides").swipe( {
swipeLeft:function(event, direction, distance, duration) {
$(this).parent().carousel('next');
},
swipeRight: function(event, direction, distance, duration) {
$(this).parent().carousel('prev');
},
threshold: 50,
preventDefaultEvents: false,
allowPageScroll: "none"
});
});
$(window).resize(function() {
t341_checkSize('6148978');
});
Для работы с маячками компания Google разработала отдельную платформу, в которую входит стандарт Eddystone, система управления Beacon Dashboard, Google Proximity Beacon API и Nearby Messages API.
Сейчас в мире можно выделить три наиболее популярных стандарта маячков:
Различаются стандарты в основном форматами кадров (advertisment packet) и их количеством. Большинство устройств сейчас умеет транслировать сообщения в любой из этих трех спецификаций, а некоторые даже одновременно в нескольких.
Eddystone, также как и iBeacon от Apple или AltBeacon от Radius Network, дает разработчикам возможность поставлять информацию, связанную с местоположением, прямо на мобильные устройства пользователей (также, как и другие устройства,
Название Eddystone произошло от известного маяка Eddystone Lighthouse, который располагается в Ла-Манше.
В данном случае в Лаборатории нас больше интересует Eddystone - открытый (по лицензии Apache 2.0) формат сообщений для Bluetooth Low Energy (BLE) маячков от Google. На данный момент он поддерживает 5 видов пакетов (advertisment packet):
p {
font-size: 16px;
}
p.dline {
line-height: 1.5;
}
-
Eddystone-UID — 16-байтовый идентификатор, который состоит из 10-байт namespaceId и 6-байт instanceId.
-
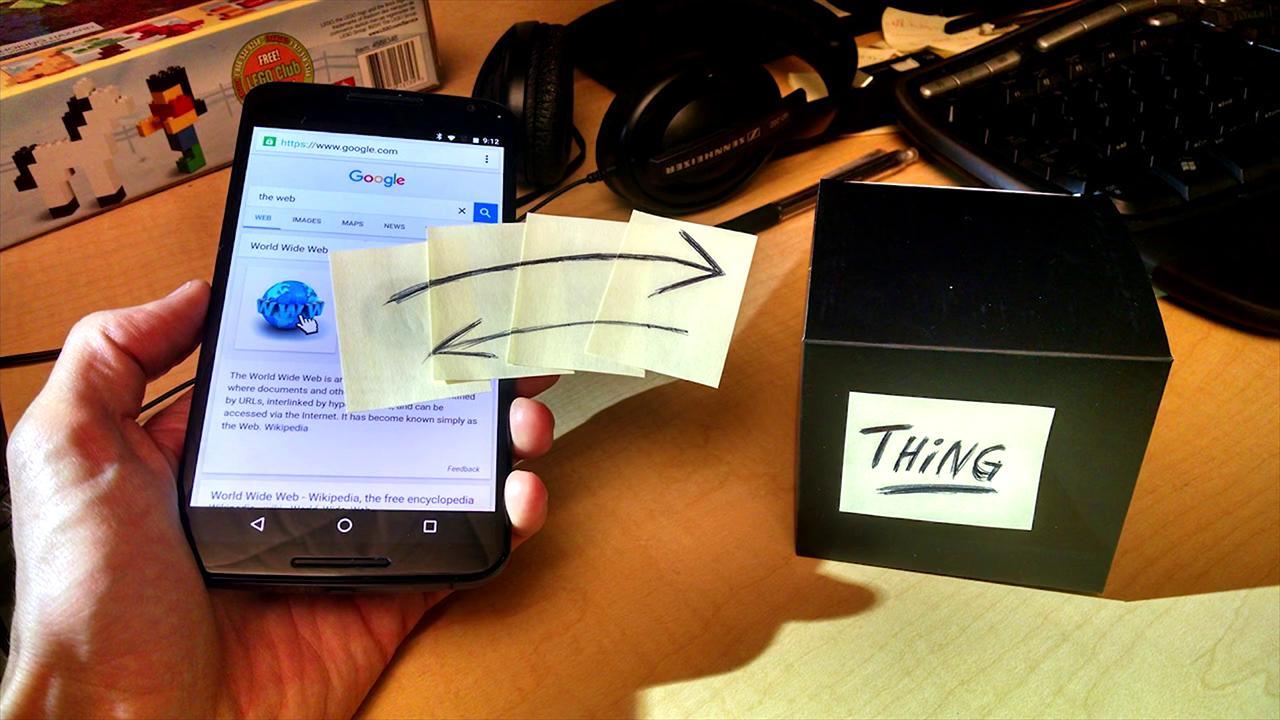
Eddystone-URL — транслирует URL. Любой длинный URL можно сократить с помощью Google URL Shortener или любого другого сервиса сокращения ссылок, что бы поместится в ограниченный 18 байтами Advertisment packet. После декодирования, URL может быть использован любым клиентом с доступом к интернету. Eddystone-URL является основой Physical Web (о котором речь пойдет дальше) и позволяет легко обнаруживать и взаимодействовать с окружающим нас умными устройствами и сервисами.
-
Eddystone-TLM — телеметрия, доступны такие данные как напряжение аккумуляторной батареи, температура устройства, количество отправленных пакетов с момента включения и время с момента включения.
-
Eddystone-eTLM - зашифрованная версия кадра телеметрии.
Маячок с поддержкой Eddystone-EID меняет свой 8-байтный AES-encrypted идентификатор псевдо-случайным образом со средним периодом, который задается разработчиком в диапазоне от 1 секунды до 9 часов. Для генерации идентификатора используется ключ (Ephemeral Identity Key или EIK) и таймер на самом маячке. Ключ генерируется во время подготовки и настройки маячка и затем передаётся в службу разрешения, например, Proximity Beacon API, (о котором речь пойдет позже)
Так же был представлен и Eddystone GATT service - новый стандартный интерфейс для конфигурирования маячков.
Почему возникла потребность в дополнительных мерах безопасности? Очевидно, что незащищенные сигналы маячков легко клонировать и отслеживать. Таким образом злоумышленник мог легко скомпрометировать какой то сервис или специальную акцию.
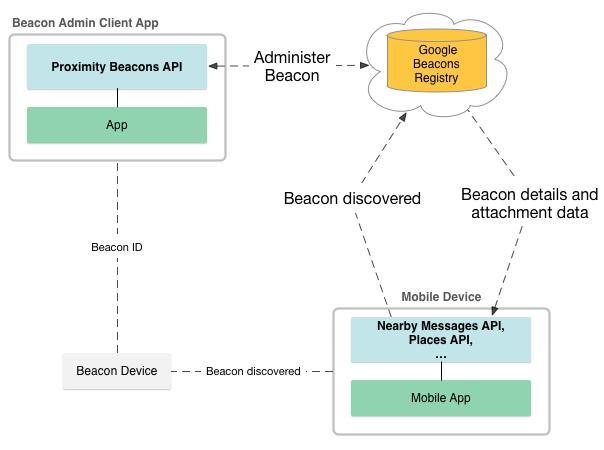
Для комплексной работы с маячками компания Google разработала ряд отдельных и независимых решений, которые объединила в платформу под названием Google's beacon platform. В неё входят стандарт Eddystone, система мониторинга и управления Beacon Dashboard, а так же API для взаимодействия с маячками, такие как Google Proximity Beacon API и Nearby Messages API и Places API.
Как мы уже сказали, в платформу входит два программных интерфейса - Nearby Messages API для Android и iOS, управляющий сканированием устройств в приложениях, и Google Proximity Beacon API, для управления маячками через облачную инфраструктуру. Первый API работает для получения информации, а второй для управления маячками:

Для этого мы можем использовать Proximity beacon API, Beacon Dashboard или специальное приложение Beacon Tools(Android, iOS). В рамках же Google Beacon Platform регистрировать можно только маячки с поддержкой Eddystone. После этого мы можем привязывать к маячку, а точнее его идентификатору какие то данные, так называемые Attachments. Beacon Dashbord позволяет нам не только регистрировать маячки, но и легко мониторить их и управлять вложениями через удобный интерфейс. После этого мы можем взаимодействовать с маячками с пользовательских устройств по средствам Nearby Messages API или Places API. Вы спросите при чём тут Places API - так вот этот интерфейс позволяет к маячкам в виде метаданных привязывать Place ID.
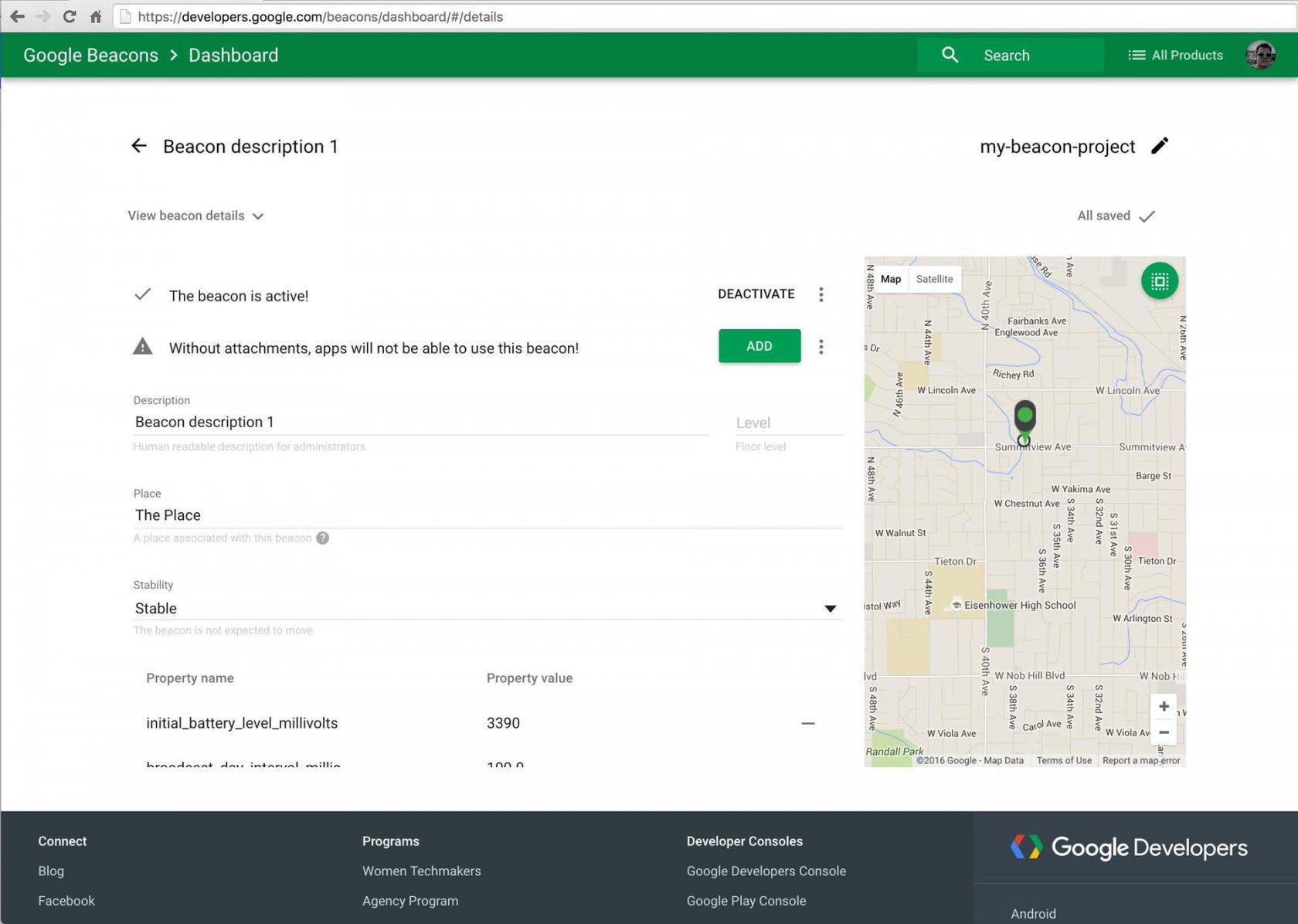
Для управления маячками вы можете использовать фирменные приложения Google для Android и iOS, а также приложения производителей, как это сделано описано ниже. Также на I/O 2016 года компания Google представила облачную систему управления маячками Beacon Dashboard, с помощью которой вы можете управлять маячками (например, описывать заведения, где они установлены, менять сообщения) и просматривать информацию об их работе.

- Отправка сообщений и уведомлений на устройство пользователя
- Отправка ссылок на устройство через Physical Web
- Интеграция с сервисами для более точной геолокации (например, Places API)
Более подробно работу с маячками в приложении на Хабре рассмотрел Звиад Кардава в "Google's beacon platform" в двух частях.
Кратко перечислим, что вам понадобится.
- Конфигурируете приложения:
3. Nearby Messages это publish-subscribe API, соответственно вам надо подписать приложение на получение уведомлений. Делается это либо в активном режиме, по запросу пользователя или событию, либо в бэкграунде, когда приложение непрерывно сканирует поступающие уведомления. Nearby Messages API требует разрешения пользователя на запросы publish() и subscribe(). Поэтому приложение должно проверять на что пользователь уже дал свое согласие и если такое отсутствует, то вызывать диалог запроса разрешений.
3.1 В активном режиме после создания GoogleApiClient и запроса разрешения у пользователя вы можете делать subscribe() с помощью вот такого кода.
3.2 В фоновом режиме код отличается.
4. Получаете сообщения через handleIntent.
5. Парсите его содержимое. Получение аттачмента от маячка также никаких проблем вызвать не должно. Аттачмент его это blob формата Namespace (идентификатор), Type (тип данных) и Data (собственно, сами данные).
6. Не забудьте сделать unsubscribe().
Необходимо помнить, что пока вы не выключите сканирование, оно происходит даже в фоновом режиме работы приложения, то есть даже если приложение в настоящий момент неактивно, а значит на него тратится энергия. И хотя фоновое сканирование потребляет меньше энергии, чем явное, батарейку все равно оно использует, а также оно менее надежное и задержки в нем больше. Когда подписка вам больше не нужна, вы можете отключить ее при помощи метода Nearby.Messages.unsubscribe.
Все примеры вы можете найти в документации на официальном сайте: https://developers.google.com/nearby/messages/android/
td {
font-size: 16px;
}
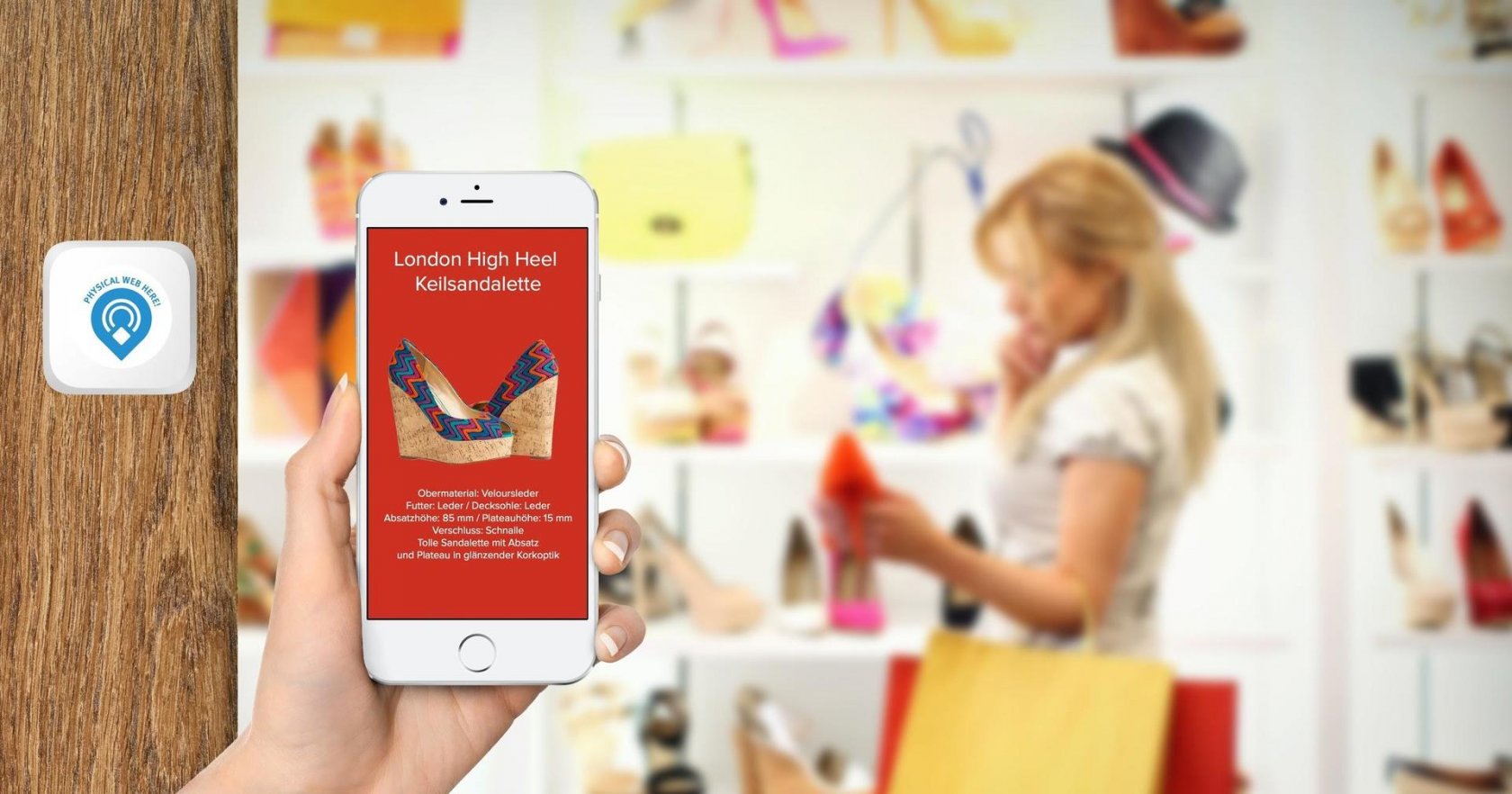
| Объекты Physical Web помечаются иконками |  |
, в том числе и уведомления в Android. |

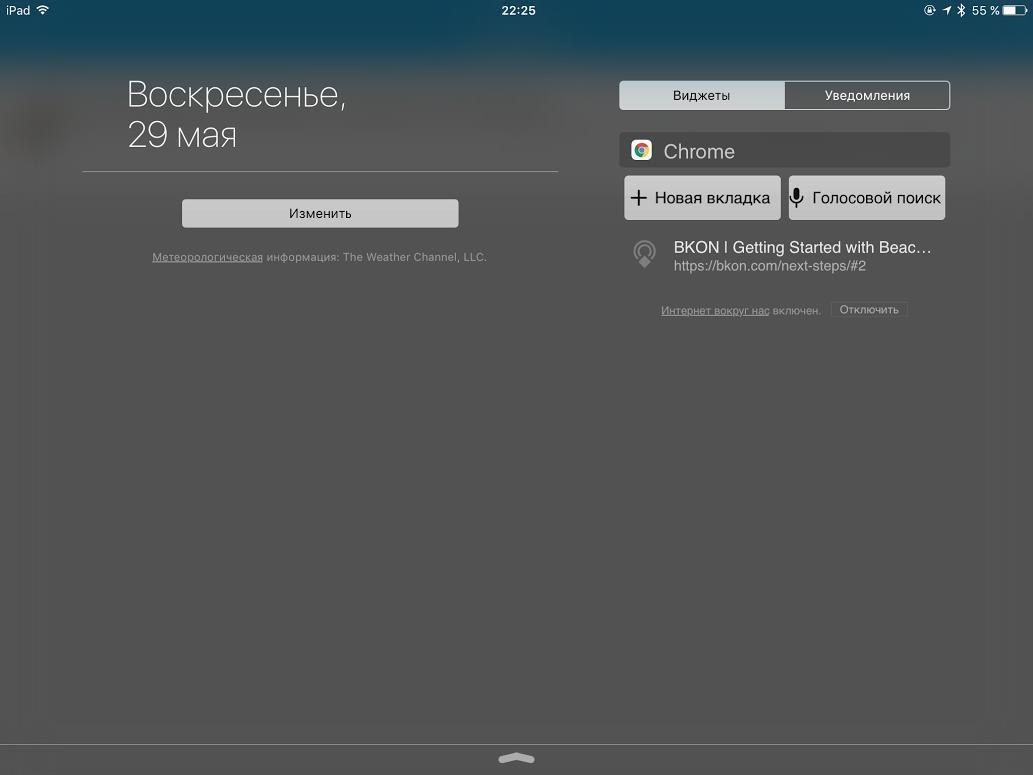
В этом главное отличие Physical Web - Eddystone-URL практически не нужно специальное приложение для приема информации и дальнейших действий. Bluetooth-сигнал получается Chrome или любым другим совместимым приложением, которое в случае Android уже предустановлено на устройстве, а в случае iOS скорее всего на нем присутствует.
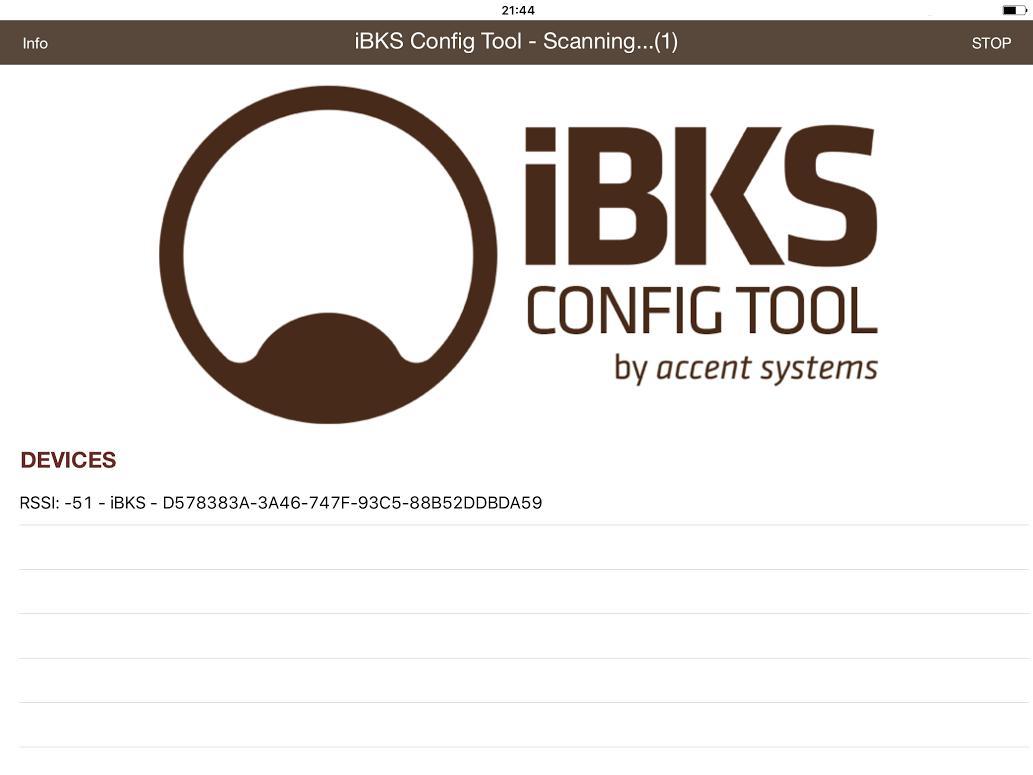
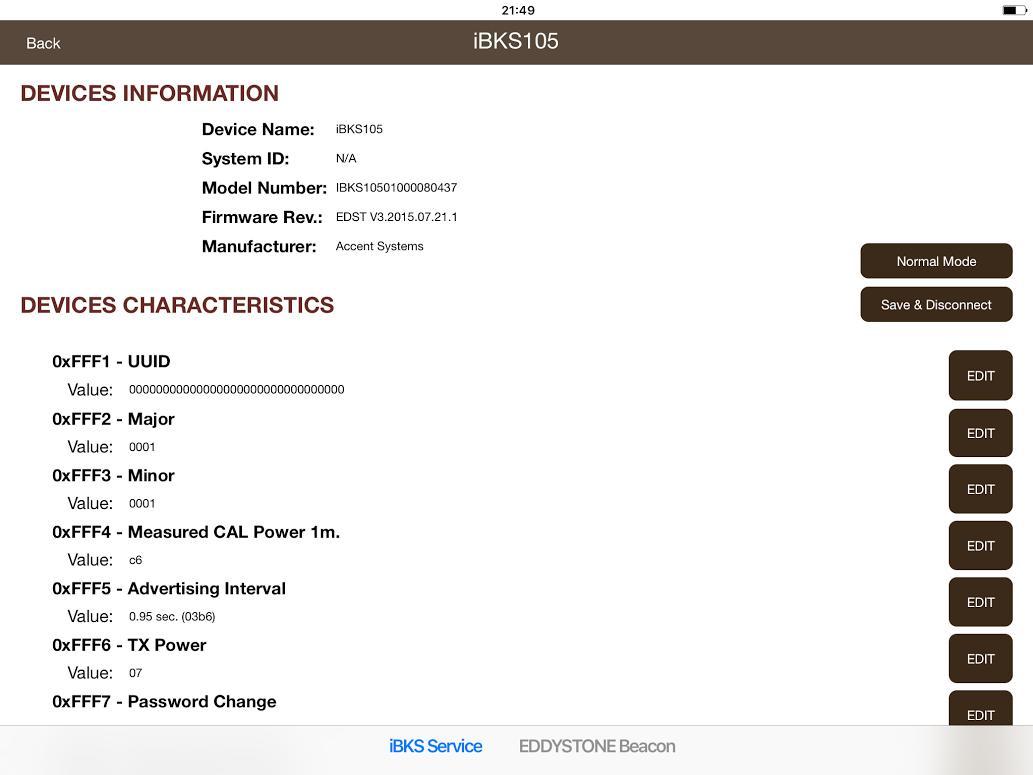
iBKS 105 от Accent System - первый маячок, официально совместимый с iBeacon и Eddystone (поддерживает кадры UID, URL, TLM, EID).


Это зависит от нескольких факторов:
1. От типа используемой батарейки.
2. От частоты рассылки сигнала (меняется в настройках).
3. От силы с которой транслирует маячок.
4. От количества и типов транслируемых пакетов.
5. От физических условий, в частности температуры.
В среднем можно рассчитывать на работу маячка в нормальном режиме не менее полутора лет. Для Eddystone есть специальный телеметрический сигнал Eddystone-TLM, в котором можно получить данные по напряжению аккумуляторной батареи. Для iBKS 105, например, официальное время жизни при трансляции одного сигнала в секунду - 30-40 месяцев.
Какова дальность распространения сигнала маячка?
Это, в свою очередь, также зависит от ряда факторов:
1. Настроек мощности передатчика (у BKON, например, 8 уровней мощности).
2. Физической среды.
Очевидно, что стены, например, уменьшают дальность обнаружения сигнала, но в целом при максимальной мощности дальность обнаружения в среднем составляет 120 метров (например, для BKON A1 дальность при максимальной мощности - 100 метров), при минимальном - 5 метров.
У скольких пользователей включен Bluetooth?
Данные сильно разнятся по платформам и странам, но можно ориентироваться на следующую цифру - в США у 45% пользователей Bluetooth включен. Чем моложе аудитория, тем больше этот процент.
$(document).ready(function() {
t341_showCaptions('6152631');
t341_checkSize('6152631');
$("#t-carousel6152631 .t-carousel__slides").swipe( {
swipeLeft:function(event, direction, distance, duration) {
$(this).parent().carousel('next');
},
swipeRight: function(event, direction, distance, duration) {
$(this).parent().carousel('prev');
},
threshold: 50,
preventDefaultEvents: false,
allowPageScroll: "none"
});
});
$(window).resize(function() {
t341_checkSize('6152631');
});
p {
font-size: 16px;
}
ol {
font-size: 16px;
}
p.dline {
line-height: 1.5;
}
-
Скачивайте приложение iBKS Config Tool для Android или iOS.
-
Не забудьте включить Bluetooth.
-
Нажмите кнопку SCAN в верхнем правом углу.
-
Приложение покажет вам все доступные в округе маяки.
-
Для конфигурирования вам надо, чтобы iBKS находился в режиме подключения. В этом режиме он работает в течение 30 секунд с момента подачи питания или все время, если он сконфигурирован на это (Так называемый Developer Mode - маячок постоянно может менять свои параметры как раз для удобства разработчика, чтобы не приходилось вынимать батарейку каждый раз. Developer Mode для маячка можно задать в приложении).
-
Для реализации первого вам надо вынуть батарейку и вставить ее снова и в течение 30 секунд подключиться к маяку.
-
Доступ к батарейке вы можете получить повернув две части iBKS относительно друг друга.
-
Пока маяк в режиме отладки подключитесь к нему из приложения и переведите в режим отладки. После этого режим конфигурирования будет доступен всегда.
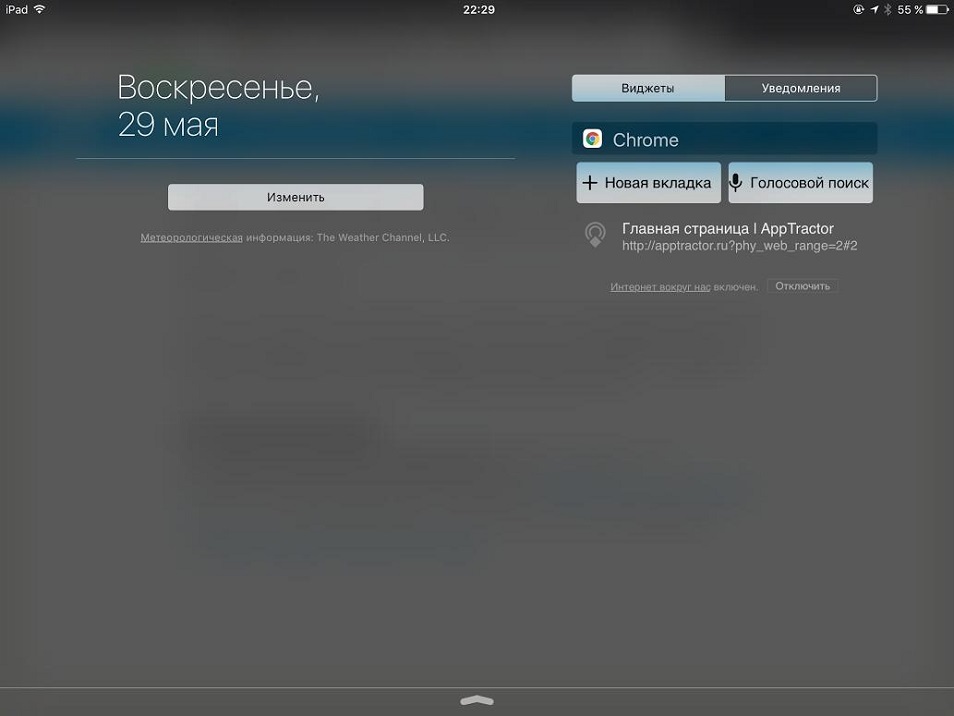
Как проверить, что он работает: вам нужен браузер, работающий с Physical Web. Естественно, лучшим примером тут может работать Google Chrome (или любой другой браузер на основе Chromium 49+, как мы писали выше - та же Opera). В Android он включен по умолчанию, а в iOS вам надо установить браузер или приложение и вывести его виджет на панель уведомлений, чтобы он показывал страницы существующих вокруг вас предметов.
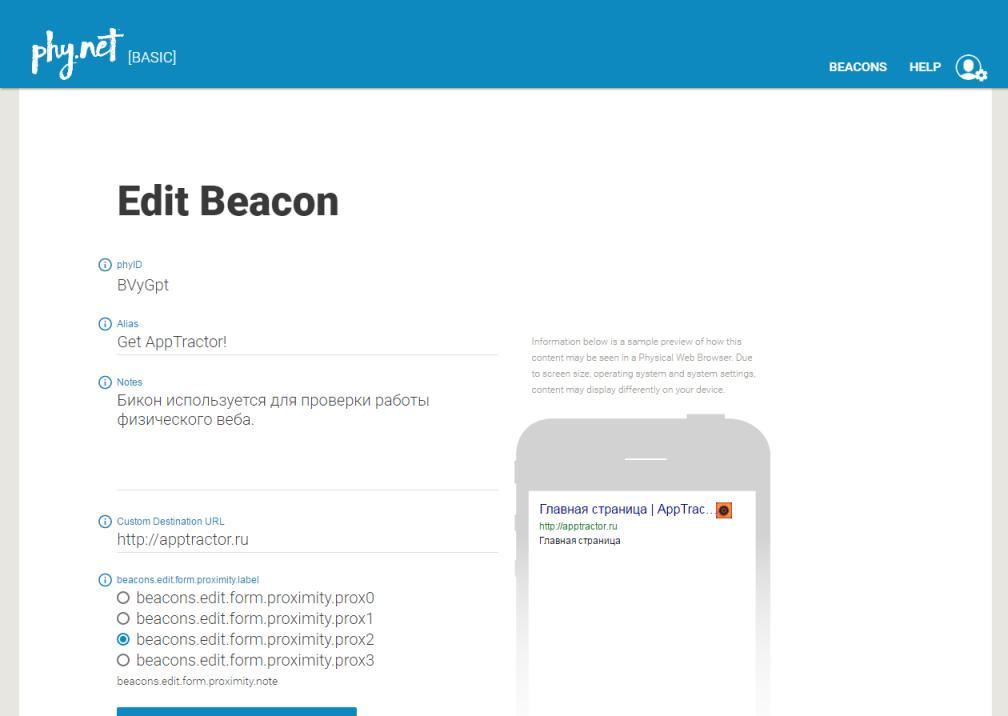
Для конфигурирования BKON вам понадобиться аккаунт на сайте https://my.phy.net/. Введя номер маячка и адрес своей почты, вы получите доступ к облачному сервису, через который сможете задать название и целевую ссылку для маячка.
$(document).ready(function() {
t341_showCaptions('6152689');
t341_checkSize('6152689');
$("#t-carousel6152689 .t-carousel__slides").swipe( {
swipeLeft:function(event, direction, distance, duration) {
$(this).parent().carousel('next');
},
swipeRight: function(event, direction, distance, duration) {
$(this).parent().carousel('prev');
},
threshold: 50,
preventDefaultEvents: false,
allowPageScroll: "none"
});
});
$(window).resize(function() {
t341_checkSize('6152689');
});
Учитывая перспективность данной инновации, не исключено, что такая система будет использована также и в других продуктах Samsonite – мобильных офисах и дорожных сумках – уже в 2017 году.

p {
font-size: 16px;
}
p.dline {
line-height: 1.5;
}
-
Самый большой кейс в России - аэропорт Шереметьево выпустил мобильное приложение, поддерживающее систему внутренней навигации и позволяющее определить местонахождение пассажира в пределах аэровокзального комплекса Шереметьево и проложить оптимальный маршрут до пункта назначения в аэропорту. Мобильное приложение работает с помощью установленных маячков, число которых постоянно увеличивается. Благодаря этой технологии межэтажный и межтерминальный маршрут строится с учетом инфраструктуры аэропорта.
-
K11 в Гонконге использует Eddystone-EID маячки в качестве путеводителей в музеях и магазинах.
-
Monumental Sports используют маячки для доставки таргетированных наград посетителям спортивных игр.
-
Carrefour использовала маячки в своих розничных магазинах - в связке с приложением они приветствовали покупаетелей, предлагали купоны и продукты, основываясь на истории покупок конкретного человека. Загрузки приложения увеличилось на 600%, а время, проведенное в нем на 400%.

— С Physical Web вообще не нужны приложения как таковые, а с приложениями особых проблем нет - разве что неготовность рынка к их внедрению. Бизнес не понимает нюансов, деталей, перспектив. Пока не будет бизнеса и пользователи не подтянутся, потому что именно компании являются движущей силой на рынке. Это просто инструмент. Один из инструментов.
Ограничений сейчас два - бизнес и Bluetooth. Но это внешние по отношению к разработке проблемы.
— Какие инструменты вы используете для разработки?
— Всё стандартное, маячки настраиваются через стандартные приложения, разработка в Android Studio идет. Ничего другого здесь быть не может - стандарт открыт, есть готовые вызовы. Если вы используете маячки нативно (а возможно использование SDK производителей - многие выпускают свои наборы для разработки), то никаких проблем нет. Читаете документацию, пробуете, делаете.
Разработка даже на уровне инфраструктуры открыта - сейчас мы, например, развертываем в Москве и Санкт-Петербурге большую инфраструктуру из тысяч маячков и дальше сможем давать к ней доступ. Например, приложения Афиша может к ней подключиться и взаимодействовать с ней определяя локацию, о которой они узнали из журнала. Соответственно, для Афиши это еще одно направление монетизации.
— Что ограничивает на уровне компаний использование маячков?
— Неготовность менеджемента, другие насущные дела, не у многих вообще есть свои приложения. Само проникновение приложений в России невысокое. Сначала должна прийти культура потребления приложений, а потом уже и культура потребления маячков. Возьмите какую-либо крупную торговую компанию - наверняка у него нет своего приложения.
https://developers.google.com/beacons/
Proximity Beacon API
Nearby Messages API
Примеры на GitHub
Places API
Мастер-класс с последнего I/O по работе с маячками:
https://www.youtube.com/watch?v=3nYyApSiSLQ
Работа с Eddystone в Cordova при помощи JavaScript. В данном случае используется специальный плагин поверх Cordova BLE и примерно те же процедуры сканирования и получения сообщений, что и в большой Java. :
https://www.hackster.io/evo/detecting-eddystone-beacons-in-javascript-made-easy-fd6124
-
—
-
1,8k
-
6
Только зарегистрированные пользователи могут оставлять комментарии. Войдите, пожалуйста.
$(document).ready( function(){
window.tmidLogin = function(){ return false; };
if( $.cookie('tmid_no_check') === undefined ) {
var expire = new Date();
expire.setMinutes(expire.getMinutes() + 10 );
$.cookie('tmid_no_check', 1, { expires: expire } );
$.getScript("https://id.tmtm.ru/checklogin/", function(){
if( window.tmidLogin() ) {
var href = $('#login').attr('href');
if( href !== undefined ) {
window.location.href = href;
}
}
});
}
});
// global vars
var g_base_url = 'habrahabr.ru';
var g_show_xpanel = false;
var g_base_fullurl = 'https://habrahabr.ru/';
var g_is_guest = false;
(function (d, w, c) {
(w[c] = w[c] || []).push(function() {
try {
if (typeof (_yaparams) != 'undefined') {
w.yaCounter24049213 = new Ya.Metrika({id:24049213,
webvisor:true,
clickmap:true,
trackLinks:true,
accurateTrackBounce:true,
params:_yaparams});
} else {
w.yaCounter24049213 = new Ya.Metrika({id:24049213,
webvisor:true,
clickmap:true,
trackLinks:true,
accurateTrackBounce:true});
}
} catch(e) { }
});
var n = d.getElementsByTagName("script")[0],
s = d.createElement("script"),
f = function () { n.parentNode.insertBefore(s, n); };
s.type = "text/javascript";
s.async = true;
s.src = (d.location.protocol == "https:" ? "https:" : "http:") + "//mc.yandex.ru/metrika/watch.js";
if (w.opera == "[object Opera]") {
d.addEventListener("DOMContentLoaded", f, false);
} else { f(); }
})(document, window, "yandex_metrika_callbacks");

function checkHeaderPos(){
var topToHubs = $('.megapost-cover').offset().top + $('.megapost-cover').outerHeight();
var sT = $(this).scrollTop();
if (sT > topToHubs) {
$('.t199__js__header, .t199_js__header').fadeIn();
} else {
$('.t199__js__header, .t199_js__header').fadeOut();
}
}
$(window).on('scroll', function() {
checkHeaderPos();
});
function drawguides(){
if($("#guides").length)$("#guides").remove();
$("body").append('
');
var g=$('#guides');
var ww=$(window).width();
var offset_left=parseInt((ww-1200)/2);
var col_space=20;
var col_width=100;
if(ww=960){
for(i=0;i<13;i++){
var x1=(i*col_width)+offset_left-col_space;
var x2=(i*col_width)+offset_left+col_space;
var n=i+1;
if(i!=0)g.append('
');
if(i!=12)g.append('
');
if(i!=12)g.append('
');
}
}
if(ww<960){
var x=parseInt(ww/2);
g.append('
');
}
var doit;
$(window).resize(function() {
if($("#guides").length){
clearTimeout(doit);
doit = setTimeout(drawguides, 300);
}
});
}
function showguides(){
if($("#guides").length){
$("#guides").remove();
$("#guidesmenubutton").css("display","none");
}else{
drawguides();
$("#guidesmenubutton").css("display","block");
}
}
Автор:

















Комментарии (0)